WEB DESIGN I I
Aula 02 – Aula de aplicação de conceito e prática
AULA CONCEITUAL E EXPOSITIVA:
1. Analisando um site
2. Discussão de exercícios em sala
3. Construindo site: briefing, estrutura, cores , formas e
imagens.
4. Projetando um site pessoal
5. Exercícios prático: construção vetorial de layout de
um site para cliente. Verificar briefing.
2 - 18
1. ANALISANDO UM SITE
Acessar site globo.com
Identificar áreas de navegação
Portal simples, clean e objetivo.
Dona Laura Restaurante
Identificar áreas de navegação
Objetivos, cores e formas
3 - 18
2. DISCUSSÃO DE EXERCÍCIOS EM SALA
Sobre a proposta do exercício.
Cuidados com várias ferramentas.
Boa aplicação criativa.
Cores
Exemplos bem aplicados.
4 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
Brainstorming: inserção de todas as palavras-chave
relacionado ao tema do site.
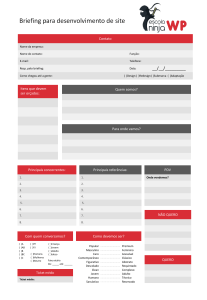
Briefing: lista de itens que irá definir todo o cronograma
do projeto/site. Coleta de informações do cliente.
Estrutura: após organizar as informações junto ao
cliente . Criar uma estrutura de navegação: todos os
itens que deverá conter no site , os níveis e
apresentação.
5 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
Cores: item muito importante, relacionada a área de
atuação e a logomarca da empresa.
Uma das tarefas mais difíceis para os comunicadores
visuais é selecionar combinações de cores harmoniosas.
As combinações de cores perfeitas são resultados de
equações matemáticas perfeitas. Diferenças exatas e
precisas em luminosidade, cor e saturação criam
combinações agradáveis e harmoniosas.
Três sites para a seleção de combinações perfeitas:
a) Sessions.edu - Color Calculator
b) Color-Wheel-Pro
c) Colorimpact
6 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
Formas: aproveitar formas da logomarca e/ou conceitos
da área de atuação. Ex.: feminino curvas.
Imagens: fotográficas podem ser produzidas, usar banco
de imagens ou criar vetores (elementos). Pode ser para
a composição ou para galerias de imagens.
Galeria refere-se ao portifólio da empresa.
Dona Laura Restaurante.
Desenhar áreas e amostrar em software vetorial.
7 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
Disco de Newton
Para sanar o problema da cor do logo
da empresa usar as cores complementares,
que estão opostas no círculo das cores .
Exemplo, o verde é a complementar vermelho.
Tomar cuidado as cores são complementares quando
misturadas. Efeitos negativos.
8 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
As pessoas que são daltônicas não conseguem visualizar
essas combinações, sendo que as outras pessoas
sentirão certo desconforto ao ler os textos acima.
O daltonismo é uma doença congênita que provoca a
confusão de cores, principalmente o verde e o
vermelho. Devemos estar atentos a essas cores para não
agredir nossos clientes.
A boa combinação: tons de uma única cor com dosagens
de branco ou preto ou cores próximas no círculo. Ex.:
laranja,vermelho e amarelo.
9 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
Recomendações
01. Não usar itens que piscam. O uso intensivo, sendo
um texto ou imagem, causa fadiga visual,depende do
fundo.
02. Evitar fundos escuros: Fundo preto não é
recomendado (principalmente em portais de
comunicação), pois há poucas cores que contrastam e
causa cansaço visual
03. Não usar muitas cores alternativas para links: é mais
interessantes fazer uso do sublinhado.
10 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
04. Reduzir o número de cores: a maioria dos monitores
apenas conseguem representar, milhares de cores,
outros 256 ou 16 cores, além dos monitores P & B que
equipam sistemas comerciais.
