Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
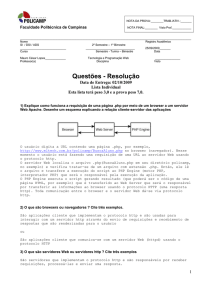
GOVERNO
DO ESTADO DO ESPÍRITO SANTO
Empresa de Processamento de Dados do Estado do Espírito Santo
Curso de Desenvolvimento
de Aplicações WEB
HTML
WWW.PRODEST.ES.GOV.BR
Página i
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
SUMÁRIO
1. Conceitos e fundamentos Básicos INTERNET e INTRANET .................................. 1
1.1. O que é INTERNET e INTRANET ......................................................................... 1
1.2. Serviços da INTERNET .......................................................................................... 2
1.3. Arquitetura da WEB ................................................................................................ 2
1.3.1. Browsers, Servidores e Outros Elementos da WEB ............................................. 3
2. Como construir Home Page, Página WEB ou Página HTML .................................... 5
2.1. Estrutura de uma página .......................................................................................... 7
2.2. Comandos Básicos do HTML ................................................................................. 9
2.2.1. Quebra de linha, Espaço em Branco, Linhas Horizontais, Parágrafos e divisões 9
2.2.3. Formatação de Texto ............................................................................................ 11
2.2.4. Listas Diversas ...................................................................................................... 13
2.3. Links e Bookmarks (Âncoras) ................................................................................. 16
2.4. Tabelas ..................................................................................................................... 18
2.5. Frames ..................................................................................................................... 20
2.6. Inserindo Imagens .................................................................................................... 24
2.7. Mapeando Imagens .................................................................................................. 26
2.8. Inserindo Som nas Páginas ...................................................................................... 29
2.9. Formulários .............................................................................................................. 30
3. Caracteres Especiais ................................................................................................... 34
4. Glossário ..................................................................................................................... 35
5. Bibliografia ................................................................................................................. 43
Página i
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
1. Conceitos e fundamentos Básicos INTERNET e INTRANET
1.1. O que é INTERNET e INTRANET
Nos anos 70, o Departamento de Defesa (Dod) do Estados Unidos encomendou
a pesquisadores da Universidade da Califórnia em Berkeley e a uma empresa chamada
BBN o desenvolvimento de uma rede mundial de computadores para o Dod. Os
objetivos originais do projeto de pesquisa eram desenvolver uma rede de computadores
que:
Funcionasse em vários hardwares de computador.
Operasse sobre diferentes meios de comunicação para ligar tanto computadores
individuais quanto redes de computadores.
Fosse robusta o bastante para reconfigurar-se automaticamente no caso de falhas de
rede.
Mais do que a especulação sobre a Guerra Fria, o último ponto se relaciona à
possibilidade de grandes partes da rede do Departamento de Defesa Americano
desaparecerem em uma guerra nuclear e à necessidade de uma rede resistente. De fato, a
Internet de hoje em dia faz exatamente isso: se uma grande parte da rede desaparecesse
devido a alguma falha massiva de hardware, o restante da rede simplesmente encontraria
uma maneira de contornar a interrupção de serviço e continuaria trabalhando.
Mesmo com o Departamento de Defesa Americano tendo financiado a maior
parte do desenvolvimento do que veio ser conhecido como rede TCP/IP, os
desenvolvedores da universidade de Berkeley conduziram o processo de forma que
obtivessem a permissão de redistribuir o software de rede e as especificações de seus
protocolos escritos de acordo com o contrato com o Departamento de Defesa
Americano. Quase ao mesmo tempo, Berkeley estava desenvolvendo sua própria versão
revisada do software no sistema operacional UNIX, que ele tinha licenciado da AT&T
(em que o UNIX foi inventado) como um projeto de pesquisa. Em resumo, a rede
TCP/IP foi introduzida no BSD (Berkeley Software Distribution) UNIX, que a seguir se
tornou disponível para outras instituições acadêmicas, também para fins de pesquisa.
A larga distribuição do BSD UNIX para outros colegas, universidades e
instituições de pesquisa foi o início da Internet.
As universidades começaram a construir redes locais, ligando-as umas às outras
e conectando suas redes locais a redes remotas em outros locais ou outras instituições,
estendendo a base para a atual explosão da Internet. O Departamento de Defesa
Americano construiu sua própria Internet privativa, usando TCP/IP (Transmissiom
Control Protocol/Internet Protocol), e muitas outras agências governamentais
americanas igualmente montaram redes, algumas das quais finalmente se tornaram
partes da Internet.
Internet é um conjunto de redes de computadores interligadas no mundo inteiro e
tem em comum serviços e protocolos. Se o termo protocolo não lhe for familiar, você
pode imaginá-lo como uma linguagem que um computador usa para falar com qualquer
outro computador, mesmo se eles forem de fabricantes e modelos completamente
diferentes.
Página 1
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Intranet é um novo termo que apareceu na linguagem dos webmasters. São redes
privadas de empresas que utilizam a infra-estrutura e a tecnologia da Internet para
comunicarem entre si ou com qualquer outra empresa conectada a internet.
O propósito final da Intranet é encorajar e facilitar a comunicação entre
funcionários de forma que eles possam empreender mais rapidamente seu trabalho
essencial. O uso apropriado da Intranet pode simplificar muitos processos do trabalho e
melhorar os bens e serviços produzidos.
1.2. Serviços da Internet
Dentre os principais recursos da Internet estão:
Correio Eletrônico (E-mail) na Internet para enviar mensagens e anexos (inclusive
imagens e programas) entre usuários de computadores remotos.
Transferência de arquivos entre computadores remotos usando o protocolo de rede
de transferência de arquivos (FTP - file transfer protocol).
Serviços de login remoto (telnet) para que os usuários se conectem a computadores
remotos e os usem como se fossem locais.
Índices remotamente pesquisáveis de informações, usados para pesquisar dados
indexados usando palavras-chaves. (WAIS - Wide Area Information Servers)
USENET News, acesso a maior das BBSs (bulletin board systems) no mundo.
Gopher Meio de navegação através de menus.
Além desses serviços principais, muitos outros se desenvolveram durante o
tempo de vida da Internet, alguns dos quais usando combinações dos serviços acima.
Exercício prático:
Visitar páginas WWW e servidores FTP
1.3. Arquitetura WEB
Em 1993, Tim-Berners-Lee e outros pesquisadores no European Particle Physics
Lab (CERN) em Genebra, Suíça, desenvolveram uma forma de compartilhar dados entre
seus colegas usando algo a que chamaram de hipertexto. Os usuários CERN poderiam
ver documentos em suas telas de computador usando novo software browser. Códigos
especiais embutidos nesses documentos eletrônicos permitiam que os usuários saltassem
de um documento para outro na tela apenas selecionando os recursos de hiperlink
Internet construídos dentro desses browsers. Da mesma maneira que um usuário podia
pular de um documento para outro em um computador, podia pular de um documento
em um computador para um documento em outro computador remoto. Além do mais,
cada um daqueles serviços principais listados anteriormente foi acrescentado ao
software do browser.
O trabalho do CERN é a base da World Wide Web de hoje em dia e seu software
browser e servidor Web foram os primeiros de sua espécie. O CERN retornou à sua
missão principal de fazer pesquisas sobre física de partículas, mas o seu trabalho
relacionado a Web foi levado adiante pelo World Wide Web Consortium, um grupo de
organizações comerciais e acadêmicas dedicado ao avanço da Web.
Página 2
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Maiores informações visitem o site www.w3.org.
1.3.1 Browsers, servidores e outros elementos da Web.
O acesso a World Wide Web (WWW) é possível através dos "browsers", ou
navegadores, programas que têm por finalidade:
Transferir informações (textos, imagens, som, vídeo) entre o servidor e o cliente;
Codificar as diretivas e apresentar no monitor;
Iniciar a execução de arquivos de som e vídeo, caso existam, e se a instalação dispor
dos programas necessários.
Possuem muitos recursos e funções que devem estar devidamente configuradas
para permitir uma perfeita navegação. Os mais utilizados são: Internet Explore da
Microsoft e Navigator da Netscape.
Gráficos ou não, todos os browsers Web funcionam essencialmente da mesma
maneira. Veja o que acontece quando você dá um clique em um hiperlink:
Seu browser lê um documento escrito em HTML e o exibe para você, interpretando
todos os códigos marcados no documento.
Quando você dá um clique em um hiperlink nesse documento, seu browser usa o
Hyper Text Transfer Protocol (HTTP) para enviar uma requisição de rede para que
um servidor Web acesse o novo documento ou serviço especificado pelo hiperlink.
Também usando o protocolo HTTP, o servidor Web responde à requisição com o
documento ou outros dados solicitados.
Seu software de browser a seguir lê e interpreta essas informações e apresenta-as no
formato correto.
Como você pode ver, um simples clique em um hiperlink inicia uma série muito
significativa de eventos envolvendo não somente seu browser Web, mas também um
servidor Web em algum lugar na Internet.
Página 3
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
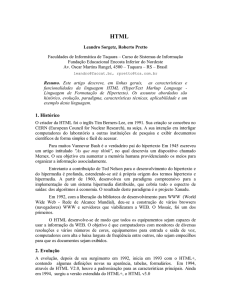
Cliente
Browser Web
2
1
URL: http/ /../abc.htm
Servidor
HTTPS
Computador
HTTP
"Obtém"
abc.htm
Internet
HTTP
"Responde"
3
Browser Web
4
URL: http/ /../abc.htm
Bem Vindo!
Memória ou
Arquivo Temporário
Disco
Rígido
Arquivo: abc.htm
< HTML>
< H1> Bem Vindo!< H1>
< / HTML>
< HTML>
< H1> Bem Vindo!< H1>
< / HTML>
Browsers Web como o Explorer ou o Navigator comunicam-se através de uma
rede com servidores Web, usando HTTP. Os browsers enviam mensagens de rede aos
servidores pedindo que esses serviços ou documentos específicos sejam fornecidos pelo
servidor. O servidor retorna o documento ou serviço, se estiver disponível, usando
também o protocolo HTTP, e o browser o recebe e o interpreta.
