Programação para WEB I
Introdução a WEB
Contato: <[email protected]>
Site: http://professores.chapeco.ifsc.edu.br/lara/
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
1
Introdução
●
Histórico da Internet
●
Cliente e Servidor
●
Introdução aos protocolos da Internet
●
Objetivos
–
Contextualizar o desenvolvimento Web
–
Apresentar uma visão inicial de conceitos
que serão úteis no decorrer da disciplina
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
2
Vídeo:
Como Funciona a Internet
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
3
Histórico da Internet
●
●
Em 1957 a União Soviética
lançou ao espaço o primeiro
satélite artificial da Terra, o
Sputinik.
O governo norte americano
então criou o Advanced
Research Projects Agency
(ARPA), uma divisão do
Departamento de Defesa para
tentar voltar a liderar a corrida
espacial.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
4
Histórico da Internet
●
●
Devido a iminência de uma guerra
nuclear e o fato de os sistemas de
defesa
serem
extremamente
dependente dos computadores, a rede
de
computadores
deveria
ser
extremamente confiável.
Foi dado inicio ao desenvolvimento de
uma rede distribuída, que não dependia
de um computador central.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
5
Histórico da Internet
●
●
●
Surgiu como iniciativa dos militares
americanos (Arpanet 1969)
Manutenção de dados e redes de
comunicação e segurança em caso de
ataque
Projeto em conjunto com Universidades
e centros de pesquisa (UCLA, Stanford,
MIT)
para manter a comunicação
entre as bases militares dos EUA
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
6
Internet
●
●
●
ARPANET possibilitava:
–
Transferência de arquivos
–
Compartilhamento de dispositivos
Novas redes paralelas independentes
foram criadas (1989 – fim da arpanet)
Novas redes não se comunicavam entre si
–
Necessidade de criar um PROTOCOLO
comum de comunicação (TCP/IP, 1974)
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
7
Como tudo começou
●
Tim Berners-Lee
–
Criador da Word Wide Web
–
Criador do primeiro Servidor Web (CERN httpd)
–
Implementou a primeira comunicação bem
sucedida entre um cliente HTTP e o servidor
–
Fundador da W3C (World Wide Web Consortiom)
–
Desde 2004 atua no desenvolvimento da Web
Semântica
–
Criador do primeiro navegador (NEXUS)
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
8
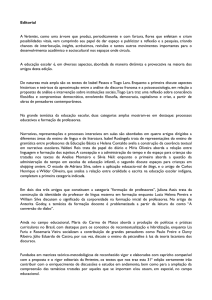
Navegador Nexus
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
9
Internet no Brasil
●
●
●
●
1985 – Criação do domínio “.br”
1897 – USP propõe uma rede de
pesquisa entre várias universidades
1993 – primeira conexão 64Kbps de
longa distância é estabelecida
1996 – surgimento dos provedores de
acesso dando início ao crescimento da
população na internet
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
10
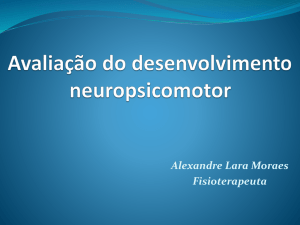
Arquitetura Cliente X Servidor
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
11
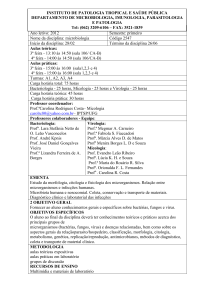
Servidor
Modelo cliente-servidor
Cliente
●
No modelo cliente-servidor, a aplicação está
dividida em duas partes:
–
No lado do cliente nós temos a tela e a lógica de
apresentação (entrada de dados), e do lado do
servidor a lógica de integridade e o método de
acesso, ou seja, a arquitetura cliente-servidor
aproveita o que tem de melhor de cada um, cliente
e servidor.
–
No lado do servidor, um ambiente multiusuário, com
administração de dados centralizada e segurança
sofisticada. Do lado do cliente um ambiente
individual, com interface gráfica e interativa.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
12
Cliente
●
●
●
Computador, terminal ou serviço que
necessita de alguma informação.
Normalmente
a
informação
está
armazenada em outra máquina na rede,
denominada de servidor.
