
HTML
Sessão 8
HTML
Criação de Páginas WEB
Formulários
Falta ver de que forma podemos trocar informações com nosso
visitante. Este aspecto é primordial para a grande quantidade de
acções que se podem realizar : Comprar um artigo, preencher uma
encomenda, enviar um comentário ao autor...
Os formulários são as famosas caixas de texto e botões que
podemos encontrar em muitas páginas web. São muito utilizados
para realizar buscar ou também para introduzir dados pessoais,
por exemplo, em sites de comércios electrónico. Os dados que o
utilizador introduz nestes campos são enviados ao correio
electrónico do administrador do formulário ou também, a um
programa que se encarrega de processá-los automaticamente.
1
Criação de Páginas WEB
Formulários
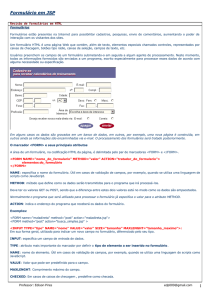
Tags <FORM> e </FORM> definem um formulário para recolher
dados inseridos pelo utilizador
Atributos:
ACTION - Define o tipo de acção a realizar com o formulário. Como já dissemos,
existem duas possibilidades:
O formulário é enviado a um endereço de correio electrónico
O formulário é enviado a um programa ou script que processa seu conteúdo.
METHOD - Especifica o método usando na comunicação com o servidor (GET ou POST),
Enctype - Indica a forma na qual viajará a informação que for mandada pelo formulário
<form action=“[email protected]" method=post>
Criação de Páginas WEB
Formulários
Tag <INPUT> é o item mais importantes que se pode colocar
dentro de <FORM>. Insere um campo para introduzir dados.
Dentro do <INPUT> podemos ter vários valores TYPE diferentes:
text, password, checkbox, radio, button, sudmit, reset e hidden.
Todos os tipos de input precisam ter um atributo NAME definido,
pois é parte das informações enviadas como par nome / valor.
<input type="text" name="nome" size=40>
<input type="checkbox" name="programs1" value="Graficos" CHECKED>Gráficos
<input type="radio“ name="age" value="15-20">15-20
2
Criação de Páginas WEB
Formulários
Atributos
Significado
size
maxlength
Define o tamanho da caixa em número de caracteres
Indica o tamanho máximo do texto que pode ter o formulário
value
Em alguns casos pode ser interessante atribuir um valor
definido ao campo em questão
Rows
Cols
Define o número de linhas do campo de texto.
Define o número de colunas do campo de texto.
Criação de Páginas WEB
Formulários
Tag <SELECT> permite definir uma lista com várias opções
seleccionáveis , inseridos numa lista com <OPTION> .
<select name="familia">
<option>1
<option>2
<option>3
<option>4 ou mais
</select>
3
Criação de Páginas WEB
Formulários
Atributos
Significado
size
Indica o número de valores mostrados da lista. O resto pode
ser visto por meio da barra lateral de deslocamento.
Multiple
Permite a selecção de mais vários elementos da lista.
Selected
Da mesma forma que multiple, este atributo não toma
nenhum valor simplesmente indica qual a opção que é
apresenta como padrão.
Criação de Páginas WEB
Formulários
Tag <TEXTAREA> </TEXTAREA> Permite inserir uma caixa de texto.
Atributos
Significado
name
Define o nome
Rows
Define o número de linhas do campo de texto.
Cols
Define o número de colunas do campo de texto.
<textarea name="comentários" rowns=20 cols=60></textarea>
4
Criação de Páginas WEB
Formulários
<html>
<head>
1) Abrir o ficheiro modelo2.txt com o bloco
<title>Exemplo 24</title>
de notas e digitar o seguinte código HTML:
</head>
<body>
<div align="center"><h2> Teste de formulário </h2></div>
<form action="mailto:[email protected]" method=post>
<pre>
Nome : <input type="text" name="nome" size=40>
Curso: <input type="text" name="curso" size=40>
<hr>
De que tipos de programas você gosta?