Existem muitos protocolos de rede na Internet, cada um deles para uma
finalidade específica e limitada. Cada um desses protocolos funciona bem para sua
própria finalidade, e você pode usar em seu computador programas individuais que
comuniquem com os protocolos para localizar e recuperar informações na Net. O
protocolo HTTP for planejado para incorporar esses e outros protocolos de rede dentro
de um único protocolo
Com o explosivo crescimento numérico das instalações de servidores WWW e
Intranet, a maior parte dos pacotes profissionais de softwares de servidor está
acrescentando recursos em um ritmo igualmente rápido. O que vem a seguir é um a lista
de alguns deles:
Criptografia de informações sensíveis (números de cartões de crédito e outras
informações pessoais ou comerciais, por exemplo).
Autenticação de usuário acessando o servidor para assegurar confidencialidade.
Registro preciso de que acessa o servidor.
Registro de recuperações de dados, assim o software e outros dados podem
realmente ser vendidos interativamente pela Net.
O protocolo HTTP dos servidores Web e browsers incluem outros serviços TCP/IP:
Correio Eletrônico (E-mail) na Internet para enviar mensagens e anexos (inclusive
imagens e programas) entre usuários de computadores remotos. (POP3, SMTP,
MIME)
Página 4
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Transferência de arquivos entre computadores remotos usando o protocolo de rede
de transferência de arquivos (FTP - file transfer protocol).
Índices remotamente pesquisáveis de informações, usados para pesquisar dados
indexados usando palavras-chaves. (WAIS - Wide Area Information Servers)
USENET News, acesso a maior das BBSs (bulletin board systems) no mundo.
Gopher que é um sistema hierárquico de recuperação de informações baseado em
menu.
Archie Ferramenta de procura de arquivos.
Como esses serviços são construídos dentro do protocolo HTTP, você pode
integrá-los sem exigir que seus usuários aprendam as interfaces nativas do serviço. Os
browsers Web fornecem uma interface com o usuário comum do tipo apontar e dar um
clique para todos esses serviços.
Você pode aprender muito mais sobre o histórico da Web e do HTML
consultando estes sites:
http://www.boutell.com/faq/ (As perguntas feitas com mais freqüência sobre a
Web)
2. Como construir Home Page, Página Web ou Página HTML
Uma página Web é um arquivo ou documento gravado como um arquivo de
texto com a extensão .htm ou .html, cujo conteúdo é composto basicamente de textos e
códigos especiais chamados tags, que possibilitam a exibição desse arquivo na World
Wide Web. Além de texto, esse documento pode conter imagens, som, animações e até
mesmo clipes de vídeo. A página pode conter links para outras páginas armazenadas no
seu micro ou em qualquer lugar da Web.
A linguagem HTML (HyperTex Markup Language - Linguagem de Formatação
de Hipertexto) é o resultado do "casamento" dos padrões HyTime e SGML;
HyTime - Hypermedia/Time-based Document Structuring Language
HyTime (ISO 10744:1992) - padrão para representação estruturada de
hipermídia e informação baseada em tempo. Um documento é visto como conjunto de
eventos concorrentes dependentes de tempo (áudio, vídeo, etc.), conectados por webs ou
hiperlinks. O padrão HyTime é independente de padrões de processamento de texto em
gera. Ele fornece a base para construção de sistemas hipertexto padronizados,
consistindo de documentos que aplicam os padrões de maneira particular.
SGML - Standard Generalized Markup Language
Padrão ISO 8879 de formatação de textos: não foi desenvolvido para hipertexto,
mas torna-se conveniente para transformar documentos em hiper-objetos e para
descrever as ligações. SGML não é um padrão aplicado de maneira padronizada: todos
os produtos SGML têm seu próprio sistema para traduzir as etiquetas para um particular
formatador de texto.
Página 5
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
DTD - Document Type Definition - define as regras de formatação para uma dada
classe de documentos. Um DTD ou uma referência para um DTD deve ser contido
em qualquer documento conforme o padrão SGML. Se você quiser ver maiores
detalhes sobre as DTDs para as tags de marcação da HTML 4.0 consulte o site:
http://www.w3.org/TR/WD-html40/sgml/HTML4.decl
A SGML é significativamente mais complexa e mais difícil de aprender que a
HTML. Para obter mais informações sobre a SGML, consulte o site Web:
http://www.w3.org/pub/www/MarkUp/SGML
No momento, a HTML 4, é a linguagem de programação padrão da Web,
contendo 86 tags de marcação. Essa linguagem é bastante simples e tem como
finalidade básica formatar o texto exibido e criar ligações entre as páginas da Web,
criando assim documentos com o conceito de hipertexto.
Assim como qualquer outra linguagem, o programador deve escrever o códigofonte seguindo as regras de sintaxe da linguagem. Esse código-fonte é posteriormente
interpretado pelo browser, que se encarregará de executar os comandos (tags,
marcadores,diretivas ou etiquetas) do código para formatar e acessar recursos da Web.
As tags normalmente são especificadas em pares, delimitando um texto que sofrerá
algum tipo de formatação. São identificadas pelos sinais < > ou </>. Entre os sinais < >
ou </> são especificados os comandos propriamente ditos. No caso de tags que
necessitam envolver um texto, sua finalização deve ser feita usando-se a barra de
divisão /, indicando que a tag está finalizando a marcação de um texto. O formato
genérico de uma tag é: <Nome da tag>Texto</Nome da tag>.
O código-fonte pode ser escrito usando-se o mais simples dos editores de texto.
Até o programa Bloco de Notas (Notepad) do Windows pode ser usado para essa tarefa.
Contudo, a forma mais prática e produtiva de escrever uma página Web é usar um editor
HTML. Esses editores reduzem o tempo de geração da página, pois possuem atalhos que
escrevem parte dos documentos para você.
A rigor, é necessário somente um editor de textos para gerar o código-fonte da
página. Contudo, para testar a página, você deve possuir um browser. Atenção, uma
página pode ser apresentada de forma diferente por diferentes Browsers. Durante o
curso usaremos um dos browsers mais populares, o Internet Explorer. O browser
funciona independentemente de estar conectado através de um modem com a Internet ou
por meio de uma rede local. A melhor forma de desenvolver uma página é trabalhar offline, ou seja desconectado. Você deve criar e armazenar as páginas em seu disco rígido
para testá-las. Depois de prontas, deve colocá-las em um servidor para que fiquem
disponíveis para outras pessoas acessarem seu conteúdo.
Na Prodest, temos um ambiente para desenvolvimento e teste das páginas, que
são colocadas na produção através da GTSUP.
Você pode aprender muito mais sobre o histórico da Web e do HTML
consultando estes sites:
Página 6
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
http://www.w3.org/pub/www/history.html (Um pequeno histórico da World
Wide Web)
2.1. Estrutura de uma página
Uma regra importante da HTML é que ela deve ser escrita no conjunto de
caracteres ISO-8859-1 Quando você utiliza caracteres especiais diferentes dos incluídos
nesse conjunto, os navegadores podem não exibir corretamente os caracteres
pretendidos. Foi através do conjunto de caracteres ISO-8859-1, que a HTML pode exibir
caracteres ASCII mais complicados, como acentos e tremas, que normalmente
demandam processamento de 8 bits. Você pode acessar à especificação completa do
conjunto de caracteres visitando o site:
http://www.htmlhelp.com/reference/charset/
A HTML possui quatro caracteres que são reservados somente para uso da
linguagem, são eles:
< - menor que
> - maior que
& - E comercial
" - aspas duplas
É por meio desses caracteres que a marcação HTML se distingue do texto ao seu
redor. Quando o navegador Web se depara com um desses caracteres, passa a esperar
instruções de tags HTML em vez de texto normal. Como eles são reservados para uso
somente pela HTML, e não podem ser usados em suas capacidades normais, se você
quiser incluir esses caracteres em seu texto normal, precisará usar cinco entidades de
caracteres para substituí-los:
Caracteres reservados
Caractere
< - menor que
> - maior que
& - E comercial
" - aspas duplas
Entidade do Caractere
&lt;
&gt;
&amp;
&quot;
Entidade Numérica
&#60;
&#62;
&#38;
&#34;
As tags HTML não sensíveis à caixa, tanto faz escrever: <HTML>,<Html>,
<hTml>,...
Os browsers oferecem até 256 cores para serem usadas como cor de fundo, cor
de texto, cor da borda tabela, etc. Cada cor é composta de um código
RGB(red/green/blue). O código RGB é composto de três números, nos quais os
primeiros dígitos representam a intensidade do vermelho (R), o segundo é para a
intensidade do verde (G), e o último para a intensidade do azul (B). Cada cor pode ter
um valor que varia de 0 a 255. Se forem atribuídos valores mínimos R=000, G=000 e
B=000 é obtida a cor preta. Se forem atribuídos valores máximos R=255, G=255 e
B=255 é obtida a cor branca.
Página 7
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Em vez de usar um código do tipo 134,000,333 para representar uma cor, os
trios de números são convertidos da base decimal para a base hexadecimal, devido ao
fato de, internamente os computadores trabalharem melhor com esse formato.
A cor pode ser também referenciada pelo seu nome, mas o mais seguro é usar o
padrão RGB para informar a cor, pois o nome de uma cor em browser pode ser uma e
em outra browser pode ser outra. Veja o código de algumas cores:
Black
Blue
White
Yellow
Green
Dark Green
#000000
#0000FF
#FFFFFF
#FFFF00
#00FF00
#2F4F2F
Assim como outras linguagens, a HTML possui uma estrutura básica para seus
programas. Para que um browser interprete corretamente o programa, ele deve possuir
alguns comando básicos que sempre deverão estar presentes. Alguns browsers até
dispensam o seu uso, porém é melhor assumir como parte fundamental do programa tais
comandos.
Um programa HTML possui três partes básicas, a estrutura principal, o
cabeçalho e o corpo do programa:
<HTML>
<HEAD>
<TITLE>Título do Documento</TITLE>
<META NAME="descrição do documento" CONTENT="isto é um documento">
</HEAD>
<BODY>
O corpo do documento entra aqui:
texto, imagem, links, tabelas, som, ...
</BODY>
</HTML>
Todo programa HTML deve iniciar com o comando <HTML> e ser encerrado
com o comando </HTML>. Esse par de comandos é essencial. A área de cabeçalho é
opcional e é delimitada pelo par de comandos <HEAD> </HEAD>. O par de comandos
<HEAD> </HEAD> é usado para especificar alguns poucos comandos da linguagem.
