
HTML – HiperText Markup Language
José Alencar Philereno, Jacir de Oliveira
Faculdade de Informática de Taquara
Taquara - RS - Brazil
[email protected] , [email protected]
Resumo. A HTML é uma linguagem especial para criação de páginas web. Com ela
é possível formatar textos e criar ligações para outras páginas e imagens.
1. Introdução
A linguagem consiste em texto e códigos especiais que são os comandos HTML. Os comandos
HTML permitem a formatação de texto e ligação entre outras páginas web, criando o conceito
de hipertexto.
A HTML descreve a estrutura do documento e não sua apresentação real como nos
editores de texto. Na realidade, a HTML é uma linguagem de marcação, onde se cria um
documento com texto e inclui comandos especiais no início e no final de determinadas palavras
ou parágrafos.
A HTML permite a criação de páginas com imagens, diferentes tamanhos e tipos de
letras,listas,formulários, tabelas e outras formatações. Mas a principal atração são as conexões
hipermídia e hipertexto para outras páginas e arquivos.
2. Histórico da linguagem
O HTML foi originalmente desenvolvido por Tim Berners-Lee quando estava no CERN, e
tornou-se conhecido através do Mosaic, um browser desenvolvido no NCSA. Durante os
primeiros anos da década de 90 expandiu-se com a enorme explosão do crescimento da WWW.
Durante esse tempo o HTML tem-se expandido de forma inigualável. A web depende
de autores de páginas (webmasters) que partilham as mesmas concessões de HTML. Isto
acontece através de trabalho conjunto nas especificações do HTML.
O HTML 2.0 (Novembro 1995) foi desenvolvido debaixo da alçada da Internet
Engineering Task Force (IEFT) para "codificar" a prática comum nos finais de 1994.
O HTML+ (1993) e HTML 3.0 (1995) propuseram versões muito mais ricas para o
HTML. Apesar de nunca terem recebido consenso nas discussões, os rascunhos levaram à
adoção de novas características.
Os esforços do World Wide Web Consortium's HTML Working Group para "codificar"
a prática comum em 1996 resultou no HTML 3.2 (Janeiro 1997).
2.1. Cronologia:
(1990) O HTML foi desenvolvido no CERN por Tim Berners-Lee e rapidamente se tornou
popular com o aparecimento do browser MOSAIC
(1990 - 1995) A linguagem HTML sofreu uma série de extensões por parte de diversos
grupos e organizações: HTML 2.0 da IETF, HTML+, HTML 3.0.
(1996) Os esforços do grupo de trabalho do World Wide Web Consortium, levaram ao
aparecimento do standard HTML 3.2
(1997) O HTML 4.0 é uma extensão do HTML 3.2 que permite a utilização de folhas de
estilo (style sheets), mecanismos de scripts, frames, objetos incorporados, e alguns
mecanismos de acessibilidade para pessoas incapacitadas.
(1999) O HTML 4.01 fixa um certo número de erros e incongruências encontradas na
recomendação anterior.
3. Conceitos básicos
Para a criação de uma página web, pode-se usar qualquer editor de texto simples, podendo este
ser desde o mais simples bloco de notas como o mais avnçado editor do tipo WYSIWYG , onde
a cada momento ou “pedaço” da página pode ser vista como se apresentará no usuário final.
A utilização de editores especializados facilita a editoração da página, escrevendo
partes de comandos e formatações.
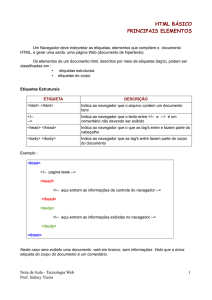
3.1. Modelo básico de página web
Uma página web, criada em HTML possui três partes básicas: uma estrutura principal, uma
cabeçalho e o corpo da página:
<HTML>
<HEAD> .... </HEAD>
<BODY> ..... </BODY>
</HTML>
A tag <HTML>...</HTML> é usada para delimitar o início e o fim do documento. O
browser (navegador) reconhece a tag e identifica que o documento que virá à seguir deve ser
interpretado como HTML.
A tag <HEAD>...</HEAD> delimita a seção de cabeçalho do documento onde são
definidos os poucos comandos da linguagem, o mais importante é o título que é exibido na
barra de títulos do browser (navegador internet).
A tag <BODY>...</BODY> delimita o corpo da página. Dentro destas marcas são
definidos todos os elementos da página web, ou seja, textos, imagens, ligações com outras
páginas e demais ligações.
3.2. Exemplo de página web
Para um exemplo simples de página web feita com a linguagem HTML, pode-se escrever em
pouca linhas:
<HTML>
<HEAD> <TITLE> Olá mundo! </TITLE> </HEAD>
<BODY> Esta mensagem aparecerá no corpo da página. </BODY>
</HTML>
3.3. Como visualizar uma página web
Para visualização do resultado final de um documento formatado com a linguagem HTML,
deve-se usar um browser ou também como é conhecido, um navegador para internet.
Os navegadores mais conhecidos são o Internet Explorer, da Microsoft
(http://www.microsoft.com/windows/ie/default.mspx), o Netscape (http://www.netscape.com/)
e o Firefox, este último do grupo de software livre Mozilla (http://www.mozilla.org/).
4. Paradigma
O HTML é uma linguagem de paradigma imperativo, sendo seus comandos executados na
sequencia em que estão no documento, respeitando a estrutura das tags.
5. Referências
CEP, Senac Informática. Desenvolvimento de Home Page. Rio Grande do Sul, SENAC, 2002.
BERZ,
Everton,
Linguagens
de
programação
–
http://fit.faccat.br/~everton/lp/lphtml.php, visitada em 08 de Agosto de 2005..
HTML,