
Aula 1
JAVA SCRIPT
Introdução
Consistindo os campos do Formulário
Depois do formulário criado, a consistência é um ponto importante e necessário no formulário.
A primeira alteração que faremos no relatório é pedir que o visitante informe seu nome logo que
entrar na página. Para isso, colocaremos um script na seção HEAD.
<HTML>
<HEAD>
<script>
nome=window.prompt(“Por favor informe seu nome”.”);
document.write(“Seja bem-vindo: <b>”+nome+</b>”);
</script>
</HEAD>
<TITLE> Formulário com JavaScript </TITLE> </HEAD>
<BODY>
Onde:
Nome=
document.write(“Seja bem-vindo:
<b>”+nome+</b>”);
É o nome da variável que irá armazenar o que o visitante
informará na função window.prompt(“Por favor informe seu
nome”.”);
Irá imprimir a frase “Seja bem-vindo” seguida do conteúdo da
variável nome.
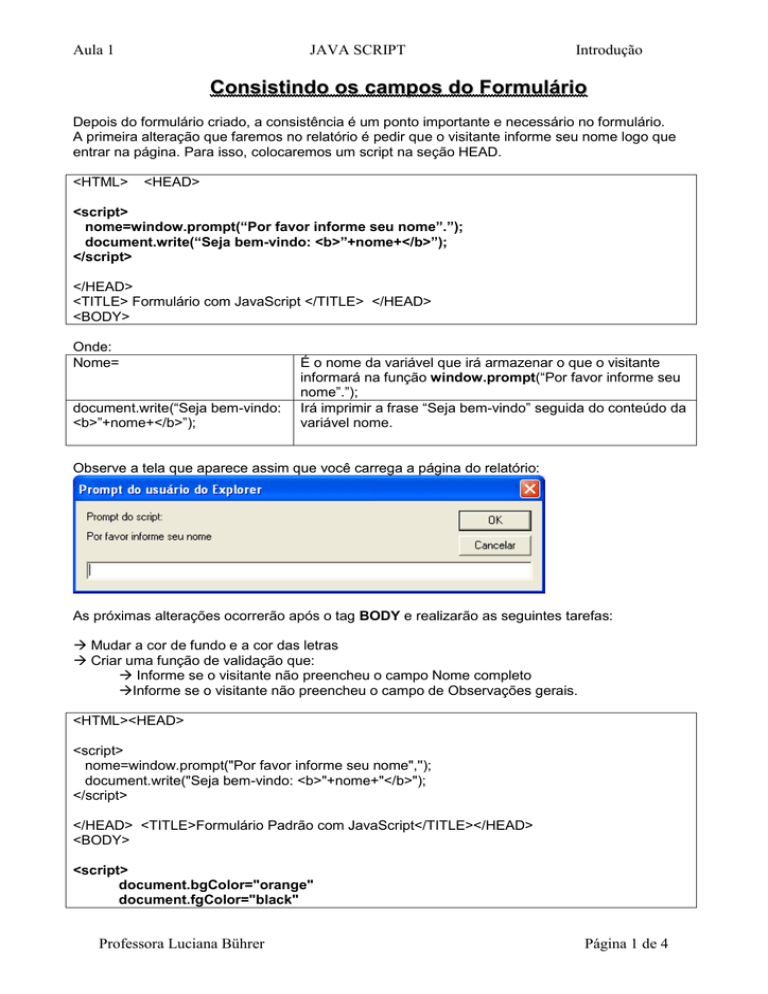
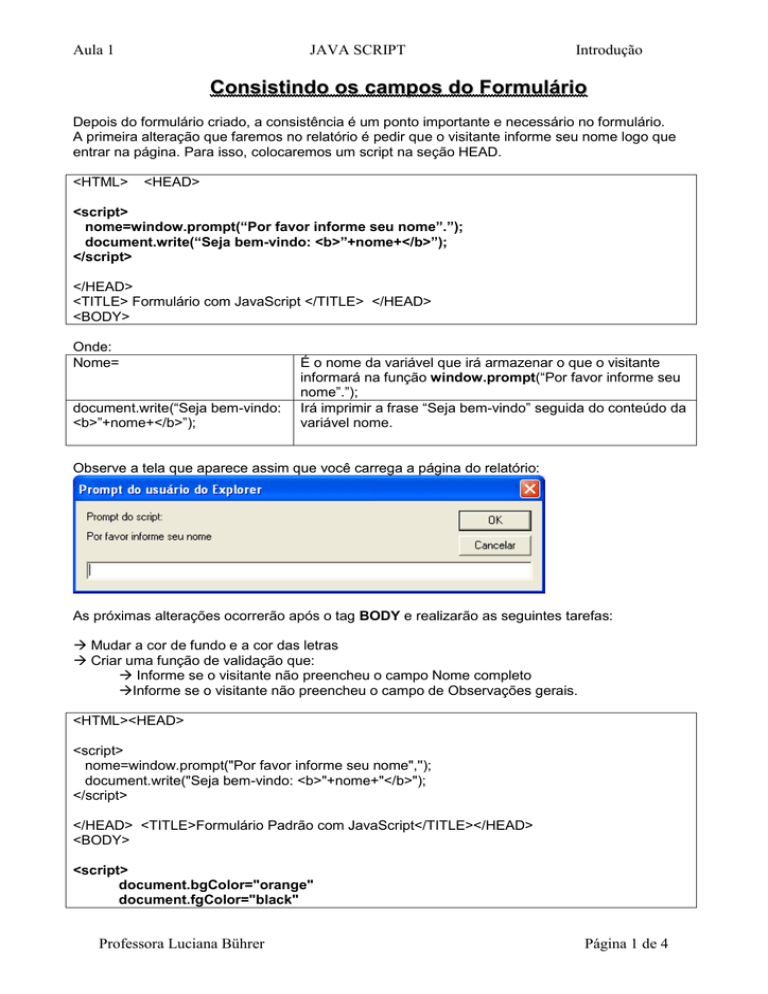
Observe a tela que aparece assim que você carrega a página do relatório:
As próximas alterações ocorrerão após o tag BODY e realizarão as seguintes tarefas:
Mudar a cor de fundo e a cor das letras
Criar uma função de validação que:
Informe se o visitante não preencheu o campo Nome completo
Informe se o visitante não preencheu o campo de Observações gerais.
<HTML><HEAD>
<script>
nome=window.prompt("Por favor informe seu nome",'');
document.write("Seja bem-vindo: <b>"+nome+"</b>");
</script>