Eles são opcionais, ou seja, um programa HTML pode funcionar sem eles. A maioria
dos comandos HTML será colocada na área do corpo do programa que é delimitada
pelos comandos <BODY> e </BODY>.
Página 8
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
A seção <HEAD>
<HEAD> contém informações sobre o documento; o elemento <TITLE>, por
exemplo, define um título, que é mostrado no alto da janela do browser. Nesta página,
por exemplo, está definido assim:
<HEAD><TITLE>Curso Desenvolvimento Aplicações Web</TITLE></HEAD>
Todo documento WWW deve ter um título; esse título é referenciado em buscas pela
rede, dando uma identidade ao documento.
É sugerido que os títulos dos documentos sejam sugestivos, evitando-se, portanto,
títulos como "Introdução". De preferência, os títulos não devem conter acentos ou
outros caracteres especiais (eles não serão mostrados corretamente pelos sistemas de
janela em algumas plataformas).
Além do título, HEAD contém outras informações que podem ser recuperadas por robôs
de pesquisa na Internet; esses campos de informação facilitam a classificação do
documento em catálogos de busca, entre outras aplicações.
A seção <BODY>
Tudo que estiver contido em <BODY> será mostrado na janela principal do
browser, sendo apresentado ao leitor. <BODY> pode conter cabeçalhos, parágrafos,
listas, tabelas, links para outros documentos, e imagens.
<BODY> tem alguns atributos de apresentação que são aplicados ao documento
2.2. Comandos básicos do HTML
2.2.1. Quebra de linha, espaço, linhas horizontais, parágrafos e divisões
Ao contrário dos editores de texto tradicionais, nos quais você insere uma quebra
ou avanço de linha toda vez que pressiona a tecla Enter, em um programa HTML é
necessário colocar um comando específico para que o browser entenda que você deseja
mudar de linha, inserir espaço ou começar um novo parágrafo.
Quebra de linha <BR>
Quando queremos mudar de linha, usamos o elemento <BR>. Isso só é
necessário quando queremos uma quebra de linha em determinado ponto, pois, os
browsers já quebram as linhas automaticamente para apresentar os textos. Com
sucessivos <BR>, podemos inserir diversas linhas em branco nos documentos.
Exercício prático - Nome do arquivo EP001.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 1</TITLE>
</HEAD>
<BODY>
OLHA A POSTURA! <BR> A SUA SAÚDE DEPENDE DELA
</BODY>
</HTML>
Página 9
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Linhas horizontais <HR>
O comando <HR> tem como finalidade inserir uma linha divisória na posição
em que foi especificado, se ele for o único comando da linha, ou na linha seguinte, caso
esteja no meio de um texto.
ALIGN=(LEFT|CENTER|RIGHT)
Define o alinhamento da linha horizontal. O tipo de alinhamento pode ser LEFT
(esquerda), CENTER (centralizado), RIGHT (direito). O alinhamento default é LEFT.
NOSHADE
Desenha a régua sem sombreamento 3-D.
SIZE=número
Define a altura da régua em pixels.
WIDTH=(número|%)
Define a largura da régua em pixels ou como percentual da largura da janela. Para
especificar um percentual, o número deve terminar com um sinal de porcentagem (%).
Exercício prático - Nome do arquivo EP002.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 2</TITLE>
</HEAD>
<BODY>
OLHA A POSTURA! <HR> A SUA SAÚDE DEPENDE DELA<BR>
<HR SIZE=7> Insere uma linha de largura 7 pixels <BR>
<HR WIDTH=50%>Insere uma linha que ocupa 50% do espaço disponível<BR>
<HR WIDTH=30% ALIGN=RIGHT NOSHADE>Insere uma linha de comprimento
30% (do espaço disponível), alinhando à direita, sem efeito tridimensional<BR>
<HR SIZE=30 WIDTH=2 ALIGN=LEFT>Insere uma linha de largura 30 pixels,
comprimento de 2 pixels, alinha à esquerda
</BODY>
</HTML>
Parágrafos <P></P>
Para forçar o início de um novo parágrafo, ou seja, avançar um alinha em branco
e iniciar o texto na linha seguinte após o parágrafo anterior.
ALIGN=(LEFT|CENTER|RIGHT|JUSTIFY)
Define o alinhamento do parágrafo. O tipo de alinhamento pode ser LEFT (esquerda),
CENTER (centralizado), RIGHT (direito) e JUSTIFY (esquerdo e direito). O
alinhamento default é LEFT.
Página 10
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Exercício prático - Nome do arquivo EP003.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 3</TITLE>
</HEAD>
<BODY>
OLHA A POSTURA! A SUA SAÚDE DEPENDE DELA
<P ALIGN=CENTER>
Andar, sentar e deitar errado causa enxaqueca, úlcera e pedra nos rins. Sem falar
naquela danada dor nas costas. Para ter saúde você precisa aprender a sentar, ficar em pé
e deitar do jeito certo.
</P>
</BODY>
</HTML>
Divisões <DIV></DIV>
Indica divisões em documento. Envolve uma área de texto ou divisão que pode
receber parâmetros específicos de alinhamento. Dentro de uma divisão, comandos de
formatação de elementos têm prioridade sobre a formatação da divisão.
ALIGN=(LEFT|CENTER|RIGHT|JUSTIFY)
Define o alinhamento da divisão. O tipo de alinhamento pode ser LEFT (esquerda),
CENTER (centralizado), RIGHT (direito) e JUSTIFY (esquerdo e direito). O
alinhamento default é LEFT.
Exercício prático - Nome do arquivo EP004.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 4</TITLE>
</HEAD>
<BODY>
OLHA A POSTURA! A SUA SAÚDE DEPENDE DELA<BR>
<DIV ALIGN=RIGHT>
FRAQUEZA IMUNOLÓGICA<BR>
Por causa dos órgãos esmagados, faltam nutrientes e oxigênio para o corpo, o que o
deixa enfraquecido. A Vítima fica mais propensa a pegar infecções.
</DIV>
</BODY>
</HTML>
2.2.3. Formatação do texto
Assim como no editor de texto, você pode criar uma série de efeitos no texto, alterando
a forma ou o tipo da fonte. Todas as tags que alteram o estilo do texto precisam ser
especificados em pares, marcando o início e o fim do texto que sofrerá a formatação.
Página 11
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<B>...</B> ou <STRONG>..</STRONG> - Aplica o estilo negrito.
<I>...</I> - Aplica o estilo itálico.
<U>...</U> - Aplica o estilo sublinhado (nem todos os browser o reconhecem).
<SUP>...</SUP> - Faz com que o texto fique sobrescrito.
<SUB>...</SUB> - Faz com que o texto fique subscrito.
<PRE>...</PRE> - Utiliza a pré-formatação, ou seja, deixa o texto da maneira em que
foi digitado.
<CENTER>..</CENTER> - Coloca o texto centralizado.
<BLINK>..</BLINK> - Faz com o texto pisque.
<TT>..</TT> - Deixa o texto com o mesmo espaçamento.
<BIG>..</BIG> - Aumenta a fonte e coloca o texto em negrito
<SMALL>..</SMALL> - Reduz e altera a fonte
Exercício prático - Nome do arquivo EP005.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 5</TITLE>
</HEAD>
<BODY>
<B> Negrito </B><BR>
<STRONG>Negrito</STRONG><BR>
<I>Itálico</I><BR>
<U>Sublinhado</U><BR>
<SUP>Sobrescrito</SUP><BR>
<SUB>Subscrito</SUB><BR>
<CENTER>Centralizando</CENTER><BR>
<BLINK>Piscando</BLINK><BR>
<TT>Mesmo Espaçamento</TT><BR>
<BIG> Aumenta </BIG><BR>
<SMALL> Reduz </SMALL><BR>
<PRE>Aqui você digita como quiser
inclusive o ENTER irá funcionar.</PRE>
</BODY>
</HTML>
Cabeçalhos
Outra forma muito usada para mudar o tamanho da letra e aplicar um efeito no texto é
fazer o uso das tags <Hn>, onde n é um número que vai de 1 a 6. A tag <Hn> insere
uma linha em branco antes e depois da linha que contém o comando. Quanto maior o
número, menor será o tamanho da fonte.
Exercício prático - Nome do arquivo EP006.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 6</TITLE>
</HEAD>
<BODY>
<H1>Cabeçalho tamanho H1</H1>
<H2>Cabeçalho tamanho H2</H2>
Página 12
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<H3>Cabeçalho tamanho H3</H3>
<H4>Cabeçalho tamanho H4</H4>
<H5>Cabeçalho tamanho H5</H5>
<H6>Cabeçalho tamanho H6</H6>
</BODY>
</HTML>
Alterando cor, tamanho e tipo de fonte em texto
Um dos recursos de tratamento do texto mais interessantes da linguagem HTML é a
possibilidade de alterar o tamanho, a cor e o tipo de fonte utilizado pelo texto. A tag
responsável por isso é a tag <FONT></FONT>, que deve ser usada sempre em pares.
Sintaxe:
<FONT SIZE=n FACE=nome COLOR=cor></FONT>
SIZE
O parâmetro SIZE especifica o tamanho da fonte utilizada. Os valores vão de 1, o
menor, até 7, o maior.
FACE
Esse parâmetro permite que seja escolhida uma fonte diferente para o texto. Podem ser
especificadas várias fontes, de maneira que, se o sistema não possuir a primeira opção, o
browser vai para a próxima opção.
COLOR
Esse parâmetro especifica a cor do texto. Pode ser no formato hexadecimal, RGB ou
através de um nome predefinido de cores.
Exercício prático - Nome do arquivo EP007.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 7</TITLE>
</HEAD>
<BODY>
<FONT FACE=Verdana SIZE=3 COLOR=Blue>Super Interessante</FONT>
<FONT FACE=”Verdana, Arial, Helvetica” SIZE=5 COLOR=#FF00FF>Super
Interessante</FONT>
<FONT FACE=Verdana SIZE=6 COLOR=Teal>Super Interessante</FONT>
</BODY>
</HTML>
2.2.4. Listas diversas
Outra forma de estrutura um documento HTML é utilizando as listas. As listas
podem funcionar como um sumário, um menu ou um resumo do conteúdo do
documento. Existem dois tipos de listas. As não ordenadas, que contêm uma série de
Página 13
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
itens sem numeração, e as listas ordenadas, que atribuem um número para cada
elemento da lista.
