
FEA/USP
EAD-5881 – Tecnologia de Informática
Tecnologia Internet
Processamento no Cliente
HTML, DHTML e
Linguagens Script
Prof.Dr. Antonio Geraldo da Rocha Vidal
1
Tecnologias Internet
A World Wide Web
• Um caminho para acessar e compartilhar informações:
– Documentos técnicos, materiais de marketing, receitas, ...
•
•
•
•
Uma rede enorme de computadores: a Internet
Gráfica, não só textual
As informações são ligadas a outras informações
Plataforma para desenvolvimento de aplicativos:
– Faça compras a partir da sua casa
– Forneça aplicativos a clientes e parceiros de negócio
– ...
2
Qual a diferença entre Internet e
Web?
• Internet
– Todos os computadores
conectados em rede TCP/IP
– Todos os serviços disponíveis:
•
•
•
•
•
e-mail
FTP
Newsgroups
Páginas Web
Etc.
• Web
– Páginas de hipertexto
conectadas:
•
•
•
•
Hyperlinks
Textos
Imagens
Animações
– Aplicações
• Sistemas de informação
3
Como funciona a Web
• É um grande exemplo de um sistema Cliente/Servidor.
• Tudo o que está na Web pode ser dividido em cliente e
servidor.
• Um servidor Web responde às solicitações de um
cliente por páginas Web nele contidas.
• Os servidores são localizados na rede por meio de uma
URL – Uniform Resource Locator, ou endereço Web.
• Uma URL aponta para um servidor e para uma página
Web que está sendo solicitada.
4
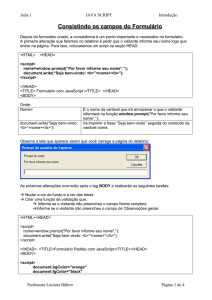
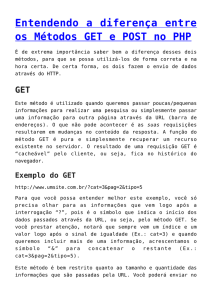
Tecnologias Internet
Arquitetura WWW
PC/Mac/Unix
+ Browser
Cliente
Request:
http://www.msn.com/default.asp
Rede
TCP/IP
Response:
<html>…</html>
Servidor
Web Server
5
Como Funciona a Web
• Todos os servidores da Web possuem um
endereço IP (Internet Protocol) exclusivo, por
meio do qual são identificados.
• Um endereço IP é formado por uma seqüência
de 4 números de 0 a 255: 143.107.92.46.
• Porém, servidores especiais de DNS (Domain
Name Service) fazem automaticamente a
tradução entre a URL e o endereço IP.
6
Como Funciona a Web
• No servidor funciona um software aplicativo (web
server) que responde às solicitações de páginas Web.
• No cliente funciona um software aplicativo (browser)
que solicita páginas Web e as apresenta ao usuário.
• O HTTP (HyperText Transfer Protocol) é o protocolo
que permite que os servidores e clientes web se
comuniquem e passem dados uns para os outros.
• Tipos básicos de mensagens HTTP:
– HTTP GET: solicita dados do servidor
– HTTP RESPONSE: envia dados para o cliente
– HTTP POST: envia dados para o servidor
7
Tecnologias Internet
Arquitetura WWW
• Arquitetutra Cliente/Servidor e de Requisição/Resposta
– Você requisita uma página Web
• e.g. http://www.fia.com.br/default.htm
• HTTP request
– O servidor Web responde com dados na forma de uma página Web
• HTTP response
• A página web é expressa em HTML
– As páginas são identificadas com o Uniform Resource Locator (URL)
• Protocolo: http
• Servidor Web: www.fia.com.br
• Página Web: default.htm
• Pode fornecer também parâmetros: ? nome=MBA
8
Tecnologias Internet
Padrões Web
• Internet Engineering Task Force (IETF)
– http://www.ietf.org/
– Fundado em 1986
– Request For Comments (RFC) em
http://www.ietf.org/rfc.html
• World Wide Web Consortium (W3C)
– http://www.w3c.org
– Fundado em 1994 por Tim Berners-Lee
– Publica relatórios e recomendações técnicas
9
Tecnologias Internet
Web Design
• Interoperabilidade: linguagens Web e os
protocolos devem ser compatíveis entre si e
independentes de hardware e software.
