
Módulo II – Domine a Internet
Introdução a Informática
DCC - UFMG
Internet e Correio Eletrônico
Aula 1
O que é a Internet?
Vasta rede global de computadores
conectados entre si por meio das redes de
comunicação existentes.
Como conectar à Internet?
É necessário:
computador
modem
linha telefônica
provedor (ISP – Internet Service Provider)
software básico de comunicação
navegador
Histórico da Internet
Surgiu de uma pequena rede experimental de
computadores:
Em 1980, foi dividida em outras duas:
criada em 1969 pela Advanced Research Projects
Agency (Arpa) do Departamento de Defesa dos EUA.
a Arpanet (pesquisa civil com fins militares);
a Milnet, (fins militares)
A interligação dessas redes foi chamada de
Defense Advanced Research Projects Agency
Internetwork
nome abreviado posteriormente para INTERNET.
A Internet
Recursos básicos:
Serviços de informação:
correio eletrônico
listas de discussão
www
bases de dados especializadas
catálogos de bibliotecas
repositórios de software de domínio público, jornais e revistas
eletrônicas, etc.
Acesso a recursos de hardware especializados como
computadores de alto desempenho e processadores
especializados.
O Navegador
Um navegador (browser) é um programa
que instalado em seu computador permite
que você visite sites na Internet,
“navegando” entre eles.
Navegadores mais conhecidos:
Netscape Navigator
Internet Explorer.
O Navegador
Endereços
Cada página Web tem seu endereço URL
(Universal Resource Locator ou Localizador
Universal de Recursos).
Endereço da página inicial do departamento
de Ciência da Computação da UFMG http://www.dcc.ufmg.br.
Endereços das páginas Web
http://www.ufmg.br/ufmgcultura/index.htm
http://
www.ufmg.br
Protocolo utilizado: Hypertext Transfer Protocol
indica o nome do "servidor“
O endereço do computador está registrado no
Brasil (.br)
/ufmgcultura/index.htm
a barra (/) serve para separar o nome do
servidor do nome e diretório da página web
Endereços
Navegação
Voltar
Para
frente
Endereço
Link
visitado
Link
Uma Página
As páginas são construídas usando
linguagens de marcação.
A mais conhecida é chamada HTML
(HyperText Markup Language – linguagem
de marcação para páginas da Web).
A Linguagem HTML
Série de comandos que identificam os
elementos em uma página, por exemplo,
um texto, imagem ou arquivo de
multimídia.
A Linguagem HTML (Exemplo)
A Linguagem HTML (Exemplo)
<HTML>
<title>Tags HTML Básicas</title>
<BODY>
Eu sou uma página html
<p><a href="teste.html">
Eu sou um link</a>
</p>
</BODY>
</HTML>
Tags HTML
Tag
Descrição
HTML
Marcam o início e o fim do documento
BODY
Corpo da página
TITLE
Título da página
a
Delimita links e imagens. A palavra href representa o
endereço da página a ser exibida quando o link é clicado. Se
a página estiver no mesmo diretório da atual, basta colocar
o nome do arquivo.
p
Parágrafo
Tipos de arquivos na Internet
Arquivos de diversas mídias:
sons
imagens
vídeo
A velocidade de acesso tem aumentado
consideravelmente, o que facilita a
disseminação dessas mídias pela Internet.
Correio Eletrônico (E-mail)
Ferramenta mais antiga e uma das mais
simples da Internet.
Possibilita que a troca de mensagens com
qualquer pessoa em qualquer parte do
mundo.
Cada pessoa deve ter um endereço de email.
Por que utilizar o e-mail?
Enviando mensagens
É necessário:
Conectar-se à Internet;
Cadastrar-se em um servidor de correio
eletrônico.
Ter um programa de correio eletrônico
compatível com seu computador;
Saber o endereço de correio eletrônico do
destinatário.
Como as mensagens são
enviadas
Elementos que compõem um
endereço de e-mail
nome_usuario@onde_fica_sua_caixa_postal
Prefixo: referente à
pessoa ou instituição
Exemplo: [email protected]
Sufixo: refere-se ao
servidor de e-mail
onde sua caixa
postal é armazenada
Elementos de uma mensagem
de e-mail
Destinatário
Assunto
Endereços
enviar cópia
Texto
Mensagem Recebida
Remetente
Endereços
cópia
Data/horário
de envio
Assunto
Texto
Vantagens e desvantagens
Vantagens
Baixo custo
Rapidez
Possibilidade de envio de arquivos anexos
Desvantagens
Menor privacidade
Comportamento e ética
Procure enviar mensagens curtas e
concentradas em um único assunto.
Cuidados com a apresentação, a ortografia e a
gramática são importantes.
Tente evitar o uso de siglas.
Procure utilizar letras maiúsculas e minúsculas.
Não envie mensagens de conteúdo irrelevante
para várias pessoas (SPAM).
Pesquisa na Internet
Aula 2
Motivação
Grande número de páginas na Web
Nem sempre é possível saber o endereço
exato das páginas que você procura.