Lista não ordenada <UL></UL>
Para criar uma lista não ordenada, você deve usar um conjunto de comandos cuja
sintaxe básica é a seguinte:
<UL>
<LI>Computador
<LI>Hardware
<LI>Software
</UL>
O <LI> representa cada item da lista e deve estar entre o <UL></UL>.
TYPE=(DISC|SQUARE|CIRCLE)
Controla a aparência do bullet da lista. Os tipos são:
DISC
utiliza um formato circular preenchido para um marcador.
SQUARE
utiliza um formato quadrado preenchido para um marcador.
CIRCLE
utiliza um formato de contorno circular para um marcador.
Exercício prático - Nome do arquivo EP0008.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 8</TITLE>
</HEAD>
<BODY>
<UL TYPE=DISC>
<LI>Computador
<LI>Hardware
<LI>Software
</UL>
</BODY>
</HTML>
Lista ordenada <OL></OL>
Para criar uma lista ordenada, numera os elementos na ordem da ocorrência. Você deve
usar um conjunto de comandos cuja sintaxe básica é a seguinte:
<OL>
<LI>Computador
<LI>Hardware
<LI>Software
</OL>
Página 14
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
O <LI> representa cada item da lista e deve estar entre o <OL></OL>.
TYPE=(1|a|A|i|I)
Controla o esquema de numeração da lista. Os tipos são:
1
enumera utilizando numerais arábicos
a
enumera utilizando caracteres minúsculos do alfabeto
A
enumera utilizando caracteres maiúsculos do alfabeto
i
enumera utilizando numerais romanos minúsculos do alfabeto
I
enumera utilizando numerais romanos maiúsculos do alfabeto
START=”valor”
Indica onde a numeração da lista ou as letras devem ter início.
Exercício prático - Nome do arquivo EP009.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 9</TITLE>
</HEAD>
<BODY>
<OL TYPE=A>
<LI>Computador
<LI>Hardware
<LI>Software
</OL>
</BODY>
</HTML>
Página 15
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.3. Links e bookmarks (Âncoras)
A Internet usa uma nomeclatura específica para indicar o endereço de um
documento. Chamada URL ou Uniform Resource Locator (localizador universal de
recursos). Esta nomeclatura deverá conter três componentes:
O protocolo do documento (HTTP, Gopher, WAIS, FPT, telnet)
Endereço do servidor
Documento que será acessado
Exemplo:
HTTP://www.prodest.es.gov.br/default.asp
HTTP
www.prodest.es.gov.br
default.asp
Protocolo utilizado.
Nome do servidor.
Nome do documento que será acessado.
Os Links servem para criar vínculos, que permitem a interligação entre
documentos HTML, um ponto específico em uma mesma página, FTP).
Sintaxe:
<A HREF=url TARGET=janela>Texto do link<A> ou
<A NAME=âncora >Texto da âncora</A>
HREF
URL (Uniform Resouce Locator) especifica a localização de qualquer tipo de recurso
da Internet, incluindo arquivos HTML e não-HTML, Telnet, Correio Eletrônico e
recursos Gopher.
NAME
Marca um destino de um vínculo dentro de um documento. Funciona como uma âncora,
ocupando uma posição à qual um link pode anexar-se.
TARGET
Especifica o carregamento do vínculo na janela de destino. A janela de destino pode ser
um dos seguintes valores:
_blank
Carrega o vínculo em uma nova janela em branco.
_parent
Carrega o vínculo no documento principal em que se encontra o vínculo.
_self
Carrega o vínculo na mesma janela do vínculo.
_top
Carrega o vínculo no corpo completo da janela.
Nome de um FRAME
Exercício prático - Nome do arquivo EP010.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 10</TITLE>
</HEAD>
<BODY>
Página 16
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<A HREF="http://www.prodest.es.gov.br” TARGET=_blank>Clique aqui para visitar o
site da Prodest</A>
<BR><BR><BR>
<A HREF="MAILTO:[email protected]">Fale com a Jussara</A>
<BR><BR><BR>
<A HREF="#A1”>Fim da página</A>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<BR><BR><BR>
<A NAME=A1>Texto aqui é opcional</A>
</BODY>
</HTML>
Página 17
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.4. Tabelas
As tabelas melhoram muito a aparência de uma página, sendo um recurso para
alinhamento de texto e imagens, de forma padronizada. Uma tabela consiste em linhas e
colunas. Sendo que a interseção de uma linha com uma coluna é chamada de célula.
Sintaxe da tabela:
<TABLE BORDER=n CELLSPACING=n CELLPAGIND=n WIDTH=(n|%)
ALIGN=alinhamento BGCOLOR=cor>sintaxe da linha</TABLE>
BORDER
CELLSPACING
CELLPADING
WIDTH
ALIGN
BGCOLOR
BORDERCOLOR
Largura da borda da tabela em pixels, se não for especificado não
será exibida a borda da tabela.
Espaçamento em pixels entre as células.
Espaçamento em pixels entre o conteúdo e a borda da tabela.
Largura da tabela em pixels ou em porcentagem relativa à largura
da janela.
Define o alinhamento da tabela na página (LEFT, CENTER,
RIGHT).
Define a cor de fundo de toda a tabela.
Define a cor da borda das células da tabela.
Sintaxe da linha:
<TR ALIGN=alinhamento VALIGN=alinhamento BORDERCOLOR=cor
BGCOLOR=cor>sintaxe da célula</TR>
ALIGN
VALIGN
BGCOLOR
BORDERCOLOR
Define o alinhamento horizontal da célula(s) da linha (LEFT,
CENTER, RIGHT).
Define o alinhamento vertical dentro da célula(s) da linha (TOP,
MIDDLE, BOTTOM, BASELINE).
Define a cor de fundo de toda a linha.
Define a cor da borda das células da linha.
Sintaxe da célula:
<TD ALIGN=alinhamento VALIGN=alinhamento BORDERCOLOR=cor
BGCOLOR=cor NOWRAP COLSPAN=n ROWSPAN=n WIDTH=n></TD>
ALIGN
VALIGN
BGCOLOR
BORDERCOLOR
Define o alinhamento horizontal da célula(s) da linha (LEFT,
CENTER, RIGHT).
Define o alinhamento vertical dentro da célula(s) da linha (TOP,
MIDDLE, BOTTOM, BASELINE).
Define a cor de fundo da célula.
Define a cor da borda da célula.
Página 18
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
NOWRAP
COLSPAN
ROWSPAN
WIDTH
Define que a linha dentro da célula não deve ser quebrada.
Define o número de colunas que esta célula irá ocupar.
Define o número de linhas que esta célula irá ocupar.
Largura da célula em pixels ou em porcentagem relativa à largura
da tabela.
Exercício prático - Nome do arquivo EP011.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 11</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=1 WIDTH=50% ALIGN=CENTER BORDERCOLOR=Navy>
<TR>
<TD>ATIVIDADES FÍSICAS</TD>
<TD>QTDE FITAS</TD>
</TR>
<TR>
<TD>Voleibol</TD>
<TD>2</TD>
</TR>
<TR>
<TD>Natação</TD>
<TD>2</TD>
</TR>
<TR>
<TD>Handebol</TD>
<TD>3</TD>
</TR>
<TR>
<TD>TAI-CHI-CHUAN</TD>
<TD>1</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Página 19
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.5. Frames
Os frames são divisões da janela do seu browser que permite a utilização de
vários documentos no formato HTML. Ao contrário dos outros recursos da linguagem
HTML, você terá que fazer um planejamento prévio para usar este recurso. Esse
planejamento consiste na criação da estrutura dos frames, na qual você irá especificar a
quantidade de frames, a disposição que eles terão na tela, a largura e a altura de cada
frame, assim como o conteúdo que será exibido em cada um deles. Assim como o corpo
da HTML, os frames tem sua estrutura. Eles irão substituir o <BODY></BODY>.
Sintaxe do frameset:
<FRAMESET COLS|ROWS=n FRAMEBORDER=1|0 FRAMESPACING=n >
sintaxe do frame
</FRAMSET>
COLS
Usado para criar uma moldura com frames dispostos em coluna.
Será especificado uma valor para todas as colunas, sendo que
você pode especificar em pixels, percentagem ou tamanho
relativo.
ROWS
Usado para criar uma moldura com frames dispostos em linhas.
Será especificado uma valor para todas as colunas, sendo que
você pode especificar em pixels, percentagem ou tamanho
relativo.
FRAMEBORDER Define se as bordas do frames irão (1) ou não (0) aparecer na tela.
FRAMESPACING Define a largura do espaço entre os frames.
Sintaxe do frame:
<FRAME ALIGN=alinhamento FRAMEBORDER=1|0 MARGINHEIGHT=n
MARGINWIDTH=n NAME=texto NORESIZE SCROLLING=yes|no SRC=url >
ALIGN
Define o alinhamento vertical dentro do frame (TOP, MIDDLE,
BOTTOM, LEFT, RIGHT).
FRAMEBORDER Define se as bordas do frames irão (1) ou não (0) aparecer na tela.
MARGINHEIGHT Define a altura da margem superior e inferior do frame em pixels.
MARGINWIDTH Define a largura das margens esquerda e direita do frame em
pixels.
NAME
Define um nome para o frame, que poderá ser usado para carregar
documentos.
NORESIZE
Define que o usuário não poderá redimensionar o frame.
SCROLLING
Define se o frame irá ter (yes) ou não (no) a barra de rolagem
quando a janela for redimensionada.
SRC
Define a URL do documento que será exibido no frame.
Obs.: Alguns versões de browser não têm a capacidade de reconhecer frames, então é
importante você adicionar a tag <NOFRAMES>Texto</NOFRAMES> antes de fechar
o seu frameset, para avisar sobre a utilização de frames.
