ESCM
Desenvolvimento
WEB I – HTML/XHTML/CSS
Professor Horácio Soares
Tel.: 9223-7512
E-mail: [email protected]
e-mail Grupo Discussão:
[email protected]
Desenv. Web I - HTML Professor Horácio Soares
01
HTML
-- Na internet atualmente quase todas as páginas se
resumem em HTML (HyperText Markup Language). O
termo hypertext é definido por textos que têm links para
outros textos. Já o termo markup language define
anotações para a estrutura de um texto. O design de
documentos html tem duas características importantes:
1. Documentos html são feitos para prover estrutura lógica
da informação destinada à apresentação de páginas;
2. A linguagem html contém um conjunto de tags com um
número fixo para definir a estrutura do documento, e
cada tag tem a sua semântica já definida.
Desenv. Web I - HTML Professor Horácio Soares
02
Evolução do HTML
Essa linguagem foi desenvolvida em 1992 por Tim
Berners Lee e Robert Caillau no CERN, que é o Centro
Europeu de Pesquisas de Física de Partículas. O html é
um exemplo do SGML (Standard Generalized Markup
Language). Originalmente o html definia estritamente a
estrutura lógica de um documento, e não a sua
aparência física. Mas, com a pressão dos usuários
(principalmente da indústria), as versões posteriores do
html foram forçadas a prover cada vez mais e mais
controle da aparência do documento.
Desenv. Web I - HTML Professor Horácio Soares
03
Evolução do HTML
Algumas datas importantes:
-1992: html foi definido
-1993: algumas definições físicas da aparência, tabelas,
formulários e equações matemáticas (HTML+)
-1994: HTML 2.0 (padrão para as características principais) e 3.0
(uma extensão do HTML+)
-1995 e 1996: Netscape e Internet Explorer definem seus
próprios padrões e surge o HTML 3.2 baseado nas
implementações correntes.
-1997: O HTML 4.0 é desenvolvido separando a apresentação da
estrutura com style sheets (folhas de estilo).
-1999: Definição do HTML 4.01 (suaves modificações da versão
anterior).
-2000: O XHTML 1.0 é criado, o qual consiste de uma versão
XML do HTML 4.01.
Desenv. Web I - HTML Professor Horácio Soares
04
HTML
• todo documento html têm a
seguinte estrutura básica:
<html>
<head>
{
{
cabeçalho
</head>
<body>
corpo
</body>
</html>
delimitadores
Desenv. Web I - HTML Professor Horácio Soares
05
estrutura
tags
• são comandos do html
• o documento é montado
dinamicamente pelo browser
através da formatação dos tags
• são “case insensitive”, ou seja,
tanto faz maiúsculo ou minúsculo
• procurar colocar tag em maiúsculo
e atributos em minúsculo
Desenv. Web I - HTML Professor Horácio Soares
06
estrutura
formação tags
• tags são sempre precedidos do sinal
de maior (<) e seguidos de um sinal de
menor (>)
• tag de abertura indica onde começa
sua área de influência
• tag de fechamento indica onde termina
sua área de influência
Desenv. Web I - HTML Professor Horácio Soares
07
estrutura
formação tags
• tags de abertura e fecha-mento são
iguais, sendo que o de fechamento
é precedido pela barra (/)
• alguns tags não necessitam ser
fechados
• existem tags que não têm o tag de
fechamento
Desenv. Web I - HTML Professor Horácio Soares
08
estrutura
formação tags
• não pode haver espaços em branco
dentro de tags, exceto entre atributos e
entre aspas
• o browser ignora os tags errados, não
gerando um erro na leitura do arquivo
html
Desenv. Web I - HTML Professor Horácio Soares
09
estrutura
atributos
• alguns tags contém atributos, que
podem ter valores “default”
dependendo do browser a ser
utilizado, definidos através do html
pelo autor da página ou por
linguagem script
• são sempre colocados no tag de
abertura
Desenv. Web I - HTML Professor Horácio Soares
10
estrutura
atributos
• devem estar entre aspas (“) ou (‘)
• “case-insensitive”, ou seja, tanto
maiúsculo quanto minúsculo
• exemplo:
<tag atributo=“x”>texto
</tag>
Desenv. Web I - HTML Professor Horácio Soares
11
estrutura
caracteres esp.
