
A linguagem web HTML
Fabiano Jacoboski1, Jackson Alex Colombo2
Faculdade de Informática – Faccat faculdades de Taquara (FIT)
CEP 95600 – 000 – Taquara – RS – Brasil
[email protected], [email protected]
Resumo. Neste trabalho faremos uma introdução a linguagem HTML,
começando por um breve historico da linguagem, e demonstrando como foi
sua evolução ao longo dos anos, bem como seus principais aspectos,
características e a sua aplicabilidade atual.
1. Histórico e Evolução
A HTML foi desenvolvida originalmente por Tim Bern Lee, no CERN – Laboratório
Europeu de Física de Partículas. Sua popularidade cresceu junto com a popularização da
Web, através do NCSA Mosaic. Devido ao surgimento de vários browsers que
utilizavam HTML para navegar no sistema de informações proporcionado pela Web,
grupos de trabalho foram formados com a intenção de padronizar especificações para o
HTML.
HTML 2.0, concluída em 1995, foi a primeira versão recomendada pelo IETF Internet Engineering Task Force e se tornou um padrão da Internet. HTML 2.0 era uma
linguagem simples que dizia como um browser deveria estruturar uma página, mas não
como os títulos, parágrafos e listas deveriam aparecer graficamente.
Durante o desenvolvimento do HTML 3.0, a Web estava em franca expansão e
os esforços de padronização não puderam acompanhar as tendências do mercado, que
exigiam maiores recursos de apresentação gráfica ao HTML 2.0. O HTML 3.0 acabou
não sendo aprovado e anos depois, aprovou-se uma recomendação chamada HTML 3.2
em 1997, que introduzia recursos de apresentação gráfica no HTML. Infelizmente a
maioria dos recursos gráficos do HTML 3.2 foram incorporações de extensões
proprietárias da Netscape e Microsoft, criadas sem levar em conta a filosofia do HTML
de garantir a compatibilidade da linguagem em plataformas diferentes. Isto acabou
atrasando o desenvolvimento de ferramentas de desenvolvimento eficientes, pois era
impossível validar HTML para plataformas que não suportavam certos recursos gráficos
mais sofisticados.
HTML foi desenvolvida originalmente para que qualquer dispositivo pudesse ter
acesso à informação da Web. Isto inclui PCs com monitores gráficos de diversas
resoluções, terminais orientados a caracter, telefones celulares, dispositivos geradores de
voz, etc. HTML 3.2 tinha elementos que prejudicavam essa meta. Finalmente, depois de
muita discussão, as empresas entraram em um acordo e desenvolveram o HTML 4.0,
que estende o HTML com mais recursos visando um acesso mais universal à
informação da Web, como recursos de acessibilidade à pessoas com deficiências,
suporte a convenções internacionais (outras línguas, outros alfabetos), separação da
estrutura, conteúdo e apresentação, recursos interativos do lado do cliente e otimização
em tabelas e formulário (Argonavis, 2004).
2. Características
2.1. Portabilidade
Os documentos escritos em HTML devem ter aparência semelhante nas diversas
plataformas de trabalho.
2.2. Flexibilidade
O usuário deve ter a liberdade de "costumizar" diversos elementos do documento, como
o tamanho padrão da letra, as cores, etc.
2.3. Tamanho Reduzido
Os documentos devem ter um tamanho reduzido, a fim de economizar tempo na
transmissão através da Internet, evitando longos períodos de espera e congestionamento
na rede.
Tempos no passado, a versão e o padrão do HTML era a 2.0. A versão 3.0 foi
desenvolvida rapidamente, e se tornou o padrão.
A linguagem HTML é simples e pode ser aprendida sem maiores dificuldades
pelo usuário leigo, não sendo necessárias, na maioria dos casos, noções anteriores de
programação.
Uma das principais características do HTML é a de que se um Browser não
entende um determinado Comando (TAG), este é ignorado, não causando qualquer tipo
de mensagem de erro e afetando no mínimo o resto do documento.