Exemplo: o navegador Web do seu
computador é um cliente e irá acessar
serviços de diversos servidores pela
internet
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
13
Servidor
●
●
Computador dedicado a fornecer serviços que
podem ser requisitados pelos clientes
Exemplo de serviços oferecidos:
–
●
●
Arquivos, correio eletrônico (email), banco de
dados, páginas Web, etc.
Geralmente os servidores são máquinas mais
potentes e seguras que as convencionais
O termo servidor nomeia também o programa
que fornece um determinado serviço. Ex.:
Apache, IIS
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
14
Requisitando um recurso na Web
●
●
Através de um navegador (browser)
As páginas Web são requisitadas
utilizando o protocolo HTTP (protocolo
simples, de modo a possibilitar a troca
de informações de uma forma ágil
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
15
Protocolos e
Protocolo HTTP
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
16
Vídeo:
IETF e padroes da Internet
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
17
Protocolos da Internet: Definição
Protocolo:
“Padrão de comunicação que possibilita
a
conexão,
comunicação
e/ou
transferência de dados entre dois
sistemas computacionais. É um idioma
comum, conhecido pelos sistemas
interligados.”
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
18
Protocolos da Internet
●
TCP/IP: Conjunto de protocolos
–
●
●
TCP, IP, HTTP, FTP e outros
Podem ser utilizados para comunicação
de qualquer rede.
Para esta unidade curricular usaremos
o protocolo HTTP
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
19
Protocolo HTTP
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
20
Requisição HTTP
●
●
●
Requisição contém o endereço da
página/arquivo requisitado.
ex.: http://www.google.com.br
Essa requisição é traduzida no formato
do protocolo HTTP
–
Contém o caminho para o servidor e
dados que podem ser úteis ao servidor.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
21
Requisição HTTP
●
O servidor recebe a requisição e
devolve para o cliente (navegador) o
resultado do seu processamento.
–
Por ex.: uma página HTML ou um arquivo
–
Página de erro retornada
–
Caso o recurso solicitado não exista no
servidor
–
Caso o servidor esteja fora do ar
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
22
Exemplo:
http://www.chapeco.ifsc.edu.br/site/login.php
http – protocolo utilizando
www.chapeco.ifsc.edu.br – nome
para o servidor. Esse nome é
mapeado para um endereço IP,
pelo serviço de resolução de
nomes (DNS)
/site/ - é o caminho onde o
arquivo pode ser encontrado
login.php – é o nome do arquivo
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
23
Alguns métodos HTTP
●
GET: solicita algum recurso ao servidor,
como uma página Web, uma figura, etc.
É o método mais utilizado. Toda vez
que digitamos um endereço no
navegador, é enviado um pedido GET
para o recurso solicitado.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
24
Alguns métodos HTTP
●
HEAD: solicita apenas informações
sobre um recurso. Ou seja, retorna
apenas os cabeçalhos HTTP contendo
informações sobre o recurso.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
25
Alguns métodos HTTP
●
POST: utilizado para enviar informações
para o servidor. Ex.: dados de
formulários, uma nova mensagem de
texto (twitter, blog,etc), um dado que irá
atualizar um bando de dados.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
26
Exemplo de GET
URL: https://intranet.ifsc.edu.br/logon.php
●
Arquivo que será enviado ao servidor requisitando a
pagina logon.php:
GET: logon.php
HOST: intranet.ifsc.edu.br
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.0; pt-BR;
rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: pt-br,pt;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
27
Resposta HTTP para a solicitação
HTTP/1.1 200 OK
Date: Sat, 06 Mar 2010 18:32:24 GMT
Server: Apache
X-Powered-By: PHP/5.2.6-1+lenny2
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, mustrevalidate, post-check=0, pre-check=0
Pragma: no-cache
...
OBS : Aqui vêm o código HTML da página,
que será exibido pelo navegador
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
28
Desenvolvimento para o cliente
●
●
O usuário (cliente) acessa recursos
armazenados no servidor
Para criar páginas Web, o computador
cliente deve ter no mínimo:
–
Navegador web
–
Editor de texto simples
–
Conexão com a internet
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
29
Conceitos
Básicos
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
30
O que é Web design?
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
31
O que é Web design?
●
●
Web design é, em inglês, o nome da arte
praticada pelos seres artrópodes da ordem
Aracneae, ou aracnídeos, mais popularmente
conhecidos como as aranhas.
Mas isto era há 10 anos atrás. Hoje, Web design é
a arte de tecer uma outra teia, muito mais
desorganizada e caótica, e que não é governada
por nenhuma aranha. Web design é a concepção
e projeto da interface interativa do serviço Web,
formado por "páginas".
