
JFC/Swing
LPGII - Java
Interface Gráfica JFC/Swing
Roberto Vedoato
[email protected]
Introdução
Hierarquia
Organização das Aplicações
Containers Swing
Combinação de Layouts
Look-and-Feel
Dicas de Ferramentas
Mnemônicos de Teclado
Caixas de Diálogo Padrão
Componentes Swing
JFC/Swing
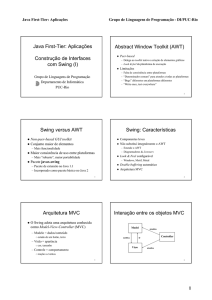
Introdução JFC / Swing
Introdução JFC / Swing
JFC (Java Foundation Classes) é um conjunto
capacidades gráficas que facilitam a criação de
melhores interfaces em Java
Swing é o nome dado à coleção de componentes
Swing substitui totalmente componentes AWT. Existem
componentes Swing correspondentes a cada um dos
componentes AWT
Adição de novos componentes
Componentes Swing são implementados inteiramente
em Java
2
Mantém e estende a interface de eventos e layouts
Suporte a Look-and-Feel plugável
Recursos de acessabilidade
API Java 2D
Internacionalização
Suporte a drag & drop, cut & paste, undo/redo
É preciso importar java.awt e javax.swing para usar JFC
Evite misturar componentes AWT e Swing
AWT era implementada com métodos nativos
JFC/Swing
3
JFC/Swing
4
Hierarquia
Organização de aplicações JFC
Exceto containers de alto-nível, todos componentes
Swing que começam com a letra “J” são derivados de
javax.swing.JComponent, que é uma extensão de
java.awt.Container que por sua vez estende
java.awt.Component
Aplicações JFC exigem 3 tipos de componentes
Container de alto-nível
Container intermediário, chamado de painel de
conteúdo
JFC/Swing
JFC/Swing
6
JFC/Swing
8
Containers de Alto nível
Container p = getContentPane();
Podemos especificar o painel de conteúdo
Assim, toda aplicação JFC é uma hierarquia de
containers
Containers Swing
O painel de conteúdo (contentPane) é uma área independente
de plataforma que cobre a área útil do JFrame
Pode ser manipulado por um objeto da classe Container
Componente que geralmente implementa algum evento
Exemplo: JButton
5
Organização de aplicações JFC
Onde adicionamos outros containers e componentes
Exemplo: JPanel
Componente atômico
Provê um lugar para alocar outros componentes Swing
Exemplo: JFrame
Containers Intermediários
JPanel pane = new JPanel();
setContentPane(pane);
Uma vez definido o painel de conteúdo métodos como
setLayout (LayoutManager) e add(Component) são chamados a
partir do painel de conteúdo e não do container de alto nível
Recomenda-se que todos componentes atômicos, exceto
menus, sejam inseridos em containers intermediários
7
JPanel
JScroolPane
JSplitPane
JTabbedPane
JToolBar
JMenuBar
Containers de Propósito Especial
JFC/Swing
JApplet
JDialog
JFrame
InternalFrame
LayeredPane
RootPane
Container de Alto Nível - JFrame
Container de Alto Nível - JFrame
Um JFrame contém um JRootPane como seu único filho
JRootpane é composto de um glassPane, um menuBar opcional
e um contentPane
O glassPane fica sobre todos para interceptar movimentos de
mouse
O contentPane provido pelo JRootPane contém todos
componentes, exceto componentes menu, do JFrame
Diferentemente de um Frame AWT, um JFrame tem alguma
noção de como responder quando o usuário tenta fechá-lo. O
comportamento padrão é escondê-lo. Para alterar o
comportamento padrão utilize o método
setDefaultcloseOperation(int)
JFC/Swing
Estrutura do JRootPane o qual JFrame contém para
gerenciar o contentPane, o menuBar assim como o
glassPane
9
Container de Alto Nível - JFrame
JFC/Swing
10
Construindo uma Aplicação Swing
Importar pacote Swing e awt
import javax.swing.*;
import java.awt.*;
Usar um container de alto nível
JFrame frame = new JFrame();
