
Interface Gráfica de JAVA - Graphical
User Interface (GUI)
Para que o usuário possa interagir com a aplicação é necessário que haja uma interface para que este acione as
funcionalidades do programa. JAVA fornece classes que são utilizadas para construir interfaces gráficas com usuário que
ajudam na interação deste com a máquina e deixam os programas mais robustos e elegantes.
• Existe uma infinidade de funcionalidades disponíveis nas bibliotecas de classes Java, destinadas a prover a
comunicação homem-máquina gráfica.
• Os elementos básicos necessários para criar um GUI residem em dois pacotes:
– java.awt: Abstract Windowing Toolkit (classes básicas);
– javax.swing: Swing Components - fornece melhores alternativas aos componentes definidos na classe java.awt.
É nestas classes onde encontramos classes de janelas, botões, menus, painéis, botões de opções, entre outros componentes,
que podem ser estendidos e utilizados em nossas aplicações.
Swing é mais flexível que java.awt porque é implementada toda em Java, enquanto que java.awt é implementada em código
nativo.
Uma interface gráfica em Java é baseada em dois elementos:
– Containers: servem para agrupar e exibir outros componentes
• JFrame
• JPanel
– Componentes:
• JLabel
• JButton
• JTextField
• JCheckBox
• JComboBox
• JRadioButton • JList
• JMenuBar, JMenu e JmenuItem
• JScrollPane
• JTable
Outros elementos importantes que também serão tratados são:
• JOptionPane: showMessageDialog e showConfirmDialog
• Layouts: FlowLayout, GridLayout, BorderLayout e GridBagLayout
• Tratamento de Eventos
Definindo uma janela é dada através da classe JFrame, que serve como container para outros componentes, como botões,
imagens ou painéis. O JFrame possui atributos que definem uma janela, como barra de título e borda. O JPanel é um container
simples que pode ser utilizado para acrescentar componentes em uma janela, que será utilizado mais tarde.
JFrame.
Exemplo 1: Instanciando um JFrame.
import javax.swing.*;
public class JanelaJFrame {
public static void main(String[] args){
JFrame janela = new JFrame("Minha Primeira Janela");
janela.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //define o que fazer quando a janela for fechada
janela.setSize(800,600); //define o tamanho da janela
janela.setVisible(true); //exibe a janela
}
}
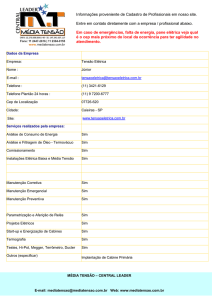
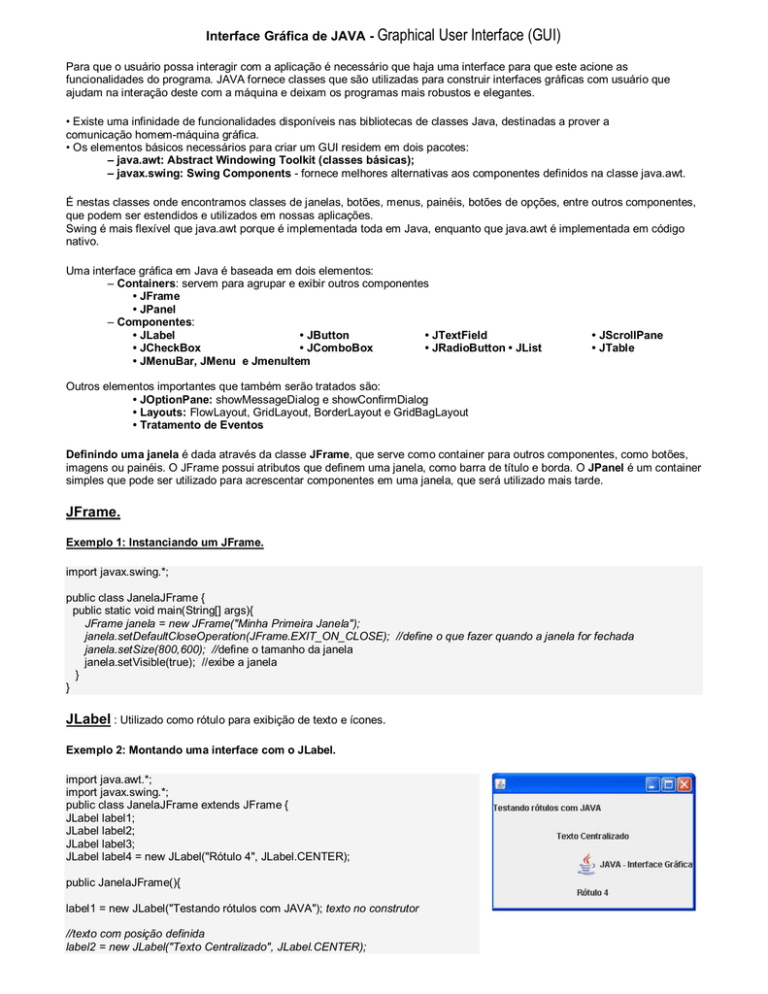
JLabel : Utilizado como rótulo para exibição de texto e ícones.