Página 20
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Exercício prático - Nome do arquivo EP012.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 12</TITLE>
</HEAD>
<FRAMESET COLS=*,*,*>
<FRAME SRC=EP001.HTML>
<FRAME SRC=EP002.HTML>
<FRAME SRC=EP003.HTML>
<NOFRAMES>Esta página utiliza frames, e o seu Browser não consegue visualizá-la
</NOFRAMES>
</FRAMESET>
</HTML>
Exercício prático - Nome do arquivo EP013.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 13</TITLE>
</HEAD>
<FRAMESET ROWS=*,*,*>
<FRAME SRC=EP001.HTML>
<FRAME SRC=EP002.HTML>
<FRAME SRC=EP003.HTML>
<NOFRAMES>Esta página utiliza frames, e o seu Browser não consegue visualizála</NOFRAMES>
</FRAMESET>
</HTML>
Exercício prático - Nome do arquivo EP014.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 14</TITLE>
</HEAD>
<FRAMESET ROWS=50%,50%>
<FRAME SRC=EP001.HTML>
<FRAMESET COLS=50%,50%>
<FRAME SRC=EP002.HTML>
<FRAME SRC=EP003.HTML>
</FRAMESET>
<NOFRAMES>
Esta página utiliza frames, e o seu Browser não consegue visualizá-la
</NOFRAMES>
</FRAMESET>
</HTML>
Exercício prático - Nome do arquivo EP015.HTML:
<HTML>
<HEAD>
Página 21
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 15</TITLE>
</HEAD>
<FRAMESET ROWS=50%,50% FRAMEBORDER=0>
<FRAME SRC=EP001.HTML>
<FRAMESET COLS=50%,50%>
<FRAME SRC=EP002.HTML>
<FRAME SRC=EP003.HTML>
</FRAMESET>
<NOFRAMES>
Esta página utiliza frames, e o seu Browser não consegue visualizá-la
</NOFRAMES>
</FRAMESET>
</HTML>
Interligando frames através de links
Até agora criamos frames que exibem conteúdos independentes. Mas se quisermos
direcionar o carregamento de um documento HTML em um frame já criado teremos que
informar no atributo NAME da tag HREF o nome do frame destino da página HTML. O
exercício a seguir irá ensinar passo a passo.
Criando a estrutra dos frames
Exercício prático - Nome do arquivo EP016.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 16</TITLE>
</HEAD>
<FRAMESET COLS=30%,* FRAMEBORDER=1>
<FRAME SRC=MENU016.HTML NAME=Menu>
<FRAME SRC=BLANK.HTML NAME=Conteudo>
<NOFRAMES>
Esta página utiliza frames, e o seu Browser não consegue visualizá-la
</NOFRAMES>
</FRAMESET>
</HTML>
Criando a página MENU016.HTML
Exercício prático - Nome do arquivo MENU016.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 16</TITLE>
</HEAD>
<BODY>
<H2>Índice de Exercícios</H2>
<H3><A HREF=EP001.HTML TARGET=Conteudo>Exercício 1</A></H3>
<H3><A HREF=EP002.HTML TARGET=Conteudo>Exercício 2</A></H3>
<H3><A HREF=EP003.HTML TARGET=Conteudo>Exercício 3</A></H3>
<H3><A HREF=EP004.HTML TARGET=Conteudo>Exercício 4</A></H3>
Página 22
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<H3><A HREF=EP005.HTML TARGET=Conteudo>Exercício 5</A></H3>
</BODY>
</HTML>
Criando a página BLANK.HTML
Exercício prático - Nome do arquivo BLANK.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 16</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Obs.: as outras páginas se referem aos exercícios anteriores.
Página 23
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.6. Inserindo Imagens
Inserir uma imagem em uma página HTML é uma tarefa simples e que necessita
de alguns requisitos básicos. A imagem a ser exibida deve estar disponível nos formatos
GIF ou JPG. O formato GIF é o que mais se popuralizou na internet. Porém o formato
JPG tomou seu lugar pelas vantagens que oferece em termos de tamanho de imagem. No
formato JPG uma imagem pode ser reduzida em até 10 vezes comparada com seu
tamanho original. Se uma imagem näo estiver nos formatos aceitos pelo browsers, você
pode utilizar programas de conversäo e tratamento de imagem para realizar a conversäo.
Muitos imagens que você encontra na Internet säo protegidas por direitos
autorais. Outras säo de domínio público. Como nem sempre é claro o estado de uma
foto, procure sempre observar se o site faz alguma restriçäo sobre o uso de suas
imagens.
Antes de sai criando páginas com dezenas de fotos, lembre-se que toda as
imagens seräo carregadas junto com sua página. Quanto maior a foto, maior será o
tempo para transferi-la do provedor para máquina de quem estiver visualizando a sua
página.
Sintaxe:
<IMG SRC=url WIDTH=largura HEIGHT=altura BORDER=n ALT=texto VSPACE=n
HSPACE=n ALIGN=alinhamento>
ALIGN
Define o alinhamento das imagens referente à linha de texto onde
se encontra. (TOP, MIDDLE, BOTTOM).
ALIGN
Define o alinhamento das imagens referente às bordas laterais da
janela. (LEFT, RIGHT).
Especifica a largura de exibição da imagem. Por ser informado
um valor absoluto em pixels ou então uma porcentagem.
Especifica a altura de exibição da imagem. Por ser informado um
valor absoluto em pixels ou então uma porcentagem.
Define a largura da borda da imagem em pixels.
Define em pixels o espaço em branco que deverá ser deixado na
parte de cima e na parte de baixo da imagem.
Define em pixels o espaço em branco que deverá ser deixado nas
laterais da imagem.
WIDTH
HEIGHT
BORDER
VSPACE
HSPACE
Exercício prático - Nome do arquivo EP017.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 17</TITLE>
</HEAD>
<BODY>
<H2>Inserindo imagens</H2>
<I>A imagem a seguir está no formato GIF<IMG SRC=IMG001.GIF ALT=”Arco Íris”>
</I><BR>
Página 24
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<I>A imagem a seguir está no formato GIF<IMG SRC=IMG002.GIF
ALT=”Animação”> é o que chamamos GIF animado </I><BR>
<I>A foto a seguir está no formato JPG <IMG SRC=IMG003.JPG
ALT=”Flores”></I><BR>
<A HREF=EP016.HTML TARGET=_blank><IMG SRC=IMG004.GIF ALT=”Você
criou uma imagem sensível ao click do mouse”></A>
<A HREF="MAILTO:[email protected]"><IMG SRC=IMG005.GIF
ALT=”Correio Eletrônico”></A>
</BODY>
</HTML>
Página 25
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.7. Mapeando Imagens
Existem dois métodos para tornar uma imagem sensível em determinada região,
os Mapas Locais de Imagens (Client-Side Image Maps) e o Mapa Remoto de Imagens
(Server-Side Images Maps). A escolha entre um ou outro pode ser feita após
analisarmos suas características principais.
A diferença básica entre os dois métodos é clara e extremamente importante. O
Mapa Remoto é uma combinação de CGI (Commom Gateway Interface), HTML e um
“arquivo de mapa” que nada mais é do que um arquivo que informa as regiöes sensíveis
da imagem e que reside no servidor WEB. Funciona da seguinte maneira:
Quando você clica sobre uma região sensível de uma imagem, o browser fornece
ao servidor de Web as coordenadas (x,y) de onde você clicou. O servidor procura no
arquivo de mapa daquela imagem, qual a URL (Uniform Resource Locator) que
corresponde a região clicada, e envia essa URL de volta para o browser, que se
encarrega de solicitá-la e mostrá-la em sua tela.
Por outro lado, quando você utiliza um mapa local de imagem (Client-Side
Image Maps), todas as informações que definem o mapa das regiões sensíveis da
imagem estão dentro do próprio código HTML da página que está sendo mostrada na
sua tela, e com isso não há necessidade de recorrer ao servidor para identificar as
coordenadas de um clique. Economizamos um acesso ao servidor, e isso pode ser
interessante…
Então, podemos dizer que o mapa local de imagem produz uma melhor
utilização da rede, gerando um tráfego menor, diminuindo a carga de pedidos para o
servidor de Web e aumentando a performance do browser, já que o tempo de resposta
fica reduzido ao pedido da URL.
A criação de um mapa de imagem do tipo client-side pode ser feita totalmente à
mão ou utilizando um programa que faz boa parte do trabalho para nós.
São quatro etapas necessárias para criar um mapa de imagem do tipo client-side:
1. Você precisar criar ou obter a figura que será usada como mapa.
2. Ter os endereços dos documentos que serão associados às áreas da figura nos
pontos de ativação (hot spots).
3. Mapear a imagem definindo as áreas e suas coordenadas.
4. Criar o documento HTML que conterá a imagem e o mapa ou então inserir
em uma página já existente.
Você pode usar qualquer tipo de imagem manipulada pelo browser para ser
usada com imagem mapeada. O formato ideal é o GIF, mas o JPG também pode ser
usado.
Sintaxe:
<MAP NAME=#nome do mapa>
<AREA SHAPE=tipo COORDS=coordenadas HREF=url TARGET=janela>
Página 26
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
</MAP>
NAME
Define o nome do mapa da imagem, e deve ser iniciado pelo sinal #, como se fosse uma
âncora.
SHAPE
Define o tipo de área que se está utilizando, como RECT, CIRCLE, POLYGON. Um
quarto tipo DEFAULT pode ser usado para definir um URL, que é ativada quando o
usuário clicar em uma área da imagem que não foi mapeada.
COORDS
Dependendo do tipo de área, devem ser informadas diferentes tipos de coordenadas.
As áreas do tipo retângulo RECT possuem dados referentes a uma imagem retangular.
Além da URL, você deverá informar quatro coordenadas que são usadas para definir a
área retangular correspondente ao canto superior esquerdo e inferior direito.
15,20
75,47
As áreas do tipo CIRCLE indicam a definição de uma área circular. Além da URL,
você deverá informar três coordenadas. As duas primeiras correspondem ao centro do
círculo e a terceira, ao tamanho do raio.
100,40
75,40
r=25
As áreas do tipo POLY indicam a definição de uma área irregular ou poligonal. Além
da URL, elas exibem pares de coordenadas correspondentes a cada vértice da figura. No
caso do triângulo, três pares devem ser informados.
91,50
76,99
120,99
Página 27
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
HREF
URL (Uniform Resouce Locator) especifica a localização de qualquer tipo de recurso
da Internet, incluindo arquivos HTML e não-HTML, Telnet, Correio Eletrônico e
recursos Gopher.
TARGET
Especifica o carregamento do vínculo na janela de destino. A janela de destino pode ser
um dos seguintes valores:
_blank
Carrega o vínculo em uma nova janela em branco.
