
CENTRO ESTADUAL DE EDUCAÇÃO TECNOLÓGICA
PAULA SOUZA
FACULDADE DE TECNOLOGIA DE LINS
CURSO SUPERIOR DE TECNOLOGIA EM BANCO DE DADOS
AUGUSTO MARMO MOREIRA E SILVA
SISTEMA WEB PARA CONTROLE DE ESTOQUE
LINS/SP
2º SEMESTRE/2011
AUGUSTO
MARO
SISTEMA WEB PARA CONTROLE DE ESTOQUE
2011
CENTRO ESTADUAL DE EDUCAÇÃO TECNOLÓGICA
PAULA SOUZA
FACULDADE DE TECNOLOGIA DE LINS
CURSO SUPERIOR DE TECNOLOGIA EM BANCO DE DADOS
AUGUSTO MARMO MOREIRA E SILVA
SISTEMA WEB PARA CONTROLE DE ESTOQUE
Trabalho de Conclusão de Curso apresentado à
Faculdade de Tecnologia de Lins para obtenção
do Título de Tecnólogo em Banco de Dados.
Orientador: Prof. Me. João Luís Cardoso de
Moraes
LINS/SP
2º SEMESTRE/2011
Errata
AUGUSTO MARMO MOREIRA E SILVA
SISTEMA WEB PARA CONTROLE DE ESTOQUE
Trabalho de Conclusão de Curso apresentado à
Faculdade de Tecnologia de Lins, como parte dos
requisitos necessários para a obtenção do título de
Tecnólogo em Banco de Dados sob orientação do
Prof. Me. João Luís Cardoso de Moraes.
Data de aprovação: _____/_____/______
____________________________________________
Orientador (Prof. Me. João Luís Cardoso de Moraes)
______________________________
Examinador 1 (Nome do Examinador)
______________________________
Examinador 2 (Nome do Examinador)
Dedico este trabalho a Deus, que em nenhum
minuto sequer deixou de estar ao meu lado e
iluminou meu caminho. À minha mãe, que tanto
amo, Elaine Cristina Moreira da Silva, que sempre
esteve ao meu lado. Ao meu pai Ilário Ferreira da
Silva, que sempre quis o meu melhor. Ao meu
irmão caçula Gustavo Henrique Moreira e Silva,
que me apoiou e à minha querida avó Maria do
Carmo da Costa Moreira.
AGRADECIMENTOS
Agradeço a Deus pela oportunidade da vida.
Aos meus pais, irmão, família, namorada e amigos, por acreditarem em meu
potencial, por me apoiarem, e estarem ao meu lado, nas horas mais difíceis.
Ao diretor da faculdade, Prof. Dr. Luciano, que esteve presente e sempre me
recebeu com carinho e alegria.
Aos professores que tiveram paciência e dedicação para ensinar.
Todos os professores foram excelentes, mas gostaria de destacar alguns,
pois, durante o período do curso, foram imprescindíveis para minha formação, não
só como profissional, mas como uma pessoa de valor. Portanto, gostaria de
agradecer, aos Professores Mário Pardo, Ygor Gonzaga e às Professoras Adriana
de Bortoli e Luciane Noronha.
Um dia aprendi que, para chegar a algum lugar de destaque, é preciso
sempre definir metas ousadas e fazer o máximo possível para alcançá-las, e quando
alcançá-las, definir metas mais ousadas ainda. Na Fatec, escolhi duas pessoas
como espelho, como meta, como ídolos, enfim, agradeço pela atenção e pelo
enorme conhecimento proporcionado, João Luís Cardoso de Moraes e Anderson
Pazin.
RESUMO
O gerenciamento do controle de estoque é uma atividade de grande importância, na
empresa Casa da Fibra, principalmente quando o produto final é composto por
vários outros produtos. É o que acontece na empresa Casa da Fibra, que foi a
empresa utilizada como base para as pesquisas deste projeto. O sistema web foi
criado para gerenciar o controle de estoque de forma mais precisa e segura,
proporcionando tranquilidade à empresa que utilizá-lo. Além disso, com o
desenvolvimento deste, foi possível integrar várias tecnologias. Um sistema com
plataformas tecnológicas para web proporciona várias vantagens à empresa, em
qualquer local que houver um dispositivo, capaz de acessar uma página na internet,
será possível ter acesso às informações da empresa, o que garante grande
flexibilidade para os usuários do sistema. Com a forma que o sistema foi criado,
pode ser facilmente implementado o recurso de vendas online, já que, para fazer o
controle do estoque de saída, foi utilizado o recurso chamado “carrinho de compras.
O estudo apresenta conceitos sobre controle de estoque e aborda as tecnologias
utilizadas, para o desenvolvimento do software como UML, JAVA, Oracle Jquery,
Ajax, entre outras.
Palavras-chave: Protótipo. Aplicativo web e plataformas tecnológicas
ABSTRACT
The management of inventory control is an activity of great importance in a company,
especially when the final product is composed of several other products, it’s what
happens in the Casa da Fibra company, the company that was used as the basis for
this research project. The web system was designed to manage stock control more
accurate and reliable, providing reassurance to the company using it. A system with
web technology platforms provides several advantages to the company, anywhere
there is a device capable of accessing a web page, you can access company
information, which ensures greater flexibility for system users. The way the system
was created can be easily implemented the use of online sales, since, for a seller to
make an order for products, it was used a feature called "shopping cart”. The main
goal of the system is to ensure, for example, do not miss the raw material during the
consolidation process of the final product, which could cause great damage.
Focusing on the creation of a web system for inventory management, the study offers
concepts about inventory management and discusses the technologies used for
software development like UML, JAVA, Oracle, JQuery, Ajax and others.
Keywords: Prototype. Web application e technology platforms
LISTA DE ILUSTRAÇÕES
Figura 2.1 – Estrutura da tag ..................................................................................... 25
Figura 2.2 – Exemplo do código em HTML ............................................................... 26
Figura 2.3 – Tela de HTML........................................................................................ 26
Figura 2.4 – Estrutura sintaxe CSS ........................................................................... 28
Figura 2.5 – Estilo inline ............................................................................................ 28
Figura 2.6 – Estilo incorporado.................................................................................. 29
Figura 2.7 – Codificação generalizada ...................................................................... 29
Figura 2.8 – HTML adicionada com CSS .................................................................. 30
Figura 2.9 – Código com CSS ................................................................................... 30
Figura 2.10 – Exemplo de script javaScript em HTML .............................................. 35
Figura 2.11 – Arquitetura da JSP .............................................................................. 36
Figura 2.12 – Diagrama de classe............................................................................. 38
Figura 2.13 – Diagrama de caso de uso ................................................................... 39
Figura 2.14 – Diagrama de sequência ...................................................................... 40
Figura 2.15 – Configuração de um sistema de banco de dados simplificado ............ 43
Figura 3.1 – Diagrama de Use Case – Cadastro de matéria-prima........................... 56
Figura 3.2 - Diagrama de Use Case – Cadastro de Produto ..................................... 57
Figura 3.3 – Diagrama de Use Case – Cadastro de Unidade de Medida .................. 58
Figura 3.4 – Diagrama de Use Case – Cadastro de Ficha Técnica .......................... 59
Figura 3.5 - Diagrama de Use Case – Cadastro de Pessoa Física ........................... 60
Figura 3.6 - Diagrama de Use Case – Cadastro de Pessoa Jurídica ........................ 61
Figura 3.7 – Diagrama de Use Case – Cadastro de Receita .................................... 62
Figura 3.8 – Diagrama de Use Case – Cadastro de Tipo do Produto ....................... 63
Figura 3.9 – Diagrama de Use Case – Cadastro de Pedido ..................................... 64
Figura 3.10 – Diagrama de Use Case – Cadastro de Cidade ................................... 65
Figura 3.11 – Diagrama de Use Case – Cadastro de compra Fornecimento ............ 66
Figura 3.12 – Diagrama de Use Case – Login .......................................................... 67
Figura 3.13 – Diagrama de Classe – Controle de Estoque ....................................... 68
Figura 3.14 – Diagrama de Sequência – Cadastro de Matéria-prima ....................... 69
Figura 3.15 – Diagrama de Sequência – Cadastro de Produto ................................. 70
Figura 3.16 – Diagrama de Sequência - Cadastro de Unidade de Medida ............... 71
Figura 3.17 – Diagrama de Sequência – Cadastro de Ficha Técnica ....................... 72
Figura 3.18 – Diagrama de Sequência – Cadastro de Pessoa Física ....................... 73
Figura 3.19 – Diagrama de Sequência – Cadastro de Pessoa Jurídica .................... 74
Figura 3.20 – Diagrama de Sequência – Cadastro de Receita ................................. 75
Figura 3.21 – Diagrama de Sequência – Cadastro de Tipo ...................................... 76
Figura 3.22 – Diagrama de Sequência – Cadastro de Pedido .................................. 77
Figura 3.23 – Diagrama de Sequência – Cadastro de Cidade .................................. 78
Figura 3.24 – Diagrama de Sequência – Cadastro de Compra Fornecimento .......... 79
Figura 3.25 – Diagrama de Sequência – Efetuar Login............................................. 80
Figura 3.26 – Modelo entidade relacionamento ........................................................ 81
Figura 3.27 – Diagrama mapeamento para modelo relacional e projeto físico.......... 82
Figura 3.28 – Diagrama - MVC – Matéria-prima........................................................ 83
Figura 3.29 – Diagrama - MVC – Produto ................................................................. 83
Figura 3.30 – Diagrama – MVC Unidade de Medida ................................................. 84
Figura 3.31 – Diagrama – MVC Ficha Técnica.......................................................... 84
Figura 3.32 – Diagrama – MVC Pessoa Física ......................................................... 85
Figura 3.33 – Diagrama – MVC Pessoa Jurídica ...................................................... 86
Figura 3.34 – Diagrama – MVC Receita .................................................................... 86
Figura 3.35 – Diagrama – MVC Tipo ......................................................................... 87
Figura 3.36 – Diagrama – MVC Pedido ..................................................................... 88
Figura 3.37 – Diagrama – MVC Cidade .................................................................... 89
Figura 3.38 – Diagrama – MVC Compra fornecimento ............................................. 89
Figura 3.39 – Diagrama – MVC Login ....................................................................... 90
Figura 4.1 – Tela Inicial ............................................................................................ 91
Figura 4.2 – Visão de Controle .................................................................................. 92
Figura 4.3 Visão de Produto ...................................................................................... 92
Figura 4.4 – Visão de Pessoa Física ......................................................................... 93
Figura 4.5 – Visão de Matéria-Prima ......................................................................... 94
Figura 4.6 – Visão de Unidade de Medida ................................................................ 94
Figura 4.7 – Visão de Tipo do Produto ..................................................................... 95
Figura 4.8 – Visão de Pedido I .................................................................................. 95
Figura 4.9 – Visão de Pedido II ................................................................................. 96
Figura 4.10 Visão de Compra Fornecimento ............................................................ 96
LISTA DE TABELAS
Quadro 2.1 – Tags básicas ....................................................................................... 25
Quadro 2.2 – Estilizações da CSS ........................................................................... 31
Quadro 3.1 – Lista de eventos .................................................................................. 52
LISTA DE ABREVIATURAS E SIGLAS
ANATEL: Associação Nacional de Telecomunicações
ANSI: American National Standards Institute
API: Application Programming Interface
ASP: Active Server Pages
CGI: Common Gateway Interface
CSS: Cascading Style Sheets
DBA: Database Administrator
DCL: Data Control Language
DDL: Data Definition Language
DML: Data Manipulation Language
GNU: General Public License
HTML: Hyper Text Markup Language
IBM: International Business Machine
IDE: Ambiente de Desenvolvimento Integrado
ISO: International Organization for Standardization
JRE: Java Runtime Environment
JSP: Java Server Pages
OMG: Object Management Group
SGBD: Sistema Gerenciador de Banco de Dados
SGML: Standart Generalized Markup Language
SQL: Structured Query Language
UML: Linguagem de Modelagem Unificada
VM: Maquina Virtual
WLAN: Wireless Local Area Network
WMAN: Wireless Metropolitan Area Network
WPAN: Wireless Personal Area Networks
WWAN: Wireless Wide Area Network
XHTML: Extensible Hypertext Markup Language
XML: Extensible Markup Language
LISTA DE SÍMBOLOS
% - Porcentagem
@ - Arroba
§ - Artigo
SUMÁRIO
LISTA DE ILUSTRAÇÕES....................................................................................... 9
1 APRESENTAÇÃO DO TRABALHO ....................................................................... 18
1.1 INTRODUÇÃO ................................................................................................. 18
1.2 OBJETIVOS..................................................................................................... 19
1.2.1 Objetivo Geral ........................................................................................... 19
2 REVISÃO BIBLIOGRÁFICA ................................................................................... 20
2.1 JAVA ................................................................................................................ 20
2.2 HTML ............................................................................................................... 22
2.3
CSS .............................................................................................................. 25
2.4
JAVASCRIPT ............................................................................................... 29
