
Interface Gráfica
LPG II – Java
Interface Gráfica AWT
Introdução
AWT
Construção de uma Aplicação Gráfica
A Classe Componente e sua Hierarquia
Gerenciadores de Layout
Modelo de Eventos
Componentes Básicos
Roberto Vedoato
[email protected]
Inerface Gráfica
Introdução
2
AWT - Abstract Window Toolkit
Cada sistema operacional oferece Interfaces Gráficas
(GUI - Graphical User Interface) com aparências
(look-and-feel) distintas
Java oferece capacidades para o desenvolvimento de
aplicações gráficas que, sem modificação ou
recompilação, podem ser executadas em diferentes
GUIs
Os elementos básicos das GUIs são os componentes
gráficos, também conhecidos como window gadgets
(dispositivos de janela), que são objetos visuais com o
qual o usuário pode interagir. Por exemplo, botões,
caixas de entrada de texto, caixas de seleção, barras
de rolagem, etc.
Inerface Gráfica
3
Através do pacote java.awt (Abstract Window Toolkit), Java
oferece, na forma de classes, uma biblioteca de componentes e
facilidades gráficas
AWT se baseia num denominador comum entre as plataformas
suportadas pela JVM, implementando componentes e facilidades
que podem ser reproduzidas de forma equivalente entre as
diversas plataformas que possuem JVM
Cada componente na API independente de arquitetura tem um
componente dependente de arquitetura para a implementação
específica (Peers)
É limitado em recursos devido a depender de suporte de cada
plataforma para os componentes oferecidos
A aparência de um componente depende da plataforma, mas os
princípios de funcionamento e operação dos componentes são
os mesmos
Inerface Gráfica
4
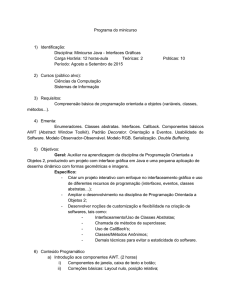
Hierarquia AWT
Construindo uma Aplicação Gráfica
JDK não oferece uma interface para construção visual
de GUIs
A implementação de uma GUI envolve três simples
etapas
A classe abstrata java.awt.Component é a base para
construção de todos os componentes AWT
A classe java.awt.Graphics provê um conjunto de
primitivas de desenho
A classe java.awt.Toolkit permite obter informações sobre
o sistema gráfico em uso pela JVM
Inerface Gráfica
5
Construindo uma Aplicação Gráfica
Inerface Gráfica
6
Construindo uma Aplicação Gráfica
Declarar e instanciar os componentes de interface
Declarar e instanciar os componentes de interface
Adicionar o componente a interface
Registrar os métodos processadores de eventos
Como um componente é uma classe, basta instanciar um objeto da
classe desejada para criarmos um componente
Geralmente os componentes são associados a variáveis membro da
classe para que possam ser referenciados por todos métodos da
mesma
Exemplo
Adicionar o componente a interface
// declaração dos atributos da classe
private Button b1;
private Button b2;
...
// intanciação no construtor da classe
b1 = new Button(“Ok”);
b2 = new Button(“Fechar”);
Para serem exibidos, cada um dos componentes deve
ser adicionado em um container da interface
(recipiente) - componente capaz de conter outros
componentes - e ter seu posicionamento especificado
através de um dos gerenciadores de layout
Exemplo
add(b1);
add(b2, BorderLayout.SOUTH);
Inerface Gráfica
7
// layout padrão
// Border layout
Inerface Gráfica
8
Construindo uma Aplicação Gráfica
A Classe Componente e sua Hierarquia
Registrar os métodos processadores de eventos
Button
A interface das aplicações é estabelecida pela GUI do SO
Quando ocorre a interação do usuário com a aplicação, o SO envia
para a aplicação responsável pela janela uma série detalhada de
mensagens narrando o tipo e forma da interação
Para aplicação processar tal interação, métodos especiais (event
listeners) capazes de receber tais mensagens devem ser
adicionados e associados aos componentes que desejamos ser
capazes de reagir a interação do usuário
Exemplo
Canvas
Object
Component
Checkbox
Choice
Container
Label
List
b1.addActionListener(this);
b2.addActionListener(new ButtonHandler());
Scrollbar
TextComponent
Inerface Gráfica
add(PopupMenu) - Adiciona um menu popup ao componente
addKeyListener(KeyListener) - Adiciona proc. de eventos de teclas
addMouseListener(MouseListener) - Adiciona proc.de eventos do mouse
getBackground() - Obtêm cor do segundo plano do componente
