
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
App Inventor 2 - programação divertida
para Android
1 APP INVENTOR 2
O App Inventor é um ambiente de programação desenvolvido pelo MIT (Massachusetts Institute of
Technology), especialmente desenhado para programar de uma forma fácil e intuitiva, aplicações (apps)
para os dispositivos (telemóveis e tablets) com sistema operativo ANDROID. Tem uma interface
semelhante ao SCRATCH, recorrendo à utilização de blocos de programação.
A aplicação pode ser acedida em http://ai2.appinventor.mit.edu/.
É necessário efetuar o registo, ficando todos os projetos guardados na área pessoal, no entanto, é possível
guardar os projetos localmente, no PC. Funciona exclusivamente na Web e permite a interligação para
testes, via WI-FI, emulador ou por cabo USB.
Como qualquer linguagem de programação, implementa blocos de programação lógica (estruturas IF
THEN ELSE), estruturas de repetição (Ciclos FOR e DO WHILE), definição de variáveis, manipulação de texto,
operações matemáticas, listas e procedimentos (Sub-rotinas e funções).
Possui duas vistas diferentes para os programadores, a visão de programação – BLOCKS e a visão de
desenho e interface – DESIGNER.
1.1 BLOCKS
Nesta vista os programadores podem criar os procedimentos, definir variáveis, criar e alterar valores de
variáveis, etc., assim como programar os eventos dos objetos que vão ser incorporados na vista Designer.
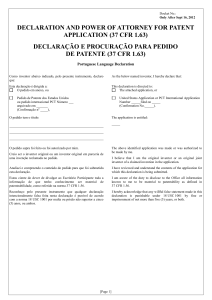
Os blocos integrados no APP Inventor 2 são os seguintes:
O esquema de cores auxilia o programador a facilmente encontrar e a relacionar as instruções com o que
necessita em termos de blocos. Por exemplo, o bloco Logic, contém os seguintes símbolos:
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
Nesta vista temos toda a programação dos eventos e procedimentos.
Os blocos podem ser arrastados, expandidos e condensados de forma a que a área de trabalho fique
devidamente organizada.
1.2 DESIGNER
A vista Designer é o local onde o programador faz o desenho da aplicação. E nesta vista que se colocam
os objetos na forma como eles aparecem na aplicação. Esta vista disponibiliza as classes dos objetos que
o Android utiliza, de forma a que estes possam ser adicionados e programados.
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
Por exemplo, no separador User Interface, temos as seguintes classes de objetos:
De salientar que o App Inventor 2 possui uma biblioteca para interagir com o robot da Lego NXT
Mindstorms, com as seguintes classes:
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
Na vista Designer temos um conjunto de elementos que permitem gerir o projeto, nomeadamente menus,
ecrãs da aplicação (Screens), objetos e o desenho do protótipo. Para além desses elementos, temos a
seção de identificação dos vários elementos ou componentes e as respetivas propriedades.
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
2 EXERCÍCIO DE APLICAÇÃO – JOGO DO GALO
2.1 OBJETIVOS E FUNCIONALIDADES
Com este exercício pretende-se criar um pequeno Jogo do Galo para dois utilizadores, sem a intervenção
do computador, em termos de decisão sobre as jogadas. Inclui estruturas lógicas, algoritmos para
verificar o conteúdo de variáveis, para que o jogador apenas possa jogar uma vez e cada posição do jogo
apenas permite uma jogada. O jogo vai alternando entre o “X” e o “O” para identificar cada jogada.
2.2 COMPONENTES PRINCIPAIS
A interface é composta por três linhas principais de botões de comando que à medida que são
“clicados” vão alterando o seu texto para “X” ou para “O”.
Atividade Ciência em Férias - APP INVENTOR 2 – ESTGL / José Paulo Ferreira Lousado
Possui um botão para recomeçar, que reinicia um novo jogo, colocando o texto dos botões para “”
(vazio).
2.3 BLOCOS
A lógica de programação de cada botão, o algoritmo, é extremamente simples:
Se o texto do botão está vazio então
Se o jogador for 1 então altera o texto do botão para “X” e
passa o jogador para 2
Senão altera o texto do botão para “O” e passa o jogador para 1
O código dos botões 1 a 9 é igual, em termos lógicos, sendo diferentes unicamente na atribuição do
texto ao respetivo botão. Os botões de 1 a 8 estão condensados em termos de visualização (Collapse
Block/Expand Block), acessível a través d o botão do lado direito do rato.
O procedimento Reiniciar inicializa a variável Jogador para 1 e remove o texto dos botões.
Bom trabalho…