Exemplo 2: Montando uma interface com o JLabel.
import java.awt.*;
import javax.swing.*;
public class JanelaJFrame extends JFrame {
JLabel label1;
JLabel label2;
JLabel label3;
JLabel label4 = new JLabel("Rótulo 4", JLabel.CENTER);
public JanelaJFrame(){
label1 = new JLabel("Testando rótulos com JAVA"); texto no construtor
//texto com posição definida
label2 = new JLabel("Texto Centralizado", JLabel.CENTER);
/*getClass().getResource(arg) procura por um arquivo na pasta.
* ImageIcon é um objeto que armazena uma imagem*/
ImageIcon img = new ImageIcon(this.getClass().getResource("JAVA.png"));
//texto com imagem
label3 = new JLabel("JAVA - Interface Gráfica", img, JLabel.RIGHT);
Container pane = this.getContentPane(); //captura o painel do JFrame
pane.setLayout(new GridLayout(4, 1));define o layout do painel
pane.add(label1);
pane.add(label2);
pane.add(label3);
pane.add(label4);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(300, 200);
this.setVisible(true);
}
public static void main(String[] args){
JanelaJFrame janela = new JanelaJFrame();
}
}
JTextField: Componente utilizado como campo de texto.
Exemplo 3: Instanciando e utilizando o JTextField.
import java.awt.*;
import javax.swing.*;
public class JanelaJFrame extends JFrame {
//caixa de texto com tamanho especificado
JTextField texto1 = new JTextField(10);
JTextField texto2 = new JTextField(25);
//caixa de texto com texto inicial
JTextField texto3 = new JTextField("ESCREVA SEU TEXTO AQUI!!", 30);
public JanelaJFrame(){
Container pane = this.getContentPane(); //captura o painel do JFrame
pane.setLayout(new FlowLayout(FlowLayout.LEFT)); //define o layout
pane.add(texto1);
pane.add(texto2);
pane.add(texto3);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(360, 150);
this.setVisible(true);
}
public static void main(String[] args){
JanelaJFrame janela = new JanelaJFrame();
}
}
JTextArea:
Campos de texto que podem possuir mais de uma linha.
Exemplo 4: Utilização do JTextArea.
import java.awt.*;
import javax.swing.*;
public class JanelaJFrame extends JFrame {
//define o número de linhas e o número de colunas do JTextArea
JTextArea texto1 = new JTextArea(5, 30);
//coloca um texto inicial
JTextArea texto2 = new JTextArea("Comentários", 10, 30);
public JanelaJFrame(){
Container pane = this.getContentPane(); //captura o painel do JFrame
pane.setLayout(new FlowLayout(FlowLayout.CENTER)); //define o layout
pane.add(texto1);
pane.add(texto2);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(360, 320);
this.setVisible(true);
}
public static void main(String[] args){
JanelaJFrame janela = new JanelaJFrame();
}
}
JScrollPane: Painéis de rolagem que permitem que os componentes exibam mais conteúdo do que o espaço ocupado.
