
CURSO SUPERIOR DE TECNOLOGIA EM ANÁLISE E
DESENVOLVIMENTO DE SISTEMAS
EDSON BRITES DA SILVA PINTO
LEANDRA DOS SANTOS SOUZA AZEVEDO
PATRÍCIA DEAMICIS DE SOUZA
IMPLEMENTAÇÃO DE UM SISTEMA EM JAVA DESKTOP:
ESTUDO DE CASO UTILIZANDO O PADRÃO MVC
CAMPOS DOS GOYTACAZES/RJ
2016
EDSON BRITES DA SILVA PINTO
LEANDRA DOS SANTOS SOUZA AZEVEDO
PATRÍCIA DEAMICIS DE SOUZA
IMPLEMENTAÇÃO DE UM SISTEMA EM JAVA DESKTOP:
ESTUDO DE CASO UTILIZANDO O PADRÃO MVC
Monografia apresentada ao Instituto Federal de
Educação,
Ciência
e
Tecnologia
Fluminense
Campus Campos-Centro, como requisito parcial
para a conclusão do Curso Superior de Tecnologia
em Análise e Desenvolvimento de Sistemas.
Orientadora: Profª. Drª. Verônica Aguiar da Silva,
D.Sc.
CAMPOS DOS GOYTACAZES/RJ
2016
EDSON BRITES DA SILVA PINTO
LEANDRA DOS SANTOS SOUZA AZEVEDO
PATRÍCIA DEAMICIS DE SOUZA
IMPLEMENTAÇÃO DE UM SISTEMA EM JAVA DESKTOP:
ESTUDO DE CASO UTILIZANDO O PADRÃO MVC
Monografia apresentada ao Instituto Federal de
Educação,
Ciência
e
Tecnologia
Fluminense
Campus Campos-Centro, como requisito parcial
para a conclusão do Curso Superior de Tecnologia
em Análise e Desenvolvimento de Sistemas.
Aprovados em 31 de maio de 2016.
Banca Avaliadora:
.....................................................................................................................................................
Profª. Verônica Aguiar da Silva (Orientadora)
Doutora em Genética e Melhoramento de Plantas (Ênfase em Bioinformática) – UENF
Instituto Federal de Educação, Ciência e Tecnologia Fluminense/Campus Campos-Centro
......................................................................................................................................................
Prof. Vinícius Barcelos da Silva
Mestre em Engenharia de Produção – UENF
Instituto Federal de Educação, Ciência e Tecnologia Fluminense/Campus Campos-Centro
......................................................................................................................................................
Prof. Breno Fabrício Terra Azevedo
Doutor em Informática na Educação – UFRGS
Instituto Federal de educação, Ciência e Tecnologia Fluminense/Campus Campos-Centro
Às nossas famílias,
com amor...
AGRADECIMENTOS
Em primeiro lugar agradeço a Deus, por nos dar saúde, perseverança nas horas difíceis
e forças para continuar a lutar e não deixarmos desistir jamais dos nossos objetivos e pelas
oportunidades que nos foram dadas na vida.
Aos nossos familiares, que estão sempre ao nosso lado, nos dando força, apoiando e
nos incentivando nesta árdua caminhada.
À nossa orientadora Profª. Dr ª. Verônica Aguiar, pela sabedoria, dedicação, paciência,
incentivo e determinação com o que nos orientou durante a realização deste trabalho.
Ao Prof. Vinícius Barcelos, que também nos ajudou neste trabalho.
Enfim, agradecemos a todos as pessoas que fizeram parte dessa etapa decisiva em
nossas vidas.
RESUMO
A principal proposta deste trabalho foi a de empregar a utilização dos padrões MVC e DAO
para a construção de um sistema desktop, discutindo a importância dessa estratégia em
relação a construção de sistemas desenvolvidos sem a utilização do padrão MVC. A
abordagem utilizada foi elaborar um estudo de caso, implementando duas versões do mesmo
sistema e discutir as vantagens e desvantagens associadas ao uso de uma ou outra abordagem.
Além disso, houve preocupação no sentido de desenvolver todo o ambiente de software sem
perder de vista esta abordagem, tendo como pano de fundo o gerenciamento de um salão de
beleza, deixando o legado de uma documentação que possa servir de apoio a outros estudantes
no curso.
Palavras-chave: Padrão MVC. Padrão DAO. Desenvolvimento de Sistemas.
ABSTRACT
The main goal of this project was the use of MVC and DAO patterns for the construction of a
desktop system, discussing the importance of this strategy in comparison to the construction
of systems developed without the utilization of the MVC pattern. The approach used was the
elaboration of a case study, implementing two versions of the same system and the
assessment of their advantages and disadvantages in using one or the other approach. In
addition, there was concern in the sense of developing all the software environment without
losing sight of this approach, having as background the management of a beauty salon, which
will serve as a legacy of a documentation that can be a support to other students in the course.
Keywords: MVC pattern. DAO pattern. Systems development.
LISTA DE FIGURAS
FIGURA 1: Diagrama do Sistema Sem o Padrão MVC .......................................................... 22
FIGURA 2: Divisão do Menu com Painéis Internos ................................................................ 22
FIGURA 3: Relação direta da Classe MenuSalao com a Classe ClienteDAO ........................ 23
FIGURA 4: Método de Salvar .................................................................................................. 23
FIGURA 5: Evento do Botão Salvar e o Método de salvar...................................................... 24
FIGURA 6: Execução do Método de Salvar Cliente ................................................................ 24
FIGURA 7: Diagrama de sequência - Salvar Cliente – Sem o Padrão MVC .......................... 25
FIGURA 8: Diagrama do Sistema com o Padrão MVC ........................................................... 26
FIGURA 9: Algumas Classes do Programa ............................................................................. 27
FIGURA 10: Representa a Comunicação das Classes que Compõem a Tela de Cliente ......... 27
FIGURA 11: Reação dos Métodos Sendo Chamados em Cada Classe ................................... 28
FIGURA 12: Método do Botão Salvar ..................................................................................... 28
FIGURA 13: Ação do Botão Salvar e Chamada do Método .................................................... 29
FIGURA 14: Chamada do Método da Classe Cliente na Camada Model................................ 30
FIGURA 15: Execução do Método Salvar Cliente .................................................................. 31
FIGURA 16: Diagrama de Sequência - Salvar Cliente – Com o Padrão MVC ....................... 32
FIGURA 17: Diagrama de Caso de Uso .................................................................................. 37
FIGURA 18: Diagrama de Sequência – Listar Todos os Clientes ........................................... 39
FIGURA 19: Diagrama de Sequência – Buscar e Salvar Cliente............................................. 40
FIGURA 20: Diagrama de Sequência – Buscar e Alterar Cliente ........................................... 41
FIGURA 21: Diagrama de Sequência – Buscar e Excluir Cliente ........................................... 42
FIGURA 22: Diagrama de Classe de Projeto ........................................................................... 43
FIGURA 23: Desenho das tabelas do banco de dados ............................................................. 45
FIGURA 24: Tela de Splash..................................................................................................... 46
FIGURA 25: Tela de Login do Sistema ................................................................................... 46
FIGURA 26: Tela de Gerenciamento de Agendamentos ......................................................... 47
FIGURA 27: Tela de Gerenciamento de Clientes .................................................................... 48
FIGURA 28: Tela de Gerenciamento de Especialidades ......................................................... 49
FIGURA 29: Tela Gerenciamento de Funcionários ................................................................. 50
FIGURA 30: Tela Gerenciamento de Serviços ........................................................................ 51
FIGURA 31: Tela Gerenciamento de Login ............................................................................ 52
LISTA DE QUADROS
QUADRO 1 – Representação das Tabelas e suas Descrições .................................................. 44
QUADRO 2 – Teclas de Atalhos do Sistema Dela .................................................................. 64
LISTA DE SIGLAS
API – Application Programming Interface
CRUD – Create – Read (Retrieve) - Update – Delete (Destroy)
DAO – Data Access Object
FK – Foreign Key
GUI – Graphical User Interface
IDE – Integrated Development Environment ou Ambiente de Desenvolvimento Integrado
IU – Interface do Usuário
JDBC – Java Database Connectivity
MVC – Model - View - Controller
OMG – Object Management Group
ORM – Object Relational Mapping
PK – Primary Key
SGBD – Sistema de Gerenciamento de Banco de Dados
SQL – Structured Query Language
TCC – Trabalho de Conclusão de Curso
UML – Unified Modeling Language
SUMÁRIO
1.
