
Universidade Estadual de Campinas – UNICAMP
Centro Superior de Tecnologia - CESET
Atualização do sistema Gene e condução de
dinâmicas de aprendizado
Renata Yoko Guima
Limeira – SP
2008
ii
Universidade Estadual de Campinas – UNICAMP
Centro Superior de Tecnologia - CESET
Atualização do sistema Gene e condução de
dinâmicas de aprendizado
Discente: Renata Yoko Guima
Orientador: Prof. Dr. Marcos A. F. Borges
Trabalho de Graduação Interdisciplinar
apresentado ao Centro Superior de
Educação
Tecnológica
–
CESET,
como requisito de conclusão do Curso
Superior
Informática.
Limeira – SP
2008
de
Tecnologia
em
iii
A todos meus amigos que sempre
me apoiaram e que perdoaram a
minha ausência para que eu
pudesse concluir este trabalho.
iv
AGRADECIMENTOS:
Primeiramente a Deus pois a ele devo
tudo que faço e tudo que sou.
A Marcos Nakata, Raquel Sales, Leon
Watanabe, Danilo Ribeiro e Rogério
Zamboin pela ajuda concedida direta ou
indiretamente.
Ao professor Marcos Borges pela
paciência e orientação para realizar este
trabalho da melhor forma possível.
v
Sumário
1 – Introdução...............................................................................................................1
2 – Objetivo .................................................................................................................2
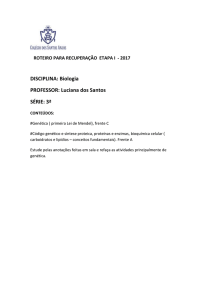
3 – Embasamento Teórico...........................................................................................4
4 – Materiais e Métodos ..............................................................................................7
5 – Implementação do Sistema .................................................................................12
6 – Resultados...........................................................................................................15
7 – Conclusão............................................................................................................24
8 – Referências Bibliográficas ...................................................................................25
9 – Apêndice..............................................................................................................28
vi
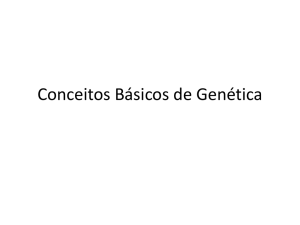
Índice Geral
1 – Introdução...............................................................................................................1
2 – Objetivo...................................................................................................................2
3 – Embasamento Teórico...........................................................................................4
3.1 – Computadores na Educação.....................................................................4
3.2 – Construcionismo e Construtivismo............................................................4
3.3 – Combinação Genética e Organelas..........................................................5
3.4 – e-PING......................................................................................................5
4 – Materiais e Métodos...............................................................................................7
4.1 – Java...........................................................................................................7
4.2 – IDE Eclipse................................................................................................8
4.3 – Servidor de Aplicação Tomcat..................................................................8
4.4 – Framework Struts......................................................................................9
4.5 – API Ajax...................................................................................................10
4.6 – Corel Draw e Gif Movie Gear..................................................................10
4.7 – Javadoc...................................................................................................10
4.8 – MVC........................................................................................................11
5 – Implementação do Sistema..................................................................................12
6 – Resultados............................................................................................................15
7 – Conclusão.............................................................................................................24
8 – Referências Bibliográficas....................................................................................25
9 – Apêndice...............................................................................................................28
vii
Lista de Figuras
Figura 1 – Tela da Célula Eucarionte da primeira versão............................................3
Figura 2 – Tela do jogo da primeira versão ................................................................ 3
Figura 3 – Arquitetura Física do Sistema.................................................................. 12
Figura 4 – Principais Classes do Gene..................................................................... 14
Figura 5 – Tela de Apresentação.............................................................................. 15
Figura 6 – Tela Inicial................................................................................................ 16
Figura 7 – Tela de boas-vindas ................................................................................ 17
Figura 8 – Célula ...................................................................................................... 18
Figura 9 – Tela de Combinação Genética ................................................................ 19
Figura 10 – Tela de Combinação com prévia ........................................................... 20
Figura 11 – Tela do Jogo .......................................................................................... 21
Figura 12 – Comendo maçã ..................................................................................... 22
Figura 13 – Bichinho virtual morto ............................................................................ 23
viii
RESUMO
Guima, Renata Yoko, Atualização do sistema Gene e condução de
dinâmicas de aprendizado, Limeira, 2008, 38p. Trabalho de Graduação
Interdisciplinar, Graduação no Curso Superior de Tecnologia em Informática,
Universidade Estadual de Campinas, 2008.
A primeira versão do sistema Gene foi concluída no ano de 1999, tendo
como objetivo servir no apoio ao aprendizado de conceitos de genética. O sistema
demonstrou capacidade de apoiar seus usuários no entendimento dos conceitos de
genética mas foi pouco utilizado, entre outros motivos por possuir uma arquitetura
fechada e necessitar de instalação. Este projeto contempla a atualização do sistema
Gene explorando tecnologias mais modernas e visando melhorias em recursos
multimídia.O projeto mantém como base o paradigma de aprendizado
construcionista. O resultado obtido foi um sistema disponível em web e com recursos
multimídia melhorados, tornando o sistema mais atrativo ao usuário.
ix
ABSTRACT
Guima, Renata Yoko, Gene System's Update and driving of dynamics
of learning, Limeira, 2008, 38p. Trabalho de Graduação Interdisciplinar, Graduação
no Curso Superior de Tecnologia em Informática, Universidade Estadual de
Campinas, 2008.
