
Desenvolvimento Web
2 – HTML – Inserindo objetos
Vinicius A. de Souza
[email protected]
São José dos Campos, 2011.
1
Desenvolvimento Web
Sumário
Imagem.................................................................................................................................................3
Links ....................................................................................................................................................5
Links para locais da mesma página.................................................................................................6
Áudio e vídeo.......................................................................................................................................8
Som de fundo...................................................................................................................................8
Player de áudio/vídeo.......................................................................................................................8
Atributos da tag <EMBED>............................................................................................................9
Letreiro.................................................................................................................................................9
Principais atributos da tag <MARQUEE>......................................................................................9
Atividade A – Marquee com fotos......................................................................................................13
Atividade B - Menu flutuante.............................................................................................................14
Atividade C – Desenvolvimemento de site........................................................................................14
São José dos Campos, 2011.
2
Desenvolvimento Web
Imagem
A tag utilizada para inserirmos uma imagem em uma página web é <IMG>, onde necessitaremos
também do atributo SRC para fornecer o endereço (diretório) da imagem. Sua sintaxe geral é:
<IMG SRC=”endereço da imagem.extensão”></IMG>
No exemplo abaixo, colocamos uma imagem chamada “choque.gif” na página web. Certifique-se
de que esta imagem existe e está localizada no mesmo diretório que a página.
<HTML> <HEAD> <TITLE> Desenvolvimento Web</TITLE> </HEAD> <BODY> <H2>Colocando imagem</H2>
<IMG SRC=”choque.gif”></IMG> </BODY> </HTML> Os atributos que poderão ser utilizados junto à tag <IMG> são:
a) Alinhamento
<IMG SRC="imagem" ALIGN="alinhamento"></IMG>
Este atributo especifica o tipo de alinhamento entre a imagem e o texto da página. As opções de
alinhamento são: LEFT, RIGHT, TOP, TEXTOP, MIDDLE, ABSMIDDLE, BASELINE,
BOTTOM, ABSBOTTOM e CENTER.
b) Borda
<IMG SRC="imagem" BORDER="valor"></IMG>
Este atributo determina a espessura da borda da imagem. No caso de uma imagem sem bordas, este
atributo não precisa ser colocado.
São José dos Campos, 2011.
3
Desenvolvimento Web
c) Altura e largura
<IMG SRC="imagem" WIDTH="largura" HEIGHT="altura"></IMG>
Estes atributos especificam a largura e a altura da imagem. Podem ser dados os valores em pixels ou
serem proporcionais ao tamanho que a figura ocupará na página. Uma figura com dimensões
proporcionais às vezes pode aparecer repuxada na página.
Exemplos:
<IMG SRC="choque.gif" WIDTH="333" HEIGHT="200"></IMG>
<IMG SRC="choque.gif" WIDTH="100%" HEIGHT="20%"></IMG>
d) Texto explicativo
<IMG SRC="imagem" ALT="texto descritivo"></IMG>
O atributo ALT exibe uma descrição quando o cursor move-se sobre a imagem. Existem usuários
que utilizam navegadores incapazes de exibir imagens ou ajustam o navegador para não carregar
imediatamente às imagens, devido á demora no carregamento das páginas. O texto alternativo
possibilita que saibam do que se trata a imagem mesmo antes que sejam carregadas.
e) Espaços vertical e horizontal
<IMG SRC="imagem" VSPACE="valor" HSPACE="valor"></IMG>
Especifica o espaço vertical (VSPACE) e o espaço horizontal (HSPACE) que pode aparecer entre a
imagem e o texto mais próximo ou até mesmo para outra imagem na linha corrente. O valor é dado
em pixels. Exemplos:
<IMG SRC="choque.gif" HSPACE="0" VSPACE="0"> </IMG>
<IMG SRC="choque.gif" HSPACE="30" VSPACE="30"> </IMG>
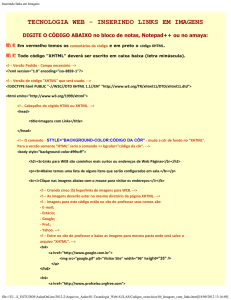
Abaixo, é mostrado um exemplo de utilização da imagem. Copie o código abaixo para sua página e
aproveite para modificar os atributos da tag IMG, testando novas possibilidades. Não se esqueça de
configurar corretamente o endereço da imagem que será inserida.
