
Inserindo links em Imagens
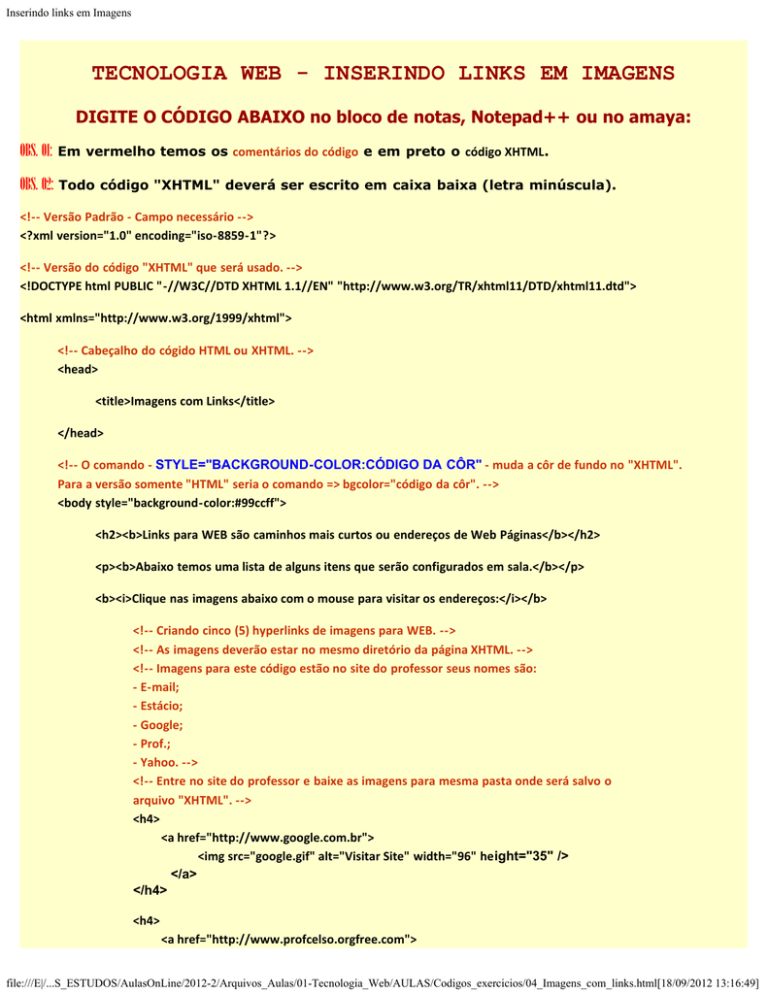
TECNOLOGIA WEB - INSERINDO LINKS EM IMAGENS
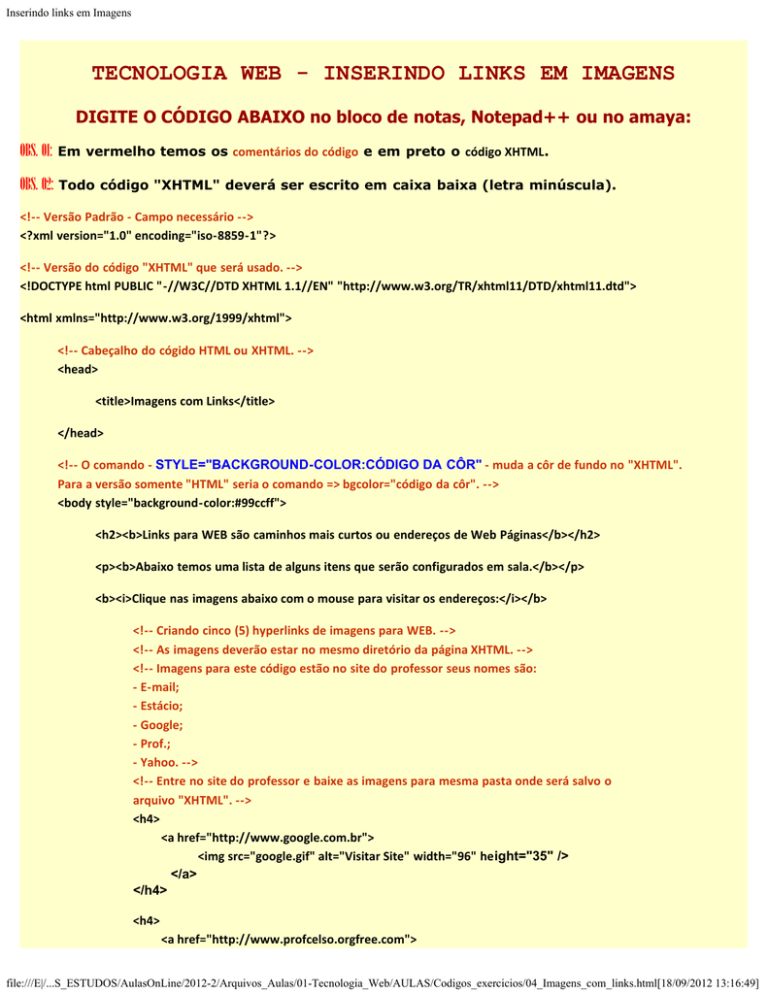
DIGITE O CÓDIGO ABAIXO no bloco de notas, Notepad++ ou no amaya:
OBS. 01:
Em vermelho temos os comentários do código e em preto o código XHTML.
