
UNIVERSIDADE FEDERAL DO PARANÁ
ADENILSON DE PAIVA DOMINGUES
DESENVOLVIMENTO E IMPLANTAÇÃO DE UM SISTEMA WEB PARA
ARMAZENAMENTO DE MARCADORES DE LINKS FAVORITOS DE URL UNIFORM RESOURCE LOCATOR OU INTERNET BOOKMARKS
MATINHOS
2015
ADENILSON DE PAIVA DOMINGUES
DESENVOLVIMENTO E IMPLANTAÇÃO DE UM SISTEMA WEB PARA
ARMAZENAMENTO DE MARCADORES DE LINKS FAVORITOS DE URL UNIFORM RESOURCE LOCATOR OU INTERNET BOOKMARKS
Trabalho
de
Conclusão
de
Curso
apresentado como requisito parcial à
obtenção do título de Bacharel no Curso de
Graduação em Informática e Cidadania da
Universidade Federal do Paraná - Setor
Litoral.
Orientador Prof. Neilor Fermino Camargo.
MATINHOS
2015
AGRADECIMENTOS
Ao meu orientador Prof. Neilor
Fermino
Camargo
pela
sua
máxima
dedicação em transmitir os ensinamentos
acadêmicos e principalmente pela sua
plena confiança em mim depositada.
À minha querida esposa Meiriele
Mariano
Domingues,
pela
paciência,
carinho e apoio em todos os dias desde o
início
das
atividades
acadêmicas
e,
sobretudo, durante a elaboração deste
trabalho de conclusão de curso.
Aos meus filhos, Ágatha Bianca
Domingues
e
Adenilson
Filho,
que
dividiram minha atenção com os livros e
foram pacientes e comportados.
Aos Professores Silma Côrtes da
Costa Battezzati Valverde e Márcio Hosoya
Name pelas contribuições e sugestões
para o enriquecimento deste trabalho.
“Os computadores são incrivelmente
rápidos, precisos e burros; os homens
são incrivelmente lentos, imprecisos e
brilhantes; juntos, seus poderes
ultrapassam os limites da imaginação.”
Albert Einstein
RESUMO
Este Trabalho de Conclusão de Curso tem como objetivo descrever o
desenvolvimento e implementação de um sistema Web, que foi construído com
tecnologias open source para a finalidade de marcações online de links de sites
favoritos ou Internet Bookmarks, com opção de organização por categorias. Os
benefícios do sistema em relação a sua viabilidade, praticidade e
confidencialidade, sobretudo em computadores públicos, são explicitados e
justificados. A principal vantagem do sistema é a dispensa da necessidade de
sincronização de navegadores (browsers). Sendo as plataformas e ferramentas
tecnológicas utilizadas do tipo open source e seguindo esta filosofia, os códigos
gerados foram disponibilizados em repositório digital público para reutilização em
outros projetos ou colaboração para aperfeiçoamento do sistema objeto deste
trabalho. O sistema permite o armazenamento de dados visando agilizar o acesso
à informação, cultura, artes, entre outros, de forma organizada e ao final, durante
os testes preliminares, foi comprovada a otimização do tempo na utilização dos
recursos online, resultando assim, em maior eficiência.
Palavras-chaves:
PHP, Bootstrap, MySQL, Desenvolvimento de Sistema,
Open Source.
ABSTRACT
This work on completing the course aims to describe the development and
implementation of a web system, which was built with open source technologies
for the purpose of appointments online links of favorite websites or Internet
bookmarks, with the option of organization by category. The benefits of the
system about its feasibility, practicality and confidentiality, especially in public
computers, are explained and justified. The main advantage of the system is the
absence of the need for synchronization of browsers. The platforms and
technological tools used the open source and following this philosophy, the codes
generated were made available in the public digital repository for reuse in other
projects or cooperation for the improvement of the system object of this work. The
system allows the storage of data in order to speed up access to information,
culture, arts, among others, in an organized way and in the end, during the
preliminary tests, it was proved the optimization of the time in the use of online
resources, thus resulting in greater efficiency.
Keywords:
PHP, Bootstrap, MySQL, System Development, Open Source,
LISTA DE ILUSTRAÇÕES
Figura 1 – O Modelo Espiral .............................................................................. 18
Figura 2 – Termos relativos ao cronograma de um PU ...................................... 18
Figura 3 – O Modelo Full stack .......................................................................... 19
Figura 4 – Modelo de Diagrama MVC ................................................................ 21
Figura 5 – Primeiro Diagrama de Caso de Uso .................................................. 23
Figura 6 – Diagrama de Classes Inicial.............................................................. 23
Figura 7 – Diagrama de Entidades do Banco de Dados ..................................... 24
Figura 8 – Diretórios na Estrutura MVC ........................................................... 25
Figura 9 – Tela Inicial do Protótipo Estático ....................................................... 26
Figura 10 – Tela da Guia de Estudos do Protótipo Estático ............................... 27
Figura 11 – Página Inicial com Menu na Lateral ............................................... 28
Figura 12 – Página Inicial com Menu na Barra Superior ..................................... 29
Figura 13 – Formulário de Contato ................................................................... 29
Figura 14 – Página de Acesso à Área VIP ........................................................ 30
Figura 15 – Página de Cadastro para Utilização da Área VIP............................. 31
Figura 16 – Página de Exibição dos Links Favoritos .......................................... 32
Figura 17 – Página de Edição de Links Favoritos ............................................. 33
Figura 18 – Detalhe do Botão de Inserir Linha na Página de Edição de Links
Favoritos ........................................................................................................... 33
LISTA DE ABREVIATURAS E SIGLAS
Acessibilidade – O acesso facilitado à informação de forma adequada e simples
aos usuários ou utilizadores.
Back-End – De forma simplificada, pode ser entendido como a parte do código
que é processada no servidor responsável por atender as solicitações para dados
contidos no banco de dados.
Benchmark – Os melhores valores de desempenho de líderes de mercado.
Benchmarking – É a atividade de comparar um processo com os líderes
reconhecidos, com o objetivo de identificar oportunidades de melhoria.
Bookmark – É um endereço na Internet, formalmente URL, quando armazenada
no navegador (browser) ou aplicativo externo do utilizador da Web.
Browser – É um é um programa de computador que habilita seus usuários a
interagirem com documentos virtuais da Internet. Navegador Web.
CSS – Cascading Style Sheets é uma linguagem de folhas de estilo utilizada para
definir formatos em páginas Web.
Framework – É o aplicativo que permite o desenvolvimento de códigos de
programação de modo dinâmico, por meio de bibliotecas de códigos.
Free Software Foundation – Organização sem fins lucrativos, fundada em 04 de
Outubro de 1985 por Richard Stallmane que se dedica a eliminação de restrições
sobre
a
cópia,
redistribuição,
estudo
e
modificação
de
programas
de
computadores.
Freeware – Programa de computador cuja utilização não implica no pagamento
de licenças de uso ou royalties.
Front-End – Em um sistema Web são as partes de códigos formadas por HTML,
CSS e Javascript. Parte responsável pela aparência e grande parte da
usabilidade do sistema e que são processados no lado do cliente.
Full stack – Em desenvolvimento de sistemas Web, trata-se de definição de
programador que lida tanto com o back-end (o lado dos servidores), quanto com o
front-end (o lado dos clientes, os browsers).
Git – Sistema de controle de versão distribuído e um sistema de gerenciamento
de código fonte.
GitHub – Serviço de Web Hosting Compartilhado para projetos que usam o
controle de versionamento Git.
GNOME – É o acrônimo para GNU Network Object Model Environment. É um
projeto de software livre.
GPL – General Public License (Licença Pública Geral).
Hardware – Parte física de um computador.
HTML – HyperText Markup Language, Linguagem de Marcação de Hipertexto, é
uma linguagem de marcação utilizada para produzir páginas na Web.
Iteração – Processo chamado na programação de repetição de uma ou mais
ações.
Javascript – Linguagem de programação, principal linguagem interpretada por
navegadores Web.
Link – É um endereço de site na Web.
MySQL – É uma categoria de banco de dados do tipo relacional, que modela os
dados de uma forma que eles sejam percebidos pelo utilizador como tabelas, ou
mais formalmente, relações.
NodeJS – É um interpretador de código Javascript que funciona do lado do
servidor. Linguagem de Programação.
NoSQL – É uma categoria de banco de dados do tipo não relacional, estes não
utilizam esquemas de tabela fixa.
Open Source – Código aberto refere-se a software livre. Genericamente trata-se
de software que respeita as quatro liberdades definidas pela Free Software
Foundation.
PHP – Personal Home Page e Tools. Linguagem de Programação.
QR Code – Código QR (sigla do inglês Quick Response) é um código de barras
bidimensional.
SGBD – Sistema de Gerenciamento de Banco de Dados.
Software – Sequência de instruções quando executada em um computador ou
máquina semelhante.
