
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
A ideia deste trabalho é explicar como funciona a técnica de traçado de raios
(raytracing), falando sobre os tipos de estratégias que podem ser tomadas, bem como
iluminação, sombra e visibilidade. Será explicado também um pouco sobre
implementação e, no final, será dado um exemplo de utilização da técnica.
O que é?
Traçado de raios é um tipo de algoritmo de iluminação global. Ele é bastante
útil, uma vez que os modelos de iluminação global estão relacionados ao realismo das
cenas geradas sinteticamente.
Como funciona?
A ideia geral do algoritmo citado é traçar raios na cena e, para cada objeto
interceptado pelo mesmo, deverá ser calculada a interseção e, para cada ponto
interceptado do objeto, deverão ser gerados dois raios, um refletido e outro refratado, de
acordo com a propriedade do material. Lembrando que só interessa o primeiro objeto
interceptado pelo raio.
A técnica de traçado de raios possui duas estratégias: forward e backward. Em
forward, são analisados todos os raios que saem da fonte de luz e calculam-se todas as
interseções desses raios com os objetos da cena. Não é vantajoso utilizar esta estratégia,
pois são muitos os raios que são emitidos por uma fonte de luz e nem todos chegam ao
observador, neste caso, seriam calculadas interseções desnecessárias.
Já na estratégia backward, o caminho inverso é percorrido, ou seja, em vez do
raio ser traçado a partir da fonte de luz e chegar ao observador, ele é traçado a partir do
observador, passando pelo objeto e chegando até o ponto de luz. Isto faz sentido, pois se
um objeto está sendo visto pelo observador, é sinal de que foram incididos raios de luz
sobre ele.
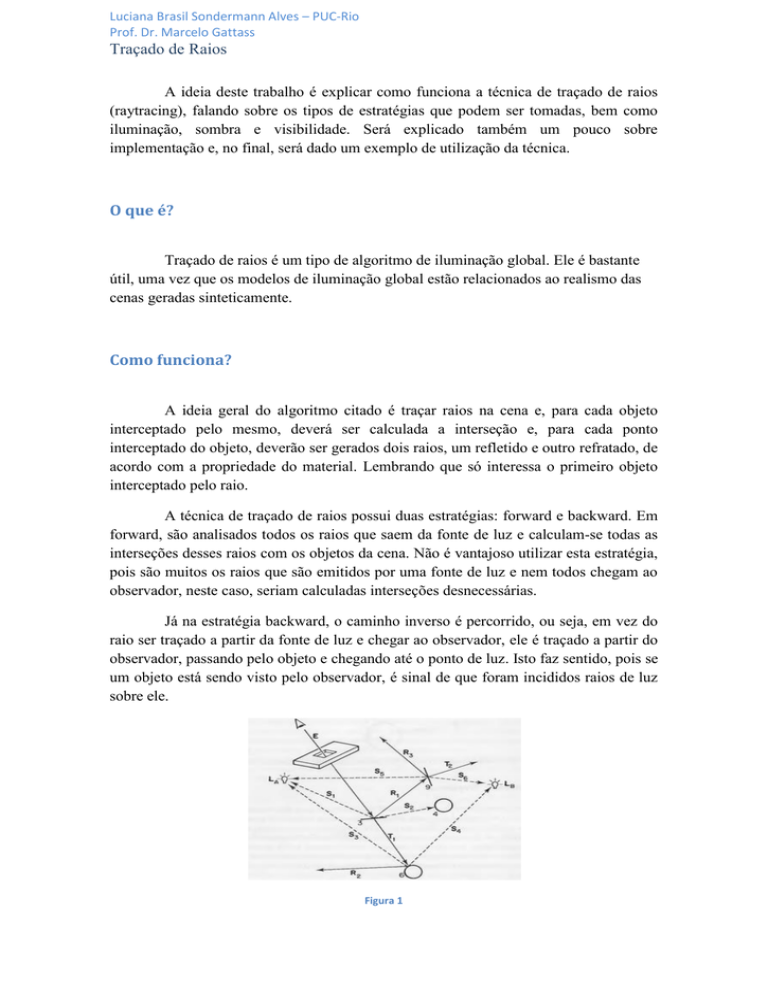
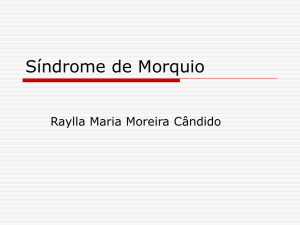
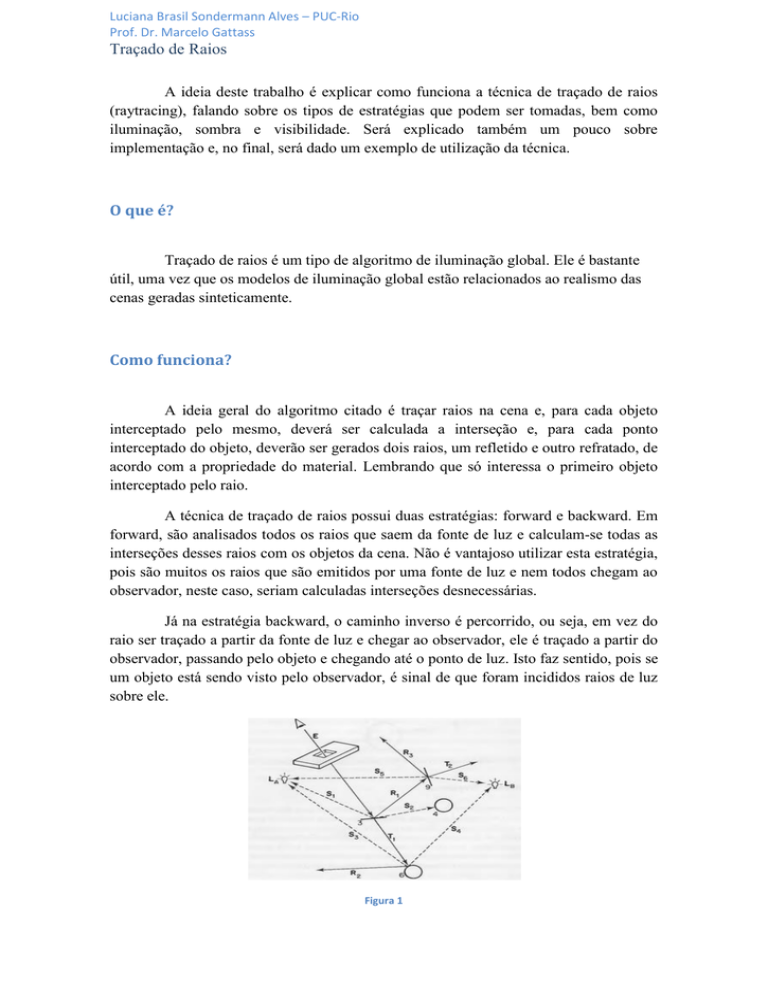
Figura 1
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
Na Figura 1, podemos observar interações dos raios de luz. É emitido um raio a
partir do observador que intercepta uma superfície transparente (3), gerando, assim dois
novos raios R1 (raio refletido) e T1 (raio refratado). Da superfície 3 é lançado um novo
raio S2 (raio de sombra – será explicado mais adiante). A cada ponto (P) de um objeto
