
1
Desenvolvimento WEB III - 7142
REVISÃO HTML / XHTML:
O que é uma página WEB?
Uma página WEB, também conhecida pelo termo inglês webpage, é uma "página" na World Wide Web,
geralmente em formato (X)HTML e com ligações de hipertexto que permitem a navegação de uma página, ou seção,
para outra. As páginas WEB usam com freqüência arquivos gráficos (fotos / figuras) associados para fins de
ilustração, e também estes arquivos podem ser ligações clicáveis.
Como se acessa uma página WEB?
Através de um navegador WEB, também conhecido como Browser (Google Chrome, Firefox, Internet
Explorer, Safari, Ópera).
O que são TAGs? Os TAGs são case-sensitives?
São códigos que fazem a formatação de uma página WEB (código html). Ex: <font size="2">Teste</font>
<center>
Hoje é sexta-feira.
</center>
Os TAGs não são case-sensitives, isto é, possuem a mesma função se escritas em maiúsculas ou minúsculas.
No padrão XHTML os TAGs são escritos sempre em minúsculas.
Estrutura de uma página HTML:
<html>
<head>
<title> Título da Página </title>
</head>
<body>
Corpo da página
</body>
</html>
Marcas de parágrafo: <p>
<p align = “justify” or “center” ou “left” or “right”>Texto que receberá a formatação</p>
Quebra de linha: <br />
Obs.: <br /> <br /> = <p>
Alterando atributos da fonte:
Fonte: <font> </font>
<font size = “5” //tamanho da fonte
face = “Arial” // tipo da fonte
color = “#004080” // cor da fonte
</font>
Estilos de texto:
Negrito: <b> </b>
Itálico: <i> </i>
Sublinhado: <u> </u>
Sobrescrito: <sup> </sup> 3²
Subscrito: <sub> </sub> H₂O
URLs e Links:
<a href = “index.htm”> Página inicial </a> //Abre na mesma página
<a href = “index.htm” target = “_blank”> Página inicial </a> // Abre outra janela (aba)
2
Inserindo Imagens:
<img src = “imagens/foto.jpg” /> // O imagens é o nome do diretório onde a imagem está armazenada
Imagens clicáveis:
<a href = “xxx.php”> <img src = “foto.jpg” /></a> // A foto tem que estar no mesmo diretório, não no img
•
Tamanho do Título:
Vai de h1 até h6: <h1> Título </h1>
Obs: O h1 possui a maior fonte.
•
Tabelas:
Tags para montar uma tabela:
<table border = “1”>
<tr> // Abre linha
<td> a1 </td> // Abre e fecha coluna
<td> a2 </td>
</tr> // Fecha linha
</table> // Fecha tabela
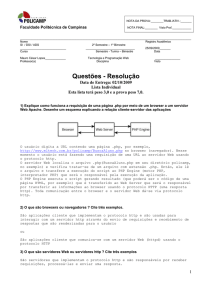
** Como mesclar células:
colspan => mescla colunas
rowspan => mescla linhas
<table>
<tr>
<td> 1 </td>
<td colspan = “2”> 2 </td>
</tr>
<tr>
<td colspan = “3”> 3 </td>
</tr>
<tr>
<td rowspan = “2” colspan = “2”> 4 </td>
<td> 5 </td>
</tr>
<tr>
<td> 6 </td>
</tr>
</table>
1
2
3
4
•
5
6
Listas em HTML:
** Listas não ordenadas (numeradas):
<ul>
<li>FLAMENGO</li>
<li>VASCO</li>
<li>BOTAFOGO</li>
</ul>
RESULTADO:
• FLAMENGO
• VASCO
• BOTAFOGO
3
** Listas dentro de listas:
<ul>
<li>TIMES DO RIO</li>
<ul>
<li>FLAMENGO</li>
<li>VASCO</li>
<li>BOTAFOGO</li>
</ul>
<li> TIMES DE SÃO PAULO</li>
<ul>
<li> SÃO PAULO</li>
<li> PALMEIRAS</li>
</ul>
</ul>
RESULTADO:
•
•
TIMES DO RIO
o FLAMENGO
o VASCO
o BOTAFOGO
TIMES DE SÃO PAULO
o SÃO PAULO
o PALMEIRAS
Podemos definir qual marcador queremos usar:
<ul type = “circle”>
<li>...</li>
</ul>
• disc
o circle
square
** Listas ordenadas (numeradas):
<ol>
<li>FLAMENGO</li>
<li>VASCO</li>
</ol>
RESULATDO:
1. FLAMENGO
2. VASCO
Para fazer um link
<ol>
<li> <a href = "www.flamengo.com.br" TARGET = “_blank”>FLAMENGO</a>
</ol>
•
TIPOS DE CONTADORES
<ol type = “I”>
<li>DOC BÁSICOS</li>
<li> DOC AVANÇADOS</li>
<ol type = “a”>
<li>FORMULÁRIOS</li>
<ol type = “I”>
<li>CGI</li>
</ol>
4
<li>CONTADORES</li>
<li>RELÓGIOS</li>
</ol>
<li>DETALHES SOBRE IMAGENS</li>
</ol>
RESULTADO:
I.
