
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Unidade III
Implementando o sítio
Escolhendo o editor de páginas HTML
Dentre a extensa gama de editores de páginas em HTML, abordamos
sucintamente alguns desses programas que possuem as características
necessárias para que você, cursista, possa elaborar a criação de um sítio Web
simples. Salientamos que é de sua livre escolha usar o programa que mais lhe
convier; contudo, adotaremos o BrOffice Writer como programa-padrão de
edição de páginas.
A seguir, estão dispostos alguns comentários sobre os programas de editoração
Web, onde consegui-los e para quais sistemas operacionais estão disponíveis.
OpenOffice/BrOffice Writer
Esse programa, na realidade, é um processador de texto que incorpora um
"Assistente da Web" com uma interface bastante amigável. Esse software é
recomendado para a criação de páginas para a Web por sua interface e facilidade
de utilização.
•
•
Onde baixá-lo: http://www.broffice.org.br/download (para acessar este link,
você precisa estar conectado à Internet)
Plataforma(as): MS-Windows e GNU/Linux
Bluefish
É considerado um ótimo software para o desenvolvimento de sítios da Web;
contudo, o processo de instalação e configuração exige um domínio razoável para
a instalação no sistema operacional GNU/Linux, exceto para as distribuições do
GNU/Linux que possuem os pacotes específicos.
•
•
Onde baixá-lo: http://bluefish.openoffice.nl/ (para acessar este link, você
precisa estar conectado à Internet)
Plataforma(as): GNU/Linux (com Gnome)
Nvu (ou N-view)
-1-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Esse é um programa muito popular entre os usuários do GNU/Linux que trabalham
com o desenvolvimento de sítios Web. Exige o mesmo domínio do processo de
instalação para o sistema operacional Linux que o software Bluefish; contudo,
possui um sistema instalador para aqueles que utilizam o sistema operacional MSWindows, que torna fácil sua instalação. Esse software também é recomendado
para a criação de páginas Web, pela sua interface e pelos seus recursos. A versão
mais recente desse software é a 1.0.
•
•
Onde baixá-lo: http://www.nvu.com/ (para acessar este link, você precisa
estar conectado à Internet)
Plataforma(as): MS-Windows e GNU/Linux
Quanta Plus
Esse talvez seja um dos programas mais versáteis para a edição de páginas em
HTML na plataforma GNU/Linux. Contudo, exige o mesmo domínio do processo de
instalação para o sistema operacional GNU/Linux que os programas Bluefish e Nview. Entretanto, existem algumas distribuições do GNU/Linux que já possuem os
pacotes específicos para a instalação desse programa.
•
•
Onde baixá-lo: http://quanta.kdewebdev.org/releases.php#stable
acessar este link, você precisa estar conectado à Internet)
Plataforma(as): GNU/Linux (com KDE)
(para
Existem também outros editores de páginas HTML no mercado, bastante
utilizados, com bons recursos de edição e integrados a diferentes tecnologias. São
exemplos desses programas o Macromedia Dreamweaver® e o MS-Microsoft
FrontPage®. É importante lembrar que esses programas não são gratuitos,
havendo necessidade de licença específica para seu uso.
Preparação para a montagem do sítio
Após ter lido o material sobre a produção de sítios Web, você, cursista, terá
condições de elaborar um sítio Web simples, mesmo considerando a existência de
uma gama de conhecimentos específicos que profissionais da área de Webdesign
possuem sobre a construção de sítios na Web. É importante tomar conhecimento
do processo de montagem de um sítio Web, de maneira que esse conhecimento
adquirido lhe sirva como apoio no processo de construção e manutenção do sítio
Web da sua escola.
Começaremos a praticar utilizando os conhecimentos adquiridos nessa oficina
tecnológica, elaborando um sítio Web simples para uma escola fictícia, chamada
Escola Municipal Exemplo.