INTRODUÇÃO ............................................................................................................... 14
1.1.
Objetivo..................................................................................................................... 15
1.2.
Estruturação dos Capítulos..................................................................................... 15
2. TÉCNICAS PARA O DESENVOLVIMENTO DE PROJETOS DE
SOFTWARES..........................................................................................................................17
2.1.
Padrões de Projetos ................................................................................................. 17
2.1.1. MVC .......................................................................................................................... 19
2.1.2. DAO........................................................................................................................... 21
3.
ABORDAGEM PRÁTICA NO USO DE PADRÕES MVC e DAO ........................... 22
3.1.
Implementação do Sistema Sem o Padrão MVC .................................................. 22
3.2.
Desvantagens do não uso do padrão ...................................................................... 25
3.3.
Implementação do Sistema com o Padrão MVC .................................................. 26
3.4. Vantagens no Uso do Padrão MVC em Relação ao Desenvolvimento Sem
Padrão .................................................................................................................................. 32
4.
5.
3.5.
Vantagens do uso do padrão DAO ......................................................................... 34
3.6.
Considerações Gerais .............................................................................................. 34
DESCRIÇÃO DO SISTEMA DELA ............................................................................. 36
4.1.
Minimundo ............................................................................................................... 36
4.2.
Diagrama de Caso de Uso e Lista de Caso de Uso ................................................ 37
4.3.
Descrição de Caso de Uso e Diagrama de Sequência ............................................ 38
4.4.
Diagrama de Classe de Projeto ............................................................................... 43
4.5.
Projeto de Banco de Dados ..................................................................................... 44
4.6.
Interfaces do Sistema ............................................................................................... 46
TECNOLOGIAS UTILIZADAS ................................................................................... 53
5.1.
Visão Geral ............................................................................................................... 53
5.2.
Java ........................................................................................................................... 53
5.3.
Eclipse ....................................................................................................................... 54
5.4.
WindowBuilder ........................................................................................................ 54
5.5.
JCalendar ................................................................................................................. 55
5.6.
MySQL ...................................................................................................................... 55
5.7.
SQL ........................................................................................................................... 56
5.8.
JDBC ......................................................................................................................... 56
5.9.
UML .......................................................................................................................... 56
5.10. Astah ......................................................................................................................... 57
6.
CONCLUSÃO ................................................................................................................. 58
7.
TRABALHOS FUTUROS .............................................................................................. 59
8.
REFERÊNCIAS .............................................................................................................. 60
ANEXO .................................................................................................................................... 63
14
1. INTRODUÇÃO
A ideia principal deste projeto final de graduação é empregar a utilização dos padrões
MVC e DAO para construir um sistema, baseado nas boas práticas associadas a eles que se
propõem a resolver os problemas cotidianos associados ao desenvolvimento de softwares.
Os padrões tanto podem como devem ser utilizados para a construção de sistemas
pequenos, médios ou grandes e complexos pelo fato de conseguirem separar toda a
complexidade das etapas referentes ao processo de desenvolvimento, gerando assim melhores
resultados, facilidades de manutenção e possibilitando a reutilização.
Quando colocado fielmente em prática, com precisão, severidade e em conformidade
na abordagem do padrão (como deve ser usado), a codificação do programa torna-se mais
limpo e legível, evitando-se excesso de código e bugs desnecessários; e caso ocorra algum
problema, o reparo será muito mais rápido e eficaz.
É de grande importância para o desenvolvedor a utilização, seja dos padrões de projeto
aqui aplicados ou de algum outro padrão que exista para o desenvolvimento de uma boa
aplicação.
Alguns padrões podem se destacar melhor e atingir resultados mais satisfatórios que
outros, mas isso vai depender de como vai ser empregado para resolver um determinado
problema.
A etapa de decidir qual padrão usar e qual é o melhor para o projeto vai depender do
conhecimento do desenvolvedor que deverá conhecer, pelo menos, dois ou mais tipos de
padrões para poder comparar e fazer a escolha de qual utilizar, não impedindo que o
programador opte por uma miscigenação das técnicas de padrões mais elaboradas para
desenvolver um software de mais alto nível.
Numa visão ampla, os softwares para gerenciamento de salões de beleza geralmente
não são customizáveis, e o software proposto pretende construir, suprindo algumas
necessidades dessa área e melhorar a prestação dos serviços oferecidos para os gerentes,
administradores e clientes de salões de beleza que estão no mercado, sendo este o objetivo
secundário do projeto.
Tendo em vista que o protótipo desenvolvido sirva de modelo para outros estudantes
universitários que desejam aplicar os padrões MVC e DAO na construção de um aplicativo
15
desktop. Este projeto também tem como proposta ser o mais didático possível na sua
implementação e descrição.
Dentro dessa perspectiva, foi descrito um minimundo onde é retratado os principais
requisitos de um cliente fictício para que se pudesse dar início a construção do sistema.
1.1. Objetivo
A proposta é colocar em prática os padrões MVC e DAO e mostrar a importância e as
vantagens a eles associados na construção de um sistema de gerenciamento comercial para um
salão de beleza.
1.2. Estruturação dos Capítulos
Este projeto final de graduação de curso está estruturado em sete capítulos, são eles:
Introdução, Técnicas para o Desenvolvimento de Projetos de Softwares, Abordagem Prática
no Uso de Padrões MVC e DAO, Descrição do Sistema Dela, Tecnologias Utilizadas,
Conclusão e Trabalhos Futuros.
Capítulo 1 – Introdução
O primeiro capítulo desse trabalho aborda uma visão geral de padrões de projetos e a
importância e as vantagens de utilizá-los na construção de softwares, tendo como foco e
desafio, a construção de um protótipo de software para o mercado de salão de beleza.
Capítulo 2 – Técnicas para o Desenvolvimento de Projetos de Softwares
Neste capítulo serão apresentados os principais padrões de projetos utilizados para o
desenvolvimento de sistemas.
16
Capítulo 3 – Abordagem Prática no Uso de Padrões MVC e DAO
O terceiro capítulo demonstra um paralelo real entre o desenvolvimento de um sistema
sem o uso do padrão e o desenvolvimento de um sistema utilizando o padrão MVC, e relata
claramente as vantagens associadas no emprego desses padrões.
Capítulo 4 – Descrição do Sistema Dela
Capítulo onde são abordados: a descrição do minimundo, o diagrama de caso de uso,
os diagramas de sequência, o diagrama de classe do projeto, a representação das tabelas com
suas descrições e o desenho da comunicação das tabelas do banco do sistema e finalizando
com todas as interfaces do programa implementadas com uso dos padrões.
Capítulo 5 – Tecnologias Utilizadas
O quinto capítulo cita as principais ferramentas e tecnologias utilizadas para o
desenvolvimento do software comercial Dela.
Capítulo 6 – Conclusão
No sexto capítulo reitera as vantagens em utilizar os padrões de projetos, ressalta a
implementação do sistema Dela com o MVC e por final esclarece formalmente algumas
desvantagens quando o desenvolvedor não utiliza a arquitetura proposta ou nenhum padrão de
projeto.
Capítulo 7 – Trabalhos Futuros
Neste capítulo são abordadas algumas propostas possíveis de implementação para
completar, melhorar e aperfeiçoar o sistema futuramente.
17
2. TÉCNICAS PARA O DESENVOLVIMENTO DE PROJETOS DE
SOFTWARES
2.1.
