
Computação Gráfica - Interações
Profa. Mercedes Gonzales
Márquez
Tópicos
Sistemas de Informação Gráfica
Dispositivos Físicos
–
–
Entrada
Saída
Sistemas de Janelas
Programação Orientada a Eventos
Conceito
Um dos aspectos mais fascinantes dos atuais sistemas
de informação gráfica é a sua interatividade.
Os programas tradicionais seguem um fluxo de
controle pré-estabelecido.
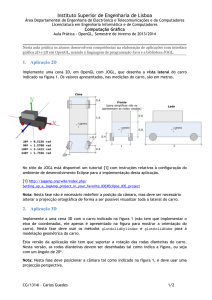
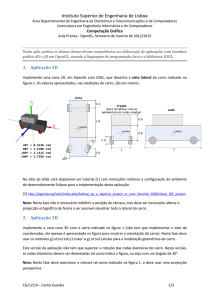
Nos sistemas de informação gráfica, o usuário pode
interferir no controle de fluxo do programa,
compartilhando com o computador a responsabilidade
na execução de uma tarefa. como ilustra o ciclo de
interação.
Conceito
Através dos dispositivos de saída, o sistema
computacional exibe para o usuário o estado dos
dados.
O usuário vê/lê a informação apresentada, interpreta,
avalia e intervém no fluxo de controle através dos
dispositivos de entrada.
Os sinais de dispositivos de entrada são processados
como eventos pelo processador que dispara um
tratador apropriado para modificar o estado dos dados
armazenados em memória.
Conceito
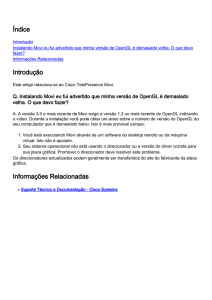
Sistemas de Janelas
uma “camada de software” que gerencia o uso
compartilhado dos dispositivos de entrada e de saída
entre vários aplicativos, de forma similar a um sistema
operacional que gerencia os recursos computacionais
entre vários processos.
É
Cada
aplicativo tem uma sub-área própria, como se a
tela do monitor estivesse dividida em várias sub-áreas
totalmente independentes. Estas sub-áreas são as
janelas.
Sistemas de Janelas
Sistemas de Janelas
Um
ciclo de interação envolve o disparo de um evento
de interação, o despacho deste evento à janela correta
e a execução de um trecho de código condizente com a
ação esperada (tratador de eventos registrados como
callbacks)
Programa orientado a eventos
Possui
sempre um programa inicial contendo
instruções de inicialização e um laço principal
de eventos cuja tarefa é simplesmente retirar
os eventos da fila e despachá-los.
As funções de inicialização são as instruções
comuns a todos os aplicativos.
O comportamento real de um aplicativo é
definido pelos tratadores de evento registrados
com callback.
Funções Callback GLUT
GLUT usa o mecanismo de Callbacks.
São rotinas que são chamadas quando algo como o
seguinte acontece (evento)
–
–
Redimensionamento ou redesenho da janela
Entrada do usuário (mouse, teclado, etc).
Callbacks definem quais ações são suportadas e
automaticamente manejam os eventos.
Registro de callbacks com GLUT
glutDisplayFunc( display )
glutIdleFunc( idle );
glutKeyboardFunc( keyboard );
1
0
Funções Callback GLUT
Outras
•
•
•
•
•
•
1
1
glutReshapeFunc() – chamada quando a janela muda de
tamanho
glutKeyboardFunc() – chamada quando uma tecla é
pressionada no teclado
glutMouseFunc() – chamada quando o usuário pressiona um
botão do mouse
glutMotionFunc() – chamada quando o usuário movimenta o
mouse enquanto um botão do mesmo está pressionado.
glutPassiveMouseFunc() – chamada quando o mouse é
movimentado sem considerar o estado dos botões.
glutIdleFunc() – chamada quando nada está sendo realizado.
É muito útil para animações.
Callback de renderização (display)
O desenho que será apresentado na tela é feito
aqui.
glutDisplayFunc( display );
1
2
void display( void )
{
glClear( GL_COLOR_BUFFER_BIT );
glBegin( GL_TRIANGLE_STRIP );
glVertex3fv( v[0] );
glVertex3fv( v[1] );
glVertex3fv( v[2] );
glVertex3fv( v[3] );
glEnd();
glutSwapBuffers();
}
Callback idle (ocioso)
Usado para animação e atualização contínua
glutIdleFunc( idle );
void idle( void )
{
t += dt;
glutPostRedisplay();
}
1
3
Callbacks de entradas
Processa uma entrada do usuário, pode ser por
teclado, mouse.
glutKeyboardFunc( keyboard );
1
4
void keyboard( char key, int x, int y )
{
switch( key ) {
case ‘q’ : case ‘Q’ :
exit( EXIT_SUCCESS );
break;
case ‘r’ : case ‘R’ :
rotate = GL_TRUE;
break;
}
}
OpenGL
OpenGL é uma biblioteca de rotinas gráficas
para criar aplicações interativas que
renderizam imagens de alta qualidade
compostas de objetos tridimensionais e
imagens..
OpenGL é independente do sistema
operacional e do sistema de janelas.