-2-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Esse é o momento inicial em que você, cursista, irá reunir as informações que
serão utilizadas na construção do sítio Web da sua escola e organizá-las em
seções (tópicos) e subseções do sítio, como, por exemplo:
1. Materiais reunidos durante o processo de discussão entre você, diretor(a),
professores, estudantes, funcionários e pais que são os membros da comunidade
escolar. Esse material (fotos, áudios, vídeos, artigos pedagógicos, história da
escola, calendário escolar etc.) necessita estar digitalizado.
É importante lembrar a Lei do Direito Autoral (Lei no 9.610/98), pois no momento
em que algum material (artigos, teses, ensaios, trabalhos etc.) contiver sua
autoria sinalizada, e que tal material seja considerado para a publicação no sítio
da escola, será necessário obter a autorização para utilização de tal material, de
forma a resguardar tanto os direitos do autor quanto os da escola e dos
responsáveis pelo sítio na Web, ao divulgá-lo.
No caso de materiais já expostos na Internet, não existe a necessidade dessa
formalização; contudo, deve-se citar a fonte e a autoria do material utilizado,
como, por exemplo, arquivos publicamente expostos em outros sítios de domínio
público na Internet. Não podemos esquecer o Artigo 20 da Lei no 10.406/02
(Código Civil Brasileiro), que trata do Direito à Imagem, referente à exposição
visual de pessoas - de qualquer faixa etária - e à proibição para fazer uso dessa
imagem, seja em fotografias, seja em vídeos (em ambos os casos, analógicos ou
digitais).
É importante categorizar todos os arquivos digitais, de acordo com os tipos de
arquivos e assuntos, criando pastas (diretórios) no computador onde estará sendo
construído o sítio Web da sua escola. Observe a tabela abaixo:
Tipos de arquivos
Pasta onde serão armazenados os arquivos
Arquivos de fotos
imagens
Diagramação do sítio
layout
Textos em geral
textos
Vídeos
vídeos
Áudios
áudios
2. Após categorizar os materiais que serão utilizados na construção do sítio da
escola, é fundamental padronizar a formatação dos textos (quanto ao tipo de
fonte, tamanho e cores), imagens (quanto às dimensões e à disposição nas
páginas), áudios (quanto à nitidez, volume e duração) e vídeos (resolução, volume
do áudio, se for o caso, e duração).
-3-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
O tamanho dos arquivos (de imagens, de áudio, PDF etc.) deve ser compatível
com os limites estabelecidos para o tamanho máximo aceitável pelo ambiente em
que serão hospedadas as páginas do sítio da Escola (300KB, 1MB, 2MB etc.).
Sugerimos logo abaixo alguns referenciais de tamanhos de arquivos, de acordo
com os seus respectivos tipos:
Referencial
de tamanho
máximo
Tipo
Vídeo/animação
2MB
Áudio
2MB
Imagem
100KB
Texto
1,5MB
Quanto à formatação dos textos e de todos os arquivos armazenados nas suas
respectivas pastas, sugere-se que contenham o mesmo tipo de fonte de texto e as
mesmas simbologias.
Os arquivos de imagens que serão utilizados no corpo das páginas do sítio Web
deverão estar em harmonia com os textos da página e adequadamente
dimensionados, o que veremos logo mais.
Observação: evite sempre o emprego da acentuação nos nomes de arquivo e
espaço entre palavras, pois pode causar problemas de interpretação pelo servidor
que hospedará as páginas em HTML. Sugerimos nomes de arquivos como este, por
exemplo: tecnologia_na_educacao.pdf.
3. Estruture como serão encadeadas as seções e subseções do sítio Web da sua
escola, de tal maneira que contenham todos os materiais que serão utilizados,
nomeando essas seções com palavras taxonômicas, como nos exemplos abaixo:
Frases, idéias etc.