Adicionar componentes ao container intermediário
JLabel label = new JLabel(“Texto”);
getContentPane().add(label);
Redimensionar janela automaticamente para o tamanho e
layout dos seus componentes
pack();
JFC/Swing
11
Tornar janela visível:
setVisible(true);
JFC/Swing
12
Construindo uma Aplicação Swing
Combinação de layouts
import javax.swing.*;
import java.awt.*;
public class HelloWorldSwing {
public static void main(String[] args)
{
JFrame frame = new JFrame("HelloWorldSwing");
JPanel pane = new JPanel();
JLabel label = new JLabel("Hello World");
pane.add(label);
frame.setContentPane(pane);
frame.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
}
JFC/Swing
13
Combinação de layouts
JFC/Swing
14
Look and Feel
Novos algoritmos de layout podem ser criados implementando
interface LayoutManager (e LayoutManager2)
É impossível controlar tamanho e posição de componentes se
um LayoutManager estiver sob controle
Para flexibilizar regras de posicionamento, configure o
LayoutManager usado através de seus construtores e métodos
Para flexibilizar regras de dimensionamento, altere o
preferredsize dos componentes
Tamanhos preferidos dos componentes
Java define diversas classes para gerenciar layouts,
controlando o posicionamento e dimensão de
componentes nos containers
Através de containers intermediários podemos
combinar layouts, adicionando no painel de conteúdo
painéis com diferentes layouts
Os componentes de cada painel são tratados como
um conjunto
Tem-se assim interfaces com layouts sofisticados
Um look-and-feel plugável pode ser especificado pelo
programador ou selecionado pelo usuário em tempo
de execução
Classe UIManager possui o método
setLookAndFeel(LookAndFeel) que permite escolher
aparência e comportamento de uma aplicação GUI
setPreferredSize(), disponível em alguns componentes, permite
definir o seu tamanho ideal
getPreferredSize(), disponível em todos os componentes pode ser
sobreposto em subclasses e será chamado pelos Layout Managers
que o respeitam (Flow, Border)
JFC/Swing
15
JFC/Swing
16
Exemplo de Look and Feel
Look and Feel
try{
UIManager.setLookAndFeel(
"javax.swing.plaf.metal.MetalLookAndFeel");
//UIManager.setLookAndFeel(
UIManager.getSystemLookAndFeelClassName());
} catch(Exception e){ System.out.println("Não pode usar look feel“+ e);}
Argumentos para o método setLookAndFeel:
UIManager.getCrossPlatformLookAndFeelClassName()
UIManager.getSystemLookAndFeelClassName()
"com.sun.java.swing.plaf.gtk.GTKLookAndFeel"
"javax.swing.plaf.metal.MetalLookAndFeel"
Specifies the CDE/Motif look and feel. This look and feel can be used on any
platform.
JFC/Swing
18
Mnemônicos de Teclado
Legendas textuais que aparecem quando o mouse
permanece por alguns segundos sobre um
componente
Tem o tamanho máximo de uma linha
Método setToolTipText(String) do componente
Specifies the Windows look and feel. Currently, you can use this look and feel
only on Microsoft Windows systems.
17
Dicas de Ferramentas
Specifies the Java look and feel. (The codename for this look and feel was
Metal.)
"com.sun.java.swing.plaf.motif.MotifLookAndFeel"
Specifies the GTK+ look and feel.
"com.sun.java.swing.plaf.windows.WindowsLookAndFeel"
Specifies the look and feel for the current platform. On Microsoft Windows
platforms, this specifies the Windows look and feel. On Mac OS platforms, this
specifies the Mac OS look and feel. On other Unix platforms, such as Solaris or
Linux, this returns the CDE/Motif look and feel.
JFC/Swing
Returns the look and feel that works on all platforms — the Java look and feel.