2.5
JSP............................................................................................................... 33
2.6
UML.............................................................................................................. 35
2.7
BANCO DE DADOS ..................................................................................... 38
2.7.1
2.9
SQL ....................................................................................................... 38
IDE ............................................................................................................... 41
2.9.1
JCreator ................................................................................................. 42
2.9.2
Eclipse ................................................................................................... 43
2.9.3
NetBeans ............................................................................................... 43
2.10
CONTROLE DE ESTOQUE...................................................................... 44
2.10.1
Estoque mínimo e máximo ................................................................. 45
2.10.2
Estoque Mínimo ................................................................................. 46
2.10.3
Estoque Máximo ................................................................................. 47
2.10.4
Estoque de segurança........................................................................ 48
2.10.5
Gestão de Estoque ............................................................................. 48
3. ANÁLISE E PROJETO DE SISTEMA ................................................................... 49
3.1. ANÁLISE DE NEGÓCIO ................................................................................. 49
3.1.1. Descrição do Ambiente Atual e Instrução do Problema ........................... 49
3.2
ANÁLISE DE REQUISITOS ......................................................................... 49
3.2.1
Análise de Requisitos Funcionais .......................................................... 49
3.2.2
Diagrama de Caso de Uso .................................................................... 52
3.2.3 Diagrama de Classe .................................................................................. 64
3.2.4 Diagrama de Sequência ............................................................................ 65
3.3
3.3.1
PROJETO .................................................................................................... 76
Projeto de Banco de Dados ...................................................................... 76
3.4 MVC ................................................................................................................. 79
3.4.1 MVC – Matéria-prima ................................................................................ 79
3.4.2 MVC – Produto .......................................................................................... 79
3.4.3 MVC – Unidade de Medida ....................................................................... 80
3.4.4 MVC – Ficha Técnica ................................................................................ 80
3.4.5 MVC – Pessoa Física ................................................................................ 81
3.4.6 MVC – Pessoa Jurídica ............................................................................. 82
3.4.7 MVC – Receita .......................................................................................... 82
3.4.8 MVC – Tipo ............................................................................................... 83
3.4.8 MVC – Pedido ........................................................................................... 84
3.4.9 MVC – Cidade ........................................................................................... 85
3.4.10 MVC – Compra Fornecimento ................................................................. 85
3.4.11 MVC – Login ........................................................................................... 86
4 IMPLEMENTAÇÃO E TESTES .............................................................................. 87
4.1 LAYOUTS DE TELAS ...................................................................................... 87
4.1.1 Home......................................................................................................... 87
4.1.2 Visão de controle....................................................................................... 87
4.1.3 Visão de Produto ....................................................................................... 88
4.1.4 Visão de Pessoa Física ............................................................................. 89
4.1.5
Visão de Matéria-Prima ......................................................................... 90
4.1.6 Visão de Unidade De Medida .................................................................... 90
4.1.7 Visão de Tipo do Produto .......................................................................... 91
4.1.8 Visão de Pedido I ...................................................................................... 91
4.1.9 Visão de Pedido II ..................................................................................... 92
4.1.10
Visão de Compra Fornecimento ......................................................... 93
CONCLUSÃO............................................................................................................ 94
REFERÊNCIAS ......................................................................................................... 96
18
1 APRESENTAÇÃO DO TRABALHO
1.1 INTRODUÇÃO
Com o passar dos anos e com a viabilidade dos recursos tecnológicos, as
empresas passaram a enxergar a tecnologia como grande potencial competitivo. O
modo que as empresas estão reagindo, em relação a estes novos recursos, está
mudando; as empresas passaram a perceber as vantagens e os benefícios que um
investimento em tecnologia bem direcionado pode trazer-lhes.
As empresas estão procurando, constantemente, aprimorar seus produtos e
serviços, além de reduzir custos. Tais comportamentos têm, como objetivo, adquirir
um diferencial competitivo, mas, para alcançar este patamar, é necessário remodelar
alguns processos administrativos, e a gestão de controle de estoque é um deles.
O sistema de controle de estoque, apresentado neste trabalho, utilizou
ferramentas e tecnologias free. A IDE eclipse foi a utilizada para implementar a parte
de programação em JAVA, implementação esta que, anteriormente, foi planejada
com o auxílio da UML, por meio da ferramenta ASTAH COMMUNITY, que
proporcionou a criação dos diagramas de casos de usos, de classe, sequência,
entre outros. E, para persistência de dados, foi utilizado o banco de dados Oracle.
Estas são algumas tecnologias e ferramentas, utilizadas na criação deste sistema
web, para controle do estoque, que serão abordadas com mais detalhes,
posteriormente.
O tema controle de estoque informatizado está sendo reconhecido nas
empresas, onde um sistema informatizado tem sido fundamental, para a
organização de seus processos. Conforme Fortunato et al (2004), o gerenciamento
do estoque, dentro de uma empresa, ganha, a cada dia, maior teor de importância
dentro do cenário globalizado, onde qualquer oportunidade de ganho torna-se
diferencial.
19
1.2 OBJETIVOS
1.2.1 Objetivo Geral
O objetivo proposto é a criação de um sistema web que auxilie a empresa a
gerir o controle de estoque, de forma mais precisa e funcional, utilizar diferentes
ferramentas e tecnologias integradas para desenvolvimento web, além de
demonstrar que, um sistema informatizado com foco no controle de estoque, a
empresa possa melhor administrar os serviços, o tempo e os recursos, garantindo
assim, que esta tenha sempre um investimento adequado e bem direcionado, com o
mínimo de erro, possibilitando que a empresa, a partir dessas informações, possa
tomar decisões rápidas, precisas e eficientes.
20
2 REVISÃO BIBLIOGRÁFICA
2.1 JAVA
A linguagem Java tem atraído mais de seis milhões de desenvolvedores para
a tecnologia, pois ela está presente entre os mais variados dispositivos, estando nos
principais segmentos da indústria e sendo utilizada em rede. (ORACLE, 2011).
Pela segurança que Java oferece, permite-se que a tecnologia esteja
presente em mais de quatro bilhões de dispositivos, tais como notebooks, tablets,
desktops, mainframes, datacenters, consoles de jogos, celulares, smartphones e até
na Internet. Abaixo, vemos dados oferecidos no site do desenvolvedor, para
demonstrar quão versátil é a tecnologia. Mais de 800 milhões de desktops, 2,5
bilhões de dispositivos moveis e mais de 3,5 bilhões de cartões inteligentes.
Java tem um amplo time de desenvolvedores trabalhando para que esta
tecnologia seja a mais utilizada no planeta, com sua versatilidade, eficiência e
portabilidade. Esta tem adquirido um valor inestimável para desenvolvedores do
mundo todo, pois permite que sejam realizadas inúmeras tarefas, tais como:
portabilidade, criação de software para execução em navegadores e serviços Web,
desenvolver aplicativos no lado do servidor, para serem usados tanto em fóruns com
o processamento de formulários HTML e possibilitar a criação de aplicativos que
necessitam de baixo processamento em celulares e ou smartphones.
Atualmente, tornou-se muito fácil aprender a linguagem Java, pois diversas
instituições estão adotando cursos que prometem ensinar esta tecnologia.
Entretanto, os próprios desenvolvedores podem aprimorar seus conhecimentos,
lendo artigos no próprio site Java. (JAVA, 2011).
Com uma quantidade de possibilidades que a linguagem JAVA vem
oferecendo, nos dias de hoje, Java permite que várias aplicações praticamente
possam ser feitas, onde antes somente algumas outras tecnologias faziam e com
uma enorme vantagem, pois o forte da linguagem é a facilidade em que ela opera,
com um banco de dados e via internet, ao mesmo tempo. Por fim, muitas aplicações
que se deseja fazer, utilizando-se internet, Java se torna um grande aliado.
(PEREIRA, 2006).
21
A história de Java tem início em 1991, no mês de Janeiro, quando a equipe
da Sun Microsystems inicia o projeto nomeado de “Green Project” (Projeto Verde),
cujo foco era de criar a próxima geração de software embarcado (embedded). Em
meados de 1991 e 1992, os desenvolvedores Mike Sheridan, James Gosling e
Patrick Naughton começam a desenvolver na linguagem “Oak,” a predecessor de
Java, ao criarem à primeira VM (Maquina Virtual). Esta linguagem foi destinada ao
mercado de televisão, no qual se pretendia uma solução interativa. (DEITEL, 2005)
Já no ano de 1993, foi recusada, da Sun Microsystems, uma tentativa de
venda da linguagem Oak, para ser usada em boxes de televisão. No mesmo ano, a
NCSA desenvolveu o primeiro browser gráfico para internet, iniciando-se a nova era
WWW (World Wide Web). No ano seguinte, a Sun teve a ideia de rever a linguagem
Oak, para ser utilizada para programação de aplicativos na Web, fazendo que a
empresa chame a revisada linguagem de Java. Gosling desenvolve um browser,
chamado de HotJava, no qual ele demonstra a utilização de Java em aplicativos
para rede. Com o reconhecimento da linguagem, neste mesmo ano, ocorre a
primeira substituição, quando os desenvolvedores tiveram de escrever novamente o
compilador da linguagem, que originalmente era escrito em C, passaram a escrever
já em linguagem Java, demonstrando o quanto esta já estava desenvolvida.
Oficialmente, a linguagem ganhou o nome Java em 1995 e o Oak deixou de existir,
exatamente em 23 de maio de 1995, na SunWorld Expo 95, quando foi realizado o
lançamento oficial da linguagem nova. Nesta onda, a Netscape, em 1996, foi a
primeira empresa a licenciar a linguagem ao seu produto, um browser.
(HORSTMANN; CORNELL, 2001).
Flanagan (2006) diz que, em 1997, a empresa Sun Microsystems queria
padronizar a linguagem Java, de acordo com os padrões ECMA e ISO/IEC, mas
acabou desistindo da ideia. Por este motivo, a linguagem não é um padrão
registrado, mas é controlada pela JCP (Java Community Process). Em 13 de
novembro de 2006, a Sun distribui a maior parte de Java como software livre,
usando os termos da GNU (General Public License) e, em 2007, fechou o processo,
deixando praticamente tudo como código aberto, apenas uma pequena porção na
qual a Sun não possui direitos autorais.
A tecnologia Java esta disponibilizada livremente, até hoje, na internet, pela
Sun. Seus ambientes de desenvolvimento JDK, SDK e J2SE são pacotes que obtém
22
as classes que existe em Java, nada mais que o API (Application Programming
Interface). Além deste pacote, há um compilador da linguagem, que faz com que
Java funcione nos computadores, conhecido pela sigla JRE (Java Runtime
Enviroment). No compilador, estão incluídos todos os componentes necessários
para que qualquer aplicação em Java funcione em diferentes plataformas. O mais
importante é que este compilador instala a VM (Máquina Virtual), que tem uma
relação com os navegadores instalados no computador.
2.2 HTML
HTML ou Hyper Text Markup Language (Linguagem de marcação de
hipertexto) é uma linguagem de marcação usada, basicamente, para definir como
um conteúdo será exibido, em um navegador de internet. Esse conteúdo pode ser:
texto, imagens, sons, animações ou dados. (Carvalho, 2004).
“Hipertexto é um termo criado por Ted Nelson em 1965 a partir dos estudos de
Vannevar Bush, que em 1945 publicou o artigo “AS We May Think”, onde ele
procurou mostrar como as informações podem ser organizadas e estruturadas de
uma maneira que se aproxima bastante da forma como as pessoas pensam,
estabelecendo relações (ligações, ou links) entre uma informação e outra.
Colocando de uma forma bem simples, é como se pudéssemos ler um livro sem a
necessidade de passar pelas páginas na ordem crescente, como pode-se
considerar comum. Começaríamos a leitura em alguma página e poderíamos
continuar a leitura em qualquer outra página a partir de uma referencia comum
entre essas páginas. (Carvalho, 2004, p.8)”.
A HTML é uma linguagem baseada em uma linguagem muito mais complexa,
a SGML (Standart Generalized Markup Language – Linguagem de Marcação Geral
Padrão). A maior característica da linguagem HTML é não ter uma estrutura rígida e
exata. A linguagem tem como objetivo criar, não apenas textos, mas sim hipertextos,
que são caracterizados por serem rápidos e pequenos. (Marcondes, 2007).
