
NOTA DA PROVA:________TRAB./ATIV.:_______
Faculdade Politécnica de Campinas
NOTA FINAL:________ Visto Prof.____________
____________________________________________________________________________________________________________
Nome
Registro Acadêmico
SI / DSI / ADS
2º Semestre – 1º Bimestre
_____________________________
_______________________________
25/09/2009_______
Curso
Semestre - Turma – Bimestre
Data
Mauro César Lopes_____________
Professor(a)
Tecnologia e Programação Web
Disciplina
________________
Visto
Questões - Resolução
Data de Entrega: 02/10/2009
Lista Individual
Esta lista terá peso 3,0 e a prova peso 7,0.
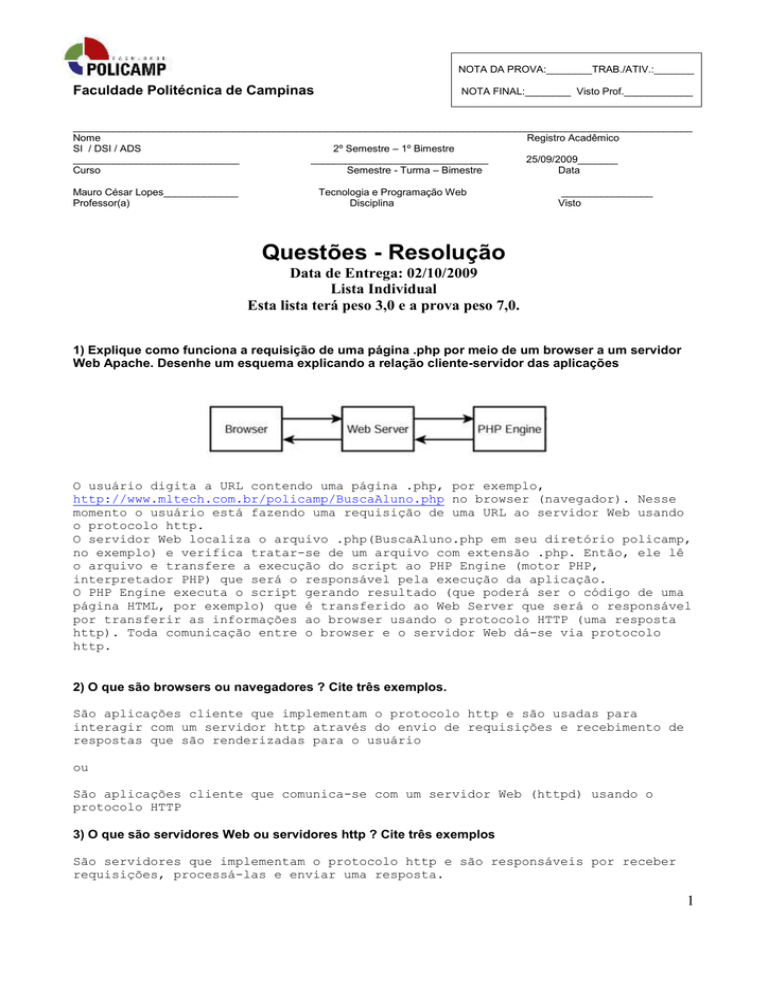
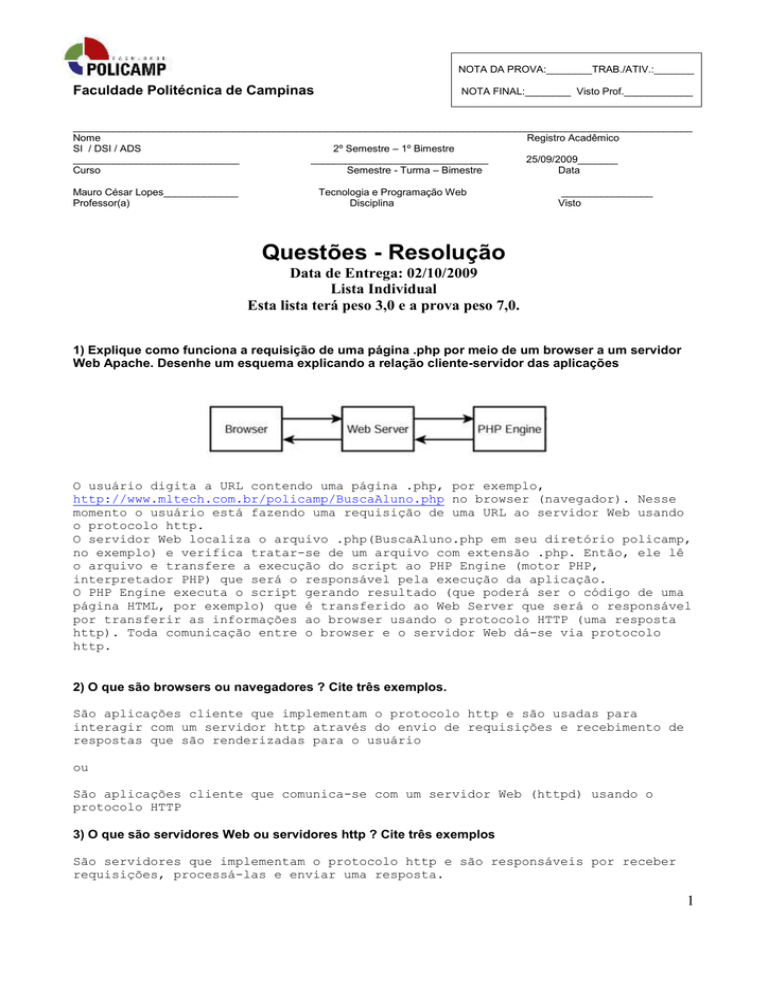
1) Explique como funciona a requisição de uma página .php por meio de um browser a um servidor
Web Apache. Desenhe um esquema explicando a relação cliente-servidor das aplicações
O usuário digita a URL contendo uma página .php, por exemplo,
http://www.mltech.com.br/policamp/BuscaAluno.php no browser (navegador). Nesse
momento o usuário está fazendo uma requisição de uma URL ao servidor Web usando
o protocolo http.
