
Trabalhando com cxScheduler da DevExpress
Olá amigos da comunidade Delphi. Ultimamente tenho observado um número crescente de
usuários que vem utilizando o componente cxScheduler da DevExpress e quase sempre na
maioria dos casos as dificuldades em como trabalhar com este componente são as mesmas.
Este artigo tem como objetivo servir de direcionamento para o desenvolvimento com este
poderoso componente.
O cxScheduler é um excelente componente que nos poupa várias horas de
programação, pra que tem a necessidade de desenvolver uma agenda fácil e funcional de ser
utilizada em seu sistema. O componente permite desenvolver agendas múltiplas, ou seja, se
você tem a necessidade desenvolver agendas que sejam multiusuários, o componente permite
tal situação, para isto pasta configurá-lo conforme sua necessidade.
Para que possamos trabalhar neste exemplo, vou utilizar a seguintes ferramentas,
Delphi 7, componente DevExpress versão 56, se você utiliza uma versão inferior a esta não tem
problema nenhum . Firebird 2.1 e IBExpert para manipularmos o banco de dados.
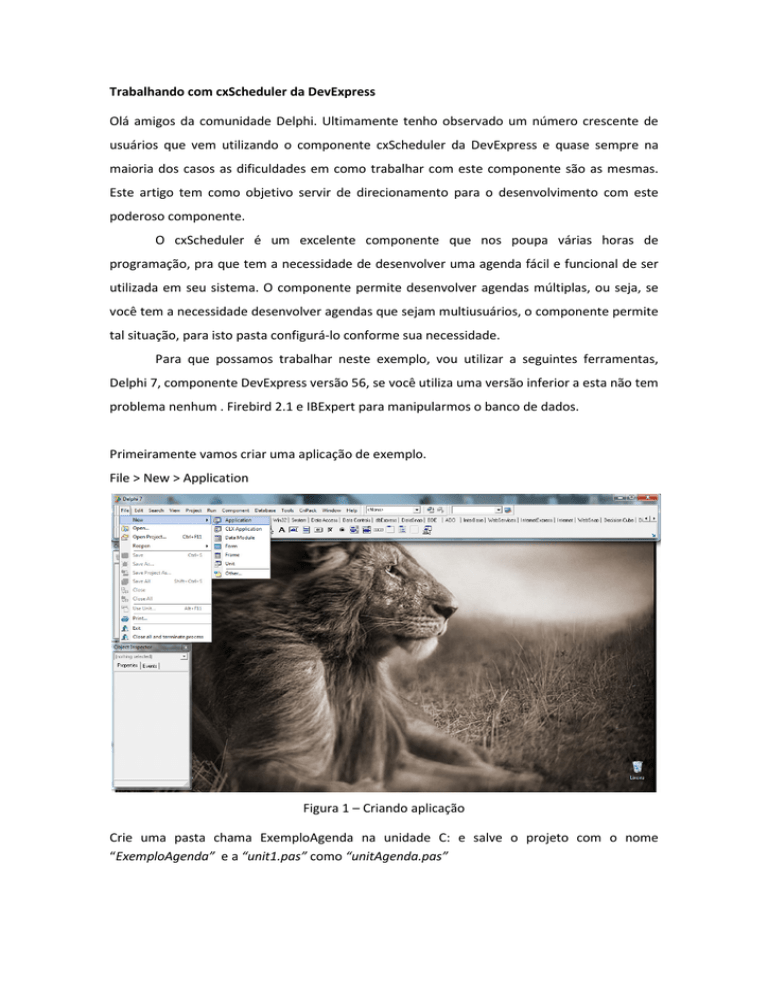
Primeiramente vamos criar uma aplicação de exemplo.
File > New > Application
Figura 1 – Criando aplicação
Crie uma pasta chama ExemploAgenda na unidade C: e salve o projeto com o nome
“ExemploAgenda” e a “unit1.pas” como “unitAgenda.pas”
Figura 2 – Salvando Aplicação
Na UnitAgenda do projeto que acabamos de criar, coloque o componente cxScheduler.
Figura 3 – Selecionando Componente
Defina a propriedade Align do componente no Form para AlClient o projeto devera estar como
a figura abaixo.
Figura 3 – Componente Alclint
Vamos ver agora algumas propriedades do componente.
Temos a propriedade OptionsView, esta serve para
definiremos as opções de visualização da agenda, como
numero de páginas no caso de exibição de agendas
simultâneas.
Figura 4 – Propriedades OptionsView cxScheduler
No grupo de propriedades ResourceNavigator mude o valor da propriedade visibility para
snvAlways isto ira adicionar no cxScheduler a possibilidade de navegação de páginas na
agenda.
