
Boas Práticas para criação de mensagens para E-mail Marketing
E-mail Marketing
Autor: Renner Esser Viana
Uma mensagem de e-mail marketing precisa ser criada em uma linguagem HTML não
podemos nos confundir que esta estrutura é igual a uma página HTML. Existem algumas TAGS
que não são recomentadas na criação de um conteúdo de e-mail Marketing em HTML.
Tags não recomendadas
<title> É utilizado somente para páginas HTML, evite usar em mensagens
<link> Evite usar ela para referenciar arquivos de css, o certo é usar css inline ou
colocar as classes de css dentro do <style></style>
<meta> Não serve para mensagens em HTML
<style> Alguns webmails como o Gmail por exemplo, removem esta tag
Na criação da mensagem evite utilizar os seguintes conteúdos no Assunto, Corpo ou
Remetente de sua mensagem, existem palavras os servidores de e-mail interpretam como
SPAM.
Exemplos: clique aqui, mailmkt, crédito, grátis, curso, de/para sua empresa, promoção,
agora/já”, Dizendo que a msg será enviada apenas uma vez, Dizendo que a msg não é um
spam, Interrogação no Assunto, Preço no Assunto, Links para arquivos exe, pif, scr e outros,
Sigilo Absoluto, Para retirar seu e-mail da lista, Fala sobre não perder tempo entre outros.
Sempre utilize url absoluta da imagem quando for utilizar imagens externas, por exemplo:
<img src="http://emailmkt1.locaweb.com.br/admin/images/logo_locamail_marketing-1.jpg"
border="0">
Nunca utilize URLs relativas, por exemplo:
<img src="images/logo_locamail_marketing-1.jpg" border="0" alt="A imagem" width="500"
height="50" />
Evite utilizar uma única imagem grande como conteúdo do e-mail, pois isso é
considerado como prática de spam;
Prefira utilizar mais textos na criação de sua mensagen, para que assim diminua a
probabilidade da mesma ser considerada SPAM;
Coloque sempre o atributo border="0" nas tags de imagem <img>, pois assim como os
browsers, os programas de e-mail costumam colocar uma borda azul ao redor de
imagens que tenham link.
Não use imagens com extensão PNG que possuem áreas transparentes, pois não são
aceitas em versões do outlook anteriores a 2007, pois seu render engine é o mesmo
que o do IE6, que não suporta PNG transparente. As áreas que deveriam ser
transparentes são exibidas em cinza
O atributo ALT oferece um texto alternativo quando alguma imagem não carrega ou
não pode ser visualizada. Esse atributo é muito usado para melhorar a acessibilidade
de uma página na web e principalmente de um e-mail marketing, já que muitos
Boas Práticas para criação de mensagens para E-mail Marketing
E-mail Marketing
Autor: Renner Esser Viana
clientes de e-mail bloqueiam as imagens enviadas por remetentes desconhecidos do
destinatário. Nesta situação, a função do atributo é facilitar a “pré-leitura” para o
usuário. O atributo alt pode ser formatado para a leitura ficar mais organizadas
Evite usar gifs animados;
Recomendações das melhores práticas para criação de um e-mail
marketing são:
A criação do layout das mensagens não ultrapassar a largura de 600px;
Crie um texto padrão para o rodapé dizendo “Para garantir que nossas mensagens cheguem
em sua caixa de entrada, adicione o email [email protected] ao seu catálogo de
endereço”.
Caso for uma arte de e-mail marketing em uma única mensagem utilize a ferramenta slice do
Firework ou Photoshop para recortar uma mensagens em blocos horizontais;
Evite utilizar as Tags de Mesclagem (colspam, rowspam) do HTML para evitar problemas
quando estas mensagens forem abertas pelo Outlook 2007, isso poderá causar problemas na
renderização da mensagem;
Para que a sua mensagem não sejam reconhecidas como SPAM, crie o conteúdo HTML com no
máximo 30Kb. (Isso evita que o conteúdo pontue no ranking de spam);
Evitar colocar imagens como backgroud de textos alguns servidores de e-mail não reconhece
esse tipo de conteúdo (Hotmail), tente utilizar cores sólidas.
O nome do layout do e-mail marketing não devem ser muito extensos e com caractere
especiais.
Exemplos:
Não recomendado: Email Marketing Circuito Aprosoja 2015 etapa Ronfonópolis.jpg
Recomentado: circuito-aprosoja-2015-rondonopois.jpg
Adaptar um novo layout da Newsletter para evitar ser barrado como SPAM.
Boas Práticas para criação de mensagens para E-mail Marketing
E-mail Marketing
Autor: Renner Esser Viana
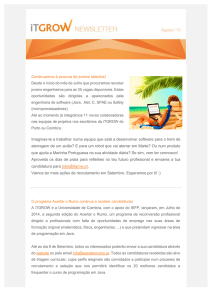
Este é um modelo de Newsletter que foi produzido de tal forma que será necessário dividi-lo
em blocos horizontais para evitar possíveis bloqueios de SPAM.
Esta imagem neste exemplo foi dividida em quatro partes, porém, não contém nenhum texto,
mas de qualquer forma é uma prática utilizada para tentar evitar possíveis bloqueios de spam.
Estas imagens fatiadas de preferência deveram ter até 45kb de peso e todo texto html conter
até 30Kb.
Exemplo de uma prática amigável de E-mail marketing
Boas Práticas para criação de mensagens para E-mail Marketing
E-mail Marketing
Autor: Renner Esser Viana
Inserir fundo sólido.
Fazendo assim permitirá
incluir texto ao invés de
figuras na programação
Inserir fundo sólido. Fazendo
assim permitirá incluir texto ao
invés de figuras. Aqui caberia
inserir até um link para o
formulário de inscrição
Inserir fundo sólido. Fazendo assim permitirá incluir texto ao
invés de figuras e inserir links em cada texto.
Esta é uma pratica que evitaria a contenção das mensagens na caixa de spam dos e-mails.