• o html não interpreta determinados
caracteres, tal como acentuações
• estes devem ser colocados na página
através de códigos especiais
• isso se deve a compatibilidade entre as
diversas plataformas (W95, NT, UNIX,
MAC, etc)
Desenv. Web I - HTML Professor Horácio Soares
12
estrutura
caracteres esp.
• foram criadas entidades que na
verdade são formas de representar
caracteres especiais
• existem:
– entidade de caracter (&lt;) <
– entidade numérica (&#60;) <
• indiferente a utilização de qualquer
uma das formas
Desenv. Web I - HTML Professor Horácio Soares
13
estrutura
caracteres esp.
• exemplos:
– &atilde;
– &#227;
– &Atilde;
– &#195;
– &quot;
– &lt
– &gt
->
->
->
->
->
->
->
ã
ã
Ã
Ã
“
<
>
Desenv. Web I - HTML Professor Horácio Soares
14
estrutura
comentários
• são extremamente úteis para facilitar a
manutenção das páginas
• formato:
– <!-- texto -->
• não necessita de tag de fechamento
Desenv. Web I - HTML Professor Horácio Soares
15
estrutura
comentários
• conteúdo (texto) não é
interpretado pelo browser
• pode ocupar mais de uma linha
• não pode existir espaço em branco
entre o sinal de menor e o sinal de
exclamação (<!)
Desenv. Web I - HTML Professor Horácio Soares
16
estrutura
cores
• paleta de cores da web (safe
colors) é composta de 216 cores
– 6 valores para vermelho
– 6 valores para verde
– 6 valores para azul
6 x 6 x 6 = 216 cores
• outras 40 cores são do sistema
operacional (system colors)
Desenv. Web I - HTML Professor Horácio Soares
17
estrutura
cores
• a definição da cor é formada por 3
valores hexadecimais, onde cada
valor corresponde uma quantidade
de verme-lho, verde e azul (RGB)
• exemplos (#RRGGBB):
– #000000 -> preto
– #FFFFFF -> branco
– #FF0000 -> vermelho
Desenv. Web I - HTML Professor Horácio Soares
18
estrutura
cores
• existem 16 cores que podem ser
usadas através dos seus nomes ou
pelos seus valores hexadecimais
• procure usar as cores puras, que são
as que tem os valores hexadecimais
iguais para vermelho, verde e azul
• exemplo de cor pura:
– #FFFF00 -> amarelo
Desenv. Web I - HTML Professor Horácio Soares
19
estrutura
tamanhos
• o html utiliza três tipos de medidas
para especificar a quantidade de
algum atributo
– pixels
• <table width=“100”>
– percentual
• <table width=“100%”>
– multi-tamanho (multilenght)
• <table width=“1*”>
Desenv. Web I - HTML Professor Horácio Soares
20
estrutura
HTML: cabeçalho
• é formado geralmente pelos
seguintes ítens:
– título da página
– autor
– palavras-chave para pesquisa por
ferramentas de busca (search
engines)
– programas script (Java script, CSS,
Jscript, etc.)