• Evolução: a Web deve ser capaz de incorporar
tecnologias futuras. Direciona para a
simplicidade, modularidade e extensibilidade.
• Descentralização: facilita a escalabilidade e a
robustez.
10
Linguagem HTML
• Hypertext Markup Language (HTML) é a
linguagem usada para criar e exibir páginas de
hipertexto na Web.
• Utiliza um conjunto de marcadores (tags) para
identificar as partes do documento ou página e
definir como o conteúdo (texto ou imagem)
aparecerá quando visto em um navegador
(browser) Web.
11
Exemplo de Página HTML
<HTML>
<HEAD>
<TITLE>Exemplo de página HTML</TITLE>
</HEAD>
<BODY>
<H1>Comércio Eletrônico na Internet!</H1>
<P>Este é um documento HTML simples.</P>
</BODY>
</HTML>
12
Páginas HTML
• As páginas Web podem ser ou estáticas ou
dinâmicas (ativas).
• Páginas estáticas podem ter hyperlinks para
outras páginas e arquivos, mas não atualizam
dados no servidor e não são atualizadas pelas
ações ou informações do usuário sobre o
servidor.
• A maioria das páginas Web são estáticas.
13
Páginas HTML
• Uma página dinâmica ou ativa fornece meios
para o usuário interagir com o servidor Web,
atualizando ou alterando dados no servidor.
• Uma página ativa pode conter também
controles ativos (componentes) ou programas
em linguagem de scripting, o que fornece à
página capacidades de processamento de
informações.
14
Tecnologias Internet
Hypertext Transport Protocol (HTTP)
• O protocolo de alto nível usado para requisitar e
retornar dados (páginas Web, imagens,
documentos etc.)
• Protocolo de Requisição/Resposta
(Request/Response)
• Métodos: GET, POST, HEAD
• HTTP 1.0: simples
• HTTP 1.1: mais complexo
15
Tecnologias Internet
HTTP Request
Método
Arquivo
HTTP versão
Cabeçalhos
GET /default.asp HTTP/1.0
Accept: image/gif, image/x-bitmap, image/jpeg, */*
Accept-Language: en
User-Agent: Mozilla/1.22 (compatible; MSIE 2.0; Windows 95)
Connection: Keep-Alive
If-Modified-Since: Sunday, 17-Apr-96 04:32:58 GMT
Linha em branco
Dados – nenhum para GET
16
Tecnologias Internet
HTTP Response
HTTP versão
Status
Frase de razão
Cabeçalhos
HTTP/1.0 200 OK
Date: Sun, 21 Apr 1996 02:20:42 GMT
Server: Microsoft-Internet-Information-Server/5.0
Connection: keep-alive
Content-Type: text/html
Last-Modified: Thu, 18 Apr 1996 17:39:05 GMT
Content-Length: 2543
Dados
<HTML> Alguma informação... blá, blá, blá </HTML>
17
Tecnologias Internet
HTTP
• HTTP é um protocolo sem dono.
• Cada requisição HTTP é independente de
requisições prévias e subseqüentes.
• HTTP 1.1 introduziu keep-alive para
aumentar eficiência em aplicações.
18
Tecnologias Internet
Pilha de Protocolos de Rede
HTTP
HTTP
TCP
TCP
IP
IP
Ethernet
Ethernet
19
Tecnologias Internet
Cookies
• Um mecanismo para armazenar uma quantidade
pequena de informações (até 4KB) no cliente
• Um cookie é associado a um web site específico
• O cookie é enviado no cabeçalho do HTTP
• O cookie é enviado com cada requisição do HTTP
• Pode durar uma só sessão (até que o browser seja
fechado) ou pode persistir através de sessões
• Pode expirar em algum tempo no futuro
20
Tecnologias Internet
Redes - Domain Name System (DNS)
• Fornece nomes de domínio amigáveis e fáceis de
memorizar, p.ex. www.usp.br
• Estrutura hierárquica de nomes com um limitado
conjunto de extensões:
.com
.net
.gov
.edu
.org
.mil
.jp
.de
• Servidores DNS mapeiam automaticamente nomes de
domínios para endereços IP.