São José dos Campos, 2011.
4
Desenvolvimento Web
<HTML> <HEAD> <TITLE> Desenvolvimento Web</TITLE> </HEAD> <BODY> <IMG SRC=”relogio.jpg” ALIGN=”left” BORDER=3 HSPACE=10></IMG>
<P> A HTML (HyperText Markup Language) é uma linguagem de marcação baseada em texto utilizada para escrevermos páginas que serão lidas por navegadores web. Simplificando, é uma linguagem para escrever páginas web. Para escrevermos páginas, é necessário apenas um editor de texto. </P>
<BR></BR> <BR></BR>
<IMG SRC=”relogio.jpg” ALT=”Teste” WIDTH="300" HEIGHT="200"></IMG>
<P> A HTML (HyperText Markup Language) é uma linguagem de marcação baseada em texto utilizada para escrevermos páginas que serão lidas por navegadores web. Simplificando, é uma linguagem para escrever páginas web. Para escrevermos páginas, é necessário apenas um editor de texto. </P>
</BODY> </HTML> Atividade 1: Teste outros valores para os atributos da tag <IMG>.
Links
Um dos principais diferenciais da internet m relação às outras mídias é o conceito de hipertexto, ou
seja, é possível criarmos um documento que se vincula a outros documentos por meio de ligações
especiais chamadas links (ou hiperlinks).
Portanto, é possível criarmos links para páginas do nosso próprio site, páginas externas ao nosso
site ou até mesmo arquivos (que ficarão, neste caso, disponíveis para download), além de um link
para envio de e-mail. Iremos criar um link utilizando a tag <A>, juntamente com o atributo HREF.
<A HREF=”endereço da página”>Texto exibido</A> São José dos Campos, 2011.
5
Desenvolvimento Web
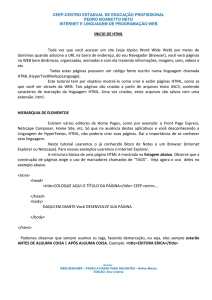
Abaixo, vamos criar três exemplos de links – um externo, outro interno e um link para um arquivo.
O primeiro link nos direciona para o buscador Google. O segundo link abre uma página de nosso
próprio site, por isso, assegure-se de que exista uma página chamada “contato.html” no mesmo
diretório de sua página de teste abaixo. O terceiro link criado com o atributo href=”mailto...”, na
verdade, abre o cliente de e-mail padrão do computador do usuário e adiciona ao destinatário da
mensagem o endereço citado.
<HTML> <HEAD> <TITLE> Desenvolvimento Web</TITLE> </HEAD> <BODY> <A HREF=”http://www.google.com”>Google</A><BR></BR>
<A HREF=”contato.html”>Contato</A><BR></BR>
<A HREF=”Aula2.pdf”>Download da Aula 2</A><BR></BR>
<A HREF="mailto:[email protected]">Fale Conosco</A> </BODY> </HTML> Observações: Ao criar um link para um site externo, coloque sempre o endereço completo,
inclusive o protocolo, como por exemplo, http://www.nomedosite.com.br. Ao criar um link para
uma página de seu próprio site, verifique em qual diretório a página referenciada se encontra. Por
exemplo, suponha que o arquivo Aula2.pdf do exemplo acima esteja numa pasta chamada arquivos.
Portanto, o link ficaria desta maneira:
<A HREF=”arquivos/contato.html”>Contato</A>.
Atividade 2: Crie um link para um determinado site a partir de uma imagem (pode ser o logotipo
deste site).
Links para locais da mesma página
Existem situações onde os links podem levar a locais diferentes dentro da mesma página onde estão
inseridos. Neste caso, o link é conhecido como BOOKMARKS. Além de se especificar a referência
ao arquivo destino dentro do marcador âncora, é preciso determinar os locais da página que servirão
de destino para o link. Isto é feito da seguinte maneira:
•
•
Cada local destino de um link dentro da página recebe um marcador âncora, onde é atribuído
um nome a este marcador;
O link que irá levar até este marcador precisa referenciá-lo dentro do atributo HREF.
