
Evolução do conteúdo na Web
Eduardo Ferreira dos Santos
Ciência da Computação
Centro Universitário de Brasília UniCEUB
Agosto, 2016
1 / 39
Sumário
1
Início da Web
2
Web 2.0
2 / 39
Início da Web
1
Início da Web
2
Web 2.0
3 / 39
Início da Web
Porque existe a Internet?
Figura 1.1: Primeira expansão da ARPANET [Heart et al., 1978]
4 / 39
Início da Web
Porque existe a Web?
Figura 1.2: Proposta para gerenciamento de informações sobre aceleradores e
experimentos no CERN [Berners-Lee, 1989]
5 / 39
Início da Web
Compartilhamento
Uma importante motivação inicial para a existência da ARPANET era
o compartilhamento de recursos [Leiner et al., 2009];
Transferência de arquivos;
Login remoto (telnet);
E-mail
A invenção do e-mail alterou completamente a forma com a qual as
pessoas se comunicavam;
Alterou-se completamente a natureza da colaboração.
Um conceito chave para a Internet é que ela não foi desenhada
apenas para uma aplicação, mas sim como uma infra-estrutura
onde cada uma das novas aplicações poderia ser concebida, como
ilustrado mais tarde no surgimento da World Wide Web.
[Leiner et al., 2009]
6 / 39
Início da Web
A explosão da Internet
A maturidade da conexão através da Internet e o formato de
compartilhamento por hyperlinks trouxe novas formas de interação
Figura 1.3: Navegador Netscape
7 / 39
Início da Web
Publicação de conteúdo
No começo da Web as aplicações tinham como foco Web Publishing;
Quase o mesmo que revistas eletrônicas;
Ex.: Catálogo de produtos de uma companhia;
A tecnologia por trás é apenas um detalhe.
Por que alguém acessaria o seu site?
8 / 39
Início da Web
Sites de mídia
Figura 1.4: Primeira página do UOL
9 / 39
Início da Web
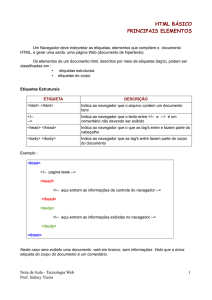
Tecnologia
Páginas HTML estáticas enviadas pelo servidor a um cliente;
As páginas normalmente eram armazenadas em bancos de arquivos;
Interatividade através de gifs animados;
Formulários HTML primitivos, principalmente utilizadas para envio de
e-mail.
10 / 39
Início da Web
Modelo cliente-servidor
Figura 1.5: Modelo cliente-servidor para compartilhamento de hipertexto
[Berners-Lee, 1989]
11 / 39
Início da Web
Recuperação de informações
Figura 1.6: Acessando dados na web de documentos [Berners-Lee, 1989]
12 / 39
Início da Web
Apresentação
Layout Organização das páginas especicadas por HTML ou CSS;
Estilo A formatação pode ser especicada, utilizando CSS ou o
próprio HTML;
Conteúdo Normalmente embutido no HTML.
13 / 39
5
Início da Web
HTML
Listing 1: HTML [Pérez-Quiñones, 2011]
html>
< head>
< t i t l e > H e l l o</ t i t l e >
</ head>
< body>
H e l l o <b>W o r l d</ b>
</ body>
</ html>
<
14 / 39
5
Início da Web
HTML + Stylesheets
Listing 2: HTML + Stylesheets [Pérez-Quiñones, 2011]
DOCTYPE HTML
PUBLIC " -// W 3 C / / D T D H T M L 4 . 0 1 T r a n s i t i o n a l / / E N "
" h t t p : / / w w w . w 3 . o r g / T R / 1 9 9 9 / REC - h t m l 4 0 1 - 1 9 9 9 1 2 2 4 / l o o s e . d t d ">
<!
html>
head>
< s t y l e t y p e =" t e x t / c s s ">
<
<
< !−−
body
{
f o n t −f a m i l y : A r i a l ,
f o n t −s i z e : 12 px ;
f o n t −w e i g h t : b o l d ;
0
5
0
}
sans−s e r i f ;
−−>
s t y l e>
t i t l e > H e l l o</ t i t l e >
head>
< body>
H e l l o < s t r o n g >W o r l d</ s t r o n g >
</ body>
</ html>
</
<
</
15 / 39
5
0
Início da Web
HTML + External Stylesheets
Listing 3: HTML [Pérez-Quiñones, 2011]
html>
< ! DOCTYPE HTML
<
PUBLIC " -// W 3 C / / D T D H T M L 4 . 0 1 T r a n s i t i o n a l / / E N "
" h t t p : / / w w w . w 3 . o r g / T R / 1 9 9 9 / REC - h t m l 4 0 1 - 1 9 9 9 1 2 2 4 / l o o s e . d t d ">
head>
<LINK h r e f =" h e l l o . c s s " r e l =" s t y l e s h e e t " t y p e =" t e x t / c s s ">
< t i t l e > H e l l o</ t i t l e >
</ head>
< body>
H e l l o < s t r o n g >W o r l d</ s t r o n g >
</ body>
</ html>
<
Listing 4: External Stylesheets [Pérez-Quiñones, 2011]
body
{
f o n t −f a m i l y :
f o n t −s i z e :
f o n t −w e i g h t :
5
Arial ,
sans−s e r i f ;
12 px ;
bold ;
}
16 / 39
5
0
Início da Web
HTML + Inline Styles
Listing 5: HTML + Inline Styles [Pérez-Quiñones, 2011]
html>
< ! DOCTYPE HTML
<
PUBLIC " -// W 3 C / / D T D H T M L 4 . 0 1 T r a n s i t i o n a l / / E N "
" h t t p : / / w w w . w 3 . o r g / T R / 1 9 9 9 / REC - h t m l 4 0 1 - 1 9 9 9 1 2 2 4 / l o o s e . d t d ">
head>
< t i t l e > H e l l o</ t i t l e >
</ head>
< body s t y l e =" f o n t - f a m i l y :
<
Arial , sans - serif ;
f o n t - s i z e : 1 2 p x ; f o n t - w e i g h t : b o l d ">
Hello
body>
</ html>
</
<
s t r o n g>W o r l d</ s t r o n g>
17 / 39
Início da Web
Desao da Web
Até o momento, o principal desao era comunicar!