Exemplo 5: Mostrando o funcionamento do JScrollPane.
import java.awt.*;
import javax.swing.*;
public class JanelaJFrame extends JFrame {
//define o número de linhas e o número de colunas do JTextArea
JTextArea texto1 = new JTextArea(15, 30);
JScrollPane scrollpane = new JScrollPane(texto1); //Painel de Rolagem
public JanelaJFrame(){
Container pane = this.getContentPane(); //captura o painel do JFrame
pane.setLayout(new FlowLayout(FlowLayout.CENTER)); //define o layout
texto1.setLineWrap(true); //quebra de linha automática
//define a política de utilização da barra de rolagem horizontal
scrollpane.setHorizontalScrollBarPolicy(
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
//define a política de utilização da barra de rolagem vertical
scrollpane.setVerticalScrollBarPolicy(
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
pane.add(scrollpane);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(360, 320);
this.setVisible(true);
}
public static void main(String[] args){
JanelaJFrame janela = new JanelaJFrame();
}
}
JButton: Componente que representa um botão. Utilizado para executar comandos.
Exemplo 6: Utilizando o JButton.
import java.awt.*;
import javax.swing.*;
public class JanelaJFrame extends JFrame {
JButton button1 = new JButton("Abrir");
JButton button2 = new JButton("Novo");
JButton button3 = new JButton("Fechar");
public JanelaJFrame(){
Container pane = this.getContentPane(); //captura o painel do JFrame
pane.setLayout(new FlowLayout(FlowLayout.CENTER)); //define o layout
pane.add(button1);
pane.add(button2);
pane.add(button3);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(300, 150);
this.setVisible(true);
}
public static void main(String[] args){
JanelaJFrame janela = new JanelaJFrame();
}
}
Experimento prático :
import java.awt.*;
import javax.swing.*;
public class JFrameLog extends JFrame{
private JLabel labelNome;
private JLabel labelSenha;
private JLabel labelComent;
private JTextField textNome;
//Cria campo de texto q exibe 1 caracter no lugar do texto digitado
//geralmente utilizado como campo de senha
private JPasswordField textSenha;
private JTextArea textComent;
private JButton buttonOk;
private JButton buttonCancelar;
private JScrollPane paneComent;
public JFrameLog(){
super("Exemplo prático - Interface Login");
//Rótulos
labelNome = new JLabel("Nome");
labelSenha = new JLabel("Senha");
labelComent = new JLabel("Comentário");
//Campos de Texto
textNome = new JTextField(25);
textSenha = new JPasswordField(25);
//define qual caracter será exibido
//no lugar do texto digitado
textSenha.setEchoChar('*');
textComent = new JTextArea(10, 25);
textComent.setLineWrap(true);
//Painel de rolagem
paneComent = new JScrollPane(textComent,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
//Botões
buttonOk = new JButton("OK");
buttonCancelar = new JButton("Cancelar");
//Captura painel do JFrame
Container pane = this.getContentPane();
//define o layout
pane.setLayout(new FlowLayout(FlowLayout.LEFT));
//adiciona componentes ao painel
pane.add(labelNome);
pane.add(textNome);
pane.add(labelSenha);
pane.add(textSenha);
pane.add(labelComent);
pane.add(paneComent);
pane.add(buttonOk);
pane.add(buttonCancelar);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 380);
this.setResizable(false); //não pode ter seu tamanho redefinido
this.setVisible(true);
}
public static void main(String[] args){
JFrameLog log = new JFrameLog();
}
}
JCheckBox:
é um tipo de caixa de seleção.
Exemplo 7: Utilizando o JCheckBox.
import java.awt.*;
import javax.swing.*;
public class JFrameExemplo extends JFrame{
private JLabel label = new JLabel("Linguagem em que programo:");
private JCheckBox checkJava;
private JCheckBox checkCSharp;
private JCheckBox checkVB;
public JFrameExemplo(){
//O JCheckBox possui vários construtores:
checkJava = new JCheckBox("Java");
checkCSharp = new JCheckBox("CSharp");
checkVB = new JCheckBox("Visual Basic");
Container pane1 = this.getContentPane();
JPanel pane2 = new JPanel(new FlowLayout(FlowLayout.LEFT));
JPanel pane3 = new JPanel(new FlowLayout(FlowLayout.CENTER));
pane1.setLayout(new GridLayout(2, 1));
pane2.add(label);
pane3.add(checkJava);
pane3.add(checkCSharp);
pane3.add(checkVB);
pane1.add(pane2);
pane1.add(pane3);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 120);
this.setResizable(false); //formulário não pode ter seu tamanho
//redefinido
this.setVisible(true);
}
public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
}
JRadioButton: Tipo de caixa de opção.