SQL – Structured Query Language (Linguagem de Consulta Estruturada).
TAG – É um código de identificação da categoria ou grupo de marcadores.
TI – Tecnologia da Informação.
UML – Unified Modeling Language (Linguagem de Modelagem Unificada).
URL – Universal Resource Locator (Localizador Uniforme de Recursos).
Views – Visão ou vista de um agrupamento de informações.
Web – World Wide Web. Rede de computadores com alcance mundial.
SUMÁRIO
1
INTRODUÇÃO ........................................................................................ 12
2
JUSTIFICATIVA...................................................................................... 13
2.1
SISTEMAS SEMELHANTES DISPONÍVEIS E BENCHMARKING ............ 14
2.2
INOVAÇÃO TECNOLÓGICA ................................................................... 15
3
OBJETIVOS ........................................................................................... 16
3.1
OBJETIVO GERAL.................................................................................. 16
3.2
OBJETIVOS ESPECÍFICOS .................................................................... 16
4
DESENVOLVIMENTO E IMPLEMENTAÇÃO DO SISTEMA WEB ........... 16
4.1
DESENVOLVIMENTO DE CÓDIGOS EM FULL STACK .......................... 19
4.2
BANCO DE DADOS ................................................................................ 20
4.3
MODELAGEM UML ................................................................................. 20
4.3.1 DIAGRAMA DE CASOS DE USO ............................................................ 22
4.3.2 DIAGRAMA DE CLASSES ...................................................................... 23
4.3.3 ENTIDADES DO BANCO DE DADOS ..................................................... 24
4.4
ORGANIZAÇÃO MVC ............................................................................. 24
4.5
CONCEPÇÃO INICIAL DO SISTEMA ...................................................... 26
4.6
FUNCIONALIDADES............................................................................... 27
4.6.1 PÁGINA INICIAL ..................................................................................... 27
4.6.2 PÁGINA DE ACESSO NA ÁREA VIP ....................................................... 30
4.6.3 PÁGINAS DA ÁREA VIP ......................................................................... 31
4.6.4 TRANSFERÊNCIA DE VARIÁVEIS ......................................................... 34
5
CONSIDERAÇÕES FINAIS ..................................................................... 35
REFERÊNCIAS BIBLIOGRÁFICAS .................................................................. 37
APÊNDICE A: CÓDIGO FONTE ....................................................................... 39
12
1
INTRODUÇÃO
Este é um trabalho de conclusão de curso para obtenção do título de
bacharel em informática e cidadania pela Universidade Federal do Paraná, setor
litoral, que descreve o processo de desenvolvimento e implementação de um
sistema Web1 para armazenamento online de links2 favoritos ou internet
bookmarks3.
A identificação da necessidade de se agregar o recurso de internet
bookmarks online que é objeto deste trabalho teve sua origem em função das
atividades acadêmicas, mediante a observação da rotina dos docentes e
participação nas atividades dos discentes.
O recurso desejado e a necessidade de aplicação dos conhecimentos
adquiridos no ínterim do curso estimularam ideias e contribuíram no processo de
construção do sistema.
Foi desenvolvido então, um sistema capaz de armazenar e listar vários
favoritos por categorias ou tags4, permitindo ao utilizador acessar por meio de
cliques nos links dos sites desejados para que estes sejam abertos facilmente.
Em computadores públicos, o acesso é feito sem expor dados pessoais,
uma vez que não é necessário sincronizar o navegador por meio de login com
email pessoal e as chaves de acesso podem ser utilizadas de modo
compartilhado por um grupo de pessoas.
O sistema pode ser acessado de quaisquer dispositivos que permitam
acesso à internet, por exemplo: computador, smartphone, tablet, smart TV e
outros similares.
Para adicionar algum link de site favorito, basta o utilizador criar a(s) sua
(as) chave(s) seguindo as instruções contidas no sistema e depois copiar os links
desejados, nominando e separando seus favoritos por categorias conforme
conveniência.
1
World Wide Web. Rede de computadores com alcance mundial.
2
É um endereço de site na Web.
3
Endereço na Internet, formalmente URL (Universal Resource Locator).
4
É um código de identificação da categoria ou grupo de marcadores.
13
Com os avanços na área de TI5, cria-se um caminho natural para meios
digitais no controle das informações, sendo esta uma forma de otimização da
navegação na Web e organização dos processos de trabalho, estudos e
pesquisas, fazendo o uso de SGBD6.
Além do uso comum, o objetivo proposto por este trabalho é relevante
para o caso de pessoas que possuam deficiências físicas, cognitivas, sensoriais,
as quais ocasionalmente dificultam o acesso à Web.
As capacidades e limitações humanas no uso de computadores foram
objeto de estudos por Rocha e Baranauskas (2003, p.14):
Pesquisadores estavam preocupados em como o uso de computadores
pode efetivamente enriquecer o trabalho e a vida das pessoas. Em
particular, eles estavam analisando as capacidades e limitações
humanas, ou seja, estudando o lado humano da interação com sistemas
computacionais. Isso implicava em procurar entender os processos
psicológicos das pessoas quando interagem com computadores.
Desta forma, tal recurso é importante no sentido de melhorar a
acessibilidade7, não somente, mas em especial, de pessoas com limitações
físicas.
2
JUSTIFICATIVA
Tanto o sistema quanto este trabalho são tentativas de contribuir para o
desenvolvimento tecnocientífico de forma prática e teórica, através da divulgação
deste trabalho no meio acadêmico e disponibilização dos códigos na modalidade
open source, no repositório digital GitHub8, permitindo colaboração e reutilização
dos códigos.
5
Tecnologia da Informação
6
Sistema de Gerenciamento de Banco de Dados.
7
Acesso facilitado à informação de forma adequada e simples aos usuários ou utilizadores.
8
Web Hosting Compartilhado para projetos que usam o controle de versionamento Git.
14
2.1 SISTEMAS SEMELHANTES DISPONÍVEIS E BENCHMARKING
No intuito de avaliar possíveis recursos compatíveis com o tema proposto
neste trabalho, foram efetuadas pesquisas de benchmarking9 visando encontrar
ferramentas similares.
Apesar do grande avanço tecnológico, e avanço das tecnologias de
conexão, como por exemplo, o advento da internet 2.0, bem como, o surgimento
de dispositivos com softwares10 e hardwares11 cada vez mais avançados, não
foram encontradas muitas opções para a organização de navegação na Web, no
sentido de marcação online de links favoritos.
Não foram encontrados aplicativos que permitam a organização de
preferências de acesso conforme os períodos de tempo, diários, mensais ou
anuais, considerando as particularidades de clima, datas e eventos festivos,
compromissos legais e outros acessos à internet ligados à sazonalidade, de
modo multiplataforma e multidispositivos.
Foram encontradas duas opções de internet bookmarks online, que são
descritas a seguir:
Do Google, que possue uma ferramenta Web especifica para a marcação
de links favoritos, contudo, conforme consta no site da Wikipédia (2015), esta
ferramenta já havia sido descontinuada desde 2005 e ainda se encontra ativa
apenas por questão de procedimento do Google.
Em avaliação da ferramenta do Google (Google Bookmarks), foi concluído
que não havia separação por categorias e que desta forma, a organização dos
links para uma quantidade maior de marcações seria inviável, além disso, a
aplicação depende de login e senha, a mesma do email, podendo eventualmente
provocar falha de segurança, caso seja utilizada em computadores públicos como
em lan house, por exemplo.
9
Atividade de comparar um processo com os líderes reconhecidos, com o objetivo de identificar
oportunidades de melhoria.
10
Sequência de instruções executadas por um computador ou máquina semelhante.
11
Parte física de um computador.
15
Também foi encontrada outra opção semelhante de internet bookmarks no
site https://delicious.com/, contudo esta opção permite a separação de links por
tags, semelhante a uma categoria, mas é uma aplicação que não está disponível
em língua portuguesa.
2.2 INOVAÇÃO TECNOLÓGICA
Neste cenário, a organização de conjunto de links por categoria, pode vir
também a ser utilizada dentro das organizações visando à otimização do trabalho
em equipe, agregando valor aos setores.
Um perfil pode ser criado para uso coletivo visando agilizar determinadas
tarefas, como por exemplo, emissão de certidões negativas de diversos órgãos
governamentais que são exigidos em processo de licitação, aonde pessoas de
departamentos variados poderão otimizar sua produção utilizando um recurso
previamente organizado.
Nonaka e Takeuchi (1997, p. 186 a 188) nos exortam ao pensamento
crítico em relação aos dois modelos básicos de estrutura administrativa, a
Burocrática e a Força Tarefa.
A solução dada pelos autores é uma estrutura sintética, que agrega as
vantagens de ambas e tenta minimizar os problemas, baseada em uma subestrutura, não ligada a hierarquia tradicional, mas dependente de seus processos,
entende-se neste trabalho que esta menção é uma metáfora que se direciona
para a elaboração de uma ferramenta de TI.