Solução:
Utilizar ferramentas de busca
Ferramentas de busca
Utilizadas para se encontrar a informação
desejada.
Provêm facilidade e rapidez em se
encontrar diferentes tipos de informação.
Dividem-se em 3 grupos:
diretórios
máquinas de busca
meta máquinas de busca
Diretórios
Bancos de dados hierárquicos com
referências para páginas web.
Úteis quando se tem apenas uma idéia
geral do que está procurando
Exemplos:
Yahoo (www.yahoo.com)
Cadê (www.cade.com.br).
Diretórios - Exemplo
Máquinas de busca
Vasculham a Internet procurando por novas
páginas.
Cobrem boa parte da Web.
Devem ser a primeira escolha quando você sabe
exatamente o que está procurando.
Exemplos:
AltaVista (www.altavista.com)
TodoBr (www.todobr.com.br)
Google (www.google.com).
Máquina de Busca - Exemplo
Máquina de Busca - Exemplo
de Resultado
Meta máquinas de busca
Pesquisam em várias máquinas e diretórios
de busca ao mesmo tempo.
Tentam extrair as informações mais
relevantes.
Retornam apenas parte dos resultados
obtidos por cada ferramenta de busca.
Exemplo:
Meta Miner (miner.bol.com.br/metaminer.html)
Meta máquinas de busca –
Exemplo
Palavra chave
É o conjunto de termos que você utiliza em
uma busca.
Influencia diretamente os resultados da
pesquisa.
Deve ser composta por termos específicos:
“bacalhau” em vez de “peixe”
“palio” em vez de “carro”
Pesquisa Avançada
Motivação:
Pode-se obter um número extremamente
grande de páginas como resultado.
Muitas destas podem não ser relacionadas com
o seu real interesse.
Para restringir os resultados da pesquisa:
Utilizar a seção de pesquisa ou busca
avançada.
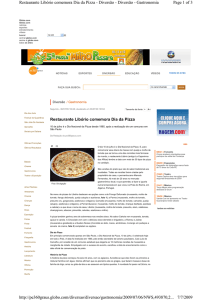
Operadores Booleanos
Suponha que você goste de pizza com
mussarela, presunto, sem azeitonas e nem
cebola e que você deseja pesquisar por
este sabor de pizza na Internet.
pizza E mussarela E presunto E NÃO
azeitonas E NÃO cebola
Operadores Booleanos
A expressão pizza E mussarela só é
verdadeira se existir pizza e mussarela.
A expressão pizza E NAO mussarela só é
verdadeira se existir pizza e não existir
mussarela.
Operadores Booleanos
Caso você goste também de lombinho
canadense e não se importe caso o
presunto seja substituído por este
ingrediente você pode usar o operador OU.
pizza E mussarela E (presunto OU
lombinho) E NÃO azeitonas E NÃO cebola
Operadores Booleanos
A expressão presunto OU lombinho é
verdadeira se existir presunto, lombinho ou
ambos.
Operadores Booleanos
O que aconteceria se você não utilizasse os
operadores Booleanos E, OU e NÃO e
utilizasse a seguinte expressão para
pesquisa?
pizza mussarela presunto lombinho
azeitonas cebola
Representação Gráfica de uma
Pesquisa
Pesquisas podem ser representadas
graficamente através de diagramas de
Venn.
Esses diagramas são uma forma de
representar conjuntos.
Interseção – Operador E
Lua
Estrela
Estrela E Lua
União – Operador OU
Lua
Estrela
Estrela OU Lua
Complemento - Operador NAO
Lua
Estrela
Estrela E NÃO Lua
Frases Exatas
“Rio de Janeiro”
Retorna páginas que contenham Rio de Janeiro
Rio de Janeiro
Retorna páginas que contenham as palavras
Rio, de e Janeiro, mesmo que estas palavras
não estejam próximas.
Símbolos matemáticos
São uma representação simplificada dos
operadores booleanos.
Exemplo: + pizza + mussarela + presunto azeitonas – cebola
Significado:
(+) Equivale ao E.
(-) Equivale ao E NÃO.
Maiúsculas e Minúsculas
Consideradas por algumas máquinas de
busca.
amazonas:
Retorna Amazonas, amazonas, AMAZONAS
Margarida
Retorna apenas Margarida
Conclusão – Ferramentas de
Busca
São extremamente úteis para se encontrar
informações na Internet.
Não cobrem toda a Web.
Deve-se utilizar mais de uma.
Suas necessidades definem qual é a mais
adequada.
Hipermídia
Aula 3
Introdução
Hipertexto é basicamente o mesmo que
um texto regular.
Pode ser armazenado, lido, ou editado.
Contém conexões dentro do texto para
outros documentos.
Hipermídia pode ser uma expansão do
conceito de hipertexto que contempla
outras mídias.
Hipermídia
Considerada como uma ferramenta para a
aprendizagem.
Bastante adequada para aplicações
educacionais.
Vantagens:
Flexibilidade
Grande capacidade de exploração de
informações relevantes.
