
UNIVERSIDADE ESTADUAL PAULISTA
“Júlio de Mesquita Filho”
Faculdade de Filosofia e Ciências – Campus de Marília
Universidade Aberta à Terceira Idade
Aula 1: Apresentando
o computador
Curso de Informática – UNATI: Tecnologias de Informação e
Comunicação: com enfoque aos ambientes colaborativos
Horário: 14:30 às 16:30
03. maio 2011
O que é “Computador”?
• Computador é uma máquina capaz de fazer
variados tipos de tratamento automático de
informações ou processamento de dados.
• A origem da palavra “Computador” vem do termo
em inglês “Computer”
– Exemplos de computadores: ábaco, calculadora,
computador analógico e computador digital.
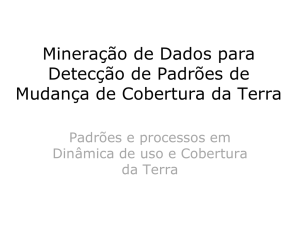
Partes do computador
• Hardware: é a parte física do computador, ou seja, é o
conjunto de componentes eletrônicos, circuitos integrados e
placas, que se comunicam através de um sistema comum de
interconexão.
– Exemplos: monitor, mouse, teclado, caixas de som.
• Software: é a parte lógica, ou seja, o conjunto de instruções
e dados processado pelos circuitos eletrônicos do hardware.
– Exemplos: editor de texto, editor de imagens, sistema operacional.
Partes do computador
• Toda interação dos usuários de computadores
modernos é realizada através do software,
que é a camada, colocada sobre o hardware,
que transforma o computador em algo útil
para o ser humano.
(HARDWARE, 2011)
Alguns termos importantes
•
•
•
•
Sistema operacional
Área de trabalho
Aplicativos
Ícones
Mouse
•
•
•
•
•
•
•
Botão esquerdo
Botão direito
Scroll
Um clique
Dois cliques ou clique duplo
Clicar e arrastar
Seta ou ponteiro
Teclado
•
•
•
•
•
•
•
Teclas
Digitar
Setas
Dar “Enter”
Apagar, deletar, “backspace”
Shift
Ctrl
Atividade do dia
• Acessar o blog Internautis
– Ligar o computador:
Atividade do dia
• Acessar o blog Internautis
– Localizar o ícone Internet Explorer na área de
trabalho
– Dar um clique duplo sobre o ícone
Atividade do dia
• Acessar o blog Internautis
– Localizar a barra de endereços do Internet Explorer
– Selecionar o endereço e apagar
Atividade do dia
• Acessar o blog Internautis
– Digitar na barra de endereços:
internautis.wordpress.com
Atividade do dia
• Acessar o blog Internautis
– Pressionar a tecla “Enter”
– Explorar o blog Internautis
Tarefa para a próxima aula
• Anotar e trazer os emails de amigos e
familiares para a atividade do dia 10/05.
Bibliografia consultada
• COMPUTADOR. In: WIKIPÉDIA, a enciclopédia livre.
Flórida: Wikimedia Foundation, 2011. Disponível em:
<http://pt.wikipedia.org/w/index.php?title=Computad
or&oldid=25080699>. Acesso em: 2 maio 2011.
• HARDWARE. In: WIKIPÉDIA, a enciclopédia livre.
Flórida: Wikimedia Foundation, 2011. Disponível em:
<http://pt.wikipedia.org/w/index.php?title=Hardware
&oldid=24632944>. Acesso em: 2 maio 2011.
Referências das imagens
MEDIAJON. computer monitor.jpg. 2009. Altura: 500 pixels.
Largura: 500 pixels. 100 dpi. 46,6Kb. Formato JPEG. Disponível em:
<http://www.flickr.com/photos/flowector/3452703868/>. Acesso em:
2 maio 2011.
PERSONAL computer, exploded.svg. 2006. Altura: 860 pixels.
Largura: 800 pixels. 100 dpi. 226Kb. Formato SVG. Disponível em:
<http://pt.wikipedia.org/wiki/Ficheiro:Personal_computer,_exploded.s
vg>. Acesso em: 2 maio 2011.
3-Tastenmaus Microsoft.jpg. 2005. Altura: 800 pixels. Largura:
701 pixels. 100 dpi. 252Kb. Formato JPEG. Disponível em:
<http://pt.wikipedia.org/wiki/Ficheiro:3Tastenmaus_Microsoft.jpg>. Acesso em: 2 maio 2011.
Referências das imagens
KODOMUT. Computer testing. 2009. Altura: 681 pixels. Largura: 1024
pixels. 240 dpi. 189Kb. Formato JPEG. Disponível em:
<http://www.flickr.com/photos/kodomut/3666801153>. Acesso em:
2 maio 2011.
INTERNET Explorer.jpg. 2010. Altura: 214 pixels. Largura: 320 pixels. 100
dpi. 10Kb. Formato JPEG. Disponível em:
<http://3.bp.blogspot.com/_9_b26kqdnv4/S9CofZc7cgI/AAAAAAAAAa4/BKs
FkNVSjH4/s320/microsoft-internet-explorer-8.jpg>. Acesso em: 2 maio
2011.
ENTER.png. 2005. Altura: 795 pixels. Largura: 1059 pixels. 100 dpi.
1,3Mb. Formato PNG. Disponível em:
<http://fr.wikipedia.org/wiki/Fichier:Enter.png>. Acesso em: 2 maio
2011.