
CENTRO ESTADUAL DE EDUCAÇÃO TECNOLÓGICA
PAULA SOUZA
FACULDADE DE TECNOLOGIA DE LINS PROF. ANTÔNIO SEABRA
CURSO SUPERIOR DE TECNOLOGIA EM BANCO DE DADOS
KAROLINE PEREIRA DE OLIVEIRA
SOFTWARE PARA GERENCIAMENTO DE CONSULTÓRIO ODONTOLÓGICO
LINS/SP
2º SEMESTRE/2014
CENTRO ESTADUAL DE EDUCAÇÃO TECNOLÓGICA
PAULA SOUZA
FACULDADE DE TECNOLOGIA DE LINS PROF. ANTÔNIO SEABRA
CURSO SUPERIOR DE TECNOLOGIA EM BANCO DE DADOS
KAROLINE PEREIRA DE OLIVEIRA
SOFTWARE PARA GERENCIAMENTO DE CONSULTÓRIO ODONTOLÓGICO
Trabalho de Conclusão de Curso apresentado à
Faculdade de Tecnologia de Lins Prof.º Antônio
Seabra para obtenção do Título de Tecnóloga em
Banco de Dados.
Orientador: Prof. Esp. Alciano Gustavo Genovez de
Oliveira
LINS/SP
2º SEMESTRE/2014
KAROLINE PEREIRA DE OLIVEIRA
SOFTWARE PARA GENCIAMENTO DE CONSULTÓRIO ODONTOLÓGICO
Trabalho de Conclusão de Curdo apresentado à
Faculdade de Tecnologia de Lins Prof.º Antônio
Seabra, como parte dos requisitos necessários
para a obtenção do título de Tecnóloga em Banco
de Dados sob orientação do Prof. Esp. Alciano
Gustavo Genovez de Oliveira.
Data de aprovação: ___/___/___
________________________________________
Orientador - Alciano Gustavo Genovez de Oliveira
______________________________
Examinador 1 (Nome do Examinador)
______________________________
Examinador 2 (Nome do Examinador)
Aos meus pais, Elaine Regina e Benilson,
a minha irmã Karine e a minha avó Ana,
in memorian.
Karoline Pereira de Oliveira
AGRADECIMENTOS
Primeiramente agradeço a Deus por me dar forças, sabedoria e capacidade
para concluir mais esta etapa da minha vida.
Aos meus pais, por sempre me incentivarem, mesmo nos momentos mais
difíceis, muito obrigada por todo o carinho, dedicação e amor que sempre me
ofereceram, por toda confiança que sempre depositaram em mim e por acreditarem
nessa conquista até mesmo quando eu não o fazia. Vocês são a razão pela qual
cheguei até aqui.
Também não posso deixar de incluir minha irmã Karine e meu namorado
Wagner por sempre estarem ao meu lado me apoiando.
Agradeço ao meu orientador, Prof.º Esp. Alciano Gustavo Genovez de Oliveira
por toda a paciência e dedicação. A todos os professores que contribuíram para a
construção do meu conhecimento nesta jornada, cada um à sua maneira, meus
sinceros agradecimentos. Em especial, agradeço a Prof.ª Me. Luciane Noronha do
Amaral e ao Prof.º Me. Fábio Lucio Meira, por sempre estarem à disposição para me
auxiliar durante o desenvolvimento deste trabalho.
Por fim, agradeço aos meus colegas Ana Carolina, Anderson, Bruno, Carlos
Leonardo, Danilo, Denis, Érica, Hêrika, Thiago e a todos os outros por todo
companheirismo, incentivo e por tornarem esta etapa muito especial.
Karoline Pereira de Oliveira
RESUMO
Com o passar dos anos o avanço tecnológico torna-se cada vez mais importante em
todas as áreas do mercado de trabalho. Contudo, encontram-se estabelecimentos que
ainda não ingressaram nesta nova realidade e que continuam a realizar de forma
manual processos que hoje podem ser informatizados. Partindo deste princípio, foi
detectado um consultório odontológico de pequeno porte que necessita da inserção
da tecnologia em seu cotidiano, o qual deu origem a esta monografia. Sendo assim, a
fim de contribuir para com o avanço deste consultório, este trabalho propõe o
desenvolvimento de um software para agilizar a execução dos procedimentos diários
realizados pela referida clínica e para garantir maior segurança no armazenamento e
facilidade de acesso no que diz respeito aos dados. O software em questão permitirá
ao usuário algumas funcionalidades como cadastros de pacientes e procedimentos,
agendamentos de consultas, gerenciamento de planos de tratamento e controle de
pagamento, de forma simples e eficaz. Para a concretização desse objetivo,
primeiramente foi feito um levantamento de requisitos a fim de entender o
funcionamento do estabelecimento e, posteriormente, foram selecionadas algumas
ferramentas e tecnologias para a desenvolvimento dessa aplicação, tais como a
linguagem de programação Java, o Sistema Gerenciador de Banco de Dados
PostgreSQL e recursos como Java Server Pages (JSP) e Servlets.
Palavras-chave: odontologia, software, web, Servlet, JSP.
ABSTRACT
Over the years, technological advancement becomes increasingly important in all
areas of the business market. However, there are establishments that have not yet
joined in this new reality and continue to perform manually and processes that can be
computerized. With this assumption, was detected a dental office small business that
needs the integration of technology in their daily lives, which gave rise to this
monograph. Therefore, in order to contribute to the advancement of this office, this
paper proposes the development of a software to expedite the implementation of the
daily procedures performed by this clinic and said to ensure greater safety in storage
and ease of access with regard to data. The software in question will allow the user
some features such as patient records and procedures, scheduling appointments,
managing treatment plans and payment control, simply and effectively. To achieve this
goal, first a survey of requirements was done in order to understand the operation of
the establishment, and subsequently were selected some tools and technologies for
the development of this application, such as the Java programming language, the
PostgreSQL database and features such as Java Server Pages (JSP) and Servlets.
Keywords: odontology, software, web, Servlet, JSP.
LISTA DE ILUSTRAÇÕES
Figura 1.1 – Arquitetura web. .................................................................................... 16
Figura 1.2 – Diagramas da UML. .............................................................................. 17
Figura 1.3 – Astah Community 6.8. ........................................................................... 18
Figura 1.4 – Processo de execução de um programa em Java. ............................... 19
Figura 1.5 – Camadas do JEE. ................................................................................. 21
Figura 1.6 – Ciclo de vida de um Servlet. .................................................................. 22
Figura 1.7 – NetBeans IDE 8.0.................................................................................. 26
Figura 1.8 – Ambiente de um sistema de banco de dados........................................ 28
Figura 2.1 – Agendamento de Horários DentalOffice. ............................................... 33
Figura 2.2 – Agendamento de Horários XDental ....................................................... 33
Figura 2.3 – Diagrama de Casos de Uso. ................................................................. 35
Figura 2.4 – Diagrama de Classes. ........................................................................... 36
Figura 2.5 – Diagrama de Atividade Manter Paciente. .............................................. 38
Figura 2.6 – Diagrama de MVC Manter Paciente. ..................................................... 38
Figura 2.7 – Diagrama de Sequência Manter Paciente. ............................................ 39
Figura 2.8 – Diagrama de Atividade Manter Agendamento. ...................................... 40
Figura 2.9 – Diagrama de MVC Manter Agendamento. ............................................ 41
Figura 2.10 – Diagrama de Sequência Manter Agendamento. .................................. 42
Figura 2.11 – Diagrama de Atividade Gerar Avaliação.............................................. 43
Figura 2.12 – Diagrama de MVC Gerar Avaliação. ................................................... 44
Figura 2.13 – Diagrama de Sequência Gerar Avaliação. .......................................... 45
Figura 2.14 – Diagrama de Atividade Manter Orçamento. ........................................ 46
Figura 2.15 – Diagrama de MVC Manter Orçamento. ............................................... 47
Figura 2.16 – Diagrama de Sequência Manter Orçamento. ...................................... 48
Figura 2.17 – Diagrama de Atividade Manter Tratamento. ........................................ 49
Figura 2.18 – Diagrama de MVC Manter Tratamento. .............................................. 50
Figura 2.19 – Diagrama de Sequência Manter Tratamento. ...................................... 51
Figura 2.20 – Diagrama de Atividade Manter Anamnese. ......................................... 52
Figura 2.21 – Diagrama de MVC Manter Anamnese. ................................................ 53
Figura 2.22 – Diagrama de Sequência Manter Anamnese. ....................................... 53
Figura 2.23 – Diagrama de Atividade Registrar Pagamento. .................................... 54
Figura 2.24 – Diagrama de MVC Registrar Pagamento. ........................................... 55
Figura 2.25 – Diagrama de Sequência Registrar Pagamento. .................................. 56
Figura 2.26 – Diagrama de Atividade Consultar Agendamento................................. 57
Figura 2.27 – Diagrama de MVC Consultar Agendamento. ...................................... 58
Figura 2.28 – Diagrama de Sequência Consultar Agendamento. ............................. 58
Figura 2.29 – Modelo lógico do banco de dados. ...................................................... 59
Figura 2.30 – Modelo relacional do banco de dados. ................................................ 60
Figura 3.1 – Tela de Autenticação do sistema web. .................................................. 61
Figura 3.2 – Tela Consultar Agendamento. ............................................................... 62
Figura 3.3 – Tela Principal do sistema web. .............................................................. 62
Figura 3.4 – Menu Agenda – Aba Agenda do Dia. .................................................... 63
Figura 3.5 – Menu Agenda – Aba Pesquisar Consultas Agendadas. ........................ 64
Figura 3.6 – Menu Agenda – Aba Agendar Consulta. ............................................... 64
Figura 3.7 – Selecionar Paciente. ............................................................................. 65
Figura 3.8 – Menu Cadastros – Pesquisar Paciente. ................................................ 66
Figura 3.9 – Menu Cadastros – Pesquisar Procedimento. ........................................ 66
Figura 3.10 – Menu Cadastros – Cadastrar Paciente. .............................................. 67
Figura 3.11 – Menu Cadastros – Cadastrar Procedimento. ...................................... 68
Figura 3.12 – Menu Plano de Tratamento – Opção Pesquisar.................................. 68
Figura 3.13 – Menu Plano de Tratamento – Opção Novo. ........................................ 69
Figura 3.14 – Opção Novo – Aba Avaliação.............................................................. 69
Figura 3.15 – Selecionar Procedimentos................................................................... 70
Figura 3.16 – Opção Novo – Aba Orçamento ........................................................... 71
Figura 3.17 – Imprimir Orçamento. ............................................................................ 72
Figura 3.18 – Opção Novo – Aba Tratamento. .......................................................... 73
Figura 3.19 – Anamnese. .......................................................................................... 74