Exemplo 8: Utilizando o JRadioButton.
import java.awt.*;
import javax.swing.*;
public class JFrameExemplo extends JFrame{
private JLabel label = new JLabel("Qual linguagem você tem mais conhecimento: ");
//JRadioButton possui os mesmos construtores de JCheckbox
private JRadioButton[] linguagem = new JRadioButton[3];
//o buttongroup agrupa componentes
//se o componentes possui o atributo Selected então
//apenas um componente dentro desse buttongroup poderá ter
//o estado Selected como verdadeiro
private ButtonGroup group = new ButtonGroup();
public JFrameExemplo(){
linguagem[0] = new JRadioButton("JAVA");
linguagem[1] = new JRadioButton("C#");
linguagem[2] = new JRadioButton("VB");
Container pane = this.getContentPane();
pane.setLayout(new GridLayout(4, 1));
pane.add(label);
for (int i = 0; i < linguagem.length; i++){
group.add(linguagem[i]);
pane.add(linguagem[i]);
}
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 200);
this.setResizable(false); //formulário não pode ter seu tamanho redefinido
this.setVisible(true);
}
public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
}
JComboBox: Caixa de combinação que fornece uma lista drop-down e permite a escolha de apenas um item.
Exemplo 9: Utilizando o JComboBox
import javax.swing.*;
public class JFrameExemplo extends JFrame{
private JLabel labelMes = new JLabel("Informe o Mês:");
private JLabel labelAno = new JLabel("Informe o Ano:");
/*JComboBox apresenta uma lista drop-down com as opções.*/
private JComboBox comboMes = new JComboBox();
private JComboBox comboAno = new JComboBox();
public JFrameExemplo(){
super("Testando JComboBox");
Container pane1 = this.getContentPane();
pane1.setLayout(new GridLayout(2,1));
JPanel pane2 = new JPanel(new FlowLayout(FlowLayout.LEFT));
JPanel pane3 = new JPanel(new FlowLayout(FlowLayout.LEFT));
comboMes.addItem("JANEIRO"); comboMes.addItem("FEVEIRO");
comboMes.addItem("MARÇO"); comboMes.addItem("ABRIL");
comboMes.addItem("MAIO"); comboMes.addItem("JUNHO");
comboMes.addItem("JULHO"); comboMes.addItem("AGOSTO");
comboMes.addItem("SETEMBRO"); comboMes.addItem("OUTUBRO");
comboMes.addItem("NOVEMBRO"); comboMes.addItem("DEZEMBRO");
for (int i = 1990; i <= 2020; i++) comboAno.addItem(i);
comboAno.setEditable(true); //O texto da caixa pode ser alterado
pane2.add(labelMes);
pane2.add(comboMes);
pane3.add(labelAno);
pane3.add(comboAno);
pane1.add(pane2);
pane1.add(pane3);
//o método getItemAt(int) retorna o valor do item através do índice
//o índice é igual ao de um array, onde o primeiro item é igual a 0
System.out.println(comboMes.getItemAt(6) + "/" +
comboAno.getItemAt(18));
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 120);
this.setResizable(false);
this.setVisible(true);
} public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
}
JList: Lista que agrupa itens que são selecionadas pelo usuário.
Exemplo 10: Utilizando o JList.
import java.awt.*;
import javax.swing.*;
public class JFrameExemplo extends JFrame{
//exemplo que cria um JList
private JList listEstados;
private JScrollPane scrollpane;
public JFrameExemplo(){
super("JList");
Container pane = this.getContentPane();
String[] estados = {"Amazonas", "Bahia", "Goiás",
"Rio de Janeiro", "Santa Catarina" ,
"São Paulo", "Sergipe", "Tocantins"};
//no construtor é passado um vetor com os itens
//que serão apresentados pelo JList
listEstados = new JList(estados);
scrollpane = new JScrollPane(listEstados);
pane.add(scrollpane);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 150);
this.setResizable(false);
this.setVisible(true);
}
public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
}
JTable: Tabela utilizada para exibir dados. Bastante utilizada para representar os dados de um banco de dados.