Um documento HTML pode ser criado ou editado em programas, como
NotePad, Word, Edit(ms-dos), por ser um arquivo de texto. A única exigência é que
o arquivo seja salvo com extensão.htm ou .html, não importando em qual programa
foi desenvolvido. (Marcondes, 2007).
23
Contudo, o mais recomendado, é o uso de ferramentas que facilitam muito
mais o processo de criação da página, como FrontPage, SharePoint e
Dreamweaver. Esses editores reduzem o tempo de criação, pois possuem atalhos
que escrevem parte do comando para o programador.
Para utilização dos recursos HTML, são necessários o uso de tags que são
rótulos utilizados para informar ao navegador como a página deve ser apresentada,
essas que são simbolizadas pelos sinais de < (menor) e > (maior). Entre os sinais “<
>” são especificados os comandos propriamente ditos. A figura 2.1 apresenta a
estrutura de uma tag com seu respectivo conteúdo.
<etiqueta> Digite o conteúdo a ser alterado</etiqueta>
Figura 2.1 – Estrutura da tag
Fonte: Elaborado pelo autor
Exemplos de tags básicas são apresentados a seguir:
Quadro 2.1 – Exemplos de tags
<html>
Início do documento HTML
<head>
Início da Página
<title>
Local a inserir o título da página
<body>
Onde inicia o corpo da página
<bgcolor>
Opção de cor de fundo
<text>
Opção de cor do texto
<font>
Opção de tipo de fonte
<size>
Opção do tamanho da fonte
<br>
Pular linha
<p>
Parágrafo
<img src=””>
Permite o uso de imagens no documento
Fonte: Elaborado pelo autor
A estrutura de um documento HTML será exibida na figura 2.2, na qual a
primeira linha onde se armazenam as versões do HTML, a tag <HTML> é essencial,
pois é quando se inicia o documento. A tag <HEAD> é responsável pelo cabeçalho
do documento e a tag <BODY> é responsável por tudo que vai aparecer no corpo do
navegador, ou seja, é o corpo da página HTML, exemplo:
24
Figura 2.2 – Exemplo do código em HTML
Fonte: Elaborado pelo autor
Após o codigo digitado acima, a página é apresentada da seguinte maneira:
Figura 2.3 – Tela de HTML
Fonte: Elaborado pelo autor
A HTML possui alguns problemas como:
a) Código desnecessário: não uso de folhas de estilo que será
explicado no tópico 2.3;
b) Exibição em outras plataformas: usar a marcação somente para
descrever o conteúdo e não para orientar a exibição;
c) Elementos incluídos por fabricantes de browsers. Cada empresa
(Microsoft, Netscape) inclui seus próprios elementos HTML, isso
25
dificulta a criação de documentos que sejam exibidos corretamente
em diferentes browsers;
Devido a esses problemas, foi desenvolvida uma nova linguagem, a
XHTML, por meio da qual se resolvem os problemas citados acima. (Niederauer,
2002).
A XHTML (Extensible Hypertext Markup Language) é a linguagem HTML
(Hypertext Markup Language), reformulada na linguagem XML (Extensible Markup
Language). Sua sintaxe não é tolerante, como a da HTML, pois a XHTML realiza as
marcações do documento, baseadas nas regras rígidas da linguagem XML.
(Niederauer, 2002)
No documento XHTML, podem ser usadas várias tecnologias para trabalhar
em conjunto a XML, como folhas de estilo, que convertem documentos XML e
consultas a documentos XML e suportam scripts ou applets. Seu processo de
criação é padrão, fazendo com que um documento funcione, em diversas
plataformas e browsers diferentes. Isso permite também, a exibição de páginas em
telefones celulares, PDAs, televisores, etc. (Niederauer, 2002).
No padrão XHTML, as tags precisam ser fechadas, tags denominadas
elementos vazios, não descrevem dados, mas incluem informação no documento.
Neste caso, coloca-se a (/) antes do sinal de fechamento (>) da tag. Exemplo <br/>.
(Niederauer,2002).
2.3
CSS
A CSS (Cascading Style Sheets), ou folhas de estilo em cascata, é uma
linguagem criada para descrever a apresentação de documentos como: HTML,
XHTML ou XML (Amaral, 2006). Teve seu início em 1994, por Hakon Wium Lie e
Bert Bos. Em 1996, o W3C recomendou, oficialmente, a CSS nível 1 ou CSS1; em
1998, é lançada a segunda versão ou CSS nível 2 e ou CSS2 e, em 2001, foi
lançado a versão do CSS nível 3 ou CSS3.
CSS é uma tecnologia para montagem de Web Sites, com foco na
portabilidade, facilidade de manutenção e flexibilidade, possibilitando a padronização
no desenvolvimento de interfaces web. Com ela, pode-se separar os estilos de
apresentação da marcação dos conteúdos, suportados por todos. (Gonçalves, 2006)
26
Anteriormente, era possível combinar tags e criar sites em documentos
HTML, porém os recursos oferecidos eram bem limitados, em comparação à CSS.
Ela permite um controle maior, sobre os atributos de um site, como tamanho e cor
das fontes, espaçamento entre linhas, margem, entre outros. Com a CSS, separa-se
o estilo do conteúdo. (Macedo, 2006)
O uso do CSS facilita a manutenção do projeto porque é mais fácil modificar a
folha de estilo do que todos os documentos HTML, podendo se definir estilos que
possam ser aplicados por todas as páginas do site. Isso facilita a mudança no
layout, que poderá ser feita de maneira centralizada. (Amaral, 2006)
O uso da CSS depende de uma sintaxe, dividida em três partes: o seletor, a
propriedade e o valor. A figura 2.4 apresenta a estrutura de uma sintaxe CSS.
Seletor {propriedade : valor;}
Figura 2.4 – Estrutura sintaxe CSS
Fonte: Elaborado pelo autor
A CSS pode ser aplicada de três maneiras:
a) Estilo inline (dentro de um documento HTML). Na figura 2.5, o estilo
está sendo aplicado diretamente nas tags HTML. Para o exemplo, está
sendo atribuída a cor vermelha para o corpo do documento e atribui-se
a cor preta para a fonte da tags <p>.
<body style="background-color: red;">
<p style="color: black">Esta frase está no cor preta.</p>
Figura 2.5 – Estilo inline
Fonte: Elaborado pelo autor
b) Estilo incorporado (definido entre as tags head do documento). A figura
2.6 mostra que, desta maneira, podemos aplicar estilizações de forma
generalizada e com a codificação dentro da página, ou seja, todas as
tags <body> e <p> ficaram respectivamente com o fundo vermelho e a
cor da fonte preta.
27
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"
/>
<title>Exemplo de CSS</title>
<style type="text/css">
body{
Background-color:red;
}
p{
color:black;
}
</style>
</head>
Figura 2.6 – Estilo incorporado
Fonte: Elaborada pelo autor
c) Estilo externo (importado ou com link), para isso deve-se construir um
modelo de estilos e salvá-los em um arquivo separado. Na figura 2.7 é
apresentado
que
também
se
pode
aplicar
uma
codificação
generalizada, porém, de um arquivo externo. Para adicionar a CSS por
um arquivo externo a esta página, é necessário colocar o link em
destaque, entre as tags head.
<html>
<head>
<title>Exemplo de como adicionar o link de um arquivo externo de
css</title>
<link rel="stylesheet" type="text/css" href="nome-da-pasta/nome-doarquivo.css" />
</head>
<body>
Figura 2.7 – Codificação generalizada
Fonte: Elaborado pelo autor
Na figura 2.8 é apresentada a estrutura de um documento HTML com código
CSS incorporado.
28
Figura 2.8 – HTML adicionada com CSS
Fonte: Elaborado pelo autor
Na figura 2.9 é apresento o resultado do código apresentado na imagem 2.8.
F
Figura 2.9 – Código CSS
Fonte: Elaborado pelo autor
Algumas das principais propriedades de estilização da CSS são apresentadas
no quadro 2.2:
Quadro 2.2 – Estilizações da CSS
font-size
Tamanho da fonte
29
font-family
Tipos de fonte
font-weight
Texto em negrito
font-style
Texto em itálico
line-height
Distância entre linhas
text-decoration
Texto sublinhado
text-align
Alinhamento do texto
text-indent
Identação de linha
vertical-align
Alinhamento vertical
text-transform
Primeira letra maiúscula
letter-spacing
Espaço entre letras
color
Cor do texto
background-image
Imagem de fundo
background-color
Cor de fundo
margin-left
Margem esquerda
margin-right
Margem direita
margin-top
Margem superior
margin-botton
Margem inferior
heigth
Altura de um elemento
width
Largura de um elemento
left
Posicionamento a esquerda
visibility
Elemento visível ou não
padding-top
define a espaçamento superior
padding-right
define a espaçamento direita
padding-bottom
define a espaçamento inferior
padding-left
define espaçamento a esquerda
padding
maneira abreviada para todas os espaçamentos
Fonte: Elaborado pelo autor
2.4
JAVASCRIPT
A linguagem de programação é considerada uma ferramenta muito
importante, para o desenvolvimento de aplicações. Os desenvolvedores não devem
limitar seus conhecimentos a uma única linguagem de programação, e sim aprender
o que há de vantagem e desvantagem que tal ferramenta oferece, sabendo que não
há melhor ou pior linguagem a ser usada e sim a que irá melhor atender o projeto.
(MATTOS, 2004).
30
Desta maneira, a melhor escolha que um desenvolvedor terá sobre a
linguagem a ser usada passa a ser um fator muito importante, no começo do projeto.
A escolha não deve ser definida apenas pelo conhecimento do desenvolvedor sobre
a linguagem. Deve-se unir o conhecimento da linguagem e ver se as vantagens
cumprem com as necessidades do projeto. (LEITE, 2006).
Outro fator que tem tamanha importância, na decisão da linguagem a ser
usada no desenvolvimento do projeto, é saber em qual ambiente ela pode ser
usada. Essa escolha é completamente responsabilidade do desenvolvedor, que
deve saber que a melhor linguagem a ser usada não é aquela que produz um efeito
bonito ou pelo fato de todos estarem usando tal linguagem. Deve ser escolhido pelo
fato de preencher o projeto, fazê-lo funcionar, cumprindo o que de fato o cliente
esperava. (LEITE, 2006).
JavaScript foi criada para dar uma maior funcionalidade ao HTML (Linguagem
de Marcação de Hipertexto). Onde a linguagem JavaScript está embutida, dentro da
HTML: onde são executados totalmente dentro do navegador, tais navegadores
como Internet Explorer, Mozilla, Opera e o Netscape, em que foi usada sua primeira
versão. O avanço da tecnologia JavaScript é administrada pelo ECMA, que é uma
organização de especificação de padrões europeus. JavaScript sempre esteve sobre
constante desenvolvimento. Por exemplo, passou por seis versões do navegador
Netscape. Já a Microsoft desenvolveu sua própria versão da JavaScript, que foi
nomeada como JScript, onde o Internet Explorer 3.0 foi sua base. (LEMAY, 2002).
A linguagem JavaScript do Netscape, uma linguagem de programação script,
tem apenas uma semelhança de passagem com a linguagem de programação Java
da Sun Microsystem, embora as duas sejam confundidas facilmente em decorrência
de seus nomes. JavaScript é uma linguagem simples, que funciona somente nos
navegadores da Web; Java é uma linguagem de programação mais abrangente, que
pode ser usada em muitas plataformas. (LEMAY, 2002, p. 568).
Antes de a linguagem ser lançada junto ao navegador de Internet Netscape
2.0, não existia maneira de adicionar conteúdo interativo às páginas da internet, ou
seja, não havia como fazer uma página diferente das outras. Caso o desenvolvedor
do projeto quisesse fazer algo diferenciado, deveria fazer toda a configuração no
servidor, usando scripts CGI (Common Gateway Interface) ou outras técnicas só que
usando o lado do servidor, e não como JavaScript, que utiliza somente o navegador
31
do cliente, pois o navegador Netscape tinha embutido, em seu mecanismo, um
interpretador da linguagem, fazendo que os desenvolvedores pudessem gozar de
um conteúdo interativo.
JavaScript é realmente útil, por esse motivo, a linguagem está completamente
do lado do usuário final, está na máquina dele, no navegador dele. A linguagem
permite não só manipular alterações ao navegador, mas também manipular o
próprio HTML. Ela usa um modelo de execução controlado por eventos. Por esse
motivo, o script JavaScript não é executado até o momento em que o evento seja
solicitado. (LEMAY, 2002).