Figura 3.20 – Alterar procedimento a ser realizado. .................................................. 75
Figura 3.21 – Inserir informações para gerar pagamento.......................................... 75
Figura 3.22 – Imprimir Tratamento. ........................................................................... 76
Figura 3.23 – Pagamento – Listar Tratamentos. ....................................................... 77
Figura 3.24 – Pagamento – Alteração de uma parcela. ............................................ 77
Figura 3.25 – Relatório Geral de Pacientes............................................................... 78
Figura 3.26 – Relatório Geral de Procedimentos. ..................................................... 79
Figura 3.27 – Relatório Geral de Orçamentos. .......................................................... 80
Figura 3.28 – Relatório Geral de Tratamentos. ......................................................... 81
Figura 3.29 – Nomenclatura dos dentes.................................................................... 82
Figura 3.30 – Nomenclatura das regiões bucais. ...................................................... 83
LISTA DE QUADROS
Quadro 2.1 – Resumo dos Casos de Uso ................................................................. 37
LISTA DE ABREVIATURAS E SIGLAS
ACID – Atomicidade, Consistência, Isolamento e Durabilidade
AJAX – Asynchronous JavaScript and XML
API – Application Programming Interface
BSD – Berkeley Software Distribution
CSS – Cascading Style Sheets
EIS – Enterprise Information Systems
HTML – Hypertext Markup Language
HTTP – Hypertext Transfer Protocol
IDE – Integrated Development Environment
JCA – Java Connector Architecture
JDBC – Java Database Connectivity
JDK – Java Development Kit
JEE – Java Enterprise Edition
JME – Java Micro Edition
JRE – Java Runtime Edition
JSE – Java Standard Edition
JSP – Java Server Pages
JVM – Java Virtual Machine
OMT – Object Modeling Technique
OOSE – Object-Oriented Software Engineering
PDF – Portable Document Format
SGBD – Sistema Gerenciador de Banco de Dados
SQL – Structured Query Language
UML – Unified Modeling Language
W3C – World Wide Web Consortium
WHATWG – Web Hypertext Application Technology Working Group
XHTML – eXtensible Hypertext Markup Language
XML – eXtensible Markup Language
SUMÁRIO
INTRODUÇÃO .........................................................................................14
1 FUNDAMENTAÇÃO TEÓRICA E TECNOLOGIAS UTILIZADAS .......16
1.1 FUNCIONAMENTO DA WEB ...................................................................16
1.2 UNIFIED MODELING LANGUAGE ............................................................17
1.2.1 Astah..................................................................................................18
1.3 JAVA ....................................................................................................18
1.4 JAVA ENTERPRISE EDITION ..................................................................21
1.4.1 Servlets ..............................................................................................22
1.4.2 Java Server Pages ...............................................................................23
1.5 HYPERTEXT MARKUP LANGUAGE .........................................................23
1.6 JAVASCRIPT .........................................................................................24
1.6.1 JQUERY .............................................................................................25
1.7 AJAX ....................................................................................................25
1.8 BOOTSTRAP .........................................................................................25
1.9 NETBEANS ...........................................................................................26
1.10 EMISSÃO DE RELATÓRIOS ..................................................................27
1.11 SISTEMA GERENCIADOR DE BANCO DE DADOS ..................................27
1.11.1 PostgreSQL .......................................................................................29
1.11.2 Java Database Connectivity .................................................................29
2 ANÁLISE E PROJETO DE SISTEMA ..................................................30
2.1 ANÁLISE DE NEGÓCIO ..........................................................................30
2.1.1 Instrução do Problema ..........................................................................30
2.1.2 Atores envolvidos no processo ...............................................................31
2.1.3 Descrição do ambiente atual ..................................................................31
2.2 VISÃO GERAL DO PRODUTO .................................................................32
2.2.1 Análise de Mercado ..............................................................................32
2.2.2 Perspectiva do Produto .........................................................................32
2.2.3 Premissas e Dependências....................................................................34
2.3 ANÁLISE DE REQUISITOS FUNCIONAIS..................................................34
2.3.1 Diagrama de Casos de Uso ...................................................................34
2.3.2 Diagrama de Classes ............................................................................35
2.3.3 Modelo MVC........................................................................................36
2.3.4 Diagrama de Sequência ........................................................................37
2.3.5 Diagrama de Atividade ..........................................................................37
2.3.6 Especificação de Histórias e Diagramas ..................................................37
2.4 PROJETO DE BANCO DE DADOS ...........................................................59
3 IMPLEMENTAÇÃO ...............................................................................61
3.1 TELA DE AUTENTICAÇÃO ......................................................................61
3.1.1 Consultas Agendadas ...........................................................................62
3.1.2 Tela Principal .......................................................................................62
3.2 AGENDA ...............................................................................................63
3.3 CADASTROS .........................................................................................65
3.4 PLANO DE TRATAMENTO ......................................................................68
3.5 PAGAMENTO ........................................................................................77
3.6 RELATÓRIOS ........................................................................................77
CONSIDERAÇÕES FINAIS .....................................................................85
14
INTRODUÇÃO
De acordo com Chiavenato (2010, p.62), “A Tecnologia da Informação
representa os processos, as práticas ou os sistemas, tanto físicos como conceituais
que facilitam o processamento, arquivamento, transporte e divulgação de dados e
informações através da empresa”. A partir deste princípio surge o Sistema de
Informação, que segundo Laudon e Laudon (2005, p.6), nada mais é do que “Um
conjunto de componentes inter-relacionados que coleta (ou recupera), processa,
armazena e distribui informações destinadas a apoiar a tomada de decisões, a
coordenação e o controle de uma organização”.
Atualmente a área tecnológica passa por um avanço significativo, que como
aponta Abreu e Agrasso (2000), produz grande impacto nas organizações
empresarias e na sociedade como um todo e altera a forma de agir diante desta nova
realidade. Isso torna seu uso em organizações cada vez mais necessário e
indispensável para a obtenção de competência e competitividade, passando a fazer
parte das estratégias organizacionais das empresas.
Na área da odontologia isso não é diferente. A inserção da tecnologia neste
meio proporcionou grandes transformações e benefícios não só para os pacientes,
mas também para os profissionais da área, por meio da elevação da qualidade dos
tratamentos odontológicos e da automatização de processos manuais.
Segundo Gil (1989), este trabalho pode ser classificado, quanto a sua natureza,
como uma pesquisa aplicada, pois visa uma aplicação prática para a solução de um
determinado problema e, quanto a abordagem do problema, uma pesquisa qualitativa;
já sua elaboração justifica-se pela necessidade de agilizar os procedimentos
administrativos de uma clínica odontológica de pequeno porte ainda não
informatizada, a fim de melhorar o atendimento e organizar informações relacionadas
aos tratamentos realizados pelos pacientes.
Para alcançar tais objetivos, este trabalho propõe o desenvolvimento de um
software que permita o gerenciamento administrativo do consultório, desde
informações básicas sobre os pacientes até processos mais complexos, como por
exemplo, o gerenciamento dos planos de tratamento. Isso poderá proporcionar à
proprietária uma melhora que diz respeito ao controle de informações.
15
Para o início do desenvolvimento deste trabalho, foi realizada uma entrevista
com a dentista responsável pela clínica para a coleta do maior número de informações
possíveis a fim de entender o funcionamento dos processos, identificar seus
problemas principais e as necessidades reais. Na sequência, foi feito o levantamento
de requisitos e, com base neste levantamento, foi definida a Unified Modeling
Language (UML) para a modelagem do sistema, a linguagem de programação Java
para a implementação do mesmo e o sistema gerenciador de banco de dados
PostgreSQL para o armazenamento das informações. A aplicação possibilitará ao
usuário final operações como cadastro de pacientes e procedimentos, agendamento
de consultas, gerenciamento de tratamentos, controle de pagamento e emissão de
orçamentos e relatórios.
Este trabalho está estruturado da seguinte forma: no primeiro capítulo será feita
uma abordagem de todas as tecnologias a serem utilizadas no decorrer do trabalho,
a fim de que o leitor possa se situar no contexto utilizado para o desenvolvimento da
ferramenta; o segundo capítulo aborda a análise de requisitos, a documentação
referente à modelagem do sistema e compreende seus diagramas e devidas
especificações; no terceiro capitulo serão apresentados os procedimentos utilizados
na implementação do projeto, bem como sua interface gráfica; por fim tem-se as
considerações finais e as referências bibliográficas utilizadas no trabalho.
16
1 FUNDAMENTAÇÃO TEÓRICA E TECNOLOGIAS UTILIZADAS
Este capítulo tem como finalidade descrever aspectos importantes para o
entendimento deste trabalho, bem como as tecnologias utilizadas durante seu
desenvolvimento.
1.1 FUNCIONAMENTO DA WEB
A web pode ser definida como um conjunto de aplicações cliente/servidor
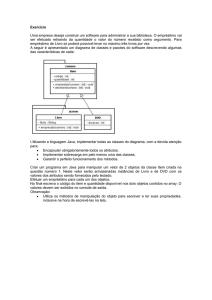
(Figura 1.1) em grande escala. Nesta aplicação, o cliente, ou seja, quem requisita a
ação, conecta-se ao servidor por meio do Hypertext Transfer Protocol (HTTP), o qual
trabalha com requisições e respostas. Após receber uma requisição, o servidor realiza
o processamento e retorna a resposta com as informações (textos, imagens, etc.)
solicitadas. (GONÇALVES, 2007)
Figura 1.1 – Arquitetura web.
Fonte: Elaborada pela autora, 2014.