_parent
Carrega o vínculo no documento principal em que se encontra o vínculo.
_self
Carrega o vínculo na mesma janela do vínculo.
_top
Carrega o vínculo no corpo completo da janela.
Nome de um FRAME
Exercício prático - Nome do arquivo EP018.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 18</TITLE>
</HEAD>
<BODY>
<H2>Mapeando imagens</H2>
Clique em qualquer figura geométrica abaixo:<BR><BR>
<IMG SRC=mapdemo.gif USEMAP=#demomap BORDER=0>
<MAP NAME=demomap>
<AREA SHAPE=rect COORDS=”109,27,181,83” HREF=EP001.HTML>
<AREA SHAPE=circle COORDS=”73,107,34” HREF=EP002.HTML>
<AREA SHAPE=poly COORDS=”9,9,33,71,75,23,9,9” HREF=EP003.HTML>
<AREA SHAPE=default HREF=blank.HTML>
</MAP>
</BODY>
</HTML>
Página 28
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.8. Inserindo som nas páginas
Existem 2 maneiras de colocar músicas em sua home page. A primeira é com o
tag <BGSOUND> que só é reconhecido pelo Internet Explorer. Para utilizar este tag
siga o exemplo :
<BGSOUND SRC="arquivo.mid">
Onde arquivo.mid é o arquivo de música. Caso você queira que a música repitase, adicione o atributo loop="infinite".
A segunda maneira é com o tag <EMBED> que, por ser reconhecido pelo
Internet Explorer e Netscape, é recomendado. Para utiliza-lo, siga o exemplo :
<EMBED SRC="arquivo.mid">
É recomendado usar arquivos midi por serem bem menores que os wavs.
Página 29
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
2.9. Formulários
A linguagem HTML também permite que o cliente (navegador) interaja com o
servidor, preenchendo campos, clicando em botões e passando informações. Essas
informações, devem ser tratadas por programas, denominados scripts, que podem
armazená-las para uma posterior utilização. Os scripts podem ainda retornar um outro
documento HTML, uma URL, ou algum outro tipo de dado para o cliente.
O elemento FORM, da linguagem HTML, é justamente o responsável por tal
interação. Ele provê uma maneira agradável e familiar para coletar dados do usuário
através da criação de formulários com janelas de entrada de textos, botões, etc.
É preciso ter em mente que o FORM coleta dados, mas não os processa. São os
scripts que entendem os dados, como mencionado.
Sintaxe:
<FORM ACTION=url_de_script METHOD=método>...</FORM>
ACTION
Especifica a URL do script ao qual serão enviados os dados do formulário.
METHOD
Seleciona um método para acessar a URL de ação. Os métodos usados atualmente são
GET e POST. Ambos os métodos transferem dados do browser para o servidor, com a
seguinte diferença básica?
POST
Os dados fazem parte do corpo da mensagem enviada para o servidor e transfere
grande quantidade de dados.
GET
Os dados entrados fazem parte da URL associado à consulta enviada para o
servidor e suporta transferir até 128 caracteres.
2.9.1. Definindo campos em um formulário
A tag <INPUT> especifica uma variedade de campos editáveis dentro de um
formulário. Ele pode receber diversos atributos que definem o tipo de mecanismo de
entrada (botões, janelas de texto, etc.), o nome da variável associada com o dado da
entrada, o alinhamento e o valor inicial a ser mostrado.
Sintaxe:
<INPUT TYPE=tipo_da_variável NAME=nome_do_campo VALUE=valor_inicial
CHECKED SIZE=tamanho MAXLENGTH=tamanho_máximo>
TYPE=TEXT
Aceita dados do tipo caractere.
TYPE=PASSWORD Aceita dados do tipo caractere.
Página 30
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
TYPE=CHECKBOX Aceita dados do tipo sim | não.
TYPE=RADIO
TYPE=SUBMIT
TYPE=RESET
TYPE=HIDDEN
TYPE=BUTTON
NAME
VALUE
CHECKED
SIZE
MAXLENGTH
Mostra várias opções e aceita uma delas.
Cria um botão que envia, ao ser pressionado, o contéudo do
formulário.
Cria um botão que, ao ser pressionado, apaga o conteúdo de todos
os campos.
Define um campo invisível, cujo conteúdo é enviado junto com
os demais.
Cria um botão.
Nome do campo.
Conteúdo do campo. Para os campos TEXT ou PASSWORD
podemos informar um valor inicial para o campo. Para os campos
do tipo CHECKBOX ou RADIO, representa o valor que será
enviado se não for especificado outro. Para os campos do tipo
SUBMIT, RESET e BUTTON, indica o rótulo que aparece no
botão.
Para campos do tipo CHECKBOX, indica que o campo deve ficar
marcado como padrão.
É um número que representa a quantidade de caracteres exibidos
em campos do tipo TEXT e PASSWORD. Delimita o campo para
digitação, e não a quantidade de caracteres que o campo pode ter.
É um número que define a quantidade de caracteres permitidos
para variáveis do tipo TEXT ou PASSWORD.
Exercício prático - Nome do arquivo EP019.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 19</TITLE>
</HEAD>
<BODY>
<H2>Definindo campos em um formulário</H2>
<FORM NAME=formExercicio>
Nome:<INPUT TYPE="TEXT" NAME="txtNome" SIZE=20 VALUE="Digite seu
nome"><BR>
Senha:<INPUT TYPE="PASSWORD" NAME="PASSENHA"SIZE=6
MAXLENGHT=6><BR>
Informe seu estado civil:<BR>
<INPUT TYPE="RADIO" NAME=optEstadoCivil VALUE="Solteiro">Solteiro<BR>
<INPUT TYPE="RADIO" NAME=optEstadoCivil VALUE="Casado">Casado<BR>
<INPUT TYPE="RADIO" NAME=optEstadoCivil
VALUE="Divorciado">Divorciado<BR>
<INPUT TYPE="RADIO" NAME=optEstadoCivil VALUE=”Viuvo">Viúvo<BR>
Informe o browser que você está usando: <BR>
Página 31
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<INPUT TYPE="CHECKBOX" NAME="chkTipoBrowser"
VALUE="net">Netscape<BR>
<INPUT TYPE="CHECKBOX" NAME="chkTipoBrowser"
VALUE="exp">Internet Explorer<BR>
<INPUT TYPE="SUBMIT" NAME=btnEnviar VALUE="Enviar"><BR>
<INPUT TYPE="RESET" NAME=btnLimpar VALUE="Limpar"><BR>
<INPUT TYPE="BUTTON" NAME=btnIncluir VALUE="Incluir Registro"><BR>
</FORM>
</BODY>
</HTML>
A tag <SELECT>..</SELECT> define e exibe uma lista de itens que podem ser
selecionados pelo usuário. Visualmente, ele cria uma lista de seleção (listbox), onde
uma caixa é exibida com um valor padrão e o clique em uma seta faz surgir uma lista de
opções. Um ou mais itens podem ser selecionados.
Sintaxe:
<SELECT NAME=nome_do_listbox SIZE=tamanho MULTIPLE>
<OPTION>Item da lista
</SELECT>
NAME
SIZE
MULTPLE
lista.
Nome da variável que receberá o conteúdo do campo.
Parâmetro opcional, é um número que representa a quantidade de itens da
lista a serem exibidos. Cada item da lista ocupa uma linha na tela.
Parâmetro opcional, indica que podem ser escolhidos vários itens da
Obs: Cada item da lista deve ser especificado por meio do parâmetro <OPTION>.
Também é possível fazer uma escolha padrão ou valor default, através do atributo
SELECTD dentro da tag <OPTION>.
Exercício prático - Nome do arquivo EP020.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 20</TITLE>
</HEAD>
<BODY>
<FORM NAME=formExercicio>
Escolha sabor do sorvete:<BR>
<SELECT NAME=lstTipoSorvete SIZE=1>
<OPTION>Morango
<OPTION>Graviola
<OPTION>Manga
<OPTION>Chocolate
Página 32
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
<OPTION>Amora
<OPTION>Pistache
<OPTION SELECTED>Nozes
<OPTION>Creme
</SELECT>
</FORM>
</BODY>
</HTML>
A tag <TEXTAREA>..</TEXTAREA> define uma caixa de texto para
digitação, onde o usuário pode digitar livremente. Essa caixa pode ser previamente
preenchida com algum texto que deve ser especificado entre as tags.
Sintaxe:
<TEXTAREA NAME=nome ROWS=altura COLS=largura>
Texto Inicial
</TEXTAREA>
NAME
ROWS
COLS
Nome da variável que receberá o conteúdo do campo.
Define a quantidade de linhas que a caixa deve ter.
Define a quantidade de caracteres por linha que a caixa deve ter.
Exercício prático - Nome do arquivo EP021.HTML:
<HTML>
<HEAD>
<TITLE>Curso de Desenvolvimento de Aplicações WEB - Exercício 21</TITLE>
</HEAD>
<BODY>
<FORM NAME=formExercicio>
<TEXTAREA NAME=memoComentario ROWS=5 COLS=50>
Digite aqui seu comentário sobre o curso
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Página 33
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
3. Caracteres Especiais
Á
â
Å
ã
Æ
é
È
ë
Í
î
Ï
ó
Ò
ø
Ö
ú
Ù
ü
Ñ
>
®
ý
ß
¹
ƒ
‰
«
·
¾
÷
&Aacute;
&acirc;
&Aring;
&atilde;
&AElig;
&eacute
&Egrave;
&euml;
&Iacute;
&icirc;
&Iuml;
&oacute;
&Ograve;
&oslash;
&Ouml;
&uacute;
&Ugrave;
&uuml;
&Ntilde;
&gt;
&reg;
&yacute;
&szlig;
&#185;
&#131;
&#137;
&#171;
&#183;
&#190;
&#247;
á
À
å
Ä
æ
Ê
è
Ð
í
Ì
ï
Ô
ò
Õ
ö
Û
ù
Ç
ñ
&
©
Þ
º
²
†
¢
±
¼
¿
¡
&aacute;
&Agrave;
&aring;
&Auml;
&aelig;
&Ecirc;
&egrave;
&ETH;
&iacute
&Igrave;
&iuml;
&Ocirc;
&ograve;
&Otilde;
&ouml;
&Ucirc;
&ugrave;
&Ccedil;
&ntilde;
&amp;
&copy;
&THORN;
&#186;
&#178;
&#134;
&#162;
&#177;
&#188;
&#191;
&#161;
Â
à
Ã
ä
É
ê
Ë
ð
Î
ì
Ó
ô
Ø
õ
Ú
û
Ü
ç
<
"
Ý
þ
ª
³
‡
£
»
½
×
¤
&Acirc
&agrave;
&Atilde;
&auml;
&Eacute;
&ecirc;
&Euml;
&eth;
&Icirc;
&igrave;
&Oacute;
&ocirc
&Oslash;
&otilde;
&Uacute;
&ucirc;
&Uuml;
&ccedil;
&lt;
&quot;
&Yacute;
&thorn;
&170;
&#179;
&#135;
&#163;
&#187;
&#189;
&#215;
&#164;
Página 34
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
4.