Desenv. Web I - HTML Professor Horácio Soares
21
estrutura
HTML: cabeçalho
• tags utilizadas:
<head>tags</head>
– tag de ínicio do cabeçalho do
documento, com diversas
informações lógicas. Pode ser
omitido
<title>texto</title>
– título da página, a ser visualizado na
barra de título do navegador e
colocado como título da página nos
sistemas de busca como o Google
Desenv. Web I - HTML Professor Horácio Soares
22
estrutura
HTML: cabeçalho
• tags utilizadas:
<link href="css_home4.css"
rel="stylesheet" type="text/css"
title="Primeiro" />
<link rel=“shortcut icon"
href="img/a2.ico" />
Desenv. Web I - HTML Professor Horácio Soares
23
estrutura
HTML: cabeçalho
• tags utilizadas:
<meta name=“” content=“”>
– Os Meta Tags ou Meta-informações ou Metadados consistem em blocos de informações sobre
a sua página que são utilizadas pelo servidor
HTTP (importante para os sistemas de busca
como o GOOGLE)
exemplo:
<meta
name=“description”
content=“página”>
Desenv. Web I - HTML Professor Horácio Soares
24
estrutura
HTML: cabeçalho
• tags utilizadas:
<meta>
Outros exemplos:
<meta name="description" content="Desenvolvimento e criação
de de sites com acessibilidade, usabilidade, web
standards,criatividade, treinamento e consultoria em
desenvolvimento de interfaces web…" />
<meta name="keywords" content="design, webdesign,
consultoria, treinamento, criatividade, interface, web Standards,
tableless, acessibilidade, …" />
<meta name="author“ content=“[email protected]" />
Desenv. Web I - HTML Professor Horácio Soares
25
estrutura
HTML: cabeçalho
• tags utilizadas:
<meta> outros exemplos:
<meta name="robots" content="ALL" />
<meta http-equiv="REFRESH" content="5;
url=http://www.algumlugar.com">
<meta name="robots" content=“noindex" />
<meta http-equiv="pragma" content="no-cache" />
<meta name="revisit-after" content="1" />
Você pode criar o metatag que quiser, porém elas serão
ignoradas pelos sistemas de buscas.
Desenv. Web I - HTML Professor Horácio Soares
26
estrutura
HTML: cabeçalho
• tags utilizadas:
<script>código</script>
– utilizado para inserção de código script
(javascript, vbscript, etc) dentro do
documento html
– este tag pode ser utilizado no corpo do html
exemplo:
<script language=“javascript”>
function escreve()
{ document.write(‘Horácio’); }
</script>
Desenv. Web I - HTML Professor Horácio Soares
27
estrutura
HTML: cabeçalho
• tags utilizadas:
<style>código</style>
– utilizado para inserção de código CSS no
documento html
exemplo:
<style type=“text/css”>
body{font-family:arial,verdana; }
a{text-decoration:none; color:gray;}
</script>
Desenv. Web I - HTML Professor Horácio Soares
28
estrutura
corpo
• é onde ficam as tags que formarão a
página
• formato:
<body atributos=“ ”>
tags que compõem a página
</body>
Desenv. Web I - HTML Professor Horácio Soares
29
estrutura
corpo
• Os elementos que fazem parte do BODY
são divididos em 2 tipos: bloco e “inline”
• Todos os elementos visíveis numa página escrita em HTML
pertencem a um destes dois tipos: bloco ou "inline". Os
elementos de bloco, como por exemplo <H1>, <div> ou
<table>, começam numa nova linha e ao terminarem ocorre
novamente uma mudança de linha. Os elementos de bloco
recebem larguras que são calculadas em função da largura
do bloco em que estão contidos.
• Os elementos "inline", como <b> ou <span>, não dão início
a uma nova linha e a sua largura é determinada apenas pelo
seu conteúdo. O seu comportamento é de um texto simples.
Desenv. Web I - HTML Professor Horácio Soares
30
estrutura
corpo
• <body
background=“arquivo”
bgcolor=“#RRGGBB”
text=“#RRGGBB”
link=“#RRGGBB”
vlink=“#RRGGBB”
alink=“#RRGGBB”
W3C – todas as
características ligadas
a apresentação do
documento (layout)
devem ser aplicadas
via CSS.
Separação de
ESTRUTURA da
APRESENTAÇÃO
leftmargin=“valor” (marginwidth)
topmargin=“valor” (marginheight) >
Desenv. Web I - HTML Professor Horácio Soares
31
formatação
Header
(elemento de BLOCO)
• indica que o texto influenciado é um
header (cabeçalho)
• têm 6 níveis, sendo que o nível 1
<h1> é o que têm o maior tamanho
de fonte
• formato:
<h1>texto</h1>
<h2>texto</h2>
• Sua correta aplicação é importante para
acessibilidade e sistemas de busca
Desenv. Web I - HTML Professor Horácio Soares
32
formatação
paragraph
(elemento de BLOCO)
• indica que o texto influenciado é um
parágrafo. Cria um espaço entre o
parágrafo e o próximo elemeto.
