
HTML
Sessão 10
HTML
Criação de Páginas WEB
Caracteres especiais
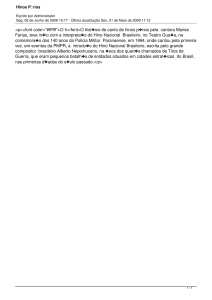
HTML permite que caracteres especiais sejam representados por sequências de escape,
indicadas por três partes: um & inicial, um número ou cadeia de caracteres
correspondente ao caractere desejado, e um ; final.
Quatro caracteres ASCII - <, >, e & têm significados especiais em HTML, e são usados
dentro de documentos seguindo a correspondência:
Entidade
Caractere
&lt;
<
&gt;
>
&amp;
&
1
Criação de Páginas WEB
Caracteres especiais
HTML permite que caracteres especiais sejam representados por sequências de escape,
indicadas por três partes: um & inicial, um número ou cadeia de caracteres
correspondente ao caractere desejado, e um ; final.
Quatro caracteres ASCII - <, >, e & têm significados especiais em HTML, e são usados
dentro de documentos seguindo a correspondência:
Entidade
Caractere
&lt;
<
&gt;
>
&amp;
&
Criação de Páginas WEB
Caracteres especiais
Outras sequências de escape suportam caracteres ISO Latin1. Aqui está uma
tabela com os caracteres mais utilizados em Português:
Entidade
Caractere
Entidade
Caractere
&aacute;
á
&acirc;
â
&agrave;
à
&atilde;
ã
&ccedil;
ç
&eacute;
é
&ecirc;
ê
&iacute;
í
&oacute;
ó
&ocirc;
ô
&otilde;
õ
&uacute;
ú
&uuml;
ü
2
Criação de Páginas WEB
Caracteres especiais
Entidade
Caractere
Entidade
Caractere
&Aacute;
&Agrave;
&Ccedil;
&Ecirc;
&Oacute;
&Otilde;
&Uuml;
Á
À
Ç
Ê
Ó
Õ
Ü
&Acirc;
&Atilde;
&Eacute;
&Iacute;
&Ocirc;
&Uacute;
Â
Ã
É
Í
Ô
Ú
Existem alguns símbolos que vêm sendo incorporados ao conjunto de caracteres
reconhecidos em HTML. Por exemplo, &copy;, que é o símbolo ©, &reg; para ®, e
&sect; para §.
Também se pode usar sequências com códigos ASCII, por exemplo:
&#191;Qué pasa, señor?
¿Qué pasa, señor?
Criação de Páginas WEB
Caracteres especiais
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
<html>
<head>
<title>exemplo28</title>
</head>
<body>
<font size="+2">
Aqui está um texto com algumas notações especiais:
Para escrever o e comercial deve-se escrever no documento html: &amp;<p>
Para escrever aspas duplas deve-se escrever no documento html: &quot;<p>
Marca registrada é assim: &reg;<p>
Letra com argola maiúscula: &Aring; e a mesma letra minúscula é &aring;
</body>
</html>
Guardar o ficheiro com o nome exemplo28.html e testar no IE
3
Criação de Páginas WEB
MARQUEE
É possível obter o efeito de animação de texto, através da formatação
<MARQUEE>. <MARQUEE BEHAVIOR=efeito>Texto</MARQUEE>
Atributos de largura e direcção do efeito permitem diversas apresentações
diferentes. Por exemplo (o efeito só é executado no Internet Explorer e em
versões recentes do Netscape - e de maneiras diferentes):
<MARQUEE BEHAVIOR=SCROLL WIDTH=30%>Texto1</MARQUEE>
<MARQUEE BEHAVIOR=SLIDE DIRECTION=RIGHT>Texto2</MARQUEE>
<MARQUEE BEHAVIOR=SLIDE DIRECTION=LEFT>Texto3</MARQUEE>
Criação de Páginas WEB
MARQUEE
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
<html>
<head>
<title>Exemplo 29</title>
</head>
<BODY>
<MARQUEE BEHAVIOR=SCROLL WIDTH=30%>Texto</MARQUEE>
<MARQUEE BEHAVIOR=SLIDE DIRECTION=RIGHT>TextoR</MARQUEE>
<MARQUEE BEHAVIOR=SLIDE DIRECTION=LEFT>TextoL</MARQUEE>
</BODY>
</html>
Guardar o ficheiro com o nome exemplo29.html e testar no IE
4
Criação de Páginas WEB
iFrames
Com a TAG <iframe> é possível inserir uma página html em uma outra página
html.