Kardec & Lafraia (2002, p. 08) comentam
justamente sobre o
posicionamento de se obter uma Visão de futuro, que só se obtém através de um
plano de ação suportado pelas melhores práticas, ou caminhos estratégicos, “[...]
a questão fundamental não é, apenas, conhecer quais são estas melhores
práticas, mas sobretudo, ter a capacidade de liderar a sua implementação numa
velocidade rápida.”
16
3
OBJETIVOS
3.1 OBJETIVO GERAL
O objetivo deste trabalho é descrever o desenvolvimento de um sistema
Web que tem o intuito de auxiliar os utilizadores de internet no gerenciamento
online de sites favoritos, dispensando a necessidade de sincronização de
navegadores (browsers). Além de proporcionar maior rapidez e dinamismo
durante o período de utilização da rede, otimizando o processo de navegação na
Web.
3.2 OBJETIVOS ESPECÍFICOS
•
Facilitar o armazenamento e acesso de links favoritos, entendidos
como Internet Bookmarks;
4
•
Otimizar os recursos para navegação na internet;
•
Agilizar o acesso à informação;
•
Adotar a filosofia de código aberto (Open Source).
DESENVOLVIMENTO E IMPLEMENTAÇÃO DO SISTEMA WEB
A
busca
de
ferramentas
e
recursos
que
possam
auxiliar
no
desenvolvimento de sistemas, motiva o uso dos chamados frameworks12. Para
Dall'Oglio (2009): "Ao utilizarmos um framework para desenvolvimento de
12
Aplicativo que permite o desenvolvimento de códigos de programação de modo dinâmico, por
meio de bibliotecas de códigos.
17
sistemas,
ganhamos
uniformidade
no
código
fonte,
maior
qualidade
e
padronização."
Um framework deve fornecer códigos prontos que auxiliam o programador
no trabalho que o desenvolvimento, para que o sistema no final atenda a uma ou
várias necessidades específicas.
Os códigos de front-end13 foram criados através do framework Layoutit,
disponível para acesso online no site http://www.layoutit.com/pt/. Esta camada de
códigos seguiu o padrão Bootstrap (HTML14, CSS15 e Javascript16).
Os códigos de back-end17 foram construídos em PHP18 e MySQL19 e para
isso foi utilizado o aplicativo PHPmyAdmin.
A implementação do sistema de Internet Bookmarks Online promove uma
área pouco explorada, mas essencial nos tempos atuais onde a maioria das
pessoas estão permanentemente conectadas a internet por meio de diferentes
dispositivos e a implementação deste projeto, além de ser uma excelente prática,
vem de encontro com a melhora na eficiência e ampliação do controle em
navegação na Web. De acordo com Kardec e Lafraia (2002, p. 06 a 10):
A ampliação do controle, devido ao aumento na rapidez da tomada de
decisões e melhoria da eficiência e eficácia das ações necessárias, traz
em seu bojo uma expansão da confiabilidade, que deve estar sempre
presente nestes projetos.
Através deste trabalho, advindo do desenvolvimento do sistema,
pretende-se disseminar e incentivar práticas de criação e utilização de sistemas
informatizados integrados com o uso e administração de sistemas Web, banco de
dados, linguagens e técnicas de programação com base no aprimoramento da
execução por meio de repetidas iterações.
13
A parte do código que é processada do lado cliente, diretamente no navegador de internet.
14
HyperText Markup Language, Linguagem de Marcação de Hipertexto.
15
Cascading Style Sheets é uma linguagem de folhas de estilo utilizada para definir formatos em
páginas da Web.
16
Linguagem de programação, principal linguagem interpretada por navegadores Web.
17
A parte do código que é processada no servidor responsável por atender as solicitações para
dados contidos no banco de dados
18
Personal Home Page e Tools (Linguagem de Programação).
19
É uma categoria de banco de dados do tipo relacional, com tabelas fixas.
18
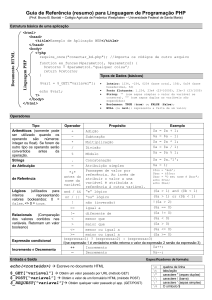
Nesse contexto, o conceito utilizado para a elaboração do sistema
proposto neste trabalho foi o modelo de desenvolvimento de software em espiral,
conforme figura 1 a seguir:
Figura 1 – O Modelo Espiral
Fonte: adaptada de Rocha e Baranauskas (2003, p. 114)
E como em todo sistema, para dar continuidade ao seu desenvolvimento
e criação de novas funcionalidades, esta iniciativa segue as premissas para a
elaboração de software, que são consagradas na área de TI, conforme figura 2
abaixo:
Concepção
Elaboração
20
(Iteração )
Construção
(Fase)
Ciclo de Desenvolvimento
Figura 2 – Termos relativos ao cronograma de um PU
Fonte: adaptada de Larman (2007, p. 62)
20
Processo chamado na programação de repetição de uma ou mais ações.
Transição
19
4.1 DESENVOLVIMENTO DE CÓDIGOS EM FULL STACK
A edição dos códigos em full stack21 foi realizada através do Sublime Text
3, um editor de texto e código-fonte multiplataforma. No desenvolvimento Web full
stack, o back-end envolve ao menos uma linguagem de programação e no caso
deste trabalho, consideram-se as linguagens PHP e SQL e o front-end envolve
HTML, CSS e Javascript.
De acordo com o fórum do site stackoverflow.com (2014), esta é a
definição: “[...] O conjunto todo é chamado de stack, pois se trata de uma pilha de
tecnologias (pense nas tecnologias do servidor embaixo, e as do cliente em
cima). Então full-stack é aquele desenvolvedor que lida com todas as camadas da
pilha, e não só com uma parte delas.”
Na figura 3 observamos todas as camadas conjunto todo é chamado de
stack:
Figura 3 – O Modelo Full Stack
Fonte: adaptada do site pt.stackoverflow.com (2014)
21
Definição de programador que lida tanto com o back-end (o lado dos servidores), quanto com o
front-end (o lado dos clientes, os browsers).
20
4.2 BANCO DE DADOS
Banco de dados pode ser definido como qualquer sistema que reúna e
mantenha organizada uma série de informações relacionadas a um determinado
assunto em uma determinada ordem. Milani (2010, p.98) define banco de dados
da seguinte forma:
Banco de dados é uma coleção de dados, organizados em tabelas,
referentes a um assunto ou propósito específico, com o objetivo de
organizar os dados de modo a tornar a vida dos usuários do negócio em
questão mais prática, precisa, rápida e confiável.
Os bancos de dados possuem entidades (tabelas) e estas entidades
possuem atributos e é necessário ter uma interface entre o utilizador e o banco
de dados, tal interação se dá por meio especifico de sistemas que acessam a
gama de informações geralmente por linguagem SQL.
Existem relacionamentos entre as entidades, através de chaves primárias
e chaves estrangeiras. Para Welling e Thompson (2005, p.158) esta é a definição
dos relacionamento de uma entidade:
Existem três tipos básicos de relacionamento em um banco de dados
relacional. Esses tipos são classificados de acordo com o número de
itens em cada lado do relacionamento. Os relacionamentos podem ser
de um para um, de um para muitos ou de muitos para muitos.
O embasamento dos bancos de dados é matemático e são processados
através da linguagem SQL22, garantindo confiabilidade e uniformidade na
manipulação dos dados.
4.3 MODELAGEM UML
22
Structured Query Language (Linguagem de Consulta Estruturada).
21
DIA é uma aplicação gratuita do tipo freeware23 para elaboração de
diagramas, originalmente desenvolvido por Alexander Larsson para o ambiente
de desktop GNOME24, sob licença GPL25.
Sua interface permite a criação de diversos tipos de diagramas e
exportação para vários formatos, além da combinação de objetos para a
elaboração de diagramas personalizados. Abaixo segue um exemplo de diagrama
UML que mostra camadas MVC, feito através do DIA:
Figura 4 – Modelo de Diagrama MVC
Fonte: O Autor (2015)
Para a elaboração dos diagramas de linguagem gráfica UML, foi utilizado
o software DIA Diagram para visualizar os atores e os casos de uso básicos que
geraram o início do desenvolvimento do sistema e o diagrama de classes que deu
origem aos primeiros códigos que mediante iterações seguintes, vieram a
complementar
o
conceito
básico
e
que
proporcionaram
sentido
ao
desenvolvimento e funcionamento do sistema.
23
Programa de computador cuja utilização não implica no pagamento de licenças de uso ou
royalties.
24
É um projeto de software livre.
25
General Public License (Licença Pública Geral).
22
A modelagem de programas orientados a objetos são predominantemente
feitas através de diagramas UML26, obtendo-se a construção de modelos gráficos,
usados para simbolizar componentes de software e relacionamentos.