O servidor Web localiza o arquivo .php(BuscaAluno.php em seu diretório policamp,
no exemplo) e verifica tratar-se de um arquivo com extensão .php. Então, ele lê
o arquivo e transfere a execução do script ao PHP Engine (motor PHP,
interpretador PHP) que será o responsável pela execução da aplicação.
O PHP Engine executa o script gerando resultado (que poderá ser o código de uma
página HTML, por exemplo) que é transferido ao Web Server que será o responsável
por transferir as informações ao browser usando o protocolo HTTP (uma resposta
http). Toda comunicação entre o browser e o servidor Web dá-se via protocolo
http.
2) O que são browsers ou navegadores ? Cite três exemplos.
São aplicações cliente que implementam o protocolo http e são usadas para
interagir com um servidor http através do envio de requisições e recebimento de
respostas que são renderizadas para o usuário
ou
São aplicações cliente que comunica-se com um servidor Web (httpd) usando o
protocolo HTTP
3) O que são servidores Web ou servidores http ? Cite três exemplos
São servidores que implementam o protocolo http e são responsáveis por receber
requisições, processá-las e enviar uma resposta.
1
Três exemplos são: Apache (da Fundação Apache), IIS (Internet Information
Server) da Microsoft, lighttpd
4) O que são URIs ?
URIs são strings utilizadas para identificar recursos na Web como páginas,
serviços, documentos, imagens, musicas, arquivos, caixas de emails, noticias,
entre outros. O URL (Universal Resource Locator) é um tipo de URI.
5) O que é um servidor LAMP ?
LAMP é um acrônimo para Linux, Apache, MySQL e PHP. É o nome dado a um servidor
que usa Linux como sistema operacional, o servidor Web Apache, o gerenciador de
banco de dados MySQL e a linguagem de programação PHP para o desenvolvimento de
aplicações Web.
6) Qual é a função principal de um servidor Web ?
A principal função de um servidor Web é recebe requisições e enviar respostas
através do uso do protocolo http.
7) O que são páginas estáticas e páginas dinâmicas?
Páginas estáticas são páginas (arquivo) armazenados fisicamente no servidor Web.
Quando uma página estática é solicitada ao servidor Web através de sua URL, a
página é localizada e retorna ao cliente.
Uma página dinâmica é montada “sob demanda” por uma aplicação. Ela não se
encontra armazenada no servidor Web e sim é gerada através por aplicação como
resultado de seu processamento
8) Quais são as diferenças entre os métodos de acesso POST e GET ?
O método POST envia os dados no corpo da mensagem http.
Os dados inseridos em um formulário fazem parte do corpo da mensagem encaminhada
ao servidor que suporta uma grande quantidade de dados.
As informações digitadas nesse modo não são visualizadas na barra de endereço do
navegador
O método GET envia os dados na URL (Quando usamos o método GET os valores das
variáveis do formulário são enviados como parte da URL)
Os dados inseridos em um formulário fazem parte da URL associada à consulta
enviada ao servidor.
As informações digitadas nesse modo são visualizadas na barra de endereço do
navegador
Exemplo: http://www.policamp.edu.br/script.php?nome=aluno1&ra=0505001
9) Qual é a estrutura básica de uma página HTML ?