Exemplo: Criando um destino dentro da página index.html:
São José dos Campos, 2011.
6
Desenvolvimento Web
<A ID="inferior"></A> Agora criaremos um link para este destino:
<A HREF="index.html#inferior">Clique para ver o fim</A> Construa o exemplo abaixo para testar (assegure-se de nomear esta página com o nome index.html):
<HTML> <HEAD> <TITLE> Desenvolvimento Web</TITLE> </HEAD> <BODY> <A HREF=”index.html#inferior”>Fim do texto</A>
<P> A HTML (HyperText Markup Language) é uma linguagem de marcação baseada em texto utilizada para escrevermos páginas que serão lidas por navegadores web. Simplificando, é uma linguagem para escrever páginas web. Para escrevermos páginas, é necessário apenas um editor de texto. </P>
<BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR
></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></
BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR><BR></BR>
<BR></BR><BR></BR><BR></BR><BR></BR><BR></BR>
<P> A HTML (HyperText Markup Language) é uma linguagem de marcação baseada em texto utilizada para escrevermos páginas que serão lidas por navegadores web. Simplificando, é uma linguagem para escrever páginas web. Para escrevermos páginas, é necessário apenas um editor de texto. </P>
<A ID=”inferior”></A>
<A href=”#”>Inicio do texto</A>
</BODY> </HTML> São José dos Campos, 2011.
7
Desenvolvimento Web
Áudio e vídeo
O usuário somente poderá ouvir som em uma página se seu browser possuir recursos necessários à
execução do respectivo formato de arquivo. Os arquivos MIDI e WAV geralmente são suportados
pelos browsers. Já os arquivos em formato MP3 e o Real Áudio requerem instalação, de plug-in,
caso o browser não possua.
Uma página que contenha arquivos de som precisa ficar hospedada em um servidor devidamente
configurado para aceitar tais arquivos. Caso contrário, quando o usuário clicar em links de acesso
aos arquivos sonoros será exibida uma página contendo uma série de caracteres estranhos. O
mesmo ocorre para os videos.
Som de fundo
Para colocar um som de fundo em sua página, use a tag <BGSOUND> dentro da tag <HEAD> ou
da tag <BODY>, como mostra o exemplo abaixo.
<html>
<head>
<title> Som de fundo </title>
<BGSOUND SRC="musica.wma" LOOP="­1">
</head>
<body>
<p>Escute a música de fundo!!! </p>
</body>
</html>
Observação: O atributo LOOP=-1 indica que o som ficará executando indefinidamente.
Player de áudio/vídeo
Para inserir um player de música ou vídeo em sua página html, use a tag <EMBED> juntamente
com o atributo SRC, que receberá o endereço do arquivo.
<EMBED SRC="arquivo de som/video" WIDTH="valor" HEIGHT="valor" AUTOSTART="true/false" LOOP="opção"> Veja o exemplo abaixo:
São José dos Campos, 2011.
8
Desenvolvimento Web
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <P>Escute a musica</P> <EMBED SRC="musica.mp3" WIDTH="400" HEIGTH="450" AUTOSTART="true" LOOP="true"> <P>Veja o video</P> <EMBED SRC="video.ogv" WIDTH="400" HEIGTH="450" AUTOSTART="true" LOOP="true">
</BODY> </HTML>
Atributos da tag <EMBED>
•
•
•
•
SRC : Serve para especificar o endereço do vídeo.
WIDTH e HEIGHT : Servem para especificar respectivamente a Largura e Altura do quadro
onde o vídeo vai aparecer.
AUTOSTART : Serve para escolher se o vídeo vai começar a reproduzir quando a página for
carregada (AUTOSTART=”TRUE”) ou quando o usuário clicar no botão Executar
(AUTOSTART=”FALSE”).