Entre os mais variados tipos de eventos que a linguagem pode oferecer
estão, por exemplo: carregar a página, deixar a página, interagir com um elemento
de formulário de alguma maneira, ou mesmo ao simples clique em um link. Há
muitos eventos que em determinado projeto significará uma importante opção, já
usado em outro, significaria inutilizável. Eventos que são considerados chatos, como
aquele que o usuário, ao entrar na página ou mesmo saindo dela, abre uma janela
adicional (pop-up). É feito utilizando JavaScript, já o evento que, ao usuário passar o
mouse, em determinado local do site, é exibida uma mensagem de alerta, ou mesmo
passando sobre alguma imagem, são mostradas informações sobre ela, são
considerados interessantes pelos usuários.
Ao decorrer do tempo, muitas pessoas começaram a utilizar a linguagem, pois
ela oferece uma grande vantagem ao desenvolvedor, como manipular a página da
internet sem enviá-la ao servidor, como JavaScript está acoplada no navegador ela
verifica os dados de um formulário e pode confirmar se todas as informações estão
corretas, aliviando tempo de servidor, sem que ele faça esse serviço, utilizando-se
de scripts CGI, como vimos mais acima. (LEMAY, 2002).
Além de uma semelhança com o nome da linguagem Java outra diferença
que JavaScript tem é que ela foi elaborada para não programadores. Por esse
motivo, a linguagem se torna fácil de utilizar e bem menos cautelosa. Como
exemplo, temos que, em Java, devemos ter a declaração dos tipos de variáveis e
necessita ser compilado, fato que não ocorre com JavaScript. Por este motivo, um
desenvolvedor leigo no assunto consegue facilmente utilizar JavaScript, é
necessário sim ter um conhecimento mais aprofundado que um simples HTML,
embora não necessite ter uma carga de experiência, como Java.
32
“Já as tarefas mais complexas exigem o aprendizado de conceitos e técnicas
de programação mais pronunciada”. (LEMAY, 2002, p. 569).
Recursos geralmente usados como applets Java ou plug-ins, que servem
para adicionar mais recursos a um aplicativo já desenvolvido, tais como Macromedia
Flash ou o Macromedia Shockwave, fazem interação com a página, só que de
maneira diferente, essas opções trabalham fora do navegador, JavaScript dentro do
navegador consegue fazer praticamente quase tudo que as opções oferecidas acima
fazem, além de manipular links, imagens e elementos de formulários, JavaScript nos
permite também mudar o tamanho da janela do navegador, mover a janela do
navegador pela tela, e ativando ou desativando elementos da interface do site, entre
outros efeitos. (LEMAY, 2002).
Para rodar JavaScript em HTML é utilizada uma tag pouco convencional, na
linguagem de marcação de texto, é usado a tag <script>. Ao colocar esta tag, em um
documento HTML, ele interpreta que, a partir da tag, não deverá considerar o texto
escrito como conteúdo de página e sim como script, a interpretação continuará até
que encontre o fechamento da tag </script>, a partir deste ponto, a linguagem de
marcação de texto volta a interpretar como conteúdo de página. (LEMAY, 2002).
“... toda tag de script precisa incluir um atributo language para declarar a
linguagem de script a ser usada. Se você esta escrevendo um script em JavaScript,
deverá usar o atributo language=“ JavaScript “”. (LEMAY, 2002, p. 571).
De acordo com Lemay (2002), para se usar JavaScript deve-se seguir
algumas convenções como: a tag <script> deve ser colocada entre as tags <head> e
</head> no início e não entre as tags <body> e </body>. Esta não é uma exigência,
mas segue como padrão. É muito importante colocar todo o código JavaScript
dentro de um comentário no HTML como <!-- tag usada como comentário -->. Desta
forma, garante que navegadores antigos e que não tenham suporte a JavaScript
consigam exibir a página corretamente. De modo diferente do HTML, no JavaScript
a tag de comentário não é definida assim <!-- tag usada como comentário -->, dentro
da linguagem, comentário é tratado da seguinte maneira: usando barras duplas
inclinadas para direita // antes do início de uma linha. De fato, tal linha será tratada
como comentário e assim ignorada.
Na figura 2.10 é apresentada como uma estrutura do uso do código dentro de
um HTML.
33
Figura 2.10 – Exemplo de script JavaScript em HTML
Fonte: Elaborado pelo autor
2.5
JSP
Quando se utiliza um Servlet, é necessário utilizar muitas linhas de códigos da
linguagem Java para ser desenvolvido, enquanto todo o layout da página é dado ao
Web Designer, que escolhe as melhores imagens a serem usadas, a melhor cor a
ser aplicada e, entre outras, função visual que deverá ser determinada. Em cima
desta questão, a equipe de desenvolvedores da Sun Microsystems desenvolveu
essa tecnologia, baseada em Servlet, chamando-a de JSP (JavaServer Pages).
(GONÇALVES; 2007).
A tecnologia JavaServer Pages tem algumas funcionalidades parecidas com
ASP (Active Server Pages) da Microsoft e PHP, mas, por ela ser baseada em Java,
tem uma grande diferença sobre as outras, Por exemplo, na questão da
portabilidade de plataforma, onde podemos aplicá-la no SO (Sistema Operacional)
da Microsoft, Apple, Linux e o Unix. (WIKIPEDIA; 2011).
Gonçalves (2007) explica que JavaServer Pages são aquelas páginas com
linhas de programação, utilizando Java embutido em HTML, que, desta maneira,
toda página dinâmica é produzida pelo código JSP. Sempre quando a página JSP é
requisitado pelo container, o código Java é compilado, assim, produzindo um Servlet
que, por fim, é executado. Ou seja, uma chamada atrás da outra são entregues
diretamente para o Servlet, não necessitando que o código Java seja copilado
novamente.
Logo, a figura 2.11 tem como objetivo demonstrar a arquitetura da tecnologia:
34
Figura 2.11 – Arquitetura da JSP
Fonte: Jorge; Santos, 2008
Na figura é apresentado todo o processo do JSP, no qual o cliente faz uma
requisição para uma página web, o browser faz o pedido via internet, assim o pedido
é enviado para o servidor, que reconhece que é um pedido especial, cuja extensão é
(.jsp) e após ser processado é devolvido ao cliente. (JORGE, SANTOS; 2008).
Em JSP há cinco tipos de tags, nas quais são a de declarações onde
podemos declarar métodos e variáveis, nos quais sua sintaxe é utilizada da seguinte
maneira <%! ... %>, tags de expressão que nos permite mostrar resultados e sua
sintaxe é utilizada desta forma <%= ... %>, já a tag de direção, que envia
informações sobre as páginas para o JSP, define-se em três tipos, no primeiro a tag
page processa a informação para a página e é utilizada com essa sintaxe <%@
page atributo=”valor” %>, a segunda tag include pega informações a serem incluídas
no JSP e a sintaxe é representada como <%@ incluide file=”página.jsp” %>, e, por
fim, chegamos à taglib, em que atribuímos a biblioteca a ser usada, a qual definimos
pelo uso de um url assim <%@ taglib prefix = “prefixo” url = “taglib.tlb” %>. A
penúltima tag temos a Scriplet onde todo o código usado entre <% ... %>
denominasse Scriplet. E, por fim, temos a tag de ação, na qual há três fatores
principais para se utilizar essa tag, como permite usar Javabeans, controle de
transferência entre uma página e outra e um suporte independente entre os
browsers que utilizam applets Java. (WIKIPEDIA; 2011).
35
Concluímos que JavaServer Page é completamente utilizado do lado do
servidor, e, mesmo assim, é baseado em Java. Podendo separar a programação
lógica, onde fica a parte dinâmica da visual, na qual se programa o código estático.
Por fim, contendo toda a segurança e a portabilidade de Java.
2.6
UML
A Linguagem de Modelagem Unificada mais conhecida como UML,
Wazlawick (2004) diz que é uma metodologia usada para se definir os mais variados
tipos de programas e suas situações, utilizada em criação de software orientada a
objetos nos quais o programador pode-se fazer a diagramação ou notação para
especificar, visualizar e documentar modelos. (WAZLAWICK, 2004).
UML tem a sua criação segundo Ahmed e Umrysh (2002) em metodologia
criada por Jacobson, Booch e Rumbaugh. No entanto, a linguagem se formalizou.
Há poucos anos, a UML já era utiliza na década de 90, para se especificar e
construir sistemas. A Rational Software, que é um grupo de empresas, foi quem
enviou a especificação 1.0, tais que continham as metodologias usadas pelos
criadores citados acima, neste parágrafo, para o OMG (Object Management Group).
Esta especificação foi atualizada para uma nova versão 1.1 e aprovada pelo OMG
em 1997.
A linguagem é composta por muitos elementos de modelo, que representam
os mais variados tipos de sistemas e suas respectivas partes, assim usado para criar
diagramas, representando uma parte especifica do sistema, ou também para
mostrar um ponto de vista do sistema. (PENDER, 2004).
Dados baseados pelo UML (2011) nos dias de hoje a linguagem contêm mais
de 13 tipos de diagramas, visto pelo Autor (2011) deste projeto será apresentado os
três modelos usados no software.
O primeiro diagrama a ser usado é o diagrama de classe, no qual se define
todas as classes com suas características, ações e relacionamentos que há no
sistema, na figura 2.12 pode-se visualizar um diagrama de classe montado.
36
Figura 2.12 – Diagrama de Classe
Fonte: Fowler, 2005 p. 53
O segundo diagrama a ser usado é o diagrama de casos de uso, em que é
representada a interação que se tem entre o sistema e o usuário final. É
demonstrando isso na figura 2.13, na qual o sistema está tendo total interação com o
usuário.
37
Figura 2.13 – Diagrama de caso de uso
Fonte: Fowler, 2005 p. 107
O último diagrama a ser usado, para finalização deste projeto, é o diagrama
de sequência, no qual se descrevem as mensagens e objetos que irão passar pelos
objetos usados no diagrama de casos de uso. Na Figura 2.14, é possível entender a
sequência dos processos, em que são mostradas as mensagens trocadas entre os
objetos.
F
Figura 2.14 – Diagrama de Sequência
Fonte: Fowler, 2005, p.69
38
Na prática, o foco central é obter os mínimos detalhes sobre o sistema, de
forma que o problema seja esclarecido, a forma que se deve solucionar seja criada e
a implementação escolhida seja claramente identificada e desenvolvida. Por isso, a
UML reúne, em um conjunto de diagramas integrados, as funcionalidades que o
programador definiu e que tenha uma visão ampla de seu projeto. (PENDER, 2004).
2.7
BANCO DE DADOS
Um banco de dados relacional é um conjunto de dados relacionados. Estes
podem ser gravados, excluídos, alterados, atualizados e possuem um significado
implícito. Estes dados podem variar em tipos e tamanhos. Os bancos de dados de
hoje, já permitem armazenar videoclipes, figuras, mensagens sonoras ou
simplesmente letras (ELMASRI, 2005).
Qualquer dado que seja relevante para um individuo, ou que auxilie nas
atividades de uma empresa, será armazenado no banco de dados para que após o
tratamento desses dados, sejam obtidas informações fundamentais, para que o
usuário possa aplicá-las, de forma a lhe proporcionar vantagens, como precisão das
informações, entre outras. (DATE, 2003).
A empresa Oracle, por exemplo, utiliza um conceito básico de BD relacional
que não é difícil de entender. O banco de dados relacional é um conjunto de
informações relacionadas e organizadas em tabelas. Nessas tabelas são armazenas
linhas e organizadas por colunas. As tabelas são arquivadas em esquemas do BD,
que são as áreas aonde os usuários podem armazenar suas próprias tabelas
(PRICE, 2008).
2.7.1
SQL
A linguagem padrão em banco de dados que a Oracle utiliza é SQL ou
também conhecida como linguagem de consulta estruturada, uma linguagem de
pesquisa que se declara ao banco de dados relacional. Com isso, esta linguagem é
mais utilizada, por sua facilidade de uso, diferenciando-se de outras linguagens de
consulta de banco de dados, pois SQL simplesmente demonstra o resultado
esperado e não todo o processo que a levou a mostrar. (BERGAMO, 2006).
39
O criador desta linguagem para banco de dados foi a empresa IBM
(International Business Machine) e, pela história, surgiram rumores que outros
desenvolvedores a criaram.