interceptado pelo raio, os mesmos cálculos são realizados. Esta recursão pode ser
visualizada através de uma árvore e pode terminar de acordo com um dos seguintes
critérios: quando o raio interceptar uma superfície difusa, quando atingir uma
determinada profundidade ou quando a energia do raio ficar abaixo de um certo limiar
estabelecido anteriormente.
Iluminação
Para compor uma imagem na tela, é preciso que seja determinado a cor de cada
pixel. Pensando no raio de luz como um caminho reto traçado que é percorrido por
partículas de luz (fótons), a cor percebida pelo olho está totalmente relacionada com a
energia dos fótons.
Além dos raios emitidos e refratados que são gerados quando um raio atinge
um ponto P de um objeto, também é realizado um cálculo de um modelo de reflexão
local. Este cálculo é necessário, uma vez que há uma iluminação direta tingindo o
ponto.
Figura 2 – Exemplo de traçado de raios exemplificando os raios emitidos e refratados
Temos que I(P) = Ilocal (P) + Iglobal (P) = Ilocal (P) + krg (Pr) + ktg (Pt)
Onde: P é o ponto atingido, I(P) é a iluminação total no ponto, Pr é o raio
refletido no ponto P, Pt é o raio refratado no ponto P, krg é o coeficiente de reflexão
global e ktg é o coeficiente de transmissão global.
Sombra
A fim de que seja determinada a iluminação no ponto P, vemos se algum raio
de luz percorre até o ponto P. Para tal verificação, é lançado um raio de iluminação em
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
direção à fonte de luz, se o raio chegar à mesma, a fonte está iluminando aquela
superfície e, caso contrário, significa que algum objeto está bloqueando o raio e, neste
caso, haverá geração de sombra.
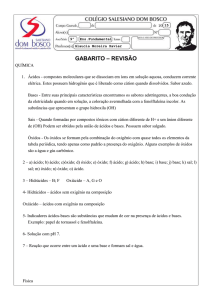
Figura 3 – Exemplos de cena com sombra
Visibilidade
Como nem todos os objetos que são interceptados pelos raios estão no raio de
visão do observador, os cálculos de intercessão não serão calculados para todos os
objetos. Este teste de visibilidade é feito da seguinte forma: para cada raio, verifica-se se
ele intercepta algum objeto e, ao final, é feita uma lista de objetos interceptados por
raios e os cálculos da intercessão só são realizados nos objetos que estão no raio de
visão do observador.