Como exemplo, podemos citar o TAG center (entre os sinais menor que e maior
que), uma extensão do HTML que Browsers mais antigos não entendam, cuja função é
centralizar os elementos da página. Se usarmos center em uma página , e esta for
interpretada por um Browser antigo, este não apresentará qualquer mensagem de erro,
tampouco centralizará qualquer elemento, ignorando completamente o TAG.
Entretanto, como o HTML é uma linguagem descritiva, de formatação, nem
sempre diferentes navegadores exibem a mesma apresentação em cada página. Ou seja,
os detalhes codificados no HTML podem ser suficientes para um deles mas não
suficientes para outro.
Assim, cada navegador poderá interpretar os dados de uma forma diferente, portanto,
quanto mais descritiva a página for, maiores serão as chances do documento ser
interpretado da mesma forma por navegadores diferentes.
Diferentemente dos processadores de texto, a linguagem HTML não foi criada
para controlar a aparência dos documentos. O HTML apenas informa ao navegador o
que são os elementos que estão na página, quais arquivos (imagens, sons) ela contém e
onde eles estão. (Por exemplo, um certo trecho é identificado como o título principal do
documento e outro trecho como um link).
Essa descrição é feita por meio de tags, marcas especiais que determinam o papel
de cada elemento dentro do texto e que permitem ao browser interpretar e exibir a
página conforme ela foi concebida por seu autor(a).
Assim, a formatação do documento é deixada para o navegador. Portanto, cada
programa pode exibir a página de um modo um pouco diferente (o que dificulta o
trabalho de programação visual). Além disso, cada usuário pode modificar a
configuração padrão de seu navegador para que o seu programa mostre o documento na
fonte (tipo de letra) que quiser.
3. Paradigma
O HTML se encaixa no Paradigma Imperativo, pois os comandos são executados
linearmente.
4. Aplicabilidade
HTML é usada na criação de páginas para web em todos segmentos da economia,
educação e entretenimento. Pode também ser usada em ambientes com intranet.Com o
uso de linguagens dinâmicas como php e asp e, pode-se inserir, consultar e alterar
bancos de dados, como MySQL, Postgree ou ainda outros. Atualmente o HTML pode
ser usado com os mais diversos recursos disponíveis para web.
5. Exemplo
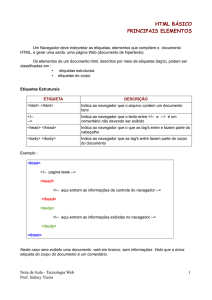
Todo documento deve ser identificado como HTML (<html> </html>), ter uma área de
cabeçalho (<head></head>) com o nome para o documento (<title> </title>), um título
principal e uma área definida como corpo(<body></body>) do conteúdo do documento.
Como o exemplo a seguir:
<HTML>
<HEAD>
<TITLE>Exemplo de HTML simples</TITLE>
</HEAD>
<BODY>
<H1>Este é o primeiro nível de cabeçalho</H1>
Bem-vindo ao mundo do HTML.
Este é o primeiro parágrafo.<P>
E este é o segundo.<P>
</BODY>
</HTML>
6.Conclusão
Concluímos então que apesar de ser uma linguagem bastante simples, é de extrema
utilidade, ainda mais nos dias de hoje onde a internet tem um papel muito importante,
principalmente por se tratar cada vez mais de um meio de comunicação de grande
alcance, que dissemina informações pelo mundo todo em pouco tempo.
7. Referencias
ARGONAVIS . Instituição de ensino e treinamento. Apresenta informações sobre
diversas
linguagens
de
programação.
Disponível
em
<www.argonavis.com.br/cursos/web/w100/cws1_1.pdf>. Acesso em 02 de Março de
2005
PEGAR . Homepage dedicada a downloads. Apresenta apostilas para pesquisas.
Disponível em < www.pegar.com.br >. Acesso em 02 de Março de 2005