</HEAD> <TITLE>Formulário Padrão com JavaScript</TITLE></HEAD>
<BODY>
<script>
document.bgColor="orange"
document.fgColor="black"
Professora Luciana Bührer
Página 1 de 4
Aula 1
JAVA SCRIPT
Introdução
function validade()
{
if (document.form.Nome.value == "" )
{ window.alert("Você não preencheu o campo Nome.");
document.form.Nome.focus();
return false;
}
if (document.form.Comenta.value == "" )
{ window.alert("Você não preencheu o campo Observações gerais.");
document.form.Comenta.focus();
return false;
}
}
</script>
Onde:
document. bqColor= ”oranqe”
document. fqColor="back"
function validade( )
if (document. form. Nome. value ==” ”)
window.alert("Você não preencheu o campo
Nome.");
document.form.Nome.focus ( ) ;
Return false;
altera a cor de fundo da página do relatório
altera a cor das letras da página do relatório
nome da função JavaScript definida pelo
usuário
se o valor do campo Nome do formulário "form"
for branco,
Mostra a mensagem
E, em seguida, pára o cursor no campo Nome,
e, finalmente, retorne o valor False, encerrando
a função.
A próxima condição testa o campo "Comenta" que se refere a seção Observações gerais do
relatório. O código-fonte é semelhante ao que acabamos de verificar.
Para finalizar veremos como ficará a linha que trata do botão Enviar os dados. É por meio deste
botão, ou seja, quando o visitante der um dique no botão Enviar os dados, que a função de
validação entrará em ação.
