
1
http://blog.tosin.com.br
Integrando Eclipse e Websphere
Application Server Community Edition
Sobre o Autor
Carlos Eduardo G. Tosin ([email protected]) é formado em Ciência da Computação
pela PUC-PR, pós-graduado em Desenvolvimento de Jogos de Computador pela
Universidade Positivo e mestrando em Informática na área de Sistemas Distribuídos,
também pela PUC-PR. Tem experiência de 5 anos em Java, tendo obtido as certificações
SCJP, SCWCD, SCBCD e SCEA. Atualmente trabalha na IBM com desenvolvimento de
sistemas em Java usados pela IBM no mundo todo.
1. Resumo
O presente artigo tem por objetivo mostrar como é feita a integração entre a plataforma de
desenvolvimento Eclipse e o servidor de aplicações da IBM Websphere Application Server Community
Edition. Será ensinado passo-a-passo como configurar um ambiente para integração desses dois
softwares, a fim de facilitar o desenvolvimento e testes de aplicações baseadas em Java Enterprise
Edition.
2. Introdução
Atualmente, muita gente que procura um servidor de aplicações gratuito opta pelo JBoss.
Apesar de ser um servidor excelente, ele não é a única opção free para hospedar aplicações baseadas
em Java EE. A IBM também tem uma opção nesse segmento: o Websphere Application Server
Community Edition (WAS CE).
As pessoas da área normalmente já ouviram falar a respeito do Websphere Application Server da
IBM. O WAS é o servidor de aplicações mais vendido no mundo. No entanto, por ser um produto
extremamente completo, é bastante caro e consumidor voraz de recursos computacionais. Mas com o
WAS CE a coisa muda de figura. Ele é um servidor de aplicações que suporta totalmente a especificação
do Java EE 5 (é construído sobre o Apache Geronimo), além de ser leve e sem custo algum. Diferente do
JBoss, sua configuração é simples e totalmente visual. E, é claro, existe por trás da ferramenta todo o
know-how da IBM no desenvolvimento de softwares dessa natureza. Por tudo isso – e também pela
facilidade de integração do WAS CE com o Eclipse, como mostrarei na seqüência – é uma ótima opção
de servidor de aplicação para a plataforma Java EE.
2
http://blog.tosin.com.br
3. WAS CE: Download e Instalação
Agora que você já sabe o que é o WAS CE, mostrarei passo-a-passo como obtê-lo e instalá-lo. O
download é feito através deste endereço: http://www.ibm.com/developerworks/downloads/ws/wasce
(a versão do WAS CE que este artigo se baseia é a 2.0.0.1 para Windows). A IBM solicita que seja você
crie um cadastro antes de poder fazer o download. O cadastro é rápido e sem custo, além de poder ser
usado novamente caso você deseje baixar outros softwares no site da IBM.
Após o download, descompacte o arquivo em qualquer pasta e inicie o processo de instalação
através da execução do arquivo wasce_setup-2.0.0.1-win.exe. A primeira tela da instalação do WAS CE é
mostrada na Figura 1. Clique em Next.
Figura 1. Tela inicial da instalação do WAS CE
A Figura 2 mostra a tela seguinte. Após ler o contrato de licença, informe que você aceita os
termos e clique em Next.
Figura 2. Tela contendo o contrato de licença de uso do WAS CE
3
http://blog.tosin.com.br
Na próxima tela, mostrada na Figura 3, é necessário escolher um caminho para a instalação do
WAS CE. Altere o caminho padrão, garantindo que o caminho escolhido não contenha espaços em
branco. Isto é necessário para evitar problemas de publicação de aplicações no servidor futuramente.
Após escolher um diretório de instalação, clique em Next.
Figura 3. Tela para escolha do diretório de instalação do WAS CE
A próxima tela mostra apenas a confirmação do que foi anteriormente selecionado. Esta tela é
mostrada na Figura 4. Clique em Install para iniciar o processo de instalação.
Figura 4. Tela de confirmação dos dados
Enquanto a instalação está sendo executada, você pode acompanhar o seu andamento. A tela
de andamento da instalação é mostrada na Figura 5.
4
http://blog.tosin.com.br
Figura 5. Andamento do processo de instalação do WAS CE
Ao fim da instalação é mostrada a tela final do processo. Esta tela pode ser vista na Figura 6.
Clique em Finish para finalizar o processo.
Figura 6. Tela final do processo de instalação do WAS CE
Pronto! O WAS CE foi instalado com sucesso no seu computador. Agora é hora de instalarmos o
Eclipse, juntamente com os plug-ins necessários para a integração.
4. Eclipse e plug-ins necessários: Download e Instalação
Este artigo assume que você tenha um conhecimento prévio de instalação e uso da ferramenta
Eclipse, bem como um conhecimento prévio de como incorporar plug-ins na ferramenta através do
recurso Software Updates. Caso você não esteja familiarizado com algum desses tópicos, recomendo
que você obtenha informações sobre eles antes de continuar.