21
Tecnologias Internet
HTTPS
• Uma versão segura do HTTP
• Permite o cliente e o servidor troquem dados
com a certeza de que os dados não possam ser
modificados ou interceptados
• Usa Secure Sockets Layer (SSL)/
Transport Layer Security (TLS)
22
Ferramentas para
Desenvolvimento de páginas Web
•
•
•
•
•
•
•
•
Editores para criação de conteúdo HTML
Editores gráficos
Geradores de animação
Ambientes/Linguagens de programação
Gerenciadores de banco de dados
Administradores de Web Sites
Servidores Web
Navegadores (browser)
23
Tecnologias Internet
Browsers
• Aplicativo Cliente
• Requisita páginas HTML do servidor Web e a processa
para apresentação ao usuário
• Navegadores mais populares:
– Netscape
– Internet Explorer
– Opera
– Eudora
• Também conhecido como um Agente do Usuário
24
O Código das Páginas Web
• HTML: textos, gráficos estáticos e hyperlinks.
• DHTML: textos, gráficos e hyperlinks dinâmicos e
interativos.
• Automação através de linguagens script:
– Java Script (JavaScript) ou JScript (variação da Microsoft)
– Visual Basic Script (VBScript)
• Automação através de componentes:
– ActiveX
– Java Applets
25
Tags Básicas
•
•
•
•
<HTML>
<HEAD>
<TITLE>
<BODY>
<HTML>
<HEAD><meta name="GENERATOR" content="Microsoft
FrontPage 4.0">
<TITLE>ABC Company Home Page</TITLE>
</HEAD>
<BODY>
<!-- Comentário: Esta seção contém as tags e o
texto que formam o corpo da página Web -->
Hello, World!
</BODY>
</HTML>
26
Tags Básicas
Característica
Cabeçalho
Quebra de linha
Artigo de lista
Texto enfatizado
Imagem
Texto de Pré-formatado
Texto em Negrito
Parágrafo
TAG Exemplo
<H1>...</H1>
<BR>
<LI>...</LI>
<EM>...</EM>
<IMG>
<PRE>...</PRE>
<B>...</B>
<P>
27
Atributos das Tags
• Os atributos personalizam uma tag mudando o
modo como cada elemento aparece.
• <FONT FACE="Arial" SIZE="2">text in 10pt Arial
font.</FONT>
28
Hyperlinks
• Para criar um hyperlink é utilizada a tag <A>,
que funciona como uma âncora.
• <A HREF="Endereço_Destino">texto ou gráfico
do hyperlink</A>
• Endereço_Destino é um URL para o hyperlink
• Texto ou Gráfico do hyperlink é o que o usuário
clica para ir para o destino apontado.
• <A HREF="fia.htm">FIA</A>
29
Tipos Básicos de Hyperlinks
•
•
•
•
URL
Documento não HTML
Marcador de páginas (bookmark)
E-mail
30
Link Relativo vs. Link Absoluto
• Links relativos descrevem o destino
relativamente à localização do documento a
partir do qual o usuário está.
<A HREF="../minha_pasta/Meu_Arquivo.htm">
Texto do Link</A>
• Links absolutos fornecem um endereço
completo para o hyperlink.
<A HREF="http://Servidor/Diretorio/Arquivo.htm">
Texto do Link</A>
31
Imagens
• Podem ser simplesmente inseridas e apresentadas em
páginas Web.
<IMG SRC="file:///C|/figuras/Amostra.jpg" width="283"
height="212" border="0">
• Podem ser também ser utilizadas como ferramentas de
navegação.
– Hotspots
– Mapas de imagem
• No servidor
• No cliente
<A HREF="/diretorio1/diretorio1/nome.map">
<IMG SRC="/diretorio1/diretorio2/nome.gif" ISMAP>
</A>
32
Tabelas
• Tabelas servem para muitos propósitos nas
páginas HTML.
• Não só são usadas da maneira convencional
para exibir informações em um formato tabular.
• Mas principalmente são usadas para fazer com
que imagens, texto e controles apareçam
exatamente na localização desejada na página.
33
Tabelas
• Uma tabela é criada com a tag <TABLE> e
</TABLE>.
Quaisquer atributos que se aplicam para a tabela
como um todo são definidos na tag <TABLE>:
<TABLE ALIGN=LEFT BORDER=1 WIDTH=20%>
</TABLE>
34
Tabelas
• Cada linha na tabela é criada usando a tag
<TR> e </TR>.