17
1.2 UNIFIED MODELING LANGUAGE
A UML é uma linguagem visual usada na modelagem1 de sistemas que segue
o paradigma de orientação a objetos. (BEZERRA, 2006)
Sua criação deu-se devido a união de três métodos de modelagem: o método
de Booch, o método Object Modeling Technique (OMT) de Jacobson e o método
Object-Oriented Software Engineering (OOSE), união esta que foi financiada e
incentivada pela Rational Software. Estes eram os métodos mais utilizados pelos
desenvolvedores no passado e com a união deles a UML tornou-se nos últimos anos
a linguagem-padrão de modelagem adotada internacionalmente pela indústria de
engenharia de software. (GUEDES, 2011)
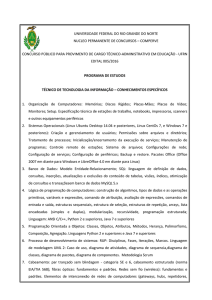
A UML é composta de elementos gráficos que representam os conceitos do
paradigma de orientação a objeto, os quais permitem a criação de diagramas,
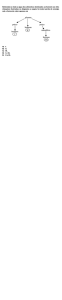
representados na Figura 1.2, responsáveis por representar diversas perspectivas do
sistema. (BEZERRA, 2006)
Diagrama
Diagrama Comportamental
Diagrama Estrutural
Diagrama de Classes
Diagrama de
Estrutura
Composta
Diagrama de
Componentes
Diagrama de Implantação
Diagrama de Objetos
Diagrama de
Atividade
Diagrama de
Máquina de Estados
Diagrama de Interação
Diagrama de Pacotes
Diagrama de Sequência
Diagrama de
Casos de Uso
Diagrama de
Comunicação
Diagrama de Visão
Geral de Interação
Diagrama de
Temporização
Figura 1.2 – Diagramas da UML.
Fonte: Guedes, 2011, p. 41.
“Um modelo de software captura uma visão de um sistema físico, é uma abstração do sistema com
um certo propósito, como descrever aspectos estruturais ou comportamentais do software. Esse
propósito determina o que deve ser incluído no modelo e o que é considerado irrelevante.”
(GUEDES, 2011, p. 21)
1
18
1.2.1 Astah
O Astah – anteriormente conhecida por Jude – é uma ferramenta voltada para
a modelagem de software nos padrões UML. Entre suas principais características
estão simplicidade e dinamismo na criação de diagramas e a compatibilidade com os
sistemas operacionais Windows, Mac e Linux. Entre suas edições estão o Astah
Professional, Astah Community, Astah SysML e Astah GSN. (ASTAH, 2014)
A Figura 1.3 representa o ambiente de desenvolvimento do Astah Community,
edição gratuita a ser usada neste trabalho.
Figura 1.3 – Astah Community 6.8.
Fonte: Elaborada pela autora, 2014.
1.3 JAVA
O Java teve início como uma ferramenta de programação do The Green Project
em 1991, projeto desenvolvido pela Sun Microsystems a fim de inovar a plataforma
de computação para torná-la mais interativa. (MENDES, 2009)
O projeto passou por algumas dificuldades pois o mercado de dispositivos
eletrônicos não era tão desenvolvido, porém, com o avanço da internet em 1993, viuse potencial para utilizar essa tecnologia para adicionar conteúdo dinâmico em
páginas web. Anunciou-se então, em 1995, o Java. (DEITEL; DEITEL, 2010)
19
Segundo Ascencio e Campos (2007), Java é uma tecnologia composta de uma
linguagem de programação e de uma plataforma de desenvolvimento.
De acordo com Pamplona (2013), essa tecnologia é dividida em três grandes
edições:
a) Java Standard Edition (JSE): utilizada em computadores pessoais ou
dispositivos com um poder maior de processamento. Ela possui o Java
Development Kit (JDK), que é um conjunto de classes usadas para o
desenvolvimento de aplicações e o Java Runtime Edition (JRE), que é uma
versão compactada utilizada para executar os sistemas construídos.
b) Java Micro Edition (JME): utilizada em dispositivos com poder de
processamento mais inferior, como dispositivos móveis. Devido à isso ela
possui Applicattions Programming Interfaces (APIs) mais leves, a fim de não
comprometer a performance do aparelho.
c) Java Enterprise Edition (JEE): utilizada em aplicações corporativas e
aplicações voltadas para Internet. É formada por um conjunto maior de APIs,
ideal para a integração de sistemas e construção de servidores de aplicação.
Como linguagem de programação, o Java destaca-se em sua execução (como
ilustra a Figura 1.4), pois “os programas são escritos com a extensão .java. Ao serem
compilados com o compilador javac, são gerados os arquivos .class. Um arquivo .class
é constituído de bytecodes, código interpretado pela Máquina Virtual Java (JVM).”
(ASCENCIO; CAMPOS, 2007, p. 11)
Figura 1.4 – Processo de execução de um programa em Java.
Fonte: Ascencio e Campos, 2007, p.11.
20
Dentre as várias características dessa linguagem, seguem abaixo as que
possuem maior relevância:
Simplicidade: aplicações podem ser desenvolvidos em diferentes Sistemas
Operacionais sem focar em detalhes de infraestrutura e, diferente das
linguagens C e C++, o Java não possui herança múltipla, ponteiros e
sobrecarga de operadores. (MENDES, 2009)
Orientação a objetos: por seguir este paradigma de programação o Java
traz de forma nativa os conceitos de herança, polimorfismo e
encapsulamento, além de tornar possível o uso de uma ferramenta de
modelagem para gerar códigos. (MENDES, 2009)
Portabilidade: a portabilidade da linguagem ocorre por meio da JVM, haja
vista que ela disponível em inúmeras plataformas. O código em bytecodes
é gerado baseando-se na plataforma utilizada. (MENDES, 2009)
Alta Performance: por ser uma linguagem interpretada, o código a ser
executado já foi previamente analisado, o que oferece um bom
desempenho. Outro fator que aumenta a performance do Java é o garbage
collector, processo executado em segundo plano para liberar a memória que
não está mais em utilização. (MENDES, 2009)
Segurança: programas escritos em Java não permite que aplicações
escritas em outras linguagens se fundam ao código para que sejam
instaladas automaticamente. (MENDES, 2009)
Em relação ao desenvolvimento em Java o termo plataforma faz referência ao
software no qual são executados os programas. Ela é composta pela JVM e pela API.
(MENDES, 2009)
A “Máquina Virtual Java é responsável por fazer a interface entre seu programa
e o sistema operacional, transformando os bytecodes (comuns a qualquer ambiente)
em código nativo reconhecido pelo hardware.” Já a API é “composta por um amplo
conjuntos de classes já implementadas e testadas que fornecem recursos aos
desenvolvedores.” (ASCENCIO; CAMPOS, 2007, p. 11).
21
1.4 JAVA ENTERPRISE EDITION
Como descrito anteriormente, esta plataforma visa o desenvolvimento de
aplicações corporativas e aplicações para Internet. Segundo Sampaio (2011), o JEE
é baseado em containers2, os quais fornecem serviços para a construção dessas
aplicações – sendo cada container específico para cada tipo de aplicação – a fim de
minimizar o tempo de desenvolvimento, os riscos a serem enfrentados e os problemas
relacionados à manutenção. Além disso, o JEE abriga uma série de tecnologias
distintas, como por exemplo Servlets e Java Server Pages (JSP).
O JEE pode ser divido em quatro camadas, como ilustra a Figura 1.5.
Na camada cliente temos o Web browser ou applets, podendo ter também
aplicações Java rodando dentro do Java EE cliente container. Na camada de
apresentação (ou Web Tier) temos os componentes web da arquitetura
Java EE, como JavaServer Pages (JSP), Servlets e JavaServer Faces. Na
camada de negócios rodamos os componentes remotos que implementam
regras de negócio ou representam entidades de dados, os Enterprise
Javabeans e Web Services. Finalmente, na camada EIS (Enterprise
Information Systems) temos os servidores de recursos corporativos, como:
Servidores de Banco de Dados ou Mainframes. Normalmente, são
consumidos utilizando as interfaces Java DataBase Connectivity (JDBC) e
Java Connector Architecture (JCA). (SAMPAIO, 2011, p. 19-20)
Figura 1.5 – Camadas do JEE.
Fonte: Sampaio, 2011, p. 19.
“Dificilmente uma aplicação gráfica é composta por um único componente, mas sim por vários
componentes inter-relacionados. Para este tipo de aplicação, um componente fundamental é a área
onde os demais componentes da aplicação estarão dispostos. Um componente que pode conter outros
componentes é denominado um container.” (RICARTE, 2002)
2
22
1.4.1 Servlets
Servlets podem ser definidas como classes Java desenvolvidas com uma
estrutura bem definida que, ao serem instaladas juntamente com um Servidor que
implemente um Servlet Container3, podem tratar requisições recebidas de clientes.
(GONÇALVES, 2007)
Essa tecnologia surgiu em 1997 a fim de permitir a criação de páginas
dinâmicas com o uso de Java. Basicamente o servlet faz a leitura dos dados de uma
requisição do cliente e fornece uma resposta, como por exemplo uma página
Hypertext Markup Language (HTML). (CAELUM, 2014)
Seu ciclo de vida formado por três fases: inicialização, atendimento às
requisições e finalização.
A inicialização ocorre quando o Servlet container carrega o Servlet. Após a
inicialização, o Servlet pode atender requisições. Assim, enquanto o servidor
estiver ativo, e a aplicação que contém o Servlet estiver carregada, este
permanecerá na fase 2 de seu ciclo. Finalmente, quando o servidor é
finalizado ou quando a aplicação é tornada inativa pelo Servlet Container, o
Servlet é finalizado. (GONÇALVES, 2007, p. 31)
A Figura 1.6 representa o ciclo descrito acima.
Figura 1.6 – Ciclo de vida de um Servlet.
Fonte: Gonçalves, 2007, p. 32.
3
Servlet Container ou Servidor de Aplicação Java nada mais é do que um servidor que permite a
execução de Servlets. (GONÇALVES, 2007, p.29)
23
1.4.2 Java Server Pages
Essa tecnologia foi desenvolvida pela Sun Microsystems e, de acordo com
Temple et al. (2004), um arquivo JSP pode ser definido como uma página HTML que
contém elementos especiais responsáveis por dar dinamismo a essa página. No JSP
a formatação separa-se da programação diferentemente do servlet, o qual possui
ambos em um único local.
Por ser baseada em Java essa tecnologia torna-se multiplataforma, ou seja,
pode ser executada em diversos sistemas operacionais. Ela permite ao desenvolvedor
o acesso à banco de dados, manipulação de arquivos texto e captura de informações
provenientes
de
formulários
e
relacionadas
ao
visitante
e
servidor.
(JORGE; SANTOS, 2008)
1.5 HYPERTEXT MARKUP LANGUAGE
A Linguagem de Marcação de Hipertexto – significado da sigla HTML em
português – pode ser definida como “uma linguagem para publicação de conteúdo
(texto, imagem, vídeo, áudio, etc.) na web.” (EIS; FERREIRA, 2014, p. 07)
Esta linguagem baseia-se no conceito de hipertexto que, segundo Silva (2011),
pode ser definido como o conteúdo de um documento que, quando inserido na web,
pode interligar-se com outros documentos, o que forma uma grande rede de
informações.
