
Desenvolvimento de Aplicações
WEB
(DAW)
Prof. Julio Arakaki
1o. Semestre 2016
HTML – FORMS
Utilizado para coletar dados de entrada do usuário.
Sintaxe: <html>
<body>
<form name="form" action="http://www.site.br/teste.php" method="POST">
<!­­ Elementos de entrada:
­ caixas de texto
­ checkbox
­ radio buttons
­ submit buttons
­ select
­ ...
­­>
</form>
</body>
</html>
Ou GET
HTML – FORMS
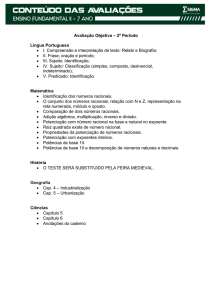
TextArea: várias linhas de texto <html>
<body>
<form name=”formulario”>
&Aacuterea de texto <br/>
<textarea cols="40" rows="5"></textarea>
</form>
</body>
</html>
HTML – FORMS
Text: uma linha de texto <html>
<body>
<form name=”formulario”>
<br/>Forne&ccedila um texto <br/>
<input type="text" size="15" value="­­­­" maxlength="15" align="center" name="text">
</form>
</body>
</html>
HTML – FORMS
Password: uma linha de texto <html>
<body>
<form name=”formulario”>
<br/>Forne&ccedila um texto <br/>
<input type="password" size="15" maxlength="15" align="center" name="text">
</form>
</body>
</html>
HTML – FORMS
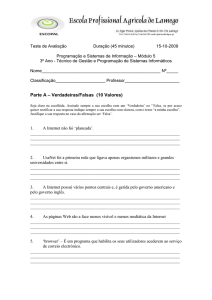
Checkbox: seleção de uma ou mais opções <html>
<body>
<form name=”formulario”>
<div align="left"><br>
<br/>N&atildeo &eacute OO<br/>
<input type="checkbox" name="option1" value="C" checked> Linguagem C<br>
<input type="checkbox" name="option2" value="C++" > C plus plus<br>
<input type="checkbox" name="option3" value="C#"> C sharp<br>
<input type="checkbox" name="option3" value="Java"> Java<br>
</div>
</form>
</body>
</html>
HTML – FORMS
Radio Button: seleção de uma opção entre várias <html>
<body>
<form name=”formulario”>
<div align="left"><br>
<br/>Melhor Linguagem<br/>
<input type="radio" name="grupo1" value="C" > C<br>
<input type="radio" name="grupo1" value="C#"> C#<br>
<input type="radio" name="grupo1" value="Java" checked> Java
<hr>
<br/>Melhor Bebida<br/>
<input type="radio" name="grupo2" value="Vinho" checked> Vinho<br>
<input type="radio" name="grupo2" value="Cerveja"> Cerveja<br>
<input type="radio" name="grupo2" value="Pinga" > Pinga<br>
</div><br>
</form>
</body>
</html>
HTML – FORMS
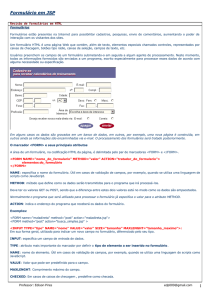
Select: cria um menu (“drop­down list”) <html>
<body>
<form name=”formulario”>
<div align="left">
<br/>Selecione a disciplina<br/>
<select name="disciplinas">
<option value="ed1" selected>Estrutura de Dados</option>
<option value="lp3">Laborat&oacuterio de Programa&ccedil&atildeo III</option>
<option value="lr2">Laborat&oacuterio de Redes II</option>
</select>
</div>
</form>
</body>
</html>
HTML – FORMS
Radio Button: seleção de uma opção entre várias <html>
<body>
<form name=”formulario”>
<div align="left">
<b>Forne&ccedila seu CPF</b>
<input type="text" size="25" value=""><br><br>
<input type="submit" value="Enviar"> <input type="reset" value="Limpar"><br>
</div>
</form>
</body>
</html>
HTML – FORMS
Código Fonte:
Veja seminario.html
HTML e JavaScript
Javascript: linguagem de programação interpretada. Originalmente implementada para navegadores web. Os scripts são executados no cliente e interagem com o usuário sem a necessidade do servidor. Principal linguagem para programação client­side em navegadores web. (https://pt.wikipedia.org/wiki/JavaScript)
SINTAXE
<html>
<body>
<script type=”text/javascript”>
// código javascript
</script>
</body>
</html>
HTML e JavaScript
Exemplo
<html>
<body>
<h1>Teste JavaScript</h1>
<p id="demo"></p>
<script >
var x = 5;
var y = 6;
var z = x + y;
document.getElementById("demo").innerHTML = z;
alert("valor de z: " + z);
</script>
</body>
</html>
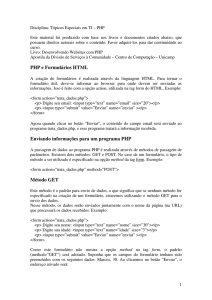
HTML e JavaScript
….
<body>
<h1>Validando Entrada</h1>
<p>Digite um n&uacutemero de 1 a 10</p>
<input id="numero">
<button type="button" onclick="validar()">Enviar</button>
<p id="msg"></p>
<script>
function validar() {
var x, texto;
// Pega o valor do campo de texto id="numero"
x = document.getElementById("numero").value;
// Verifica se eh um numero e esta entre 1 e 10
if (isNaN(x) || x < 1 || x > 10) {
texto = "Invalida Invalida: " + x;
} else {
texto = "Entrada Valida: " + x;
}
document.getElementById("msg").innerHTML = texto;
}
</script>
</body>
...
HTML e JavaScript
TUTORIAL COMPLETO
http://www.w3schools.com/js/default.asp
Atividade (individual)
Utilizando como base o exemplo: 1) Criar um formulário para cadastro de aluno em disciplina Optativa. Características:
­ dados pessoais (nome, cpf, rg, endereço...)
­ dados do aluno (ra, disciplinas já cursadas,...)
­ dados do perfil (login, password (com confirmação), imagem, ...)
­ incluir um campo com área de texto para sugestões.
­ incluir validações (p. exemplo: idade, data de nascimento, senha (tem que ter números e letras)...
­ entre outros. (usar a criatividade)
Disponibilizar no inbox da disciplina.
Entregar até a próxima aula