5
http://blog.tosin.com.br
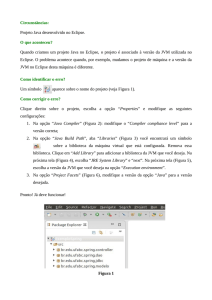
Neste artigo, a versão do Eclipse utilizada é a 3.3.2. O seu download pode ser feito no seguinte
endereço: http://www.eclipse.org/downloads, clicando em Eclipse Classic 3.3.2. Após o download e
instalação do Eclipse, os seguintes plug-ins devem ser instalados (a instalação pode ser feita via Software
Updates usando a URL indicada):
•
•
•
•
•
GEF 3.3: http://download.eclipse.org/tools/gef/updates
EMF 2.3.2: http://download.eclipse.org/modeling/emf/updates (apenas o EMF SDK é necessário)
Data Tools Platform 1.5.2: http://download.eclipse.org/datatools/updates
Web Tools 2.0.2: http://download.eclipse.org/webtools/updates/site.xml
WAS CE: http://download.boulder.ibm.com/ibmdl/pub/software/websphere/wasce/updates
(apenas os itens indicados como runtime são necessários)
Depois de instalados os plug-ins listados acima, precisamos configurar a integração Eclipse –
WAS CE. É isto que faremos agora.
5. Instalando o WAS CE Server Adapter
Faremos agora a instalação do WAS CE Server Adapter. A função do Server Adapter é abstrair o
acesso do Eclipse a um servidor de aplicação. É possível obter Server Adapters para diversos servidores,
o que permite a integração do Eclipse com os mesmos facilmente. Para instalar um novo Server Adapter,
navegue até Window / Preferences / Server / Installed Runtimes e selecione Add. A Figura 7 mostra a
tela para inserção de novos Server Adapters. Clique em Download additional server adapters.
Figura 7. Tela para inserção de Server Adapters
Na tela a seguir, mostrada na Figura 8, é exibida uma lista de Server Adapters disponíveis. Você
deve escolher o WAS CE v2.0 Server Adapter. Depois de selecioná-lo, clique em Next.
6
http://blog.tosin.com.br
Figura 8. Escolha do Server Adapter
Antes de fazer o download do WAS CE Server Adapter, é preciso aceitar o contrato de licença,
mostrado na Figura 9. Após ler o contrato, informe que você aceita os termos e clique em Finish.
Figura 9. Contrato de licença do WAS CE Server Adapter
Após o término de download e instalação do Server Adapter, o Eclipse precisará ser
reinicializado. Isto é mostrado na Figura 10. Clique em Yes.
7
http://blog.tosin.com.br
Figura 10. Solicitação para reinicialização do Eclipse
Após a reinicialização do Eclipse você está pronto para criar sua primeira aplicação Java EE para
ser executada no WAS CE. Este é o nosso próximo passo.
6. Criando sua primeira aplicação Java EE para rodar no WAS CE
Faremos agora a criação de uma aplicação simples em Java EE, com o objetivo de mostrar como
funciona a integração Eclipse – WAS CE. A nossa aplicação será composta por apenas um servlet, que
quando executado mostrará uma mensagem no browser.
A primeira coisa a ser feita é a criação de um projeto do tipo Enterprise Application Project.
Navegue até File / New / Project / J2EE e escolha Enterprise Application Project. Clique em Next. A Figura
11 mostra a primeira tela de criação do projeto.
Figura 11. Tela inicial de criação de um projeto de aplicação EAR
Neste exemplo o nome do projeto criado será WASTest. Clique em Next. Você será levado à tela
da escolha da versão das facetas a serem utilizadas no projeto, como mostra a Figura 12.
8
http://blog.tosin.com.br
Figura 12. Tela de escolha das facetas do projeto
Mantenha a seleção sugerida e clique em Next. A próxima tela permite adicionar módulos ao
projeto EAR, como mostra a Figura 13.
Figura 13. Tela de adição de módulos ao projeto EAR
Como ainda não existe nenhum módulo a ser adicionado, não é necessário fazer nada. Apenas
certifique-se de que a caixa de seleção Generate Deployment Descriptor está selecionada. Clique em
Finish para executar a criação do projeto.
Você vai perceber que o projeto EAR criado contém erros. Esses erros são devido à ausência de
módulos associados ao EAR, o que será resolvido na seqüência com a criação do projeto Web.
9
http://blog.tosin.com.br
Navegue até File / New / Project / Web e selecione Dynamic Web Project. A tela da criação do
projeto Web é mostrada na Figura 14.
Figura 14. Tela de criação do projeto Web
Agora o projeto criado será chamado de WASTestWeb. Certifique-se de marcar a caixa de
seleção Add Project to na EAR e escolher o projeto WASTest. Esta ação fará com que o projeto
WASTestWeb seja um módulo do projeto EAR criado anteriormente. Clique em Finish para criar o
projeto. Após a execução desses passos, os erros do projeto EAR devem ter desaparecido.