II.
III.
•
DOC BÁSICOS
DOC AVANÇADOS
a. FORMULÁRIOS
i.
CGI
b. CONTADORES
c. RELÓGIOS
DETALHES SOBRE IMAGENS
Definição de número de começo
<ol start = “4” type = “a”>
<li> FUTEBOL</li>
<li> BASQUETE</li>
<li> FUTSAL</li>
</ol>
RESULTADO:
d. FUTEBOL
e. BASQUETE
f. FUTSAL
•
FRAMES
CAB. PHP
HOME.PHP
// DIVIDE A TELA EM DOIS FRAMES
<html>
<head>
<title> Título da página</title>
</head>
<frameset framespacing = “10” border = "false" frameborder = ”0” rows = “30%, 70%”>
<frame name = “topo” src = “cab.php” target = “main” scrolling = “no” noresize>
<frame name = “main” src = “home.php” target = “main” scrolling = “yes” noresize>
</frameset>
<no frames>
<body>
Esta página usa recursos de frame e o seu browser não suporta este recurso.
</body>
</no frame>
</html>
OBS.: barra de rolagem
Não pode redimensionar
5
•
Formulários:
<form action = “URL de script” method = “método”> ... </form>
Action: especifica a URL do script ao qual serão enviados os dados do formulário.
Method: Seleciona um método para acessar a URL de ação. Os métodos usados atualmente são GET
e POST. Ambos os métodos transferem os dados do browser para o servidor, com a seguinte
diferença básica:
o POST: Os dados fazem parte do corpo de mensagem enviada ao servidor e transfere grande
quantidade de dados.
o GET: os dados fazem parte da URL (endereço)
<INPUT>
O campo <INPUT> tem um atributo type o qual atribuímos seus valores diferentes para gerar vários tipos
diferentes de entrada de dados.
•
Campo de dados texto:
Quando o input não apresenta atributos é assumido que o type = “text” (default)
Nome: <input type = “text” name = “Nome” />
Ou apenas
Nome: <input name = “Nome” />
RESULTADO:
Nome:
•
Campo de dados senha:
Entrada de texto na qual os caracteres são escondidos por asteriscos (*) ou •.
Login: <input type = “text” name = “login” />
Senha: <input type = “password” name = “senha” />
RESULTADO:
Nome:
Senha:
•
Maria
*********
Alguns atributos para os campos do tipo text e password:
o Value: pode ser usado para dar um valor inicial a um campo. Desse modo se o usuário não
preencher este campo, será adotado esse valor padrão. Se o usuário quiser entrar com
dados, ele apaga o que se encontra escrito e escreve o texto desejado.
Nome: <input type = “text” name = “Nome” value = “Seu nome” />
RESULTADO:
Nome:
Seu nome
o Size: especifica o tamanho do espaço na tela para o campo do formulário. Só é válido para
campos text e password. O valor default (padrão) é 20.
Endereço: <input type = “text” size = “35” />
RESULTADO:
Endereço:
|--------------------------|
35 caracteres
6
o Maxlenght é o número máximo de caracteres aceito em um campo de dados (somente text
e password).
Dia do mês <input type = “text” maxlenght = “2” />
RESULTADO:
Dia do mês:
|-------------------------|
Por default, o espaço destinado na tela é de 20 caracteres,
mais não conseguimos digitar mais que 2, especificado no maxlenght.
•
Campo de dados oculto (hidden):
Usado quando apesar da informação ser importante para o programa que irá processar os dados,
esta não necessita ser apresentada ao usuário.
<input type="hidden" name="matricula" value="25" />
Atributos válidos do identificador INPUT para o tipo HIDDEN:
o name: é o nome simbólico deste INPUT.
o value: é o valor relacionado a este INPUT.
•
Múltipla escolha:
o Checkbox insere um botão para escolha de opções
<input type = “checkbox” name = “esporte” value = “Basquete” /> Basquete <BR>
<input type = “checkbox” name = “esporte” value = “Bocha” /> Bocha
Uma diretiva checked marca uma escolha inicial:
<input type = “checkbox“ name = “esporte” value = “volei” checked /> Volei
RESULTADO:
Basquete
Bocha
Volei
•
Escolha única:
Radio insere um botão de escolha de valores para uma opção, isto é, somente uma alternativa pode
ser escolhida.