Expressão taxonômica
“História da escola”
Histórico
“Notícias internas e externas da Notícias
escola”
“Homenagens prestadas”
“Trabalhos
professores”
criados
Homenageados
pelos Produção docente
“Calendário anual de atividades Calendário escolar
escolares”
-4-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
“Fotos da escola, professores e Galeria de fotos
funcionários”
“Envie uma mensagem para a Fale conosco
nossa escola”
4. Agora você já tem o primeiro item do sítio Web criado e chama-se “menu”. O
“menu” contém todas as seções principais que serão visualizadas pelo leitor.
Observe como ficou o “menu” da Escola Municipal Exemplo:
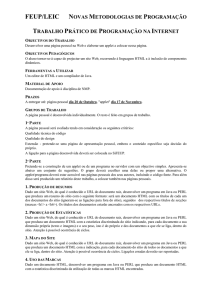
5. Ainda no processo de estruturação, é interessante criar um “Mapa do sítio”, no
qual estarão dispostas as seções e subseções para que o leitor possa ter acesso
rápido e uma visão geral do conteúdo do sítio Web.
Exemplo de Mapa do Sítio:
-5-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Instalação do BrOffice
O processo de instalação é simples, envolvendo alguns passos e, dependendo do
microcomputador, pode ser bem rápido. Abaixo temos a tela inicial de instalação
de programas do BrOffice.
-6-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Clique no botão Avançar para prosseguir entre as telas do processo de instalação
do BrOffice. Marque a opção “Aceito os termos de contrato da licença” e continue
clicando mais uma vez no botão Avançar. Logo em seguida, preencha os campos
com o seu nome e o nome da sua Escola e, por fim, clique no botão Avançar em
duas telas seguidas para então clicar no botão Instalar, efetuando assim o início
da instalação da suíte de programas. Clique no botão Concluir para fechar a
última janela.
Configuração do BrOffice
Após o processo de instalação dos programas BrOffice, existe ainda uma etapa
que deve ser realizada antes da utilização do programa Writer. Observe na tela
abaixo as etapas da configuração, antes da utilização do programa.
A primeira etapa denomina-se Bem-vindo ao BrOffice.org 2.1. Clique em
Próximo, nesta tela e, na etapa seguinte, em Contrato de Licença. Clique em
Rolar para baixo até o final do texto e clique em Aceitar. Na etapa Nome do
Usuário, preencha os campos com seu nome, sobrenome e iniciais e clique em
Próximo. Na última etapa, Registro, escolha se deseja registrar-se no momento,
mais tarde, se não quer registrar-se ou se já é registrado, e finalmente, clique em
Concluir.
-7-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
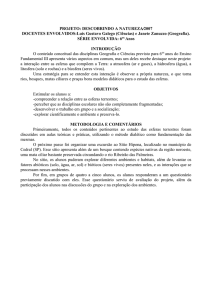
Conceitos importantes
A seguir, existe um modelo das etapas mais importantes do processo de criação
da concepção visual do sítio. Lembramos que a proposta desta sala é proporcionar
uma visão superficial em relação a todo o detalhamento teórico, que envolve a
criação de um sítio na Web.
Levando em consideração o modelo acima, podemos estabelecer as seguintes
etapas:
I. Necessidades da escola / Objetivos do sítio e Requisitos de conteúdo:
nessas primeiras etapas, acontecem reuniões cujo objetivo é prospectar as
necessidades da escola, em que todos os envolvidos na confecção do sítio da
escola deverão expor suas necessidades e seus desejos, buscando um consenso
quanto às funcionalidades e ao que será disponibilizado publicamente.
Considere também a questão da inclusão de áudios, vídeos e fotografias digitais
(ou digitalizadas) que possam identificar pessoas, pois nesse caso também é
necessário obter autorização para a utilização desses materiais (Código Civil
Brasileiro - Lei no 10.406/02, art. 20).
Evite ao máximo a utilização de materiais que, por algum motivo, contenham
marcas comerciais visíveis, salvo no caso em que façam parte de algum programa
vinculado oficialmente.