<html>
<head>
</head>
<body>
</body>
</html>
2
Questões práticas:
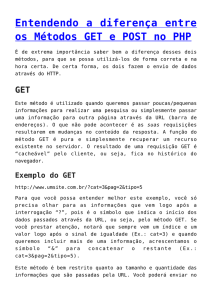
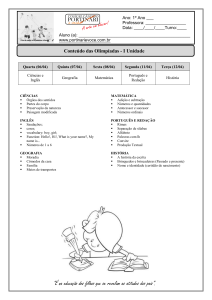
1) Crie uma página web que permita ao usuário cadastrar-se a um sistema de mensagens. O usuário
entrará com seu prenome, sobrenome e seu endereço de email em um formulário. Quando o usuário clicar
no botão Enviar dados, a “pseudo” aplicação irá armazenar o endereço de email na lista de distribuição e
retornará uma mensagem indicando que a operação foi bem sucedida.
Ilustração 1
O arquivo deverá chamar-se form1.html
O título da página deverá ser "Subscrição"
A tela deverá ter o seguinte formato:
Nome: XXXXXXXXXX
Sobrenome: XXXXXXXXXX
Email: XXXXXXXXXX
Enviar dados
<html>
<head>
<title>Subscrição</title>
</head>
<form name=”form1” action="" method="get">
<p>Nome:
<input type='text' name='nome'>
<p>Sobrenome: <input type="text" name="sobrenome">
<p>Email:
<input type="text" name="email">
<p> <input type="submit">
</form>
</body>
</html>
3
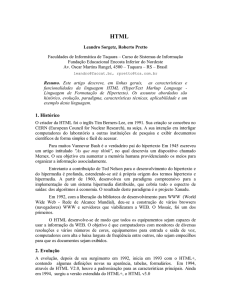
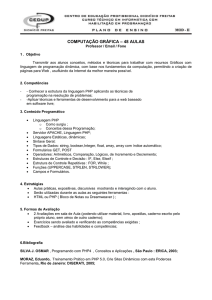
2) Crie uma página web com as seguintes características:
Título da página: Lista de tarefas
Corpo da página:
Ilustração 2
A aparência da página poderá ser vista na Ilustração 2
4
<html>
<head>
<title>Lista de Tarefas</title>
</head>
<body>
<h1 align='center'>Lista de Tarefas</h1>
<hr>
<p>Dia: 22/09/2008</p>
<ul>
<li>Pagar conta de luz
<li>Estudar para prova de SI
<li>Dormir (se sobrar tempo)
</ul>
<p>Dia: 23/09/2008</p>
<ul>
<li>Pagar a mensalidade da faculdade
<li>Estudar para prova de Banco de Dados
<li>Novamente dormir (se sobrar tempo)
</ul>
<hr>
</body>
</html>
5
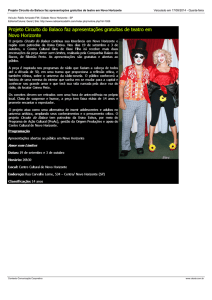
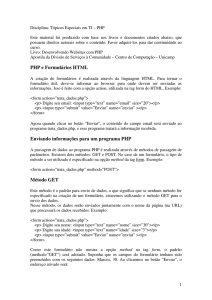
3) Escreva uma página web com as seguintes características:
Título da página: Formulário
Corpo da página:
Ilustração 3
6
A aparência da página poderá ser vista na Ilustração 3
</head>
<body>
<h1 align='center'>Formulário</h1>
<form action="" method="">
<p>Nome: <input type="text" name="nome">
<p>Endereço: <input type="text" name="nome">
<p>Cidade: <input type="text" name="nome">
<p>Estado: <input type="text" name="nome">
<p>CEP: <input type="text" name="nome">
<p>
<input type="submit" name="" value="Enviar">
<input type="reset" name="" value="Cancelar">
</form>
</body>
</html>
7
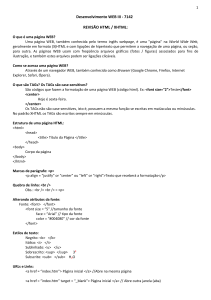
4) Escreva uma página web com as seguintes características:
Título da página: Pedido
Corpo da página:
Ilustração 4
A aparência da página poderá ser vista na Ilustração 4
8
<html>
<head>
<title>Pedido</title>
</head>
<body>
<p><b>Pedido:</b> 1001</p>
<p><b>Cliente:</b>123</p>
<hr>
<table border="1">
<tr>
<td>Num</td>
<td>Descrição</td>
<td>Valor Unitário</td>
<td>Quantidade</td>
<td>Total</td>
</tr>
<tr>
<td>1</td>
<td>Desc 1</td>
<td align="right">3,00</td>
<td align="center">5</td>
<td align="right">15,00</td>
</tr>
<tr>
<td>2</td>
<td>Desc 2</td>
<td align="right">2,00</td>
<td align="center">3</td>
<td align="right">6,00</td>
</tr>
<tr>
<td colspan="4">Total</td>
<td>21,00</td>
</tr>
</table>
<hr>
</body>
</html>
9