• Cada coluna é criada com a tag <TD> e </TD>.
• Qualquer elemento de HTML pode ser
colocado dentro das tags <TD> e </TD>.
35
Tabelas
Tabela de três linhas x três colunas
<TABLE ALIGN=LEFT BORDER=1 LARGURA=20%>
<TR><TD>R1 C1</TD><TD>R1 C2</TD><TD>R1 C3</TD></TR>
<TR><TD>R2 C1</TD><TD>R2 C2</TD><TD>R2 C3</TD></TR>
<TR><TD>R3 C1</TD><TD>R3 C2</TD><TD>R3 C3</TD></TR>
</TABLE>
36
Atributos de Tabelas
•
•
•
•
•
•
•
Largura e Altura
Colunas e Linhas
Cabeçalhos
Bordas
Título
Agrupamento de colunas
Aninhamento de Tabelas (tabelas intercaladas)
37
Frames
• Uma página com frames divide janela de um
navegador em seções ou quadros conhecidos como
frames.
• Cada frame exibe uma página Web separada.
• O uso de frames permite criar efeitos visuais
interessantes em uma página Web.
• As páginas web que usam frames possuem dois
elementos principais:
– O arquivo HTML que define o conjunto de frames
– Os arquivos de HTML com o conteúdo de cada frame
38
Sugestões para o Uso de Frames
• Utilize frames para exibir informações que devam
permanecer estáticas em uma área da página enquanto
nas outras áreas as informações mudam.
• Utilize frames sem bordas sempre que possível.
• Forneça bastante espaço em branco nas páginas que
exibem as frames.
39
Tags para Frames
• O par <FRAMESET> e </FRAMESET> define
várias frames.
– Atributo ROWS (linhas - horizontal)
– Atributo COLS (colunas - vertical)
• O par <FRAME> e </FRAME> define uma
única frame.
40
Formulários
• Fornecem um mecanismo através do qual usuários do
seu Web Site podem se comunicar com o servidor
Web.
• Um formulário contém tipicamente:
– Vários campos de formulário.
– Botões Submeter (Submit)
e Limpar (Reset).
41
Formulários
Exemplo
<FORM ACTION="/scripts/meuexemplo.asp" METHOD=POST>
Nome de E-mail: <INPUT TYPE=TEXT NAME="txt"
VALUE="Meu Nome"><P>
Confira tudo que se aplica:
<INPUT TYPE=CHECKBOX NAME="chkUsoProfissional">Uso
Profissional
<INPUT TYPE=CHECKBOX NAME="chkUsoDomestico">Uso
Doméstico<P>
<INPUT TYPE=SUBMIT VALUE="Submeter">
<INPUT TYPE=RESET VALUE="Limpar">
</FORM>
42
Atributos da Tag <FORM>
• ACTION
– Define a rotina para manipulação do formulário.
• METHOD
– GET: formulário para ler dados.
– POST: formulário para gravar dados.
• TARGET:
– Define o frame no qual a resposta do formulário
será apresentada.
43
Controles de Formulários
<INPUT TYPE=tipo_controle NAME=nome_controle
VALOR=valor_controle>
•
•
•
•
•
•
Caixas de Texto
Áreas de Texto
Botões
Menu em Cascata
Botão de Rádio
Caixa de Verificação
(Check Box)
• Controle Escondido
(armazenador de dados temporário)
44
Caixas de Texto
• Existem dois tipos de caixas de texto que
podem ser criadas com tags HTML diferentes.
<INPUT TYPE=TEXT NAME=txtUserName
VALUE="[email protected]">
<TEXTAREA ROWS="2" NAME="txtComments">
Algum texto na caixa
</TEXTAREA>
45
Botões
• Existem três tipos de botões: Normais, Limpar
e Submeter. Para inserir estes controles, você
usa a tag <INPUT> e configura o atributo
TYPE. O atributo VALUE é o texto exibido na
face do botão.
<INPUT TYPE=BUTTON NAME=btnClickMe
VALUE="Me clique">
<INPUT TYPE=RESET VALUE="Limpar">
46
Menu
• Para adicionar um menu em cascata em um
formulário, use as tags <SELECT> e </SELECT>.