Inicialmente o HTML foi desenvolvido por Tim Berners-Lee, porém tornou-se
popular em 1990, quando Marc Andreesen desenvolveu o browser Mosaic. Desde
então, o HTML passou a ser utilizado como base para os desenvolvedores de
browsers. (EIS; FERREIRA, 2014)
Nos anos seguintes – entre 1991 e 1995 – várias versões do HTML surgiram,
entre elas o HTML+, HTML2.0 e HTML3.0, porém, em 1997 o grupo de trabalho o
World Wide Web Consortium (W3C) desenvolveu a versão 3.2, tornando-a pratica
comum entre os desenvolvedores de aplicações web. Em seguida lançou-se o
HTML4, porém os desenvolvedores foram alertados pelo W3C que padrões deveriam
ser seguidos, pois essa nova versão não trazia diferencial para a semântica do código
e dificultava a manipulação de elementos de JavaScript e de Cascading Style Sheets
(CSS). Após o lançamento desta versão a W3C voltou-se para a criação do eXtensible
24
Hypertext Markup Language (XHTML), fato que não agradou o grupo Web Hypertext
Application Technology Working Group (WHATWG) formado por desenvolvedores
renomados como Apple, Mozzila e Opera. O WHATGW focou-se em desenvolver
melhorias para uma nova versão do HTML, o que chamou a atenção do W3C que
juntou-se ao grupo. (EIS; FERREIRA, 2014)
Por fim surgiu o que é conhecido hoje como HTML5, que tem como objetivos
principais facilitar a manipulação de elementos de uma forma não intrusiva, fornecer
ferramentas para o uso do JavaScript e CSS e utilizar tags específicas como padrão,
a fim de modificar a forma de como os códigos são escritos e organizar as informações
da página. (EIS; FERREIRA, 2014)
1.6 JAVASCRIPT
O JavaScript é uma linguagem de scripts4, portanto não deve ser confundida
com a linguagem de programação Java. Ela foi criada inicialmente pela Netscape com
o nome de LiveScript para ser uma linguagem independente. Porém, com a
popularidade do Java a Netscape uniu-se com a Sun Microsystems, dando origem ao
JavaScript, o qual pode ser considerado semelhante ao Java devido às suas
estruturas de sintaxe. (JORGE, 2004)
Seu principal objetivo é permitir que interatividade seja adicionada às páginas
web. Diferente das linguagens de programação, que são desenvolvidas para funcionar
do lado servidor, o JavaScript foi desenvolvido para o lado cliente, portanto seu
funcionamento depende de funcionalidades hospedadas no navegador, o qual possui
um interpretador JavaScript. Além de adicionar interatividade às páginas, o JavaScript
possui outras funcionalidades, como por exemplo, criar marcações HTML com
JavaScript e inseri-las na marcação de um documento existente, controlar o
comportamento do navegador a fim de exibir mensagens aos usuários, fechar e abrir
janelas, alterar as dimensões do navegador, etc. e acessar campos de formulários a
fim de validar dados e realizar cálculos. (SILVA, 2010)
“Scripts são “roteiros” seguidos por sistemas computacionais e trazem informações que são
processadas e transformadas em ações efetuadas por um programa principal.” (PEREIRA, 2012)
4
25
1.6.1 JQUERY
De acordo com Silva (2008, p.20), “jQuery é uma biblioteca JavaScript criada
por John Resign e disponibilizada como software livre e aberto”. Ela foi criada em 2006
para facilitar o uso do JavaScript, onde várias linhas de código que, ao serem
substituídas por apenas algumas com a sintaxe jQuery, produzem efeitos em objetos.
Esta biblioteca foi criada em conformidade com os padrões web, sendo
compatível com qualquer sistema operacional e navegador, e tem como principal
objetivo incluir interatividade e dinamismo às páginas web, fatores que proporcionam
aos desenvolvedores maior facilidade na criação de scipts para incrementar a
usabilidade, acessibilidade e o design da aplicação. (SILVA, 2008)
1.7 AJAX
Como aponta o Gonçalves (2007) o Asynchronous Java Script and XML (AJAX)
é um termo que foi empregado por Jesse James Garret em fevereiro de 2005 para
descrever o uso de um conjunto de tecnologias, dentre as principais o JavaScript e
eXtensible Markup Language (XML).
O Ajax contém um mecanismo formado por funções escritas em JavaScript
encarregado de transmitir e receber as informações do servidor de forma assíncrona,
como uma camada intermediária. Dessa forma, o modelo de aplicação web tradicional
– onde é função do browser iniciar e processar pedidos no servidor – é deixada de
lado. A página é carregada por completo apenas uma vez, e posteriormente, nas
próximas chamadas ao servidor, apenas parte da página é atualizada sem que haja
alteração em outras informações, como por exemplo no layout. (GONÇALVES, 2007)
1.8 BOOTSTRAP
Bootstrap é um framework front-end, ou seja, responsável pela parte visual de
um website. Ele foi desenvolvido pela equipe do Twitter e possui diversos
componentes que são disponibilizados de forma gratuita. (NASCIMENTO, 2013)
Entre suas principais características estão sua compatibilidade com as
tecnologias HTML5 e CSS3 e a facilidade para criação de layouts com grids
nativamente responsivas, ou seja, que se adequam à diferentes resoluções de tela.
26
Além disso este framework possui diversos componentes com suas respectivas
documentações de fácil atendimento e é compatível com diversos navegadores
atuais, como por exemplo Google Chrome, Mozilla Firefox, Internet Explorer, Safari e
Opera. (NASCIMENTO, 2013)
1.9 NETBEANS
O NetBeans é um projeto de código aberto (open-source) composto pelo
NetBeans Integrated Development Environment (IDE) e pela plataforma NetBeans
criado pela Sun Microsystems em junho de 2000 para o uso comercial e não
comercial. Ele visa fornecer produtos para o desenvolvimento de software que
atendam as necessidade dos desenvolvedores e usuários. (NETBEANS, 2014)
O NetBeans IDE, por sua vez, é um ambiente de desenvolvimento que fornece
ferramentas aos programadores para que estes possam escrever códigos,
compilá-los e depurá-los. Ele foi desenvolvido na linguagem Java, porém dá suporte
a várias linguagens de programação. Atualmente está na versão 8.0 (Figura 1.7), a
qual traz novas ferramentas para o uso de HTML5 e melhorias no suporte às
linguagens PHP e C/C++.
Figura 1.7 – NetBeans IDE 8.0.
Fonte: Elaborada pela autora, 2014.
27
1.10 EMISSÃO DE RELATÓRIOS
De acordo com Macedo (2010), o framework open-source JasperResports é
um dos mais utilizados atualmente para a geração de relatórios. Dentre suas principais
funcionalidades pode-se destacar a exportação de relatórios em diversos formatos,
inclusive para Portable Document Format (PDF), como uma das mais atrativas aos
desenvolvedores, além de aceitar entradas de dados de diferentes formas, como por
exemplo por meio de uma conexão com o banco de dados, uma sessão do Hibernate 5
e até mesmo com o uso de uma coleção de objetos em memória.
O layout dos relatórios são definidos em um arquivo XML, o qual contém todas
as informações referentes a formatação do relatório e aos campos que serão
preenchidos nele baseando-se na fonte de dados escolhida. (MACEDO, 2010)
Para que o uso desse framework se tornasse mais interativo, a empresa
JasperForge, criadora do JasperReport, desenvolveu uma ferramenta intitulada de
iReport. Ela permite o desenvolvimento do layout dos relatórios em uma interface
gráfica, por meio do uso de componentes. Além de possibilitar a criação de templates,
ele também possui uma variedade de templates nativos, o que permite criar relatórios
diretamente com eles, sem precisar criar seu próprio design. (MACEDO, 2010)
1.11 SISTEMA GERENCIADOR DE BANCO DE DADOS
De acordo com Elmasri e Navathe (2011) um banco de dados pode ser definido
como uma coleção de dados6 relacionados que podem ser gerenciados de uma forma
manual
ou
computadorizada.
Para
o
gerenciamento
computadorizado
desenvolveram-se várias técnicas, entre elas o Database Management System ou
Sistema Gerenciador de Banco de Dados (SGBD), que é uma coleção de programas
que permitem a criação e manipulação de banco de dados.
De uma forma simplificada, o SGBD facilita os processos do banco de dados,
tais como:
5
Segundo Silva (2009), o Hibernate é um framework utilizado em ambientes Java para o mapeamento
objeto/relacional, o qual transforma as classes Java em modelos de dados relacionais baseado em um
esquema de entidade-relacionamento.
6
Dados podem ser entendidos como “fatos conhecidos que podem ser registrados e possuem
significado implícito.” (ELMASRI; NAVATHE, 2011, p. 03)
28
Definição: especificação das estruturas, tipos e restrições dos dados que
serão armazenados e informações descritivas do banco de dados
(metadados);
Construção: armazenamento dos dados;
Manipulação: realização de consultas para recuperação de dados,
atualização de informações e geração de relatórios;
Compartilhamento: acesso simultâneo de diversos usuários e programas à
mesma base de dados.
Outro aspecto importante fornecido pelo SGBD é a proteção dos dados contra
falhas de hardware ou software e contra acesso não autorizado. (ELMASRI;
NAVATHE, 2011)
Segue abaixo a Figura 1.8 que representa de uma forma simplificada o
ambiente de um sistema de banco de dados:
Figura 1.8 – Ambiente de um sistema de banco de dados.
Fonte: Elmasri e Navathe, 2011, p. 04.
29
1.11.1 PostgreSQL
O PostgreSQL é um SGBD Objeto Relacional que foi desenvolvido em 1986 na
Universidade Berkeley, Califórnia, por uma equipe orientada pelo professor Michael
Stonebraker. Inicialmente o projeto recebeu o nome POSTGRES, porém em 1994 ele
foi encerrado e deu origem ao Postgres95, o qual incorporou a Structured Query
Language (SQL) que substituiu a linguagem PostQUEL usada anteriormente. Apenas
em 1996, com o acréscimo de novas melhorias, ele passou a ser chamado de
PostgreSQL, como é conhecido até hoje e, apesar de ser um software livre, utiliza a
licença Berkeley Software Distribution (BSD) para regularização de seu uso.
(MILANI, 2008)
Milani (2008) aponta que além de ser compatível com vários sistemas
operacionais como Windows, Linux e Mac OS X Server, o PostgreSQL possui
bibliotecas e drivers de conexão para diversas plataformas e linguagens, entre elas o
C/C++, Java/JSP, PHP, .NET, etc.