The first version of Gene system was completed in 1999. Its goal was
serve to support the learning of genetics. It was demonstrated the system capacity to
support users learning process. The system was not so used, among other reasons
because it had a closed architecture and it required installation. This project includes
the construction of a new version of the system Gene exploring “state of the art”
technology, including improvements in multimedia resources. The project keeps the
learning paradigm of constructionism. The result was a system available on web, with
multimedia resources improved, making the system more attractive to the user.
1
1 - Introdução
Entre os diversos tipos de jogos, o tamagotchi ou Bichinho Virtual teve
sucesso na década de 90. Deste sucesso derivou-se o Gene, uma ferramenta de
apoio à aprendizagem para formação em genética (Borges e Oliveira, 2000). A
ferramenta em questão é um ambiente de aprendizado interativo cujo foco principal
de aprendizagem é a genética. Nele, o usuário manipula os genes de um bichinho
virtual e depois simula a criação do bichinho resultante das manipulações genéticas.
A primeira versão do Gene apresentava algumas desvantagens como:
multimídia não muito atraente (imagens com baixa resolução, quase sem animações
e sons) e dificuldade de instalação.
A proposta da segunda versão do Gene surgiu para tentar resolver
algumas dificuldades associadas ao projeto original. Estão entre as mudanças
melhorias na parte multimídia e na parte de apoio ao aprendizado da genética e
ainda um sistema disponível na Internet, livre de instalação.
Este trabalho está incluído no projeto de construção do novo sistema
Gene. O foco deste trabalho, especificamente, é construir a primeira versão para
Internet do Gene, incorporando melhoria na interface, na multimídia e nas
funcionalidades relacionadas a um jogo isoladamente. Outros trabalhos estão sendo
feitos com foco em continuidade do jogo (salvar, reabrir) e também buscando
estruturar uma comunidade de usuários.
Este documento está organizado como se segue: o capítulo 2 apresenta
os objetivos do sistema Gene. O capítulo 3 – Embasamento teórico – expõe temas
como a utilização de computadores na educação, conceitos de paradigmas de
aprendizagem como construcionismo e construtivismo, conceito de combinação
genética e e-PING. Já no capítulo 4 – Materiais e Métodos – são citadas todas as
ferramentas e tecnologias utilizadas para a construção do sistema, como Java,
Struts, MVC, etc. O capítulo 5 – Implementação do Sistema - diz respeito à
arquitetura do sistema, tanto física quanto lógica. O capítulo 6 – Resultados – relata
o resultado obtido do projeto, com suas respectivas telas e funcionalidades do
sistema. A Conclusão, contida no capítulo 7, discorre sobre os resultados obtidos, e
traz informações importantes sobre como o projeto poderia ser continuado, concluído
e aperfeiçoado.
2
2 – Objetivo
O sistema Gene tem como idéia base o tamagotchi (Besser, 1997). O uso
de um jogo como este como material complementar na aprendizagem de genética
motiva seus usuários (normalmente crianças e jovens) que, assumindo o papel de
pais, são os atores, os sujeitos responsáveis pela situação. Brincando com
tamagotchis os usuários desenvolvem a inteligência emocional vivendo experiências
em uma realidade virtual (Fagundes, 1997).
No sistema Gene, o usuário age como um cientista genético que pode
definir como será seu "animal" de estimação. Inicialmente, o usuário modela seu
"bichinho" (manipulando o DNA do embrião). Baseado neste modelo genético, o
sistema simula a vida do "bichinho" depois de seu nascimento. Manipulando o DNA,
testando os resultados e retornando para a manipulação, o usuário estará envolvido
em um processo de aprendizado conhecido como "estética construcionista" (Valente,
1993). A forma de jogar se adequa aos modelos mentais dos usuários, seguindo o
paradigma denominado construcionismo, de Papert (1990).
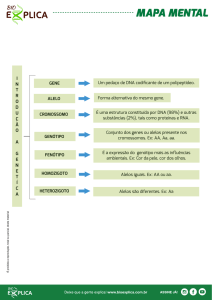
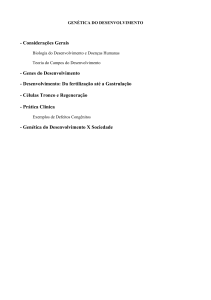
A primeira versão do sistema foi desenvolvida na linguagem de
programação Delphi. Ela possui uma interface não muito atraente ao usuário (Figura
1 e Figura 2) e para o usuário poder jogá-la é necessária a instalação do sistema.
O objetivo deste projeto é reconstruir o sistema Gene, disponibilizando
uma nova versão, onde foram exploradas tecnologias mais modernas a fim de se
obter um sistema disponível na Internet e com material multimídia mais elaborado,
tornando assim o sistema mais atrativo ao usuário e livre de instalação.
Em paralelo, o sistema foi validado de acordo com a arquitetura e-PING
(ePING, 2007), com o objetivo de ajudar a equipe que está construindo a arquitetura
a identificar a viabilidade ou não de se construir sistemas totalmente aderentes ao
que se está padronizando em âmbito do governo federal.
Em suma, este projeto tem como objetivo uma segunda versão do Gene
melhorada, com algumas das características similares à primeira versão, porém,
agora, disponibilizado na internet, livre de instalação e com melhorias na parte
multimídia.