• Para adicionar itens para as opções do menu, use a tag
<OPTION>.
• Para fazer um dos itens aparecer quando um usuário
acessar o menu na página Web, adicione o atributo
SELECTED para a tag <OPTION> da opção padrão.
<SELECT NAME=lstPreferencia>
<OPTION SELECTED VALUE="1">Correio
<OPTION VALUE="2">Fax
<OPTION VALUE="3">On-line
</SELECT>
47
Botão de Rádio
• Para adicionar um botão de rádio em um formulário,
utilize a tag <INPUT> e configure o atributo TYPE
para RADIO. Use uma tag <INPUT> separada para
cada botão de rádio a ser inserido no formulário.
• Para criar um grupo de botões de rádio, designe o
mesmo atributo NAME para todos os botões de rádio.
<INPUT TYPE=RADIO CHECKED NAME=optQuestao
VALUE="Sim">Sim
<INPUT TYPE=RADIO NAME=optQuestao VALUE="Não">Não
<INPUT TYPE=RADIO NAME=optQuestao
VALUE="Talvez">Talvez
48
Caixa de Verificação
• Para adicionar uma caixa de verificação em um
formulário, use a tag <INPUT> e configure o atributo
de TYPE para CHECKBOX.
• Para fazer a caixa de verificação aparecer selecionada,
adicione o atributo CHEKED para a tag <INPUT>.
• Para adicionar um texto descritivo, inclua o texto
depois da tag <INPUT>.
<INPUT TYPE=CHECKBOX NAME=chkUsoProfissional
VALUE="Profissional" CHEKED>Uso Profissional
<INPUT TYPE=CHECKBOX NAME=chkUsoPessoal
VALUE="Pessoal">Uso Pessoal
49
Controle Escondido
• Para adicionar um controle escondido em um
formulário, use a tag <INPUT> e configure o
atributo de TYPE para HIDDEN.
• Configure o atributo VALUE para o texto que
você deseja que seja enviado com o controle
escondido.
<INPUT TYPE=HIDDEN NAME=hdnName
VALUE="Informações você não quer que o
usuário veja">
50
Ordem de Tabulação
• Para definir a ordem de tabulação dos controles do
formulário, configure o atributo TABINDEX de cada
controle.
• Designe "1" para o controle que estará selecionado o
usuário abrir a página; designe "2" para o próximo
controle que receberá o foco quando o usuário apertar
a tecla de tabulação, e assim por diante.
<INPUT TYPE=TEXT NAME=txtName
TABINDEX=2>
51
Tecnologia Internet
Páginas Ativas no Cliente
Programação com Linguagens Script
JavaScript, VBScript e DHTML
52
Programação com Linguagens
Script
• O desenvolvimento de scripts é baseado no modelo de
programação orientada para objetos (que veremos mais
adiante).
• A programação orientada para objetos permite escrever
códigos associados a objetos específicos em de um
aplicativo.
• Um objeto é uma combinação de operações e dados
que podem ser tratados como uma unidade.
• Um objeto pode ser um pedaço de uma página de
aplicativo Web ou uma página inteira.
53
Programação para a Web
Baseada em Objetos do DHTML
• O DHTML Document Object Model (DOM)
window
event
navigator
history
document
location
screen
frames
all
location
children
forms
selection
body
links
radio
button
text
password
file
checkbox
submit
textarea
select
option
reset
54
Programação com Linguagens
Script
• A programação no cliente através de linguagens script
desempenha um papel importante na criação de
páginas Web com conteúdo ativo.
• Usando uma linguagem script, pode-se criar páginas
Web ativas e dinâmicas que fornecem respostas para
perguntas e questões do usuário:
–
–
–
–
–
Validam dados do usuário.
Calculam expressões.
Forneçam Links para outros aplicativos.
Manipulem controles embutidos: ActiveX e Java Applets.
Acessam bancos de dados.
55
Programação para a Web
Código no Cliente
• O que é código no cliente (client-side code)?
– O software que é descarregado do servidor Web para o
browser e então executado no cliente.
• Por que código no cliente?
– Melhor escalabilidade: menos trabalho feito no servidor
– Melhor desempenho/atendimento ao usuário
– Criar elementos de interface em HTML
• Menus drop-down e pull-out
• Diálogos paginados
– Efeitos especiais, p.ex. animação
– Validação de dados
56
Cliente x Servidor
• Pode-se escrever scripts que são executados no
cliente (navegador) ou no servidor Web.