<input type = “radio” name = “time” value = “Palmeiras” /> Palmeiras <BR>
<input type = “radio” name = “time” value = “Flamengo” /> Flamengo <BR>
Uma diretiva checked marca uma escolha inicial:
<input type = “radio” name = “time” value = “Fluminense” checked > Fluminense
RESULTADO:
Palmeiras
Flamengo
Fluminense
•
Botões de ação
Submit apresenta o botão que causa o envio dos dados de entrada para o servidor.
<input type = “submit” />
7
RESULTADO:
Enviar Consulta
É possível modificar o rótulo desse botão através do atributo value
<input type = “submit” value = “Enviar Mensagem” />
RESULTADO:
Enviar Mensagem
Reset restaura os valores originais das entradas de dados.
<input type = “reset” />
RESULTADO:
Redefinir
É possível modificar o rótulo desse botão através do atributo Value:
<input type = “reset” value = “Apagar Tudo!” />
RESULTADO:
Apagar Tudo!
•
SELECT
Apresenta uma lista de valores através de campos option:
<select name = “Sabor” size = “4”>
<option>Abacaxi</option>
<option selected>Creme</option>
<option>Morango</option>
<option>Chocolate</option>
<option>Coco</option>
</select>
•
Textarea: Abre uma área para entrada de texto, de acordo com os atributos para o número de
colunas, linhas e, se for o caso, um valor inicial
<textarea cols = “40” rows = “5” name="comentario">Deixe seu comentário</textarea>
8
Desenvolvimento WEB III - 7142
CONCEITOS:
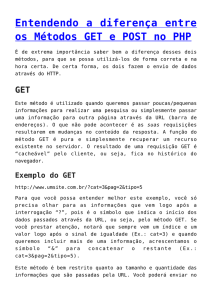
1. Arquitetura cliente-servidor WEB:
A tecnologia cliente/servidor é uma arquitetura na qual o processamento da informação é dividido em
módulos ou processos distintos. Um processo é responsável pela manutenção da informação (servidores) e outros
responsáveis pela obtenção dos dados (os clientes).
Os processos cliente enviam pedidos para o processo servidor, e este por sua vez processa e envia os
resultados dos pedidos.
É no servidor que normalmente ficam os sistemas mais pesados da rede, tais como o banco de dados,
arquivos, WEB, E-mail. As máquinas clientes são menos poderosas, pois não rodam aplicativos que requerem tantos
recursos das máquinas.
O importante em uma máquina em arquitetura Cliente/Servidor não é que todas as máquinas sejam do
mesmo fabricante ou do mesmo tipo. O que realmente é importante é o fato de todas as máquinas poderem se
interligar pela rede, com o mesmo tipo de protocolo de acesso (TCP/IP).
2. Tecnologias do lado do servidor:
2.1. Servidores WEB:
A internet é uma enorme rede de computadores interligados em escala mundial. A idéia de interligar
computadores não é recente, pois na década de 60, nos Estados Unidos já havia a intenção de conectar
computadores.
Como a Internet se tornou uma rede cada vez maior de computadores interligados, houve necessidade de
dedicar alguns computadores para prover serviços à rede, enquanto os demais acessariam estes serviços. Portanto,
estes computadores que proviam serviços eram denominados servidores, enquanto ao que acessavam os serviços
eram chamados de clientes.
Existem vários tipos de servidores. Os mais conhecidos são: Servidor de arquivos, WEB, e-mail, imagens e
Banco de Dados. Cada um destes servidores executa uma função. Por exemplo, para você visualizar uma página na
WEB, você está utilizando o Servidor WEB, o qual é responsável pelo armazenamento das páginas de um site.
Para que você consiga abrir páginas na WEB, você utiliza um navegador (browser). Portanto o navegador é o
cliente e o site que você está acessando está hospedado em um servidor WEB, pois o primeiro acessa informações
disponibilizadas pelo segundo. Desta forma, as redes que utilizam servidores são chamadas do tipo Cliente-Servidor.
2.2. Transação cliente-servidor WEB:
Uma transação cliente-servidor WEB consiste num pedido de página que é enviado pelo cliente ao servidor
WEB obedecendo ao protocolo HTTP ou HTTPS. O servidor deve atender ao pedido enviando a página ao cliente que
é responsável pela visualização da mesma. Este ambiente tem uso intensamente difundido por se basear em três
padrões abertos, a saber: uma forma de localizar os recursos (URL - Uniform Resource Locator); um protocolo para a
troca de documentos (HTTP - HyperText Transfer Protocol ou HTTPS - HyperText Transfer Protocol Secure); e uma
forma de descrever o formato dos documentos (HTML - HyperText Markup Language).
2.3. Sessão WEB:
O protocolo HTTP é stateless, ou seja, ele não mantém um estado/conexão. Toda a interação que o seu
cliente fizer com um servidor WEB acarretará em uma nova requisição e resposta.