<input type="checkbox" name="programs1" value="Graficos" CHECKED>Gráficos
<input type="checkbox" name="programs2" value="Internet" CHECKED>Internet
<input type="checkbox" name="programs3" value="Editores">Editores de texto
<hr>
Continua...
Criação de Páginas WEB
Formulários
Qual a sua idade?
<input type="radio" name="age" value="15-20">15-20
<input type="radio" name="age" value="21-30">21-30
<input type="radio" name="age" value="31 ou mais">31 ou mais
<hr>
Quantos pessoas residem em sua casa?
<select name="familia">
<option>1
<option>2
<option>3
<option>4 ou mais
</select>
<hr>
Comentários adicionais: <br>
<textarea name="comentários" rowns=20 cols=60></textarea>
<hr>
Continua .....
5
Criação de Páginas WEB
Formulários
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
Obrigado por preencher o nosso questionário.
Para enviá-lo, clique no botão "ENVIAR".
<p>
<input type="submit" value="ENVIAR">-<input type="reset" value="LIMPAR">
</pre>
</form>
</body>
</html>
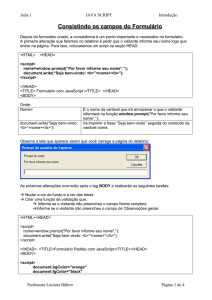
Guardar o ficheiro com o nome exemp24.html e testar no IE
Criação de Páginas WEB
Formulários
6
Criação de Páginas WEB
Formulários
<html>
<head>
<title>Exemplo 24a</title>
</head>
<body>
<FORM NAME="Pesquisa">
1) Abrir o ficheiro modelo.txt com o bloco
de notas e digitar o seguinte código HTML:
<SELECT NAME="tecno">
<OPTION VALUE = "http://ejds.no.sapo.pt"> Site Prof...
<OPTION VALUE = "http://ejds.no.sapo.pt/t6si..html"> t6SI
<OPTION VALUE = "http://ejds.no.sapo.pt/10Dg.html"> 10 DG
</SELECT>
<INPUT TYPE="button" VALUE="Seleccione e... clique!"
onclick="top.location.href = document.Pesquisa.tecno.options
[document.Pesquisa.tecno.selectedIndex].value">
</FORM>
</body>
</html>
Guardar o ficheiro com o nome exemp24a.html e testar no IE
Criação de Páginas WEB
Formulários
<html>
<head>
1) Abrir o ficheiro modelo2.txt com o bloco
<title>Exemplo 25</title>
</head>
de notas e digitar o seguinte código HTML:
<body>
<form action="mailto:[email protected]" method="post" enctype="text/plain">
Nome <input type="text" name="nome" size="30" maxlength="100"><br>
E-mail <input type="text" name="email" size="25" maxlength="100" value="@">
<br>
Cidade <input type="text" name="cidade" size="20" maxlength="60">
<br>
Sexo<br>
<input type="radio" name="sexo" value="Masculino" checked> Homem<br>
<input type="radio" name="sexo" value="Feminino"> Mulher<br><br>
Frequencia das viagens <br>
<select name="utilização">
<option value="1">Várias vezes por dia
<option value="2">Uma vez por dia
<option value="3">Várias vezes por semana
<option value="4">várias vezes por mês
</select><br><br>
7
Criação de Páginas WEB
Formulários
Comentários sobre sua satisfação pessoal<br>
<textarea cols="30" rows="7" name="comentários"></textarea>
<br><br>
<input type="checkbox" name="receber_info" checked>
Desejo receber notificação das novidades nas linhas de autocarro.
<br>
<br>
<input type="submit" value="Enviar formulário">
<br>
<br>
<input type="Reset" value="Apagar tudo">
</form>
</body>
</html>
Guardar o ficheiro com o nome exemp25.html e testar no IE
Criação de Páginas WEB
Formulários
8