getBounds() - Obtêm limites do componente como um objeto Rectangle
getComponentAt(int, int) - Retorna o componente contido na posição
getCursor() - Obtêm o cursor atual do componente
getFont() - Obtêm o fonte atual do componente
getGraphics() - Obtêm o contexto gráfico do componente
getLocation() - Obtêm a posição (esquerda, topo) do componente
Inerface Gráfica
Window
Dialog
FileDialog
Frame
TextArea
TextField
10
Métodos da classe java.awt.Component
ScrollPane
Inerface Gráfica
A classe java.awt.Component fornece o comportamento padrão para
a grande maioria dos elementos de interface
Applet
Classes derivadas da classe abstrata java.awt.Component
9
Métodos da classe java.awt.Component
Panel
11
getSize() - Obtêm tamanho do componente como um objeto Dimension
isEnabled() - Determina se o componente está habilitado
isVisible() - Determina se o componente está visível
paint(Graphics) - Renderiza o componente
repaint() - Atualiza a renderização do componente
setBounds(int, int, int, int) - Move e redimensiona o componente
setCursor(Cursor) - Especifica o cursor para o componente
setEnabled(Boolean) - Habilita ou desabilita o componente
setFont(Font) - Especifica o fonte do componente
setLocation(int, int) - Move o componente para a posição dada
setSize(int, int) - Especifica o tamanho do componente
setVisible(Boolean) - Especifica se o componente é visível
update(Graphics) - Atualiza a exibição do componente
Inerface Gráfica
12
Gerenciadores de Layout
Java oferece um esquema simplificado mas muito versátil para o
posicionamento de componentes nos containers
Há duas formas de acrescentar componentes em um container
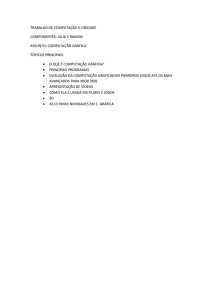
FlowLayout
Usar um Gerenciador de Layout (layout manager) para dimensionar e
posicionar os componentes (esta é a maneira recomendada e default)
Desligar o layout manager e posicionar e redimensionar os componentes
diretamente (pixels)
setLayout(new FlowLayout());
Todo container tem um algoritmo de layout default
Método setLayout() define o Gerenciador de Layout a ser utilizado
FlowLayout
BorderLayout
GridLayout
GridBagLayout
CardLayout
Null – para desligar os layout managers
Inerface Gráfica
13
GridLayout
Os componentes são arranjados por linhas, da
esquerda para direita na ordem em que são
adicionados
Exemplo
Inerface Gráfica
14
BorderLayout
Os componentes são arranjados numa grade
retangular onde todas as células possuem o mesmo
tamanho de forma que toda a área do container seja
ocupada
O número de linhas e colunas pode ser especificado,
Exemplo
Os componentes são arranjados pelos pontos cardeais
mais o centro
Cada região só pode ser ocupada por um único
componente
Os componentes são redimensionados de forma a
ocuparem toda a região onde foram inseridos
setLayout(new GridLayout(2, 2));
Inerface Gráfica
15
Inerface Gráfica
16
Modelo de eventos
A partir da versão Java 1.1. é utilizado o modelo de
eventos por delegação. Neste modelo há três tipos de
objetos envolvidos
Modelo de eventos
Objetos que atuam como fontes (sources) de eventos
Objetos que atuam como ouvintes (listeners) de
eventos
Objeto evento enviado da fonte para o listener
designado
Um evento pode ser qualquer ação externa de
interação com a aplicação, sendo cada tipo de evento
um objeto de uma classe distinta, que fornece
informações a respeito do evento e identifica sua
fonte
Inerface Gráfica
17
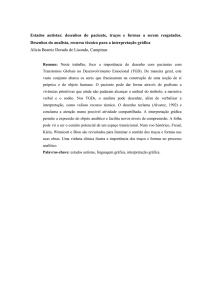
Hierarquia de Eventos da AWT
Cada componente pode disparar determinados tipos
de eventos que podem ser “ouvidos” por um ou mais
listeners
Cada evento tem uma interface correspondente que
possui métodos padrão para tratá-los
Listeners são objetos de qualquer classe, que
implementam a interface, para recepção e
processamento, de um tipo particular de evento
Para ser notificado, o listener deve registrar-se como
um ouvinte de evento (event listener) junto à fonte do
evento (event source)
Inerface Gráfica
18
Inerface Gráfica
20
Componentes e Eventos
Eventos são objetos de subclasses de java.awt.AWTEvent, tendo como principais métodos
getSource() - devolve o objeto que causou o evento
getID() - devolve o tipo do evento
Inerface Gráfica
19
Utilizando listeners
O componente que deseja que um evento seja tratado,