3
Figura 1 – Tela da célula eucarionte da primeira versão
Figura 2 – Tela do jogo da primeira versão
4
3 – Embasamento teórico
Esta seção apresenta informações adicionais sobre os conceitos mais
importantes utilizados neste projeto. As subseções a seguir apresentam maiores
informações sobre: computadores na educação, Construcionismo e Construtivismo,
Combinação Genética, Organelas e e-PING.
3.1 – Computadores na Educação
Segundo Valente (1995), o uso de computadores na educação tem
provocado uma verdadeira revolução na concepção de ensino e de aprendizagem. A
quantidade de programas educacionais e funcionalidades diferentes que o
computador tem na educação deixam mais evidente que essa tecnologia pode ser
bastante útil no processo de aprendizagem.
No entanto, o foco da utilização dos computadores na educação não é
mais como “máquina de ensinar”, mas sim um complemento para ensino. Hoje em
dia o mundo é dominado pela informação e por processos que acontecem de forma
imperceptível. Não basta aos estudantes apenas decorar informações, mas sim
entendê-las, sendo estimulados a buscar e utilizar as informações compreendidas.
(Valente, 1995)
3.2 – Construcionismo e Construtivismo
Vários paradigmas tradicionais de ensino e aprendizagem sugerem que o
conhecimento seja repassado de uma pessoa para outra pelo contato entre elas,
seja de forma oral, escrita ou gestual. Em confronto a essas linhas de
ensino/aprendizagem existem outros paradigmas que são o construtivismo de Piaget
e o construcionismo de Papert. Segundo Papert (1990), construcionismo é entendido
como o que Piaget denomina Construtivismo, porém vai além deste. O
Construtivismo expressa a teoria de que o conhecimento adquirido pelo aluno foi
construído por ele próprio. Já no Construcionismo, além do conhecimento adquirido
por conta própria, o indivíduo conta com o apoio de algo externo, como objetos
(computador, por exemplo) e/ou pessoas.
Uma forma interessante de se aplicar o Construcionismo é fazendo de um
jogo uma ferramenta de apoio à aprendizagem. Segundo Wang (2006), os jogos
5
podem motivar o aprendizado, aumentando o desejo de aprender do estudante,
apresentando oportunidades de não somente se aprender os conceitos e conteúdos
tradicionais, mas também de executar a habilidade de pensamento lógico, enquanto
os usuários estão se divertindo.
3.3 – Combinação Genética e Organelas
A Combinação Genética segue a primeira lei de Mendel, que diz que na
produção de gametas, os genes se separam e vai cada um para uma gameta, para
que a carga genética seja sempre constante nas espécies (Mori e Pereira, 2008).
Para se obter uma combinação genética, é necessário combinar as
características que são representadas por um gene. Este por sua vez é composto de
dois alelos. De acordo com Pazza (2006), uma característica que pode se manifestar
quando há uma combinação de dois alelos diferentes ou dois alelos iguais é
chamada de dominante, pois possui pelo menos um alelo dominante, representado
por letra maiúscula. Quando tal característica se manifesta apenas quando dois
alelos são iguais, esta é recessiva e é representada por letra minúscula, ou seja, se
tal característica tem como alelo dominante A, ela pode se manifestar quando os
alelos forem Aa, aA ou AA. Porém, a característica recessiva só ocorrerá se os
alelos forem aa.
Tradicionalmente, a letra que representa os alelos é equivalente à primeira
letra do aspecto recessivo. Por exemplo: se o aspecto recessivo de uma cor é a cor
rosa, a letra que corresponde à combinação genética de cor é a letra R. Assim, como
o sistema atual do Gene possui apenas a possibilidade de duas cores (amarelo e
rosa), quando a combinação feita for RR, Rr ou rR, a cor do bichinho virtual será
amarelo (característica dominante); e terá a característica recessiva apenas quando
ambos os alelos forem representados com letra minúscula, rr.
Segundo Infoescola (2008), as organelas são estruturas compostas de
várias moléculas e estão localizadas no interior das células com o objetivo de
desempenhar funções específicas. Alguns exemplos de organelas: mitocôndrias,
lisossomo, centríolo, núcleo celular, etc.
3.4 – e-PING
6
A arquitetura e-PING consiste em uma infra-estrutura que serve como
alicerce para criação de serviços de melhor qualidade a custos reduzidos em
sistemas do governo brasileiro.
Segundo
e-PING
(2008),
esta
arquitetura
tem
como
principais
características: alinhamento com a internet, onde todos os sistemas de informação
da administração pública deverão estar alinhados com as principais especificações
usadas na Internet; adoção do XML como padrão intercâmbio de dados para todos
os sistemas do setor público; adoção de navegadores (browsers) como principal
meio de acesso; taxonomia de navegação (LAG), que contemple, em uma estrutura
de diretório, os assuntos relacionados com a atuação de governo; escalabilidade;
adoção preferencial de padrões abertos e garantia à privacidade de informação.
A arquitetura e-PING cobre as áreas segmentadas em interconexão,
segurança, meios de acesso, organização e intercâmbio de informações e áreas de
integração para Governo Eletrônico.
A partir do momento que um sistema está
validado de acordo com a arquitetura e-PING, há uma maior tendência para que o
serviço seja prestado à sociedade da melhor forma possível e com custo mais baixo.
(ePING, 2007).