LOOP: Serve para especificar se o vídeo vai fica repetindo ou não. TRUE faz com que o
vídeo reproduza infinitamente, FALSE faz com que o vídeo só seja reproduzido uma vez e
depois se o usuário quiser rever o vídeo ele vai ter que pressionar o botão Executar.
Letreiro
Existe uma tag chamada <MARQUEE>, que permite que um trecho passe continuamente de um
lado para o outro da tela. Esta tag é bastante interessante, pois podemos usá-la tanto com texto
quanto como fotos.
<MARQUEE>Texto a servir de letreiro</MARQUEE> Principais atributos da tag <MARQUEE>
a) BEHAVIOR
<MARQUEE BEHAVIOR="comportamento do texto">Texto</MARQUEE> São José dos Campos, 2011.
9
Desenvolvimento Web
Especifica o tipo de movimento que será usado para animar o texto do letreiro. As opções de
movimento são:
•
•
•
SCROLL: Permite ao texto passar continuamente pelo letreiro na direção especificada,
entrando por um lado e saindo pelo outro.
SLIDE: Permite ao texto passar por um dos cantos do letreiro, parando ao chegar no canto
oposto e permanecendo na tela.
ALTERNATE: Permite ao texto passar de um lado a outro das extremidades do letreiro,
permanecendo na tela o tempo todo.
Exemplo:
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <MARQUEE BEHAVIOR="SCROLL">Desenv. Web</MARQUEE> <MARQUEE BEHAVIOR="SLIDE">Desenv. Web</MARQUEE> <MARQUEE BEHAVIOR="ALTERNATE">Desenv. Web</MARQUEE> </BODY> </HTML>
b) BGCOLOR
<MARQUEE BGCOLOR="#XXXXXX"> texto</MARQUEE> Simplesmente especifica a cor de fundo do letreiro. Obedece às mesmas configurações para cor, ou
seja, você pode usar o nome da cor em inglês ou o seu código hexadecimal.
c) DIRECTION
<MARQUEE DIRECTION="direção”> texto</MARQUEE> Especifica a direção na qual o texto irá se mover. As opções são:
•
•
•
•
LEFT: O texto se move do canto direito para o esquerdo.
RIGHT: O texto se move do canto esquerdo par o direito.
DOWN: O texto se move de cima para baixo.
UP: O texto se move de baixo para cima.
Exemplo:
São José dos Campos, 2011.
10
Desenvolvimento Web
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <MARQUEE DIRECTION="LEFT">Desenv. Web</MARQUEE> <MARQUEE DIRECTION="RIGHT">Desenv. Web</MARQUEE> <MARQUEE DIRECTION="DOWN">Desenv. Web</MARQUEE> <MARQUEE DIRECTION="UP">Desenv. Web</MARQUEE> </BODY> </HTML>
d) HEIGHT e WIDTH
<MARQUEE HEIGHT="valor" WIDTH=”valor”>texto</MARQUEE> Especificam, respectivamente, a altura e a largura do letreiro. O valor pode ser dado em pixels ou
em relação à altura da janela em que a página será exibida.
Exemplo:
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <MARQUEE WIDTH=”200”> Letreiro</MARQUEE>
<MARQUEE DIRECTION=”UP” HEIGHT=”200”>Letreiro</MARQUEE>
</BODY> </HTML>
e) HSPACE e VSPACE
<MARQUEE HSPACE="valor" VSPACE=”valor”> texto </MARQUEE> Definem, respectivamente, as margens à direita e à esquerda do letreiro e acima e abaixo do letreiro.
Exemplo:
São José dos Campos, 2011.
11
Desenvolvimento Web
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <MARQUEE HSPACE="50">Letreiro </MARQUEE> <MARQUEE DIRECTION="UP" VSPACE="50">Letreiro</MARQUEE>
</BODY> </HTML>
f) LOOP
<MARQUEE LOOP="número de vezes">texto</MARQUEE> Especifica quantas vezes o texto irá cruzar o letreiro. Se este atributo não for mencionado ou se o
numero de vezes for igual à INFINITE, o texto irá se mover em repetição constante pelo letreiro.
g) SCROLLMOUNT
<MARQUEE SCROLLAMOUNT="valor">texto</MARQUEE> Controla a velocidade do texto, definem o número de pixels entre cada redesenho do texto. O valor
a ser entrado em pixels representa a quantia de pixels que separa cada redesenho. Desta forma,
quanto maior for o valor, mais rápido será o movimento do texto.