Possui métodos para registro dos objetos ouvintes
(listeners) add<tipo de evento>Listener()
Também para remoção remove<tipo de evento>Listener()
Classes Adaptadoras (Adapter Classes)
O pressionamento de um botão dispara um evento Action
botao.addActionListener(<objeto ActionListener>)
Para processar um evento produzido por um componente
(objeto fonte) deve-se implementar todos os métodos da
interface de tal evento na classe receptora (listener)
Inerface Gráfica
Evento
ActionEvent
KeyEvent
MouseEvent
Interface/Adaptador
ActionListener
KeyListener
KeyAdapter
MouseListener
MouseAdapter
MouseMotionListener
MouseMotionAdapter
Em muitas situações é desejavel processar apenas
eventos específicos através dos métodos apropriados
Para evitar a implementação de métodos vazios
(dummy methods), faz-se uso das classes adaptadoras
(adapter classes) que implementam estes
Na extensão destas classes é necessário implementar
apenas os métodos de interesse em sobreposição aos
métodos vazios pré-definidos na classe base
adaptadora
21
Eventos, Interfaces e Métodos
Exemplo
Utilizando listeners
Inerface Gráfica
22
Frame
Métodos
actionPerformed
keyPressed
keyReleased
keyTyped
mousePressed
mouseReleased
mouseEntered
mouseExited
mouseClicked
mouseDragged
mouseMoved
Janela do sistema gráfico capaz de conter outros
componentes
Possui uma barra de título e bordas
Implementa a interface java.awt.MenuContainer de
forma que também possa conter outros componentes,
como uma barra de menus e seus menus associados
O alinhamento padrão é o java.awt.BorderLayout
A classe oferece constantes para especificação de
cursores
Obs.: Eventos também possuem seus métodos que podem ser
chamados dentro dos listeners para obter as informações
desejadas (textos, coordenadas, teclas apertadas, etc.)
Inerface Gráfica
23
Inerface Gráfica
24
Frame - Exemplo
Frame
import java.awt.*;
public class FrameExemplo extends Frame {
// construtor
public FrameExemplo() {
setTitle(“FrameExemplo");
setSize(200, 200);
setLocation(100, 100);
}
// main
public static void main(String[] args) {
// Create application frame
FrameExemplo frm1 = new FrameExemplo();
Observe que o frame não é fechada quando clicamos no botão
"X“, pois não há nenhum processador de eventos associado
Para o frame ter seus eventos processador utiliza-se
a interface java.awt.event.WindowListener; ou
que exige a implementação de sete métodos:
}
}
// Show frame
frm1.setVisible(true);
que possui um único método, windowClosing, responsável por
processar o evento de fechar janela
25
Frame – Exemplo com listener
windowClosing(WindowEvent e)
windowClosed(WindowEvent e)
windowIconified(WindowEvent e)
windowOpened(WindowEvent e)
windowDeiconified(WindowEvent e)
windowActivated(WindowEvent e)
windowDeactivated(WindowEvent e)
a classe abstrata java.awt.event.WindowAdapter
Inerface Gráfica
void
void
void
void
void
void
void
Inerface Gráfica
26
Frame –listener com classe aninhada
Cria-se uma nova classe para implementar a classe
abstrata java.awt.event.WindowAdapter
import java.awt.*;
import java.awt.event.*;
class CloseWindowAndExit extends WindowAdapter {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
}
Inerface Gráfica
E faz-se uso desta nova classe na aplicação
import java.awt.*;
public class FrameExemplo extends Frame {
// construtor
public FrameExemplo() {
setTitle(“FrameExemplo");
setSize(200, 200);
setLocation(100, 100);
}
// main
public static void main(String[] args) {
FrameExemplo frm1 = new FrameExemplo();
frm1. addWindowListener(new CloseWindowAndExit());
frm1.setVisible(true);
}
}
27
Inerface Gráfica
28
Frame – listener com classe anônima
Frame
import java.awt.*;
import java.awt.event.*;
public class FrameExemplo extends Frame {
public FrameExemplo() {
setTitle(“FrameExemplo");
setSize(200, 200);
setLocation(100, 100);
}
public static void main(String[] args) {
FrameExemplo frm1 = new FrameExemplo();
frm1. addWindowListener(
new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0); } } );
frm1.setVisible(true); }
}
Inerface Gráfica
29
Label (Rótulos)
Usualmente implementa-se uma classe para o frame
responsável pelas operações de interface e outra
classe responsável pelas operações da classe em si.