Problemas do HTTP:
Stateless, ou seja, não guarda o estado;
Anônimo, ou seja, não sabe quem está conectando.
18 / 39
Início da Web
HTML + CGI
Ideia: utilizar alguma linguagem de programação para alterar o
código HTML;
CGI Common Gateway Interface [Pérez-Quiñones, 2011];
Requisição HTTP inclui informação que pode ser processada no
servidor para gerar as páginas HTML;
A informação é enviada como parâmetros da requisição no formato
CGI:
Ex.: http://hostname/program?var=val&var=val...
program é a parte da requisição que indica o programa que será
executado no servidor Web.
O script CGI pode ser escrito em qualquer idioma.
19 / 39
5
0
Início da Web
HTML + Perl
Listing 6: HTML + Perl [Pérez-Quiñones, 2011]
#! / u s r / b i n / p e r l
use
use
strict ;
CGI ;
print
print
" Content - type : text / plain \n\n" ;
<<EOF
<h t m l >
<h e a d>< t i t l e >H e l l o </ t i t l e ></h e a d>
<b o d y>H e l l o
< s t r o n g >W o r l d </ s t r o n g ></b o d y ></h t m l >
EOF
Em perl é obrigatório especicar o
content-type;
20 / 39
5
0
Início da Web
HTML + PHP
Listing 7: HTML + PHP [Pérez-Quiñones, 2011]
<h t m l >
<h e a d>< t i t l e >H e l l o </ t i t l e ></h e a d>
<b o d y>
<?p h p
?>
echo d a t e ( " D M j , Y @ g : i a " ) . " < br > " ;
echo " H e l l o < s t r o n g > W o r l d < / s t r o n g > " ;
</b o d y>
</ h t m l >
21 / 39
Web 2.0
1
Início da Web
2
Web 2.0
22 / 39
Web 2.0
A Nova Internet
Web 2.0 é uma série de aplicações que propiciam e potencializam
a formação de redes sociais digitais. [Reis, 2007]
23 / 39
Web 2.0
Flickr
Figura 2.1: Rede social ickr
24 / 39
Web 2.0
Orkut
Figura 2.2: Orkut
25 / 39
Web 2.0
Myspace
Figura 2.3: Rede social myspace
26 / 39
Web 2.0
Primeira revolução
Figura 2.4: Blogger
27 / 39
Web 2.0
Primeira revolução
Figura 2.4: Blogger
Leva em conta a opinião dos usuários;
Contato direto com a opinião do consumidor.
28 / 39
Web 2.0
Segunda revolução
Figura 2.5: Wikipedia
29 / 39
Web 2.0
Segunda revolução
Figura 2.5: Wikipedia
Leva em conta o conteúdo produzido pelo usuário;
Capacidade de acúmulo de informações tende ao innito.
30 / 39
Web 2.0
Terceira revolução
Figura 2.6: Youtube
31 / 39
Web 2.0
Terceira revolução
Figura 2.6: Youtube
Conteúdo multimídia produzido pelo usuário;
Produção não segue nenhum padrão de mercado ou modelo.
32 / 39
Web 2.0
Quarta revolução
Figura 2.7: del.icio.us
33 / 39
Web 2.0
Quarta revolução
Figura 2.7: del.icio.us
Leva em conta os sites que o usuário visita;
Organização de conteúdo de acordo com a preferência.
34 / 39
Web 2.0
Google
Figura 2.8: E o Google?
35 / 39
Web 2.0
Visão Google
Figura 2.9: Visão Google das mudanças
36 / 39
Web 2.0
OBRIGADO!!!
PERGUNTAS???
37 / 39
Web 2.0
Berners-Lee, T. (1989).
Information management: A proposal.
Technical report.
Heart, F., McKenzie, A., McQuillian, J., and Walden, D. (1978).
Arpanet completion report.
Technical report.
Disponível em:
http://som.csudh.edu/fac/lpress/history/arpamaps/
Acessado
em 25/07/2016.
Leiner, B. M., Cerf, V. G., Clark, D. D., Kahn, R. E., Kleinrock, L.,
Lynch, D. C., Postel, J., Roberts, L. G., and Wol, S. (2009).
A brief history of the internet.
ACM SIGCOMM Computer Communication Review,
39(5):2231.
Pérez-Quiñones, M. A. (2011).
Internet software.
38 / 39
Web 2.0
Disponível em
http://dopey.cs.vt.edu/courses/cs4244-S11/
Acessado em 03/08/2016.
Reis, A. (2007).
Web 2.0 é a radicalização da internet que dá poder ao usuário.
https:
//softwarepublico.gov.br/social/openacs/blog/web-2.
0-e-a-radicalizacao-da-internet-que-da-poder-ao-usuario
Disponível em
Acessado em 15/05/2016.
39 / 39