Outras características deste SGBD que devem ser levadas em conta referemse ao suporte a operações de Atomicidade, Consistência, Isolamento e Durabilidade
(ACID), integridade referencial, gerência de várias conexões de uma única vez
(multithreads), segurança/criptografia e grande capacidade de armazenamento.
(MILANI, 2008)
1.11.2 Java Database Connectivity
O Java Database Connectivity (JDBC) é uma API independente que possibilita
a conectividade da linguagem de programação Java com diversos banco de dados
por meio do driver especifico de cada um. Por meio dessa conexão torna-se possível
o uso de instruções SQL na programação a fim de manipular informações na base de
dados. (ORACLE, 2014)
Conforme apresentado anteriormente, este capítulo teve o propósito de abordar
de uma forma clara objetiva as tecnologias utilizadas no decorrer deste trabalho. No
capítulo
seguinte
serão
apresentados
todos
os
processos
utilizados
no
desenvolvimento do software para gerenciamento da clínica odontológica, desde a
análise até a modelagem do banco de dados.
30
2 ANÁLISE E PROJETO DE SISTEMA
Este capítulo trata-se da análise de negócio, da identificação dos requisitos e
da modelagem do sistema. Nele serão apresentados os requisitos da clínica
odontológica, bem como os diagramas de Classe, Caso de Uso, Atividade, MVC e
Sequência, acompanhados de suas especificações e, por fim, a projeção do banco de
dados.
2.1 ANÁLISE DE NEGÓCIO
O consultório odontológico que impulsionou o desenvolvimento deste trabalho
situa-se na cidade de Lins/SP e teve o início das suas atividades no final de 2007,
sendo a proprietária a única profissional responsável pelo atendimento dos pacientes.
No princípio, eram realizados apenas procedimentos simples como extrações
dentárias, profilaxias e restaurações. Dois anos mais tarde, a dentista da clínica
especializou-se na área ortodôntica e passou a atender pacientes neste segmento,
incorporando também, além de atendimentos particulares, atendimentos por meio de
convênios odontológicos.
Esse avanço trouxe consequências positivas como por exemplo uma
divulgação maior de seu trabalho, que acarretou no aumento do números de
pacientes.
2.1.1 Instrução do Problema
Dentre os problemas encontrados na clínica, um dos mais ressaltantes
refere-se a documentação dos pacientes. Devido ao aumento dos mesmos, tornou-se
cada vez mais difícil o controle dos documentos bem como sua armazenagem, que
apesar de ser bem organizada despende tempo na procura manual.
Outro problema identificado diz respeito a manutenção dos dados do paciente,
que é feita também manualmente, como cadastros, orçamentos, anamnese7,
acompanhamento do tratamento e até mesmo o controle de pagamento.
7
Questionário realizado no início de todo tratamento que contém dados importantes sobre o paciente.
31
Por último, e não menos importante, tem-se o agendamento das consultas que
também não é informatizado, o que pode gerar conflito de horários entre a dentista e
os pacientes na hora de fazer as devidas anotações na agenda.
Estes problemas acabam por dificultar as ações rotineiras do consultório, tanto
em relação a agilidade no atendimento quanto na armazenagem das informações.
Para saná-los ou reduzi-los, a solução encontrada foi o desenvolvimento de um
software que possibilite aos profissionais envolvidos realizar todas essas operações
de forma mais ágil e consistente, a fim de garantir a segurança dos dados e facilitar
os processos diários.
2.1.2 Atores envolvidos no processo
Dois atores estão envolvidos no processo: a dentista e/ou secretária,
representadas pelo Usuário e o Paciente.
Cabe ao usuário agendar consultas, manter o cadastro dos pacientes, registrar
o pagamento realizado por eles e emitir relatórios com informações necessárias. O
sistema também possibilitará a consulta do tratamento de cada paciente, a
manipulação destes tratamentos por meio da inserção dos procedimentos que
precisam ser realizados, atualização do status dos procedimentos que já foram
executados, preenchimento da anamnese que será armazenada no prontuário do
paciente e preenchimento/emissão de orçamentos.
O Paciente por sua vez, poderá apenas consultar seus horários agendados
com a dentista.
2.1.3 Descrição do ambiente atual
Como descrito anteriormente, a clínica odontológica não é informatizada,
portanto, toda a parte operacional e administrativa são realizadas manualmente pela
secretária e pela dentista.
A dentista utiliza a maior parte do seu tempo para dedicar-se ao paciente e
proceder as atividades relacionadas ao tratamento.
À secretária cabe recepcionar os pacientes, fazer os agendamentos dos
horários, emitir orçamentos, registrar o pagamento realizado por eles e cuidar de todas
32
as informações referentes a cada paciente, informações essas que, atualmente, estão
disponíveis em fichas armazenadas em um armário no próprio consultório.
2.2 VISÃO GERAL DO PRODUTO
A visão geral do produto consiste em apresentar informações sobre outros
produtos do mesmo segmento, mas também visa especificar as principais
características do software apresentado por este trabalho.
2.2.1 Análise de Mercado
O software em questão, apesar de ser desenvolvido para uma clínica
específica, pretende atender todo o segmento de clinicas odontológicas e, mais
especificamente, facilitar o atendimento para que o dentista possa maximizar seu
tempo de trabalho. Não existem exceções em relação a implantação do sistema, pois
todas as clinicas, por mais distintas que sejam, podem ter suas funcionalidades
atendidas com a realização de alterações no software de acordo com as
particularidades de cada uma.
2.2.2 Perspectiva do Produto
A inserção da tecnologia no cotidiano das empresas está em pleno
crescimento, o que tem como consequência a necessidade de possuir um
gerenciamento informatizado nas mesmas. Devido a essa necessidade, vários
softwares foram desenvolvidos a fim de atender os mais variados tipos de
empreendimentos, o que se estendeu aos consultórios odontológicos.
A partir deste pressuposto é possível encontrar atualmente diferentes tipos de
softwares que atendam às necessidades dos profissionais da área de odontologia,
como ilustram as figuras abaixo.
A figura 2.1 ilustra o software DentalOffice, desenvolvido pela empresa Rh
Software. Sua primeira versão foi lançada em 1995 e, desde então, são incluídas
novas funcionalidades a cada atualização, bem como versões para web, mobile e
desktop disponíveis no mercado.
33
Figura 2.1 – Agendamento de Horários DentalOffice.
Fonte: Dental Office, 2014.
Já a figura 2.2 ilustra o software XDental, desenvolvido pela empresa XDental
Software Odontológico com lançamento em 2009. Ele possui várias versões – mini,
básica, ortodontia, implantodontia e completa – com inúmeras funcionalidades,
visando atender dos consultórios mais simples aos mais completos.
Figura 2.2 – Agendamento de Horários XDental
Fonte: XDental, 2014.
Assim como outros softwares existentes no mercado, ambos possuem interface
e funcionalidades bem completas, porém complexas, o que dificulta na manipulação
de informações.
34
Com base nessas informações, o foco do software deste trabalho é
proporcionar ao usuário um sistema funcional, porém com uma interface mais simples,
funcionalidades mais bem definidas e processos mais fáceis de serem realizados, o
que acarreta uma diminuição do custo de seu valor final.
2.2.3 Premissas e Dependências
Para que o software possa ser implantado não são necessários muitos
recursos. É indispensável que haja uma conexão de boa qualidade com a internet
devido ao tráfego de informações relevantes na rede, o navegador Google Chrome ou
Mozilla Firefox para o acesso ao sistema e o suporte às tecnologias utilizadas, como
por exemplo a plataforma Java e o Servidor de Aplicação Glassfish.
2.3 ANÁLISE DE REQUISITOS FUNCIONAIS
A análise de requisitos funcionais tem como finalidade apresentar a modelagem
do sistema contendo seus diagramas e devidas especificações.
2.3.1 Diagrama de Casos de Uso
De acordo com Bezerra (2006), o objetivo principal do diagrama de casos de
uso é representar, de uma forma geral, quais elementos externos interagem com
determinadas funcionalidades do sistema.
Embora seja consultado durante todo o processo de modelagem, ele é utilizado
normalmente na fase de levantamento de requisitos pois possui um contexto mais
informal, de fácil entendimento, para que o usuário tenha uma visão geral do
funcionamento do sistema. Nele são representados os atores do sistema, ou seja
quem terá interação com o mesmo, e os casos de uso, que são as funcionalidades a
serem disponibilizadas. A Figura 2.3 apresenta o digrama de casos de uso desta
aplicação. (GUEDES, 2011)
35
Figura 2.3 – Diagrama de Casos de Uso.
Fonte: Elaborada pela autora, 2014.
2.3.2 Diagrama de Classes
Guedes (2011) aponta este diagrama como sendo um dos mais importantes da
UML pois serve de apoio para os demais. Ele é responsável por representar a
estrutura das classes8 do sistema com seus respectivos atributos e métodos, bem
como a forma na qual elas se relacionam e trocam informações entre si. O diagrama
de classes é representado pela Figura 2.4.
Classes podem ser definidas como “uma abstração das características de um grupo de coisas do
mundo real.” (BEZERRA, 2006, p. 07)
8
36
Figura 2.4 – Diagrama de Classes.
Fonte: Elaborada pela autora, 2014.
2.3.3 Modelo MVC
Segundo Fowler (2006) o MVC é um padrão de projeto que surgiu no final da
década de 70. Ele é utilizado com a finalidade de separar a aplicação em três
camadas: a) modelo: gerencia o comportamento e as características de um objeto do
mundo real a ser usado pela interface; b) visão: gerencia a saída gráfica e/ou textual
da parte visível ao usuário, ou seja, proporciona a interação com o mesmo por meio
da exibição de informações; e c) controle: responsável por interpretar as informações
fornecidas pelo usuário a fim de manipular o modelo e a visão para agirem de forma
apropriada. (MINETTO, 2007)
37
A principal vantagem de utilizar o MVC é a separação da parte lógica da
aplicação de sua apresentação, o que permite que um grupo de desenvolvedores
trabalhe em conjunto na aplicação ao mesmo tempo, porém em camadas diferentes.
2.3.4 Diagrama de Sequência
O diagrama de sequência tem como finalidade representar a ordem temporal
da interação entre objetos envolvidos em um determinado processo. Cada processo
possui um evento que deu origem à ele e o ator responsável por este evento.