As requisições são independentes e possuem um tempo de vida (conexão, envio de mensagem, resposta,
encerramento da conexão). O servidor WEB não é capaz de identificar se duas requisições vieram de um mesmo
navegador, e o mesmo não faz nenhum gerenciamento em memória para que mensagens sejam compartilhadas
entre requisições. É para suprir esta necessidade que entram os cookies e sessões.
Através de cookies o servidor WEB é capaz de trocar informações de estado com o navegador do usuário.
Desse modo, somos capazes de adicionar produtos a um carrinho de compras, sem perder estas informações ao
mudar de página ou sair do website.
9
As sessões têm um princípio similar aos cookies, só que o armazenamento do estado é feito pelo servidor
WEB, e não pelo navegador. Por exemplo, quando construímos uma aplicação que necessita de autenticação, no
momento em que o usuário efetuar o login, podemos até permitir que algumas informações sejam armazenadas em
um cookie, mas dados mais “sensíveis”, como usuário e e-mail, são mais interessantes de serem guardadas em
sessões. Veremos uma aplicação prática do uso de sessão com exercícios de PHP.
2.4. Common Gateway Interface (CGI) x Internet Server Application Program Interface (ISAPI)
2.4.1. Common Gateway Interface (CGI)
O CGI consiste numa importante tecnologia que permite gerar páginas dinâmicas, permitindo a um
navegador passar parâmetros para um programa alojado num servidor WEB. Assim, designam-se por scripts CGI os
pequenos programas que interpretam esses parâmetros e geram a página depois de os processar.
2.4.2. Internet Server Application Program Interface (ISAPI)
O ISAPI é um protocolo usado por computadores baseados no Windows para rodar uma aplicação dinâmica
carregando um módulo externo no espaço de endereçamento do processo do webserver. Para usar o ISAPI, é
necessário criar uma DLL (biblioteca de vínculos dinâmicos - dynamic link library) que exporte alguns símbolos
chamados pelo webserver. Essas dlls são carregadas na memória do PC quando se inicia o servidor (IIS, Apache ou
outro), disponibilizando-as para o cliente.
3. Aplicações Desktops e aplicações WEB:
O desenvolvimento de software começou com aplicações desktop, ou seja, que podiam ser usadas direto no
computador, sem depender de conexão com a Internet. Com o advento da internet, as aplicações WEB ganharam
importância. Exemplos de aplicações desktop são o Word, Excel, Media Player, etc. Exemplos de aplicações WEB são
os sites de comércios eletrônicos, mídias sociais, etc.
Por definição, uma aplicação desktop é qualquer software que pode ser instalado em um computador e
usado para executar tarefas específicas. Algumas aplicações desktop também podem ser usadas por vários usuários
em um ambiente com rede.
Desenvolvimento de aplicações WEB, no entanto, logo começou a substituir ou complementar as aplicações
desktop, que eram difíceis de serem vendidas, mantidas, compradas, atualizadas.
Aplicações WEB usam um navegador WEB como Google Chrome, Firefox, Internet Explorer, dentre outros,
como interface. Essa é uma das razões para que aplicações WEB sejam tão populares atualmente, afinal todo
computador possui navegadores e internet, sendo possível acessar a mesma aplicação de qualquer Sistema
Operacional (Linux, Windows, Android, MacOS), o que não ocorre com aplicações Desktop, que normalmente
funcionam em apenas um ou outro sistema operacional. Muito embora, com algum tipo de trabalho seja possível
fazer o mesmo código funcionar em diferentes sistemas operacionais, mas não iremos nos aprofundar.
Vejamos abaixo um comparativo de aplicações WEB e Desktop :
WEB
Desktop
Vantagem: Aplicações WEB são acessadas pelo
Desvantagem: Precisam ser instaladas no computador
navegador, não precisando de instalação no computador.
Vantagem: São acessíveis de qualquer lugar com acesso à Desvantagem: Ficam restritas ao computador que possui
Internet.
a instalação.
Vantagem: Não depende de Sistema Operacional.
Desvantagem: Fica restrito ao Sistema Operacional.
Vantagem: Os dados do cliente são mais protegidos
Vantagem: Os dados são armazenados localmente,
contra vírus, pois a aplicação fica dentro de um Servidor portanto o risco de vazar dados por causa de uma falha
WEB.
do servidor externo não existe.
Desvantagem: Na falta de Internet ou de conexão de
Vantagem: Não precisa necessariamente de conexão com
qualidade, a aplicação WEB pode ficar inacessível ou
a internet e funciona mesmo sem a mesma (claro, há
inutilizável.
exceções).
Vantagem: Layouts podem ser mais criativos e
Desvantagem: Para atualizar a aplicação o técnico precisa
atualizados com mais freqüência, devido a facilidade de
ir no local onde o computador encontra-se instalado.
divulgar atualizações.