
TIC
Módulo 2:
Criação de Páginas Web
Curso Profissional de Técnico de:
- Auxiliar de Saúde
- Secretariado
- Eletrónica e Automação
Docente: Ana Batista
Conceito de Web site
• Um website (também chamado sítio Internet por abuso de linguagem) é
um conjunto de ficheiros HTML, vinculados por relações hipertextuais,
armazenados num servidor web, ou seja um computador
permanentemente ligado à Internet, alojando as páginas web.
A criação de um site justifica-se por várias
razões :
• A necessidade de visibilidade: um site, se for alvo de uma boa
campanha de promoção, pode ser um meio para uma marca ou
uma organização aumentarem a sua visibilidade;
• A melhoria da notoriedade: graças a um site institucional ou um
mini site web relativo aos acontecimentos, uma marca pode
desenvolver a sua popularidade junto do público;
• O recolhimento de dados: a Internet representa para as empresas
uma formidável oportunidade de recolher dados sobre os seus
clientes ou de atrair novos clientes;
• A venda em linha: receosos no início da Internet, os
cibernautas rapidamente compreenderam o interesse da
Internet para a compra de certos produtos de consumo. Um
site pode representar, para certas empresas, uma
oportunidade em termos de comercialização;
• Implementação de um apoio aos utilizadores: cada vez
mais empresas utilizam a Internet como suporte privilegiado
para o serviço pré ou pós-venda. Com efeito, com um site, é
possível pôr à disposição dos cibernautas um máximo de
informações comerciais ou técnicas, a baixo custo.
Distinguem-se habitualmente várias categorias de sites, de acordo
com
o
objetivo
dos
mesmos:
• Os sites exposição têm por objetivo promover a imagem de marca da
empresa, apresentando. por exemplo, os seus produtos ou os seus
serviços;
• Os sites catálogo são sites destinados a apresentar a oferta da
empresa;
• Os sites de informação são sites que fornecem uma informação
específica a um tipo de utilizador da internet;
• Os sites comerciais são sites que vendem diretamente produtos ao
utilizador da internet e permitem eventualmente pagar em linha;
• Os sites institucionais são sites que apresentam a organização e os
seus valores. Este tipo de site descreve geralmente a atividade da
organização, e dá informações necessárias aos clientes ou aos
beneficiários;
• Os sites pessoais (ou páginas pessoais) são sites realizados por
particulares a título de lazer, geralmente por paixão por um assunto ou
uma disciplina;
• Os sites comunitários são sites que reúnem cibernautas ao redor de
um interesse comum.
• Os sites intranet são sites acessíveis a partir do interior de uma
empresa ou de uma direção, tendo por objectivo a disponibilização e
partilha de informações profissionais.
O que é o webmastering ?
Chama-se webmaster (em português webmestre) à pessoa responsável por um síte,
ou seja, geralmente a pessoa que concebe um site e o atualiza.
A vida de um site possui duas facetas principais, e cada uma pode dividir-se em
fases específicas:
• A criação, correspondendo à concretização de uma ideia num site em linha,
remetido e visitado;
• A exploração, correspondendo à gestão diária do site, a sua evolução e a sua
atualização.
A criação de um site é um projeto global que compreende um
grande
número
de
fases:
• Concepção, que corresponde à formalização da ideia;
• Realização, que corresponde ao desenvolvimento do site;
• Alojamento, que é a colocação em linha do site, de maneira permanente.
A exploração do site engloba, nomeadamente, as atividades
seguintes:
• Acompanhamento, das tecnologias, do posicionamento do site e do dos
concorrentes;
• Promoção e referenciações, permitindo aumentar a sua audiência;
• Manutenção e atualização, representando a animação diária do site e a
manutenção do seu bom funcionamento.
A criação de site é por conseguinte uma atividade multidisciplinar que
recorre a um grande número de competências. De acordo com a
organização, a função de webmaster poderá passar por encarregado de
todas as atividades, da concepção à referenciação.
• O termo webmastering designa o conjunto das tarefas necessárias para
a exploração de um site web.
13
Técnicas de implantação de páginas na Web
• Linguagens de Programação
▫ O HTML é a linguagem mais utilizada para criar páginas Web com hipertexto.