Além disso, determina também o comportamento deste processo por meio de
chamadas de métodos disparados por mensagens, as quais são enviadas entre os
objetos. (GUEDES, 2011)
2.3.5 Diagrama de Atividade
Segundo Guedes (2011), este diagrama tem como objetivo principal a
descrição dos passos que devem ser seguidos para que uma atividade específica
possa ser concluída, ou seja, ele representa o fluxo de controle desta atividade.
2.3.6 Especificação de Histórias e Diagramas
Os casos de uso apresentados no Quadro 2.1 referem-se às funcionalidades
existentes no sistema. A seguir, será feita uma breve descrição sobre cada
funcionalidade bem como a apresentação de seus respectivos diagramas.
Quadro 2.1 – Resumo dos Casos de Uso
Identificação
Caso de Uso
A
Manter Paciente
B
Manter Procedimento
C
Manter Agendamento
D
Gerar Avaliação
E
Manter Orçamento
F
Manter Tratamento
G
Manter Anamnese
H
Registrar Pagamento
I
Consultar Agendamento
Fonte: Elaborado pela autora, 2014.
Ator Responsável
Usuário
Usuário
Usuário
Usuário
Usuário
Usuário
Usuário
Usuário
Paciente
38
A – Manter Paciente: este caso de uso refere-se à funcionalidade que
possibilita a busca, inserção, alteração e exclusão de pacientes. Os dados fornecidos
pelo usuário são processados e/ou validados e então o sistema os envia para o banco
de dados para que a operação desejada seja efetuada.
Encontram-se a seguir as figuras 2.5, 2.6 e 2.7 que representam os diagramas
de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.5 – Diagrama de Atividade Manter Paciente.
Fonte: Elaborada pela autora, 2014.
Figura 2.6 – Diagrama de MVC Manter Paciente.
Fonte: Elaborada pela autora, 2014.
39
Figura 2.7 – Diagrama de Sequência Manter Paciente.
Fonte: Elaborada pela autora, 2014.
B – Manter Procedimento: este caso de uso refere-se à funcionalidade que
possibilita a busca, inserção, alteração e exclusão de procedimentos. Os dados
fornecidos pelo usuário são processados e/ou validados e então o sistema os envia
para o banco de dados para que a operação desejada seja efetuada.
Os diagramas desta funcionalidade não serão apresentados pois possuem
fluxos semelhantes ao caso de uso A – Manter Paciente.
40
C – Manter Agendamento: este caso de uso refere-se à funcionalidade que
possibilita a busca, inserção, e alteração de agendamentos.
Para efetuar um novo agendamento é pré-requisito que o paciente já esteja
inserido na base de dados. Caso isso não ocorra, o usuário deverá retornar à
funcionalidade apresentada no caso de uso A – Manter Paciente para inseri-lo.
Após o preenchimento de todas as informações, os dados fornecidos pelo
usuário serão processados e/ou validados e então o sistema os enviará para o banco
de dados para que a operação desejada seja efetuada.
Encontram-se a seguir as figuras 2.8, 2.9 e 2.10 que representam os diagramas
de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.8 – Diagrama de Atividade Manter Agendamento.
Fonte: Elaborada pela autora, 2014.
41
Figura 2.9 – Diagrama de MVC Manter Agendamento.
Fonte: Elaborada pela autora, 2014.
42
Figura 2.10 – Diagrama de Sequência Manter Agendamento.
Fonte: Elaborada pela autora, 2014.
43
D – Gerar Avaliação: este caso de uso refere-se à funcionalidade que
possibilita a seleção de procedimentos que serão a base para a inserção de um
orçamento. Para efetuar uma avaliação é pré-requisito que tanto o paciente quanto os
procedimentos a serem utilizados já estejam inseridos na base de dados. Caso isso
não ocorra, o usuário deverá retornar a ambas funcionalidades para inseri-los.
Após selecionar todos os procedimentos, estes serão armazenados na
memória para serem usados futuramente e o sistema processará os dados
necessários para gerar o orçamento.
Encontram-se a seguir as figuras 2.11, 2.12 e 2.13 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.11 – Diagrama de Atividade Gerar Avaliação.
Fonte: Elaborada pela autora, 2014.
44
Figura 2.12 – Diagrama de MVC Gerar Avaliação.
Fonte: Elaborada pela autora, 2014.
45
Figura 2.13 – Diagrama de Sequência Gerar Avaliação.
Fonte: Elaborada pela autora, 2014.
46
E – Manter Orçamento: este caso de uso refere-se à funcionalidade que
possibilita alteração de informações de um determinado orçamento, bem como sua
emissão para que seja entregue ao paciente. O orçamento possibilita que, a partir
dele, seja gerado um tratamento para o paciente. Caso o usuário deseje realizar esta
operação, um tratamento já contendo os procedimentos inseridos no orçamento e uma
anamnese correspondente a ele serão inseridas no banco de dados.
Encontram-se a seguir as figuras 2.14, 2.15 e 2.16 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.14 – Diagrama de Atividade Manter Orçamento.
Fonte: Elaborada pela autora, 2014.
47
Figura 2.15 – Diagrama de MVC Manter Orçamento.
Fonte: Elaborada pela autora, 2014.
48
Figura 2.16 – Diagrama de Sequência Manter Orçamento.
Fonte: Elaborada pela autora, 2014.
49
F – Manter Tratamento: este caso de uso refere-se à funcionalidade que
possibilita a alteração de informações de um determinado tratamento, bem como a
alteração dos procedimentos que pertencem a ele, a fim de identificar quais já foram
realizados. Por meio do tratamento também poderá ser realizado o cálculo total dos
serviços para que o pagamento correspondente a ele seja inserido no banco de dados.
Vale ressaltar que cada tratamento possui uma anamnese, a qual terá seu fluxo
ilustrado em diagramas próprios.
Encontram-se a seguir as figuras 2.17, 2.18 e 2.19 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.17 – Diagrama de Atividade Manter Tratamento.
Fonte: Elaborada pela autora, 2014.
50
Figura 2.18 – Diagrama de MVC Manter Tratamento.
Fonte: Elaborada pela autora, 2014.
51
Figura 2.19 – Diagrama de Sequência Manter Tratamento.
Fonte: Elaborada pela autora, 2014.
52
G – Manter Anamnese: este caso de uso refere-se à funcionalidade que
possibilita a alteração de informações sobre a anamnese de um paciente. Para ter
acesso aos dados da mesma é necessário acessar o tratamento no qual ela está
relacionada, visto que para cada tratamento do paciente uma nova anamnese será
gerada.
Encontram-se a seguir as figuras 2.20, 2.21 e 2.22 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.20 – Diagrama de Atividade Manter Anamnese.
Fonte: Elaborada pela autora, 2014.
53
Figura 2.21 – Diagrama de MVC Manter Anamnese.
Fonte: Elaborada pela autora, 2014.
Figura 2.22 – Diagrama de Sequência Manter Anamnese.
Fonte: Elaborada pela autora, 2014.
H – Registrar Pagamento: este caso de uso refere-se à funcionalidade que
possibilita ao usuário alterar as parcelas do pagamento gerado por um tratamento, a
fim de especificar a data de pagamento e o status de cada parcela. Para exibir as
parcelas é necessário selecionar primeiro o paciente. Após isso será apresentada uma
lista contendo seus respectivos tratamentos e uma opção para visualizar suas
respectivas parcelas.
54
Encontram-se a seguir as figuras 2.23, 2.24 e 2.25 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.23 – Diagrama de Atividade Registrar Pagamento.
Fonte: Elaborada pela autora, 2014.
55
Figura 2.24 – Diagrama de MVC Registrar Pagamento.
Fonte: Elaborada pela autora, 2014.
56
Figura 2.25 – Diagrama de Sequência Registrar Pagamento.
Fonte: Elaborada pela autora, 2014.
I – Consultar Agendamento: este caso de uso refere-se à funcionalidade que
possibilita ao paciente realizar uma busca de todas os agendamentos que ele já
57
realizou e os que ainda serão realizados. Para a efetuar a pesquisa é necessário que
ele informe o seu CPF.
Encontram-se a seguir as figuras 2.26, 2.27 e 2.28 que representam os
diagramas de atividade, MVC e sequência desta funcionalidade, respectivamente.
Figura 2.26 – Diagrama de Atividade Consultar Agendamento.
Fonte: Elaborada pela autora, 2014.
58
Figura 2.27 – Diagrama de MVC Consultar Agendamento.
Fonte: Elaborada pela autora, 2014.
Figura 2.28 – Diagrama de Sequência Consultar Agendamento.
Fonte: Elaborada pela autora, 2014.
59
2.4 PROJETO DE BANCO DE DADOS
Heuser (1998) aponta um modelo de banco de dados como “a descrição dos
tipos de informações que estão armazenados em um banco de dados”. Este modelo
é construído a partir de uma linguagem de modelagem de dados, que pode ser textual
ou gráfica, e pode ser representado de várias formas, de acordo com o nível de
abstração desejado.
A Figura 2.29 representa o modelo lógico do banco de dados contendo as
entidades do sistema e seus relacionamentos.
Figura 2.29 – Modelo lógico do banco de dados.
Fonte: Elaborada pela autora, 2014.
A partir dele é construído o modelo físico, apresentado na Figura 2.30, o qual
apresenta as entidades definidas anteriormente como tabelas, apresentando os
campos nela contidos com seus respectivos tipos de dados, suas restrições,
relacionamentos e conceitos de chave primária e estrangeira.
60
Figura 2.30 – Modelo relacional do banco de dados.
Fonte: Elaborada pela autora, 2014.
A finalidade deste capítulo foi apresentar a identificação e a análise dos
requisitos para o desenvolvimento do sistema, descrever suas funcionalidades e
representa-las por meio dos diagramas de Atividade, MVC e Sequência. Por fim,
foram apresentados o modelo lógico e o modelo conceitual do banco de dados.
61
3 IMPLEMENTAÇÃO
O intuito deste capítulo é exibir a implementação do sistema utilizando imagens
da aplicação desenvolvida em funcionamento. Isso permite a visualização de suas
funcionalidades de uma maneira mais clara, a fim de demonstrar a visão do usuário
final.
3.1 TELA DE AUTENTICAÇÃO
Na Figura 3.1 é ilustrada a tela de autenticação do sistema, a qual contém o
Login de Usuários e a Busca ao Agendamento de Consultas. O login, que contém o
nome e a senha do usuário, torna-se essencial pois permite o acesso ao sistema e
mantém o controle de sessões. Já a Busca ao Agendamento de Consultas permite ao
paciente, por meio de seu CPF, verificar as consultas que estão agendadas, bem
como quais consultas ele já realizou.