II. Arquitetura da informação: é o desenho estrutural do espaço da
informação, facilitando o acesso intuitivo ao conteúdo, ou seja, tanto à disposição
dos links internos ao sítio, como aos links externos. Nessa etapa, deve-se
estabelecer o fluxo e a navegação no sítio, de tal forma que a(s) informação(ões)
-8-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
aí distribuída(s) seja(m) rapidamente acessada(s), sem que o usuário perca a
referência de onde se encontra e, ao mesmo tempo, também possa navegar
dentro de outras seções sem perder a referência inicial. O mapa do sítio e os
botões de navegação interna desempenham esse importante papel e devem ser
utilizados na construção de sítios.
III. Concepção final da interface: nesta última etapa, existe a preocupação
com o design dos elementos da interface, de modo a facilitar a navegação do
usuário em meio à arquitetura da informação, aplicando-se um tratamento visual
aos elementos gráficos da página, textos e componentes de navegação, de forma
a estabelecer uma harmonização de cores agradáveis à navegação do usuário no
espaço do sítio, criando ao mesmo tempo a identificação/associação visual desses
elementos com as cores, logotipo, marca etc., da Escola.
Atividade complementar 1
Converse com profissionais de informática que desenvolvem trabalhos na área de
criação de sítios na Web acerca das diferentes tecnologias usadas em sua
construção, bem como sobre as diferentes possibilidades na criação de conteúdos
multimídia para a utilização como material no sítio da sua Escola. Poste na Base
de dados “Atividade complementar 1” um breve resumo de uma ou mais
páginas que relate essa experiência.
Assistente para criação de páginas da Web
Nessa parte, concentraremos todo o material elaborado para a criação das páginas
HTML de cada seção do sítio. Ao final do processo, obteremos o sítio Web
praticamente finalizado e pronto para sua publicação, precisando apenas de
pequenos ajustes.
O BrOffice dispõe de um “Assistente da Web” que possibilita a criação rápida de
um sítio simples para a Web, a partir de arquivos pré-formatados no próprio
processador de textos Writer (.odt). Esse programa possui um “Assistente de
criação de páginas Web”, como foi explicado na seção Escolhendo o editor de
páginas HTML (página 1), o que facilitará a elaboração do sítio Web da sua escola
-9-
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
a ser produzida, em breve, por você, como uma das atividades desta Sala
Ambiente.
É bom esclarecer que podemos usar qualquer outro programa de criação de
sítios Web.
Observe a estrutura de pastas criadas, conforme foi citado no início desta seção, e
a numeração colocada na frente de cada arquivo de texto, o que facilitará a ordem
no momento da adição de conteúdos do sítio.
Dentro da estrutura de pastas/diretórios que você irá gerar, crie uma pasta
nomeando-a “páginas_HTML”, que será utilizada para salvar todo o conteúdo do
sítio Web da escola.
ATENÇÃO:
Caso já existam textos produzidos em outro processador de textos que não seja
o Writer, abra o arquivo no processador de texto em que foi produzido, selecione
todo o texto, copie-o, abra o Writer e cole-o na área de texto do Writer,
posteriormente salve o arquivo com o formato .odt na pasta “páginas_HTML”
para que possamos criar o sítio através do Writer. Veja aqui um exemplo deste
procedimento.
Use o tutorial a seguir para visualizar como criar a estrutura básica do sítio Web.
Clique aqui para assistir à criação do Sítio através do “Assistente da Web” do
Writer.
Pequenos ajustes
Após ter concluído a criação do sítio Web da Eescola Municipal Exemplo e ter salvo
os arquivos em um local conhecido no computador, podemos verificar como ficou
a estrutura do sítio acessando a pasta/diretório “páginas_HTML”. Note que existem
alguns arquivos criados pelo “Assistente da Web”, em especial os arquivos
index.html, mainframe.html e tocframe.html (sendo estes dois últimos criados
devido à escolha do estilo realizada no assistente de página Web do Writer).
Existem também duas pastas importantes dentro de “páginas_HTML”: content e
images.