De acordo com Larman (2007, p. 238), “A modelagem de objetos mais
comum é com diagramas de classes UML. Após inicialmente cobrir a modelagem
dinâmica com diagramas de interação, introduza os detalhes.“
Além de documentar, a modelagem proporciona um melhor entendimento
do projeto conceitual a fim de definir os requisitos do sistema.
4.3.1 Diagrama de Casos de Uso
A primeira fase do processo foi identificar os casos de uso básicos, que
levaram a iniciar o processo de criação do conjunto de classes que iriam
representar as entidades que interagem no processo.
26
Unified Modeling Language (Linguagem de Modelagem Unificada).
23
Figura 5 – Primeiro Diagrama de Caso de Uso
Fonte: O Autor (2015)
No diagrama de caso de uso inicial, são definidos os atores e casos de
usos, para que em seguida, seja possível elaborar o diagrama de classes.
4.3.2 Diagrama de Classes
O diagrama de classes que originou o sistema é simples, contudo deu
sentido para o funcionamento básico do sistema.
Figura 6 – Diagrama de Classes Inicial
Fonte: O Autor (2015)
Para se evitar erros nos códigos, os nomes das classes e seus
parâmetros foram criados sem acento ou cedilha.
24
4.3.3 Entidades do Banco de Dados
Com base no diagrama de classe, optou-se pela elaboração das
seguintes entidades (tabelas) de banco de dados:
•
Categorias (títulos);
•
Marcadores (links);
•
Usuários (utilizadores);
•
Administradores.
Cada utilizador deverá criar um perfil e neste momento o sistema deverá
criar um conjunto de entidades de categoria e de marcadores, que ficariam
vinculados exclusivamente a este perfil. A criação destas tabelas ocorrerá no
momento do cadastramento ou da criação do perfil do utilizador.
O perfil de administrador deverá ter acesso a todas as tabelas de
usuários, inclusive do próprio perfil do usuário para eventuais ações de controle.
Figura 7 – Diagrama de Entidades do Banco de Dados
Fonte: O Autor (2015)
4.4 ORGANIZAÇÃO MVC
25
A definição MVC para elaboração de sistemas é dada para o model ou
modelo, como a forma de controle e acesso dos dados no SGBD27 para realizar
as ações ou solicitações dos usuários.
A cada model, view ou control, entende-se uma camada, sendo portanto,
três camadas distintas que interagem entre si em uma relação de dependência,
conforme a definição dada por Dall`Oglio (2009, p.478), “As camadas View e
Controller dependem do Model, porém este é totalmente independente das
demais, no sentido de que o Model não faz referência a objetos das duas outras
camadas”.
Dentro do diretório da aplicação (app), foram criados os diretórios na
estrutura MVC (model, view, control) e um diretório específico para imagens
(img), conforme figura a seguir:
Figura 8 – Diretórios na Estrutura MVC
Fonte: O Autor (2015)
Para a conexão com o banco de dados foi criado outro diretório, fora da
pasta public_html do servidor remoto.
A principal vantagem da separação nas camadas MVC é a possibilidade
de reutilização do código, ou seja, um mesmo código pode ser acionado por
instâncias variadas.
De acordo com Gabardo (2012, p.21), “MVC é um padrão de design de
projetos de software que separa as camadas de lógica e negócio da camada de
apresentação”.
27
Sistema de Gerenciamento de Banco de Dados.
26
4.5 CONCEPÇÃO INICIAL DO SISTEMA
Para avaliar como seria a aplicação, inicialmente foi desenvolvido um
sistema estático, isto é, sem interação com banco de dados, apenas para avaliar
conceitualmente o projeto.
Este
primeiro
http://db2br.com.
protótipo
Através
deste
foi
hospedado
protótipo,
na
Web
observou-se
o
pelo
domínio:
comportamento
desejado do sistema, ainda sem possibilidade de criação de perfis de utilizador
para personalização, contudo, delineou-se o objetivo a ser alcançado.
A seguir, na figura 9, observa-se a aparência do protótipo do site onde é
possível observar a divisão dos links por categorias e no menu, algumas guias de
links mais clicados.
Figura 9 – Tela Inicial do Protótipo Estático
Fonte: O Autor (2015)
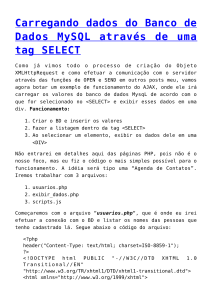
Para melhor exemplificar, na figura 10 pode se observar as guias
organizadas de sites favoritos mais acessados, na categoria de Estudos:
27
Figura 10 – Tela da Guia de Estudos do Protótipo Estático
Fonte: O Autor (2015)
4.6 FUNCIONALIDADES
Definidos os casos de uso, o padrão de banco de dados e a estrutura de
diretórios, inicia-se o desenvolvimento de códigos em full stack. A seguir serão
demonstradas as funcionalidades do sistema dinâmico, ou seja, que permite uso
do banco de dados através do acesso online e que se encontra disponível na
Web através do site http://viplinks.com.br.
4.6.1 Página Inicial
A página inicial traz algumas novidades, tais como a opção de alternar a
posição do menu, QR Code28 para acesso por dispositivos móveis, relógio digital
e opção de tela cheia, através do botão no menu inferior (rodapé da página).
28
Código QR (sigla do inglês Quick Response) é um código de barras bidimensional.
28
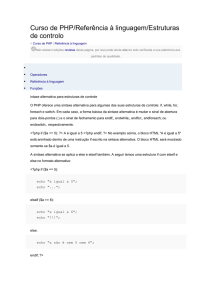
As figuras 11 e 12 demonstram a funcionalidade de alternar a posição do
menu, aonde o utilizador do sistema pode optar em manter o menu na lateral ou
na barra superior.
Ainda nas mesmas figuras supracitadas, observa-se no menu fixo inferior
(rodapé da página), o relógio digital do lado esquerdo e o botão de tela cheia do
lado direito, ambas construídas na linguagem Javascript.
O QR Code foi obtido através do site https://goo.gl, que disponibiliza a
geração do QR Code em conjunto com a opção de encurtador de URL.
Figura 11 – Página Inicial com Menu na Lateral
Fonte: O Autor (2015)
A página inicial traz também um conjunto de links separados por
categorias, servindo de base para criação das páginas que serão personalizadas
conforme conveniência de cada utilizador.
29
Figura 12 – Página Inicial com Menu na Barra Superior
Fonte: O Autor (2015)
A figura 13 a seguir, demonstra a tela do formulário de contato (fale
conosco).
Figura 13 – Formulário de Contato
Fonte: O Autor (2015)
30
4.6.2 Página de Acesso na Área VIP
É a página que pode ser personalizada pelo utilizador, aonde o mesmo
pode criar seu perfil, bem como, incluir e editar seus próprios marcadores de sites
favoritos.
As figuras 14 e 15 abaixo, demonstram as telas de acesso e/ou cadastro
de novo usuário.
Figura 14 – Página de Acesso à Área VIP
Fonte: O Autor (2015)
31
Figura 15 – Página de Cadastro para Utilização da Área VIP
Fonte: O Autor (2015)
4.6.3 Páginas da Área VIP
Nesta parte do sistema, acontece a maior interação com o banco de dados,
conforme são manipuladas as páginas de visualização ou listagem de links
favoritos personalizados e a página de edição, com opção de inclusão e exclusão
de linhas e alteração dos links ou categorias (títulos).
Na figura 16, mostra a página que exibe os links favoritos personalizados
pelo utilizador e é possível observar que foi mantido o menu fixo no rodapé da
página, no mesmo formato da página inicial, ou seja, com opção de tela cheia e
relógio. Esta é uma opção para configuração como página principal nos
navedores dos utilizadores, haja visto que os links são abertos em nova aba,
mediante cada acesso aos links favoritos.
32
Figura 16 – Página de Exibição dos Links Favoritos
Fonte: O Autor (2015)
Nas figuras seguintes, 17 e 18, respectivamente, temos a visão das
páginas de edição, inclusão e exclusão de linhas. Também foi criado um botão
para recarregar ou atualizar a página, caso a conexão da internet esteja lenta,
esta opção pode ser acionada para garantir o carregamento completo da página.
33
Figura 17 – Página de Edição de Links Favoritos
Fonte: O Autor (2015)
Figura 18 – Detalhe do Botão de Inserir Linha na Página de Edição de Links Favoritos
Fonte: O Autor (2015)
34
4.6.4 Transferência de Variáveis
Como regra geral, foi adotada a opção de transferência de variáveis por
URL29, para o caso de acessos em múltiplos arquivos, entre as camadas MVC. O
recebimento da variável ocorre por meio do método GET ou POST conforme
seguintes exemplos:
Exemplo n.º: 1:
<a href=links-excluir.php?id=<?php echo $linha['id']; ?>&links=<?php echo
LINKS; ?>&chave=<?php echo $chave; ?>> Excluir</a>
Exemplo n.º: 2:
<a
href=links-editar.php?id=<?php
echo
$linha['id'];
type=button class=btn-warning btn-xs>Editar</button></a>
Exemplo n.º: 3:
<?php
$id = $_GET[‘id’];
$chave = $_POST[‘chave’];
?>
29
Universal Resource Locator (Localizador Uniforme de Recursos).