Figura 3.1 – Tela de Autenticação do sistema web.
Fonte: Elaborada pela autora, 2014.
62
3.1.1 Consultas Agendadas
A Figura 3.2 apresenta o que ocorre após inserir o CPF na Busca ao
Agendamento de Consultas. Será apresentada uma janela na qual contém o nome do
paciente e uma relação de todas as suas consultas já agendadas, bem como o status
de cada uma.
Figura 3.2 – Tela Consultar Agendamento.
Fonte: Elaborada pela autora, 2014.
3.1.2 Tela Principal
Após a validação do login, o usuário é redirecionado para a página principal,
ilustrada na Figura 3.3. Ela contém três elementos comuns a todas as outras páginas:
uma barra superior, a qual possui o nome do usuário da sessão e a opção de sair do
sistema; um cabeçalho, o qual identifica o consultório odontológico; e na lateral
esquerda, o menu de funcionalidades do sistema, o qual permite a navegação para
as demais páginas.
Figura 3.3 – Tela Principal do sistema web.
Fonte: Elaborada pela autora, 2014.
63
3.2 AGENDA
A opção “Agenda” do menu lateral exibe uma página contendo três abas, as
quais serão apresentadas a seguir. A aba “Agenda do Dia”, ilustrada na Figura 3.4,
lista todas as consultas agendadas para o dia corrente, permitindo acessar e alterar
cada registro quando necessário.
Figura 3.4 – Menu Agenda – Aba Agenda do Dia.
Fonte: Elaborada pela autora, 2014.
A aba “Pesquisar Consultas Agendadas” (Figura 3.5) permite que o usuário
realize a pesquisa de consultas agendadas ao estabelecer parâmetros para essa
operação e selecionar a opção “Pesquisar”; para cada registro encontrado, também é
possível acessá-lo e alterá-lo quando necessário. Esta aba também possibilita iniciar
um novo agendamento ao escolher a opção “Agendar Consulta”, que redireciona o
usuário para a aba “Agendar Consulta”. Esta aba, por sua vez, permite ao usuário
inserir um novo agendamento no sistema (Figura 3.6). Durante o preenchimento do
novo agendamento, é necessário selecionar o paciente desejado, que já deve estar
cadastrado no sistema. Para isso, uma janela adicional será apresentada para a
realização da pesquisa e seleção do paciente, como ilustra a Figura 3.7.
64
Figura 3.5 – Menu Agenda – Aba Pesquisar Consultas Agendadas.
Fonte: Elaborada pela autora, 2014.
Figura 3.6 – Menu Agenda – Aba Agendar Consulta.
Fonte: Elaborada pela autora, 2014.
65
Figura 3.7 – Selecionar Paciente.
Fonte: Elaborada pela autora, 2014.
3.3 CADASTROS
Ao clicar na opção “Cadastros” do menu lateral, dois itens são apresentados: o
Cadastro de Paciente e o Cadastro de Procedimento. Ambos possuem estrutura
similar com duas abas, uma para pesquisa e outra para o cadastro.
Na aba “Pesquisa” o usuário tem a possibilidade de pesquisar todos os
registros, ao selecionar a opção “Todos” ou de filtrar a sua busca por meio da inserção
de parâmetros e da seleção da opção “Pesquisar”. Cada registro encontrado oferece
a opção “Alterar”, a qual redireciona as informações para a aba “Cadastro” para que
sejam feitas as devidas alterações, e a opção “Excluir” remove o registro selecionado,
desde que o mesmo não esteja vinculado a outras informações do sistema. Ainda
nesta aba, é possível iniciar um novo cadastro ao clicar na opção “Novo”. As Figuras
3.8 e 3.9 representam a aba “Pesquisa” do Cadastro de Paciente e do Cadastro de
Procedimento, respectivamente.
66
Figura 3.8 – Menu Cadastros – Pesquisar Paciente.
Fonte: Elaborada pela autora, 2014.
Figura 3.9 – Menu Cadastros – Pesquisar Procedimento.
Fonte: Elaborada pela autora, 2014.
67
A aba “Cadastro”, por sua vez, permite o preenchimento das informações a
serem gravadas no banco de dados. Ao final do formulário, são apresentadas duas
opções: a primeira opção, o “Salvar”, insere as informações fornecidas pelo usuário
na base de dados, porém, caso essas informações já estejam gravadas, elas são
atualizadas. A segunda opção, o “Cancelar”, cancela a operação que está em
execução e redireciona o sistema para a aba “Pesquisa”. As Figuras 3.10 e 3.11
representam a aba “Cadastro” do Cadastro de Paciente e do Cadastro de
Procedimento, respectivamente.
Figura 3.10 – Menu Cadastros – Cadastrar Paciente.
Fonte: Elaborada pela autora, 2014.
68
Figura 3.11 – Menu Cadastros – Cadastrar Procedimento.
Fonte: Elaborada pela autora, 2014.
3.4 PLANO DE TRATAMENTO
O “Plano de Tratamento” do menu lateral também traz duas opções ao usuário:
“Pesquisar” e “Novo”. A Figura 3.12 representa a interface da opção “Pesquisar”. Ela
possibilita ao usuário buscar todos os orçamentos ou tratamento de um determinado
paciente. Cada registro encontrado oferece a opção “Alterar”, a qual redireciona as
informações para a página correspondente (Orçamento ou Tratamento) para que
sejam feitas as devidas alterações.
Figura 3.12 – Menu Plano de Tratamento – Opção Pesquisar.
Fonte: Elaborada pela autora, 2014.
69
A opção “Novo”, por sua vez, apresenta três passos a serem efetuados pelo
usuário: a avaliação, o orçamento e o tratamento, nesta ordem, como ilustra a Figura
3.13. Juntos, eles formam a tela mais importante do sistema. Os dois primeiros
passos, ao serem concluídos, geram um orçamento, que futuramente pode seguir
para o terceiro passo e se tornar um tratamento.
Figura 3.13 – Menu Plano de Tratamento – Opção Novo.
Fonte: Elaborada pela autora, 2014.
Antes de iniciar uma avaliação, é necessário selecionar o paciente (de forma
semelhante ao que foi apresentado na Figura 3.7 – Selecionar Paciente) para o qual
será criado o plano de tratamento. Após a seleção, deve-se escolher a opção “Criar
Novo” para que a aba “Avaliação” seja disponibilizada ao usuário, como ilustra a
Figura 3.14.
Figura 3.14 – Opção Novo – Aba Avaliação.
Fonte: Elaborada pela autora, 2014.
70
Na sequência é possível que o usuário selecione todos os procedimentos que
serão realizados. Ao preencher os campos contidos no formulário é necessário
selecionar a opção “Inserir” para que o procedimento seja adicionado à avaliação.
Esta operação pode ser repetida quantas vezes forem necessárias, a fim de
selecionar todos os procedimentos desejados, como ilustra a Figura 3.15.
Figura 3.15 – Selecionar Procedimentos.
Fonte: Elaborada pela autora, 2014.
Após a seleção de todos os procedimentos o usuário pode prosseguir
selecionando as opções “Gerar Tratamento” e “Continuar”, respectivamente. Feito
isso, a aba “Orçamento” (Figura 3.16) será disponibilizada para a inserção dos
procedimentos
definidos
na
Avaliação
(opção
“Inserir
Procedimentos”),
preenchimento de informações sobre pagamento e demais observações.
71
Figura 3.16 – Opção Novo – Aba Orçamento
Fonte: Elaborada pela autora, 2014.
No canto inferior esquerdo da página são apresentadas mais algumas opções.
A opção “Salvar” atualiza as informações do orçamento no banco de dados; a opção
“Cancelar” cancela a operação e redireciona o sistema para a página ilustrada na
Figura 3.13; a opção “Imprimir” permite a impressão dos dados do orçamento atual,
apresentado na Figura 3.17.
72
Figura 3.17 – Imprimir Orçamento.
Fonte: Elaborada pela autora, 2014.
Por fim, as opções “Gerar Tratamento” e “Continuar” permitem que o usuário
passe para o terceiro passo e seja redirecionado para a aba “Tratamento” como ilustra
a Figura 3.18.
73
Observa-se que, caso o paciente não aprove o orçamento, a execução será
encerrada, e futuramente será possível gerar o tratamento para o orçamento em
questão.
Figura 3.18 – Opção Novo – Aba Tratamento.
Fonte: Elaborada pela autora, 2014.
Uma das partes mais importantes do tratamento é a anamnese. Par acessá-la
é necessário escolher a opção “Anamnese” contida na Identificação do Tratamento.
O questionário (Figura 3.19) será apresentado para que possa ser preenchido.
74
Figura 3.19 – Anamnese.
Fonte: Elaborada pela autora, 2014.
Semelhante ao orçamento, o tratamento traz uma relação dos procedimentos
a serem realizados, porém, com a opção de alterar seu status e sua data. Ao clicar na
opção alterar de cada registo, é apresentada a opção para alteração, conforme ilustra
a Figura 3.20
75
Figura 3.20 – Alterar procedimento a ser realizado.
Fonte: Elaborada pela autora, 2014.
Vale ressaltar que, depois de efetuado cálculo do subtotal, torna-se impossível
cancelar algum procedimento. Por isso, é importante que os procedimentos que não
serão executados por opção do paciente sejam cancelados neste instante. Após
calcular o subtotal, basta selecionar a opção “Pagamento” e então o sistema
apresentará um formulário (como ilustra a Figura 3.21) para inserção de informações
referentes ao pagamento, como por exemplo, adição de uma porcentagem de
desconto ou acréscimo ao subtotal bem como a quantidade de parcelas, caso o
pagamento seja realizado a prazo. Feito isso basta confirmar as informações
fornecidas para que o pagamento seja gerado.
Figura 3.21 – Inserir informações para gerar pagamento.
Fonte: Elaborada pela autora, 2014.
76
As opções apresentadas no canto inferior esquerdo possuem as mesmas
funcionalidades descritas no orçamento: a opção “Salvar” atualiza as informações do
tratamento no banco de dados, a opção “Cancelar” aborta a operação em execução
retornando para a página ilustrada na Figura 3.13 e, por fim, a opção “Imprimir” permite
a impressão dos dados do tratamento atual (Figura 3.22).
Figura 3.22 – Imprimir Tratamento.
Fonte: Elaborada pela autora, 2014.