Por exemplo, poderíamos ter uma classe Cliente e
uma outra classe ClienteFrame fazendo uso da
primeira
Inerface Gráfica
30
Button (Botões)
Exibe texto dentro de qualquer componente container
Usualmente é um componente passivo, exibindo uma
única linha de texto a qual não pode ser modificada
nem editada pelo usuário
Exemplo
// instanciação
l1 = new Label(“Este é um label”);
...
// adição dos componentes
add(l1);
add(new Label(“Label adicionado sem referência”));
Inerface Gráfica
31
São componentes que quando acionados, podem
provocar a execução de alguma rotina ou seqüência
de comandos
O texto associado ao botão não pode ser alterado
pelo usuário, porém pode ser alterado na aplicação
Componente ativo, para que responda a interação
com o usuário é necessário registrar listeners para os
eventos gerados por essa interação.
O acionamento de um botão deve ser processado por
um objeto listener que implemente a interface
ActionListener. Isto é possível através do método
addActionListener(ActionListener)
Inerface Gráfica
32
Button (Botões)
Button (Botões)
Exemplo sendo criado um novo objeto que
implementa a interface ActionListener ao se passar o
parâmetro para o método addActionListener da classe
botão
public class ExemploBtn extends Frame implements ActionListener{
button1 = new Button();
button1.addActionListener(this);
button1 = new Button();
button1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
button1ActionPerformed(evt);
}
});
public void actionPerformed(ActionEvent e) {
// Rotina desejada
if (e.getSource()==button1) {...}
}
....
}
private void button1ActionPerformed(ActionEvent evt) {
// Rotina desejada
}
Inerface Gráfica
Poderíamos usar esse mesmo listener para
processar o evento ActionEvent produzido por
outro botão
Inerface Gráfica
34
Menus
Classe
MenuComponent
(abstrata)
MenuItem
MenuBar
Menu
MenuShortCut
Descrição
Define o comportamento básico dos
componentes de menus
Define um item simples de menu
Define uma barra de menus
Define um menu suspenso
Define um atalho para um item de
menu
CheckboxMenuItem Define um item de menu tipo opção
PopupMenu
Define um menu pop-up independente
Possibilita a edição e entrada de uma única linha de texto pelo
usuário
Dados inseridos através deste componente são textos, devendo
ser explicitamente convertidos para outros tipos quando
desejado
O controle do texto contido no componente é realizado através
de métodos herdados da classe TextComponent
Podem existir dois listeners associados a este componente
33
TextField (Caixa de Texto)
Exemplo implementando a interface ActionListener no
conteiner que contém o botão
Um ActionListener, que ouve as ações quando o foco está no
componente TextField, por exemplo quando o usuário tecla “Enter”
E um TextListener que ouve os eventos associados a edição do
texto
Inerface Gráfica
35
Inerface Gráfica
36
Exemplo de Criação de Menus
// barra de menu
MenuBar barraMenu = new MenuBar();
// menus suspensos
Menu menuArquivo = new Menu("Arquivo");
// itens do menu Arquivo
MenuItem miNovo = new MenuItem("Novo“, new
MenuShortcut(KeyEvent.VK_N));
MenuItem miAbrir = new MenuItem("Abrir...");
// listeners para os itens de menu
miNovo.addActionListener(this);
miAbrir.addActionListener(this);
// adicionando itens ao menu Arquivo
menuArquivo.add(miNovo);
Inerface Gráfica
37