Padrões de Projetos
De acordo com Jandl,
Em 1977, Christopher Alexander e seus colegas publicaram o livro “A
pattern language1”, uma espécie de catálogo com 253 padrões construtivos,
defendendo que os métodos tradicionais empregados pela arquitetura não
supriam as reais necessidades dos usuários das construções propostas e,
portanto, que a arquitetura não atendia a sociedade como deveria, pois, seu
maior objetivo é melhorar a qualidade de vida das pessoas. Cada um dos
padrões apresentados era como um pequeno manual sobre a questão
arquitetônica (JANDL, 2003 apud NETO, 2006, p.11).
Metsker reforça ainda que “Christopher Alexander foi um dos primeiros escritores a
encapsular as melhores práticas de um ofício por meio da documentação de seus padrões.
Seus trabalhos estão relacionados à arquitetura de edifícios, não de software” (METSKER,
2004, p.17).
Craig Larman diz que“[...] Os padrões de software se originaram na década de 1980,
com Kent Beck, que descobriu o trabalho de Alexander em arquitetura, e depois foram
desenvolvidos por Beck com Ward Cunningham [...] na Tektronix” (LARMAN, 2007, p.296).
Segundo Junqueira,
O uso do design patterns [padrões de projetos] vem preencher esta lacuna
que existe, tornando-se um mecanismo eficiente no compartilhamento de
conhecimento entre os desenvolvedores (principalmente hoje com o uso da
Internet). A meta é a criação de uma linguagem comum, que permita uma
comunicação efetiva no que se refere à troca de experiências sobre
problemas e suas soluções. Desta forma, soluções que se aplicaram as
situações particulares, podem ser novamente aplicadas em situações
semelhantes por outros desenvolvedores. Codificando estas soluções,
estamos também capturando o conhecimento do sistema, indo ao encontro
das necessidades dos usuários. A criação de um repositório de design
patterns ajuda tanto ao desenvolvedor experiente quanto ao novato, no
1
Significa “Uma Linguagem Padrão” traduzido do inglês.
18
reconhecimento de situações nas quais o reuso poderia ocorrer. O foco
principal não é nem tanto tecnológico, mas sim o de criar uma cultura de
catalogação de experiências e soluções para apoiar o desenvolvimento de
software (JUNQUEIRA, 2002 apud NETO, 2006, p. 9).
Desta forma pode-se reafirmar que os padrões de projetos são soluções comprovadas e
catalogadas que surgiram para resolver problemas que se repetiam frequentemente e que
foram adotados pela indústria de software2.
Os padrões e técnicas são utilizados tanto para auxiliar na construção de sistemas
simples como complexos. Eles visam desenvolver software livre de defeitos e de fácil
manutenção. Um software livre de defeitos é aquele que atende exatamente suas
especificações e sempre se comportará conforme esperado pelo cliente.
Construir software livre de defeitos não é tarefa fácil para um programador. Além de
saber programar satisfatoriamente em uma determinada linguagem de programação, terá que
utilizar melhores técnicas de engenharia de software e também boas práticas de programação.
É fundamental para se construir qualquer aplicação, adotar designer patterns ou
arquiteturas3, por ser padrões de alto nível que possibilitam expandir o software e fazer
reutilização de código fonte. Segundo Deitel,
Padrões de projetos (design patterns) são arquiteturas testadas para
construir software orientado a objetos flexíveis e que podem ser mantidos
[...]. O campo dos padrões de projetos tenta enumerar aqueles padrões
recorrentes, encorajando os designers de software a reutilizá-los para
desenvolver softwares de melhor qualidade em menos tempo, dinheiro e
esforço (DEITEL, 2010, p.18, grifo do autor).
Algumas vantagens do uso de padrões de projetos:
2
Alimentam a produtividade;
Representam boas práticas de projeto;
Permitem obter soluções comprovadas;
Evita duplicação de código (reuso);
Ajudam a detectar e resolver problemas recorrentes;
Melhoram e facilitam a manutenção do sistema;
Facilita a documentação.
Software ou aplicativo é um programa desenvolvido utilizando uma linguagem de programação. Ele ajuda o
usuário a realizar alguma tarefa.
3
Existem outras arquiteturas para construção de sistemas além do MVC.
19
Quando não se utiliza um padrão de projeto na construção de um software pode-se
dizer que o sistema foi desenvolvido sem padrão ou simplesmente é anti-padrão. Em termo
simplório, reforçando que a ideia de anti-padrão é realmente quando uma aplicação não se
detecta fielmente nenhuma base de padrão de projeto apropriado no desenvolvimento de um
software específico; definitivamente o sistema é desenvolvido ou fabricado a moda antiga.
Segundo Freeman & Freeman “ Um anti-padrão lhe informa como ir de um problema
até uma solução ruim” (FREEMAN & FREEMAN, 2007, p.478).
No entanto, para ser tornar um projetista de sucesso é imprescindível que o
desenvolvedor ou implementador domine boa parte desses padrões e saiba compreender a
magnitude e utilize-os positivamente para enriquecer o produto final.
“A ferramenta crucial de projeto para desenvolvimento de software é uma mente bem
educada em princípios de projeto. Não é a UML ou qualquer outra tecnologia” (LARMAN,
2007, p.288).
2.1.1. MVC
Segundo TK78, “Uma primeira descrição influente da arquitetura em camadas para
sistemas de informação, que incluía uma interface com o usuário e armazenamento persistente
dos dados, era conhecida como arquitetura de três camadas [...]. ” (TK78 apud LARMAN,
2007, p.574).
As camadas, segundo Larman, “[...] são organizadas de modo que as ‘mais altas’
(como a camada de IU4) solicitem serviços das ‘mais baixas’, mas normalmente não viceversa” (LARMAN, 2007, p.221, grifo nosso).
Cleuton diz que “O Padrão MVC pode ser empregado com qualquer tecnologia ou
pacote. Em aplicações Java desktop normalmente usamos o pacote Swing, cujos elementos já
empregam o padrão MVC em sua construção” (SAMPAIO, 2007, p.80).
As camadas5 do padrão MVC oferecem flexibilidade e uma nítida separação de
responsabilidades. Assim, segundo Fowler,
Uma responsabilidade é uma frase curta que resume algo que um objeto
deve fazer: uma ação que o objeto executa, algum conhecimento que o
4
5
IU: Interface do Usuário
Segundo POSA, “Camadas – Este é um padrão POSA[BMRSS96]” (POSA apud LARMAN, 2007, p.329).
20
objeto conserva ou algumas decisões importantes que o objeto toma. A ideia
é que você deve ser capaz de pegar qualquer classe e resumi-la com algumas
responsabilidades. Fazer isso pode ajudá-lo a pensar mais claramente a
respeito do projeto de suas classes (FOWLER, 2005, p.75).
Entretanto, de acordo com Araújo, o padrão arquitetural MVC “[...] visualiza a
aplicação sob três aspectos: Modelo (Model), Apresentação (View) e Controlador
(Controller): ” (ARAUJO, s.d., p.70)
Modelo – Responsável pelos dados e transações da aplicação que podem
ser associadas a ela. O modelo encapsula a lógica do negócio.
Apresentação – Responsável por apresentar os dados.
Controlador – Recebe todas as solicitações que chegam e controla suas
execuções. Para executar uma solicitação, o controlador acessa o modelo
e exibe as apresentações conforme necessário (ARAUJO, s.d., p.70-71,
grifo do autor).
Com a utilização do padrão MVC é possível separar toda a lógica de apresentação
(view) da lógica de programação (controller) e, com essa possibilidade, o sistema se torna em
sua totalidade mais independente, escalável, confortável e fácil de manter. Dessa forma ficam
separados a lógica da camada de modelo (model) da camada de apresentação (view), segundo
Larman,
Pelo princípio de separação Modelo-Visão, sabemos que objetos de IU não
devem conter lógica de programação ou “negócio” por exemplo, como
calcular o movimento de um jogador. Assim, quando os objetos de IU
detectam o evento do mouse, precisam delegar (enviar a tarefa para outro
objeto) a solicitação para objetos de domínio na camada de domínio
(LARMAN, 2007, p.303, grifo do autor).
Segundo Fowler, na arquitetura “MVC é importante que haja uma busca pela
separação de pensamentos na hora do desenvolvimento de cada um de seus componentes.