Com a grandiosidade da linguagem, foi necessário criar uma padronização da
linguagem que tal parte ficou a cargo da ANSI (American National Standards
Institute), no ano de 1986 e no ano seguinte, em 1987, pela organização ISO
(International Organization for Standardization). O SQL já padronizado pela ISO e
ANSI não ficou só com o padrão, existem as mais variadas extensões, criadas por
diversos fabricantes de SGBD (Sistema Gerenciador de Banco de Dados).
Normalmente, a linguagem permite ser transferida entre plataformas diferentes, sem
que a base estrutural seja alterada. (BERGAMO, 2006).
De acordo com Price (2009), pela linguagem SQL utilizar uma sintaxe simples
e de fácil aprendizagem, torna-se uma vantagem, mas, pelo fato de conter uma
grande quantidade de comandos, a linguagem foi dividida em partes.
A primeira parte é a DML (Data Manipulation Language) onde esta subclasse
tem como função inserir, atualizar, apagar e selecionar os dados da tabela, onde são
utilizados tais comandos para cada função:
a) INSERT é o comando responsável por inserir os dados nas linhas do
banco;
b) UPDATE é responsável por alterar dados já inseridos na tabela;
c) DELETE é responsável por deletar os dados de uma determinada tabela;
d) SELECT na linguagem SQL é o comando mais usado, é um importante
comando usado da DML para se determinar uma query como uma
descrição do resultado desejado.
São esses quatros comandos que definimos a DML. (SQL, 2011).
Na segunda parte, a DLL (Data Definition Language) onde se permite ao DBA
criar tabelas e modificá-las e associar elementos. A DLL obtém de poucos
comandos e são simples de entender, tais comandos são CREATE, que cria um
objeto, tais como tabelas e usuários dentro da base de dados, o DROP que tem a
função inversa de create, ALTER que modifica um objeto do banco, RENAME que
renomeia um objeto do banco de dados. (SQL, 2011).
DTL (Data Transaction Language) é usada para definir se o começo de uma
transação do banco de dados pode ser completada ou não, onde são usados dois
40
comandos COMMIT e ROLLBACK, quando se usar COMMIT o DBA está querendo
enviar todas as transações permanentemente, ao usar o ROLLBACK tem a função
de descartar todas as alterações que foram feitas, desde o último COMMIT ou
ROLLBACK. Os dois comandos interagem, em áreas de controle, pois ambos
liberam qualquer travamento do banco ou encerram qualquer transação aberta.
(SQL, 2011).
Para que ocorra a persistência dos dados, é necessário um conjunto de
softwares para gerenciá-los. Este conjunto de softwares, que permitem a criação e
manipulação de dados, é chamado de SGBD, a sigla vem do acrônimo de Sistema
Gerenciador de Banco de Dados, que basicamente é um método informatizado, para
manipular registros; ou seja, um SGBD é utilizado para armazenar informações e
projetado para permitir que os usuários realizem pesquisas e atualizem informações
de acordo com as necessidades dos mesmos (ELMASRI, 2005).
Hoje, existem varias opções de SGBD. Podem-se citar alguns como o
MySQL, PostgreSQL, SQL SERVER e Oracle. Cada um terá a sua vantagem e
desvantagem.
O SGBD é o conjunto de softwares que são responsáveis por qualquer
acesso ao banco de dados. Para ficar claro, conceitualmente, pode-se definir desta
forma:
a) Um usuário faz um pedido de acesso usando uma linguagem de dados
(SQL);
b) O sistema gerenciador de banco de dados intercepta o pedido e o analisa;
c) O sistema gerenciador de banco de dados faz o mapeamento e definição
das informações armazenadas no banco de dados;
d) O SGBD executa a ação solicitada.
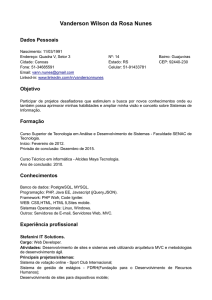
Pode-se também visualizar, de forma bem simples, a comunicação do usuário
com o banco de dados através do SGBD:
41
Figura 2.15 – Configuração de um sistema de banco de dados simplificado
Fonte: ELMASRI, 2005.
Essa comunicação só é possível devido à linguagem padrão, para se lidar
com SGBD, a SQL é a linguagem que o Administrador de banco de dados (DBA)
utiliza para manipular as informações do banco de dados. (PRICE, 2009).
2.9
IDE
Um ambiente de desenvolvimento integrado (IDE) é um software que
disponibiliza algumas das ferramentas necessárias para desenvolver com mais
agilidade e rapidez outras aplicações. Um IDE tem como objetivo garantir maior
produtividade aos desenvolvedores.
42
Para garantir maior agilidade e qualidade do software desenvolvido, os IDE’s
têm alguns componentes que tornam a vida do programador mais fácil, são estes:
a) Editor: responsável por editar o código-fonte do programa na linguagem
que for adotada pelo IDE;
b) Compilador: compila o código-fonte que o programador desenvolveu e
converte para uma linguagem de baixo nível, ou seja, linguagem de
máquina.
c) Linker: une diversos “fatias” de código-fonte, que serão compilados em
linguagem de baixo nível, em um software executável que pode ser
executado em um computador
d) Depurador: ajuda a descobrir e a ajustar erros no código-fonte do
programa, garantindo maior qualidade no software.
e) Geração de código: Ajuda na solução de problemas que acontecem na
rotina dos programadores, além de tornar o processo de desenvolvimento
mais rápido.
f) Refatoração: consiste em melhorar constantemente o código-fonte do
software, na fase de construção, tornando o entendimento do código mais
simples, e estruturando-o de forma adequada.
2.9.1
JCreator
Este é um IDE simples e eficiente, voltado para aplicações Java padrão J2SE,
pode ser adquirido gratuitamente para Windows.
O JCreator tem uma boa quantia de ferramentas e disponibiliza várias
opções, é um software bem simples de utilizar. A interface gráfica é amigável e está
dividida de uma forma que deixa com uma boa usabilidade, ou seja, as ferramentas
são encontradas facilmente.
Pode-se considerar como ponto negativo o fato de que, mesmo este software
se propondo como um IDE, não contém a ferramenta de depuração de código,
conhecido como “debug”. Além disso, peca pelo fator de oferecer suporte apenas
para a linguagem Java. Entretanto, o editor é bem leve e consegue produzir grandes
aplicações com facilidade.
43
2.9.2
Eclipse
Este é um IDE de código-aberto, contém recursos para desenvolver
aplicações altamente integradas, é conhecido como um software livre, robusto e
completo em recursos. Para executá-lo, é necessário o Java Runtime (JRE ou
JDK)1.3 ou superior, instalado em seu computador, e, para estender a capacidade
do IDE, os usuários podem instalar plug-ins escritos para a plataforma de software
eclipse.
Considerado a melhor ferramenta de desenvolvimento Java disponíveis por
muitos usuários, o Eclipse IDE fornece a edição superior, com compilação
incremental, suporte as linguagens HTML, JSP, JSF, PHP, entre outras, além de
disponibilizar excelentes ferramentas de gerenciamento de banco de dados e apoio,
aos mais populares servidores de aplicação.
2.9.3
NetBeans
Este IDE tem solução para criar design dos componentes, através da
ferramenta
GUI
Builder,
pois
apresenta
endentação
e
espaçamentos
automaticamente. Ainda é possível criar testar e eliminar os erros de aplicações para
celulares. O NetBeans também permite a modelagem de UML, com diversos tipos
de diagramas.
Este IDE também possibilita desenvolvimento profissional de modelos e
projetos em C/C++, pois oferece bibliotecas de componentes dinâmicas ou estáticas,
por meio das quais é possível também aproveitar os projetos já desenvolvidos,
nestas linguagens.
Além disso, ele apresenta uma interface habitual, com o uso de menus,
barras de ferramentas e outros componentes para interfaces, contando também com
editores para aplicação web e celular com suporte a XML, DTDs, Schemas, pois
como sua base é feita em Java é um IDE multi-plataforma.
44
2.10
CONTROLE DE ESTOQUE
O estoque de uma empresa é todo bem físico produzido em fase de produção
ou os bens necessários para a produção, direta ou indireta, que são armazenados
por um determinado espaço de tempo. (DIAS, 1993)
Na realidade, o que fornece subsídios para gerenciar algumas partes da
empresa, de forma correta ou não, é o estoque, pois, tem vital importância para o
bom funcionamento da empresa, na qual todas as movimentações são geradas
através deste.
Moura (2004, p. 02) define estoque como “o conjunto de bens armazenados,
com características próprias, e que atende as necessidades da empresa”. Já Corea
Gianisi, Caon (1999, p.45), diz que estoques são acúmulos de recursos materiais,
entre fases específicas do processo de transformação.
De acordo com o que escreve Cabonas; Ribeiro (2005, p.22), as principais
funções do estoque são:
a) Garantir o abastecimento de materiais à empresa, neutralizando os
efeitos
de
demora
ou
atraso
no
fornecimento
de
materiais,
sazonalidade no suprimento, riscos de dificuldade no fornecimento;
b) Proporcionar economias de escala através da compra de produção em
lotes econômicos, pela flexibilidade do processo produtivo, pela rapidez
e eficiência no atendimento as necessidade.
Quando se fala em controle de estoque, percebemos que o mesmo
tem importância significativa para todos os tipos de empresa, ou seja,
significa dinheiro, “dinheiro estocado”.
De acordo com Dias (1993), o não controle de estoques ocasiona problemas,
como: reflexos na cadeia produtiva aumentam de custos, aumento de despesas
financeiras, ocasionalidade de recursos e redução da lucratividade.
O descontrole nessas empresas acontece quando existem os picos de
vendas. Um estoque excessivo compromete seus recursos de giros, ou seja, quando
seus produtos têm pouca saída, tendo esse excesso de estoque, o capital acaba
ficando “estocado” também, como já dito anteriormente. Entretanto, se ocorre uma
demanda muito grande, e o estoque da empresa é limitado, este acaba não suprindo
as necessidades do consumidor, ocorrendo assim, busca por produtos de terceiros e
45
até capital para esse estoque evasivo, deixando a empresa endividada. A melhor
opção seria a empresa observar as suas demandas, podendo assim controlar esse
estoque, para não haver esses contratempos.
O setor de controle de estoque, atualmente, precisa da ajuda do
departamento de informática, que dá suporte ao sistema de distribuição, aos
departamentos envolvidos no mesmo, suporte este que está sendo cada vez mais
aprimorado, podendo aperfeiçoar ainda mais este controle.
Quando se fala em estoque, refere-se a materiais de escritório, produtos
acabados, ferramentas, matérias-primas, segurança, entre outras. Portanto,
podemos observar duas áreas que se destacam: a guarda, que é ligeiramente a
guarda física do produto, e o controle, que corresponde ao controle de estoques,
onde existe uma pessoa responsável pelo cálculo dos estoques de segurança,
mínimo, etc...
Existem três tipos de estoques que se caracterizam por:
a) Mínimo: aquele que deve ser usado durante o tempo de compra ou de
produção do lote econômico;
b) De segurança: aquele que tem por objetivo suprir consumos maiores
que os normais esperados durante a produção do lote econômico;
c) Específico: aquele que deve enfrentar situações anômalas, tais como:
férias coletivas, greves, entre outros, que deferem do expediente
normal da empresa.
2.10.1 Estoque mínimo e máximo
Antigamente, ter estoque a mais que o necessário era uma estratégia de
mercado. Entretanto, atualmente, só faz com que se elevem os custos da empresa,
em que grandes partes dos lucros estão depositados no estoque.
Conforme Fortunado et al (2004), o gerenciamento do estoque, dentro de uma
organização, ganha, a cada dia, maior teor de importância, dentro do cenário
globalizado. Neste cenário, qualquer ganho transforma-se retamente seu estoque,
através de métodos de controle adequados. Certamente, esta empresa diferenciarse-á das demais, pois investirá em estoque o mínimo possível, a fim de aumentar
46
seu capital de giro, para aproveitar oportunidades de ganho que o dia a dia oferece a
quem tem poder aquisitivo.
Existem vários modelos de controle de estoque: estoque mínimo, estoque
máximo, entre outros, que se enquadram de acordo com a atividade da empresa, ou
seja, cada organização deve analisar suas necessidades e utilizar o método que lhe
dará o melhor resultado que, neste caso, seria não deixar matérias estocadas
desnecessariamente, bem como evitar a falta das mesmas, para não deixar de
atender seus clientes, causando, em ambos os casos, prejuízos de grande escala
para qualquer negócio.
Para se ter um estoque grande, gasta-se muito, e, esse capital acaba ficando
empatado, entretanto, em um ambiente incerto, traz segurança a empresa, é a
garantia que a mesma tem contra o inesperado.