OpenGL como renderizador
Basicamente, há duas operações que OpenGL faz :
- Desenhar algo através de primitivas geométricas e de imagens.
- Mudar o estado de como OpenGL desenha.
Primitivas Geometricas
–
Primitivas de Imagens
–
–
1
6
Pontos, linhas e polígonos
imagens e bitmaps (os pixels que podemos extrair de uma
imagem JPEG depois de lida)
Adicionalmente, OpenGL pode linkar imagens e primitavas
geométricas através de um mapeamento de textura.
OpenGL funciona como uma máquina de estados. A
renderização depende do estado
–
cores, materiais, fontes de luz, etc.
GLU e GLUT
GLU (OpenGL Utility Library)
–
–
GLUT (OpenGL Utility Toolkit)
–
–
1
7
parte de OpenGL
Simplifica tarefas como renderização de superfícies
quádricas como esferas, cones, cilindros, etc.
Permite interagir com o sistemas de janelas. Simplifica
o processo de criar janelas, trabalhar com eventos no
sistema de janelas e manejar animações.
Não é oficialmente parte de OpenGL
Preliminares
Arquivos cabeçalho (headers files): descreve para o
compilador, as chamadas de funções, seus parâmetros e
valores constantes definidos.
#include <GL/gl.h>
#include <GL/glu.h>
#include <GL/glut.h>
Bibliotecas : depende do sistema que estamos usando.
Cada sistema operacional tem seu próprio conjunto de
bibliotecas. Para sistema Unix é libGL.so e para
Microsoft Windows é opengl32.lib.
Enumerated Types
–
1
8
GLfloat, GLint, etc.
GLUT Básico
Estrutura da aplicação
–
–
–
–
1
9
Configure e inicialize a janela
Inicialize os estados do OpenGL. Isto pode incluir
coisas como cor do fundo, posições de luz e mapas de
textura.
Registre funções callbacks :
Entre no loop de processamento de eventos : Quando a
aplicação recebe eventos, e controla quando as funções
callbacks serão chamadas.
Programa exemplo
void main( int argc, char** argv )
{
int mode = GLUT_RGB|GLUT_DOUBLE;
glutInitDisplayMode( mode );
Funções de configuração
glutCreateWindow( argv[0] );
da janela
Inicalização de estados
init();
glutDisplayFunc( display );
glutReshapeFunc( resize );
glutKeyboardFunc( key );
Rotinas Callbak
glutIdleFunc( idle );
glutMainLoop();
}
Loop de processamento de eventos
2
0
Inicialização de OpenGL
Fixa alguns estados
void init( void )
{
glClearColor( 0.0, 0.0, 0.0, 1.0 );
glClearDepth( 1.0 );
glEnable( GL_LIGHT0 );
glEnable( GL_LIGHTING );
glEnable( GL_DEPTH_TEST );
}
2
1
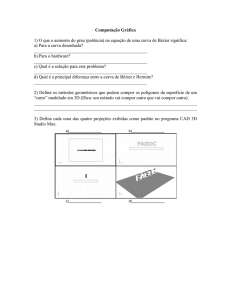
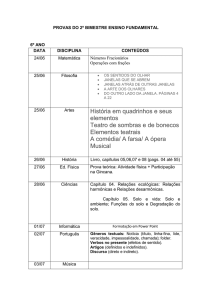
Primitivas geométricas do OpenGL
Todas as primitivas geométricas são especificadas por vértices
GL_LINES
GL_LINE_STRIP
GL_POINTS
GL_LINE_LOOP
GL_POLYGON
GL_TRIANGLES
GL_QUADS
GL_QUAD_STRI
GL_TRIANGLE_STRIP
2
2
GL_TRIANGLE_FAN
Exemplo
void drawRhombus( GLfloat color[] )
{
glBegin( GL_QUADS );
glColor3fv( color );
glVertex2f( 0.0, 0.0 );
glVertex2f( 1.0, 0.0 );
glVertex2f( 1.5, 1.118 );
glVertex2f( 0.5, 1.118 );
glEnd();
}
2
3
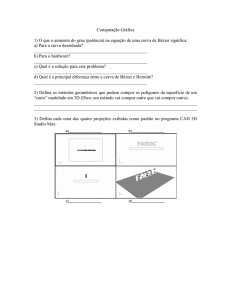
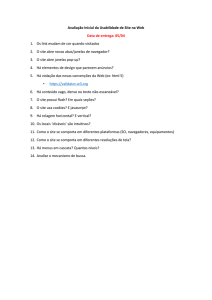
Formatos de comandos OpenGL
glVertex3fv( v )
Number of
components
2 - (x,y)
3 - (x,y,z)
4 - (x,y,z,w)
2
4
Data Type
b
ub
s
us
i
ui
f
d
-
byte
unsigned byte
short
unsigned short
int
unsigned int
float
double
Vector
omit “v” for
scalar form
glVertex2f( x, y )
Especificando Primitivas
Geométricas
Primitivas são especificadas usando
glBegin( primType );
glEnd();
–
2
5
primType determina como os vértices serão
combinados.
GLfloat red, greed, blue;
Glfloat coords[3];
glBegin( primType );
for ( i = 0; i < nVerts; ++i ) {
glColor3f( red, green, blue );
glVertex3fv( coords );
}
glEnd();
Tutorial Shapes
2
6