Uma forma interessante de se pensar é separar a view do model e o controller da view”
(FOWLER, 2003, s.p.).
21
2.1.2. DAO
De acordo com o site Javabuilding.com,
Antes do uso de Java em sistemas corporativos as aplicações eram
majoritariamente escritas em linguagens orientadas a processo e a ordem e
instruções SQL específicas continham regras de negócio. Ao passar esses
sistemas para Java, essas regras não se poderiam perder e, ao mesmo tempo,
há que se trabalhar com objetos. O padrão DAO visava originalmente
encapsular esses conjuntos de códigos SQL que existiam em aplicações
legadas. Esse código continha regras tanto na pesquisa dos dados, tanto na
edição dos dados. É comum ao inserir um determinado dado, ter que inserir
ou atualizar outros.
Para projetos novos, que não dependem de código legado, JDBC é a escolha
para comunicar com bancos dados. Contudo o uso de JDBC obriga as
aplicações Java, a escrever SQL para comunicar com o gerenciador de banco
de dados. [...]. O problema é que nem todos os drivers JDBC suportam todos
os tipos de instrução SQL, ou nem sempre com o mesmo dialeto. Alguns
suportam operações que outros não. Java é orientado a objetos e mapear as
propriedades dos objetos para tabelas utilizando SQL é processo chato,
demorado, passível de erro e que ninguém quer repetir em diferentes pontos
da aplicação (JAVABUILDING, 2016).
O DAO (Data Access Object) é um padrão para persistência de dados em banco de
dados. Utiliza a linguagem SQL e busca melhorar a condição das classes separando-as de
forma organizada e responsável. Dessa forma torna-se mais viável manter a manutenção do
código nesta classe pois é centralizada as operações CRUD (Create – Read – Update –
Delete) em um só lugar.
Reitera-se que é um padrão para persistência de dados que separa as regras de negócio
das regras de acesso a dados. “Este acesso pode ser a um banco de dados relacional ou
orientado a objetos, mainframes, sistemas legados, flat-files ou qualquer repositório de
arquivos” (ALUR; CRUPI; MALKS, 2003 apud ODISI, 2008, p.30). O padrão DAO é
utilizado em aplicações que usam a arquitetura MVC.
Dentre as principais vantagens no uso do padrão DAO são:
Pode ser utilizado em aplicações desktop, web ou mobile independente da linguagem
de programação usada;
Abstrai o código fonte (de onde vem os dados) e o modo de manipular as operações
CRUD, no banco de dados, como: salvar, alterar, excluir, pesquisar, etc.
22
3. ABORDAGEM PRÁTICA NO USO DE PADRÕES MVC e DAO
Para demonstrar determinação, habilidades e esforço na prática em construção de
sistemas foi proposto um paralelo entre o sistema desenvolvido sem o uso do padrão MVC e
outro sistema utilizando o padrão MVC.
3.1.
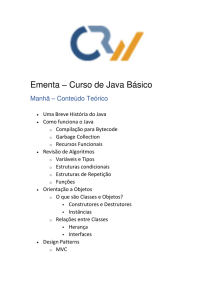
Implementação do Sistema Sem o Padrão MVC
FIGURA 1: Diagrama do Sistema Sem o Padrão MVC
Fonte: Produzido pelos Autores
A figura 1 mostra o sistema antes da transformação no padrão MVC, onde a classe
MenuSalao se comunica com algumas classes de persistência.
FIGURA 2: Divisão do Menu com Painéis Internos
Fonte: Produzido pelos Autores
23
A figura 2, ilustra a classe MenuSalão subdividido em painéis. Nesta classe foi
implementada toda a lógica da aplicação e a lógica de programação em uma única e exclusiva
tela. Todas as telas de gerenciamento foram desenvolvidas utilizando painéis internos.
FIGURA 3: Relação direta da Classe MenuSalao com a Classe ClienteDAO
Fonte: Produzido pelos Autores
Para uma linha de raciocínio e melhor interpretação, observa-se somente a
comunicação entre o painel ClientePanel com a classe ClienteDAO na figura 3.
FIGURA 4: Método de Salvar
Fonte: Produzido pelos Autores
Na figura 4, mostra na classe MenuSalão a chamada do método para salvar os dados
de um cliente sendo referenciado pelo painel ClientePanel onde está o botão de salvar.
24
FIGURA 5: Evento do Botão Salvar e o Método de salvar
Fonte: Produzido pelos Autores
Demonstra na figura 5, o código do evento do botão salvar implementado na classe
MenuSalão e em seguida é chamado o método salvarCliente() para salvar os dados de um
cliente.
FIGURA 6: Execução do Método de Salvar Cliente
Fonte: Produzido pelos Autores
25
A figura 6 ilustra a execução do método que permite salvar os dados de um cliente na
classe ClienteDAO. Antes de fazer a persistência das informações, este método pega a
conexão que por ventura tem o endereço do banco de dados, para que em seguida possa
realizar o salvamento, e conclui encerrando a conexão com o banco.
FIGURA 7: Diagrama de sequência - Salvar Cliente – Sem o Padrão MVC
Fonte: Produzido pelos Autores
Observa-se na figura 7, a representação do diagrama de sequência do sistema sem o
padrão MVC e aborda a situação a qual é chamado o método salvarCliente() quando o botão
salvar é pressionado.
3.2.
Desvantagens do não uso do padrão
Uma das grandes desvantagens do sistema implementado sem o uso do padrão MVC é
a quantidade de código que é gerado em uma classe ou, como pode ser chamado também na
linguagem técnica como, sobrecarga de código fonte.
26
Um dos grandes problemas enfrentado pelos desenvolvedores de software que não
utilizam padrões de projeto é a manutenibilidade do sistema, seja pelo próprio criador ou por
outros desenvolvedores, uma vez que código de interface, de persistência e a lógica do
negócio estão numa única classe, mergulhados em linhas e linhas de código.
Sabe-se que um sistema assim construído não será bem visto por outros
implementadores experientes pois demandaria muito tempo para que se possa fazer qualquer
manutenção ou até mesmo o acoplamento de uma extensão ou uma nova funcionalidade ao
sistema.
O uso de padrões de projeto visa conferir funcionalidade, manutenibilidade,
reusabilidade, dentre outras vantagens, ao código do sistema, embora desenvolver sistemas
padronizados nem sempre é mais fácil no início.
3.3.
Implementação do Sistema com o Padrão MVC
FIGURA 8: Diagrama do Sistema com o Padrão MVC
Fonte: Produzido pelos Autores
Nos padrões de projetos cada camada tem sua responsabilidade. Na figura 8, reflete a
real representação dos padrões MVC e DAO utilizado neste projeto.
27
FIGURA 9: Algumas Classes do Programa
Fonte: Produzido pelos Autores
Na figura 9, mostra parcialmente algumas classes que foram implementadas conforme
as camadas abordando os padrões. Para o desenvolvimento das classes da camada view foram
utilizados vários painéis externos para representar as telas do sistema.
FIGURA 10: Representa a Comunicação das Classes que Compõem a Tela de Cliente
Fonte: Produzido pelos Autores
A separação em camadas será melhor detalhada na figura 10, a camada VIEW é
representada pela classe ClientePanel, a camada CONTROLLER é representada pela classe
ClienteController, a camada MODEL é representada pela classe Cliente e a camada DAO é
representada pela classe ClienteDAO, reiterando assim a compreensão e a comunicação que
existe entre essas classes.
Para redigir uma sequência lógica por traz do click do botão, passando de método a
método, especula-se uma breve introdução que detalha um atendimento no cadastro do
28
cliente: O atendente preenche as informações básicas de um cliente na tela e após isso ele
clica no botão salvar, a ação é disparada e os métodos serão chamados um a um até que os
dados cheguem no banco de dados. Visto isso as próximas figuras demostrarão para melhor
compreensão a reação sutil do comportamento de cada método desenvolvido.
