
HTML
Leandro Sorgetz, Roberto Pretto
Faculdades de Informática de Taquara – Curso de Sistemas de Informação
Fundação Educacional Encosta Inferior do Nordeste
Av. Oscar Martins Rangel, 4500 – Taquara – RS – Brasil
[email protected], [email protected]
Resumo. Este artigo descreve, em linhas gerais, as características e
funcionalidades da linguagem HTML (HyperText Markup Language Linguagem de Formatação de Hipertexto). Os assuntos abordados são
histórico, evolução, paradigma, características técnicas, aplicabilidade e um
exemplo desta linguagem.
1. Histórico
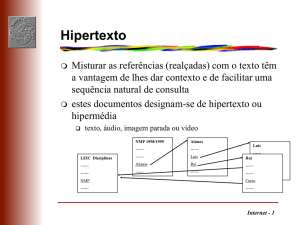
O criador da HTML foi o inglês Tim Berners-Lee, em 1991. Sua criação se concebeu no
CERN (European Council for Nuclear Research), na suíça. A sua intenção era interligar
computadores do laboratório a outras instituições de pesquisa e exibir documentos
científicos de forma simples e fácil de acessar.
Para muitos Vannevar Bush é o verdadeiro pai do hipertexto Em 1945 escreveu
um artigo intitulado "As que may think", no qual descrevia um dispositivo chamado
Memex. O seu objetivo era aumentar a memória humana providenciando os meios para
organizar a informação associadamente.
Entretanto a contribuição de Ted Nelson para o desenvolvimento do hipertexto e
do hipermedia é profunda, estendendo-se até à própria origem dos termos hipertexto e
hipermedia. A partir de 1960, desenvolveu um paradigma compreensivo para a
implementação de um sistema hipermedia distribuído, que cobria todo o espectro de
saídas: dos algoritmos à economia. O resultado deste paradigma é o projecto Xanadu.
Em 1992, com a liberação da biblioteca de desenvolvimento para WWW (World
Wide Web - Rede de Alcance Mundial), deu-se a construção de vários browsers
(navegadores) WWW e servidores que viabilizaram a WEB. O Mosaic, foi um dos
primeiros.
O HTML desenvolve-se de modo que todos os equipamentos sejam capazes de
usar a informação da WEB. O objetivo é que computadores com monitores de diversas
resoluções e vários números de cores, equipamentos para entrada e saída de voz,
computadores com alta e baixa largura de freqüência entre outros, não sejam empecilhos
para que os documentos sejam exibidos.
2. Evolução
A evolução, depois de seu surgimento em 1992, inicia em 1993 com o HTML+,
contendo algumas definições novas na aparência, tabelas, formulários. Em 1994,
através do HTML V2.0, houve a padronização para as características principais. Ainda
em 1994, surgiu a versão extendida do HTML+, o HTML v3.0
Em 1995, com o HTML v3.2, a Netscape e o Internet Explorer definem seus
próprios padrões baseados nas implementações correntes. No mesmo ano é criada a
JavaScript, por Brendan Eich da Netscape. O objetivo era torná-la uma extensão do
HTML para o browser Navigator v2.0. Isso permitiu que objetos fossem manipulados
através de eventos dinâmicos que faltavam ao HTML.
O HTML v4.0 surge com os browsers Netscape v4.0 e Internet Explorer v4.0,
em 1997, que apresentaram um conjunto de tecnologias (CSS, JavaScript/VBScript e
DOM) que juntas disponibilizaram diversos recursos tornando o HTML dinâmico. Surge
então o DHTML. Em 1999 após algumas modificações da versão anterior, surge o
HTML v4.01.
Finalmente, em 2000, é criado o XHTML, que consiste de uma versão XML do
HTML v4.01.
3. Paradigma
O HTML se enquadra no paradigma imperativo. Não podemos confundir HTML com
linguagens de programação, uma vez que ela é, na verdade, uma linguagem de
marcação (markup), ou seja descrevem a aparência geral de documentos. Por isso ela
também é considerada uma linguagem fácil de ler e de escrever.
4. Características Técnicas
Os documentos HTML são arquivos escritos em ASCII - texto que podem ser criados
em qualquer editor de texto (vi, emacs, edit, notepad, etc.). Existem editores específicos
para várias plataformas assim como conversores de vários formatos, por exemplo, doc
para html, ppt para html, e assim por diante. A unidade mínima de informação é a
“página”.