• formato:
<p align=“tipo”>texto</p>
• atributo
align=“center|left|right|
justify”
Desenv. Web I - HTML Professor Horácio Soares
33
formatação
Bold x Strong
(elemento inline – de linha)
• indica que o texto influenciado
deve ficar em negrito
• formato:
<b>texto</b>
• não possui atributo
<strong>texto</strong> além do
efeito visual, aplica ênfase ao
texto que é influenciado pelo
marcador).
Desenv. Web I - HTML Professor Horácio Soares
34
formatação
Italic x em
(elemento inline – de linha)
• indica que o texto influenciado
deve ficar em itálico
• formato:
<i>texto</i>
• não possui atributo
<em>texto</em> além do efeito
visual, aplica ênfase ao texto que
é influenciado pelo marcador).
Desenv. Web I - HTML Professor Horácio Soares
35
formatação
underline
(elemento inline – de linha)
• indica que o texto influenciado deve
ficar sublinhado
• formato:
<u>texto</u>
• não possui atributo
• NÃO deve ser usado, pois o texto
pode ser confundido com um link
Desenv. Web I - HTML Professor Horácio Soares
36
formatação
strike
(elemento inline – de linha)
• indica que o texto influenciado
deve ser apresentado com um
traço cortando-o
• formato:
<strike>texto</strike> (usados em
promoções de sites de comércio
eletrônico)
• não possui atributo
Desenv. Web I - HTML Professor Horácio Soares
37
formatação
preformatted
(elemento de BLOCO)
• indica que o texto influenciado
deve ser apresentado exatamente
como está no código fonte html
• formato:
<pre>texto</pre>
• não possui atributo
• o browser usa uma fonte diferente
da que estiver sendo usada
Desenv. Web I - HTML Professor Horácio Soares
38
formatação
font
(elemento inline – de linha)
• permite escolher a fonte a ser utilizada em
uma determinada parte do texto (NÃO
DEVE SER UTILIZADO)
• formato:(existem 7
tamanhos – o padrão é 3)
<font
face=“tipodafonte”
color=“#RRGGBB”
size=“valor”>texto
</font>
W3C – todas as
características ligadas
a apresentação do
documento (layout)
devem ser aplicadas
via CSS.
Separação de
ESTRUTURA da
APRESENTAÇÃO
Desenv. Web I - HTML Professor Horácio Soares
39
formatação
horizontal row
(elemento de BLOCO)
• insere uma linha horizontal na tela
• formato:
<hr
align=“tipo”
size=“valor”
width=“valor”
noshade>
Desenv. Web I - HTML Professor Horácio Soares
40
formatação
horizontal row
(elemento de BLOCO)
• não possui tag de fechamento – para
validar como XHTML ( <hr /> )
• exemplo:
– <hr
align=“center”
size=“2”
width=“90%”
>
Desenv. Web I - HTML Professor Horácio Soares
41
formatação
break line
• quebra de linha
• formato:
<br>
• não possui atributo
• não possui tag de fechamento –
para validar como XHTML ( <br /> )
Desenv. Web I - HTML Professor Horácio Soares
42
links
Tipos de links
(elemento inline – de linha)
• links são elementos que
permitem a ligação entre
diferentes páginas html
• estas ligações podem ser feitas
de 3 formas:
– link interno
– link externo
– link para um e-mail
Desenv. Web I - HTML Professor Horácio Soares
43
anchor
links
(elemento inline – de linha)
• tag utilizado para criar links, seja
internos ou externos
• formato:
<a href =“página, área de uma página
ou endereço de e-mail” name
=“nome” title=“descrição do link”>
texto, imagem, som, etc
</a>
Desenv. Web I - HTML Professor Horácio Soares
44
links
link interno
(elemento inline – de linha)
• link para uma determinada
parte de uma página
• formato:
<a name=“#nome”></a> (posicione este TAG na
