
PROGRAMAÇÃO PARA
DISPOSITIVOS MÓVEIS
- HTML 5: ARMAZENAMENTO
(CLIENTE)
Prof. Angelo Augusto Frozza, M.Sc.
http://about.me/TilFrozza
DE DADOS
ROTEIRO
Introdução
Compatibilidade
Principais características
Web SQL Storage
Web Storage
Verificação de suporte
INTRODUÇÃO
O HTML 5 prevê duas APIs para armazenamento de
dados no lado do cliente:
Web Storage
Web SQL Storage
Diretrizes para implementação dessas funcionalidades:
Iniciadas pelo WHATWG (Grupo de Trabalho para HTML5);
Posteriormente, foram repassadas ao W3C;
INTRODUÇÃO
A API Web Storage é suportada pelos navegadores
modernos, inclusive IE 8;
A API Web SQL Storage não é suportada pelos
navegadores Mozilla, que implementam em seu lugar
outra tecnologia similar, denominada IndexedDB;
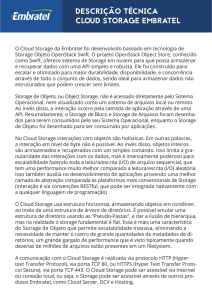
COMPATIBILIDADE
PRINCIPAIS CARACTERÍSTICAS
Web SQL Storage
Esta especificação não está mais em manutenção ativa e o
Web Applications Working Group não tem a intenção de
mantê-la;
No lugar dela, está sendo desenvolvida a especificação
Indexed Database API, sugerida pela fundação Mozilla.
PRINCIPAIS CARACTERÍSTICAS
Web Storage
É uma API destinada ao armazenamento de dados em
clientes web
Por exemplo, um navegador
Essa funcionalidade foi criada com a finalidade de corrigir a
forma conceitual e precária do funcionamento de cookies e de
sessões;
Cookie – mecanismo capaz de armazenar pequenas porções de
dados gravadas em um arquivo texto no computador do usuário;
Um cookie é criado e apagado em uma página web com uso da
linguagem de programação no lado do servidor ou com JavaScript
(no lado cliente);
Cookies apresentam limitações que vão desde a reduzida capacidade
de armazenagem (4kb) até severas falhas de segurança;
PRINCIPAIS CARACTERÍSTICAS
sessionStorage
Mecanismo projetado com a finalidade de armazenar dados
para transação em um documento HTML
i.e., para cada novo documento HTML é criada uma área de
armazenamento de dados independente;
Assim é possível coexistirem múltiplas transações em diferentes
janelas ou abas do navegador ao mesmo tempo, cada uma com seus
conjuntos de dados independentes;
Os dados pertencentes a um documento são excluídos quando o
usuário fecha a janela ou a aba do navegador e não são transmitidos
e nem se comunicam com outras janelas ou abas.
PRINCIPAIS CARACTERÍSTICAS
localStorage
Mecanismo projetado com a finalidade de armazenar dados
que persistem em diferentes janelas ou abas do navegador
Permite que uma transação compartilhe em diferentes janelas ou
abas do navegador o mesmo conjunto de dados;
Os dados são excluídos quando o usuário fecha o navegador e são
transmitidos e se comunicam com outras janelas ou abas enquanto o
navegador estiver aberto;
PRINCIPAIS CARACTERÍSTICAS
sessionStorage e localStorage
Os objetos sessionStorage e localStorage admitem métodos
destinados a gravar um par chave-valor para um dado,
recuperar o valor de um dado, remover o valor de um dado,
remover todos os dados gravados anteriormente e recuperar
o nome de um dado:
setItem()
getItem()
removeItem()
clear()
key()
Também contem a propriedade length;
PRINCIPAIS CARACTERÍSTICAS
Armazenagem com JSON
Por padrão, o tipo de dado armazenado localmente é string
Então, deve-se prestar atenção, pois números deverão ser
devidamente convertidos no momento de recuperar um dado;
JSON permite que se use texto para representar objetos
JavaScript;
Também permite armazenar localmente objetos complexos e
recuperá-los posteriormente com o uso dos métodos
JSON.stringify()
JSON.parse()
PRINCIPAIS CARACTERÍSTICAS
Evento storage
O evento storage ocorre sempre que há uma alteração na
área de armazenamento de dados definida pelo método
localStorage;
As propriedades do evento storage são:
key – string com o nome do dado que foi modificado, adicionado ou
removido
oldValue – valor de um dado que tenha sido modificado ou null se o
dado foi adicionado pela primeira vez
newValue – valor adicionado para um dado ou null se o valor foi
removido
storageArea – retorna o objeto localStorage
url – endereço da página na qual se encontra o método que provocou
o evento
VERIFICAÇÃO DE SUPORTE
Outra forma de verificar se o navegador possui suporte a
Web Storage:
if(typeof(Storage)!=="undefined") {
//o browser suporta HTML 5 Web Storage
} else {
//o browser não suporta HTML 5 Web Storage
}
VERIFICAÇÃO DE SUPORTE
Uma forma de verificar se o navegador que está sendo
usado possui suporte a Web Storage é através do uso
da biblioteca Modernizr
if (!Modernizr.sessionstorage) {
// código alternativo para sessionStorage
}
if (!Modernizr.localstorage) {
// código alternativo para localStorage
}
if (!Modernizr.indexeddb) {
// código alternativo para indexedDB
}
GERENCIANDO O STORAGE PELO BROWSER
Alguns dos browsers mais atuais oferecem ferramentas
de auxílio ao desenvolvedor
Por exemplo, o Google Chrome permite visualizar os dados
armazenados do web storage, bem como editá-los e removêlos.
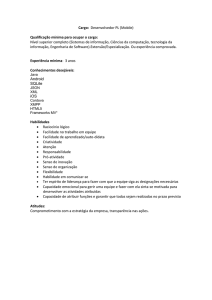
GERENCIANDO O STORAGE PELO BROWSER
Com a página aberta no Chrome
Pressione F12
Na parte inferior da janela abre uma aba com algumas opções
Clique na opção “Resources”
Em seguida, na estrutura de árvore da esquerda, clique na
opção “Local Storage” e no subitem “Local Files”
Os dados armazenados no web storage são apresentados do
lado direito
EXERCÍCIO PARA FIXAÇÃO
Desenvolva uma aplicação web que tenha um formulário
para coleta de dados
Use programação em 3 (três) camadas:
GUI – Responsável pela interface com o usuário e botões: incluir,
alterar, excluir, consultar (*.html)
Classes de negócio – definem o objeto (propriedades = dados do
formulário; métodos set e get) (*.js)
DAO – classe que contém os métodos para manipulação do BD
(storage) (*.js)
Pode usar localStorage
Use JSON para serializar os dados em um par chave-valor
EXERCÍCIO PARA FIXAÇÃO
Referências
Além das referências citadas no slide, procure tutoriais HTML
5 no Google
Palavras-chave
HTML5 localStorage
HTML5 localStorage com JSON
REFERÊNCIAS
SILVA,
M. S. jQuery Mobile: desenvolva aplicações web para
dispositivos móveis com HTML 5, CSS3, Ajax, jQuery e jQuery
UI. São Paulo: Novatec, 2012.
Trabalhando com HTML5 Web Storage
http://www.linhadecodigo.com.br/artigo/3537/trabalhando-com-html5-web-storage.aspx