OBS. 02:
Todo código "XHTML" deverá ser escrito em caixa baixa (letra minúscula).
<!-- Versão Padrão - Campo necessário -->
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Versão do código "XHTML" que será usado. -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<!-- Cabeçalho do cógido HTML ou XHTML. -->
<head>
<title>Imagens com Links</title>
</head>
<!-- O comando - STYLE="BACKGROUND-COLOR:CÓDIGO DA CÔR" - muda a côr de fundo no "XHTML".
Para a versão somente "HTML" seria o comando => bgcolor="código da côr". -->
<body style="background-color:#99ccff">
<h2><b>Links para WEB são caminhos mais curtos ou endereços de Web Páginas</b></h2>
<p><b>Abaixo temos uma lista de alguns itens que serão configurados em sala.</b></p>
<b><i>Clique nas imagens abaixo com o mouse para visitar os endereços:</i></b>
<!-- Criando cinco (5) hyperlinks de imagens para WEB. -->
<!-- As imagens deverão estar no mesmo diretório da página XHTML. -->
<!-- Imagens para este código estão no site do professor seus nomes são:
- E-mail;
- Estácio;
- Google;
- Prof.;
- Yahoo. -->
<!-- Entre no site do professor e baixe as imagens para mesma pasta onde será salvo o
arquivo "XHTML". -->
<h4>
<a href="http://www.google.com.br">
<img src="google.gif" alt="Visitar Site" width="96" height="35" />
</a>
</h4>
<h4>
<a href="http://www.profcelso.orgfree.com">
file:///E|/...S_ESTUDOS/AulasOnLine/2012-2/Arquivos_Aulas/01-Tecnologia_Web/AULAS/Codigos_exercicios/04_Imagens_com_links.html[18/09/2012 13:16:49]
Inserindo links em Imagens
<img src="Prof.gif" alt="Site do Professor" width="53" height="60" />
</a>
</h4>
<h4>
<a href="http://www.uniradial.edu.br/processoseletivo/default.asp">
<img src="Estacio.gif" alt="Universidade Estácio de Sá" width="150"
height="46" />
</a>
</h4>
<h4>
<a href="http://www.oracle.com/br/index.htm">
<img src="oracle.gif" alt="Oracle Brasil" width="150" height="23" />
</a>
</h4>
<h4>
<a href="http://www.yahoo.com.br">
<img src="yahoo.gif" alt="Yahoo!" width="150" height="30" />
</a>
</h4>
<!-- Vinculando um endereço de e-mail (@) em um site através de uma imagem. -->
<h2><b>CONTATOS</b></h2>
<p>Clique na imagem abaixo para enviar um e-mail para o <b><u>Professor Celso:</u></b></p>
<p>
<a href="mailto:[email protected]">
<img src="e-mail.gif" alt="Contato Prof. Celso" width="40" height="38" /></a>
</p>
</body>
</html>
FIM DO CÓDIGO
Tecnologia Web
Imprimir
PROFESSOR CELSO
file:///E|/...S_ESTUDOS/AulasOnLine/2012-2/Arquivos_Aulas/01-Tecnologia_Web/AULAS/Codigos_exercicios/04_Imagens_com_links.html[18/09/2012 13:16:49]