
Primitivas Gráficas
Prof. MSc. João Ricardo Bittencourt
Update: 29 Set. 2006
[email protected]
Processamento Gráfico
Desenvolvimento de Jogos &
Entretenimento Digital
UNISINOS
Sumário
1.
2.
3.
Pontos & Linhas
Algoritmo de Bresenham
Figuras geométricas
•Triângulo
•Retângulo
•Círculo
•Polígono
Renderizando Texto
Pontos
glBegin(GL_POINTS);
glColor3f(r,g,b);
glVertex2f (x,y);
glEnd();
Uso do GL_POINTS
Pode ser definida uma cor para cada ponto
glPointSize(float size) (>0.0, default 1.0)
Tamanho do ponto
Demonstração
Algoritmo de Bresenham
Proposto por Jack Bresenham em 1962.
Algoritmo clássico para desenhar uma linha em
um espaço 2D.
Reta contínua em eixos discretos
Primeiros algoritmos propostos na Computação
Gráfica
Também usado em outros contextos:
Por exemplo, pode ser usado na IA para criar
um caminho entre o ponto P1 e P2.
Algoritmo de Bresenham
funcao linha (Ponto po, Ponto pd)
int dx = abs(pd.x-po.x)
int dy = abs(pd.y-po.y)
float erro = 0
float d = dy/dx
int y = po.y
para cada x de po.x ate pd.x faça
pinta o ponto(x,y)
erro = erro + d
se erro >= 0.5 entao
y = y+1
erro = erro - 1.0
Pd(5,5)
Po(1,1)
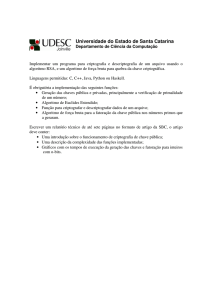
Algoritmo de Bresenham
y+1
(x+1,y+1) ?
(x+1,y) ?
y
x
x+1
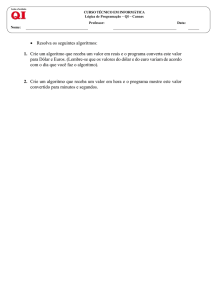
Algoritmo de Bresenham
6
(4,5.6)
5
(3,5)
3
4
dx = 1
dy = 0.6
d = 0.6
y=5
erro = 0
Para x=3
Pinta (3,5)
erro = 0.6
y=6
erro = -0.4
Algoritmo de Bresenham
6
(4,5.6)
5
(3,5)
3
4
dx = 1
dy = 0.6
d = 0.6
y=6
erro = -0.4
Para x=4
Pinta (4,6)
erro = 0.2
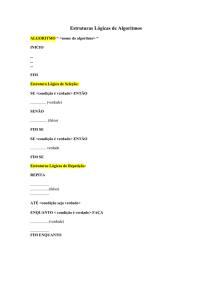
Algoritmo de Bresenham
m = (y2-y1)/(x2-x1)
y1<y2
-1>m> -∞
y1<y2
1<m<∞
x2<x1
0>=m>= -1
x1<x2
0<=m<=1
Pd(x2,y2)
Po(x1,y1)
x2<x1
0<m<=1
x1<x2
0>m>= -1
y2<y1
1<m<∞
y2<y1
-1<m< -∞
Algoritmo de Bresenham
funcao linha (Ponto po, Ponto pd)
se po.x = pd.x então
desenhaV(po,pd)
senão
se po.y = pd.y então
desenhaH(po,pd)
senão
bresenham(po,pd)
Linhas
glBegin(GL_LINES);
glColor3f(r,g,b);
glVertex2f (x1,y1);
glVertex2f (x2,y2);
glEnd();
GL_LINE_STRIP: une as linhas
GL_LINE_LOOP: une as linhas; e o primeiro e
último vértice
glLineWidth(float s), s>0.0 – default: 1.0
Largura da linha
Linhas
Usar linhas pontilhadas ou com traços
glLineStripple(int fator, ushort padrao);
glEnable(GL_LINE_STIPPLE);
Por exemplo,
• glLineStipple(1,0x3F07);
• glEnable(GL_LINE_STIPPLE);
Demonstração
Figuras Geométricas
glBegin(<mode>);
glVertex2f (x1,y1);
glVertex2f (x2,y2);
glEnd();
Sendo que <mode> pode ser especificado
conforme a tabela no próximo slide
Figuras Geométricas
GL_TRIANGLES: uma tripla de vértices. Requer 3
vértices ou múltiplo de 3.
GL_TRIANGLE_STRIP: triângulos interconectados.
No mínimo 3 vértices.
GL_QUADS: uma quádrupla de vértices. Requer 4
vértices ou múltiplo de 4.
GL_QUAD_STRIP: quadriláteros interconectados.
No mínimo 4 vértices
GL_POLYGON: um polígono qualquer
Demonstração
Círculos são criados com pequenos segmentos de
reta (Demonstração)
Figuras Geométricas
glPolygonMode(<lado>,<modo>)
<lado>
GL_FRONT_AND_BACK
GL_FRONT
GL_BACK
<modo>
GL_POINT
GL_LINE
GL_FILL
Texto
A OpenGL não dá nenhum suporte nativo para o
tratamento de fontes gráficas.
Pode ser usado o GLUT ou a SDL
Demonstração
//Para posicionar na coordenada (x,y)
glRasterPos2f(x,y);
//Chamada GLUT para escrita
glutBitmapCharacter(fonte,*texto++);
Texto
Usado em fonte
GL_BITMAP_8_BY_13
GL_BITMAP_9_BY_15
GL_BITMAP_TIMES_ROMAN_10
GL_BITMAP_TIMES_ROMAN_24
GL_BITMAP_HELVETICA_10
GL_BITMAP_HELVETICA_12
GL_BITMAP_HELVETICA_18