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
32
O que é Web design?
●
●
Alguns anos depois das aranhas, a administração da
Web cabia à programadores que precisavam codificar
toda a informação usando uma linguagem: o HTML, e
depois armazená-las em uma área especial de uma
máquina Unix, onde rodava um servidor Web –
programa que permitia o acesso remoto às
informações das páginas. Hoje, a arte de criar
páginas Web continua a exigir mais e mais
conhecimentos de programação ... visual!
Saber HTML hoje é menos importante que ter noções
de design.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
33
O que é Web design?
●
●
●
O design de páginas para a Web hoje se
assemelha mais à editoração eletrônica
que à programação.
Os caminhos do Web design, porém, são
bem diferentes daqueles seguidos na
criação para mídia impressa.
O Web designer deve conhecer não só
as possibilidades do meio onde publicará
a sua informação, como suas limitações.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
34
O que é Web design?
●
●
●
A arte do Web design consiste em aproveitar ao máximo os
recursos oferecidos pela Web, garantindo a melhor
apresentação, navegabilidade e interatividade de um Web
site.
A ideia é atrair os visitantes e estimulá-los a voltar outras
vezes. Às vezes é necessário sacrificar a qualidade da
apresentação ou deixar de usar algum recurso útil devido a
lentidão da rede ou incompatibilidades de browsers.
É importante que o Web designer aprenda a traçar uma
linha de equilíbrio entre os impedimentos tecnológicos e as
possibilidades criativas desta nova mídia, para tirar o maior
proveito do seu potencial.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
35
O que é Web design?
●
●
O bom Web
computador.
design
começa
fora
do
Planejar a estrutura da teia e sua identidade
com base nos objetivos à que se destina
(comercio, informação, promoção, intranet,
captura de insetos) antes de iniciar a
implementação, preserva o conceito por trás
do design da interface e diminui a limitação
da tecnologia disponível.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
36
A web como um meio de comunicação
●
●
Apesar de ter surgido como um serviço de uma
rede de computadores, a Web é hoje muito mais
que isto e para explorá-la, nem computador é
necessário mais.
Tecnologias recentes como o Network Computer
(NC) - que é um simples terminal para a Web,
browsers que vêm embutidos em telefones
celulares, e a rede WebTV mostram que a World
Wide Web está destinada a preencher todos os
espaços da mídia de difusão, não se limitando
àqueles quepossuem um computador.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
37
A web como um meio de comunicação
●
●
●
●
A Web, dessa forma, possui um potencial
inigualável na história das telecomunicações.
É capaz de servir de interface à todos os
serviços da Internet e ainda aos tradicionais
serviços de voz (telefone), televisão, rádio e
mídias impressas.
Pode integrar tudo e interagir com tudo.
Ainda estamos dando os primeiros passos neste
novo terreno, e cada dia nos traz mais certeza
de que trata-se de um caminho sem volta.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
38
A web como um meio de comunicação
●
●
Diferente dos meios tradicionais de comunicação de
massa, a World Wide Web é uma mídia democrática.
O usuário não precisa possuir uma estação difusora,
uma concessão, uma gráfica ou qualquer coisa do tipo
para poder publicar sua informação e influenciar sua
audiência.
●
Todos podem receber as informações de todos.
●
Qualquer um pode prover informação.
●
O poder da informação está nas mãos de todos os que
puderem ter um espaço na Teia, e não mais apenas com
as aranhas ou com aqueles que possuem os meios de
difusão tradicionais.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
39
A World Wide Web e a Internet
●
●
A World Wide Web é o nome do mais popular dos
serviços da Internet. Por esse motivo, é
freqüentemente confundida com a própria Internet.
Mas Web e Internet não são a mesma coisa, e
precisamos conhecer bem a diferença entre as
duas antes que possamos começar a desenvolver
páginas e aplicações para a Web.
Internet é o nome dado ao conjunto de
computadores, provedores de acesso, satélites,
cabos e serviços que formam uma rede mundial
baseada em uma coleção de protocolos de
comunicação conhecidos como TCP/IP.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
40
Protocolos
●
É
através
de
protocolos
de
comunicação que um computador pode
se comunicar com outro através de uma
linha telefônica ou placa de rede sem
que o usuário precise se preocupar em
saber qual o meio físico que está sendo
utilizado.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
41
Endereços Internet
●
●
●
Um dos protocolos mais importantes da suite TCP/IP é
o protocolo de rede IP – Internet Protocol.