▫ Utilizando a linguagem HTML podemos criar páginas em que certos itens
(palavras e/ou imagens) contêm uma ligação – link ou hiperligação – a outra
zona da mesma página ou a outros documentos.
▫ DHTML (Dynamic HTML) – Linguagem que torna os elementos da uma página
(texto, imagens, etc.) mais dinâmicos.
14
Técnicas de implantação de páginas na Web
• Linguagens de Programação
▫
▫
▫
▫
▫
Java e Java Script
Visual Basic Script
JSP – Java Server Pages
ASP – Active Server Pages
PHP – Personal Home Page
▫ Este tipo de linguagens estão interligadas com o HTML e permitem incluir
efeitos dinâmicos e interactivos (por exemplo, interacção com bases de
dados).
15
Técnicas de implantação de páginas na Web
• Criação de uma página através do Bloco de Notas, utilizando
código HTML:
<HTML>
<TITLE> A minha primeira página </TITLE>
<BODY>
<H1> TIC – Módulo 3 – Criação de páginas Web</H1>
<P> Esta é a minha primeira página Web! </P>
</BODY>
</HTML>
16
Técnicas de implantação de páginas na Web
• Editores de páginas Web
▫ Editores mais utilizados na criação de páginas Web: SharePoint e
Dreamweaver
▫ Os editores de criação e gestão de páginas permitem inserir e formatar o
conteúdo de forma gráfica.
17
Técnicas de implantação de páginas na Web
• Editores de Imagens e efeitos especiais
O Corel Draw é um programa que
permite manipular imagens vectoriais.
O Paint Shop Pro é um programa que permite
fazer tratamento de imagem.
18
Técnicas de implantação de páginas na Web
• Editores e programas de animação gráfica
19
Técnicas de implantação de páginas na Web
• Ferramentas e utilitários
▫ FTP (File Transfer Protocol) – Protocolo utilizado para transferir ficheiros entre
dois computadores.
▫ Programas que implementam este protocolo:
Cute FTP
WS FTP
20
Ergonomia e amigabilidade de uma página Web:
• Aspectos a ter em atenção antes de iniciar o desenvolvimento de um
Web site:
▫ Conteúdo
▫ Factores de design
Navegação
Layout
▫ Apoio técnico e processo de actualização
21
• Conteúdo das páginas:
▫ Resumir os conteúdos ao fundamental.
▫ A informação deve estar organizada tendo em atenção a sua
importância.
▫ Textos com uma linguagem simples e com parágrafos curtos (5 a 8
linhas).
22
• Conteúdo das páginas:
▫ A origem do conteúdo deve ser conhecida.
▫ Disponibilizar
apenas
a
informação
necessária,
evitando
redundâncias.
▫ A página principal do Web site será a mais visitada. Por isso nela
deve tentar resumir o que o visitante vai encontrar no Web site.
23
• Design - Navegação:
▫ A estrutura do site deve manter-se simples e de fácil navegação.
▫ Disponibilizar um mapa do Web site para o utilizador se situar.
▫ Disponibilizar uma secção de “Ajuda” com a descrição dos passos a
efectuar para visualizar a página correctamente.
24
• Design - Navegação:
▫ O Web site deve conter um campo para pesquisa.
▫ Disponibilizar uma secção de “Contactos”.
▫ Possibilitar em qualquer altura o acesso à página inicial.
▫ Definir menus de acordo com os conteúdos principais e secundários
de forma a facilitar o acesso à informação.
25
• Design - Layout:
▫ As cores a utilizar e os efeitos gráficos devem ser escolhidos
com cuidado.
▫ As imagens a incluir em cada página, bem como o seu
formato, devem ser escolhidas cuidadosamente.
▫ Utilizar títulos para que o utilizador saiba sempre onde está.
26
• Design - Layout:
▫ Layout elaborado de forma clara e compreensiva.
▫ A apresentação da informação deve ser atractiva.
▫ As imagens, som ou vídeo devem estar de acordo com a
informação veiculada.
27
• Apoio técnico e processo de actualização
▫ O Web site deve incluir informação acerca da última
actualização.