posição do documento que deseja criar um link)
<a href=“#nome”>
texto do link que apontará para o link interno
</a>
Desenv. Web I - HTML Professor Horácio Soares
45
links
Link externo
(elemento inline – de linha)
• link para uma outra página, seja esta uma
do site ou uma externa ao site
• formato:
<a href=“página.html”> (endereço relativo)
texto, imagem, som, etc </a>
<a href=“http://www.teste.com.br/pagina.html”>
(endereço absoluto)
texto, imagem, som, etc </a>
Desenv. Web I - HTML Professor Horácio Soares
46
links
link e-mail
(elemento inline – de linha)
• link para um endereço de e-mail, onde
uma vez clicado, abrirá o programa de email configurado na máquina
• formato:
<a href =“mailto:[email protected]>
texto do link
</a>
Desenv. Web I - HTML Professor Horácio Soares
47
imagens
paleta de cores
• as cores seguras têm os valores
RGB iguais para cada quantidade
de cor
• exemplo:
#FFFF00
#333200
segura
não segura
Desenv. (pura)
Web I - HTML Professor Horácio Soares
48
imagens
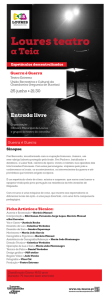
paleta de cores
paleta de cores segura
Desenv. Web I - HTML Professor Horácio Soares
49
imagens
Editores gráficos
• existem vários editores gráficos no
mercado
• mais utilizados:
– Adobe, Photoshop
– Corel, Photo Paint
– Fractal Design, Painter
– Jasc, Paint Shop Pro
– Macromedia Fireworks
– Etc.
Desenv. Web I - HTML Professor Horácio Soares
50
imagens
GIF
• permite a criação de animação (GIF
animado)
• bastante eficaz em imagens que usam
cores puras, tal como desenhos, pois
baseia a compressão no número de
vezes que as cores dos pixels se
alteram ao longo do eixo horizontal da
imagem (máximo de 256 cores)
• permite a criação de imagens onde
uma cor é transparente (canal alfa)
Desenv. Web I - HTML Professor Horácio Soares
51
imagens
JPG
• é usado em imagens com grande
número de cores, tal como fotografias
• método de compressão com perda de
informação (resolução da imagem)
• pode usar paleta de cores com no
máximo 24bits, porém leva mais
tempo para descomprimir a imagem
Desenv. Web I - HTML Professor Horácio Soares
52
imagens
PNG
• evolução do GIF, incorporando
novas características
• suporta 48 bits de cores
• suporta transparência
• sem perda de qualidade
• grande compressão
• ainda pouco utilizado na Internet
• criado pelo W3C
Desenv. Web I - HTML Professor Horácio Soares
53
imagens
img
• tag utilizado para inserir uma imagem
• serve para todos os formatos de
arquivos, inclusive para GIF animados
Desenv. Web I - HTML Professor Horácio Soares
54
imagens
img
• formato:
<img src=“arquivo”
width=“valor”
height=“valor”
border=“valor”
align=“tipo”
hspace=“valor”
vspace=“valor”
alt=“texto”>
Desenv. Web I - HTML Professor Horácio Soares
55
Formulários
Desenv. Web I - HTML Professor Horácio Soares
56
Formulários
O que são?
• formulários são controles que
permitem a troca de informações
entre o usuário e o servidor http
• o usuário preenche os vários tipos
de controles de formulários e os
envia para o servidor através do
protocolo http
Desenv. Web I - HTML Professor Horácio Soares
57
Formulários
Como funcionam?
• através dos vários tipos de
controles de formulários
(radiobutton, checkbox, text area,
etc), o usuário preenche o
formulário com as opções válidas
para o mesmo e, através do
controle BUTTON, as envia para
o servidor que processa as
informações recebidas.
Desenv. Web I - HTML Professor Horácio Soares
58
Formulários
Como funcionam?