FIGURA 11: Reação dos Métodos Sendo Chamados em Cada Classe
Fonte: Produzido pelos Autores
De acordo com a figura 11, a imagem é uma retratação real da reação de cada método
sendo chamado quando o botão salvar é pressionado. Isto é visto a nível de desenvolvedor
pois o usuário nem imagina o que se passa por trás de um simples click do mouse em um
botão. Nas próximas imagens é mostrado os detalhes de cada método que foi implementado
nas respectivas classes.
FIGURA 12: Método do Botão Salvar
Fonte: Produzido pelos Autores
A figura 12, representa o código do método do botão salvar que está na classe
ClientePanel. É o primeiro e principal método a ser chamado quando o usuário clica no botão.
É a partir deste método que ele invoca o próximo método que está implementado na classe da
camada controller. Para que se possa dar continuidade na execução desta ação, será mostrado
na próxima imagem o tratamento e execução do método chamado e implementado na classe
ClienteController.
29
FIGURA 13: Ação do Botão Salvar e Chamada do Método
Fonte: Produzido pelos Autores
A seguir é dado continuidade à ação do método que foi ativado anteriormente, na
figura 13, mostra de forma parcial um trecho de código do evento do botão salvar sendo
formalmente executado na classe ClienteController. Foi necessário também implementar o
método actionPerfomed(ActionEvent e) pois ele é de extrema importância nesta classe para
que o evento seja de fato executado corretamente.
A classe ClienteController é responsável por controlar e tratar da melhor forma todas
as informações que vem da classe da camada view. É ela que carrega o objeto para ser
persistido no banco de dados. Na classe ClienteController contém somente a lógica de
programação.
A partir das linhas 60 até 74, como dito anteriormente, o objeto cliente está sendo
carregado com as informações vindas da tela de gerenciamento de cliente para outra camada,
a model, cujo papel crucial é dar bom relacionamento e funcionamento do programa; e por
final na linha 76 é ilustrado a chamada do método salvar().
30
FIGURA 14: Chamada do Método da Classe Cliente na Camada Model
Fonte: Produzido pelos Autores
Antes de persistir os dados no banco através da camada DAO, a classe
ClienteController chama o método salvar() que está implementado na classe Cliente que está
na camada modelo. Este, por sua vez, chama o método salvarCliente(). Na classe ClienteDAO
o método executa todo o código para persistir os dados do cliente. Na figura 14 é mostrado a
execução do método salvar() na camada model.
Vale ressaltar que numa situação em que for preciso verificar o cpf de um cliente ou
funcionário, por exemplo, todo o código que verifica e testa a validade do cpf, não estará
implementado nem na camada controller, nem na camada dao e muito menos será de
responsabilidade da camada view, tratar isso. Sendo assim, neste caso, tradado na camada
model.
Este validador não foi implementado neste projeto, porém a discussão é tão somente
para ilustrar situações de boas práticas para situações simulares, que podem ser empregadas
na programação de um software de alto nível.
31
FIGURA 15: Execução do Método Salvar Cliente
Fonte: Produzido pelos Autores
Na figura 15, mostra o trecho do código para finalizar o salvamento dos dados de um
cliente, este só é realizado graças a chamada do método anterior. Nesta imagem está sendo
retratado a execução do método salvarCliente() juntamente com toda a lógica para a
persistência dos dados no banco que está implementada na classe ClienteDAO.
32
FIGURA 16: Diagrama de Sequência - Salvar Cliente – Com o Padrão MVC
Fonte: Produzido pelos Autores
Na figura 16, mostra o diagrama de sequência usando os padrões MVC e DAO, e
aborda brevemente o disparo do click no botão salvar e a sequência dos métodos a serem
chamados posteriormente.
3.4.
Vantagens no Uso do Padrão MVC em Relação ao Desenvolvimento
Sem Padrão
Algumas das principais vantagens detectadas foram: modularidade, reusabilidade,
manutenibilidade, usabilidade e confiabilidade.
33
Quando o desenvolvedor se deparar com um sistema de grande porte ou até mesmo
complexos, deve ser obrigação dele dividir o sistema em partes menores (módulos), também
pode ser chamado de modularidade do sistema. Segundo Mendes,
Existem três metas que a modularidade tenta obter:
Capacidade de decompor um sistema complexo e/ou de grande porte;
Capacidade de compor um sistema a partir de um conjunto de módulos;
Compreender a modularização do sistema (MENDES, 2002, p.41).
A manutenibilidade é uma variante de extrema importância no clico de vida do
software. Ela é primordial para qualquer aplicação desenvolvida seja em Java ou em outra
linguagem de programação.
“A manutenibilidade é um tanto abrangente pois ela envolve tanta atividade de reparo
(de algum erro existente no sistema de software) quanto a atividade de alteração/evolução de
características existentes ou adição de novas não previstas ou capturadas no projeto inicial”
(MENDES, 2002, p.47, grifo do autor).
O reuso, de acordo com Mendes, “[...] pode ser visto sob diferentes perspectivas. Ele
pode ser orientado a componentes, orientado a processos ou orientado a conhecimento
(específico) de um domínio” (MENDES, 2002, p.53).
Outro fator importante que não se pode deixar de lado é a usabilidade do sistema.
Passou-se aquela época onde se tinham softwares complicados ou difíceis de se mexer.
Atualmente o usuário necessita de programas de qualidade e que também sejam fáceis de
utilizar e aprender. Afirma Mendes que, “a noção de usabilidade vem do fato de que qualquer
sistema projetado para ser utilizado por pessoas deveria ser fácil de aprender e usar, tornando
assim fácil e agradável a realização de qualquer tarefa” (MENDES, 2002, p.46).
Um software confiável é aquele desenvolvido com maior rigor e cautela tendo
qualidade superior a outros e com isso não deixará o usuário na mão na hora que ele mais
precisar. A confiabilidade é algo a ser defendido por Mendes onde diz que a “confiabilidade
de software é a probabilidade de o software não causar uma falha num sistema durante um
determinado período de tempo sob condições específicas” (MENDES, 2002, p.48).
34
3.5.
Vantagens do uso do padrão DAO
De acordo com Sunmicrosystems,
A camada de Modelo, em especial, pode interagir com outro padrão
denominado DAO (Data Access Object). O uso do DAO permite abstrair e
encapsular todos os acessos à fonte de dados, sendo responsabilidade do
mesmo gerenciar as conexões, armazenar e recuperar dados da fonte de
dados. Sua utilização permite que os objetos de negócio possam acessar as
informações persistidas sem conhecer os detalhes específicos de
implementação da fonte de dados. Além disso, uma possível migração de
banco de dados torna-se muito mais simples pois como os objetos de
negócio não possuem conhecimento sobre o modelo de persistência, a
migração requer alterações apenas nos objetos de acesso a dados
(SUNMICROSYSTEMS, 2002b apud ODISI, 2008, p.11).
Ressalta-se que o padrão DAO facilita a troca de um sistema de banco de dados para
outro, caso um dia isso seja necessário. O padrão DAO, neste projeto, utiliza uma fábrica de
conexões para que seja possível o endereçamento a um banco de dados específico.
Com a centralização desse serviço, melhora-se a performance, evita-se gargalos do
sistema e além de tudo, prioriza e centraliza a conexão.
3.6.
Considerações Gerais
Para melhor entendimento do padrão MVC aplicado no sistema, ele deve ser separado
conforme diz Araujo,
Separando [da apresentação] o controlador e o modelo, o fluxo da
aplicação é isolado. Desta forma, os desenvolvedores podem entender a
perspectiva das camadas apenas olhando o código. O fluxo da aplicação
pode ser alterado modificando-se o controlador sem alteração (ou pouca) do
restante do código. Separando o modelo da apresentação, o modelo é
isolado de alterações. Desta forma, os desenvolvedores podem alterar
a aparência da interface do usuário sem ter que mudar o modelo.
Separando a apresentação do modelo, a apresentação é poupada dos
detalhes de como funciona o modelo. [...]. (ARAUJO, s.d., p.71).
Segundo Deitel, “A refatoração envolve a reformulação do código para torná-lo mais
claro e mais fácil de manter e, ao mesmo tempo, preservar sua funcionalidade. Ela é
35
empregada com metodologias de desenvolvimento ágeis. [...]” (DEITEL, 2010, p.18, grifo do
autor).