Ele define a forma de endereçamento que permite a
localização de um computador na Internet, através de
um conjunto de dígitos chamado de endereço IP.
Qualquer máquina acessível através da Internet tem
um endereço IP exclusivo. Esse endereço pode ser
temporário ou permanente. Quando você se conecta a
um provedor via linha telefônica, ele atribui um número
IP temporário à sua máquina que permitirá que ela
faça parte da Internet enquanto durar a sua sessão no
provedor.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
42
Endereços Internet
●
●
●
Só assim é possível receber informações em um
browser ou enviar e-mail.
Computadores que hospedam páginas Web e que
oferecem outros serviços pela Internet precisam
de um endereço IP fixo, para que você possa
localizá-los a qualquer hora.
Por exemplo, 200.231.191.10 é o endereço IP da
máquina onde está localizado o servidor Web do
IBPINET em São Paulo. Você pode localizá-lo
digitando http://200.231.191.10/ no campo de
endereços do seu navegador.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
43
Serviço de Nomes (DNS – Domain
Name Service)
●
●
●
Embora cada computador seja identificado de forma
exclusiva através de um endereço IP, não é dessa forma
que costumamos localizá-los na Internet. Um dos serviços
fundamentais ao funcionamento da Internet é o serviço de
nomes de domínio.
Esse serviço é oferecido por várias máquinas espalhadas
pela Internet e que guardam tabelas que associam o nome
de uma máquina ou de uma rede a um endereço IP.
Quando você digita o nome de uma máquina no seu
browser (por exemplo, www.ibpinet.net), o browser primeiro
tenta localizá-la consultando uma outra máquina (cujo
endereço IP o browser já conhece) que oferece o serviço
de nomes.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
44
Serviço de Nomes (DNS – Domain
Name Service)
●
●
Essa máquina consulta outros serviços de
nomes espalhados pela Internet e em pouco
tempo
devolve
o
endereço
IP
correspondente
ao
nome
solicitado
(www.ibpinet.net devolverá 200.231.191.10).
Se o sistema de nomes falhar, o browser
não conseguirá o número IP que precisa e
assim
não
localizará
a
máquina
correspondente (mesmo que ela não esteja
fora do ar).
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
45
Portas e serviços da Internet
●
Os principais serviços utilizados na rede eram a
transferência de arquivos entre computadores
(usando aplicações que se comunicavam
através do protocolo FTP - File Transfer
Protocol), o correio eletrônico e a emulação de
terminal, que permitia o acesso a computadores
remotos. Esses serviços eram oferecidos em
algumas máquinas onde rodavam programas
servidores, permanentemente no ar aguardando
a conexão de um cliente em uma de suas portas
de comunicação.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
46
A plataforma Web
●
A World Wide Web é um serviço TCP/IP
baseado no protocolo de nível de
aplicação HTTP (HyperText Transfer
Protocol) – Protocolo de Transferência de
Hipertexto. A plataforma Web é o meio
virtual formado pelos servidores HTTP
(servidores Web que mantém sites),
clientes HTTP (browsers) e protocolo
HTTP (a língua comum entre o cliente e o
servidor).
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
47
Hipertexto
●
●
Hipertexto é uma forma não linear de publicação de
informações onde palavras que aparecem no
decorrer do texto podem levar a outras seções de um
documento, outros documentos ou até outros
sistemas de informação, fugindo da estrutura linear
original de um texto simples.
O hipertexto baseia-se em ligações entre dois pontos
chamados de âncoras. As ligações entre as âncoras
são chamadas de vínculos (links). Vínculos de
hipertexto são implementados em textos publicados
na Web usando uma linguagem declarativa chamada
HTML - HyperText Markup Language.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
48
HTML
●
HTML é usada para marcar um arquivo
de texto simples (texto simples é texto
sem formatação alguma, visualizável
em qualquer editor de textos). Se um
arquivo de texto simples receber uma
extensão de nome de arquivo “.html” ou
“.htm”, um navegador como o Internet
Explorer irá tentar interpretá-lo como
HTML.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
49
Servidor HTTP
●
O serviço HTTP funciona de forma
semelhante ao serviço FTP - File
Transfer
Protocol
(protocolo
de
comunicação usado na Web para
operações
de
transferência
de
arquivos).