De acordo com o que escreve Messias, S.B. (p.12), as funções mais
representativas dos estoques, máximo e mínimo são:
a) Estoque em nosso poder, isto é, a quantidade máxima desejável do item,
para ser mantida em estoque;
b) Tempo de utilização, isto é, tempo em dias em que o material vai ser
usado e a frequência dessa utilização;
c) Custos de armazenamento, investimentos, compras, movimentação, e de
transportes, isto é, todos os custos que direta ou indiretamente influem na
aquisição de um item em estoque;
d) Condições de mercado e tendência dos preços, ou seja, se o mercado se
apresenta comprador ou vendedor com altas e baixas, isto é, a
oportunidade que o item apresenta ao utilizador;
e) Outros, que variam de item para item, em função de outros fatores que
influenciam a compra.
2.10.2 Estoque Mínimo
Conforme Dias (1993), o estoque mínimo é a quantidade mínima que deve
existir em estoque, que se destina a cobrir eventuais atrasos no suprimento,
objetivando a garantia do funcionamento ininterrupto e eficiente do processo
produtivo, sem o risco de faltas.
47
Dias (1993), determina o estoque mínimo através de:
a) Fixação de determinada projeção mínima (projeção estimada do
consumo);
b) Cálculos e modelos matemáticos.
Portanto, verifica-se que se deve atender uma parte do consumo, ou seja, que
se tenha um atendimento satisfatório, que, nada mais é que a relação entre a
quantidade atendida e a quantidade solicitada.
O estoque mínimo, segundo Cabanas, Ribeiro (2005) pode ser representado
através da seguinte formula:
Figura 2.16 - Fórmula estoque mínimo.
Fonte: DIAS,1993.
2.10.3 Estoque Máximo
Segundo Cabanas, Ribeiro (2005), o estoque máximo é o resultado da soma
do estoque de segurança mais o lote econômico de compra. O nível máximo
daquele é normalmente determinado, de forma que o volume ultrapasse a somatória
da quantidade deste, como um valor que seja suficiente para suportar variações
normais de estoque, na fase dinâmica do mercado, deixando a margem que
assegure a cada novo lote, que o nível máximo de estoque não cresça e onere os
custos de manutenção dele.
O estoque máximo representa-se pela fórmula:
Figura 2.17 – Fórmula estoque máximo.
Fonte: CABANAS, 2005
48
2.10.4 Estoque de segurança
Cabanas, Ribeiro (2005) descreve estoque de segurança como uma
quantidade mínima de peças que tem de existir com a função de cobrir as possíveis
variações do sistema, que podem ser: eventuais atrasos no tempo de fornecimento,
rejeição do lote de compra ou aumento na demanda do produto.
O estoque de segurança tem como função não prejudicar o bom
funcionamento da produção, não deixando com que falte material e atrasando a
entrega do produto aos clientes.
O mesmo tem por sua fórmula:
Figura 2.18 – Fórmula estoque de segurança.
Fonte: CABANAS, 2005
2.10.5 Gestão de Estoque
Segundo Martins, Alt (2003), a gestão de estoques constitui uma série de
ações que permitem, ao administrador, verificar se os estoques estão sendo bem
utilizados, localizados em relação aos setores que deles utilizam, bem manuseados
e bem controlados.
49
3. ANÁLISE E PROJETO DE SISTEMA
3.1. ANÁLISE DE NEGÓCIO
3.1.1. Descrição do Ambiente Atual e Instrução do Problema
Atualmente, a empresa não utiliza um sistema informatizado, para gerenciar o
estoque. O controle de estoque de entrada é feito a partir do preenchimento de
planilhas impressas e é feito periodicamente. Um funcionário da empresa se desloca
até o setor de estoque, faz a contagem da matéria-prima, preenche a planilha e a
entrega para o responsável por fazer a compra de produtos. Esta metodologia
atende os requisitos básicos da empresa. Porém, este é um trabalho demorado,
tedioso e ineficiente, e com grandes possibilidades de o funcionário preencher de
maneira errada alguma informação, propiciando erros mais graves para a empresa,
como, por exemplo, a falta de uma determinada matéria-prima em estoque, para a
consolidação de um produto final. Além disso, a empresa não tem controle do
estoque de saída, portanto, não é possível gerar relatórios de produtos vendidos,
produtos em estoque, entre outros procedimentos relevantes para a empresa.
3.2
ANÁLISE DE REQUISITOS
3.2.1
Análise de Requisitos Funcionais
Quadro 3.1 – Lista de eventos
N.
Descrição
Funcionário solicita
01 cadastro de matéria
prima
Funcionário solicita
cadastro de produto
Funcionário solicita
03
cadastro de U.M
02
Evento
Use Case
Respo
sta
DadosMatéria
Prima
cadastrar
MatériaPrima
msg01
cadastrarProduto
msg02
DadosProduto
dadosUnidadeMedida cadastrarUnidadeMedida
Msg03
50
Funcionário solicita
04
cadastro de ficha
DadosFichaTecnica
cadastrarFichaTecnica
dadosPessoaFisica
cadastrarPessoaFisica
dadosPessoaJuridica
cadastrarPessoaJuridica
dadosReceita
cadastrarReceita
msg07
dadosTipo
cadastrarTipo
msg08
dadosPedido
cadastrarPedido
msg09
dadosCidade
cadastrarCidade
msg10
msg04
técnica
Funcionário solicita
05
cadastro de pessoa
msg05
física
Funcionário solicita
06
cadastro de pessoa
msg06
jurídica
07
08
09
10
Funcionário solicita
cadastro de receita
Funcionário solicita
cadastro de tipo
Funcionário solicita
cadastro de pedido
Funcionário solicita
cadastro de cidade
Funcionário solicita
11 cadastro de compra
fornecimento
Funcionário solicita
12
relatório de matéria
prima
13
Funcionário solicita
dadosCompraForneci cadastrarCompraForneci
mento
mento
relDadosMatéria
gerarRelatório
Prima
MatériaPrima
relDadosProduto
gerarRelatório
relatório de produto
Funcionário solicita
14 relatório de unidade
de medida
Produto
relDadosUnidadeMedi
gerarRelatório
da
UnidadeMedida
msg11
Rel01
Rel02
Rel03
51
Funcionário solicita
15
relatório de ficha
relDadosFichaTecnica
gerarRelatório
FichaTecnica
Rel04
técnica
Funcionário solicita
16
relatório de pessoa
relDadosPessoaFisica
física
Funcionário solicita
17
relatório de pessoa
19
20
21
gerarRelatório
ca
PessoaJuridica
Funcionário solicita
22
relDadosReceita
relatório de receita
Funcionário solicita
relDadosTipo
relatório de tipo
Funcionário solicita
relDadosPedido
relatório de pedido
Funcionário solicita
relDadosCidade
relatório de cidade
Funcionário solicita
relatório de compra
PessoaFisica
relDadosPessoaJuridi
jurídica
18
gerarRelatório
gerarRelatório
Receita
gerarRelatório
Tipo
gerarRelatório
Pedido
gerarRelatório
Cidade
relDadosCompraForn
gerarRelatório
ecimento
CompraFornecimento
dadosLogin
efetuarLogin
fornecimento
Rel05
Rel06
Rel07
Rel08
Rel09
Rel10
Rel11
Funcionário solicita
23
efetuar login
Fonte: Elaborado pelo Autor, 2011
Msg12
52
3.2.2
Diagrama de Caso de Uso
Descrição do Use Case
01. cadastrarMateriaPrima
Este use case é responsável pelo cadastro de matéria prima.
Curso Normal:
12345678-
Funcionário solicita cadastrar a matéria-prima
Sistema exibe tela para usuário
Funcionário solicita ou informa o código da matéria-prima a ser cadastrada
Sistema pesquisa o último código válido para matéria-prima.
Funcionário informa os demais dados sobre a matéria-prima
Funcionário solicita salvar a matéria-prima
O sistema cria a instância da Matéria-Prima
O sistema emite uma mensagem de confirmação de cadastro (Msg01)
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de matéria prima.
1.2 – O funcionário exclui matéria prima.
1.3 – O sistema emite confirmação de exclusão (Msg01).
Curso Alternativo 2:
2 – Caso exista a Matéria-Prima, o sistema busca as informações da matéria prima
2.1- O Funcionário solicita alterar as informações necessárias da Matéria-Prima
2.2- O sistema altera as informações da Matéria-Prima associada ao código
2.3 - O sistema emite uma mensagem confirmando a alteração (Msg01)
Figura 3.1 – Diagrama de Use Case – Cadastro de matéria-prima
Fonte: Desenvolvido pelo Autor, 2011
53
02.cadastrarProduto
Este use case é responsável pelo cadastro de produto.
Curso Normal:
1 - Funcionário solicita cadastrar produto
2 - Sistema exibe tela para usuário
3 - Funcionário solicita ou informa o código do produto a ser cadastrado
4 - Sistema pesquisa o último código válido para produto.
5 - Sistema busca as unidades de medidas e os tipos de produtos cadastrados
no banco de dados e exibe na tela.
6 - Funcionário informa os demais dados sobre o produto.
7 - Funcionário solicita salvar o produto.
8 - O sistema cria a instância do produto.
9 - O sistema emite uma mensagem de confirmação de cadastro (Msg02)
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de produto.
1.2 – O funcionário exclui produto.
1.3 – O sistema emite confirmação de exclusão (Msg02).
Curso Alternativo 2:
3 - Caso exista o produto, o sistema busca as informações do produto.
3.1 - O Funcionário solicita alterar as informações necessárias do produto.
3.2 - O sistema alterar as informações do produto associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg02).
Figura 3.2 - Diagrama de Use Case – Cadastro de Produto
Fonte: Desenvolvido pelo Autor, 2011
54
03.cadastrar Unidade Medida
Este use case é responsável pelo cadastro de unidade de medida.
Curso Normal:
12345678-
Funcionário solicita cadastrar unidade de medida
Sistema exibe tela para usuário
Funcionário solicita ou informa o código da unidade de medida a ser
cadastrada.
Sistema pesquisa o último código válido para unidade de medida.
Funcionário informa os demais dados sobre a unidade de medida.
Funcionário solicita salvar unidade de medida.
O sistema cria a instância da unidade de medida.
O sistema emite uma mensagem de confirmação de cadastro (Msg03).
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de unidade de medida.
1.2 – O funcionário exclui unidade de medida.
1.3 – O sistema emite confirmação de exclusão (Msg03).
Curso Alternativo 2:
3 - Caso exista unidade de medida, o sistema busca as informações.
3.1 - O Funcionário solicita alterar as informações necessárias.
3.2 - O sistema altera as informações associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg03).
Figura 3.3 – Diagrama de Use Case – Cadastro de Unidade de Medida
Fonte: Desenvolvido pelo Autor, 2011
55
04.cadastrarFichaTecnica
Este use case é responsável pelo cadastro de ficha técnica
Curso Normal:
1- Funcionário solicita cadastrar a Ficha Técnica
2- Funciona solicita lista de produtos.
3- Sistema apresenta a lista de produtos.
4- Funcionário seleciona o produto desejado.
5- Funcionário solicita lista de matéria prima.
6- Sistema apresenta lista das matérias-primas.
7- Funcionário seleciona a Matéria-Prima que compõe o produto.
8- Sistema adiciona matéria-prima na ficha técnica.
9- Sistema calcula preço de custo.
10- Sistema salva o preço de custo na tabela de produto.
11- Repete os itens 7 e 8 até que tenha informado todas as matérias primas para
a ficha técnica do produto.
12- O sistema emite uma mensagem de confirmação de cadastro (Msg04).
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de ficha técnica.
1.2 – O funcionário exclui ficha técnica.
1.3 – O sistema emite confirmação de exclusão (Msg04).
Curso Alternativo 2:
7 - Caso tenha inserido uma Matéria-Prima errada.
7.1 - Funcionário escolhe o Item que deseja excluir da lista.
7.2 - O sistema exclui o item e atualiza o preço de custo
<<include>>
Figura 3.4 – Diagrama de Use Case – Cadastro de Ficha Técnica
Fonte: Desenvolvido pelo Autor, 2011
56
05. cadastrarPessoaFisica
Este use case é responsável pelo cadastro de Pessoa Física.
Curso Normal:
1- Funcionário solicita cadastrar Pessoa Física
2- Sistema exibe a tela de cadastro.
3- Funcionário informa os dados.
4- Funcionário solicita salvar pessoa física
5- O sistema cria a instância de pessoa física
6- O sistema emite uma mensagem de confirmação de cadastro (Msg05)
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de pessoa física.
