
Formulário em JSP
Revisão de formulários em HTML
Formulários
Formulários estão presentes na Internet para possibilitar cadastros, pesquisas, envio de comentários, aumentando o poder de
interação com os visitantes dos sites.
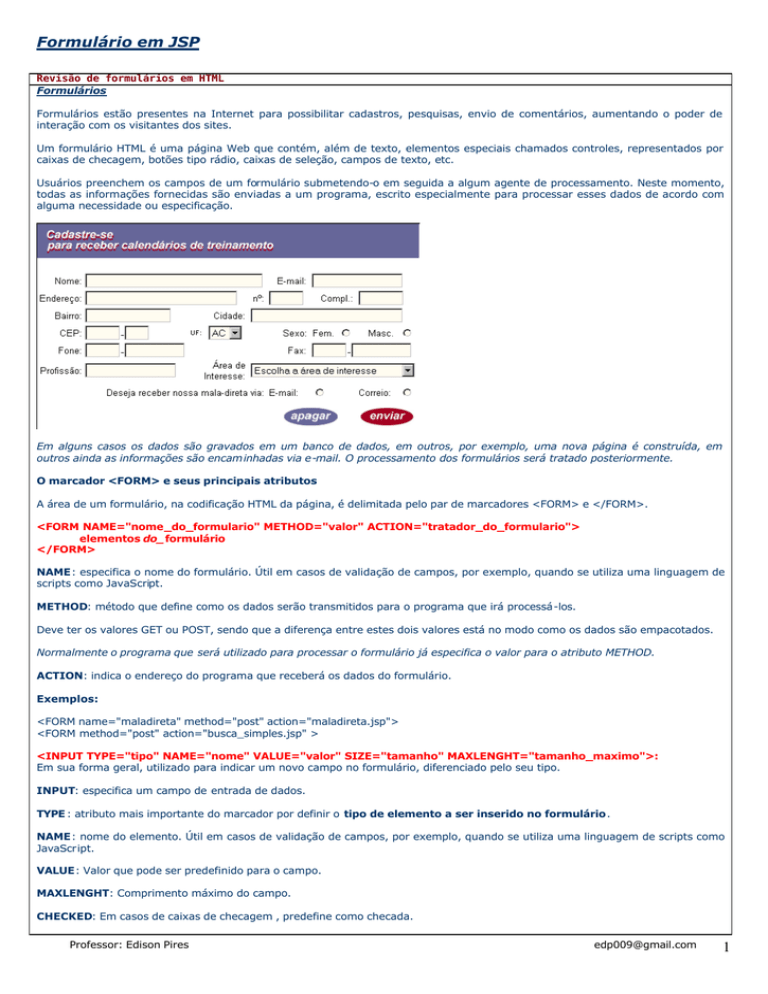
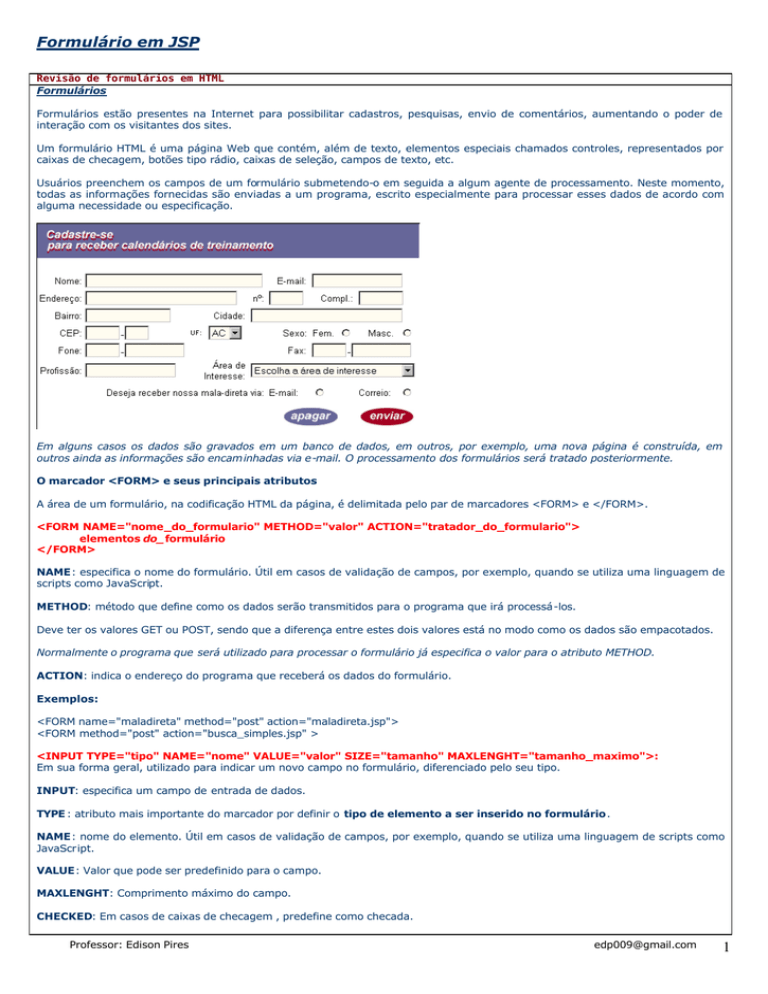
Um formulário HTML é uma página Web que contém, além de texto, elementos especiais chamados controles, representados por
caixas de checagem, botões tipo rádio, caixas de seleção, campos de texto, etc.