Além dos benefícios do uso do padrão MVC já citados, Mendes reforça que,
A arquitetura MVC pode ser utilizada no projeto e na implementação de
sistemas interativos oferecendo a vantagem da modularidade, o que
possibilita tanto ajudar o desenvolvimento conceitual das aplicações quanto
permitir que partes já desenvolvidas para uma aplicação possam ser
reutilizadas em uma nova aplicação (MENDES, 2002, p. 134).
“[...]. Logo, o tempo necessário para desenvolver a primeira aplicação utilizando
MVC, tende a ser maior devido à quantidade extra de código exigida. No entanto, este esforço
é compensado com o desenvolvimento de outra aplicação, pois é possível reutilizar o código
já escrito” (ODISI, 2008, p.11).
A grande sacada desse padrão é a possibilidade de desenvolvimento iterativo e
incremental de um sistema em paralelo com outro desenvolvedor tendo em vista que os
envolvidos conheçam, estejam especializados e preparados para assumir esse risco.
36
4. DESCRIÇÃO DO SISTEMA DELA
4.1.
Minimundo
Um cliente deseja contratar nosso serviço com o intuito de informatizar sua empresa
para isso encomendou um software para o seu salão de beleza.
Os dados dos clientes deverão ser cadastrados com o nome, endereço, número,
complemento, bairro, cidade, estado, cep, sexo, cpf, rg, estado civil, data de nascimento,
celular e e-mail. Já os funcionários deverão ser cadastrados com o nome, endereço, número,
complemento, bairro, cidade, estado, cep, sexo, cpf, rg, estado civil, data de nascimento,
celular, e-mail e código da especialidade. Todas as especialidades deverão ser cadastradas
com uma descrição. Assim também para todos os serviços serão cadastrados informando-se a
descrição e valor cobrado.
O agendamento só poderá ser feito quando o cliente estiver previamente cadastrado. O
cliente pode ser atendido no estabelecimento comercial no mesmo dia e horário agendado por
dois ou mais funcionários, mas para isso os profissionais terão que ter especialidades
diferentes.
Para o reagendamento, o cliente entrará em contato com o salão e fará o pedido de
alteração da data e hora agendada por ele, mediante a disponibilidade de horário livre na
agenda do profissional.
Além disso, para acessar o sistema o funcionário do salão ou gerente precisará entrar
com algumas informações na tela de login como: o nome do usuário e a senha, que deverão
estar previamente cadastradas para liberação do acesso as funcionalidades do programa.
Com base nas necessidades do contratante foram detectados os requisitos principais
para a elaboração do sistema e listados abaixo:
Gerenciamento de dados dos clientes
Gerenciamento das especialidades do salão
Gerenciamento de dados dos funcionários
Gerenciamento dos serviços oferecidos
Gerenciamento de dados dos usuários que manusearão o sistema
Gerenciamento da agenda de horários dos funcionários
37
4.2.
Diagrama de Caso de Uso e Lista de Caso de Uso
FIGURA 17: Diagrama de Caso de Uso
Fonte: Produzido pelos Autores
Lista de caso de uso:
1. Logar no Sistema
2. Tratar Agendamentos
3. Tratar Clientes
4. Tratar Especialidades
5. Tratar Funcionários
6. Tratar Serviços
7. Tratar Logins
Atores: Atendente e gerente
38
4.3.
Descrição de Caso de Uso e Diagrama de Sequência
Segundo Fowler “Os casos de uso são uma ferramenta valiosa para ajudar no
entendimento dos requisitos funcionais de um sistema” (FOWLER, 2005, p.108).
O autor ainda diz
Um grande perigo dos casos de uso é que as pessoas os tornam complicados
demais e não conseguem prosseguir. Normalmente, você terá menos
problemas fazendo pouco do que fazendo demais. Umas duas páginas por
caso de uso está bom, para a maioria das situações. Se você tiver muito
pouco, pelo menos terá um documento curto e legível, que será um ponto de
partida para perguntas. Se você tiver demais, dificilmente alguém o lerá e o
entenderá (FOWLER, 2005, p.108-109).
Para fins de documentação do software não será elaborado todos os casos de uso
listados, pois implicará em uma documentação muito extensa, por isso foi optado por dar uma
sequência lógica ao caso de uso tratar clientes de forma parcial com suas principais operações
e a relação dos diagramas para cada ação efetuada.
39
Caso de Uso 3: Tratar Clientes
Ator: Atendente
Descrição: A possibilidade de realiza todas as seguintes operações no programa: buscar,
salvar, limpar, cancelar, habilitar, alterar, excluir e atualizar.
Curso Normal:
1. O atendente solicita a tela de gerenciamento de cliente.
2. O Sistema exibe a tabela com a lista de clientes existentes e permite fazer as operações
do programa.
3. Caso de uso se encerra.
FIGURA 18: Diagrama de Sequência – Listar Todos os Clientes
Fonte: Produzido pelos Autores
40
Fluxo alternativo (1.1): Buscar e Salvar Cliente
a) O atendente digita o nome ou letra que começa o nome do cliente e clica no botão
Buscar.
b) O sistema não retorna o nome ou os nomes começados com a letra informada.
c) O atendente clica no botão Novo para dar início ao cadastro de um novo cliente.
d) O sistema habilita os campos da tela para inclusão dos dados.
e) O atendente preenche os campos, no mínimo, todos os campos obrigatórios e clica no
botão Salvar.
f) O sistema confirma a gravação dos dados, recarrega a tabela com a lista de clientes e
retorna ao passo 2.
FIGURA 19: Diagrama de Sequência – Buscar e Salvar Cliente
Fonte: Produzido pelos Autores
41
Fluxo alternativo (1.2): Buscar e Alterar Cliente
a) O atendente digita o nome ou letra que começa o nome do cliente e clica no botão
Buscar.
b) O sistema retorna o nome ou os nomes começados com a letra informada.
c) O atendente seleciona uma linha da tabela com o nome do cliente que deseja alterar.
d) O sistema preenche automaticamente todos os campos com os dados do cliente.
e) O atendente clica no botão Habilitar para que todos os campos possam ser habilitados
para edição.
f) O atendente altera os campos desejados e clicar no botão Alterar.
g) O sistema confirma a gravação dos dados, recarrega a tabela com a lista de clientes e
retorna ao passo 2.
FIGURA 20: Diagrama de Sequência – Buscar e Alterar Cliente
Fonte: Produzido pelos Autores
42
Fluxo alternativo (1.3): Buscar e Excluir Cliente
a) O atendente digita o nome ou letra que começa o nome do cliente e clica no botão
Buscar.
b) O Sistema retorna o nome ou os nomes começados com a letra informada.
c) O atendente seleciona uma linha da tabela com o nome do cliente e clica no botão
Excluir.
d) O sistema solicita a confirmação da exclusão.
e) O atendente confirmada a exclusão.
f) O sistema exclui, recarrega a tabela com a lista de clientes e retorna ao passo 2.
FIGURA 21: Diagrama de Sequência – Buscar e Excluir Cliente
Fonte: Produzido pelos Autores
43
4.4.
Diagrama de Classe de Projeto
FIGURA 22: Diagrama de Classe de Projeto
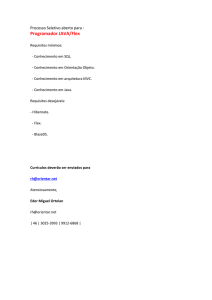
Fonte: Produzido pelos Autores
44
4.5.
Projeto de Banco de Dados
clientes: codcli(PK), nome, endereco, numero, complemento, bairro, cidade, estado, cep,
sexo, cpf, rg, estadoCivil, dataNascimento, celular, email.
especialidades: codesp(PK), descricao.
funcionarios: codfun(PK), nome, endereco, numero, complemento, bairro, cidade, estado,
cep, sexo, cpf, rg, estadoCivil, dataNascimento, celular, email, idesp(FK).
servicos: codser(PK), descricao, valor.
agendamentos: idcli(PK), idfun(PK), data(PK), hora(PK), idser(FK), flag.
login: codlog(PK), usuario, senha, status.