Veja a linha do botão Enviar os dados:
<INPUT TYPE="SUBMIT" VALUE="Enviar os dados" onClick="validade( );">
onClick=
“validade();”
evento escolhido para o botão Enviar os dados. Isto significa que apenas
quando for dado um dique no botão é que a função entrará em ação.
valor do evento onClick. Pressionado o botão, a função definida na seção
SCRIPT de nossa página HTML será acionada.
<HTML><HEAD>
<script>
nome=window.prompt("Por favor informe seu nome",'');
document.write("Seja bem-vindo: <b>"+nome+"</b>");
</script>
Professora Luciana Bührer
Página 2 de 4
Aula 1
JAVA SCRIPT
Introdução
</HEAD>
<TITLE>Formulário Padrão com JavaScript</TITLE></HEAD>
<BODY>
<script>
document.bgColor="orange"
document.fgColor="black"
function validade()
{
if (document.form.Nome.value == "" )
{ window.alert("Você não preencheu o campo Nome.");
document.form.Nome.focus();
return false;
}
if (document.form.Comenta.value == "" )
{ window.alert("Você não preencheu o campo Observações gerais.");
document.form.Comenta.focus();
return false;
}
}
</script>
<form action="mailto:[email protected]" ENCTYPE="text/plain" METHOD=POST
Name="form">
<marquee>Este formulário possui consistência em JavaSript em determinados
campos</marquee><P>
Por favor preencha os dados abaixo e depois envie-os para mim. Para enviar os dados, basta
dar um clique no botão Enviar os dados. Caso necessite preencher os dados novamente, dê um
clique no botão Limpar os dados.<BR>
Muito obrigado.</B>
<HR>
<B>Nome completo:</B> <INPUT TYPE="TEXT" NAME="Nome" SIZE="35">
<B>Seu e-mail:</B>
<INPUT TYPE="TEXT" NAME="Email" SIZE="30"><BR>
<B>Sexo:</B>
<INPUT TYPE="RADIO" NAME="Sexo" VALUE="F">Feminino
<INPUT TYPE="RADIO" NAME="Sexo" VALUE="M">Masculino
<B>Estado civil:</B> <INPUT TYPE="radio" NAME="civil" VALUE="S">Solteiro
<INPUT TYPE="radio" NAME="civil" VALUE="C">Casado
<INPUT TYPE="radio" NAME="civil" VALUE="V">Viúvo<BR>
<B>Bens que possui:</B> <INPUT TYPE="CHECKBOX" NAME="Bens" VALUE="C">Casa
<INPUT TYPE="CHECKBOX" NAME="Bens" VALUE="A">Automóvel
<INPUT TYPE="CHECKBOX" NAME="Bens" VALUE="M">Micro<BR>
<B>Faixa de idade:</B> <SELECT NAME="faixaidade">
<OPTION VALUE="3a10">3 a 10 anos
<OPTION VALUE="11a25">11 a 25 anos
<OPTION VALUE="26a35">26 a 35 anos
<OPTION VALUE="36a55">36 a 55 anos
<OPTION VALUE="56a90">56 a 90 anos
</SELECT>
<B>Hobby preferido?</B> <SELECT NAME="Hobby">
<OPTION VALUE="Livros">Ler livros
<OPTION VALUE="Música">Ouvir música
Professora Luciana Bührer
Página 3 de 4
Aula 1
JAVA SCRIPT
Introdução
<OPTION VALUE="Cinema">Assistir filmes
<OPTION VALUE="Esporte">Praticar esportes
</SELECT>
<HR>
<B>Observações gerais:</B><BR>
<TEXTAREA NAME="Comenta" ROWS="5" COLS="60"></TEXTAREA><P>
<INPUT TYPE="SUBMIT" VALUE="Enviar os dados" onClick="validade();">
<INPUT TYPE="RESET" VALUE="Limpar os dados">
</FORM>
</BODY>
</HTML>
Exercício utilizando Java Script
Construa um formulário contendo os campos Nome, Data de nascimento, sexo
feminino ou masculino, RG, CIC e observações gerais.
Construa dois botões com a função de apagar e enviar todos os dados do formulário
para seu e-mail.
Faça a consistência dos campos Nome, data de nascimento, Rg e CIC de forma que o
visitante não os deixe em branco.
Professora Luciana Bührer
Página 4 de 4