Figura 5 – Barra de Navegação
Nas propriedades do ResourceNavigator você pode controlar o que deseja que seja utilizado
na navegação, no caso das propriedades do grupo Buttons você define que tipo de ação estará
disponível para o usuário final.
Figura 6 – Propriedades Buttons cxScheduler
As propriedades Views servem para definir que tipo de
visualização vamos fazer da agenda Diario, Semanal,
Mensal, Anual. Na propriedade Active passando o valor
de alguma para True você habilita o tipo de viasuluzação,
por padrão a propriedade Active da opção ViewDay já
vem habilitada, neste caso a agenda tem uma visualização
diária, mas se você passar o valor de qualquer outra
propriedade das opções pra True automaticamente esta
passa para False.
Figura 7 – Propriedades Views cxScheduler
Agora que conhecemos um pouco das principais propriedades do componente vamos começar
a trabalhar em nosso exemplo.
Antes de começar, vamos criar primeiramente um banco de dados para que possamos
armazenar os dados de nossa agenda. Como disse no inicio vamos utilizar o firebird. Crie uma
pasta chamada dados dentro da pasta ExemploAgenda que criamos anteriormente para salvar
o projeto.
Para criar o banco vou utilizar o IBExpert:
Figura 8 – Criando banco de dados
Após criar o banco de dados crie a tabela AGENDA com a seguinte estrutura.
CREATE TABLE AGENDA (
ID_AGE
INTEGER NOT NULL,
RESOURCEID
INTEGER,
PARENTID
INTEGER,
CAPTION
VARCHAR(255),
START_AGE
TIMESTAMP,
FINISH
TIMESTAMP,
STATE
INTEGER,
ACTUALFINISH
INTEGER,
ACTUALSTART
INTEGER,
EVENTTYPE
LABELCOLOR
INTEGER,
INTEGER,
LOCATION
VARCHAR(255),
"MESSAGE"
VARCHAR(255),
OPTIONS
RECURRENCEINDEX
RECURRENCEINFO
REMINDERDATE
INTEGER,
INTEGER,
BLOB SUB_TYPE 1 SEGMENT SIZE 80,
TIMESTAMP,
REMINDERMINUTESBEFORESTART INTEGER,
REMINDERRESOURCESDATA
TASKCOMPLETEFIELD
BLOB SUB_TYPE 1 SEGMENT SIZE 80,
INTEGER,
TASKINDEXFIELD
INTEGER,
TASKLINKSFIELD
BLOB SUB_TYPE 1 SEGMENT SIZE 80,
TASKSTATUSFIELD
INTEGER
);
Em seguida modifique a tabela agenda conforme o script abaixo.
ALTER TABLE AGENDA ADD CONSTRAINT PK_AGENDA PRIMARY KEY (ID_AGE)
USING INDEX ID_AGE;
Feito a alteração vamos criar agora um Generator para o campo ID_AGE da tabela.
Abra a tabela AGENDA no IBExpert, de um clique duplo no campo ID_AGE abrirá a seguinte
tela:
Figura 9 – Criando um Generator
Selecione a aba Autoincremento ira aparecer mais abas abaixo na guia Gerador selecione o
checkbox Criar Gerador em seguida selecione a guia automotismo e clique no checkbox criar
automotismo em seguida clique em Ok e confirme a operação.
Feito isto estamos com nosso banco de dados pronto para trabalharmos com nosso exemplo.
Vamos agora conectar o banco com a nossa aplicação.
Crie um DataModule no projeto:
File > New > DataModule
Salve como o nome de UDM.pas e mude a propriedade name para DM.
Para a conexão com o banco vou utilizar os componentes da paleta Interbse, mas você pode
utilizar qualquer componente de sua preferência.
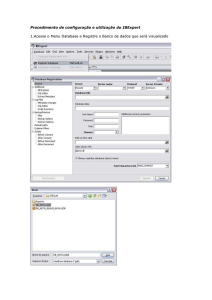
Coloque no DataModule um IBDataBase de um clique duplo no mesmo e preencha conforme a
figura abaixo.
Figura 10 – Conectando com o banco
Adicione um IBTranzaction da paleta Interbase ao DataModule e na propriedade
DefaultDataBase deste componente selecione o IBDataBase e clique no IBDataBase e na
propriedade DefaltTranzaction selecione o IBTranzaction e na propriedade Active dos dois
componente passe o valor para True. Adicione também ao DataModule um IBDataSet da
paleta Interbase e um DataSource da paleta DataAccess, na proriedade Name do IBDataSet
mude para IB_Tab_Agenda e no DataSource para Ds_IB_Tab_Agenda.
