
Edberto Ferneda
INFORMÁTICA
INSTRUMENTAL
Histórico e Características
INTERNET E WEB
Internet
1957 – Sputnik (primeiro satélite artificial) - URSS
1958 – ARPA (Advanced Research Projects Agency)
◦ Mobilização de pesquisas (universitárias) para alcançar a
superioridade tecnológica militar em relação à União
Soviética
Histórico
1969 - ARPANET (Advanced Research Projects
Agency)
Paul Baran e Donald Davies: construção de um
sistema militar de comunicações capaz de
sobreviver a um ataque nuclear.
Internet
1969 – Os primeiros nós da rede
◦ UCLA (Universidade da Califórnia – Los Angeles),
◦ SRI (Stanford Research Institute),
◦ UCSB (Universidade da Califórnia – Santa Bárbara),
◦ Universidade de Utah
1973 – Robert Kahn (ARPA) e Vint Cerf (Stanford)
◦ Arquitetura básica Internet
1975 – 15 nós
◦ Centros universitários
Histórico
1978 – TCP TCP/IP
1983 – MilNET, Arpa-Internet
1990 – ArpaNET retirada de operação
Década de 90 – privatização da Internet
Internet
1990 – World Wide Web (www)
◦ Tim Berners-Lee
Navegadores (browsers)
◦ Mosaic (1993)
◦ Netscape (1994)
◦ Internet Explorer (1995)
Histórico
1995 – Java (Sun Microsystems)
◦ Applets
WEB
Características
Unidades de informação: páginas
◦ Esquema de endereçamento: URL (Universal
Resource Locator)
◦ Protocolo comum: HTTP (Hypertext Transfer
Protocol)
◦ Padrão para especificação de páginas: HTML
(Hypertext Markup Language)
WEB
URL (Universal Resource Locator)
arquivo acessado utilizando o protocolo HTTP (http://)
armazenado no computador chamado www.eca.usp.br
Características
◦ “.br” indica que este computador está localizado no Brasil.
No diretório (pasta) /graduaca/infogera/ deste computador
está localizado o arquivo com o nome index.htm.
A extensão “.htm” (ou .html) indica que se trata de um
arquivo no formato HTML.
WEB
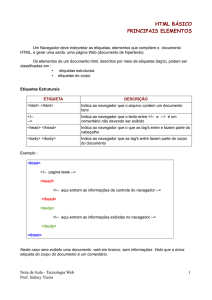
HTTP: protocolo de transferência de páginas Web.
◦ Permite ao browser “conversar” com o servidor, fazendo
pedidos e recebendo respostas em forma de página Web,
geralmente escritas em HTML.
Browser
Características
Endereço ( URL )
Página ( HTML)
Usuário
Servidor
WEB
HTML (Hypertext Markup Language)
Características
◦ Conjunto fixo de marcações (tags)
◦ Permite utilizar janelas (frames), imagens e tabelas e
ligações entre páginas Web.
<html>
<head>
<title>O Mundo é Grande</title>
</head>
<body>
<p style="margin-top: 0; margin-bottom: 10">
<b><img border="0" src="drumlyra.gif" align="left" width="122" height="190">O Mundo é
Grande</b></p>
<p style="margin-top: 0; margin-bottom: 0">
O mundo é grande e cabe<p style="margin-top: 0; margin-bottom: 5">
nesta janela sobre o mar.<p style="margin-top: 0; margin-bottom: 0">
O mar é grande e cabe<p style="margin-top: 0; margin-bottom: 5">
na cama e no colchão de amar.<p style="margin-top: 0; margin-bottom: 0">
O amor é grande e cabe<p style="margin-top: 0; margin-bottom: 0">
no breve espaço de beijar.<p>
<b>Carlos Drummond<b>
<a href=http://www.carlosdrummond.com.br>Home Page
</body>
</html>
Visualizar
A LINGUAGEM HTML
A linguagem HTML
HTML - HyperText Markup Language
◦ Linguagem de marcação
◦ Divide o texto em várias partes, identificadas por tags
(etiquetas).
HTML
nome do autor da página
cabeçalho da página
uma imagem
uma tabela
um link
Os browsers (ou navegadores) são softwares que
interpretam e exibem as páginas HTML,
◦ Mosaic
◦ Netscape
◦ Internet Explorer
A linguagem HTML
Tags (marcação, etiqueta)
◦ São indicações apresentadas entre os caracteres de
menor e maior ( < > ) que representam os
elementos de uma página.
DIgitação de uma página HTML
◦ Utilizar qualquer editor de texto
◦ Gravar o arquivo com texto normal (ASCII)
HTML
“Somente texto” ou “Texto sem formatação” ou outro tipo
de arquivo equivalente.
◦ Gravar o arquivo com extensão .htm ou .html
A linguagem HTML
<HTML> </HTML>
◦ Informa o inicio e o final de uma página escrita em HTML;
<HEAD> </HEAD>
◦ identificam o inicio e o término de uma área de descrições
gerais da página tais como título, autor, etc.
◦ <TITLE> </TITLE>
Responsável por exibir o titulo da página. Alguns navegadores
exibem o título da página no título da janela onde está o browser.
Tags
<BODY> </BODY>
◦ É o corpo da página, onde estão as informações que se
deseja apresentar;
Tags
A linguagem HTML
Estilo
Sintaxe
Negrito
<B> Texto </B>
Itálico
<I> Texto <I>
Sublinhado
<U> Texto </U>
Letreiro
<MARQUEE > Texto </MARQUEE>
<html>
<head>
<title> Meu primeiro HTML </title>
</head>
<body>
<h1>Esta é minha primeira página em HTML</h1>
<B> Negrito </B> <p>
<I> Itálico <I> <p>
<U> Sublinhado </U> <p>
<MARQUEE> Letreiro </MARQUEE> <p>
</body>
</html>
Visualizar
A linguagem HTML
Cabeçalhos
Tags
◦ <H1> </H1> - tag de cabeçalho de nivel 1
◦ Os números indicam o nível do cabeçalho (de H1 a H6).