▫ O conteúdo deve ser actualizado regularmente.
▫ Não deve haver problemas de funcionamento técnico.
28
• Página principal:
▫ Topo: poderá aparecer o logótipo, nome, endereço, número de
telefone, etc.
▫ Rodapé: data da última actualização, contacto do responsável pela
página.
• Fontes:
▫ Devem escolher-se fontes como Arial e Verdana para visualizações, e
Times New Roman para impressões.
29
• Tamanho da letra:
▫ Texto: 2 (10 pontos);
▫ Subtítulos: 3 (12 pontos);
▫ Títulos: 4 (14 pontos).
• Cores:
▫ Deve existir contraste entre o fundo e o texto.
▫ Não se deve usar um número excessivo de cores.
30
• Imagens:
▫ Apresentar as imagens com o mínimo tamanho possível –
resolução de 72 dpi.
▫ Optimizar a imagem de preferência, nos formatos JPG, GIF
ou PNG.
▫ Não se deve abusar de GIF animados.
JPG ou PNG
GIF animado
31
• Vídeo e áudio:
▫ Deve incluir-se o tamanho dos ficheiros e indicar o plug-in necessário para
ver/ouvir/manipular o ficheiro e o endereço da página onde se pode obter
esse plug-in.
▫ Formatos de ficheiros que devem ser utilizados:
Vídeo - MPEG, AVI ou MOV
Som - WAVE, MPEG ou MIDI
32
• Molduras:
▫ Utilizar no caso de haver conteúdos fixos.
• Tabelas:
▫ São excelentes para misturar imagens e texto.
33
Planeamento de um Web site
• Conjunto de questões que se devem colocar aquando da criação de um
Web site:
▫
▫
▫
▫
Para quê?
Para quem?
O quê?
Como?
34
Planeamento de um Web site
• Fase 1: Definir os objectivos do Web site
• Fase 2: Caracterizar o público-alvo
• Fase 3: Identificar os conteúdos a publicar
• Fase 4: Identificar os recursos a utilizar
• Fase 5: Estruturação geral do Web site
• Fase 6: Construir o Web site
• Fase 7: Publicar o Web site
• Fase 8: Gerir o Web site
35
Planeamento de um Web site
• Fase 1: Definir os objectivos do Web site:
▫ Para quê?
▫ Qual o propósito ou finalidade do Web site?
▫ Trata-se de identificar os objectivos do Web site.
• Fase 2: Caracterizar o público-alvo:
▫ Para quem?
▫ Trata-se de identificar quais a pessoas que vão visitar o Web site, bem como os recursos que
utilizam (computador, velocidade ligação à Internet, etc) .
36
Planeamento de um Web site
• Fase 3: Identificar os conteúdos a publicar:
▫ O quê?
▫ Que conteúdos é que pretendo incluir ou publicar no Web site?
• Fase 4: Identificar os recursos a utilizar:
▫ Como?
▫ Quais os recursos necessários para a construção do Web site (software de
criação de páginas, software de tratamento de imagens, etc).
37
Planeamento de um Web site
• Fase 5: Estruturação geral do Web site:
▫ Elaborar um esboço ou esquema das páginas que vão integrar o Web site, definir
o conteúdo de cada página, definir as ligações entre as páginas, etc.
• Fase 6: Construir o Web site:
▫ Criar as páginas do Web site, de acordo com o que foi estipulado nos pontos
anteriores.
▫ Reunir e dar forma aos diversos conteúdos que se pretende incluir no site,
utilizando as ferramentas mais adequadas para conseguir uma boa
apresentação.
38
Planeamento de um Web site
• Fase 7: Publicar o Web site:
▫ Transferir as páginas que constituem o Web site para um servidor na Web.
• Fase 8: Gerir o Web site:
▫ Actualização do Web site:
Actualizar conteúdos e hiperligações;
Efectuar alterações que se revelem necessárias.
39
Planeamento de um Web site
Estrutura do Web site
• Objetivo principal: estruturar a informação e facilitar o acesso rápido à
informação, permitindo uma navegação fácil e rápida:
▫ Divisão da informação em unidades a incluir em cada página;
▫ Estabelecimento de uma hierarquia entre esses blocos de informação;
▫ Determinação das ligações entre esses blocos de informação.