Glossário
A
Administrador de Rede - Toda rede de computadores tem uma pessoa
responsável por toda a estrutura e funcionamento: o administrador da rede. Esse
administrador é quem vai definir a que recursos da rede cada pessoa terá acesso.
Alias - É um apelido que você pode utilizar no lugar de um e-mail de uma
pessoa ou grupo. Por exemplo, ao invés de organizar uma lista de endereços eletrônicos
com e-mail de cada um, você fornece um nome mais simples que identifique cada
pessoa.
Artigo (article) - Qualquer mensagem enviada para os grupos de discussão
(newsgroups).
Archie - Ferramenta de procura de arquivos. Para consultá-los, usa-se o Telnet
ou envia-se comandos por e-mail. O Archie devolve uma lista com os arquivos
encontrados através de palavras-chave ou através de alguma descrição. Existem vários
servidores Archie espalhados pela rede. Ao usá-lo, localize o mais próximo de você.
ASCII - Significa "American Standart Code" for Information Interchange,
código utilizado para representar textos quando há computadores envolvidos.
Attachment - Você pode anexar qualquer tipo de arquivo ao seu mail
utilizando a opção "Attachment", do seu software de correio eletrônico.
B
Backbone - É a espinha dorsal da Internet, onde são encontradas as maiores
velocidades de transmissão.
Banco de dados (database) - Em termos de Internet, computador que contém
um número muito grande de informações, que podem ser acessados pela rede.
Banda Passante (Bandwidth) - É tipicamente usada para especificar a
quantidade de dados que podem ser enviados em um canal de comunicação.
Baixar (Download) - Processo de transferência de arquivos de um computador
remoto para o seu através de modem e programa específico.
BBS (Bulletin Board System) - Serviço eletrônico que oferece recursos como
correio eletrônico, acesso a outros computadores e serviços remotos, meios de oferecer e
receber arquivos. O acesso ao BBS tanto pode ser feito pela Internet como por discagem
direta.
BITNET - Iniciais da expressão "Because It's Time Network" (Porque é tempo
de rede) esse é o nome de uma rede acadêmica e de pesquisa iniciada em 1981 e operada
pela Educom.
Bits - É a menor unidade de medida de armazenamento do computador.
Apresenta dois estados: 0 e 1.
Bits por segundo (BPS) - É o número de bits transmitidos a cada segundo. É
utilizado como uma unidade de medida que indica a velocidade de transferência de
informações em uma rede.
Byte - Cadeia de oito bits.
Página 35
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
C
CC (Courtesy Copy) - Quando você envia um e-mail, existe a possibilidade de
enviar uma cópia para uma outra pessoa que também se interesse pelo assunto,
utilizando a opção "cc" que se encontra no cabeçalho de todos os clientes de correio
eletrônico. Você também pode utilizar esse campo se desejar guardar um e-mail que
tenha enviado para alguém. Basta colocar no campo "cc" o seu próprio endereço.
Cliente - Um programa que roda no seu computador, o Netscape Navigator e o
Eudora são alguns exemplos de clientes. Geralmente trabalha em dupla com o servidor.
Correio eletrônico (e-mail) - Mensagens privadas entregues através de contas
individuais. Este endereço indica o "lugar" onde você tem uma caixa postal. Através do
e-mail é possível solicitar arquivos, informações, fazer pesquisas e enviar comandos
para operar computadores remotos que realizam tarefas para o usuário.
Cracker - É um indivíduo que tenta acessar sistemas de computadores sem
autorização. Geralmente é malicioso, e ao contrário do "Hacker" (veja Hacker) ele tem
sempre uma segunda intenção quando quebra o sistema.
Cyberspace - Quem já entrou na Internet já teve a sensação de estar em um
universo paralelo de idéias e informações, tamanho o número de possibilidades lá
existentes. O cyberspace (espaço cibernético) foi o nome dado a este mundo virtual, e a
Internet é a sua porta de entrada.
D
Diretório (directory) - Arquivos em alguns sistemas de computadores que
ficam agrupados juntos. Arquivos comuns para um mesmo tópico geralmente ficam
organizados em diretórios e subdiretórios separados.
Dialer - Programa que conecta o seu computador a outro. Exemplo: Linkway
Dialer (Netscape) e Dialer do Windows 95.
DNS - Método usado para converter nomes da Internet em números
correspondentes. O DNS faz com que você utilize a Internet sem ter que decorar longos
números.
Domínio (Domain) - Trata-se de uma classificação para identificar os
computadores na rede. Consiste numa seqüência de nomes ou palavras separadas por
pontos. É nada mais nada menos que um sistema de endereçamento da Internet que
envolve um grupo de nomes que são listados com pontos (.) entre eles, na ordem do
mais específico para o mais geral. Nos Estados Unidos, existem domínios superiores
divididos por áreas, como: .edu (educação), .com (comercial) e .gov (governo). Em
outros países ocorre uma abreviatura de duas letras para cada país, como: br (Brasil) e fr
(França).
Download - Quando você transfere um arquivo de algum lugar para o seu
computador, você está fazendo um download.
E
Emoticons - Combinação de letras símbolos que significam reações.
Página 36
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
E-zine - São revistas on-line disponíveis na Internet. O nome vem "Eletrônic
Magazine".
Endereço - Todo e qualquer recurso na Internet possui um endereço. O
endereço de uma pessoa pode ser o de seu e-mail ou mesmo da sua página Web, já o
endereço de uma máquina está sempre relacionado ao endereço IP (veja IP address).
F
FAQ (Frequently Asked Questions) - São arquivos contendo as "Perguntas
mais freqüentes" sobre um determinado assunto. Eles ajudam na elucidação de dúvidas
e na iniciação dos novatos, e são encontrados na Internet.
Finger - Sistema pelo qual é possível descobrir o nome, qual a última vez que
o usuário recebeu mensagem além de vários outros itens, tudo isso através do endereço
eletrônico do usuário.
Firewall - Sistema de segurança colocado nos sites da Internet, para prevenir
acessos não autorizados ao sistema.
Flame (em chamas) - Usado para a postagem de mensagens provocativas ou
polêmicas, podendo causar conseqüências negativas. O usuário que envia essas
mensagens é conhecido por flamer.
Freenet (rede livre) - Organização que provê acesso livre à Internet para
pessoas de uma determinada área, geralmente através de bibliotecas públicas.
Freeware - Software disponível sem qualquer custo.
FTP (File Transfer Protocol) - Sistema de transferência de cópias de arquivos
de um computador para outro na Internet.
FTP anônimo - É o uso do protocolo FTP em localidades conectadas à Internet
que oferecem acesso público aos seus arquivos, sem a necessidade de identificação ou
senha.
G
Gateway - Um dispositivo que conecta redes que normalmente não se
comunicam, permitindo a transferência de informação de uma para outra.
GIF (Graphics Interchange Format) - Tipo de arquivo de armazenamento de
imagens, desenvolvido pela Compu Serve e amplamente difundido na Internet. Esses
arquivos são identificados pela extensão .gif.
Gopher - Meio de navegação através de menus. Ferramenta muito usada com a
função de localizar e recuperar arquivos na Internet. O nome "gropher" é proveniente do
mascote da Universidade de Minnesota, local onde o projeto foi desenvolvido, Pai do
Web.
GUI (Interface Gráfica ao Usuário) - Interface que une ícones e funções para
realizar tarefas e facilitar a vida do usuário.
Gzip - Tipo de compressão de arquivos, funciona como o usual zip.
H
Hacker - É uma pessoa que tem prazer em conhecer profundamente o
funcionamento interno dos sistemas, computadores e redes de computadores. A quebra
Página 37
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
de segurança de computadores é para Hacker apenas um desafio. Este termo geralmente
é empregado de maneira pejorativa, onde o correto seria "Craker".
Header (cabeçalho) - A parte de um pacote que precede os dados e que
contém a fonte, o destino e o endereço, cabeçalho também é a parte de uma mensagem
eletrônica que traz, entre outras coisas, o remetente, dia e hora.
Hipertexto - Um tipo de texto que permite o uso de ligações (links) para outros
documentos ou para partes do mesmo documento.
Host - Um computador que está ligado à uma rede ou à Internet. Quando você
se conecta a ele, passa a ter acesso a arquivos e informações.
HTML - Hypertext Makup Language Linguagem padrão baseada em texto
utilizada para escrever todos os documentos de hypertexto do World Wide Web.
HTTP - Hyper Text Tranfer Protocol Protocolo de comunicação utilizado no
World Wide Web.
Hytelnet - Banco de dados sempre atualizado, que fornece informações sobre
localidades Telnet específicas e ajuda a conectá-las.
I
Infobahm - O mesmo que super-rodovia de informações ou super
infohighway.
Internauta - Nome dado ao usuário da Internet.
Internet Protocol (IP) - Protocolo de comunicação que forma a base da
Internet.
InterNIC - Significa "Internet Information Center". Produz dados estatísticos
da Rede e também é o responsável pelo registro de um novo domínio na Internet.
IP Address (Internet Protocol Address) - É a identificação numérica dos
computadores definida pelo protocolo IP. Toda máquina que faz parte da Internet possui
um único e exclusivo endereço IP.
IRC (Internet Relay Chat) - Sistema interativo no qual os usuários da Internet
podem conversar (através do teclado) em tempo real. Depois do e-mail é o serviço mais
popular da Internet. Existem várias opções de canais, proporcionando maior
privacidade.