- 10 -
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Todas as imagens que serão utilizadas no sítio Web da escola devem estar na
pasta images. Portanto, as fotografias, o logotipo da Escola, ou qualquer outra
imagem que será utilizada devem ser copiadas nessa pasta. A pasta content
contém todos os arquivos .odt que foram convertidos pelo “Assistente da Web”
para o formato HTML. Se por acaso for necessário acrescentar mais algum
conteúdo (.odt) no sítio Web, é preciso “salvar como” HTML (no campo “Salva
como tipo:”, escolha HTML) dentro dessa pasta.
É necessário esclarecer que apenas o conteúdo do diretório/pasta páginas_HTML
será enviado para publicação. Sendo assim, os arquivos que estiverem fora desse
diretório não serão visualizados quando a página estiver hospedada em um
servidor. Para evitar que ocorra algum erro (como não aparecer determinada
imagem ou texto), antes de iniciar a criação dos textos para o sítio, crie a
estrutura de pastas (como mostra a figura abaixo) e insira todo o conteúdo
separado para o sítio dentro dessa estrutura, como foi visto no início desta seção.
Na maioria dos sítios criados na Web, o arquivo inicial (página de abertura) do
sítio pode ser o index.htm, index.html, default.htm, ou ainda default.html. Os
browsers (paginadores) procuram por um desses arquivos automaticamente ao
tentarem acessar um sítio na Web e, ao encontrá-los, mostrarão o seu conteúdo.
No caso desse sítio Web criado, o arquivo index.html contém o menu lateral
esquerdo (conteúdo do arquivo tocframe.html) – e todas as seções – escolhido
inicialmente na diagramação do sítio (layout). O arquivo mainframe.html contém a
primeira página, a porta de entrada do sítio da escola e, como tal, é interessante
que essa página seja editada através do próprio Writer, inserindo na página uma
mensagem de boas-vindas associada a uma foto da escola ou ao logotipo da
mesma. Após ter feito isso, basta salvar novamente e todas as seções já estarão
finalizadas no formato HTML.
- 11 -
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Clique aqui para assistir ao tutorial que mostra como alterar a página
mainframe.html, utilizando o Writer. (Parte 1)
Clique aqui para assistir ao tutorial que mostra como alterar a página
tocframe.html, utilizando o Writer. (Parte 2)
Clique aqui para assistir ao tutorial que mostra como inserir seções no menu do
tocframe.html, utilizando o Writer. (Parte 3)
Atividade obrigatória 3
Após termos visto os conceitos básicos da Internet e as recomendações para
estruturação de sítio Web, já reunimos elementos suficientes para a criação de
um sítio Web.
Produza o sítio Web da sua Escola contendo as seções por você escolhidas,
seguindo todas as etapas expostas.
Compacte a pasta que contém todos os arquivos do sítio Web da sua Escola em
um arquivo nomeado páginas_HTML.zip, e envie para a Base de dados
“Atividade 3”.
Para uma breve explanação sobre compactação de arquivos clique aqui.
HOLZSCHLAG, M. E. 250 segredos para Web designers. 1 ed. Rio de Janeiro:
Elsevier, 2004.
ZELDMAN, J. Projetando Web sites compatíveis. 1 ed. Rio de Janeiro: Campus,
2003.
- 12 -
Escola de Gestores
Curso de Especialização em Gestão Escolar
Sala Ambiente Oficinas Tecnológicas - Construindo Sítios na Web
Portal Domínio Público (para acessar este link, você precisa estar conectado à
Internet).
Acessibilidade Brasil (para acessar este link, você precisa estar conectado à
Internet).
Introduction to Web Accessibility (para acessar este link, você precisa estar
conectado à Internet).
NIELSEN, J. Projetando websites. 2 ed. São Paulo: Campus, 2001.
WILLIAMS, R.; TOLLETT, J. Web design para não designers. 2 ed. São Paulo:
Ciência Moderna, 2001.
- 13 -