1.2 – O funcionário exclui pessoa física.
1.3 – O sistema emite confirmação de exclusão (Msg05).
Curso Alternativo 2:
3 - Caso exista pessoa física, o sistema busca as informações.
3.1 - O Funcionário solicita alterar as informações necessárias.
3.2 - O sistema altera as informações associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg05).
Figura 3.5 – Diagrama de Use Case – Cadastro de Pessoa Física
Fonte: Desenvolvido pelo Autor, 2011
57
06. cadastrarPessoaJuridica
Este use case é responsável pelo cadastro de Pessoa Jurídica.
Curso Normal:
1 - Funcionário solicita cadastrar Pessoa Física
2 - Sistema exibe a tela de cadastro.
3 - Funcionário informa os dados.
4 - Funcionário solicita salvar pessoa jurídica
5 - O sistema cria a instância de pessoa jurídica
6 - O sistema emite uma mensagem de confirmação de cadastro (Msg06)
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de pessoa jurídica.
1.2 – O funcionário exclui pessoa jurídica.
1.3 – O sistema emite confirmação de exclusão (Msg03).
Curso Alternativo 1:
3 - Caso exista pessoa jurídica, o sistema busca as informações.
3.1 - O Funcionário solicita alterar as informações necessárias.
3.2 - O sistema altera as informações associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg06).
Figura 3.6 - Diagrama de Use Case – Cadastro de Pessoa Jurídica
Fonte: Desenvolvido pelo Autor, 2011.
58
07. cadastrarReceita
Este use case é referente ao cadastro de receita
Curso Normal:
123456789-
Funcionário solicita cadastrar a receita
Sistema exibe tela para usuário
Funcionário solicita lista de ficha técnica.
Sistema exibe lista de ficha técnica.
Funcionário seleciona ficha técnica.
Funcionário informa os demais dados sobre a receita
Funcionário solicita salvar a receita
O sistema cria a instância da receita
O sistema emite uma mensagem de confirmação de cadastro (Msg06)
Curso Alternativo 1:
1 – Caso o funcionário solicite excluir
1.1 - O sistema exibe lista de receita.
1.2 – O funcionário exclui receita.
1.3 - O sistema emite uma mensagem confirmando a exclusão (Msg06)
Curso Alternativo 2:
1 – Caso o funcionário solicite alterar
1.1 - O sistema exibe lista de receita.
1.2 – O funcionário clica em alterar.
1.3 – O funcionário altera informações
1.4 – O funcionário clica em cadastrar
1.3 - O sistema emite uma mensagem confirmando o cadastro (Msg06)
<<include>
>
Figura 3.7 – Diagrama de Use Case – Cadastro de Receita
Fonte: Desenvolvido pelo Autor, 2011
59
08. cadastrarTipo
Este use case é referente ao cadastro de tipo
Curso Normal:
1- Funcionário solicita cadastrar tipo
2- Sistema exibe tela para usuário
3- Funcionário solicita ou informa o código do a ser cadastrado.
4- Sistema pesquisa o último código válido para tipo.
5- Funcionário informa os demais dados sobre o tipo.
6- Funcionário solicita salvar tipo.
7- O sistema cria a instância do tipo.
8- O sistema emite uma mensagem de confirmação de cadastro (Msg08).
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de tipo.
1.2 – O funcionário exclui tipo do produto.
1.3 – O sistema emite confirmação de exclusão (Msg08).
Curso Alternativo 2:
3 - Caso exista tipo, o sistema busca as informações.
3.1 - O Funcionário solicita alterar as informações necessárias.
3.2 - O sistema altera as informações associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg08).
Figura 3.8 – Diagrama de Use Case – Cadastro de Tipo do Produto.
Fonte: Desenvolvido pelo Autor, 2011.
60
09. cadastrarPedido
Este use case é referente ao cadastro de pedido.
Curso Normal:
1. Funcionário solicita efetuar o pedido.
2. Sistema exibe a tela de pedido.
3. Funcionário informa os dados de pedido.
4. Sistema apresenta lista dos produtos
5. Funcionário seleciona o produto com os respectivos dados
6. Sistema adiciona produto na lista de pedido
7. Sistema calcula valor do pedido.
8. Repete os itens 5 e 6 até que tenha informado todas os produtos.
9. O sistema cria instância do pedido.
10. O sistema atualiza o estoque de produto.
11. O sistema emite uma mensagem de confirmação de cadastro (Msg09)
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de pedido.
1.2 – O funcionário exclui pedido.
1.3 – O sistema atualiza estoque de produto.
1.4 – O sistema emite confirmação de exclusão (Msg09).
Curso Alternativo 2:
5 – Caso tenha inserido um Produto errado
5.1 - Funcionário escolhe o Item que deseja excluir da lista
5.2 - O sistema exclui o item
<<include>>
Figura 3.9 – Diagrama de Use Case – Cadastro de Pedido
Fonte: Desenvolvido pelo Autor, 2011
61
10. cadastrarCidade
Este use case é referente ao cadastro de cidade
Curso Normal:
1- Funcionário solicita cadastrar cidade.
2- Sistema exibe tela para usuário.
3- Funcionário solicita ou informa o código de cidade a ser cadastrado.
4- Sistema pesquisa o último código válido para cidade.
5- Funcionário informa os demais dados sobre cidade.
6- Funcionário solicita salvar cidade.
7- O sistema cria a instância de cidade.
8- O sistema emite uma mensagem de confirmação de cadastro (Msg10).
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de cidade.
1.2 – O funcionário exclui cidade.
1.3 – O sistema emite confirmação de exclusão (Msg10).
Curso Alternativo 2:
3 - Caso exista cidade, o sistema busca as informações.
3.1 - O Funcionário solicita alterar as informações necessárias.
3.2 - O sistema altera as informações associada ao código.
3.3 - O sistema emite uma mensagem confirmando a alteração (Msg10).
Figura 3.10 – Diagrama de Use Case – Cadastro de Cidade
Fonte: Desenvolvido pelo Autor, 2011
62
11. cadastrarCompraFornecimento
Este use case é referente ao cadastro compra de fornecimento
Curso Normal:
1- Funcionário solicita cadastrar a compra para fornecimento.
2- Sistema exibe a tela de compra de fornecimento.
3- Funcionário informa os dados.
4- Sistema apresenta lista de matéria prima
5- Funcionário seleciona a matéria prima com os respectivos dados
6- Sistema adiciona matéria prima na lista de compra.
7- Sistema calcula valor da compra.
8- Repete os itens 5 e 6 até que tenha informado todas as matérias prima.
9- O sistema cria instância da compra de fornecimento.
10- O sistema atualiza o estoque de matéria prima.
11- O sistema emite uma mensagem de confirmação de cadastro (Msg11).
Curso Alternativo 1:
1 – Caso funcionário solicite excluir.
1.1 – O sistema exibe a lista de compra de fornecimento.
1.2 – O funcionário exclui compra.
1.3 – O sistema atualiza estoque de matéria prima.
1.3 – O sistema emite confirmação de exclusão (Msg11).
Curso Alternativo 1:
5 – Caso tenha inserido um matéria prima errada
5.1 - Funcionário escolhe o Item que deseja excluir da lista
5.2 - O sistema exclui o item
<<include>>
Figura 3.11 – Diagrama de Use Case – Cadastro de compra Fornecimento
Fonte: Desenvolvido pelo Autor, 2011.
63
23. efetuarLogin
Este use case é referente a efetuar login
Curso Normal:
1-
Sistema exibe tela de login para funcionário.
2-
Funcionário informa os dados.
3-
Sistema verifica se há funcionário relacionado aos dados.
4-
Se funcionário estiver cadastrado, sistema direciona para visão gerenciar.
5-
Sistema carrega dados do usuário na sessão.
6-
Sistema exibe mensagem avisando que usuário está logado no sistema.
(Msg12)
Curso Alternativo 1:
4 – Caso funcionário não esteja cadastrado.
4.1 – Sistema exibe mensagem que o funcionário não está cadastrado (Msg12).
Figura 3.12 – Diagrama de Use Case – Cadastro de Cidade
Fonte: Desenvolvido pelo Autor, 2011
64
3.2.3 Diagrama de Classe
Figura 3.13 – Diagrama de Classe – Controle de Estoque
Fonte: Desenvolvido pelo Autor, 2011
65
3.2.4 Diagrama de Sequência
Nos diagramas de sequência as frases que estiverem escritas unificadas são
os métodos implementados no sistema, que estão apresentados nos MVC’s. As
frases escritas normalmente servem para explicar os procedimentos que o sistema
executa.
3.2.4.1 Cadastro de Matéria-Prima
Figura 3.14 – Diagrama de Sequência – Cadastro de Matéria-Prima
Fonte: Desenvolvido pelo Autor, 2011
66
3.2.4.2 Cadastro de Produto
Figura 3.15 – Diagrama de Sequência – Cadastro de Produto
Fonte: Desenvolvido pelo Autor, 2011
67
3.2.4.3 Cadastro de Unidade de Medida
Figura 3.16 – Diagrama de Sequência - Cadastro de Unidade de Medida
Fonte: Desenvolvido pelo Autor, 2011
68
3.2.4.4 Cadastro de Ficha Técnica
Figura 3.17 – Diagrama de Sequência – Cadastro de Ficha Técnica
Fonte: Desenvolvido pelo Autor, 2011
69
3.2.4.5 Cadastro de pessoa física
Figura 3.18 – Diagrama de Sequência – Cadastro de Pessoa Física
Fonte: Desenvolvido pelo Autor, 2011
70
3.2.4.6 Cadastro de Pessoa Jurídica
Figura 3.19 – Diagrama de Sequência – Cadastro de Pessoa Jurídica
Fonte: Desenvolvido pelo Autor, 2011
71
3.2.4.7 Cadastro de Receita
Fonte: Desenvolvido pelo Autor, 2011
Figura 3.20 – Diagrama de Sequência – Cadastro de Receita
72
3.2.4.8 Cadastro de Tipo
Figura 3.21 – Diagrama de Sequência – Cadastro de Tipo
Fonte: Desenvolvido pelo Autor, 2011.
73
3.2.4.9 Cadastro de Pedido
Figura 3.22 – Diagrama de Sequência – Cadastro de Pedido
Fonte: Desenvolvido pelo Autor, 2011
74
3.2.4.10 Cadastro de Cidade
Figura 3.23 - Diagrama de Sequência – Cadastro de Cidade
Fonte: Desenvolvido pelo Autor, 2011
75
3.2.4.11 Cadastro de Compra Fornecimento
Figura 3.24 Diagrama de Sequência – Cadastro de Compra Fornecimento
Fonte: Desenvolvido pelo Autor, 2011
76
3.2.4.12 Efetuar Login
Figura 3.25 – Diagrama de Sequência – Efetuar Login
Fonte: Desenvolvido pelo Autor, 2011
3.3
PROJETO
3.3.1
Projeto de Banco de Dados
3.3.1.1 Diagrama de dados (MER)
77
Figura 3.26 – Modelo entidade relacionamento
Fonte: Desenvolvido pelo Autor, 2011
78
3.3.1.2 Mapeamento para Modelo Relacional e Projeto Físico
Figura 3.27 – Diagrama mapeamento para modelo relacional e projeto físico
Fonte: Desenvolvido pelo Autor, 2011
79
3.4 MVC
3.4.1 MVC – Matéria-prima
Figura 3.28 – Diagrama MVC – Matéria-prima
Fonte: Desenvolvido pelo Autor, 2011
3.4.2 MVC – Produto
Figura 3.29 – Diagrama MVC – Produto
Fonte: Desenvolvido pelo Autor, 2011
80
3.4.3 MVC – Unidade de Medida
Figura 3.30 – Diagrama – MVC Unidade de Medida
Fonte: Desenvolvido pelo Autor, 2011
3.4.4 MVC – Ficha Técnica
Figura 3.31 – Diagrama – MVC Ficha técnica
Fonte: Desenvolvido pelo Autor, 2011
81
3.4.5 MVC – Pessoa Física
Figura 3.32 – Diagrama – MVC Pessoa física
Fonte: Desenvolvido pelo Autor, 2011
82
3.4.6 MVC – Pessoa Jurídica
Figura 3.33 – Diagrama – MVC Pessoa Jurídica
Fonte: Desenvolvido pelo Autor, 2011
3.4.7 MVC – Receita
Figura 3.34 – Diagrama – MVC Receita
Fonte: Desenvolvido pelo Autor, 2011
83
3.4.8 MVC – Tipo
Figura 3.35 – Diagrama – MVC Tipo
Fonte: Desenvolvido pelo Autor, 2011
84
3.4.8 MVC – Pedido
Figura 3.36 – Diagrama – MVC Pedido
Fonte: Desenvolvido pelo Autor, 2011
85
3.4.9 MVC – Cidade
Figura 3.37 – Diagrama – MVC Cidade
Fonte: Desenvolvido pelo Autor, 2011
3.4.10 MVC – Compra Fornecimento
Figura 3.38 – Diagrama – MVC Compra fornecimento
Fonte: Desenvolvido pelo Autor, 2011
86
3.4.11 MVC – Login
Figura 3.39 – Diagrama – MVC Login
Fonte: Desenvolvido pelo Autor, 2011
87
4 IMPLEMENTAÇÃO E TESTES
4.1 LAYOUTS DE TELAS
4.1.1 Home
Na figura 26 é apresentada a tela inicial do sistema, é composto por
cabeçalho, menu e corpo. O cabeçalho e o menu são fixos, ou seja, para todas as
outras telas do sistema, ele continuará sempre visível, tendo a opção de ocultá-los
quando necessário.