Para sistemas comerciais, usar apenas 16 cores, pois ao
serem convertidas para monocromático, há padrões de
cinza suficientes. Exemplo: imagem com pouco
contraste , em monitor monocromático , imagem com
bom contraste e em monitor monocromático
11 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
05. Usar sempre textos com letras pretas: A letra preta,
sobre um fundo claro, tem melhor legibilidade.
06. Não tornar a tela muito brilhante ou escura use as
cores brilhantes em áreas pequenas e cores suaves em
áreas maiores.
07. Não apostar na boa habilidade visual de todos os
usuários, grande número de pessoas têm algum tipo de
disfunção visual tais como os daltônicos. A distorção de
algumas lentes também pode provocar estes efeitos.
12 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
08. Não associar muitas cores para serem lembradas
(tais como as de links), as cores podem possuir um
significado, além daqueles mais populares (vermelho
para Pare e Verde para Seguir).
09. Cores Opostas: se vermelho é Pare: o oposto é
verde; se vermelho é calor (quente); o oposto é azul
(frio).
10. Associações simples melhor captadas por leigos:
vermelho: pare, perigo, fogo, quente.
amarelo: cuidado, atenção, aviso.
verde: siga, aprovação, okay.
azul: frio, água, sono.
13 - 18
3. CONSTRUINDO SITE: BRIEFING, ESTRUTURA, CORES ,
FORMAS E IMAGENS.
IMPORTANTE!!!!
Assegurar que todas as informações vinculadas com a
cor estejam também disponíveis sem cor. Ex.:
Monocromáticas.
Tenham em mente que as cores mal utilizadas são piores
do que não fazer uso delas.
14 - 18
4. PROJETANDO UM SITE PESSOAL
Brainstorming
Briefing
Estrutura
Logo própria ou nome
Portifólio
Exemplos
15 - 18
5. EXERCÍCIOS PRÁTICO: CONSTRUÇÃO VETORIAL DE
LAYOUT DE UM SITE PARA CLIENTE. VERIFICAR BRIEFING.
Criar um site vetorial
Respeitando os itens de briefing
Briefing simples e logomarca nos computadores.
16 - 18
AVALIAÇÃO/ APRESENTAÇÃO DE TRABALHO
AVALIAÇÃO/ APRESENTAÇÃO DE TRABALHO –
Portifólio/página pessoal – individual – (valor 8,0).
Este trabalho será avaliado por etapas, as quais a cada aula o
aluno deverá apresentar uma das etapas programadas do
trabalho. Conforme as aulas práticas forem aplicadas o aluno
deverá implementar em seu trabalho o conteúdo/item dado.
O trabalho seguirá um cronograma e ao final das aplicações
cada aluno deverá apresentar seu portifólio ao restante da
turma, explicando e conceituando cada item aplicado. O
aluno deve entregar um documento explicando a
conceituação e aplicação de cada item contido no site.
17 - 18
LINKS E REFERÊNCIAS DE APOIO:
COELHO NETTO, J. Teixeira. Semiótica, informação e comunicação.
São Paulo: Perspectiva, 1983.
DAMASCENO, Anielle. Webdesign: Teoria e Prática, 2003.
DOMINGUES, Delmar Galisi. (2001) O Uso de Metáforas na
Computação, Tese de Mestrado, ECA, Universidade de São Paulo.
FRUTIGER, Adrian. Sinais e símbolos: desenho, projeto e significado.
São Paulo:Martins Fontes, 2001.
KRUG, Steve. Não Me faça Pensar – Usabilidade na Web- 2ª ed.,
2008
NIELSEN, Jakob. Projetando Websites, 2000.
NIEMEYER, Lucy. Elementos de semiótica aplicados ao design. Rio
de Janeiro: 2AB, 2003.
PEIRCE, Charles Sanders. Semiótica. São Paulo: Perspectiva, 2000.
TURIN, Roti Nielba. Aulas : introdução ao estudo das linguagens,
2007.
18 -18