Usuários preenchem os campos de um formulário submetendo-o em seguida a algum agente de processamento. Neste momento,
todas as informações fornecidas são enviadas a um programa, escrito especialmente para processar esses dados de acordo com
alguma necessidade ou especificação.
Em alguns casos os dados são gravados em um banco de dados, em outros, por exemplo, uma nova página é construída, em
outros ainda as informações são encaminhadas via e-mail. O processamento dos formulários será tratado posteriormente.
O marcador <FORM> e seus principais atributos
A área de um formulário, na codificação HTML da página, é delimitada pelo par de marcadores <FORM> e </FORM>.
<FORM NAME="nome_do_formulario" METHOD="valor" ACTION="tratador_do_formulario">
elementos do_formulário
</FORM>
NAME: especifica o nome do formulário. Útil em casos de validação de campos, por exemplo, quando se utiliza uma linguagem de
scripts como JavaScript.
METHOD: método que define como os dados serão transmitidos para o programa que irá processá-los.
Deve ter os valores GET ou POST, sendo que a diferença entre estes dois valores está no modo como os dados são empacotados.
Normalmente o programa que será utilizado para processar o formulário já especifica o valor para o atributo METHOD.
ACTION: indica o endereço do programa que receberá os dados do formulário.
Exemplos:
<FORM name="maladireta" method="post" action="maladireta.jsp">
<FORM method="post" action="busca_simples.jsp" >
<INPUT TYPE="tipo" NAME="nome" VALUE="valor" SIZE="tamanho" MAXLENGHT="tamanho_maximo">:
Em sua forma geral, utilizado para indicar um novo campo no formulário, diferenciado pelo seu tipo.
INPUT: especifica um campo de entrada de dados.
TYPE : atributo mais importante do marcador por definir o tipo de elemento a ser inserido no formulário.
NAME: nome do elemento. Útil em casos de validação de campos, por exemplo, quando se utiliza uma linguagem de scripts como
JavaScript.
VALUE: Valor que pode ser predefinido para o campo.
MAXLENGHT: Comprimento máximo do campo.
CHECKED: Em casos de caixas de checagem , predefine como checada.
Professor: Edison Pires
[email protected]
1
A seguir, cada tipo será detalhado e exemplificado para melhor compreensão dos elementos de um formulário.
Caixa de Texto
<INPUT TYPE=TEXT NAME=... VALUE=... SIZE=... MAXLENGHT=...>:
O valor TEXT (texto) no atributo TYPE indica que o campo será de texto, ou seja, um campo onde o usuário poderá entrar com
dados.
O atributo SIZE (tamanho) configura o tamanho do campo e é baseado no número de caracteres.
Este valor não limita o tamanho do campo; somente define o tamanho em que será mostrado na página.
Quem define o número máximo de caracteres que podem ser digitados é o atributo MAXLENGHT (comprimento máximo), que é
opcional.
Senha
<INPUT TYPE=PASSWORD NAME=... VALUE=... SIZE=... MAXLENGHT=...>
Para o valor PASSWORD (senha) no atributo TYPE aplicam-se todos os atributos do tipo TEXT exceto que todas as letras digitadas
aparecem como um asterisco "*".