• Dependendo das necessidades do Web Site,
pode-se usar scripts no cliente, no servidor ou
em ambos.
• Existem atualmente duas linguagens de scripts
suportadas pelos principais navegadores:
– JavaScript ou JScript (versão Microsoft).
– VBScript (Visual Basic Scripting Edition)
57
Scripts no Servidor
• Quando há scripts no servidor, suas instruções
(código-fonte) são executados pelo próprio servidor
Web antes da página ser retornada ao usuário.
• Um script no servidor cria uma página HTML normal
de retorno, portanto, o usuário nunca vê o código-fonte
do script executado no servidor.
• Para usar scripts no servidor, seu servidor Web precisa
suportar páginas de servidor ativas (Active Server
Pages ou ASP, JSP, PHP ou Perl), conforme veremos
mais adiante.
58
VBScript
• O Visual Basic Scripting Edition é um
subconjunto da linguagem Microsoft Visual
Basic para Aplicativos.
• O VBScript é suportado apenas pelo navegador
Microsoft Internet Explorer versão 3.0 ou
posteriores.
59
JavaScript
• O JavaScript é um a linguagem C-like, baseada
em Java.
• Desenvolvida pela Sun Microsystems Inc. e
pela NetScape Communication Corporation.
• JavaScript é suportada pelo NetScape Navigator
versão 2.0 ou posterior e pelo Microsoft
Internet Explorer versão 3.0 ou posterior.
60
JScript
• É uma variação de JavaScript desenvolvida pela
Microsoft.
• É suportada pelo navegador Microsoft Internet
Explorer versão 4.0 ou superior.
• Possui mais recursos e um modelo de objetos
um pouco diferente de JavaScript padronizada
pela Sun e NetScape.
61
A Tag <SCRIPT>
• Qualquer código de script sempre deve estar
contido dentro das tags <SCRIPT> e
</SCRIPT>.
• O atributo LANGUAGE diz ao navegador que
interpretador de scripts deve ser utilizado
quando o código for executado: JavaScript,
JScript ou VBScript.
62
Usando VBScript
<SCRIPT LANGUAGE="VBScript">
<!-Sub btnHello_OnClick()
MsgBox "Oi, mundo!"
End Sub
-->
</SCRIPT>
<INPUT TYPE=BUTTOM NAME=btnHello
VALUE=“Clique Me">
63
Usando JavaScript
<SCRIPT LANGUAGE=JavaScript>
var iD
function getid () {
id = prompt ("Enter seu número de
identificação");
}
</SCRIPT>
<INPUT TYPE=buttom NAME=cmdTest
OnClick="getid();">
64
Executando Scripts
• A localização de um script dentro da seção
<SCRIPT> de uma página Web determina
quando o script deve ser executado. Em geral,
você pode adicionar scripts nas seguintes áreas:
– Nas linhas de código
– Procedimentos ou funções
– Procedimento ou funções associados a eventos
65
Componentes Ativos
• Java Applets – tag <APPLET>
– São programas pequenos, reutilizáveis que expõem
uma interface padrão e são executados em um
recipiente como um navegador Web.
• Controles ActiveX – tag <OBJECT>
– São objetos ou componentes (.dll ou .ocx) que você
pode inserir em uma página Web ou outras
aplicações que podem se tornar recipientes ActiveX.
66
Controles ActiveX
67
Controles ActiveX
68
Java Applets
• Quando arquivos-fonte em Java (.java) são
compilados, o compilador Java cria arquivos
Java bytecode (.class).
• Quando estes arquivos de classe são carregados
para o computador de um usuário, eles são
localmente interpretados pela Máquina Virtual
de Java Virtual (JVM - Java Virtual Machine).
• Você pode instalar o JVM como parte de um
navegador Web, ou carrega-lo da Internet.
