
FERRAMENTAS PARA WEB I
_____________________________________________________________________________________
Lista de Exercícios 2
CSS
Acesse o endereço
Acesse o endereço
http://validator.w3.org para validar o código XHTML.
http://jigsaw.w3.org/css-validator para validar o código CSS.
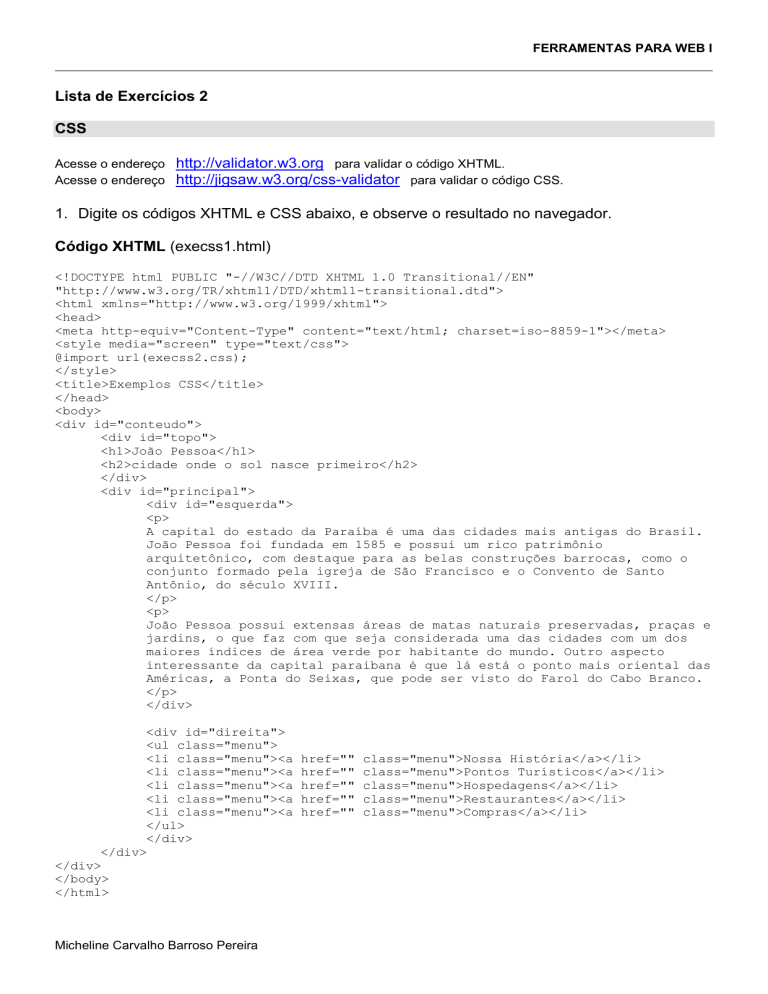
1. Digite os códigos XHTML e CSS abaixo, e observe o resultado no navegador.
Código XHTML (execss1.html)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"></meta>
<style media="screen" type="text/css">
@import url(execss2.css);
</style>
<title>Exemplos CSS</title>
</head>
<body>
<div id="conteudo">
<div id="topo">
<h1>João Pessoa</h1>
<h2>cidade onde o sol nasce primeiro</h2>
</div>
<div id="principal">
<div id="esquerda">
<p>
A capital do estado da Paraíba é uma das cidades mais antigas do Brasil.
João Pessoa foi fundada em 1585 e possui um rico patrimônio
arquitetônico, com destaque para as belas construções barrocas, como o
conjunto formado pela igreja de São Francisco e o Convento de Santo
Antônio, do século XVIII.
</p>
<p>
João Pessoa possui extensas áreas de matas naturais preservadas, praças e
jardins, o que faz com que seja considerada uma das cidades com um dos
maiores índices de área verde por habitante do mundo. Outro aspecto
interessante da capital paraibana é que lá está o ponto mais oriental das
Américas, a Ponta do Seixas, que pode ser visto do Farol do Cabo Branco.
</p>
</div>
<div id="direita">
<ul class="menu">
<li class="menu"><a
<li class="menu"><a
<li class="menu"><a
<li class="menu"><a
<li class="menu"><a
</ul>
</div>
</div>
</div>
</body>
</html>
Micheline Carvalho Barroso Pereira
href=""
href=""
href=""
href=""
href=""
class="menu">Nossa História</a></li>
class="menu">Pontos Turísticos</a></li>
class="menu">Hospedagens</a></li>
class="menu">Restaurantes</a></li>
class="menu">Compras</a></li>
FERRAMENTAS PARA WEB I
_____________________________________________________________________________________
Código CSS (execss1.css)
/* Estilos para execss1.html */
body {
background-color: #3D8774;
font-family: Trebuchet MS, serif;
font-size: 12px;
margin: 0px;
padding: 0px;
}
div#conteudo {
width: 525px;
height: 600px;
background-color: #3CA78B;
margin: 0px 0px 0px 110px;
padding: 0px;
border-width: 0px 4px 0px 4px;
border-style: ridge;
border-color: #03F937;
}
div#topo {
width: 525px;
height: 323px;
background-image: url(jp.jpg);
padding: 0px;
margin: 0px;
}
div#topo h1 {
font-size: 35px;
color: #CA7006;
margin: 0px;
padding: 30px 0px 0px 40px;
}
div#topo h2 {
font-size: 18px;
font-style: italic;
color: #0D6B53;
margin: 0px;
text-align: center;
}
div#principal {
width: 525px;
height: 277px;
}
div#esquerda {
width: 350px;
float: left;
}
div#direita {
width: 175px;
float: right;
}
Micheline Carvalho Barroso Pereira
FERRAMENTAS PARA WEB I
_____________________________________________________________________________________
p {
padding-top: 2px;
padding-right: 10px;
padding-bottom: 0px;
padding-left: 10px;
text-align: justify;
}
ul.menu {
list-style: none;
}
li.menu {
margin: 0px;
padding: 0px;
display: inline;
}
a.menu {
margin: 5px 10px 0px 5px;
display: block;
line-height: 30px;
background-color: #3D8774;
border-right-width: 1px;
border-left-width: 1px;
border-top-width: 1px;
border-bottom-width: 1px;
border-style: solid;
text-align: center;
font-weight: bold;
color: #03F937;
text-decoration: none;
}
a.menu:hover {
background-color: #03F937;
color: #000;
}
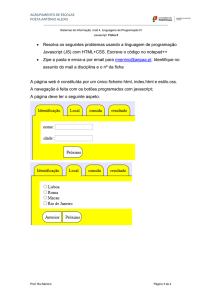
2. Elabore uma folha de estilos para a página criada na segunda questão da primeira lista de
exercícios.Construa uma página com conteúdo e aparência idênticos à figura seguinte.
Micheline Carvalho Barroso Pereira
FERRAMENTAS PARA WEB I
_____________________________________________________________________________________
Micheline Carvalho Barroso Pereira