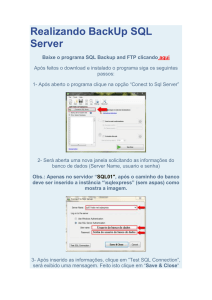
A propriedade DataBase do IB_Tab_Agenda selecione o IBDataBase e na propriedade
SelectSQL de um clique duplo e selecione a tabela AGENDA conforme a figura abaixo.
Figura 11 – Selecionando a tabela agenda
Clique em Ok. Na propriedade GeneratorField de um clique duplo e preencha também como a
imagem abaixo:
Figura 12 – Conectando com o generator
Clique com o botão direito do mouse em cima IB_Tab_Agenda e selecione a opção no menu
DataBase Edit. No campo Key Fields selecione apenas o campo ID_AGE da tabela e no campo
Update Fields deixe selecionado todos os campos e em seguida clique no botão Generate SQL
e depois no botão Ok.
De um clique duplo em cima novamente do IB_Tab_Agenda e clique no teclado Crtl + F e
adicione todos os campos da tabela AGENDA ao IB_Tab_Agenda e passe a propriedade Active
para True. Selecione o Ds_IB_Tab_Agenda e na propriedade DataSet selecione o
IB_Tab_Agenda e a propriedade AutoEdit deixe igual a True.
Feito isso vamos para nosso Form1 onde esta nosso componente cxScheduler. Tecle no teclado
as teclas Alt + F11 e inclua no Uses do Form1 a unit DM que é nosso DataModule.
Adicione no Form1 um componente chamado cxSchedulerDBStorage que se encontra na
mesma paleta que o cxScheduler é este componente que vai se comunicar com nossa base de
dados e o cxScheduler portando ele é como se fosse o intermediário de informações.
Na propriedade DataSource do cxSchedulerDBStorage selecione DM.Ds_IB_Tab_Agenda. Na
proriedade FildNames preencha seus campos igual a figura abaixo.
Figura 13 – Preenchendo campos fildsNames
Feito isso selecione o cxSheduler e na propriedade Storage do mesmo adicione o
cxSchedulerDBStorage.
Realizado este processo você já pode compilar o projeto e verificar o resultado até aqui. Neste
caso já estamos como nossa agenda funcionando, você pode conferir o resultado na imagem
abaixo.
Figura 14 – Exemplo 1 Agenda
No caso desta agenda ela já serviria para sistemas que precisam trabalhar com um única
agenda. Para sistemas que precisam de uma agenda individual para cada usuário também
conseguimos fazer isso com o cxScheduler, para isso vamos apenas dar uma pequena
modificada em nosso sistema e incluir mais uma tabela em nosso banco de dados.
Vamos criar a tabela FUNCIONARIOS para nosso exemplo, uma tabela simples com apenas dois
campos.
Crie a tabela conforme o script abaixo:
CREATE TABLE FUNCIONARIOS (
ID INTEGER NOT NULL,
NOME VARCHAR(100)
);
ALTER TABLE FUNCIONARIOS ADD CONSTRAINT PK_FUNCIONARIOS PRIMARY KEY (ID);
Após criar a tabela vamos adicionar pelo IBExpert mesmo alguns dados para que possamos ver
nosso exemplo com múltiplas agendas.
Figura 15 – Inserindo dados tabela funcionário
Conecte essa tabela ao nosso sistema da mesma maneira que conectamos a tabela AGENDA
no DataModule.
Após conectar a tabela deixa a mesma já ativa para que quando compilarmos o sistema já
esteja em funcionamento, lembrado que estou deixando a tabela ativa somente no caso deste
exemplo para facilitar.
Feito isso vamos até nosso Form e selecionar o cxSchedulerDBStorage e em sua propriedade
Resources vamos configurar da seguinte maneira.
Em DataSource selecione a tabela Funcionarios, em ResourceID adicione o campo ID da tabela
e em ResourceName o campo nome.
Figura 16 – configurando os campos
Feito isso basta compilarmos nosso projeto novamente e conferir o resultado que neste caso
já temos uma agenda individual para cada funcionário. Como você pode observar, trabalhamos
em quase todo momento somente com os próprios recursos do componente o que nos poupa
muito tempo de desenvolvimento. Agora é só você dar uma boa fuçada nos recursos do
componente para que já esteja apto a trabalhar com o mesmo.
Bom amigos este foi um exemplo de como trabalhar com cxScheduler espero que possa ajudalós em seus sistemas. Confira na figura abaixo o resultado da aplicação. Abraço e até a
próxima.
Figura 17 – Exemplo 2 Agenda
Edson Alves:
É colaborador no fórum da Active Delphi, atua como programador Delphi há 3 anos.
Atualmente trabalha na Ikatec Soluções desenvolvendo aplicações para o comercio local.
e-mail: [email protected]