7
4 - Materiais e Métodos
As tecnologias e padrões utilizados no projeto são: Java 1.6, Eclipse,
Tomcat 6, Struts 2, DWR Ajax, Javadoc, Corel Draw X3,Gif movie gear e MVC. As
subseções a seguir irão apresentar maiores informações sobre cada um deles.
4.1 - Java
A utilização da linguagem Java no desenvolvimento do Gene se deve a
algumas vantagens, enumeradas por Fernandéz (1998):
• Simplicidade: em Java existe um número reduzido de formas claras
para abordar uma tarefa dada. Oferece toda a funcionalidade de uma linguagem
potente, mas sem as características menos usadas e mais confusas destas, ou seja,
elimina tópicos como: aritmética de ponteiros, registros (struct), definição de tipos
(typedef), macros (#define), necessidade de liberar memória (free), herança múltipla,
sobrecarga de operadores, estrutura ou uniões.
• É orientada a objetos;
• É distribuída: permite aos programadores acessarem a informação
através da rede com tanta facilidade como aos arquivos locais.
• É robusta: Java é fortemente tipado. A realocação de memória é
realizada de forma automática, já que proporciona um coletor de lixo automático para
os objetos que não estão sendo utilizados.
• É de arquitetura neutra: o código Java é compilado a um código de
bytes de alto nível independente da máquina.
•
É
segura:
Java
proporciona
segurança
através
de
várias
características de seu ambiente em tempo de execução, como um verificador de
bytecodes, disposição de memória em tempo de execução, restrições de acesso aos
arquivos, etc.
• É portável: independente da arquitetura de onde são implementados
(UNIX, PC, Mac).
• É interpretada: o compilador gera um código intermediário
(bytecodes). Este código pode ser executado em qualquer sistema que possua um
interpretador (máquina virtual Java).
8
• É multitarefa: Com Java podemos escrever programas que façam
várias coisas ao mesmo tempo e de uma forma fácil e robusta.
• É dinâmica: tenta agregar todos os módulos que compõem uma
aplicação até o momento da execução. Isto permite agregar dinamicamente o código
de uma forma segura e conveniente
De acordo com Paulo e Graça (2003), Java é mais simples e mais fácil de
ser compreendida e foi projetada com base em 10 anos de experiência de C++,
aproveitando suas melhores características. A linguagem ainda oferece tratamento
de exceções hierárquicas e a memória dinâmica é gerenciada automaticamente,
diminuindo o potencial para erros. Programas em Java podem ser executados na
maioria das plataformas sem necessidade do código-fonte ou recompilação.
4.2 – IDE Eclipse
O Integrated Development Environment (IDE) – Ambiente integrado de
desenvolvimento –, escolhido para o desenvolvimento foi o Eclipse (Eclipse, 2007).
Segundo Gallardo et al. (2003), o Eclipse é um ambiente para
desenvolvimento Java com ferramentas necessárias para o desenvolvedor, inclusive
um depurador (debugger), o que ajuda a verificação de erros. Por se tratar de uma
ferramenta gratuita, muitas outras ferramentas adicionais específicas também
gratuitas já foram distribuídas e podem ser agregadas ao Eclipse.
4.3 – Servidor de Aplicação Tomcat
Segundo Martins (2003), um servidor de aplicação é uma plataforma
sobre a qual roda a porção servidora de um aplicativo, incluindo hardware e
software.
O servidor de aplicação do Gene é o Apache Tomcat, na sua versão 6,
pois
oferece
estabilidade,
segurança
e
simplicidade
ao
desenvolvedor
e
principalmente ao sistema. (Apache, 2007)
Segundo DataSynapse (2008), Tomcat é uma ferramenta gratuita e de
código aberto (open-source) que foi desenvolvida em um projeto denominado
Jakarta, da Apache Software Foundation (Jakarta, 2008), cujo foco é desenvolver
diversas soluções de software livre baseadas em Java. A ferramenta está disponível
para uso comercial sob a licença ASF (Apache Software Foundation), no site da
9
Apache (Apache2, 2008), nas versões binárias e source e foi integrada e adaptada
pela Sun ao Java EE SDK que envolve JSP e servlets. Tomcat está disponível para
qualquer empresa ou desenvolvedor para ser utilizado como ferramenta de apoio a
desenvolvimento de sites dinâmicos e interativos e como servidor, ou seja, como
uma aplicação disponível para receber solicitações de outros programas ou
computadores e as processar através de uma rede de computadores. (CNS, 1999).
4.4 – Framework Struts
Um framework é uma aplicação reusável, semi-completa que pode ser
adaptada para fazer parte de aplicações completas (Johnson, 1988).
Segundo Husted et al. (2003), assim como as pessoas, aplicações
possuem comportamentos mais parecidos do que se parecem esteticamente. Rodam
no mesmo computador, esperam dados de entrada dos mesmos dispositivos,
retornam dados de saída para os mesmos dispositivos de saída, e salvam
informações no mesmo disco rígido. Desenvolvedores trabalhando em aplicações
para desktop convencionais estão acostumados a ferramentas e ambientes de
desenvolvimento que geralmente têm o mesmo comportamento nas aplicações.
Desta forma, frameworks permitem que desenvolvedores obtenham uma estrutura
reutilizável, útil para desenvolvimento de seus próprios sistemas com seus requisitos
específicos. Determinado framework pode ser bastante utilizado por ser conhecido
por sua funcionalidade em determinada aplicação, estando pronto para ser utilizado
para um projeto posterior, e podendo ainda ser utilizado por outras equipes da
empresa, seja ela num mesmo projeto ou em outro.
