
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
MÓDULO 4: Hipertexto: âncoras <a>.
Âncoras
•
•
____
Fazem diferenciação entre maiúsculas e minúsculas;
<a></a> - o texto entre estas tags se transformará no link real que aparecerá na tela e será
destacado;
o href – (hypertext reference) – para especificar o nome ou a URL do arquivo
para o qual esse link aponta;
<a href="http://www.gomeshp.com"> Gomes' Home Page </a>
<a href="mailto:[email protected]"> Gomes' E-Mail </a>
o
title – para apresentar um texto informativo (tooltip) quando o mouse for passado
sobre o link, fornecendo dicas sobre a finalidade do link;
<a href="http://www.gomeshp.com" title="Página Principal">
Gomes' Home Page </a>
o
name – deve ser único em todo o documento; usado para definir o nome de uma
região em uma página;
Em arquivos diferentes
• <a name="parte2">Exemplo</a> - supondo que esta âncora está
no arquivo T2.html;
• <a href="T2.html#parte2">Parte 2</a> - supondo que esta
âncora está no arquivo T1.html; assim, o navegador carrega a página
T2.html e, depois, desce até a âncora chamada parte2;
No mesmo arquivo
• <a name="exemplo1">Exemplo 01</a> - supondo que esta
âncora está no arquivo Math01.html;
• <a href="#exemplo1">Exemplo</a> - supondo que esta âncora
está, também no arquivo Math01.html; assim, o navegador desce até
a âncora chamada exemplo1;
www.gomeshp.com
________________________________________________
1
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
Exemplo
1º. Crie o arquivo html abaixo e salve com o nome xhtml_04a.html.
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CARD&Aacute;PIO</title>
</head>
<body>
<h1 align="center">MENU</h1>
<h4>COUVERT</h4>
<h4>ENTRADAS</h4>
<h4><a href="xhtml_04b.html" title="Apresenta os ingredientes utilizados em
cada um dos pratos abaixo">PRATOS PRINCIPAIS</a></h4>
<p><font face="Arial" size="2" color="red"><b><i>
FILET DE TRUTAS<br />
FILET MIGNON<br />
AVES<br />
MASSAS FRESCAS<br />
RISOTO<br /></i></b></font></p>
<h4><a href="#BEBIDAS">BEBIDAS</a></h4>
<h4><a href="xhtml_04c.html">SOBREMESAS</a></h4>
<hr size="8" />
<h3 align="center"><a name="BEBIDAS">BEBIDAS</a></h3>
<b>&Aacute;gua 600 ml<br />
Cerveja em lata<br />
Cerveja em garrafa<br />
Chopp<br />
Chopp preto<br />
Refrigerante em lata<br />
Refrigerante 2 litros<br />
Sucos em caixinha<br />
Sucos em garrafa<br />
Sucos naturais<br />
</body>
</html>
____
www.gomeshp.com
________________________________________________
2
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
2º. Crie o arquivo html abaixo e salve com o nome xhtml_04b.html.
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>PRATOS PRINCIPAIS</title>
</head>
<body>
<h3 align="center">PRATOS PRINCIPAIS</h3>
<b>FILET DE TRUTAS CURRY</b> – molho
curry ingl&ecirc;s ou indiano,
abacaxi, banana, vinho branco e creme de leite.<br />
<b>FILET
MIGNON
ROQUEFORT</b>
–
queijo
tipo
roquefort
de
origem
alem&atilde; ou dinamarquesa, conhaque e creme de leite.<br />
<b>AVES SUPR&Ecirc;ME E PORCINI</b> – fil&eacute; de frango marinado em
lim&atilde;o ao molho de funghi porcini e laranja.<br />
<b>MASSAS FRESCAS LA PASSION RONDELI</b> – de ricota gratinado sobre molho
de framboesas org&acirc;nicas e cream cheese regado ao molho suave de
queijo roquefort.<br />
<b>RISOTO PIAMONTESE</b> – arroz arb&oacute;reo, cogumelos, parmes&atilde;o
e creme de leite.<br />
</body>
</html>
3º. Crie o arquivo html abaixo e salve com o nome xhtml_04c.html.
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SOBREMESAS</title>
</head>
<body>
<h3 align="center">SOBREMESAS</h3>
<b>BANANAS</b> - flambadas com sorvete de creme e castanhas de
caj&uacute;.<br />
<b>CREPE</b> – de morangos com gel&eacute;ia de rosas e gergelim.<br />
<b>MONTECCHIO & CAPULETO</b> – profiterole com sorvete de queijo e calda
quente de goiaba.<br/>
<b>PETIT GATEAU</b>.<br />
<b>TORTA FRANCESA</b> – com ma&ccedil;&atilde;s e molho anglaise.<br />
</body>
</html>
4º. Abra a janela do Internet Explorer e redimensione-a de forma que ocupe ¼ da área de trabalho.