Caixa de texto com várias linhas
<TEXTAREA NAME="nome" ROWS="numero_de_linhas" COLS="numero_de_colunas"> ... </TEXTAREA>
O marcador TEXTAREA (área de texto) permite definir um campo de texto com várias linhas.
ROWS: define o números de linhas da caixa de texto.
COLS: define quantos caracteres (colunas) cada linha possui.
NAME: define o nome da caixa de texto.
Caixa de combinação (combo box)
<SELECT NAME="nome" SIZE="quantidade_de_opcoes_visiveis".>
<OPTION VALUE="valor">Texto_a_aparecer</OPTION>
<OPTION VALUE="valor">Texto_a_aparecer</OPTION>
</SELECT>
O marcador SELECT permite a criação de uma lista de opções a serem escolhidas pelo usuário.
NAME: nome da lista de opções.
SIZE: define o número de opções a serem exibidas simultaneamente na tela. Se valor omitido ou igual a 1 é exibida uma opção por
vez.
O marcador OPTION define cada opção a ser exibida pela lista. Este texto pode ter qualquer tamanho e deve vir entre os
marcadores <OPTION> e </OPTION>.
O atributo VALUE irá determinar o valor de cada opção. Assim, se por exemplo o texto a aparecer para o usuário for "Produtos
destinados ao consumo imediato", não é isto que ficará armazenado quando o formulário for submetido e sim o VALUE associado a
este texto, que pode ser uma abreviação como "PROD".
Caixa de checagem
<INPUT TYPE=CHECKBOX NAME=... VALUE=... CHECKED>
O valor CHECKBOX no atributo TYPE define uma caixa de checagem. Na prática as caixas de checagem aparecem em grupos e o
usuário pode escolher uma ou mais opções.
NOME: define o nome da caixa de checagem. No caso de várias caixas, cada uma deve ter um nome diferenciado.
VALUE: contém o valor do campo, que será passado ao programa interpretador do formulário.
CHECKED: atributo opcional que pode ser utilizado quando se deseja que a opção já apareça selecionada na página.
botão Submit (ou de envio)
<input type="submit" value="Enviar" name="B1">
Submit: Este tipo de botão ao ser pressionado envia automaticamente todas as informações inseridas no formulário para que estas
possam ser processadas por uma aplicação no servidor.
É possível um mesmo formulário possuir mais de um botão de envio. Neste caso o atributo NAME da tag <INPUT> do botão deve
ter o mesmo dado para os dois botões mas o valor do atributo VALUE deve ser distinto. Desta forma o browser vai identificar qual
botão foi pressionado.
Botão de escolha: <INPUT TYPE=RADIO NAME=... VALUE=... CHECKED>
Professor: Edison Pires
[email protected]
2
O valor RADIO no atributo TYPE define um botão de escolha. Na prática os botões de escolha parecem em grupos e podem permitir
que apenas uma opção seja escolhida dentre as existentes (exclusão mútua).
•
NAME: define o nome do botão de escolha. No caso de botões de escolha com exclusão mútua, cada botão do grupo
deverá utilizar um mesmo nome.
•
VALUE: contém o valor do campo, que será passado ao programa interpretador do formulário.
•
CHECKED: atributo opcional que pode ser utilizado quando se deseja que a opção já apareça selecionada na página.
Botão Limpa/Cancela
<INPUT TYPE=RESET VALUE=" texto_que_aparece_no_botão ">
•
O valor RESET no atributo TYPE define um botão que limpa todos os campos, devolvendo os mesmos valores de quando a
página foi carregada.
•
No atributo VALUE, pode-se definir o que estará escrito no botão. Caso nenhum valor seja definido, aparecerá somente
"Reset".
Modelo de banco de dados relacional
O modelo relacional desenvolvido por Codd é uma representação lógica dos dados que permite considerar relacionamentos entre os
dados sem se envolver com a implementação física das estruturas de dados.
Um banco de dados relacional é composto de tabelas. Qualquer linha particular da tabela é chamada de registro (ou linha). As tabelas
em um banco de dados normalmente têm chave primária, que pode ser composta de uma ou mais colunas (ou campo) no banco de
dados.
Os campos de chave primária em uma tabela não podem ter valores duplicados.