◦ Quando apresentados, apresentam letras maiores e em
negrito, dependendo do nível
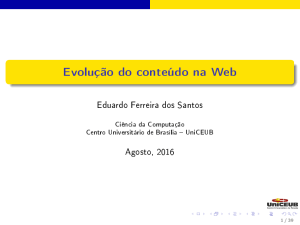
<html>
<head>
<title>Exemplo de cabeçalhos</title>
</head>
<body>
<h1>Cabeçalho de nível 1</h1>
<h2>Cabeçalho de nível 2</h2>
<h3>Cabeçalho de nível 3</h3>
<h4>Cabeçalho de nível 4</h4>
<h5>Cabeçalho de nível 5</h5>
<h6>Cabeçalho de nível 6</h6>
</body>
</html>
Visualizar
A linguagem HTML
Listas numeradas
◦ <OL> <LI> <LI> ... </OL>
Listas com marcações
Tags
◦ <UL> <LI> <LI> ... </UL>
Visualizar
<html>
<head>
<title>Receita de pão de queijo</title>
</head>
<body>
<h1>Pão de Queijo</h1>
<p>Aprenda esta receita nada mineira, mas que dá
ótimos resultados: é rápida, fácil e tem um bom
rendimento.</p>
<h2>Ingredientes</h2>
<ul>
<li>uma e meia xícara de chá de polvilho azedo
<li>uma xícara de chá de maizena
<li>uma colher de chá de fermento em pó
<li>meia xícara de chá de leite
<li>meia xícara de chá de água
<li>meia xícara de chá de óleo
<li>uma e meia colher de chá de sal
<li>um ovo
<li>uma xícara de chá de queijo tipo Minas ralado
</ul>
<h2>Modo de preparo</h2>
<ol>
<li>Misture e peneire os ingredientes secos (menos
o queijo).
<li>Após peneirar, junte o queijo e misture bem,
acrescente os demais ingredientes e amasse até obter uma
massa lisa e uniforme;
<li>Faça bolinhas e coloque numa assadeira untada e
enfarinhada.
<li>Leve ao fogo quente (200º C) por 25 minutos.
</ol>
</body>
</html>
A linguagem HTML
Permite a utilização de um conjunto restrito de
marcações (tags)
Preocupação com o aspecto visual das páginas
Web.
Não permite uma definição clara e precisa das
informações contidas em uma página.
Resumindo
A LINGUAGEM XML
A linguagem XML
HTML
Visualizar
<html>
<body>
<b><font size="4">Micromputador
Pentium 4</font></b>
<p>1.5 GHz,</p>
<p>256MB de RAM,</p>
<p>Monitor 17 polegadas,</p>
<p>mouse, teclado,
estabilizador.</p>
</body>
</html>
XML
Visualizar
<?xml version='1.0' encoding='ISO-8859-1'?>
<microcomputador>
<modelo>Pentium 4</modelo>
<velocidade>1.5 GHz</velocidade>
<ram>256Mb de memória</ram>
<monitor>17 polegadas</monitor>
<teclado>Sim</teclaco>
<mouse>Sim</mouse>
<estabilizador>Sim</estabilizador>
<impressora>Não</impressora>
</microcomputador>
A linguagem XML
<?xml version='1.0' encoding='ISO-8859-1'?>
<microcomputador>
<modelo>Pentium 4</modelo>
<velocidade>1.5 GHz</velocidade>
<memória>
<ram>256</ram>
<cache>128</cache>
<vídeo>64</vídeo>
</memória>
<monitor>
<tamanho>17</tamanho>
<marca>Sansung</marca>
</monitor>
<teclado>Sim</teclado>
<mouse>Sim</mouse>
<estabilizador>
<KVA>2.5</KVA>
<marca>SMS</marca>
</estabilizador>
<impressora>
<tipo>LaserJet</tipo>
<marca>HP</marca>
</impressora>
</microcomputador>
Visualizar
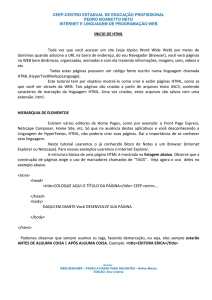
MusicXML
A linguagem XML
<?xml version="1.1" encoding="UTF-8" standalone="no"?>
<!DOCTYPE score-partwise PUBLIC
"-//Recordare//DTD MusicXML 1.1 Partwise//EN"
"http://www.musicxml.org/dtds/partwise.dtd">
<score-partwise>
<part-list>
<score-part id="P1">
<part-name>Music</part-name>
</score-part>
</part-list>
<part id="P1">
<measure number="1">
<attributes>
<divisions>1</divisions>
<key>
<fifths>0</fifths>
</key>
<time>
<beats>4</beats>
<beat-type>4</beat-type>
</time>
<clef>
<sign>G</sign>
<line>2</line>
</clef>
</attributes>
<note>
<pitch>
<step>C</step>
<octave>4</octave>
</pitch>
<duration>4</duration>
<type>whole</type>
</note>
</measure>
</part>
</score-partwise>
Visualizar
A linguagem XML
Permite a utilização de um número ilimitado de
marcações
Permite a definição clara e precisa das
informações contidas em uma página.
Não permite a definição do aspecto visual da
página
Resumindo...
Texts