Exemplo 11: Utilizando o JTable.
import java.awt.*;
import javax.swing.*;
public class JFrameExemplo extends JFrame{
//define a tabela como tendo 3 colunas
String[] coluna = {"Nome", "Cidade", "Estado"};
//os dados que serão exibidos na tabela
//a tabela possuirá o cabeçalho e 4 linhas
String[][] dados = {{"Eduardo Jorge", "Salvador", "Bahia"},
{"Gustavo Neves", "Caetité", "Bahia"},
{"Tarcísio Araújo", "Mutuípe", "Bahia"},
{"Rafael", "Campinas", "São Paulo"}
};
//Passe os arrays como parâmetro no construtor
//e o JTable define o seu modelo de acordo o
//array de coluna e o de dados
private JTable listEstados = new JTable(dados, coluna);
private JScrollPane scrollpane = new JScrollPane(listEstados);
public JFrameExemplo(){
super("JTABLE");
this.getContentPane().add(scrollpane);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 150);
this.setVisible(true);
}
public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
Criando Barra de Menus
Para criação de de barras de menus é necessário a utilização de 3 componentes que trabalham em conjunto.
JMenuItem: Um item de menu;
JMenu: Container representado através de um menu drop-down que server para agrupar outros JMenu e componentes como
JMenuItem, separados entre outros;
JMenuBar: Container que agrupa um ou mais JMenu.
Exemplo 12: Utilizando o JMenuItem, JMenu e o JMenuBar.
import java.awt.*;
import javax.swing.*;
public class JFrameExemplo extends JFrame{
private JMenuItem
private JMenuItem
private JMenuItem
private JMenuItem
menuItemAbrir = new JMenuItem("Abrir");
menuItemNovo = new JMenuItem("Novo");
menuItemSalvar = new JMenuItem("Salvar");
menuItemFechar = new JMenuItem("Fechar");
private JMenuItem menuItemColar = new JMenuItem("Colar");
private JMenuItem menuItemCopiar = new JMenuItem("Copiar");
private JMenuItem menuItemRecortar = new JMenuItem("Recortar");
Figura 13: Interface com barra de menus
private JMenuItem menuItemSubstituir = new JMenuItem("Substituir");
private JMenuItem menuItemLocalizar = new JMenuItem("Localizar");
private JMenu menuArquivo = new JMenu("Arquivo");
private JMenu menuEditar = new JMenu("Editar");
private JMenuBar menuBar = new JMenuBar();
public JFrameExemplo(){
super("MENUS");
//adicona os JMenuItem no JMenu
menuArquivo.add(menuItemAbrir);
menuArquivo.add(menuItemNovo);
menuArquivo.add(menuItemSalvar);
menuArquivo.addSeparator();
menuArquivo.add(menuItemFechar);
menuEditar.add(menuItemColar);
menuEditar.add(menuItemCopiar);
menuEditar.add(menuItemRecortar);
menuEditar.addSeparator();
menuEditar.add(menuItemLocalizar);
menuEditar.add(menuItemSubstituir);
//adiciona o JMenu no JMenuBar
menuBar.add(menuArquivo);
menuBar.add(menuEditar);
this.setJMenuBar(menuBar); //atribui um JMenuBar para o frame
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(310, 200);
this.setVisible(true);
}
public static void main(String[] args){
JFrameExemplo exemplo = new JFrameExemplo();
}
}
JOptionPane
showMessageDialog: Caixa de dialógo utilizada para exibir uma messagem para o usuário.
showConfirmDialog: Caixa de dialógio utilizada tanto para exibir uma messagem do usuário como para capturar
uma resposta do usuário.