O framework escolhido para o desenvolvimento do Gene foi o Struts 2
(Struts, 2008) devido à sua organização de arquitetura. Struts 2 é um framework de
código aberto, pertencente a Apache Software Foundation, que tem como função
auxiliar o desenvolvedor a fazer aplicações web de modo mais fácil e rápido. É
composto de tecnologias como JavaBeans, Java Servlet e JavaServer Pages. Outra
vantagem do Struts 2 é economizar tempo a cada novo projeto que é iniciado, pois
agiliza parte da codificação de um sistema (Husted et al, 2003).
10
4.5 – API Ajax
A Application Programming Interface (API) DWR AJAX foi escolhida
devido às suas boas funcionalidades de apoio à camada de interface, economizando
tempo de desenvolvimento e fornecendo classes padronizadas (DWR, 2008).
AJAX - Asynchronous Javascript and XML, consiste em fazer com que,
sem a requisição do usuário, o sistema busque novos dados no servidor em um
limite de tempo, atualizando os dados em pontos específicos de uma página sem a
necessidade de atualizar a página inteira (GUJS, 2007).
Segundo Baudisch (2006), AJAX é um conjunto de tecnologias que está
sendo muito utilizado devido ao fato de trazer mais interatividade e usabilidade para
as aplicações web. As tecnologias que podem ser incorporadas ao AJAX são: HTML,
XHTML, CSS, Javascript, XML, etc.
4.6 – Corel Draw e Gif Movie Gear
O software Corel Draw X3 (Corel, 2007) foi utilizado para desenhar o
bichinho virtual e todo o layout de página, incluindo imagens estáticas que foram
depois animadas com Gif Movie Gear (Gamani, 2007). Esses programas foram
usados por possuírem grandes funcionalidades e efeitos para aplicar nas figuras e
também grandes facilidades de uso.
4.7 – Javadoc
Segundo Medeiros (2006), documentar pontos estratégicos dos códigos
fontes é uma necessidade universal em vários paradigmas ou plataformas de
desenvolvimento. É crescente a necessidade de se reutilizar comentários feitos em
alguns pontos nos códigos fontes como documentação. Javadoc é um recurso útil
para isso na linguagem de programação Java, fornecendo uma linguagem específica
para os comentários que introduzem classes, atributos e métodos e seu
funcionamento. Javadoc baseia-se na inserção de textos explicativos em forma de
um comentário especial, que antecedem uma classe ou método.
Ainda de acordo com Medeiros (2006), o interessante deste recurso é que
ele nos permite combinar linhas de comandos da própria especificação HTML, com
11
as linhas de comandos oferecidas pelo javadoc tornando possível a criação de
documentos completos gerados a partir dos comentários do próprio código.
Segundo Graça e Paulo (2003), Javadoc tem a vantagem de deixar a
documentação próxima ao código, facilitando a sincronização entre as versões do
código e as versões da documentação. Assim, cada vez que alguma parte do código
é modificada, basta atualizar os comentários correspondentes e utilizar ferramenta
correspondente para gerar nova documentação.
4.8 – MVC
A arquitetura do Projeto Gene2 é baseada no padrão MVC de camadas,
onde o projeto fica dividido por partes e estruturado de uma maneira mais lógica e
fácil de compreender. Segundo Martins (2006), MVC é dividido em três abstrações
centrais: Model, View e Controller:
• Camada de persistência (Model): Esta camada será responsável pelo
tráfego de informações entre o sistema e fontes de dados.
• Camada de apresentação (View): Esta camada será responsável pela
interface do sistema para interação direta com o usuário e comunicação com a
camada de negócio para aquisição de dados.
• Camada de controle (Controller): Esta camada será responsável por
prover ao usuário funções para a obtenção, organização e atualização de dados.
12
5 – Implementação do Sistema
O sistema, por se tratar de uma aplicação web, necessita de um servidor
de aplicação para ser utilizado. O usuário, através de um computador, acessa o
sistema pela Internet. O sistema está em um servidor de aplicação, onde também
estão todos os arquivos necessários para executar o mesmo (Figura 3).
Figura 3 – Arquitetura Física do Sistema
Em termos de arquitetura lógica do Gene, uma das principais classes do
sistema é a classe Bicho que possui uma lista de atributos referentes à Felicidade,
Banho, Calorias, Idade, Nutrientes, Água, Humor, Saúde e Peso e lista de Genes
(pares de alelos de sua combinação genética). Na Figura 4 é possível ver a
arquitetura de classes básica do bichinho virtual. Optou-se por essa arquitetura
devido à facilidade na manutenção e flexibilidade. Por exemplo, na inserção de
novos atributos, será necessário apenas criar outra classe que herda os métodos e
atributos da classe Atributos. Como cada atributo tem comportamento diferente, ou
seja, um método como o timer pode variar sua implementação de acordo com um
tipo de atributo, fica mais prático e organizado disponibilizar os atributos em classes
separadas.
Quando o usuário faz a combinação genética, os pares de alelos são
distribuídos nos nós de uma lista ligada de pares que está associada ao objeto
bicho. Após criar o bicho e associar seus pares de alelos, os atributos também são
criados e adicionados a uma outra lista ligada de atributos.
