
Criando TreeView com Banco de Dados (parte 2)
Essa segunda parte do TreeView foi feito com banco de dados SQL SERVER.
O Visual Studio.NET 2005 é bem fácil e simples de criar um menu TreeView com
valores do banco de dados. O nome do banco de dados é Northwind, ou seja, todo
SQL SERVER instalado no servidor ou máquina já vem com esse banco padrão.
Nesse artigo, não irei fazer OO (orientado a objetos), o código será todo dentro da
página treeView.aspx. No próximo artigo, parte 3, refatorarei o código colocando da
forma OO.
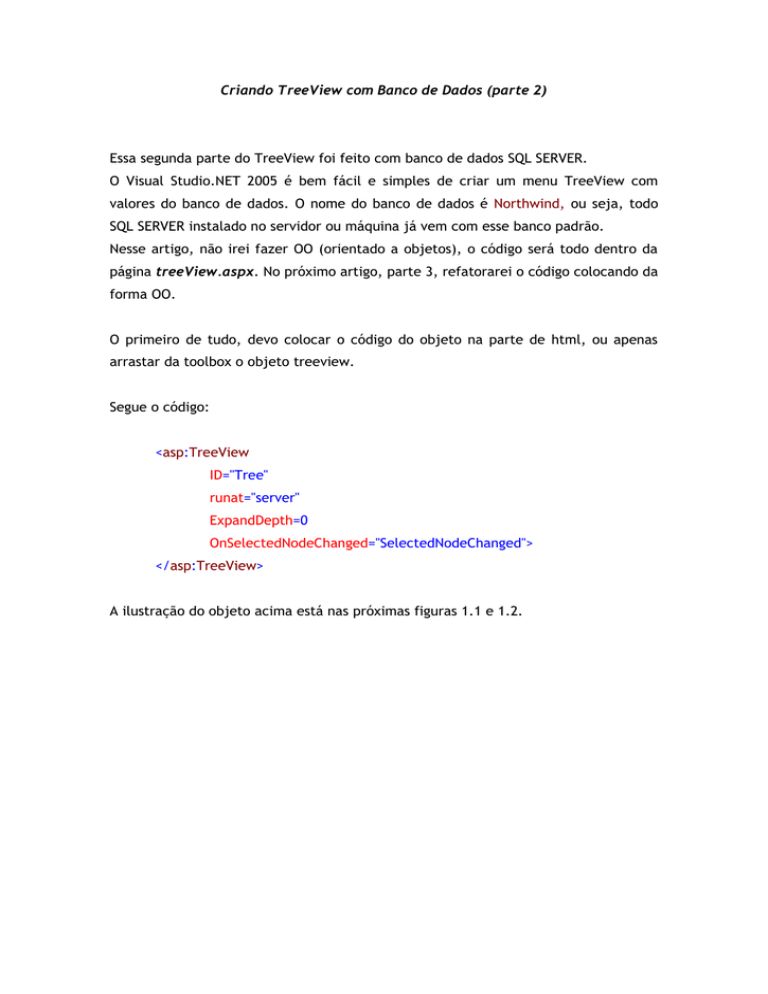
O primeiro de tudo, devo colocar o código do objeto na parte de html, ou apenas
arrastar da toolbox o objeto treeview.
Segue o código:
<asp:TreeView
ID="Tree"
runat="server"
ExpandDepth=0
OnSelectedNodeChanged="SelectedNodeChanged">
</asp:TreeView>
A ilustração do objeto acima está nas próximas figuras 1.1 e 1.2.
Referência: 1.1
Referência: 1.2
No começo do código, criei uma constante chamada conectionString armazenando o
a linha de conexão do banco de dados.
///classe de importação para usar banco de dados
using System.Data.SqlClient;
///constante com variável de conexão com o banco de dados
const string connectionString =
"Server=localhost;Integrated Security=True;Database=Northwind";
Veja a figura de referência 1.3.
Referência: 1.3
O próximo código abaixo será chamado no load da página. Criei um método protegido
e que não volta nada. Segue o mesmo.
///método que popula o treeview
protected void Popula()
{
DataSet dst = TreeViewData();
foreach (DataRow masterRow in dst.Tables["Categories"].Rows)
{
TreeNode masterNode =
new TreeNode((string)masterRow["CategoryName"]);
Tree.Nodes.Add(masterNode);
foreach (DataRow childRow in
masterRow.GetChildRows("Children"))
{
TreeNode childNode = new TreeNode();
childNode.Text = childRow["ProductName"].ToString();
childNode.Value = childRow["ProductID"].ToString();
masterNode.ChildNodes.Add(childNode);
}
}
}
A linha de código que está pintada de amarela é outro método que criei que retorna
um objeto dataset. Veja o mesmo abaixo:
protected DataSet TreeViewData()
{
SqlConnection con = new SqlConnection(connectionString);
SqlDataAdapter dadCats = new SqlDataAdapter("SELECT * FROM
Categories", con);
SqlDataAdapter dadProducts = new SqlDataAdapter("SELECT * FROM
Products", con);
DataSet dst = new DataSet();
dadCats.Fill(dst, "Categories");
dadProducts.Fill(dst, "Products");
dst.Relations.Add("Children",
dst.Tables["Categories"].Columns["CategoryID"],
dst.Tables["Products"].Columns["CategoryID"]);
return dst;
}
O código acima treeViewData() retorna para quem chamou um objeto dataset.
Dentro do bloco do código, conecto no banco de dados, crio um select que é uma
instrução PSSQL, passando a minha variável con criada anteriormente. O mesmo
retorna um dataAdapter com o nome dadCats que é da tabela de categoria. Na linha
abaixo, crio um outro select para retornar outro objeto dataAdapter.
Seguindo o código, preencho os objetos dataSet, relaciono os valores e retorno o
dataSet.
O método Popula(), tenho que fazer dois foreach para relacionar o pai com seus
filhos e mostrar no treeView. Primeiro monto um node (nó), com um nome da
categoria e depois monto os filhos do mesmo nó. Depois apenas preencho o treeView
com o text e o value adicionando-os.
A linha abaixo explica preenchendo o text e o value.
TreeNode childNode = new TreeNode();
childNode.Text = childRow["ProductName"].ToString();
childNode.Value = childRow["ProductID"].ToString();
masterNode.ChildNodes.Add(childNode);
A linha em amarelo acima mostra adicionando os nós no treeView.
Veja o mesmo em funcionamento. Não esqueça de iniciar o SQL SERVER. Set como a
página de inicialização e clique F5. A figura 1.4 mostra a ilustração do
funcionamento.
Referência: 1.4
Ainda não acabou e voltando ao código do treeView, na parte de html veja que existe
uma tag diferente.
OnSelectedNodeChanged="SelectedNodeChanged">
Esse SelectedNodeChanged é um método que criei para quando o usuário clicar em
um link ou linha do treeView, o mesmo será redirecionado passando alguns valores.
Veja o código abaixo:
protected void SelectedNodeChanged(object sender, EventArgs e)
{
Response.Redirect("rss.aspx?no=" +
this.Tree.SelectedValue.ToString() + "&de=" +
this.Tree.SelectedNode.Text);
}
Desde já agradeço a todos e espero ter ajudado.
Mauricio Júnior
[email protected]
[email protected]