Cada coluna da tabela representa um campo diferente. Os registros são normalmente únicos dentro de uma tabela, mas os valores dos
campos particulares podem ser duplicados.
Exemplo
Tabela Funcionários
Numero
23603
24568
34589
35761
Nome
Mario Rocha
Luis Gustavo
Valmir Costa
Joel Castro
Departamento
413
413
642
411
Salário
1100
2000
1800
1400
Locado em
Bauru
Bauru
Campinas
Jundiaí
A linha destacada é o que denominamos um registro.
Acesso à banco de dados
A plataforma Java permite o acesso a banco de dados relacionais por meio de uma API (Application Programming Interface)
denominada JDBC. JDBC é um sinônimo para DataBase Access from Java, sendo a sigla para Java Database Connectivity, criado em
1996 pela Sun. Consiste em um pacote de classes escritas em linguagem Java que permite escrever aplicações que envolvam bancos
de dados em linguagem puramente Java.
A JDBC permite o uso de declarações SQL, podendo ser utilizadas em conjunto com os diversos tipos de bancos de dados existentes no
mercado (e alguns ainda com acesso nativo).
A JDBC é um pacote embutido no aplicativo JDK, distribuído gratuitamente pela Sun. Além disso, será necessário possuir um driver
específico para a conexão.
Para cada SGBD existe o driver apropriado que deverá ser usado, consulte a documentaçã o do SGBD para obter informações sobre o
driver.
A JDBC é considerada por muitos a mais importante API do Java, um argumento difícil de combater, dado que qualquer aplicação ou
sistema de porte necessita armazenar grandes quantidades de dados de forma organizada, o que é feito pelos bancos de dados.
A idéia central da JDBC é prover às aplicações Java o acesso aos bancos de dados relacionais locais ou remotos, possibilitando que as
aplicações utilizem dados existentes em um SGBD remoto, isto é, localizados em outras máquinas interligadas a uma rede.
Outra característica importante do JDBC é o uso extensivo do SQL uma linguagem destinada à operação dos SGBD.
Conceitos sobre a JDBC
Tipo 1 JDBC-ODBC
Providencia o aceso através de drivers ODBC.
Tipo 2 Native API
É a mais veloz. Faz chamada nativa a diversos tipos de bancos via API; entre eles destacam-se Oracle, Informix e DB2. O banco de
dados é quem deve fornecer o acesso.
Tipo 3 JDBC-Net
É um driver de tradução JDBC, para chamadas ao banco de dados indep endente do protocolo da rede, é dependente do
protocolo do servidor, é dependente de quem fornece a rede
Tipo 4 Protocolo-Nativo com Driver Java
Professor: Edison Pires
[email protected]
3
Converte diretamente as chamadas JDBC para os protocolos de rede. É a solução mais prática para acesso de uma Intranet.
Quadro comparativo
Tipo
JDBC-ODBC
Native API
Puro Java
Não
Não
Protocolo Rede
Direto
Direto
JDBC-Net
Protocolo Nativo
Sim
Sim
Requer Conector
Direto
Facilidade Uso
Extremamente simples
Dependente que o banco de
dados forneça acesso
Depende dos Serviços da rede
A Mais Prática solução para
uma Intranet
Quais bancos de dados podem ser acessados com a JDBC
Não existe um número específico de banco de dados que podem ser acessados através da JDBC, pode-se dizer que qualquer banco
que possua um driver de conexão do tipo ODBC pode ser acessado, além disso, muitos fabricantes disponibilizam este acesso nativo via
Java.
Como fazer o acesso a JDBC
O acesso via JDBC é bem simples e é feito seguido de três passos:
1.
2.
3.
Estabelecer uma conexão com o banco de dados.
Enviar o comando SQL.
Processar o resultado.
Esta aplicação é composta de quatro códigos:
•
agendaCriar.jsp (este arquivo é independente dos demais e o primeiro que deve ser executado)
•
estilo.css (este arquivo está disponível para cópia no site do professor)
•
agendaInclui.jsp
•
agendaMenu.jsp
Os quatro códigos devem estar digitados e disponíveis para que a aplicação funcione. Verifique se o Mysql está ativo, pois se não estiver sua
aplicação não vai funcionar.
Professor: Edison Pires
[email protected]
4
Professor: Edison Pires
[email protected]
5
Professor: Edison Pires
[email protected]
6
Professor: Edison Pires
[email protected]
7