13
Os atributos foram definidos como sendo cada um uma classe derivada de
uma classe Atributo e ainda classificados como primeiro nível e de segundo nível. Os
de primeiro nível não precisam de outros atributos para obter seu valor: por exemplo,
o atributo Calorias pode ser calculado diretamente quando o bicho ingere algo. Os
de segundo nível têm seu valor calculado com base em outros atributos: por
exemplo, Saúde depende de Humor, Felicidade, Banho, Peso, etc. Além destes
atributos, a classe bicho possui alguns métodos, entre eles, o timer. Este método tem
como objetivo atualizar os valores dos atributos em uma certa freqüência de tempo.
Porém, vale ressaltar que todas as classes de atributos e as listas também possuem
um timer. Quando o timer do objeto do tipo Bicho é ativado, o timer da lista do bicho
também é ativado e assim, ativa o timer dos atributos contidos em sua lista. Quando
este atributo for de segundo nível, o valor será recalculado em base de valores de
outros atributos; já quando este for de primeiro nível, apenas será decrementado
uma quantia do valor correspondente do atributo. Por exemplo, dados os atributos
saúde de segundo nível, nutrientes, banho e água de primeiro nível; quando o timer
é ativado, o atributo saúde recalcula seu valor tendo como base os valores de
nutrientes, banho e água. Já estes três últimos atributos, é apenas decrementado um
valor específico de seu valor total. Desta forma, garante que os valores dos atributos
referentes àquele bicho serão sempre atualizados com certa freqüência. Cada timer
possui uma função diferenciada, decrementando valores diferentes ou somando
valores de alguns atributos: por exemplo, o timer da água, cada vez que é acionado,
decrementa 8 unidades de seu valor; já o timer da idade, depois de ser ativado 10
vezes, incrementa 1 unidade.
A classe Bicho e as classes derivadas de Atributo se relacionam com
algumas Actions que funcionam como classes de controle, ou seja, estão entre a
interface e a camada de negócio (lógica) do sistema e são responsáveis pela
comunicação entre um ou mais objetos e a interface. Actions são associadas à
alteração de imagens da tela e também às atividades como dar banho, dar comida,
dar bebida e brincar, as quais o usuário executa e podem resultar na alteração dos
valores dos atributos do bicho.
Seguindo o padrão de modelagem MVC, no sistema Gene a camada de
apresentação é toda a interface, em sua maioria do tipo JavaServer Pages (JSP); a
camada de controle é composta pelas actions feitas em Struts e a camada modelo
14
são os objetos em si como Bicho, Atributo, etc. Caso houvesse um banco de dados,
este também faria parte da camada Model.
Figura 4 – Principais Classes do Gene
15
6 – Resultados
Quando se inicia o sistema, abrirá uma tela de apresentação (Figura 5) e
logo em seguida a primeira tela do sistema contendo um logo do Gene e algumas
imagens com movimento que foram utilizadas no próprio jogo (Figura 6).
Figura 5 – Tela de Apresentação
16
Figura 6 – Tela Inicial
O usuário, para iniciar o jogo deve clicar no Iniciar Jogo.
A tela seguinte é uma breve tela de apresentação (Figura 7), dando as
boas-vindas ao usuário.
17
Figura 7 – Tela de boas-vindas
A próxima tela apresenta um esquema de uma célula eucarionte animal,
com
suas
respectivas
organelas
como:
Cromatina,
Mitocôndria,
Retículo
Endoplasmático Rugoso, etc., como consta na Figura 8. Ao clicar em cada organela,
o usuário tem à disposição um pequeno texto explicativo sobre aquela organela e
ainda, em alguns casos, uma explicação em áudio.
18
Figura 8 – Célula
A tela seguinte é o início do jogo em si, onde o usuário faz a combinação
genética do bichinho virtual (Figura 9). Conforme ele escolhe os alelos dispostos em
botões próprios para seleção, uma prévia do resultado da combinação é
disponibilizada na tela (Figura 10). Os passos da combinação genética estão
descritos no caso de uso Fazer Combinação Genética, no Apêndice.
19
Figura 9 – Tela de Combinação Genética
20
Figura 10 – Tela de Combinação com prévia
Após essa manipulação dos genes o bichinho virtual é criado e uma nova
tela é mostrada, com o bichinho gerado a partir da combinação genética, menu para
manipulação do usuário, barras que indicam o humor, peso e saúde do bicho.
(Figura 11).
21
Figura 11 – Tela do Jogo
Buscando aumentar a motivação dos usuários, o bichinho tem um nível
que aumenta com o passar do tempo e faz o controle de toda parte dinâmica do
jogo. No início, apenas algumas das atividades podem ser executadas pelo usuário
e, conforme o tempo, o nível aumenta e outras atividades são liberadas. Neste
protótipo, o primeiro nível permite que o usuário alimente e dê bebida ao bichinho.
No segundo nível, além das atividades anteriores, permite brincar e por último, no
terceiro nível, permite ainda dar banho. Há também uma associação de imagem para
cada tipo de atividade. Por exemplo, quando o usuário seleciona comer, irá aparecer
no quadrado de atividade, uma maçã sendo comida (Figura 12), cujos os passos
estão descritos no caso de uso Comer, no Apêndice. Para cada atividades, existem
alguns atributos que deverão mudar: no exemplo de comer maçã, calorias e
nutrientes irão aumentar.
22
Quando for selecionado Relatório, uma nova tela irá abrir e mostrar os
valores dos atributos do bicho e a combinação genética do mesmo.