• todos os controles que estiverem
dentro da área de influência do
tag <form> terão as suas
informações enviadas ao servidor
em um pacote de dados
• o servidor, através de um
programa em linguagem script,
terá a missão de gravar o pacote
de dados em um banco de dados
Desenv. Web I - HTML Professor Horácio Soares
59
Formulários
< form >
• tem como função definir a área de influência dos controles de formulários
• pode também, dentro de sua área de influência, receber quaisquer outros
tipos de tags html
formato:
<form action=“url”
method=“tipo”>
<controles ...>
<tags html...>
</form>
Desenv. Web I - HTML Professor Horácio Soares
60
Formulários
< form >
<form ...>
action=“url”
– o nome do arquivo no servidor
que receberá as informações do
formulário
Desenv. Web I - HTML Professor Horácio Soares
61
Formulários
< form >
<form ...>
method=“tipo”
– tipo de método http que será
utilizado para as informações
serem enviadas ao servidor
GET
POST
Desenv. Web I - HTML Professor Horácio Soares
62
Formulários
< input >
• tag utilizado para a inserção de
controles de formulário html
• insere :
– textfield
– password
– radiobutton, checkbox
– submit e reset buttons
Desenv. Web I - HTML Professor Horácio Soares
63
Formulários
< input >
• formato:
<input type=“tipo”
{!-- após escolher o tipo,
os atributos restantes
serão referentes a
este tipo --}
>
Desenv. Web I - HTML Professor Horácio Soares
64
Formulários
textfield
• cria uma área de somente uma
linha onde poderá ser digitado
um texto
• formato:
<input type=“text”
name=“texto”
value=“texto”
size=“valor”>
Desenv. Web I - HTML Professor Horácio Soares
65
Formulários
textfield
• <input type=“text” ...>
type=“text”
– define formulário tipo text
name=“texto”
– nome lógico do campo
Desenv. Web I - HTML Professor Horácio Soares
66
Formulários
textfield
• <input type=“text” ...>
value=“texto”
- texto que aparece dentro do
campo
size=“valor”
- tamanho do campo, em
caracteres
Desenv. Web I - HTML Professor Horácio Soares
67
Formulários
password
• cria uma área de uma linha
onde poderá ser digitado uma
password
• formato:
<input type=“password”
name=“texto”
size=“valor”
maxlenght=“valor”>
Desenv. Web I - HTML Professor Horácio Soares
68
Formulários
radiobutton
• cria um controle radiobutton
• formato:
<input type=“radio”
name=“texto”
value=“texto”
checked>
texto identificador
Desenv. Web I - HTML Professor Horácio Soares
69
Formulários
checkbox
• cria um controle checkbox
• formato:
<input type=“checkbox”
name=“texto”
value=“texto”
checked>
texto identificador
Desenv. Web I - HTML Professor Horácio Soares
70
Formulários
buton
• cria um botão de submit, reset
ou outro qualquer
• formato:
<input type=“tipo”
name=“texto”
value=“texto”
>
Desenv. Web I - HTML Professor Horácio Soares
71
Formulários
buton
• <input type=“submit” ...>
type=“submit”
– cria um botão que serve para
enviar os dados do formulário
para o servidor
name=“texto”
– nome lógico do campo
Desenv. Web I - HTML Professor Horácio Soares
72
Formulários
buton
• <input type=“reset” ...>
type=“reset”
– cria um botão que serve para
apagar os dados de todos os
campos do formulário
name=“texto”
– nome lógico do campo
Desenv. Web I - HTML Professor Horácio Soares
73
Formulários
< textarea >
• cria uma área de x linhas por y
colunas para inserção de texto
<textarea name=“nome”
rows=“valor”
cols=“valor”>
texto que aparece dentro
</textarea>
Desenv. Web I - HTML Professor Horácio Soares
74
Formulários
< select >
• cria um controle onde pode ser
escolhido um (list ou menu) ou
mais ítens dentro (list) de uma
lista
Desenv. Web I - HTML Professor Horácio Soares
75
Formulários
< list >
• cria um controle onde pode ser
escolhido um ou mais ítens
dentro de uma lista
<select name=“select”
size=“valor”
multiple>
<option>texto</option>
</select>
Desenv. Web I - HTML Professor Horácio Soares
76
Formulários
< menu>
• cria um controle onde pode ser
escolhido um ítem dentro de
uma lista
<select name=“select”>
<option>texto</option>
</select>
Desenv. Web I - HTML Professor Horácio Soares
77