40
Planeamento de um Web site
Estrutura do Web site
• Tipos de Estruturas:
▫ Linear
▫ Hierárquica
▫ Radial
▫ Web
41
Planeamento de um Web site
Estrutura do Web site
• Estrutura Linear
▫ As páginas vão surgindo sequencialmente ao longo do Web site.
▫ O utilizador limita-se a avançar para a página seguinte ou a recuar para a anterior.
▫ Navegação muito simples em que o utilizador não se perde.
42
Planeamento de um Web site
Estrutura do Web site
• Estrutura Radial
▫ De uma página central podemos aceder a todas as outras páginas e
retroceder.
43
Planeamento de um Web site
Estrutura do Web site
• Estrutura Hierárquica
▫ Existe uma página de entrada ou principal (homepage) que contem ligações (links) para outras
páginas.
▫ Por sua vez, estas páginas podem conter sub-tópicos que dão acesso a outras páginas
hierarquicamente mais baixas.
▫ Não devem existir mais de quatro níveis hierárquicos.
▫ Deve existir sempre a possibilidade de o utilizador saltar para a homepage.
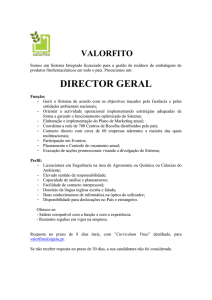
Planeamento de um Web site
Estrutura do Web site
Exemplo da estrutura do Web site:
(1)
HOME
(2)
Empresa
(3)
Instalaçõe
s
(4)
Serviços
(5)
(6)
(7)
Produtos
Stand
Contactos
(8)
(9)
(10)
(11)
(12)
(13)
(14)
A/C
Áudio
Tunning
Alarmes
GPL
Novos
Usados
44
45
Planeamento de um Web site
Estrutura do Web site
• Estrutura Web
▫ Nesta estrutura predomina uma aparente anarquia na navegação.
▫ Qualquer página pode estar ligada a outra, bem como a Web sites com estruturas diferentes.
▫ Encontramos este tipo de estrutura em Web sites com a consequente dificuldade na navegação.
46
Planeamento de um Web site
Estrutura do Web site
• Listagem de Web sites mal estruturados
▫ http://www.ikissyou.org/
47
Planeamento de um Web site
Consistência do Web site
• É a identidade visual própria que se deve manter ao longo de todas as
páginas para que o leitor encontre informação que deseja utilizando sempre
os mesmos procedimentos.
50
Planeamento de um Web site
Consistência do Web site
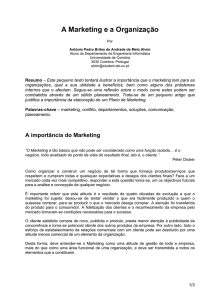
• Definição do planeamento do layout
Cor do fundo
Título da página
Separador
Caixa para imagens,
índices ou menus
Barra de menus
Área de inserção de
texto
Rodapé para inserção
de links ou outras
informações
51
Planeamento de um Web site
Consistência do Web site
• Aspetos relevantes a ter em conta são, ainda:
▫ Os cabeçalhos e rodapés, locais onde a informação se repete ao longo das
páginas do Web site;
▫ Os títulos e subtítulos devem identificar claramente o conteúdo das páginas;
▫ A legibilidade do texto, isto é, a formatação dos caracteres e dos parágrafos;
▫ As cores a utilizar devem privilegiar o que é mais relevante e importante na
página.
▫ Os objectos multimédia (imagens, gráficos, animações, sons, vídeos) são
objectos muito utilizados para tornar as páginas e Web sites mais atraentes e
com melhor aspecto gráfico.
Sites que permitem a criação de Web
sites de forma gratuita
• Pt.wix.com
Sites que permitem a criação de Web
sites de forma gratuita
• http://www.webnode.pt/
Sites que permitem a criação de Web
sites de forma gratuita
• http://www.123paginaweb.pt/
Sites que permitem a criação de Web
sites de forma gratuita
• http://criecom.ucoz.com.br/
E mais...