Figura 12 – Comendo maçã
Ainda neste protótipo, o bichinho tem somente três idades diferentes,
come maçã e bebe água, tem a opção tomar banho e brincar. Caso o bichinho não
esteja bem, seja por falta de comida, de bebida, banho ou de brincar, aparece ao
lado dele mensagens indicando o que falta. Sua fisionomia também pode ser normal
(apenas piscando, quando há um nível razoável de humor que é uma combinação de
felicidade, banho e alimentação) ou chorando (quando o humor está baixo e, neste
caso, além de mostrar a imagem, há o som de choro também). Caso a falta de
comida e bebida, por enquanto definido como nutrientes igual a zero, permaneça por
muito tempo, o bichinho pode vir a falecer (Figura 13).
23
Figura 13 – Bichinho virtual morto
24
7 – Conclusão
Tendo como base bichinhos virtuais que fizeram grande sucesso na
década de 90, surgiu a idéia de se desenvolver um projeto com “bichinho virtual”,
porém com um diferencial, o de apoiar o aprendizado de genética através de sua
manipulação. Este projeto recebeu o nome de Gene e sua primeira versão tinha
recursos multimídias não muito atraentes, necessidade de instalação, não evolução
no cruzamento de genes e nas atividades. Devido a essas características, decidiu-se
reconstruir o sistema, fazendo uso de tecnologias mais atuais, disponibilizando o
sistema em web e melhorando a parte multimídia do mesmo.
Com a utilização de algumas tecnologias mais modernas, foi possível
construir um “bichinho virtual” que é gerado a partir de uma combinação genética. O
protótipo atual conta com alelos relacionados a sexo e cor e tem disponíveis algumas
atividades como comer, beber, tomar banho e brincar. Esta nova versão pode ser
jogada através da Internet.
Futuramente, espera-se aumentar o número dos tipos de alelos para se
fazer a combinação genética e também o número de atividades disponíveis.
Também está em curso por outro projeto incluir no sistema um banco de dados, para
que o usuário possa criar e salvar os seus bichinhos virtuais. Além disso, estão
sendo avaliadas alterações para possibilitar “cruzamento” entre bichinhos, de forma
a aumentar o potencial de aprendizado de genética, pois seria abordado o conceito
de combinação genética na reprodução. Por fim, com base na reprodução, poder-seia criar um nível de evolução dos bichos.
25
8 – Referências Bibliográficas
APACHE. Apache Tomcat. http://tomcat.apache.org/download-60.cgi. Acesso em:
12/06/2007.
APACHE2, The Apache Software Foundation, 2008. Disponível em:
http://www.apache.org/ Acesso em: 16/06/2008.
BAUDISCH, A. R. O que é AJAX e como aplicá-lo com PHP, parte 1, 2006.
Disponível em:
Http://www.plugmasters.com.br/sys/materias/251/1/O-que-%E9-AJAX-e-comoaplic%E1-lo-com-PHP,-parte-1 Acesso em: 16/06/2008.
BESSER, H. - Critical Thoughts About Tamagotchi. Disponível em:
http://www.sims.berkeley.edu/courses/is296a-3/s97/Focus/Identity/FINAL/index.htm,
1997.
BORGES, Marcos; OLIVEIRA, Simony Pelicer de. Design de uma ferramenta de
apoio ao aprendizado. Publicado nos Anais do Simpósio Brasileiro de Informática
na Educação, (Ed. Costa, E.B.), Universidade Federal de Alagoas, Maceió-Al, 2000,
pp. 121-127 Disponível em:
http:/www.ic.unicamp.br/~maborges/sbie2000/sbie2000.htm.
CNS, Glossário, R – Z, 1999. Disponível em:
http://www.estudar.org/pessoa/internet/22glossary/r-z.html Acesso em: 15/07/2008
COREL. Suíte de aplicativos gráficos, CorelDraw X3. Disponível em:
http://www.corel.com.br/pt/mod_produtos.asp?page=prod_draw_x3&click_idfamilia=2
&click_iditem=2 Acesso em: 20/05/07
DATASYNAPSE. Glossário, 2008 Disponível em:
http://www.datasynapse.com/en/glossary.php. Acesso em: 10/06/2008.
DWR. Direct Web Remoting. Disponível em: http://getahead.org/dwr Acesso em:
12/01/08.
ECLIPSE. Eclipse, an open development platform. Disponível em:
http://www.eclipse.org/ Acesso em: 15/03/2007
EPING, Governo Eletrônico, Apresentação e-Ping. Disponível em:
https://www.governoeletronico.gov.br/acoes-e-projetos/e-ping-padroes-deinteroperabilidade Acesso em: 20/08/2007.
26
EPING e-PING Padrões de Interoperabilidade de Governo Eletrônico, 2008
Disponível em: https://www.governoeletronico.gov.br/biblioteca/arquivos/e-pingversao-3.0 Acesso em: 15/07/2008
FAGUNDES, L. - Jornal Correio Popular, Campinas, 1997.
FERNANDÉZ, M. José. Java. Parte I. 1998 Disponível em:
http://linuxfocus.org/Portugues/July1998/article57.html Acesso em: 15/01/2008
GALLARDO, D. et al. Eclipse in Action A GUIDE FOR JAVA DEVELOPERS.