?>><button
35
5
CONSIDERAÇÕES FINAIS
O Projeto Político Pedagógico da UFPR Litoral visa incentivar o
autodesenvolvimento
por meio
da
emancipação
e
do
protagonismo
do
acadêmico.
O Projeto Político do Curso de Informática e Cidadania estimula a prática
de criação e de utilização de sistemas informatizados integrados com o uso de
banco de dados, linguagens e técnicas de programação.
A vivência na UFPR Litoral propiciou a busca dos conhecimentos e
recursos que permitiram a criação deste projeto.
Durante o desenvolvimento deste trabalho, foram abordados temas sobre
modelo ou protótipo estático do sistema, diagramas de estruturas e casos de uso,
metodologia de desenvolvimento de software e alguns outros temas.
Esta junção foi formada com o intuito de atingir o objetivo, que é
desenvolver e implementar um sistema Web, bem como, alterar o foco do
aprender fazendo por tentativa e erro para o aprender fazendo com plena
consciência, conforme seguintes premissas:
(1) entendimento do conceito de desenvolvimento de sistemas Web;
(2) apresentação de um modelo viável para aplicação prática.
Por fim, conclui-se que o sistema ainda necessita de aperfeiçoamento e
embora se procurou adotar a metodologia MVC, em parte o desenvolvimento se
deu de forma procedural ou imperativa, pois ainda encontra-se nas suas
primeiras espirais de desenvolvimento.
Contudo, em se tratando de um processo que ainda está em
desenvolvimento e como à área de TI é muito dinâmica, já é possível vislumbrar
novas formas de proceder com melhores resultados e outras funcionalidades,
36
através de novas tecnologias como banco de dados NoSQL30 e NodeJS31 por
exemplo, que se mostram promissores e quebram um paradigma antigo de
estrutura de banco de dados com possibilidades de agilizar o processo de
desenvolvimento tanto em front-end, quanto em back-end.
30
É uma categoria de banco de dados do tipo não relacional, estes não utilizam esquemas de
tabela fixa.
31
É um interpretador de código Javascript que funciona do lado do servidor. Linguagem de
Programação.
37
6
REFERÊNCIAS BIBLIOGRÁFICAS
ARTIGO
GOOGLE
BOOKMARKS.
WIKIPEDIA.
Disponível
em:<pt.wikipedia.org/wiki/Google_Bookmarks>. Acesso em: 10 de maio de 2015.
DALL'OGLIO, Pablo. PHP: Programando com Orientação a Objetos: São
Paulo: Novatec Editora, 2009. Citado na página: 5.
GABARDO, Ademir Cristiano. PHP e MVC: com codelgniter: São Paulo:
Novatec Editora, 2012. Citado na página: 14.
KARDEC, Alan & LAFRAIA, João Ricardo. Gestão Estratégica e Confiabilidade:
Rio de Janeiro: Qualitymark\Abraman, 2002. Citado nas páginas: 4 e 6.
LARMAN, Craig. Utilizando UML e Padrões: Porto Alegre: Bookman, 2007.
Citado nas páginas: 7 e 11.
LAYOUTIT.
Códigos
em
Bootstrap.
Disponível
em
<http://www.layoutit.com/build?r=81967138>. Acesso em: 10 de maio de 2015.
MILANI, André. Construindo Aplicações Web com PHP e MySQL: São Paulo:
Novatec Editora, 2010. Citado na página: 9
NONAKA, Ikujiro & TAKEUCHI, Hirotaka. Criação de Conhecimento na
Empresa: Rio de Janeiro: Elsevier, 1997. Citado napágina: 4
OKESCHOOL.
PHP
Loops.
Disponível
em:<http://okeschool.com/tutorial/2373/php/php-basics/php-loops.html>.
Acesso
em: 13 de maio de 2015.
PHP+.
Construindo um
MVC em PHP: Os modelos. Disponível em
<http://www.phpmais.com/construindo-um-mvc-em-php-os-modelos/>.
em: 10 de maio de 2015.
Acesso
38
ROCHA, Heloísa Vieira da & BARANAUSKAS, Maria Cecília. Design e Avaliação
de Interfaces Humano-Computador: Campinas: Instituto de Computação,
Universidade Estadual de Campinas, 2003. Citado na página: 2.
STACK
OVERFLOW.
Full
stack
web
developer?
Disponível
em:<http://pt.stackoverflow.com/questions/52450/full-stack-web-developer>.
Acesso em: 05 de maio de 2015.
_________________. Criar pasta e ID simultaneamente usando o mesmo
número de id. Disponível em:<http://pt.stackoverflow.com/questions/45676/criarpasta-e-id-simultaneamente-usando-o-mesmo-numero-de-id>. Acesso em: 15 de
maio de 2015.
W3SCHOOLS. SQL Tutorial. Disponível em: <http://www.w3schools.com/sql/>.
Acesso em: 05 de maio de 2015.
WELLING, L; THOMSON, L. PHP e MySQL Desenvolvimento Web: Rio de
Janeiro: Elsevier, 2005. Citado na página: 9
39
7
APÊNDICE A: CÓDIGO FONTE
O código fonte completo está disponível para visualização, colaboração e
reutilização através do serviço de Web Hosting compartilhado para projetos que
usam o controle de versionamento Git, o GitHub, conforme segue:
•
Site Estático (db2br.com):
https://github.com/adenilsonpaiva/db2br
•
Site Dinâmico (viplinks.com.br):
https://github.com/adenilsonpaiva/viplinks
A seguir, constam apenas alguns trechos de códigos para simples
demonstração, conforme o trecho do código em HTML 5 (responsivo),
modalidade panels, da página inicial que mostra os links default na categoria
“UFPR” da página inicial:
•
Código de Panels links default em HTML 5 Responsivo:
<!-- Início: UFPR -->
<div class=panel panel-default>
<div class=panel-heading>
<a
class=panel-title
element-ufpr><b>03.
data-toggle=collapse
UFPR</b><img
data-parent=#panel-links1
class=img-responsive
align=right
href=#panel-
src=../app/img/btn-
mostrar.png /></a><br>
</div>
<div id=panel-element-ufpr class=panel-collapse in>
<div class=panel-body>
<div >
<input type=checkbox name= value=on disabled>
<a
href=http://200.17.209.45/fs/customwebauth/login.html
generator=adianti
target=_blank> Servidor UFPR Matinhos</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a href=http://www.nc.ufpr.br/ generator=adianti target=_blank> Núcleo UFPR</a>
</div>
40
<div >
<input type=checkbox name= value=on disabled>
<a href=http://www.litoral.ufpr.br generator=adianti target=_blank> UFPR Litoral</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a href=http://www.portaldoaluno.ufpr.br generator=adianti target=_blank> Portal do
Aluno</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a href=http://correio.ufpr.br generator=adianti target=_blank> Correio Eletrônico</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a href=http://www.portal.ufpr.br/ generator=adianti target=_blank> Bibliotecas</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a href=http://acervo.ufpr.br generator=adianti target=_blank> Acervo (renovação de
empréstimos)</a>
</div>
<div >
<input type=checkbox name= value=on disabled>
<a
href=http://www.prograd.ufpr.br/portal/cge/formularios/
generator=adianti
target=_blank> PROGRAD (Estágios)</a>
</div>
</div>
</div>
</div>
<!-- Fim: UFPR -->
Ainda na página inicial, está disponível a opção de contato (fale conosco)
que utiliza os códigos no front-end HTML e no back-end em PHP, conforme
segue:
•
Código de Panels em HTML 5 Responsivo:
41
<!-- Início: Modal 4 -->
<div class=container>
<div
class=modal
fade
id=modal-container-contato
role=dialog
aria-
labelledby=myModalLabel aria-hidden=true>
<form id= name=form1 method=post action=../0/c_enviaFormFaleConosco.php>
<div class=modal-dialog>
<div class=modal-content>
<div class=modal-header>
<button
type=button
class=close
data-dismiss=modal
aria-
hidden=true><b>X</b></button>
<h4 class=modal-title id=myModalLabel>
Enviar feed-back ou informar um problema!