Exemplo 13: utilizando o JOptionPane.
import javax.swing.*;
public class App1 {
private JPanel jPanel1;
public static void main(String[] args) {
JFrame janela = new JFrame("Minha Primeira Janela");
janela.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
janela.setSize(400,300);//define o tamanho da janela
janela.setVisible(true);//exibe a janela
JOptionPane.showMessageDialog(null,"Botao Ok Pressionado");
JOptionPane.showConfirmDialog(null, "Deseja confirmar");
}
}
Definindo Layouts
Para definir os layouts é necessário utilizar classes que são conhecidas como gerenciadores de layout. Esses gerenciadores
definem a disposição dos componentes nos paineis.
FlowLayout: Layout de fluxo. Os componentes ficam na ordem em que foram inseridos, da esquerda para direita, e quando
acabar o espaço na linha, passam para a próxima linha.
Com o FlowLayout, defini-se o alinha dos componentes, se é centralizado, alinha a esquerda, entre outros.
O FlowLayout foi bastante utilizado nos exemplos deste material.
Exemplo 14: Utilizando FlowLayout.
import java.awt.*;
import javax.swing.*;
public class ExemploLayout {
public ExemploLayout(){
FlowLayout layout = new FlowLayout(FlowLayout.CENTER);
JPanel pane = new JPanel(layout);
pane.add(new JButton("Teste1"));
pane.add(new JButton("Teste2"));
pane.add(new JButton("Teste3"));
pane.add(new JButton("Teste4"));
pane.add(new JButton("Teste5"));
pane.add(new JButton("Teste6"));
pane.add(new JButton("Teste7"));
pane.add(new JButton("Teste8"));
pane.add(new JButton("Teste9"));
JFrame frame = new JFrame("Testanto Interface");
frame.setContentPane(pane);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
frame.setVisible(true);
}
public static void main(String[] args){
ExemploLayout e = new ExemploLayout();
}
GridLayout: Arruma os componentes como uma tabela, com linhas e colunas. Os componentes são adicionados da esquerda
para direita, de cima para baixo.
Exemplo 15: Utilizando GridLayout
import java.awt.*;
import javax.swing.*;
public class ExemploLayout {
public ExemploLayout(){
/*um GridLayout com 4 linha e 3 colunas
* o GridLayout também pode especificar o intervalo veritical
* e horizontal entre as células*/
GridLayout layout = new GridLayout(4, 3);
//instancia um objeto do JPanel
JPanel pane = new JPanel(layout);
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
1 Lin 1"));
2 Lin 1"));
3 Lin 1"));
4 Lin 1"));
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
pane.add(new Label("Col
1 Lin 2"));
2 Lin 2"));
3 Lin 2"));
4 Lin 2"));
1 Lin 3"));
2 Lin 3"));
3 Lin 3"));
4 Lin 3"));
JFrame frame = new JFrame("Testanto Interface");
frame.setContentPane(pane);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
frame.setVisible(true);
}
public static void main(String[] args){
ExemploLayout e = new ExemploLayout();
}
}
BorderLayout: Gerenciador de Layout que divide o conteiner um 5 seções, norte, sul, leste, oeste, centro.
Exemplo 16: Utilizando o BorderLayout
import java.awt.*;
import javax.swing.*;
public class ExemploLayout {
public ExemploLayout(){
BorderLayout layout = new BorderLayout();
//instancia um objeto do JPanel
JPanel pane = new JPanel(layout);
/*quando o layout é do tipo border layout os componente
* são adicinados com a informação sobre sua localização no conteiner*/
pane.add(BorderLayout.CENTER, new JButton("Centro"));
pane.add(BorderLayout.NORTH, new JButton("Norte"));
pane.add(BorderLayout.SOUTH, new JButton("Sul"));
pane.add(BorderLayout.EAST, new JButton("Leste"));
pane.add(BorderLayout.WEST, new JButton("Weste"));
JFrame frame = new JFrame("Testanto Interface");
frame.setContentPane(pane);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 250);
frame.setVisible(true);
}
public static void main(String[] args){
ExemploLayout e = new ExemploLayout();
}
}
GridBagLayout: Este é um gerenciador de layout bastante complexo. O GridBagLayout é uma extensão do GridLayout, onde
no GridBagLayout as linhas e as colunas podem ter tamanhos variados de acordo com a proporção definida. Para utilizar o
GridBagLayout é bom que fazer um rascunho na mão de como será o layout do formulário.