Manning, 2003. 402p
GAMANI. Get your animation in gear. Disponível em: http://www.gamani.com/
Acesso em: 13/06/2007
GUJS. Tutorial básico sobre Ajax. 2007. Disponível em:
http://gujs.com.br/blog/2007/03/tutorial-basico-sobre-ajax Acesso em: 15/06/2008.
HUSTED, T. et al. Struts in Action Building web applications with the leading
Java framework. Manning. 2003. 664p.
INFOESCOLA, Níveis de organização em Biologia, 2008. Disponível em:
http://www.infoescola.com/biologia/niveis-de-organizacao-em-biologia Acesso em:
16/06/2008.
JAKARTA. The Apache Jakarta Project, 2008. Disponível em:
http://jakarta.apache.org Acesso em: 16/06/2008.
JOHNSON, Ralph , “Designing Reusable Classes,” Journal of Object-Oriented
Programming. SIGS, 1, 5 (June/July 1988), 22–35, Disponível em:
http://www.laputan.org/drc/drc.html. Acesso em: 15/05/2008
MARTINS, D. F. Apresentando Model-View-Presenter, o MVC focado na
visualização, 2006. Disponível em:
http://www.javafree.org/content/view.jf?idContent=91. Acesso em: 15/08/2007
MARTINS, V. Servidores de Aplicação , 2003. Disponível em:
http://www.pr.gov.br/batebyte/edicoes/1999/bb87/servidores.htm Acesso em:
16/06/2008
MEDEIROS, M. P. JavaDoc - Implementando documentação através do
NetBeans, 2006. Disponível em:
http://www.devmedia.com.br/articles/viewcomp.asp?comp=2495. Acesso em:
10/06/2008.
27
MORI, L.; PEREIRA, M. A, Q. R. Meiose e as leis de Mendel. Disponível em:
http://www.ib.usp.br/microgene/files/manuais-7-PDF.pdf . Acesso em 15/02/2008.
PAPERT. Idit Harel (Ed.), Constructionist Learning. Cambridge, MA: MIT Media
Laboratory, 1990. p.3.
PAULO, J. L.; GRAÇA, J. Uma Introdução ao Javadoc, 2003. Disponível em:
http://mega.ist.utl.pt/~ic-po/2005/apoio/IntroJavadoc.html. Acesso em: 15/01/2008
PAZZA, R. Introdução a Genética, Maio de 2006. Disponível em:
http://www.biociencia.org/index.php?option=com_content&task=view&id=211&Itemid
=71 Acesso em: 15/01/2008
STRUTS. About Struts Apache 2. Disponível em:
http://struts.apache.org/2.0.9/index.html. Acesso em: 15/01/2008
VALENTE, J. A. Computadores e Conhecimento: Repensando a Educação.
Campinas. Gráfica Central da Unicamp, 1995.
VALENTE, J. A. - Por que o computador na educação. Campinas. Gráfica Central
da Unicamp, 1993, p.24-44.
WANG, W. O aprendizado através de jogos para computador: por uma escola
mais divertida e mais eficiente. 2006. Disponível em:
http://www.familiaviva.org.br/artigos/artigo479.shtml Acesso em: 05/03/2008
28
9 - Apêndice
Universidade Estadual de Campinas – UNICAMP
Centro Superior de Tecnologia – CESET
Sistema Gene 2
Documento de Caso de Uso
Caso de Uso:
Fazer Combinação Genética
Versão do Documento:
1.0
Funcionalidades:
Fazer Combinação Genética e criar novo bichinho virtual.
Descrição:
Este caso de uso permite que o usuário faça a combinação genética de seu novo bichinho
virtual.
Atores envolvidos:
Usuário.
Fluxo básico:
1. O Usuário seleciona Iniciar Jogo;
2. O sistema carrega uma tela com opções de alelos e uma imagem como prévia do novo
bichinho;
3. Usuário seleciona os alelos e a imagem muda de acordo com os alelos selecionados.
4. Usuário encerra combinação genética, novo bichinho é criado de acordo com a nova
combinação e caso de uso se encerra.
Fluxos alternativos:
No fluxo 4, usuário seleciona voltar, o caso de uso é encerrado e o usuário vai à tela da
Célula.
Fluxo de exceção:
Não há.
Informações complementares:
Não há.
29
Universidade Estadual de Campinas – UNICAMP
Centro Superior de Tecnologia – CESET
Sistema Gene 2
Documento de Caso de Uso
Caso de Uso:
Comer
Versão do Documento:
1.0
Funcionalidades:
Alimentar Bichinho Virtual.
Descrição:
Quando esta atividade é ativada, o número de nutrientes e calorias é aumentado de acordo
com o alimento escolhido, neste protótipo está disponível apenas maçã e, posteriormente os atributos
que foram incrementados influenciam no cálculo do peso.
Atores envolvidos:
Usuário.
Fluxo básico:
1.
2.
3.
4.
O Usuário seleciona Dar Comida;
O sistema carrega imagem de atividade referente a dar comida.
Calorias e Nutrientes são incrementados de acordo com o alimento.
Sistema retorna para tela padrão do Bichinho Virtual e Caso de Uso se encerra.
Fluxos alternativos:
Não há.
Fluxo de exceção:
Não há.
Informações complementares:
Casos de Uso como Brincar, Dar Banho e Beber se comportam da mesma forma; porém as
imagens carregadas são referentes a cada atividade, e os atributos que são alterados são: felicidade
em Brincar (posteriormente influenciará em Humor), Banho em Dar Banho (posteriormente
influenciará em Saúde) e Água em Beber.