Com o projeto Web criado, é hora de criar o servlet que será chamado pelo browser. Para isso
navegue até File / New / Other / Web e selecione Servlet. Clique em Next. A tela de criação do servlet é
mostrada na Figura 15.
Figura 15. Tela de criação do servlet
10
http://blog.tosin.com.br
Preencha os dados como mostrados na Figura 15 e clique em Finish. O servlet será criado.
Modifique o código do servlet para que ele fique como mostrado na Figura 16.
Figura 16. Código do servlet
Com o servlet criado e devidamente codificado, vamos agora criar o servidor para execução do
nosso aplicativo. Navegue até File / New / Other / Server e selecione Server. Clique em Next. Será
mostrada a tela de criação de servidor, conforme a Figura 17. Mantenha o host name como localhost e
selecione o IBM WASCE v2.0 Server na caixa server type. Clique em Finish.
Figura 17. Tela de cadastro de servidor
Agora vamos atrelar o projeto EAR ao servidor criado. Na view Servers, clique com o botão
direito sobre o servidor e selecione Add and Remove Projects. Adicione o projeto WASTest, como mostra
a Figura 18, e clique em Finish.
11
http://blog.tosin.com.br
Figura 18. Tela de escolha de projetos que serão executados no servidor
Com o servidor devidamente configurado, vamos iniciá-lo. Clique novamente sobre ele na view
Servers e selecione Start. Após alguns segundos ele será iniciado (a inicialização pode ser acompanhada
pela view Console) e estará pronto para uso. Caso você possua algum programa de firewall pessoal
instalado no computador, libere as portas utilizadas pelo WAS CE quando solicitado.
Depois de tudo o que foi feito, vamos acessar a aplicação pelo browser e ver o resultado dos
passos executados anteriormente. Abra um browser e aponte para o endereço:
http://localhost:8080/WASTestWeb/TestServlet. A Figura 19 mostra o resultado da requisição.
Figura 19. Execução do servlet
Pronto! Você aprendeu como desenvolver uma aplicação Java EE e instalá-la no servidor de
aplicação WAS CE com o auxílio dos plug-ins disponíveis para Eclipse. Vamos ver agora como você pode
configurar o WAS CE.
7. Configuração do WAS CE
O objetivo deste tópico é mostrar por onde você deve começar se desejar alterar as
configurações do WAS CE. Algumas das configurações são avançadas (é possível mexer em pool de
12
http://blog.tosin.com.br
threads, configurações de JMS, conectores J2EE e por aí vai) e extrapolam o escopo deste artigo. Por
esse motivo vou apenas mostrar onde é o ponto de partida para a alteração da configuração.
Primeiramente, dentro do próprio Eclipse, é possível clicar duas vezes sobre o servidor criado
(view Servers) para que se tenha acesso a algumas opções de configuração, como mostra a Figura 20.
Figura 20. Configuração do WAS CE dentro do Eclipse
Nesta tela é possível configurar parâmetros básicos, como endereço de porta, parâmetros de
publicação, níveis de log, parâmetros de inicialização da JVM, etc.
Além desta configuração, o próprio WAS CE oferece uma interface de administração acessível
via browser. Para abri-la, acesse o seguinte endereço: http://localhost:8080/console. Esta interface de
administração é protegida por usuário e senha. O padrão é usuário: “system”, senha: “manager”,
podendo ser alterados posteriormente. A interface de administração do WAS CE é mostrada na Figura
21.
13
http://blog.tosin.com.br
Figura 21. Interface de administração do WAS CE
Algumas das opções disponibilizadas são:
•
•
•
•
•
•
Server: Gerenciamento dos logs do servidor, gerenciamento do web server, parâmetros da JVM, etc.
Services: Gerenciamento dos JARs compartilhados entre as aplicações (Common Libs),
gerenciamento de pools de conexão com bancos de dados (Database Pools) e Gerenciamento de
recursos JMS (JMS Resources).
Applications: Gerenciamento das aplicações instaladas e instalação de novas aplicações.
Security: Gerenciamento da segurança do servidor (realms, certificados, etc.).
Embedded DB: Gerenciamento do banco de dados que já vem previamente instalado junto com o
WAS CE (banco de dados Apache Derby).
Debug Views: Consultas a título de debug em repositórios LDAP e JNDI, além de visualizador JMX, de
dependências e de classloaders.
8. Conclusão
Este artigo mostrou como fazer, passo-a-passo, a integração entre o Eclipse e o WAS CE. Foi
mostrado desde a instalação dos dois softwares até a publicação de uma aplicação funcional no WAS CE.
Também foi mostrado por onde você deve começar se desejar alterar as configurações do WAS CE.
Espero que esse artigo tenha realmente cumprido o seu propósito e sirva como uma espécie de
“pontapé inicial” para que você possa desenvolver outras aplicações integrando Eclipse e WAS CE.
Outras informações sobre o WAS CE podem ser obtidas a partir da página oficial do produto:
http://www-306.ibm.com/software/webservers/appserv/community.