Execute o arquivo xhtml_04a.html e veja os resultados.
____
www.gomeshp.com
________________________________________________
3
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
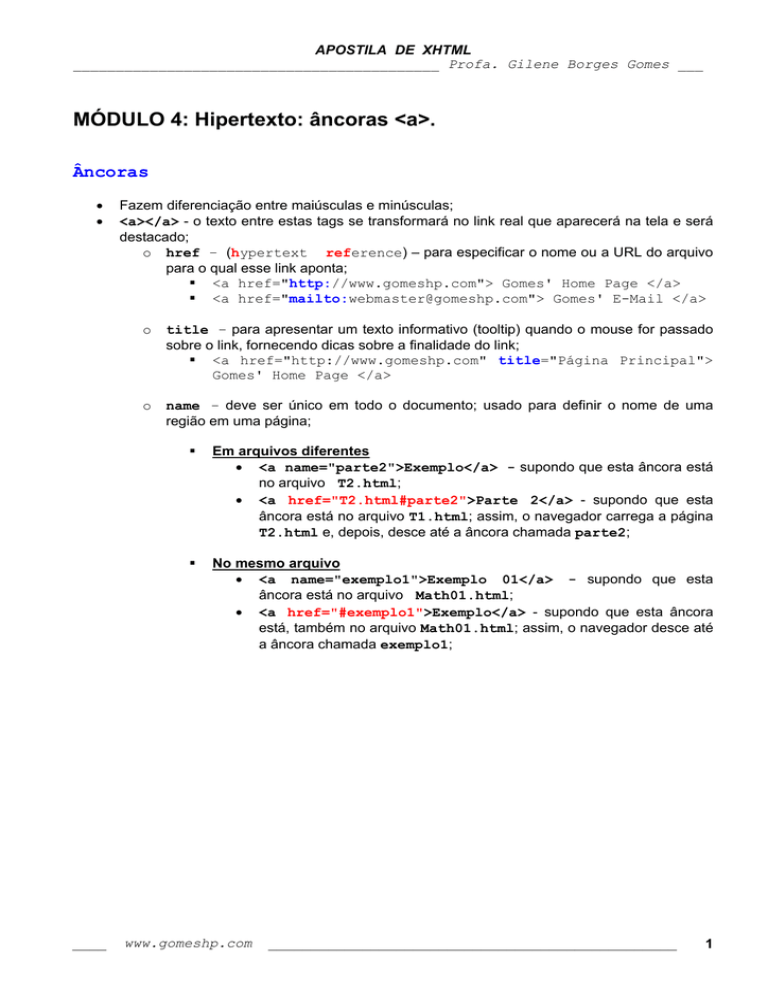
Figura após execução do arquivo xhtml_04a.html
Figura após clicar no link PRATOS PRINCIPAIS
____
www.gomeshp.com
________________________________________________
4
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
Figura após clicar no link BEBIDAS
Figura após clicar no link SOBREMESAS
____
www.gomeshp.com
________________________________________________
5
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
4ª Lista de Exercícios
1. Utilizando os recursos aprendidos, fazer um arquivo html que contenha seu currículo, seguindo os
itens abaixo:
1º. Arquivo: Página inicial
2º. Arquivo: Dados pessoais
Documentos, endereços, e-mail, site, telefones.
3º. Arquivo: Histórico Escolar
Ano, serie, nome da escola.
Ginásio, 1º. Grau, 2º. Grau, 3º. Grau.
4º. Arquivo: Estágios / Empregos
Cargo, período, local, descrição das atividades.
____
www.gomeshp.com
________________________________________________
6
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
Imagens: <img>. Atributos: src, alt, align, border, height e width.
Imagens
•
<img
o
o
o
•
src
o
o
•
alt
o
/>
precisa aparecer dentro de um elemento de parágrafo ou de cabeçalho;
quanto menor a imagem, mais rápido o browser vai baixá-la1;
define inclusão de uma imagem que podem ter como extensão .gif, .png2, .jpg, ou
.jpeg.3;
<img src="figura.gif" /> - atributo scr permite a inclusão de uma imagem,
definindo o nome e o caminho da imagem;
<img src="http://www.gomeshp.com/figuras/imagem.jpg" /> - indica que
o arquivo imagem.jpg encontra-se em www.gomeshp.com no diretório figuras;
<img src="lua.gif" alt="Lua cheia" /> - atributo alt permite:
A) definir uma descrição da imagem, que é muito útil quando a imagem não é
carregada pelo browser;
B) definir um texto explicativo sobre a função da imagem; ou seja, um tooltip
(dica) é apresentado quando o usuário passa o mouse sobre a imagem;
De acordo com o padrão W3C, o atributo alt é obrigatório.