</h4>
</div>
<div class=modal-body onLoad=document.form1.nome.focus();>
<h3>Fale Conosco!<small> Use o formulário abaixo:</a></small></h3>
<hr>
<div class=row>
<div class=form-group col-lg-6>
<label for=input1>Nome:</label>
<input type=text name=nome class=form-control id=nome placeholder=seu nome ou
apelido...>
</div>
<div class=form-group col-lg-6>
<label for=input2>Email:</label>
<input type=email name=email class=form-control id=email placeholder=seu email...>
</div>
<div class=form-group col-lg-12>
<label for=input3>Assunto:</label>
<input type=text name=assunto class=form-control id=assunto placeholder=Informação
sobre o site ...>
</div>
42
<div class=form-group col-lg-12>
<label for=input4>Mensagem e/ou Dados para Contato (telefone, facebook, ...):</label>
<textarea name=mensagem class=form-control rows=6 id=mensagem>Gostaria de
saber sobre ...</textarea>
</div>
<div class=modal-footer>
<button
type=button
dismiss=modal>Cancelar</button><button
class=btn
type=submit
btn-default
class=btn
databtn-lg
btn-
primary>Enviar</button>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- Fim: Modal 4 -->
•
Código em PHP do Formulário de Contato:
<?php
$nome = $_POST[nome]; //pega o nome do remetente
$email = $_POST[email]; //pega o email do remetente
$mensagem = $_POST[mensagem]; //mensagem
$assunto = $_POST[assunto]; //assunto
$receptor = ******@ufpr.br; // email destinatário
$header = From: . $Nome .< . $email .>\r\n; //Pega o nome e o email e mostra no
cabeçalho do email receptor
//condições de envio. Se os campos nome, email, assunto e mensagem não forem
preenchido será mostrado uma mensagem de erro.
if (($nome == ) || ($email == ) || ($assunto == ) || ($mensagem == )) {
echo '<script type=text/Javascript>
alert(Ops, falhou! Para ter sucesso preencha todos os campos do formulário!);
location.href=../ini/index.php;
</script>';
}
43
// caso todos os campos sejam preenchido, o envio sera realizado.
else {
mail($receptor, $assunto, $mensagem, $header);
echo '<script type=text/Javascript>
alert(Email enviado com sucesso!);
location.href=../ini/index.php;
</script>';
}
?>
O próximo código foi escrito em HTML, PHP e SQL, para interação com o
banco de dados e também encontram-se códigos em Javascript.
As
principais funcionalidades deste código são:
•
•
Cadastro de usuários (novo utilizador);
•
Acesso aos links favoritos mediante chave de acesso;
•
Criação de tabelas conforme cada nova chave;
•
Exibição dos links favoritos no modo de acesso da Área VIP.
Código de em HTML, PHP e SQL do Modo Exibição:
<div class=col-md-6 column jumbotron>
<div alingn=left-justify ><!-- class=col-md-12 column -->
<?php
// Conexão com o banco de dados (Servidor == Localhost)
include_once '../conn/conn4.php'; //2
// Selecionando banco (Servidor == Localhost)
// Check connection
if (mysqli_connect_errno()) {
echo Conexão MySQL falhou (ctrl_dblogin): . mysqli_connect_error();
}
// escape variables for security
$chave = mysqli_real_escape_string($conn, $_POST['chave']);
//condições de envio. Se os campos nome, email, assunto e mensagem não forem
preenchido será mostrado uma mensagem de erro.
if (($chave == )) {
44
echo .?>
<div
class=modal
fade
id=modal-container-588811
role=dialog
aria-
labelledby=myModalLabel aria-hidden=true>
<div class=modal-dialog>
<div class=modal-content>
<div class=modal-header>
<button type=button class=close data-dismiss=modal aria-hidden=true>X</button>
<h4 class=modal-title id=myModalLabel>
Cadastro
</h4>
</div>
<div class=modal-body>
<div class=container>
<?php
// Conexão com o banco de dados (Servidor == Localhost)
include_once '../conn/conn4.php';
// Selecionando banco (Servidor == Localhost)
// Check connection
if (mysqli_connect_errno()) {
echo Conexão MySQL falhou (cadastro): . mysqli_connect_error();
}
$t=time();
// escape variables for security
$email = mysqli_real_escape_string($conn, $_POST['email']);
$chave = base_convert(($t - (1431820000)), 10, 16); // Reducação
para quatro caracteres
//condições de envio. Se os campos nome, email, assunto e
mensagem não forem preenchido será mostrado uma mensagem de erro.
if (($email == ) || ($chave == )) {
echo
.?>
<div alingn=left-justify ><!-- class=col-md-12 column -->
<h3>Novo Usuário<small>
<br><br>
Informe seu e-mail para começar!<br>
<h3><small>Para ter sucesso use um email válido para eventual recuperação de
45
acesso!
</small></h3>
<form action=<?php echo $_SERVER['PHP_SELF'] ?>?a=newcode method=post
target=_self name=form-email>
<br>
<TD>
<div class=form-group col-lg-9>
<label for=email>E-mail:</label><br>
<input type=email maxlength=150 id=email name=email value= class=form-control
placeholder=Digite seu e-mail ...autofocus>
</div>
<div class=form-group col-lg-3 align='right'>
<button type=submit id=new name=new value=newcode class=btn btn-success>Criar
Chave<br> de Acesso!</button>
</div>
</TD>
</form>
<!-- Final do Formulário de Primeiro Acesso -->
<?php
;
// caso todos os campos sejam preenchido, o envio sera realizado.
} else {
$sql=INSERT INTO usuarios (email, chave)
VALUES ('$email', '$chave');
// Cria pasta
$server_path = $caminho.$chave;
mkdir($server_path, 0755);
// Copia arquivos
include_once 'app/control/c-copia-arquivos.php';
}
?>
</div>
</div>
</div>
<div class=modal-footer>
<button type=button class=btn btn-default data-dismiss=modal>Fechar</button>
</div>
</div>
46
</div>
</div>
<!-- -->
<div class=container align=left>
<h3>Seja Bem Vindo!<small>
<br><br>Use sua chave para entrar: </small></h3>
<hr>
<div class=row>
<br>
<form
action=<?php
echo
$_SERVER['PHP_SELF']
?>?a=chave
method=post
target=_self name=form-chave>
<TD>
<div class=form-group col-lg-4 align=right>
<label for=chave>Chave:</label>
</div>
<div class=form-group col-lg-4 align=left>
<input type=text maxlength=5 id=chave name=chave value= class=form-control
placeholder=Digite sua chave ...autofocus>
</div>
<div class=form-group col-lg-4 align='left'>
<button type=submit id= name= value=chave class=btn btn-primary>Entrar</button>
</div>
</TD>
</form>
</div>
<hr>
</div>
<?php . ;
// Modal de cadastro
if ($sql) {
echo<div class='alert alert-success alert-dismissable'>;
echo<button
type='button'
class='close'
data-dismiss='alert'
aria-
hidden='true'>×</button>;
echo<h4> .$email. </h4><strong>Cadastro realizado com sucesso!</strong> Anote sua
chave: <b>.$chave.</b>. <br><br>Use a chave .$chave. para entrar ou se precisar <a href='#'
class='alert-link'>Fale Conosco!</a>;
echo</div>;
// Cria primeira tabela
47
$chavelinks =$chave.'_links';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
mysql_query(CREATE TABLE IF NOT EXISTS $chavelinks SELECT * FROM
0000_links) Or die(mysql_error());
// Cria segunda tabela
$chavetitulos =$chave.'_titulos';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
mysql_query(CREATE TABLE IF NOT EXISTS $chavetitulos SELECT * FROM
0000_titulos) Or die(mysql_error());
} else {
echo<h3><small>Para ter sucesso é preciso usar uma chave válida! </h3></small>; //
echo<h3><small>Não
tem
chave?
</small><a
id='modal-588811'
href='#modal-
container-588811' role='button' class='btn' data-toggle='modal'>Cadastre-se aqui!</a></h3>;
}
// caso todos os campos sejam preenchido, o envio sera realizado.
} else {
// Desbloqueia segundo acesso da primeira tabela
$chavelinks =$chave.'_links';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
$sql=(CREATE TABLE IF NOT EXISTS $chavelinks SELECT * FROM 0000_links);
// Desbloqueiasegundo acesso da segunda tabela
$chavetitulos =$chave.'_titulos';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
mysql_query(CREATE TABLE IF NOT EXISTS $chavetitulos SELECT * FROM
0000_titulos) Or die(mysql_error());
define('TITULOS', $chave.'_titulos');
define('LINKS', $chave.'_links');
?>
<div class=row>
<br>
<form
action=<?php
echo
$_SERVER['PHP_SELF']
?>?a=editar
method=post
48
target=_self name=form-editar>
<TD>
<div class=form-group col-lg-4 align='left'><!-<button type=submit id= name= value=editar class=btn btn-danger>Fechar</button> -->
</div>
</TD>
</form>
</div><!-<a href=editar.php>
<a
href=editar.php?id=<?php
#echo
$linha['id'];
?>&links=<?php
#echo
LINKS;
?>&chave=<?php #echo $chave; ?>> -->
<a href=editar.php?chave=<?php echo $chave; ?>>
<button type=button id= name= value=editar class=btn btn-default>Editar</button>
</a>
<?php
$editar = mysqli_real_escape_string($_POST['editar']);
if (!mysqli_query($conn,$sql)) {
echo '<script type=text/Javascript>
alert(Chave não encontrada do banco de dados! Cadastre-se ou tente novamente! );
location.href=areavip.php;
</script>';
die('Opss, falhou !: ' . mysqli_error($conn));
} elseif ($editar!='editar') {
// Inicia listagem de links
echo<h3><small>
Listando
links
para
a
chave:
<b><font
color='blue'>.$chave.</font></b> !