69
Java Applets
70
Controles ActiveX vs. Java
Applets
• Ao usar controles ActiveX, você deve
considerar os seguintes aspectos:
–
–
–
–
–
–
Maior desempenho
Familiaridade para o desenvolvedor
Disponibilidade
Suporte do navegador
Plataforma específica
Menor segurança
71
Controles ActiveX vs. Java
Applets
• Ao utilizar Java Applets, você deve considerar
os seguintes aspectos:
–
–
–
–
–
Desempenho
Tamanho reduzido
Independência de navegador
Independência de plataforma
Maior segurança
72
HTML Dinâmico - DHTML
• É um novo conjunto de recursos, baseados em um
modelo de objetos, suportado pelos modernos
navegadores (a partir do Internet Explorer 4.0 e
NetScape 4.7), que permite a criação de páginas Web
altamente interativas e intuitivas, incluindo:
– Gráficos e textos animados.
– Tratar conjuntos de elementos da página como um grupo.
– Fazer aparecer ou substituir textos a partir de ações do
usuário.
– Chamar métodos em controles ActiveX e Java Applets.
– Adicionar transições entre as páginas e obter diversos efeitos
73
visuais.
HTML Dinâmico
• O HTML Dinâmico alcança seus efeitos modificando
o conteúdo do documento original, re-formatando
automaticamente e reapresentando o documento para
mostrar estas mudanças.
• Não é necessário recarregar o documento, carregar um
novo documento, ou depender do servidor Web para
gerar um novo conteúdo.
• O HTML Dinâmico calcula e executa as mudanças no
computador do usuário utilizando os recursos
disponíveis nas novas versões dos navegadores
modernos.
74
Programação para a Web
DHTML
• O DHTML Document Object Model (DOM)
window
event
navigator
history
document
location
screen
frames
all
location
children
forms
selection
body
links
radio
button
text
password
file
checkbox
submit
textarea
select
option
reset
75
Modelo de Objetos
do HTML Dinâmico
• Os elementos dinâmicos são tags HTML que o modelo
de objetos do HTML Dinâmico define e utiliza.
• Usando essas tags, você pode acessar e manipular
todos elementos HTML em um documento.
• Os elementos estão disponíveis como objetos
individuais, portanto é possível examinar e modificar
um elemento e seus atributos, lendo e modificando
suas propriedades, além de chamar seus métodos.
• Você pode manipular ou até mudar o texto dentro de
um elemento através das propriedades e métodos que
podem ser configuradas para os elementos.
76
DHTML
• O exemplo a seguir, em VBScript, torna uma porção
definida de texto verde, quando o evento que invoca o
procedimento changeMe for disparado:
<script language="VBScript">
Sub ChangeMe()
window.document.body.style.color = "green"
End Sub
</script>
<body onclick="ChangeMe">
77
Identificando Objetos
• Existem muitos meios para acessar elementos em um
documento.
• Você pode selecionar cabeçalhos, parágrafos, divisões
e outros elementos de um documento para controlar
efeitos dinâmicos.
• O caminho mais fácil para controlar elementos em um
documento é designar um identificador (ID) para cada
elemento.
<H3 ID="MyHeading">HTML Dinâmico!</H3>
78
Manipulando Objetos
• Você pode se referir a um objeto usando o seu
identificador ou ID que você previamente
designou.
• Você pode acessar todos os elementos em um
documento através de uma coleção de objetos.
• O código exemplificado a seguir muda a cor do
elemento para verde:
window.document.all.MyHeading.style.color = "green"
79
Principais Objetos DHTML
Tag
Objeto
Descrição
<A>
A
Designa o começo ou destino de um
hyperlink. O elemento de âncora exige que
você especifique o HREF.
Embute uma imagem ou um clipe de vídeo
no documento.
<IMG>
IMG
<BODY>
BODY
Especifica o início e fim do corpo de um
documento.
<P>
P
Denota um parágrafo.
<H1>,
<H2>, etc.
H1,
H2, etc.
Formata texto como um estilo de
cabeçalho.
80
Principais Eventos do DHTML
Evento
Ação
onclick
Pressionar e largar o botão do mouse, ou pressionar
teclas ENTER e ESC, em um formulário.
ondblclick
Clicar duas vezes um objeto.
ondragstart
Começar a arrastar uma seleção ou selecionar um
elemento.
onmousedown
Pressionar um botão em um dispositivo de
apontamento, como o mouse.
onmousemove
Mover o mouse.
onmouseout
Mover o mouse para fora de um elemento.
onmouseover
Mover o apontador do mouse para um elemento.
onmouseup
Soltar o botão de mouse.
81