O GridBagLayout é utilizado em conjunto com o GridBagConstraints, onde é definido o posicionamento, dimensão e
alinhamento dos componentes no container.
Exemplo 17: Utilizando o GridBagLayout.
import java.awt.*;
import javax.swing.*;
public class ExemploLayout {
public ExemploLayout(){
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints constraints = new GridBagConstraints();
JPanel pane = new JPanel();
pane.setLayout(gridbag);
setConstraints(constraints, 0, 0, 1, 1, 20, 100);
/*restrição fill para definir em qual direção eles vão esticar*/
constraints.fill = GridBagConstraints.NONE;
a restrição anchor diz onde colocar o componente dentro da
célula
constraints.anchor = GridBagConstraints.WEST;
JLabel label1 = new JLabel("Nome");
/*define o posicionamento do componente no gridbag*/
gridbag.setConstraints(label1, constraints);
pane.add(label1);adiciona o componente
setConstraints(constraints, 1, 0, 1, 1, 80, 100);
constraints.fill = GridBagConstraints.HORIZONTAL;
JTextField text1 = new JTextField();
gridbag.setConstraints(text1, constraints);
pane.add(text1);
setConstraints(constraints, 0, 1, 1, 1, 0, 100);
constraints.fill = GridBagConstraints.NONE;
constraints.anchor = GridBagConstraints.WEST;
JLabel label2 = new JLabel("Telefone");
gridbag.setConstraints(label2, constraints);
pane.add(label2);
setConstraints(constraints, 1, 1, 1, 1, 0, 100);
constraints.fill = GridBagConstraints.HORIZONTAL;
JTextField text2 = new JTextField();
gridbag.setConstraints(text2, constraints);
pane.add(text2);
JFrame frame = new JFrame("Testanto Interface");
frame.setContentPane(pane);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 250);
frame.setVisible(true);
}
/*define o posicionamento dos componentes*/
private void setConstraints(GridBagConstraints gb, int gridx, int
gridy,
int gridwidth, int gridheight,
int weightx, int weighty){
setConstraints(constraints, 0, 2, 1, 1, 0, 100);
constraints.fill = GridBagConstraints.NONE;
constraints.anchor = GridBagConstraints.WEST;
JLabel label3 = new JLabel("E-mail");
gridbag.setConstraints(label3, constraints);
pane.add(label3);
gb.gridx = gridx;coordenada horizontal célular
gb.gridy = gridy;coordenada vertical célular
gb.gridwidth = gridwidth; //quantas colunas o componente vai
ocupar
gb.gridheight = gridheight;quantas linhas o componente vai
ocupar
gb.weightx = weightx; //define a proporção da coluna
gb.weighty = weighty; //define a proporção da linha
setConstraints(constraints, 1, 2, 1, 1, 0, 100);
constraints.fill = GridBagConstraints.HORIZONTAL;
JTextField text3 = new JTextField();
gridbag.setConstraints(text3, constraints);
pane.add(text3);
}
public static void main(String[] args){
ExemploLayout e = new ExemploLayout();
}
}
Tratamentos de Eventos
Um evento pode ser um movimento, um clique no mouse, o pressionamento de uma tecla, a seleção de um item em um menu,
a rolagem de um scrollbar e outros. Um mesmo componente pode ter vários ouvidores de eventos, desde que o ouvidor
compatível com o componente gráfico.
Listeners
pacote Java.awt.event.
Listeners são objetos de qualquer classe que implementem uma interface específica para o tipo de evento que deseja tratar.
Listeners são objetos de qualquer classe que implementem uma interface específica para o tipo de evento que deseja tratar.
Essa interface é definida para cada classe de eventos. Então para a classe de eventos java.awt.event.FocusEvent existe a
interface java.awt.event.FocusListener.