Isso facilita na inclusão de textos muito grandes na página, pois é possível
habilitar a barra de scroll para a parte onde o texto ou as imagens são grandes.
Exemplo:
<iframe src=“Nome_da_pag.html" name="Página" width="450"
height="200" marginwidth="5" marginheight="5" align="center">
</iframe">
Criação de Páginas WEB
iFrames
Atributos:
src=URL : nome da página que deseja abrir na Tag <IFRAME>
name : nome do iframe.
width : largura do iframe.
height : altura do iframe.
marginwidth=pixels : largura da margem da página dentro do iframe.
marginheight=pixels : altura da margem da página dentro do iframe.
align= top | middle | bottom | left | right : alinhamento do iframe na página.
frameborder=1 | 0 : O valor 1 insere uma borda no iframe, o valor 0 omite.
scrolling=yes | no | auto : yes permite o scroll do iframe, no não permite.
5
Criação de Páginas WEB
iFrames
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
<html>
<head>
<title>Exemplo 30</title>
</head>
<BODY BGCOLOR="#DDDDDD" TEXT="#080000" LINK="#330099" ALINK="#330066"
VLINK="#330066">
<div name="margins" style="margin-left:3px; margin-top:3px; margin-right:3px; ">
<div><FONT SIZE="5" COLOR="#330099" FACE="Arial,Helvetica,sans-serif">
<B>Exemplo 30</B><B> </B><B>- </B>
<FONT SIZE= 3 ><B>scrolling iFrame</B></FONT></FONT>
</div>
Continua
Criação de Páginas WEB
iFrames
<BR>
<div style="margin-top:3px; ">
<FONT SIZE="3" COLOR="#000000" FACE="Arial,Helvetica,sans-serif">
<iframe id="datamain" src="aux30.html" width=500 height=300
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=1 scrolling=yes></iframe>
</FONT>
</div>
<bR>
</body>
</html>
Guardar o ficheiro com o nome exemplo30.html e testar no IE
6
Criação de Páginas WEB
iFrames
Criação de Páginas WEB
iFrames
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
<html>
<head>
<title>Exemplo 31</title>
</head>
<BODY BGCOLOR="#DDDDDD" TEXT="#080000" LINK="#330099" ALINK="#330066"
VLINK="#330066">
<div name="margins" style="margin-left:3px; margin-top:3px; margin-right:3px; ">
<div><FONT SIZE="5" COLOR="#330099" FACE="Arial,Helvetica,sans-serif">
<B>Exemplo 31</B><B> </B><B>- </B>
<FONT SIZE= 3 ><B>scrolling iFrame</B></FONT></FONT>
</div>
Continua
7
Criação de Páginas WEB
iFrames
1) Abrir o ficheiro modelo2.txt com o bloco
de notas e digitar o seguinte código HTML:
<BR>
<div style="margin-top:3px; ">
<FONT SIZE="3" COLOR="#000000" FACE="Arial,Helvetica,sans-serif">
<iframe id="datamain" src="aux31.html" width=500 height=300
marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>
</FONT>
</div>
<bR>
</body>
</html>
Guardar o ficheiro com o nome exemplo31.html e testar no IE
Criação de Páginas WEB
iFrames
8