ISDN (Integrated Services Digital Networks) - Uma tecnologia que combina
voz e serviços de redes digitais em uma mesma linha. Possibilita conexões de alta
velocidade à Internet.
ISOC (Internet Society) - Uma organização que estuda e estimula a evolução
da Internet. O ISOC também ajuda a promover o desenvolvimento de novas aplicações,
publicando notas e artigos.
J
Java - Considerada por muitos como a grande revolução do WWW, Java é
uma linguagem de programação orientada a objetos, que permite o uso de interatividade
nas páginas de Web.
K
Página 38
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
K - Significa "sobre 1.000", derivado do Grego kilo. Por exemplo, 8.6K
significa, aproximadamente, 8.600 caracteres.
L
LAN (Local Area Network) - É uma rede local de computadores, que permite
que os usuários troquem informações e compartilhem recursos como impressoras ou
MODEMS. A grande maioria das empresas atualmente possui um LAN que também
está conectada à Internet.
Listas de discussões, Grupos de discussões - As discussões são carregadas
nas mensagens de correio eletrônico para respostas automáticas, que enviam uma cópia
de cada mensagem enviada pelo correio eletrônico para qualquer um que tenha assinado
a lista para discussões particulares de grupo.
Linha dedicada - Linha telefônica Digital de Alta Velocidade que fica
permanentemente ligada entre dois lugares. Linhas dedicadas são encontradas
freqüentemente em conexões de tamanho moderado a um provedor de acesso.
Listserv - Programa que fornece o processamento automático de muitas
funções envolvidas com as listas de correspondência (grupos de discussões). O envio,
através do correio eletrônico, de mensagens apropriadas para esse programa
automaticamente o inscreve (ou cancela a inscrição) como usuário de uma lista de
discussão. O listserv também responde solicitações de índices. FAQs, arquivos das
discussões anteriores e outros arquivos.
LOGOFF - É o processo de desconexão de um sistema on-line.
LOGIN - É um processo para sua identificação em um sistema. Toda vez que
você se conecta a algum site este processo se realiza, sendo geralmente composto de
duas etapas. Primeiro você fornece o nome através do qual você é conhecido na rede
(username), e depois informa a sua senha (password).
Lurkers - É como são chamados os participantes não-ativos de grupos como
Usenet Newsgroup, Mailing List e IRC; quer dizer, somente "ouvem", não participam
ativamente das discussões . No CU-SeeMe os "lukers" são os participantes que não
possuem câmeras.
M
Mailbox - É a área que armazena as mensagens eletrônicas recebidas.
Mailing list MIME (Multipurpose Internet Mail Extensions) - É um
aperfeiçoamento dos padrões do sistema de correio da Internet, que possui a habilidade
de transferir dados não textuais como gráficos, áudio e fax e permite que se envie
mensagens com a acentuação em português.
Mirror Site - Sites que são réplicas de outros muitos populares. O uso de
"Mirror Sites" é incentivado, pois distribui melhor o tráfego na Rede. Geralmente, a
escolha de um site perto de você é garantia de melhores taxas de transferência, sendo
assim, procure saber se aquele super site que você sempre visita não possui um espelho
no Brasil.
Modem - Um dispositivo que transforma sinais analógicos em digitais viceversa. O nome MODEM, na verdade é uma sigla para MOdulador DEModulador.
Página 39
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Mosaic - Interface gráfica que atua como um software-cliente para o FTP,
gopher, Usenet News, WAIS e WWW. "Pai" do Netscape.
N
Net - Abreviação para Internet.
Netiquette (Netiqueta) - Uma combinação das palavras "Net"e "etiquette".
São padrões de bom comportamento utilizados na Internet. O conceito básico da
"Netiquette" é que existem pessoas reais do outro lado da máquina, sendo assim,
comentários ou atitudes desagradáveis são tão ofensivos quanto se estas estivessem na
sua frente.
Netscape Navigator Personal Edition - é um conjunto de softwares gráfico
que conecta você a um provedor de acesso a rede Internet e lhe garante fácil acesso a
Internet e ao Word Wide Web.
Newbie - O mesmo que novato na Internet.
Newsgroup Usenet (Netnews) - São grupos de discussões que usam software
newsreader e servidores.
NNTP (Network News Tranfer Protocol) - Padrão usado para a troca de
mensagens dos usuários da Usenet na Internet.
Nó (Node) - Um computador que está conectado a uma rede.
O
On-line - Termo que significa estar no sistema, estar conectado a algum lugar.
Daí surgem as revistas e bancos on- line.
P
Pacote (Packet) - Unidade padrão para representar os dados enviados pela
rede. Uma informação é sempre dividida em pequenos pacotes.
Paginadores - Aplicações clientes que permitem a visualização de páginas
WWW.
Par trançado - Cabo produzido por pares de fios de cobre trançados uns aos
outros fazendo com que se cancelem os efeitos de ruídos elétricos.
Password - É a senha utilizada para identificação de um usuário em um
sistema. É ela que valida ou não o seu pedido de conexão.
Port (1) - Número que identifica uma aplicação particular na Internet. Quando
o seu computador manda um "pacote" para outro computador, este "pacote" contém
informação sobre o protocolo que está sendo usado, e que aplicação está se
comunicando com ele.
Port (2) - Computador com canais de entrada e saída.
Posting - Um artigo individual mandado para o grupo de discussão da Usenet
ou o ato de mandar um artigo para o Usenet.
Postmaster - Pessoa responsável por cuidar e solucionar os problemas ligados
ao e-mail.
Página 40
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
POP (Post Office Protocol) - permite que o usuário leia as suas mensagens a
partir do servidor de mails localizado no seu provedor . O POP é utilizado para
transmitir todos os mails armazenados no servidor para a máquina cliente, no caso, a sua
máquina.
PPP - Conhecido como Point-to-Point Protocol, é um protocolo de transmissão
de pacotes, muito utilizado por quem se conecta à Internet através de MODEM.
Protocolo - É um conjunto de regras estabelecidas com o objetivo de permitir a
comunicação entre computadores.
Provedor de Acesso - Organização que oferece conexão para Internet.
R
Rede - Um grupo de equipamentos conectados de forma a transmitir
informações entre eles e compartilhar recursos. Quando esta palavra iniciar com
maiúscula (Rede) estaremos nos referindo à Internet.
RFC (Request For Comments) - Um conjunto de documentos utilizados na
discussão de padrões e experimentos realizados na Internet.
Root - Super - Usuário - É uma pessoa que tem poderes "ilimitados" dentro
da rede. De forma geral, somente o administrador se encaixa nesta categoria.
Rota (Rout) - Caminho na rede feito desde a origem até seu destino.
Roteador - Dispositivo dedicado ao envio e direcionamento de pacotes
(pedaços de mensagens) entre os nós da rede.
Realidade Virtual - É qualquer uma das várias combinações de recursos de
interface de usuário que permite a este interagir com o computador ou sistema, de uma
maneira que tenta imitar da forma mais perfeita possível o ser humano. Pode incluir
vários tipos de recursos.
S
Servidor - Um programa que recebe solicitações de um cliente. Geralmente os
servidores rodam nos hosts.
Shareware - Software que geralmente está disponível como "experimente
antes de comprar".
Site - É um termo largamente utilizado para fazer referência a um nó da
Internet.
Slip - Conhecido como "Serial Line Internet Protocol", é um protocolo de
transmissão de pacotes similar ao PPP, muito utilizado por quem se conecta à Internet
através de MODEM.
SMTP (Simple Mail Transfer Protocol) - É o protocolo utilizado para a
transferência de mensagens eletrônicas de servidor para servidor.
T
T1, T3 - Padrões que representam 1.544 megabits (T1) e 45 megabits (T3) por
segundo na transmissão de dados.
TCP/IP - Conjunto de protocolos utilizados na troca de informações entre
computadores de diferentes arquiteturas dentro da Internet. O TCP/IP está disponível
para qualquer tipo de CPU e sistema operacional.
Página 41
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
Talk - Programa utilizado para conversar com outro usuário da Internet (para
quem tem um número IP fixo), não importa a onde esteja.
Telnet - Padrão de protocolo na Internet que provê conexão com computador
remoto. O Telnet permite que o usuário em um mesmo site possa interagir com um
sistema remoto em outro site como se o terminal do usuário estivesse diretamente
conectado ao computador remoto.
Terminal do servidor (Terminal server) - Pequeno e especializado
computador de rede que conecta vários terminais na LAN através de uma conexão de
rede. Qualquer usuário na rede pode conectar-se a vários hosts de rede.
U
Unix - Sistema operacional no qual a Internet se desenvolveu. A maioria dos
servidores na Internet utilizam esse sistema.
Upload - Quando você transfere um arquivo do seu computador para algum
lugar, você esta fazendo um upload.
URL (Uniform Resource Locator) - Um método para especificar a exata
localização
de
um
recurso
na
Internet.
Por
exemplo,
o
URL
http://www.wenet.com.br/index.html indica que o arquivo chamado index.html reside
no host chamado www.wenet.com.br.
USENET - Rede de base Unix que suporta a distribuição das mensagens.
Username (nome do usuário) ou ID - Endereço que representa uma conta
pessoal num grande ([email protected]).
V
VRML (Virtual Rality Modelling Language) - é uma linguagem de
programação que permite a utilização de animações tridimensionais no WWW.
W
WAIS (Wide Área Information Service) - é um serviço de busca, que a partir
de uma palavra localiza em uma grande base de dados a informação desejada. A maioria
dos localizadores na WWW utilizam o WAIS.
Web browser - Veja em Paginadores.
Winsocks (Windows Sockets) - são um conjunto de especificações e padrões
para que aplicações TCP/IP possam utilizar o Windows como sistema operacional.
WWW - World Wide Web.
Página 42
Desenvolvimento de Aplicações Web – HTML
Jussara Teixeira
5. Referências Bibliográficas
Livros
Ramalho, José Antônio Alves. HTML Dinâmico, Berkeley.
Zimmerma, Scott. Construindo uma INTRANET com Windows NT 4, Makron Books.
Ed Tittel, James Michael Stewart, Natanya Pitts. HTML 4 Guia Completo, Berkeley
Documentos e Manuais
Aprendendo HTML
Confecção de Páginas
Introdução à Linguagem HTML
Páginas Webs
http://www.htmlcodetutorial.com
http://www.w3c.org
Página 43