Tabela de Interface e Métodos
Interface
ActionListener
AdjustmentListener
AWTEventListener
ComponentListener
ContainerListener
FocusListener
InputMethodListener
ItemListener
KeyListener
MouseListener
MouseMotionListener
TextListener
WindowListener
Métodos
actionPerformed(ActionEvent)
adjustmentValueChanged(AdjustmentEvent)
EventDispatched(AWTEvent)
componentHidden(ComponentEvent)
componentMoved(ComponentEvent)
componentResized(ComponentEvent)
componentShow(ComponentEvent)
componentAdded(ContainerEvent)
componentRemoved(ContainerEvent)
focusGained(FocusEvent)
focusLost(FocusEvent)
caretPositionChanged(InputMthodEvent)
inputMethodTextChanged(InputMethodEvent)
itemStateChanged(ItemEvent)
keyPressed(KeyEvent)
keyReleased(KeyEvent)
keyTyped(KeyEvent)
mousePressed(MouseEvent)
mouseReleased(MouseEvent)
mouseClicked(MouseEvent)
mouseEntered(MouseEvent)
mouseExited(MouseEvent)
mouseDragged(MouseMotionEvent)
mouseMoved(MouseMotionEvent)
textValueChanged(TextEvent)
windowOpened(WindowEvent)
windowActived(WindowEvent)
windowDeactivated(WindowEvent)
windowIconified(WindowEvent)
windowDeiconified(WindowEvent)
windowClosing(WindowEvent)
windowClosed(WindowEvent)
Exemplo 18: Forma de tratar eventos 1.
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ExemploEventos extends JFrame implements ActionListener{
private JButton buttonOk = new JButton("OK");
private JButton buttonCancelar = new JButton("Fechar");
/* Neste exemplo a própria classe implementa ActionListener
* Ela implementa o único método desta interface que é o ActionPerformed*/
public ExemploEventos(){
buttonOk.addActionListener(this);
buttonCancelar.addActionListener(this);
this.getContentPane().setLayout(new FlowLayout(FlowLayout.CENTER));
this.getContentPane().add(buttonOk);
this.getContentPane().add(buttonCancelar);
}
/*actionPerformed é método de ActionListener e responde a eventos
* de ação como um clique em um botão
* ActionEvent é uma classe que possue atributos e métodos
* para tratamento dos eventos em actionPerformed*/
public void actionPerformed(ActionEvent e){
if (e.getSource() == buttonOk)
JOptionPane.showMessageDialog(this,
"Você clicou em Ok!!!",
"Rafola", JOptionPane.INFORMATION_MESSAGE);
else if (e.getSource() == buttonCancelar)
System.exit(0);
}
public static void main(String[] args){
ExemploEventos exemplo = new ExemploEventos();
exemplo.setSize(200, 200);
exemplo.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
exemplo.setVisible(true);
}
}
Exemplo 19: Forma de tratar eventos 2.
/*neste exemplo criamos uma classe que implementa a interface ActionListener*/
public class ExitClass implements ActionListener{
public void actionPerformed(ActionEvent e){
System.exit(0);
}
}
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ExemploEventos extends JFrame{
private JButton buttonCancelar = new JButton("Fechar");
public ExemploEventos(){
ExitClass eventExit = new ExitClass();
buttonCancelar.addActionListener(eventExit);
this.getContentPane().setLayout(new FlowLayout(FlowLayout.CENTER));
this.getContentPane().add(buttonCancelar);
}
public static void main(String[] args){
ExemploEventos exemplo = new ExemploEventos();
exemplo.setSize(100, 100);
exemplo.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
exemplo.setVisible(true);
}
}
** Exemplo 20: Forma de tratar eventos 3.**
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class ExemploEventos extends JFrame{
private JButton buttonCancelar = new JButton("Fechar");
public ExemploEventos(){
/*evento implementado na hora em que é vinculado ao componente*/
buttonCancelar.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
sairActionPerformed(e);
}
});
this.getContentPane().setLayout(new FlowLayout(FlowLayout.CENTER));
this.getContentPane().add(buttonCancelar);
}
public static void main(String[] args){
ExemploEventos exemplo = new ExemploEventos();
exemplo.setSize(100, 100);
exemplo.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
exemplo.setVisible(true);
}
public void sairActionPerformed(ActionEvent e){;
System.exit(0);
}
}