Como HTML é uma linguagem de marcação, estas marcações, conhecidas como
tags, consistem do sinal (<), seguida pelo nome da marcação e fechada por (>).
De um modo geral, as tags aparecem em pares, por exemplo, <H1>
Cabeçalho</H1>. O símbolo que termina uma determinada marcação é igual aquele que
a inicia, antecedido por uma barra (/) e precedido pelo texto referente.
No exemplo, <H1> avisa ao cliente WEB para iniciar a formatação do primeiro
nível de cabeçalho e </H1> avisa que o cabeçalho acabou. Há exceções a esse
funcionamento em pares das marcações. Por exemplo, a que indica um final de
parágrafo: <P> . Não necessita de uma correspondente: </P>. A marcação que indica
quebra de linha - <br> - também não precisa de uma correspondente, e outras tais como
<hr> e <li>..
Exemplos de Marcações:
• A notação: <TITLE> (e a correspondente </TITLE>), especificam o título de
um documento.
• A notação: <H1> (e a correspondente </H1>), indica a aparência de um
cabeçalho.
• A notação: <P>é a marcação para final de parágrafo.
Todo documento deve ser identificado como HTML (<html> </html>), ter uma
área de cabeçalho (<head></head>) com o nome para o documento (<title> </title>), um
título principal e uma área definida como corpo(<body></body>) do conteúdo do
documento. Como o exemplo a seguir:
<HTML>
<HEAD>
<TITLE>Exemplo de HTML simples</TITLE>
</HEAD>
<BODY>
<H1>Este é o primeiro nível de cabeçalho</H1>
Bem-vindo ao mundo do HTML.
Este é o primeiro parágrafo.<P>
E este é o segundo.<P>
</BODY>
</HTML>
Esta página vai como na Figura 1.
Figura 1.
5. Aplicabilidade
HTML é usada na criação de páginas para WEB em todos segmentos da economia,
educação e entretenimento. Pode também ser usada em ambientes com intranet.
Com o uso de linguagens dinâmicas como php e asp e, pode-se inserir,
consultar e alterar bancos de dados, como MySQL, Postgree ou ainda outros.
Atualmente o HTML pode ser usado com os mais diversos recursos disponíveis para
WEB.
5. Exemplo de uma página em HTML
<html>
<head>
<title>Linguagens de Programação</title>
</head>
<body bgcolor="#0066FF">
<hr>
<p align="center"><font color="#FFFFFF" size="4">FIT - Faculdades de
Informática de
Taquara</font></p>
<p
align="center"><font
Informação</font></p>
color="#FFFFFF"
size="4">Sistemas
de
<p align="center"><font color="#FFFFFF" size="4">Leandro Sorgetz e Roberto
Pretto</font></p>
<p align="center"><font
Azambuja</font></p>
color="#FFFFFF"
size="4">Professor
Marcelo
<hr align="center">
<div align="center"><center>
<table>
<tr>
<td><a
href="ArtigoHTML.pdf"><font
size="4">HTML</font></a></td>
<td><hr>
</td>
</tr>
</table>
</center></div>
</body>
</html>
color="#GGGGGG"
Quando o texto acima é salvo em um arquivo com extensão htm ou html e aberto
em um browser vemos o que mostra a Figura 2
Figura 2.
8. Conclusões
HTML, desde que foi criada, é amplamente utilizada nos mais diversos browsers
existentes, entretanto, para os fins que a Internet como um todo vem propondo, só
HTML é pouco para atender todas necessidades que a demanda por serviços que
usuários da WEB necessitam.
Com o passar dos anos, essa necessidade tem incrementado - mas não substituído
- o uso da HTML. Portanto, conclui-se que HTML é um importante instrumento que
será muito utilizado ainda em desenvolvimento de páginas e aplicativos para Internet.
9. Referências
SEBESTA, R. W. "Conceitos de linguagens de programação" Porto Alegre, Bookman,
2000.
Antonio Geraldo da Rocha Vidal, (2004) "Construção de páginas web com html e
scripts" http://www.fea.usp.br/ead451/docs/html.pdf, Agosto.
Hyper Text Markup Language (2004) http://orbita.starmedia.com/~edaurelio/e.htm,
Agosto.
Cristina Resina Pereira de Sousa, (2004) "Espaço Virtual - mundo real",
http://www.citi.pt/estudos_multi/homepages/espaco/, Agosto