QUADRO 1 – Representação das Tabelas e suas Descrições
Nesta parte foi exposto a habilidade no projeto de banco de dados que é o cargo chefe
de qualquer aplicação para operar os dados consistentemente. Caso ela não esteja bem
formatada o software pode sofrer com problemas logo no início. O projeto de banco foi
elaborado a partir dos requisitos firmados pelo cliente no minimundo.
Pode-se visualizar no quadro 1, os nomes das tabelas com todas as descrições
pertinentes as mesmas. O nome do banco criado para este projeto é salaodela que não está
especificado acima.
45
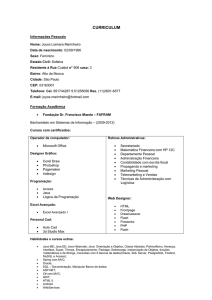
Representação do Desenho do Banco no MySQL
FIGURA 23: Desenho das tabelas do banco de dados
Fonte: Produzido pelos Autores
A figura 23 representa o desenho do banco de dados da aplicação. Para isso foi
utilizado o software para criação e manipulação de banco de dados, o MySQL6. Além disso,
mostra a ligação que as tabelas têm umas com as outras de forma eficiente gerando toda a
estrutura de comunicação que vai resultar no banco do sistema desenvolvida para o TCC
(Trabalho de Conclusão de Curso). É no MySQL que o protótipo desenvolvido faz
determinadas operações geradas através das telas, que porventura, transfere as informações
para a base física e segura do banco.
A tabela login não tem ligação direta com as outras tabelas, mas sem ela não é
possível entrar e utilizar todas as funcionalidades do sistema.
6
Disponível em: http://dev.mysql.com/downloads/workbench/. Último acesso em: 10/06/2016.
46
4.6.
Interfaces do Sistema
Nesta parte do projeto mostrará todas as telas do programa desenvolvidas até o
momento.
Splash
A tela de Splash é responsável pela abertura do programa é nela que foi colocada uma
imagem simbólica e representativa com o intuito de realçar ainda mais o software
desenvolvido. Ela é a primeira tela do sistema a ser carregada. O logo foi criado
exclusivamente para este projeto.
FIGURA 24: Tela de Splash
Fonte: Produzido pelos Autores
Login no Sistema
Está é a segunda tela do software a ser carregada e é a principal tela de acesso as
funcionalidades do sistema. Só é permitida a entrada de usuários cadastrados no programa.
FIGURA 25: Tela de Login do Sistema
Fonte: Produzido pelos Autores
47
Gerenciamento de Agendamentos
A tela de AGENDAMENTO quando solicita pelo usuário carrega na tabela de
funcionário todos os funcionários referentes ao salão com sua especialidade.
A tela é responsável por mostrar o resultado da busca da agenda de um funcionário
para que possa começar a fazer o cadastro do agendamento conforme horário disponível do
profissional.
Na tela de AGENDAMENTO é possível fazer a busca de clientes cadastrados do salão
e também a de buscar todos os serviços que serão oferecidos no estabelecimento comercial.
Além de salvar o agendamento, a tela possibilita realizar outras operações como: alterar
(reagendar um agendamento) e excluir um agendamento.
FIGURA 26: Tela de Gerenciamento de Agendamentos
Fonte: Produzido pelos Autores
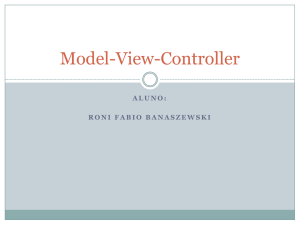
48
Gerenciamento de Clientes
A tela de CLIENTE quando solicitada pelo usuário carrega na tabela de cliente todos
os clientes cadastrados do salão.
Esta tela tem a responsabilidade principal de consultar os clientes antes de fazer
qualquer operação desejada, caso exista algum. Ela possibilita o cadastramento de clientes
para o estabelecimento. Além de salvar um novo cliente, a tela realiza outras operações como:
alterar, excluir e buscar um cliente.
FIGURA 27: Tela de Gerenciamento de Clientes
Fonte: Produzido pelos Autores
49
Gerenciamento de Especialidades
A tela de ESPECIALIDADE quando solicitada pelo usuário carrega na tabela de
especialidade todas as especialidades do salão.
A tela tem a responsabilidade principal de consultar as especialidades antes de fazer
qualquer operação desejada, caso exista algum. Além de salvar uma nova especialidade, a tela
possibilita realizar outras operações como: alterar, excluir e buscar uma especialidade.
FIGURA 28: Tela de Gerenciamento de Especialidades
Fonte: Produzido pelos Autores
50
Gerenciamento de Funcionários
A tela de FUNCIONARIO quando solicitada pelo usuário carrega na tabela de
funcionário todos os funcionários com sua especialidade.
Esta tela tem a responsabilidade principal de consultar os funcionários antes de fazer
qualquer operação desejada, caso exista algum. Além de salvar um novo funcionário, a tela
possibilita realizar outras operações como: alterar, excluir e buscar um funcionário.
Lembrando que para escolher qualquer função para um determinado funcionário nesta
tela, a especialidade dever ser obrigatoriamente cadastrada na tela de ESPECIALIDADE para
que ela possa ser mostrada e escolhida na tela de FUNCIONARIO.
FIGURA 29: Tela Gerenciamento de Funcionários
Fonte: Produzido pelos Autores
51
Gerenciamento de Serviço
A tela de SERVICO quando solicitada pelo usuário carrega na tabela de serviço todos
os serviços com seus valores taxados pelo salão.
A tela tem a responsabilidade principal de consultar os serviços antes de fazer
qualquer operação desejada, caso exista algum. Além de salvar um novo serviço, a tela
possibilita realizar outras operações como: alterar, excluir e buscar um serviço.
FIGURA 30: Tela Gerenciamento de Serviços
Fonte: Produzido pelos Autores
52
Gerenciamento de Logins
A tela de LOGIN quando solicitada pelo usuário carrega na tabela de login todos os
logins cadastrados até o momento no salão.
Esta tela tem a responsabilidade principal de consultar os logins antes de fazer
qualquer operação desejada, caso exista algum. Além de salvar um novo login (nome de um
usuário e a senha), a tela possibilita realizar outras operações como: alterar, excluir e buscar
um login.
Para que uma pessoa tenha acesso ao sistema, é obrigatório ter um cadastro. Por
padrão o sistema está definido com o nome de um usuário e a senha, mas isso pode ser
alterado sem problema algum pelo proprietário do software ou responsável e que também fará
os cadastros dos utilizadores do sistema.
FIGURA 31: Tela Gerenciamento de Login
Fonte: Produzido pelos Autores
53
5. TECNOLOGIAS UTILIZADAS
5.1.
Visão Geral
O projeto foi desenvolvido e testado em um computador que utiliza o sistema
operacional Windows 8 64 bits. Nesta máquina foram instalados todos os programas
requisitados para o desenvolvimento de um software para o estabelecimento comercial, tais
como:
5.2.
Java Runtime Environment 8 – JRE (Java Virtual Machine)
Java SE Development Kit 8 Update 66 – JDK (Compilador/Interpretador)
Eclipse JEE – Mars (IDE)
WindowBuilder (Plugin)
JCalendar (Plugin)
MySQL Connector Java (Plugin)
MySQL – Installer – Community (Banco de Dados)
Astah (Diagrama)
Java
Segundo Deitel, “O Java é a linguagem de programação orientada a objetos mais
amplamente utilizada do mundo” (DEITEL, 2010, p.6). Ela é uma poderosa linguagem de
programação.
De acordo com Horstmann, “A linguagem Java foi originalmente projetada para
programar dispositivos de consumo popular, mais foi utilizada pela primeira vez com sucesso
para escrever applets da Internet” (HORSTMANN, 2004, p.28).
54
Hubbard diz que
Uma razão para a popularidade do Java é a sua independência de
plataforma. Isto significa que o mesmo programa compilado pode executar
em qualquer computador. Esta independência torna o Java diferente da
maioria das outras linguagens de programação, que exigem diferentes
compiladores para diferentes sistemas operacionais (HUBBARD, 2006,
s.p.).