Figura 4.1 – Tela Inicial
Fonte: Desenvolvido pelo Autor, 2011
4.1.2 Visão de controle
Nesta tela do sistema podem-se ver todos os links para todas as outras
visões. Esta tela é a que permite o acesso a todas as funcionalidades do sistema
88
Figura 4.2 – Visão de Controle
Fonte: Desenvolvido pelo Autor, 2011
4.1.3 Visão de Produto
Pode-se ver na figura 4.3 como é realizado o cadastro de produto, o usuário
preenche as informações necessárias e seleciona o botão cadastrar, o sistema
cadastra e emite a mensagem. Ao clicar no botão “ok” da mensagem, o sistema
atualiza o relatório. Outra funcionalidade desta visão é permitir que o usuário
pesquise o produto por nome.
Figura 4.3 Visão de Produto
Fonte: Desenvolvido pelo Autor, 2011
89
4.1.4 Visão de Pessoa Física
Na figura 4.4 é apresentado o cadastro de pessoa física que é realizado da
mesma forma que o cadastro de produto, tipo do produto, matéria prima e pessoa
jurídica.
Figura 4.4 – Visão de Pessoa Física
Fonte: Desenvolvido pelo Autor, 2011
90
4.1.5
Visão de Matéria-Prima
Todas as telas contêm um ícone de ajuda. Ao posicionar o mouse em cima do
ícone, o sistema disponibiliza informações sobre as funcionalidades da página em
questão.
Figura 4.5 – Visão de Matéria-Prima
Fonte: Desenvolvido pelo Autor, 2011
4.1.6 Visão de Unidade De Medida
Figura 4.6 – Visão de Unidade de Medida
Fonte: Desenvolvido pelo Autor, 2011
91
4.1.7 Visão de Tipo do Produto
Figura 4.7 – Visão de Tipo do Produto
Fonte: Desenvolvido pelo Autor, 2011
4.1.8 Visão de Pedido I
Na figura 4.8 é apresentado o procedimento que um revendedor da empresa
casa da fibra fará ao fazer um pedido no sistema. Ao clicar em selecionar empresa,
o sistema lista as empresas cadastradas, o usuário escolhe a empresa para qual
está vendendo. Em seguida, clica em mostrar itens do pedido e adiciona os produtos
ao carrinho. Ao passar o mouse sobre a imagem do produto, a imagem aumenta de
tamanho e ao clicar na imagem, a foto é apresentada em tela cheia. Após adicionar
todos os produtos no carrinho o usuário clica em próximo passo do pedido.
92
Figura 4.8 – Visão de Pedido I
Fonte: Desenvolvido pelo Autor, 2011
4.1.9 Visão de Pedido II
Este é o segundo passo do pedido, aqui o usuário pode visualizar as
informações do vendedor, da empresa e um relatório dos itens que ele secionou. Ao
finalizar o pedido, o sistema atualiza o estoque de produto.
Figura 4.9 – Visão de Pedido II
Fonte: Desenvolvido pelo Autor, 2011
93
4.1.10 Visão de Compra Fornecimento
Na figura 4.10 pode-se visualizar o procedimento realizado, quando chega matéria
prima na empresa. O usuário escolhe a empresa que está fornecendo a matéria
prima, informa a quantidade de matéria prima, os produtos e as quantidades. Ao
finalizar a compra o sistema atualiza o estoque de matéria prima.
Figura 4.10 Visão de Compra Fornecimento
Fonte: Desenvolvido pelo Autor, 2011
94
CONCLUSÃO
Com o desenvolvimento deste software, concluiu-se que o sistema facilitou os
procedimentos da empresa da seguinte maneira: Quando a matéria prima chega à
empresa é necessário informar apenas a quantidade de cada item e quando a
empresa produz algum produto também é necessário informar a quantidade
produzida, estes dados serão necessários para o sistema calcular a quantidade de
produto e matéria prima em estoque, e gerar informações para que o usuário saiba
quando e quanto se deve comprar de matéria prima, o sistema trabalha da mesma
forma com a produção de produtos. Não será mais necessário manter um
funcionário para verificar a quantidade de matéria prima periodicamente, este
processo tornou-se bem mais rápido e ágil.
Do mesmo modo, os procedimentos que os revendedores tinham de fazer
para efetuar um pedido foi facilitado, o revendedor não precisará mais anotar
grandes pedidos, é necessário apenas entrar no sistema e escolher os produtos, os
pedidos de cada revendedor ficarão arquivados no sistema, e o responsável por
transcrevê-los para os talões com a intenção de fazer o controle das informações da
empresa também não precisará mais executar esta rotina.
O sistema não contribuiu apenas com o controle de estoque, mas também
com a integridade das informações, ou seja, a redução de erros que o software
oferece em relação ao sistema anterior que era feito manualmente é grande, é
notório também a agilidade que o sistema proporciona para a empresa, já que o
tempo gasto com a gestão do estoque diminuiu. Aumentou também a quantidade e
variedade de informações que o sistema proporciona como: relatórios, facilidade e
agilidade para obter informações da empresa, o que contribui para que
investimentos sejam melhor direcionados.
A pesquisa além de abordar as tecnologias utilizadas para a criação do
sistema também proporcionou alguns conceitos básicos sobre como controlar o
estoque e a importância do seu papel em uma empresa.
Além disso, o protótipo desenvolvido não está restrito apenas à empresa
escolhida para o desenvolvimento do projeto, também pode ser implantado em
qualquer empresa que deseje controlar o estoque, de forma detalhada e ágil.
95
Como trabalhos futuros, há funcionalidades que podem ser implantadas no
projeto, como: restrição de ações, gerar boleto bancário, formas de pagamento,
calcular de frete, entre outras.
96
REFERÊNCIAS
AHMED, K. Z.; UMRYSH, C. Desenvolvendo aplicações comerciais em Java
com J2EE e UML. Rio de Janeiro: Ciência Moderna Ltda, 2002.
AMARAL, L. G. CSS Cascading Style Sheets Guia de consulta rápida. São Paulo:
Novatec, 2006
BAIXAKI, Sistema de Gerenciamento de Vendas, Brasil, 18 abr. 2011. Disponível
em: <http://www.baixaki.com.br/download/sistema-de-gerenciamento-de-vendas.htm
>. Acesso em: 18 abr. 2011.
BERGAMO, E. Banco de Dados. 2006, 6p. Apostila da disciplina de Banco de
Dados. Faculdade de Tecnologia em desenvolvimento de Sistemas para Internet.
CABANAS, L. A.; Ribeiro, M. C. Apostila de administração de recursos materiais
e patrimoniais.
CARVALHO, A. Criando Sites Profissionais – HTML 4.1 & CSS 2.1. Rio de
Janeiro: Book Express, 2004.
CARVALHO. A. HTML 4.1 & CSS 2.1 manual completo. Rio de Janeiro: Book
Express, 2004.
CORRÊA, L. A. Planejamento, programação e controle da produção. 2. ed. São
Paulo: Atlas, 1999.
DATE, C. J. Introdução a Sistemas de Banco de Dados. 8. ed. Rio de Janeiro:
Campus Elsevier, 2003.
97
DEITEL, H. M.; DEITEL, P.J. Java: como programar. 6. ed. São Paulo: Pearson
Prentice Hall, 2005.
DIAS, M. A. P. Administração de materiais. 4. ed. São Paulo: Atlas 1993.
ELMASRI, R.; NAVATHE, S.B. Sistemas para banco de dados. 4. ed. São Paulo:
Pearson Addison Wesley, 2005.
FERNANDES, B.D. Análise de Sistemas Orientada ao Sucesso: por que os
projetos atrasam?. Rio de Janeiro: Ciência Moderna, 2005.
FLANAGAN, D. JAVA o guia essencial. 5. ed. Porto Alegre: Bookman, 2006.
FOWLER, M. UML essencial: um breve guia para a linguagem-padrão de
modelagem de objetos. 3. ed. Porto Alegre: Bookman, 2005.
FORTUNATO, E. et al. Gerenciamento de estoque. 2004. Monografia (Graduação
em Ciências Contábeis) – Faculdade de Ciências Administrativas e Contábeis de
Lins, Lins.
GARRET, J. J. Ajax: A new approach to web applications. Adaptive Path Inc,
18fev2005.
Disponível
<http://www.adaptivepath.com/publications/essays/archives/000385.php>.
em:
Acesso
em: 12 jan. 2011.
GONÇALVES, E. Dominando o Eclipse: tudo que o desenvolvedor Java precisa
para criar aplicativos para Desktop – da criação do aplicativo ao desenvolvimento.
Rio de Janeiro: Ciência Moderna, 2006.
HORSTMANN, C. S.; CORNELL, G. Core Java: volume I – fundamentos. São
Paulo: Makron Books, 2001.
98
JAVA. Java: Linguagem de Programação, Brasil, 18 out. 2008. Disponível em:
<http://pt.wikipedia.org/wiki/Java_(linguagem_de_programa%C3%A7%C3%A3o)>.
Acesso em: 14 set. 2008.
MARCONDES, C. A. HTML 4.0 Fundamental: A Base da Programação para Web.
2. ed. São Paulo: Érica, 2007.
MARTINS, P. G.; Alt, P. R. C. Administração de materiais e recursos
patrimoniais. São Paulo: Saraiva, 2003.
MOURA, C. E. Gestão de estoques. Rio de Janeiro: Ciência Moderna, 2004.
NIEDERAUER, J. XHTML guia de consulta rápida. São Paulo: Novatec, 2002.
PENDER, T. UML: a bíblia. Rio de Janeiro: Elsevier, 2004.
PEREIRA, R. Guia de Java na web: Preparatório para certificação SCWCD. Rio de
Janeiro: Ciência Moderna, 2006.
SCOTT, K. O processo unificado explicado. Porto Alegre: Bookman, 2003.
SQL
Server.
Microsoft
SQL
Server
2008,
[s.l.],
[s.d].
Disponível
em:
<http://www.microsoft.com/brasil/servidores/sql/default.mspx>. Acesso em: 3 nov.
2009.
TAGSOFT,
TAGComércio,
Brasil,
18
abr.
2011.
Disponível
em
<http://www.tagsoft.com.br/tagcomercio/tagcomercio-sistema-de-controle-comercialcom-estoque-venda-financeiro-cliente-programa-da-tagsoft.html>. Acesso em: 18
abr. 2011.
UML. UML, Brasil, 21 out. 2008. Disponível em: < http://pt.wikipedia.org/wiki/Uml>.
Acesso em: 14 set. 2008.
99
WAZLAWICK, R. S. Análise e Projeto de Sistemas de informação orientados a
objetos. : Rio de Janeiro: Elsevier, 2004.
MHAVILA.
Editores
de
texto
para
programação.
Ano.
Disponível
em
<http://www.mhavila.com.br/link/prog/java/tool/java-ide.html> Acesso em 28 abr.
2011.
BAIXAKI. Editor para linguagem de programação. Ano. Disponível em:
<http://www.baixaki.com.br/download/jcreator-le.htm> Acesso em 28 abr. 2011
ECLIPSE.
IDE
para
desenvolvedores
Java.
Ano.
Disponível
em:
<http://www.eclipse.org/downloads/moreinfo/jee.php> Acesso em: 2 mai. 2011
.
NETBEANS.
Programação
Java
com
Netbeans.
Ano.
Disponível
em:<http://www.linhadecodigo.com.br/artigo/805/Programa%C3%A7%C3%A3oJava-com-IDE-netBeans.aspx.> Acesso em 2 mai. 2011.
100
Glossário
101
Apêndice
102
Anexo