Sequência de teclas que permite usar uma aplicação
Java com o teclado
Modo de usar mnemônico varia com a plataforma
JTextField cpf = new JTextField();
cpf.setToolTipText(“Entre com o CPF sem hífen");
Método setMenmonic(char) do componente
JFC/Swing
19
Windows é tecla ALT
JButton botao = new JButton(“Ajuda");
botao.setMnemonic(‘a');
Pressionar (ALT + a) aciona o componente
JFC/Swing
20
Caixas de Diálogo Padrão
A classe JOptionPane oferece métodos que criam caixas de
diálogo padrão
Caixa de Diálogo do tipo Yes/No/Cancel
Caixa de Diálogo do tipo entrada de dados com campo texto
showMessageDialog
Caixa de Diálogo do tipo mensagem
showOptionDialog
Caixa de Diálogo do tipo opção que combina recursos das anteriores
Podem ser modais (bloquear o programa até ser fechada pelo
usuário), via construtor ou método setModal()
JFC/Swing
inclusão de ícones
alinhamento individual
Alinhamento: JLabel.{LEFT, CENTER, RIGHT})
JLabel(String, Icon, int)
JFC/Swing
24
inclusão de ícones
Construtores
JLabel(String, int) // rótulo de texto, alinhamento
22
Novidades
Construtores
JFC/Swing
JButton
Novidades
JButton, JRadioButton, ButtonGroup, JCheckBox
JComboBox, JList
JLabel, JSlider, JProgressBar
JTextField, JTextArea, JPasswordField
JScrollPane, JSplitPane, JTabbedPane
JToolBar
JTree, JTable
JColorChooser, JFileChooser
JMenuBar, Jmenu, JMenuItem, JCheckBoxMenuItem,
JRadioButtonMenuItem
21
JLabel
Alguns dos componentes Swing
showInputDialog
showConfirmDialog
Componentes Swing
JButton(String)
JButton(Icon)
JButton(String, Icon)
Icone na forma:
ImageIcon icone = new ImageIcon("nomeIcone.gif");
JLabel titulo = new JLabel("titulo",icone,JLabel.LEFT);
JFC/Swing
23
JTextField
Novidades
JCheckBox
método setEchoChar(char) não é mais suportado, para
tal comportamento tem-se o novo componente
JPasswordField
JTextField(int)
JTextField(String,int) // texto, largura
JFC/Swing
necessidade de declarar a classe ButtonGroup para que apenas um
componente possa ser selecionado de cada vez
Novidades
Construtores
ButtonGroup group = new ButtonGroup();
group.add(birdButton);
26
JFC/Swing
28
novo nome para classe Choice
JComboBox()
classe CheckboxGroup não é mais utilizada
Construtores
JFC/Swing
JComboBox
Novidades
JCheckBox(String)
JCheckBox(Icon)
JCheckBox(String, boolean)
JCheckBox(Icon, boolean)
JCheckBox(String, Icon)
JCheckBox(String, Icon, boolean)
25
JRadioButton
inclusão de ícones
Construtores
Construtores
Novidades
Métodos
addItem(Object)
JRadioButton(String)
JRadioButton(Icon)
JRadioButton(String, boolean)
JRadioButton(Icon, boolean)
JRadioButton(String, Icon)
JRadioButton(String, Icon, boolean)
27
adiciona item à lista
setEditable(boolean)
JFC/Swing
sem argumento
false para transformar em lista de escolha e
true para transformar em lista com inclusão permitida
AWT Thread
Thread que é responsável pela atualização do
contexto gráfico
Chama update() (método de Component) e passa
referência para o contexto gráfico como argumento
sempre que for necessário redesenhá-lo.
1. Limpa a área a ser redesenhada (contexto gráfico)
2. Chama paint(g)
Métodos update() e paint() nunca devem ser
chamados diretamente a partir do thread principal
Use repaint(), que faz o agendamento de uma chamada
a update() através do AWT thread
Sobreponha update() se desejar
JFC/Swing
Representa o contexto gráfico de cada componente
Passado pelo sistema quando chama update()
Programador pode desenhar no componente usando
referência recebida via paint() ao sobrepor o método:
public void paint(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
Shape s = new Ellipse2D.Double();
g2.setColor(Color.red);
g2.draw(s);
}
Método update(Graphics g)
java.awt.Graphics
Para definir o que será desenhado em determinado
componente, sobreponha seu método paint()
29
Use Graphics2D! Mais recursos!
JFC/Swing
30