•
align
o top – alinha a imagem com a linha superior do texto;
o bottom - alinha a imagem com a linha inferior do texto;
o middle - alinha a imagem exatamente no centro do texto;
o left - alinha a imagem à esquerda do texto; e é o alinhamento padrão;
o right - alinha a imagem à direita do texto;
•
border
o <img src="lua.gif" border="3" /> - define a largura da borda em 3 pixels;
•
Criando um link a partir de uma imagem:
o <a href="http://www.ab.com"><img src="lua.gif" border="2" /></a>
•
height / width
o <img src="lua.gif" height="100" width="90" /> - define a altura da
imagem em 100 pixels e largura em 90 pixels;
•
Especificando uma imagem de fundo para a página:
o <body background="/imagens/fundo.gif">
De acordo com o padrão W3C, o atributo background está desaprovado.
1
Imagens .gif são relativamente pequenas. Faça a opção por imagens .jpg ou .png somente quando se tratar
de fotos ou imagens que necessitem de alta resolução de cores.
2
Não há garantia de suporte por navegadores mais antigos, apenas pelos mais recentes.
3
Se a extensão está em maiúsculas ou minúsculas não será importante quando estiver fazendo o teste em seu
sistema local, mas o será quando você mover os seus arquivos para o servidor. Por isso, se puder, use letras
minúsculas.
____
www.gomeshp.com
________________________________________________
7
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
Exemplos
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <title>1&ordm; Exemplo</title> </head>
<body>
<p><font face="Courier" size="3" color="blue"><b>Amor, de quem o
<img src="mundo.gif" alt="Mundo" align="top" border="4" height="60"
width="60" /> come&ccedil;ou,<br />
Obteve o segredo do <img src="sol.gif" alt="Sol" align="middle" height="60"
width="60" />.<br />
O amor e somente o amor pode dizer enquanto <img src="estrelas.gif"
alt="Estrelas" align="botton" height="60" width="60" /> aos milhares
estavam espalhadas.<br />
Pois
cada
<img
src="atomo.gif"
alt="Átomo"
border="2"
height="60"
width="60" /> sabe de si pr&oacute;prio.<br /><br />
<cite>Robert Bridges.</cite></b></font></p>
</body>
</html>
____
www.gomeshp.com
________________________________________________
8
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <title>2&ordm; Exemplo</title> </head>
<body>
<img src="virus.gif" align="middle" height="100" width="100" />
Brain, tido como o primeiro vírus de computador, completou 20 anos.<br />
<img src="disquetes.gif" align="right" height="80" width="80"/>
A praga, que se alojava no setor de boot dos discos, usava disquetes para
se espalhar de micro a micro, uma prática absolutamente arcaica diante das
técnicas atuais de distribuição em massa pela internet, usando técnicas
furtivas e peças requintadas de programação. <br clear="right" />
<img src="symantec.gif" align="left" border="3" height="80" width="80" />
<img src="msoffice.gif" align="right" border="3" height="80" width="80" />
Os vírus de boot deixaram de ser produzidos à medida que as pessoas pararam
de usar disquetes. Mesmo assim, Brain abriu caminho para uma linhagem de
vírus, worms, trojans e todo tipo de malware, que já chega a 72.010 vírus
(dados de 19 de janeiro, segundo a Symantec). A partir de 1995, uma nova
categoria de vírus surgiu, mantendo-se popular até 1999: os chamados vírus
de macro. Eles se valiam de vulnerabilidades dos programas do Microsoft
Office para funcionar e se disseminar por meio dos arquivos criados por
esses programas. <br />
</body>
</html>
____
www.gomeshp.com
________________________________________________
9
APOSTILA DE XHTML
___________________________________________ Profa. Gilene Borges Gomes ___
<?xml version="1.0" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <title>3&ordm; Exemplo</title> </head>
<body background="rosas.gif">
<b><p align="center"><font face="Times" size="10" color="blue">
Origem das rosas</font><br />
O nome vem do latim rosa e do grego rhodon. As rosas estão entre as flores
mais antigas a serem cultivadas. A primeira parece ter crescido nos jardins
asiáticos há 5000 anos. Na sua forma selvagem a flor é ainda mais antiga;
fósseis dessas rosas datam de há 35 milhões de anos. </p>
<p align="justify"><a href="http://1001cartasdeamor.com.br">
<img src="rosav.gif" align="right" alt="1001 Cartas de Amor" /></a>
A rosa vermelha, a mais desejada e admirada ntre todas as outras, simboliza
o amor; porém quando as rosas vermelhas vierem acompanhadas por rosas
brancas, o ramalhete assume o significado de unidade. Além de amor, estas
flores vermelhas também podem traduzir mensagens de respeito e coragem.
Quando apresentam tons bem escuros querem se referir a uma beleza
inconsciente.</p></b>
</body>
</html>
5ª Lista de Exercícios
1. Testar os exemplos apresentados.
2. Criar um arquivo .html que apresente um texto e imagens, utilizando as tags apresentadas
nesta aula.
____
www.gomeshp.com
________________________________________________
10