Cálculos e interseções
Como já foi dito anteriormente, quando um raio incide sobre um objeto ou
superfície podem ser gerados dois raios (refletido e refratado) de acordo com as
propriedades do material atingido.
Figura 4 – Reflexão e refração na interação de um raio com uma superfície
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
Na figura 4, podemos observar que os raios incidente (L) e refletido (R) fazem
o mesmo ângulo com a normal (n) à superfície. Logo, θi = θr e:
R = 2(L.n)n – L
E, como o sentido de L é da superfície para o observador,
L = -Rd
Onde Rd = P (coordenadas ponto atingido) – O (coordenadas do observador)
E, por fim, a direção do raio refratado pode ser calculada a partir da lei de
Snell:
(
(
) , onde η é o índice de refração entre os meios e
) ))
⁄
As interseções podem ocorrer com vários tipos de objetos, inclusive esferas e
planos.
Efeitos
Vários efeitos podem ser alcançados ao se utilizar a técnica de traçado de raios.
São eles: Gloss (efeito espelho) – pode ser alcançado gerando-se raios em direções
próximas à ideal e combinando-se os resultados, translucidez (transparência) – pode
ser alcançado traçando-se raios em direções próximas ao do raio refratado ideal e
combinando-se os resultados, penumbra (fonte de luz parcialmente oclusa) – pode ser
obtido traçando-se raios em direções aproximadas ao de sombra principal,
profundidade de campo – pode ser obtido utilizando técnicas estocásticas ao
distribuir-se os pontos de origem dos raios que passam por um pixel como se estivessem
sobre uma lente finita e combinando-se os raios resultantes e desfoque de movimentos.
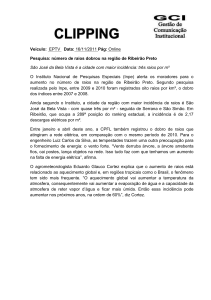
Figura 5 – Efeito Gloss
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
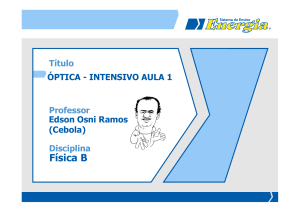
Figura 6 – Efeito translucidez
Implementação
Será feita inicialmente uma implementação utilizando o programa Pov Ray. Ele
cria cenas foto realistas usando o traçado de raio a partir de um arquivo texto que
contém informações sobre os objetos e iluminação na cena. Uma imagem é gerada a
partir do campo de visão da câmera especificado no arquivo texto.
Inicialmente, é necessário adicionar um arquivo padrão, no nosso caso
incluiremos somente a declaração que inclui as cores:
#include "colors.inc"
A declaração da câmera descreve sua posição e como a câmera irá ver a cena.
As três coordenadas indicam a sua posição e para onde a câmera estará apontada.
camera {
location <0, 0, -2>
look_at <0, 0, 0>
right 2*x
up 1.5*y
}
Em seguida, colocamos as informações do plano: posição e cores:
plane { // the floor
<0.5, 1, 0>, -3 // along the x-z plane (y is the normal vector)
pigment { checker color <0.5451,0.3529,0>, color <0.9333,0.6039,0>, scale .3 } // checkered
pattern
}
E agora são colocadas as informações sobre as esferas da cena. É definida a
posição do centro de cada uma (as três primeiras coordenadas), valor do raio (valor após
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
as coordenadas do centro), cor <color (R,G,B)> e informações sobre a reflexão e
iluminação do material:
sphere {
<-2, 0, 4>, 1
pigment { color <0, 1, 0> }
finish {
reflection 0.3
phong 0.9
phong_size 40
}
}
sphere {
<1, 0, 4>, .5
pigment { color <0, 0, 1> }
finish {
reflection 0.05
phong 0.05
phong_size 2
}
}
E, por fim, adicionamos as informações da fonte de luz da cena – coordenadas
e cor (R, G, B):
light_source { <10, 10, 4> color <0.960784,1,0.980392> }
Figura 8 – Imagem gerada pelo Pov Ray com o código acima
Luciana Brasil Sondermann Alves – PUC-Rio
Prof. Dr. Marcelo Gattass
Traçado de Raios
Implementação em OpenGL
Em anexo, há um programa com a implementação do traçado de raios em
OpenGL. A diferença ao utilizarmos o OpenGL é que todos os cálculos precisam ser
feitos, inclusive os de interseção.
Figura 9 – Imagem gerada pelo programa em OpenGL (em anexo)