Exemplo:
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY> <MARQUEE LOOP="5" SCROLLAMOUNT="50">Letreiro</MARQUEE>
</BODY> </HTML>
Atividade 3: Teste outros valores para os atributos da tag <MARQUEE>.
São José dos Campos, 2011.
12
Desenvolvimento Web
Atividade A – Marquee com fotos
Podemos utilizar a tag <MARQUEE> para fazer, por exemplo, um "SlideShow". O
procedimento é o mesmo que com texto. Só que agora vamos fazer o MARQUEE “parar”
quando passar o mouse por cima, e quando tirar de cima ele voltar a andar. Veja que é fácil,
basta colocar os atributo onmouseover="this.stop()" onmouseout="this.start()" dentro do
marcador <MARQUEE>
Exemplo:
<MARQUEE onmouseover="this.stop()" onmouseout="this.start()" WIDTH="200"> Antes nós colocávamos um texto dentro das delimitações do marcador, mas agora nós
vamos colocar fotos usando marcadores <IMG>.
Veja como fica:
<HTML> <HEAD> <TITLE>Desenvolvimento web</TITLE> </HEAD> <BODY>
<MARQUEE onmouseover="this.stop()" onmouseout="this.start()" WIDTH="200" direction="down" > <IMG WIDTH="150" HEIGHT="120" SRC="foto1.jpg"><BR>
<IMG WIDTH="150" HEIGHT="120" SRC="foto2.jpg"><BR> <IMG WIDTH="150" HEIGHT="120" SRC="foto3.jpg"><BR> <IMG WIDTH="150" HEIGHT="120" SRC="foto4.jpg"><BR> <IMG WIDTH="150" HEIGHT="120" SRC="foto5.jpg"> </MARQUEE> </BODY>
</HTML>
Neste pequeno slide feito aí em cima foram colocados 5 fotos, e elas estão uma em
baixo da outra, por isso a necessidade do marcador <BR>, caso não seja colocado às
fotos irão ficar uma do lado da outra.
A largura do MARQUEE é de 200 pixels. Repare que foi colocado também o atributo
DIRECTION="DOWN" para que as fotos deslizem de cima para baixo na vertical. Em vez
de ser de um lado pro outro, na horizontal. Neste exemplo foi usado fotos, mas tudo que
colocar dentro dos marcadores <MARQUEE> será "arrastado" por ele. Qualquer marcador,
como Tabelas, Vídeos, Listas, etc.
São José dos Campos, 2011.
13
Desenvolvimento Web
Atividade B - Menu flutuante
Agora que você aprendeu a utilizar o marquee, crie um menu flutuante, isto é, coloque imagens no
marque, sendo que cada imagem é um link para uma página diferente. Modifique o atributo
DIRECTION da tag MARQUEE para “right”, de forma que o menu deslize da esquerda para a
direita.
Atividade C – Desenvolvimemento de site
Crie um site sobre um tema de sua preferência utilizando o layout abaixo. Tente utilizar todos os
conceitos aprendidos nas aulas. Crie quatro páginas html:
1.
2.
3.
4.
index.html (deverá conter informações iniciais do site)
tags.html (deverá conter um resumo sobre o html e as tags verificas nesta aula e links)
videos.html (deverá inserir videos relacionados ao assunto. Utilize o youtube)
apostilas.html (deverá conter links para download das apostilas de aula)
Algumas sugestões:
•
•
•
Crie um menu estático com links para as páginas
Adicione uma imagem na mesma linha do nome do site e adicione um link a esta imagem
para o site da escola
Crie um letreiro no fim da página com o nome do autor do site
Nome do site
Home --- HTML --- Vídeos --- Apostilas
Adicione aqui conteúdo
Crie aqui um letreiro
São José dos Campos, 2011.
14