77
3.5 PAGAMENTO
Esta opção do menu lateral permite que o usuário efetue a busca do pagamento
de um determinado paciente. Para isso, é necessário informar o paciente e uma lista
de todos os seus tratamentos será apresentada, como ilustra a Figura 3.23.
Figura 3.23 – Pagamento – Listar Tratamentos.
Fonte: Elaborada pela autora, 2014.
Ao selecionar um determinado tratamento, as parcelas referentes a ele serão
apresentadas, para que seja possível a alteração das mesmas após efetuado o
pagamento pelo paciente, conforme Figura 3.24.
Figura 3.24 – Pagamento – Alteração de uma parcela.
Fonte: Elaborada pela autora, 2014.
3.6 RELATÓRIOS
O item “Relatórios” do menu lateral contém relatórios com informações gerais
do sistema, que foram desenvolvidos com o auxílio do iReport para facilitar a
78
visualização das informações cadastradas. A seguir, serão apresentados estes
relatórios.
A – Relatório Geral de Pacientes: Apresenta todos os pacientes cadastrados
no sistema, conforme ilustra a Figura 3.26.
Figura 3.25 – Relatório Geral de Pacientes.
Fonte: Elaborada pela autora, 2014.
79
B – Relatório Geral de Procedimentos: Semelhante ao anterior, este relatório
apresenta todos os procedimentos cadastrados no sistema, conforme ilustra a
Figura 3.27.
Figura 3.26 – Relatório Geral de Procedimentos.
Fonte: Elaborada pela autora, 2014.
80
C – Relatório Geral de Orçamentos: Apresenta todos orçamentos gerados no
sistema, conforme ilustra a Figura 3.28.
Figura 3.27 – Relatório Geral de Orçamentos.
Fonte: Elaborada pela autora, 2014.
81
D – Relatório Geral de Tratamentos: Apresenta todos os tratamentos gerados
no sistema, conforme ilustra a Figura 3.29.
Figura 3.28 – Relatório Geral de Tratamentos.
Fonte: Elaborada pela autora, 2014.
82
E – Nomenclatura dos Dentes: Este relatório visa apresentar a nomenclatura
e a numeração específicas utilizadas para os dentes como ilustra a Figura 3.30.
Figura 3.29 – Nomenclatura dos dentes.
Fonte: Elaborada pela autora, 2014.
83
F – Nomenclatura de Regiões: Semelhante ao anterior, este relatório visa
apresentar a nomenclatura e a sigla específica das regiões, conforme ilustra a
Figura 3.31.
Figura 3.30 – Nomenclatura das regiões bucais.
Fonte: Elaborada pela autora, 2014.
84
Neste capítulo foram apresentadas todas as interfaces do software
desenvolvido. Ressalta-se que, em cada funcionalidade, as validações dos dados são
efetuadas, porém, não estão ilustradas. A seguir serão apresentadas as
considerações finais sobre este trabalho.
85
CONSIDERAÇÕES FINAIS
A inserção da tecnologia nas empresas tem como objetivo a automatização de
processos manuais para gerar informações consistentes e de fácil acesso. Portanto,
o objetivo deste trabalho é possibilitar o gerenciamento de uma clínica odontológica
de maneira rápida e funcional, tendo em vista que os softwares disponíveis atualmente
para este segmento são muito complexos e de custo elevado.
Após toda a análise realizada na referida clínica foi possível identificar os
pontos em que havia maior necessidade de melhora, como é o caso do gerenciamento
do tratamento e do agendamento de consultas. A solução proposta para estes
problemas foi o desenvolvimento de um software por meio de interfaces simples e
interativas, com o uso do framework Bootstrap e a tecnologia AJAX, sem a adição de
componentes animados, o que proporciona uma navegação mais rápida pelas
funcionalidades do sistema.
No decorrer do desenvolvimento deste projeto foram encontradas algumas
dificuldades no que diz respeito aos recursos utilizados. Contudo, os conhecimentos
adquiridos durante o período de estudo no curso de Tecnologia em Banco de Dados
permitiram que estas dificuldades fossem sanadas e que o objetivo deste trabalho
fosse alcançado.
Entretanto, melhorias podem ser realizadas de acordo com as necessidades
operacionais de cada consultório, deixando claro que este trabalho personalizou o
software diante do que foi proposto pelo cliente. Muitas outras funcionalidades podem
surgir em outras propostas de desenvolvimento, o que possibilita a realização de
trabalhos futuros neste segmento.
86
REFERÊNCIAS BIBLIOGRÁFICAS
ABREU A.; AGRASSO, M. Tecnologia da Informação: manual de sobrevivência
da nova Empresa. São Paulo: Arte & Ciência – Villipress, 2000.
ASCENCIO, A. F. G.; CAMPOS, E. A. V. Fundamentos da programação de
computadores. 2. ed. São Paulo: Pearson Prentice Hall, 2007.
ASTAH. Editions. 2014. Disponível em: <http://www.astah.net/> Acesso em: 09 ago.
2014
BEZERRA, E. Princípios de análise e projeto de sistemas com UML. 1. ed. Rio de
Janeiro: Editora Campus, 2006.
CAELUM. Apostila Java para Desenvolvimento Web. Capítulo 5 Servlets. 2014.
Disponível em: <http://www.caelum.com.br/apostila-java-web/servlets/> Acesso em:
20 jul. 2014.
CHIAVENATO, I. Iniciação a Sistemas, Organizações e Métodos – SO&M.
Barueri: Manole, 2010.
DEITEL, H. M.; DEITEL, P. J. Java como programar. 8. ed. São Paulo: Pearson
Prentice Hall, 2010.
DENTAL OFFICE. Informações sobre o software. 2014. Disponível em:
<http:// www.dentaloffice.com.br/web_agendas.html> Acesso em: 22 abr. 2014.
EIS, D.; FERREIRA, E. HTML5 – Curso W3C Escritório Brasil. 2014. Disponível em:
<http://www.w3c.br/pub/Cursos/CursoHTML5/html5-web.pdf> Acesso em: 05 ago.
2014.
ELMASRI, R.; NAVATHE, S. B. Sistemas de banco de dados. 6. ed. São Paulo:
Pearson Education do Brasil, 2011.
FOWLER, M. Padrões de arquitetura de aplicações corporativas. 1. ed. Porto
Alegre: Bookman, 2006.
GIL, A. C. Métodos e técnicas em pesquisa social. 2. ed. São Paulo: Atlas, 1989.
GONÇALVES, E. Desenvolvendo aplicações web com JSP, Servlets, JavaServer
Faces, Hibernate, EJB 3 Persistence e Ajax. 1. ed. Rio de Janeiro: Editora Ciência
Moderna Ltda, 2007.
GUEDES, G. T. A. UML 2: uma abordagem prática. 2.ed. São Paulo: Novatec
Editora, 2011.
87
HEUSER, C. A. Projeto de Banco de Dados. 4.ed. Porto Alegre: Sagra-Luzzatto,
1998.
JORGE, E. M. F.; SANTOS, R. C. Java Server Pages – JSP. 2008, Disponível em:
<http://javafree.uol.com.br/files_user/files/A/74/F8/Tutorial_JSP1.pdf> Acesso em: 02
ago. 2014.
JORGE, Marcos. Java Passo a Passo Lite. 1. ed. São Paulo: Pearson Education do
Brasil, 2004.
LAUDON, K. C.; LAUDON J. P. Sistemas de Informação Gerenciais. 5. ed. São
Paulo: Pearson Prentice Hall, 2005.
MACEDO, A. Relatórios em Java – JasperReports e iReport. 20 nov. 2010.
Disponível em: <http://www.k19.com.br/artigos/relatorios-em-java-jasperreports-eirepor/> Acesso em 10 ago. 2014.
MENDES, D. R. Programação Java com ênfase em orientação a objetos. São
Paulo: Novatec Editora, 2009.
MILANI, A. PostgreSQL – Guia do programador. 1. ed. São Paulo: Novatec Editora,
2008.
MINETTO, E. L. Frameworks para Desenvolvimento em PHP. 1. ed. São Paulo:
Novatec Editora, 2007.
NASCIMENTO, T. Desenvolvendo com Bootstrap 3: um framework front-end que
vale a pena. 31 out. 2013. Disponível em: <http://thiagonasc.com/desenvolvimentoweb/desenvolvendo-com-bootstrap-3-um-framework-front-end-que-vale-a-pena>
Acesso em 10 out. 2014.
NETBEANS.
O
que
é
o
NetBeans?
2014.
Disponível
<https://netbeans.org/index_pt_PT.htm> Acesso em 04 ago. 2014.
em:
ORACLE. Java SE Technologies – Database. 2014. Disponível em:
<http://www.oracle.com/technetwork/java/javase/jdbc/index.html> Acesso em: 10 ago.
2014.
PAMPLONA, V. F. Tutorial Java: o que é Java? JavaFree.org, 15 nov. 2013.
Disponível
em:
<http://javafree.uol.com.br/artigo/871498/Tutorial-Java-O-que-eJava.html> Acesso em 21 jun. 2014.
PEREIRA,
André
L.
O
que
é
script?
2012.
Disponível
em:
<http://www.tecmundo.com.br/programacao/1185-o-que-e-script-.htm> Acesso em 04
ago. 2014.
RICARTE,
I.
L.
M.
Containers.
2002.
Disponível
em:
<http://www.dca.fee.unicamp.br/cursos/PooJava/graphic/containers.html>
Acesso
em: 25 jul. 2014.
88
SAMPAIO, C. Java Enterprise Edition 6
corporativas. Rio de Janeiro: Brasport, 2011.
– Desenvolvendo aplicações
SILVA, I. P.
Desenvolvendo com Hibernate. 2009. Disponível em:
<http://www.devmedia.com.br/artigo-java-magazine-73-desenvolvendo-com-hibernat
e/14756> Acesso em: 07 dez. 2014.
SILVA, M. S. jQuery – A biblioteca do programador JavaScript. 1. ed. São Paulo:
Novatec Editora, 2008.
______. JavaScript: guia do programador. 1. ed. São Paulo: Novatec Editora, 2010.
______. HTML5 – A linguagem de marcação que revolucionou a web. 1. ed. São
Paulo: Novatec Editora, 2011.
TEMPLE, A. et al.
Jsp, Servlets e J2EE. 2004. Disponível em:
<http://www.inf.ufsc.br/~bosco/downloads/livro-jsp-servlets-j2ee.pdf> Acesso em: 02
ago. 2014.
XDENTAL. Informações sobre o software – versão básica. 2014. Disponível em:
<http://www.exdental.com.br/#basico> Acesso em: 22 abr. 2014.