<a href='areavip.php'><button type='submit' class='btn btn-default btn-xs'>Usar Outra
Chave</button></a>;
?>
<a name=0></a>
<div class=row>
<a name=inicio><center></center></a>
<a name=1></a>
49
<!-- LISTAR -->
<h6>
<?php
$titulosTipo = '01';
while($titulosTipo <= 16) {
// Inicia loop por título
echo '<a name='.$titulosTipo.'></a>';
echo '<div class=panel panel-default>';
echo '<div class=panel-heading>';
echo '<a class=panel-title data-toggle=collapse data-parent=#panel-links1 href=#panelelement-'.$titulosTipo.'>';
if (!$conexao) {
// Verificando se existe conexão com o caminho mapeado
die('Erro ao conectar: ' . mysql_error()); // Caso o caminho esteja errado, o usuário ou a
senha esteja errado, irá mostrar esta mensagem
}
// Desbloqueia para a edição primeira tabela
$chavelinks =$chave.'_links';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
mysql_query(ALTER TABLE $chavelinks ADD PRIMARY KEY( `id`););
// Desbloqueia para a edição segunda tabela
$chavetitulos =$chave.'_titulos';
$conexao or die(mysql_error());
mysql_select_db($dbname) or die(mysql_error());
mysql_query(ALTER TABLE $chavetitulos ADD PRIMARY KEY( `id`););
mysql_select_db($dbname, $conexao); // Selecionando o banco de dados
$resultado = mysql_query(SELECT * FROM .TITULOS.); // Há variável
$resultado faz uma consulta em nossa tabela selecionando todos os registros de todos os
campos
while($linha = mysql_fetch_array($resultado)) {
//Já a instrução while faz um loop entre todos os registros e armazena
seus valores na variável $linha
//Inicia o loop
50
if ($linha['tipo']==$titulosTipo) {
echo '<h4>';
echo $linha['tipo'];
echo ' ';
echo $linha['titulo'];
echo '</h4>';
}
} // Retorna para o início do loop caso existam mais registros a serem mostrados
echo '</a>';
echo '</div>';
echo '<div id=panel-element-'.$titulosTipo.' class=panel-collapse in>';
echo '<div class=panel-body>';
mysql_select_db($dbname, $conexao); // Selecionando o banco de dados
$resultado = mysql_query(SELECT * FROM .LINKS.); // Há variável
$resultado faz uma consulta em nossa tabela selecionando todos os registros de todos os
campos
$n = 0;
while($linha = mysql_fetch_array($resultado)) {
//Já a instrução while faz um loop entre todos os registros e armazena seus
valores na variável $linha
//Inicia o loop
if ($linha['tipo']==$titulosTipo) {
$n++;
echo<a href=\.$linha['url'].\ target='_blank'>.' <input type=checkbox name=<?= $n ?>
id=<?= $n ?>> '.</a>;
?>
<label
for=<?=
$n
?>><?php
echo
<a
href=\.$linha['url'].\
target='_blank'>.$linha['nome'].</a>; ?></label>
<?php
echo<br />;
}
}
echo '</div>';
echo '</div>';
?>
<a href=editar.php>
<button type=button id= name= value=editar class=btn btn-link>Editar</button>
</a>
51
<?php
echo '</div>';
echo '<br />';
$titulosTipo++;
}
?>
</div>
<div class=col-md-3 column align=center></div>
</div>
</div>
</div>
<?php
//
include 'app/view/v-rodape-numerado.html';
}
}
$conn->close();
?>
O código a seguir, também foi escrito em HTML, PHP e SQL, para interação
com o banco de dados, porém, no modo de edição.
•
Código em HTML, PHP e SQL do Modo Edição:
<div class=row jumbotron>
<?php
$titulosTipo = '1';
while($titulosTipo <= 16) {
// Inicia loop por título
echo '<div class=panel panel-default> ';
echo '<div class=panel-heading> ';
echo '<a class=panel-title data-toggle=collapse data-parent=#panel-links2 href=#panel-
element-01>';
// Há variável $resultado faz uma consulta em nossa tabela selecionando todos os
registros de todos os campos
$resultado = mysql_query(SELECT * FROM .TITULOS.);
while($linha = mysql_fetch_array($resultado)) {
52
//Já a instrução while faz um loop entre todos os registros e armazena seus
valores na variável $linha
//Inicia o loop
//
if ($linha['tipo']==$titulosTipo) {
echo<h4>;
echo $linha['tipo']; // Mostra o valor do registro dentro do loop
echo ; // Mostra o valor do registro dentro do loop
echo $linha['titulo']; // Mostra o valor do registro dentro do loop
echo</h4>;
echo ;
?>
<a href=titulos-editar.php?id=<?php echo $linha['id']; ?>>
<button type=submit class=btn btn-default btn-xs>Editar T&iacute;tulo</button></a><!-passando o valor do id para a página editar-01 */-->
<?php
}
} // Retorna para o início do loop caso existam mais registros a serem mostrados
echo '</a>';
echo
'<a
href=#
onclick=myFunction()><img
class=img-responsive
align=right
src=app/img/btn-terminar-small.png /></a>';
echo '</a>';
echo '</div>';
echo '<div id=panel-element-02 class=panel-collapse in>';
echo '<div class=panel-body>';
// model
$resultado = mysql_query(SELECT * FROM .LINKS.);
while($linha = mysql_fetch_array($resultado)) {
//Já a instrução while faz um loop entre todos os registros e armazena seus
valores na variável $linha
//Inicia o loop
//
if ($linha['tipo']==$titulosTipo) {
echo<i>
Nome:
</i><b> .$linha['nome'].</b>; // Mostra o valor do registro dentro do
53
loop
echo '<br />';
echo<i>
Site (URL):
</i><b> . $linha['url'].</b>; // Mostra o valor do registro dentro
do loop
echo '<div class=rown align=right>';
?>
<!-- abc.php?id=1&funcao=5&nome=joao -->
<!-- <a href=excluir.php?id='.$x[id].'&mes='.$x[mes].'>
<a href=links-excluir.php?links=<?php #echo $linha['id']; ?>> Excluir</a>-->
<a href=links-excluir.php?id=<?php echo $linha['id']; ?>&links=<?php echo LINKS;
?>&chave=<?php echo $chave; ?>> Excluir</a>
<a href=links-editar.php?id=<?php echo $linha['id']; ?>><button type=button class=btnwarning btn-xs>Editar</button></a>
<?php
echo '</div>';
echo<br />;
}
} // Retorna para o início do loop caso existam mais registros a serem mostrados
echo '<div class= align=right> ';
echo '<hr>';
echo '<a href=# onclick=myFunction()>Recarregar</a>';
echo '<script>
function myFunction() {
location.reload();
}
</script>';
?>
<a
href=models/m-links-incluir-linha.php?titulosTipo=<?php
echo
$titulosTipo
onclick=myFunction()>
<button type=button1 class=btn-success btn-xs>Inserir Linha </button>
<?php
echo '</a>';
echo '</div>';
echo '</div>';
echo '</div>';
echo '</div>';
$titulosTipo++;
}
?>
</div>
?>
54
Quanto aos códigos em SQL, os principais são das seguintes entidades
(tabelas): títulos (categorias), links e usuários, demonstrados nesta ordem a
seguir:
•
Código emSQL da Entidade Títulos:
-- phpMyAdmin SQL Dump
-- version 4.2.11
-- http://www.phpmyadmin.net
--- Host: 127.0.0.1
-- Generation Time: 01-Jun-2015 às 17:15
-- Versão do servidor: 5.6.21
-- PHP Version: 5.6.3
SET SQL_MODE = NO_AUTO_VALUE_ON_ZERO;
SET time_zone = +00:00;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101
SET@OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION
*/;
/*!40101 SET NAMES utf8 */;
--- Database: `viplinks_viplinks`
--- ---------------------------------------------------------- Estrutura da tabela `0000_titulos`
-CREATE TABLE IF NOT EXISTS `0000_titulos` (
`id` int(2) NOT NULL,
`titulo` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`observacao` varchar(200) COLLATE utf8_unicode_ci NOT NULL,
`tipo` varchar(3) COLLATE utf8_unicode_ci NOT NULL
)
ENGINE=InnoDB
AUTO_INCREMENT=23
COLLATE=utf8_unicode_ci;
--- Extraindo dados da tabela `0000_titulos`
DEFAULT
CHARSET=utf8
55
-INSERT INTO `0000_titulos` (`id`, `titulo`, `observacao`, `tipo`) VALUES
(1, 'Portais de NotÃ-cias do Brasil', ' - ', '01.'),