HTML - Hyper Text Markup
Language
Linguagem que permite criar páginas web.
Uma página web é um texto contendo uma série
de comandos HTML.
Permite a qualquer pessoa criar facilmente o seu
conteúdo para a web utilizando texto, imagem,
som e vídeo.
Esse conteúdo pode depois ser visto por qualquer
pessoa que esteja navegando na Internet.
HTML
Editores de páginas HTML
Facilitam o processo de criação.
Não são necessários.
Os comandos, conhecidos por diretivas ou
tags, controlam a maneira como o
conteúdo de uma página vai aparecer.
Exemplo de código HTML
<html>
<head>
<title>Meu primeiro Hipertexto</title>
</head>
<body>
Este é o meu primeiro documento hipertexto
escrito na linguagem HTML.
</body>
</html>
Exemplo de página HTML
Diretivas
Trechos especiais de texto, geralmente
destacados por algum caracter delimitador.
Controlam ou alteram a maneira em que as
diversas partes de um documento são
apresentadas.
Os caracteres que delimitam as diretivas
HTML são: < (menor) e > (maior).
<TITLE>, <HEAD>, <P>, <BR>
Diretivas HTML
Não são sensíveis ao tipo de caixa, portanto, as
seguintes são diretivas válidas:
<Title>, <HeAd>, <P>, <br>
Não deve haver espaço em branco nem quebra de
linha entre o sinal de menor < e o nome da
diretiva. Por exemplo, as seguintes codificações
não são permitidas:
<
P>
TITLE>
<
Diretivas HTML
Uma diretiva:
Não é visualizada literalmente.
É identificada e interpretada pelo navegador.
Produz algum efeito visual ou de estrutura lógica no
documento hipertexto.
Qualquer outra informação que não seja uma
diretiva, deve ser um texto, que faça parte do
conteúdo do documento.
<P> Este parágrafo ... </P>
Diretivas HTML
Existe uma diretiva para iniciar e outra para
finalizar uma determinada especificação.
<title>Minha página</title>
Todo par de diretivas representa alguma
especificação.
<html> e </html> indica o começo e o fim do
documento hipertexto em HTML
<head> e </head> indica o começo e o fim do
cabeçalho do documento
<body> e </body> especifica o começo e o fim do
corpo do documento HTML.
Forma geral do documento
<html>
<head>
[cabeçalho do documento] </head>
<body>
[corpo do documento] </body>
</html>
Comentários
Informações que são propositalmente
ignoradas pelo navegador, mas que são de
interesse do desenvolvedor.
Em HTML, é possível inserir comentários
em qualquer parte do código.
Estas informações devem estar entre <!-e >.
<!-- Este é um comentário >
Cabeçalhos em HTML
Existem seis níveis de cabeçalhos:
<h1>, <h2>, <h3>, <h4>, <h5> e <h6>
As diretivas especificam o tamanho da letra
utilizada para exibir o texto, na ordem
decrescente de tamanho.
Exemplo:
<h1>Programação HTML</h1>
<h2>Conceitos Básicos</h2>
Esta seção tratará de ...
Exemplo de cabeçalho
Parágrafos em HTML
<P> … </P>
diretiva para definição de parágrafos que
promove a quebra e o espaçamento desses.
Exemplo:
<p>Este é o primeiro parágrafo.</p><p> Este
é o segundo parágrafo.</p>
Exemplo de parágrafos
Quebra de linha
Para quebra de linha, use a diretiva <br>.
Não possui diretiva de fechamento. Provoca
apenas a quebra da linha, mas não inicia
um novo parágrafo.
Exemplo:
<p> Esta é a primeira linha. <BR> Esta é a
segunda linha.</p>
Exemplo de quebra de linha
Listas em HTML
A linguagem HTML permite
categorias distintas de listas.
Listas enumeradas:
Definidas pelas diretivas <ol> e </ol>.
Listas não enumeradas:
produzir
Utilizam as diretivas <ul> e </ul>.
Exemplos de códigos de listas
Lista numerada
<ol>
<li>Conceitos Básicos</li>
<li>Apresentação da
Teoria</li>
<li>Conclusão</li>
</ol>
Lista não numerada
<ul>
<li>Definição</li>
<li>Propriedades</li>
<li>Resultados</li>
</ul>
Exemplo lista numerada
Lista não numerada
Hiperligações em HTML
A diretiva que representa hiperligações em
HTML é da forma:
<a href="[url]"> [referência]</a>
Exemplo:
Visite a <a href="http://www.bol.com.br">
página do BOL</a>
Exemplo de hiperligações
Âncoras em HTML
Utilizadas para inserir hiperligações que
referenciam um trecho da sua própria
página.
Ao se clicar na palavra destacada como um
link um trecho da mesma página será
exibido.
Útil em um documento grande.
Exemplo de código com
Âncoras
Exemplo:
Veja mais detalhes sobre
<a href="#ref_Excel"> planilhas
eletrônicas</a>
<a name="ref_Excel">
<h3>Cabeçalho do texto</h3></a>
Exemplo de âncora