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
50
URLs
●
●
Todas as comunicações na plataforma Web
utilizam uma sintaxe de endereçamento
chamada URI - Uniform Resource Identifier para localizar os recursos que são transferidos.
O serviço HTTP depende da URI que é usada
para localizar qualquer coisa na Internet.
Contém duas informações essenciais: 1)
COMO transferir o objeto (o protocolo); 2)
ONDE encontrá-lo (o endereço da máquina e o
caminho virtual).
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
51
URLs
●
●
●
●
●
URIs tipicamente são constituídas de três partes:
mecanismo (protocolo) usado para ter acesso aos
recursos (geralmente HTTP)
nome da máquina (precedido de // ) onde o serviço
remoto é oferecido (e a porta, se o serviço não estiver
em uma porta padrão) ou outro nome através do qual o
serviço possa ser localizado (sem // ).
nome do recurso (arquivo, programa) na forma de um
caminho (no sistema de arquivos virtual do servidor)
onde se possa encontrá-lo dentro da máquina.
Sintaxe típica: protocolo://maquina:porta/caminho/recurso
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
52
Browser
●
●
O browser é um programa que serve de
interface universal a todos os serviços que
podem ser oferecidos via Web. É para a
plataforma Web o que o sistema operacional
(Windows, Linux, Mac) é para o computador.
A principal função de um browser é ler e exibir o
conteúdo de uma página Web. A maior parte
dos browsers também é capaz de exibir vários
outros tipos de informação como diversos
formatos de imagens, vídeos, executar sons e
rodar programas.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
53
Tipos MIME
●
●
MIME é uma sintaxe universal para
identificar tipos de dados originalmente
utilizada para permitir o envio de
arquivos anexados via e-mail.
O servidor Web possui, internamente,
tabelas que relacionam os tipos de
dados (na sintaxe MIME) com a
extensão dos arquivos por ele
gerenciados.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
54
Tecnologias de Apresentação
●
●
As tecnologias utilizadas na plataforma
Web podem ser classificadas de acordo
com sua finalidade em tecnologias de
apresentação e tecnologias interativas.
As tecnologias de apresentação são
aquelas que se destinam unicamente à
formatação e estruturação das páginas
Web.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
55
Tecnologias de Apresentação
●
Podem ser usadas também para
construir a interface de aplicações Web
no browser. Os principais padrões em
uso atualmente são HTML, CSS, XML e
XSL.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
56
Tecnologias de Apresentação
●
●
As tecnologias interativas são as que
permitem
o
desenvolvimento
de
aplicações e páginas com alto nível de
interatividade com o usuário.
Em geral consistem da combinação de
uma linguagem de programação com
uma arquitetura ou modelo que
possibilita a sua integração com uma
página HTML ou servidor HTTP.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
57
Tecnologias de Apresentação
●
Podem, portanto, executar do lado do
servidor (como CGI, ASP, ADO,
Servlets, ISAPI, JSP, PhP, Cold Fusion
e LiveWire) ou do lado do cliente (como
JavaScript, DHTML, Java Applets,
ActiveX e VBScript).
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
58
Lista de Exercícios 01
1. Como funciona a arquitetura cliente x servidor
2. O que é um protocolo? Cite exemplos.
3. O que é a requisição HTTP?
4. O que é GET, HEAD e POST, cite exemplos.
5. O que é Web design?
6. Como se formam os endereços na internet: qual protocolo
utiliza e como funciona?
7. O que é DNS?
8. O que é Hipertexto?
9. O que é um servidor HTTP?
10. O que são URL's? Cite exemplos.
11. O que é Browser? Cite exemplos.
12. O que é um tipo MIME?
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
59
Revisando...
●
●
Aprendemos um pouco
protocolos da internet
sobre
os
Conceitos básicos de internet.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
60
Referências Bibliográficas
●
●
MELLY, Mylene. História da Internet.
Disponível
em:
http://www.eca.usp.br/prof/mylene/grad/disc
iplinas/metodologia/ppt/Teoria%20%20Aula%201.ppt. Acesso em: 07/02/2014.
SILVA, Ane Carolina. Introdução ao HTML e
CSS.
Disponível
em:
http://pt.slideshare.net/anecarolinesj/htmlcss-25010996?from_search=1. Acesso em:
10/02/2014.
Lara Popov Zambiasi Bazzi Oberderfer
Programação para WEB I
61