(2, 'Social', '-', '02.'),
(3, 'Finanças', '', '03.'),
(4, 'Manuais Acadêmicos', '', '04.'),
(5, 'Músicas Sugeridas', '', '05.'),
(6, 'VÃ-deos', '', '06.'),
(7, 'Site DB2BR', '', '07.'),
(8, 'Armazenamento em Nuvem', '', '08.'),
(9, 'Previsão do Tempo', '', '09.'),
(10, 'Pastas Locais', '', '10.'),
(11, 'Pesquisas de Preços', '', '11.'),
(12, 'Pesquisa de Pessoas', '', '12.'),
(13, 'Finanças', '', '13.'),
(14, 'Desenvolvimento de Sites', '', '14.'),
(15, 'Pastas em Rede', '', '15.'),
(16, 'Bookmark Manager', '', '16.'),
(17, 'x', '', '17.'),
(18, 'x', '', '18.'),
(19, 'x', '', '19.'),
(20, 'x', '', '20.'),
(21, '', '', ''),
(22, '', '', '');
--- Indexes for dumped tables
---- Indexes for table `0000_titulos`
-ALTER TABLE `0000_titulos`
ADD PRIMARY KEY (`id`);
--- AUTO_INCREMENT for dumped tables
---- AUTO_INCREMENT for table `0000_titulos`
-ALTER TABLE `0000_titulos`
MODIFY `id` int(2) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=23;
56
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS
*/;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
•
Código em SQL da Entidade links:
-- phpMyAdmin SQL Dump
-- version 4.2.11
-- http://www.phpmyadmin.net
--- Host: 127.0.0.1
-- Generation Time: 01-Jun-2015 às 17:15
-- Versão do servidor: 5.6.21
-- PHP Version: 5.6.3
SET SQL_MODE = NO_AUTO_VALUE_ON_ZERO;
SET time_zone = +00:00;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101
SET
@OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION
*/;
/*!40101 SET NAMES utf8 */;
--- Database: `viplinks_viplinks`
--- ---------------------------------------------------------- Estrutura da tabela `0000_links`
-CREATE TABLE IF NOT EXISTS `0000_links` (
`id` int(12) NOT NULL,
`tipo` varchar(3) COLLATE utf8_unicode_ci DEFAULT NULL,
`nome` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`url` varchar(300) COLLATE utf8_unicode_ci NOT NULL,
`contador` int(11) NOT NULL,
`favorito` int(11) NOT NULL
)
ENGINE=InnoDB
COLLATE=utf8_unicode_ci;
AUTO_INCREMENT=23
DEFAULT
CHARSET=utf8
57
--- Extraindo dados da tabela `0000_links`
-INSERT INTO `0000_links` (`id`, `tipo`, `nome`, `url`, `contador`, `favorito`) VALUES
(1, '1', 'nome', 'http://www.', 0, 0),
(2, '2', 'nome', 'http://www.', 0, 0),
(3, '3', 'nome', 'http://www.', 0, 0),
(4, '4', 'nome', 'http://www.', 0, 0),
(5, '5', 'nome', 'http://www.', 0, 0),
(6, '6', 'nome', 'http://www.', 0, 0),
(7, '7', 'nome', 'http://www.', 0, 0),
(8, '8', 'nome', 'http://www.', 0, 0),
(9, '9', 'nome', 'http://www.', 0, 0),
(10, '10', 'nome', 'http://www.', 0, 0),
(11, '11', 'nome', 'http://www.', 0, 0),
(12, '12', 'nome', 'http://www.', 0, 0),
(13, '13', 'nome', 'http://www.', 0, 0),
(14, '14', 'nome', 'http://www.', 0, 0),
(15, '15', 'nome', 'http://www.', 0, 0),
(16, '16', 'nome', 'http://www.', 0, 0),
(17, '16', 'nome', 'http://www.', 0, 0),
(18, '1', '', 'http://www.', 0, 0),
(19, '1', '', 'http://www.', 0, 0),
(20, '1', 'UOL', 'http://www.uol.com', 0, 0),
(21, '16', '', 'http://www.', 0, 0),
(22, '16', '', 'http://www.', 0, 0);
--- Indexes for dumped tables
--- Indexes for table `0000_links`
-ALTER TABLE `0000_links`
ADD PRIMARY KEY (`id`);
--- AUTO_INCREMENT for dumped tables
--- AUTO_INCREMENT for table `0000_links`
-ALTER TABLE `0000_links`
MODIFY `id` int(12) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=23;
58
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS
*/;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
•
Código em SQL da Entidade Usuários:
-- phpMyAdmin SQL Dump
-- version 4.2.11
-- http://www.phpmyadmin.net
--- Host: 127.0.0.1
-- Generation Time: 01-Jun-2015 às 17:15
-- Versão do servidor: 5.6.21
-- PHP Version: 5.6.3
SET SQL_MODE = NO_AUTO_VALUE_ON_ZERO;
SET time_zone = +00:00;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101
SET
@OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION
*/;
/*!40101 SET NAMES utf8 */;
--- Database: `viplinks_acessos`
--- ---------------------------------------------------------- Estrutura da tabela `usuarios`
-CREATE TABLE IF NOT EXISTS `usuarios` (
`id` int(10) NOT NULL,
`nome` varchar(100) DEFAULT NULL,
`email` varchar(100) DEFAULT NULL,
`chave` varchar(12) CHARACTER SET utf8 COLLATE utf8_bin NOT NULL,
`senha` varchar(10) DEFAULT NULL,
`tipo` varchar(50) DEFAULT NULL,
`informações` text CHARACTER SET utf8 COLLATE utf8_unicode_ci NOT NULL
) ENGINE=InnoDB AUTO_INCREMENT=236 DEFAULT CHARSET=utf8;
59
--- Extraindo dados da tabela `usuarios`
-INSERT INTO `usuarios` (`id`, `nome`, `email`, `chave`, `senha`, `tipo`, `informações`)
VALUES
(0, '', '[email protected]', '0000', NULL, NULL, ''),
(1, NULL, '[email protected]', '00000', NULL, NULL, ''),
(2, NULL, '[email protected]', 'abbfa', NULL, NULL, ''),
(233, NULL, '[email protected]', 'abd6a', NULL, NULL, ''),
(234, NULL, '[email protected]', 'ac18f', NULL, NULL, ''),
(235, NULL, '[email protected]', 'cdbeb', NULL, NULL, '');
--- Indexes for dumped tables
-- Indexes for table `usuarios`
-ALTER TABLE `usuarios`
ADD PRIMARY KEY (`id`);
--- AUTO_INCREMENT for dumped tables
-- AUTO_INCREMENT for table `usuarios`
-ALTER TABLE `usuarios`
MODIFY `id` int(10) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=236;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS
*/;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Oportunamente, seguem códigos em Javascript dos acessórios: relógio
digital e botão de tela cheia:
•
Código em Javascript do Relógio Digital:
<div align=right>
<?php // Seleção de Fuso Horário UTC-3
$date = new DateTime(, new DateTimeZone('America/Sao_Paulo'));
date_default_timezone_set('America/Sao_Paulo');
?>
<script language=Javascript>
function showtime()
60
{ setTimeout(showtime();,1000);
callerdate.setTime(callerdate.getTime()+1000);
var hh = String(callerdate.getHours());
var mm = String(callerdate.getMinutes());
var ss = String(callerdate.getSeconds());
document.clock.face.value =
((hh < 10) ? : ) + hh +
((mm < 10) ? :0 : :) + mm +
((ss< 10) ? :0 : :) + ss;
}
//callerdate=new Date(<?php echo date(Y,m,d,H,i,s);?>);
callerdate=new Date(<?php echo date(Y,m,d,H,i,s);?>);
</script>
<body onLoad=showtime()>
<form name=clock align=center>
<input type= name=face value= size=6 disabled><!-- Display do relógio -->
</form>
</div>
•
Código em Javascript do Botão de Tela Cheia:
<ul class=nav navbar-nav navbar-right>
<script>
function toggleFullScreen() {
if ((document.fullScreenElement && document.fullScreenElement !== null) ||
(!document.mozFullScreen && !document.webkitIsFullScreen)) {
if (document.documentElement.requestFullScreen) {
document.documentElement.requestFullScreen();
} else if (document.documentElement.mozRequestFullScreen) {
document.documentElement.mozRequestFullScreen();
} else if (document.documentElement.webkitRequestFullScreen) {
document.documentElement.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_I
NPUT);
}
} else {
if (document.cancelFullScreen) {
document.cancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
61
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
}
</script>
<button type=button class=btn btn-xs btn-link onclick=toggleFullScreen()>
<img class=img-responsive src=app/img/btn-aumentar1.png />
</button>
</ul>