A cor é uma sensação produzida pelos raios
luminosos nos órgãos visuais que é interpretada
no cérebro.
Os corpos iluminados absorvem parte das
ondas eletromagnéticas e refletem as restantes.
Essas ondas refletidas são captadas pelo olho e,
dependendo do comprimento de onda, são
interpretadas pelo cérebro.
Então, os olhos são os sensores de toda a visão
e esta pode ser do tipo escotópica e fotópica.
• É assegurada por um único tipo de bastonetes existentes na retina,
que são sensíveis ao brilho e não detetam a cor, ou seja, são
sensíveis a alterações da luminosidade, mas não aos comprimentos
de onda da luz visível.
• É assegurada por um conjunto de três
tipos diferente de cones existentes na
retina, estes são sensíveis à cor e
portanto aos comprimentos de onda
da luz visível.
Nota !
Para compreendermos como são geradas,
armazenadas, manipuladas e reproduzidas as
imagens pelos diferentes dispositivos físicos que
utilizam a cor é necessário representar as cores
através de modelos que se aplicam a diferentes
situações reais.
Os modelos de cor fornecem métodos que permitem especificar
uma determinada cor.
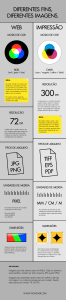
• A ausência de luz ou de cor
corresponde à cor preta,
enquanto que a mistura das
cores vermelho, verde e azul
indicam a presença de luz ou
da cor branco. Assim se
explica
a
mistura
dos
comprimentos de onda de
qualquer luz emitida.
• É usado em monitores e
televisores para representar a
cor (modelo RGB).
• A mistura de cores cria uma cor
mais escura, porque são
absorvidos mais comprimentos
de onda, subtraindo-se à luz. A
ausência de cor corresponde ao
branco e significa que nenhum
comprimento de onda é
absorvido, mas sim refletido.
• É usado nas impressoras para
representar a cor (modelo
CMYK).
RGB
CMYK
HSV
YUV
Standard (CIE – XYZ)
Percetual (Luv e Lab)
Linear (RGB e CMYK)
Artístico (Munsell, HSV e
HLS)
Transmissão de sinais de
televisão (YIQ e YUV)
Geração e
captura de
Imagem
Catarina Ferreira
nº4 12ºB
Existem duas formas elementares de gráficos de
computador:
- Bitmaps
- Gráficos vetoriais.
De Vetor para Bitmap
Formatos de
imagem
• Os formatos de imagem geram ficheiros que
contêm informações complementares sobre a
imagem, tais como identificador e dados sobre
a imagem, tais como identificador e dados
sobre a codificação da imagem (compressão,
dimensões, resolução e profundidade).
Exemplos de formatos de
imagens Bitmap
Exemplos de formatos de
imagens vetorial
Imagens
Bitmap
• Imagens Bitmap (mapa bits) são imagens que contêm a
descrição de cada pixel.
• A cada ponto da imagem exibida na tela ou papel
corresponde um pixel, de forma a que a maioria das
imagens requer um número muito grande de pixels para ser
representada completamente.
• Por exemplo, uma imagem comum de 800 pixels de largura
por 600 de altura necessita de 3 bytes para representar
cada pixel (um para cada cor primária RGB) e mais 54 bytes
de cabeçalho. Isso totaliza 1.440.054 bytes.
Imagem
Vetorial
• Imagem vetorial é um tipo de imagem gerada a partir
de descrições geométricas de formas, normalmente é
composta por curvas, elipses, polígonos, texto, entre
outros elementos, isto é, utilizam vetores matemáticos
para sua descrição.
• Por serem baseados em vetores, esses gráficos
geralmente são mais leves (ocupam menos espaço de
armazenamento) e não perdem qualidade ao serem
ampliados.
Gráficos
Vetoriais
• As imagens criadas com programas vetoriais, ou
de
desenho,
baseiam-se
em
fórmulas
matemáticas e não em coordenadas dos pixéis.
Os gráficos ou desenhos vetoriais são descritos
por equações matemáticas que representam
uma série de elementos bidimensionais ou
tridimensionais
• O
Adobe
Illustrator,
o
CorelDRAW,
o
Macromedia Freehand e o AutoCad são
exemplos de programas que criam e manipulam
imagens em formato vetorial.
Gráficos
Bitmapped
• As imagens criadas com programas bitmap são
constituídas por uma grelha de pequenos
quadrados chamados pixéis. Cada quadrado é
localizado de uma forma exata e representado
pela interseção de uma linha com uma coluna.
Neste formato as imagens são trabalhadas ao
nível do pixel onde pode estar disponível uma
vasta gama de cores.
• O Photoshop, o Photo Paint, o Paint Shop Pro e o
Microsoft Paint são exemplos de programas que
usam imagens bitmap.
Tipos de compressão de
imagens
• Compressão sem perdas
• Compressão com perdas
Retoques de imagens
Alteração dos
atributos das imagens
Alteração da resolução;
Alteração das
dimensões;
Alteração do modelo de
cor;
Alteração da
profundidade de cor;
Alteração do formato do
ficheiro;
Alteração de brilho,
contraste e saturação.
Alteração dos
atributos da imagem
ao tipo de documento
Documentos impressos;
Vídeos;
Apresentações gráficas
e páginas web.
Captura de imagens por scanner
e por câmaras fotográficas
Os
dispositivos de captura de
imagem digital mais comuns são os
scanners e as máquinas digitais. Estes
dispositivos de digitalização convertem
fotografias, trabalhos de arte e outros
materiais do mundo real em dados
digitais, que podem, depois, ser
editados por programas bitmap.
Scanner
A imagem digital proveniente de um
scanner é constituída por uma série
de pontos armazenados sob a forma
de linhas e colunas, onde cada ponto
representa a intensidade luminosa
recebida pelo scanner.
Máquina Fotográfica
Digital
Podemos
fotografar
os
objetos
desejados utilizando máquinas digitais
e transferindo os ficheiros resultantes
para o computador.