5.3.
Eclipse
O Eclipse é um dos principais ambientes de desenvolvimento integrado para
desenvolvimento orientado a objetos utilizando a linguagem de programação Java. Uma
ferramenta poderosa para construção de aplicações Desktop e Web.
A IDE7 (Integrated Development Environment), segundo Eclipse.org, pode ter “uma
coleção impressionante de ferramentas que podem ser facilmente instalados em seu ambiente
de trabalho IDE Eclipse, incluindo construtores de GUI [Graphic User Interface], ferramentas
de modelização, gráficos, relatórios, testes e muito mais” (IDE, 2016, tradução nossa).
5.4.
WindowBuilder
Instalado na IDE Eclipse, o WindowBuilder tem como objetivo principal simplificar o
desenvolvimento de interfaces gráficas.
Uma grande vantagem em utilizá-lo é a agilidade e a produtividade na construção de
telas do sistema, tornando assim muito mais fácil a criação de aplicações em java sem gastar
muito tempo escrevendo código fonte com o uso dos componentes gráficos prontos.
De acordo com o Eclipse.org, o construtor WindowBuilder8
[...] é uma ferramenta de programação visual que permite ao usuário
construir uma interface gráfica, arrastando e soltando elementos de uma
paleta em uma superfície de design. Construtores de GUI normalmente
7
8
Disponível em <https://eclipse.org/ide/>. Acessado em 20/04/2016.
Disponível em <http://www.eclipse.org/proposals/tools.windowbuilder/>. Acessado em 08/06/2016.
55
contêm assistentes e modelos que ajudam a automatizar o processo de
construção. As ferramentas de construção permitem que os desenvolvedores
gastem menos tempo e dinheiro criando interfaces gráficas em Java, porque
eles podem se concentrar na criação da funcionalidade específica do
aplicativo, em vez da codificação da lógica de baixo nível necessário para
ser executado (WINDOWBUILDER, 2016, tradução nossa).
5.5.
JCalendar
O plugin9 é um componente visual utilizado para escolher uma data. “O JCalendar10 é
composto de vários outros Java Beans, como a JDateChooser, a JMonthChooser e a
JYearChooser” (JCALENDAR, 2015, tradução nossa). Dessa forma, eles podem ser
facilmente usados em construtores de interface juntamente com os componentes gráficos do
WindowBuilder. Tendo a facilidade de selecionar uma data especifica utilizando este
componente sem precisar construir um calendário é uma grande vantagem na utilização deste.
5.6.
MySQL
Milani menciona que
O MySQL é um servidor e gerenciador de banco de dados (SGBD)
relacional, de licença dupla (sendo uma delas de software livre), projetado
inicialmente para trabalhar com aplicações de pequeno e médio portes, mas
hoje atendendo a aplicações de grande porte e com mais vantagens do que
seus concorrentes (MILANI, 2006, p.22).
O MySQL é usado para armazenar, consultar, recuperar dados dentre outras de forma
eficiente e para isso utiliza a linguagem SQL. Ele está disponível para vários sistemas
operacionais.
9
Na informática define-se plugin como todo programa, ferramenta ou extensão que se encaixa a outro programa
principal para adicionar mais funções e recursos a ele. Geralmente são leves e não comprometem o
funcionamento do software e são de fácil instalação e manuseio. Disponível em
<http://www.tecmundo.com.br/hardware/210-o-que-e-plugin-.htm>. Acessado em 08/06/2016.
10
Disponível em <http://toedter.com/jcalendar>. Acessado em 18/10/2015.
56
5.7.
SQL
De acordo com Milani, “A sigla SQL abrevia o termo Structure Query Language
(Linguagem Estruturada de Consulta), que é o nome dado à linguagem responsável pela
interação com os dados armazenados na maioria dos bancos relacionais” (MILANI, 2006,
p.339).
Alguns dos principais comandos SQL para manipulação de dados são: INSERT,
SELECT, UPDATE e DELETE. A SQL possibilita o controle de acesso aos dados.
Alguns programas como: MySQL, Oracle, Firebird, Microsoft Access, PostgreSQL
(código aberto) e HSQLDB (código aberto e escrito em Java) utilizam a linguagem SQL.
5.8.
JDBC
O JDBC (Java Database Connectivity) é uma API (Application Programming
Interface) escrita na linguagem Java para execução e manipulação das instruções SQL.
A tecnologia da biblioteca é bastante utilizada para facilitar o processo de persistência
das informações em bancos de dados relacionais. Esta API ou driver JDBC é de extrema
importância, sem ele não haverá a conectividade do banco de dados com a aplicação por isso
é muito utilizado pelos programadores que querem manipular dados.
5.9.
UML
Segundo OMG03, “A linguagem de Modelagem Unificada (UML) é uma linguagem
visual para especificar, construir e documentar os artefatos dos sistemas[...]" (OMG03a apud
LARMAN, 2010, p.39).
“A UML é um padrão relativamente aberto, controlado pelo OMG (Object
Management Group), um consórcio aberto de empresas. O OMG foi formatado para
estabelecer padrões que suportassem interoperabilidade, especificamente a de sistemas
orientados a objetos. [...].” (FOWLER, 2005, p.25).
57
A linguagem modelada unificada é usada para criar modelos de diagramas aplicada a
um programa orientado a objeto. Os diagramas podem representar partes do sistema ou o
sistema completo tendo em vista a facilidade no manuseio do software por meio da
documentação gerada. Os principais diagramas da UML são:
Diagrama de caso de uso;
Diagrama de classes;
Diagrama de objetos;
Diagrama de colaboração;
Diagrama de sequência;
Diagrama de atividades;
Diagrama de estado;
Diagrama de componentes;
Diagramam de pacotes.
5.10. Astah
Astah Community11 é uma ferramenta voltada para desenvolver diferentes tipos de
diagramas UML.
A versão do programa utilizada é gratuita, além desta, existem outras versões como:
Astah UML, Astah Professional e Astah Share que disponibilizam outras funcionalidades
além da modelagem UML, porém, sua licença é comercial. A modelagem no Astah
Community é prática e simples.
Dentre os principais diagramas utilizados durante o processo de elaboração do projeto
foram: diagramas de classe, caso de uso e sequência.
Além dos citados acima existem outros como: atividade, comunicação, máquina de
estado, componentes, implantação, estrutura de composição, objetos, pacotes e outros que o
próprio programa consegue gerar. Uma funcionalidade muito peculiar do software é
transformar o diagrama construídos em uma imagem para ser utilizada em outro programa.
11
Disponível em: http://astah.net/editions/community. Último acesso em: 01/11/2015.
58
6. CONCLUSÃO
O presente trabalho conseguiu atingir seus objetivos de forma clara e eficiente,
mostrando os benefícios e vantagens na utilização do padrão MVC em um estudo de caso.
Entretanto foi possível também fazer um paralelo entre um sistema que não utiliza o padrão e
outro sistema que utiliza o padrão; desta forma notável foi possível observar claramente as
desvantagens do uso do anti-padrão. E com isso tudo, possibilitou gerar um material desse
projeto final apresentado para que os interessados que quiserem conhecer um pouco mais
sobre o padrão MVC adotado no desenvolvimento do sistema comercial para um salão de
beleza; e possibilitando assim através deste, na prática, o desenvolvimento de sua própria
aplicação em Java e claro, visando desenvolver softwares melhores em menor tempo e com
satisfação garantida. E com esse conhecimento aqui adquirido o estudante pode até mesmo
utilizar essa metodologia em um sistema que não utiliza nenhum padrão recorrente e aplicar o
clássico padrão MVC, refletindo em uma solução estável e consistente.
Afirma-se, que o sistema desenvolvido adotando a arquitetura MVC obteve elevados
graus de aceitação graças as vantagens oferecidas pelo uso do padrão, gerando grandes
benefícios ao software e perpetuando o ciclo de vida do produto.
Ressalta-se ainda, que é crucial para o bom desenvolvimento de um sistema adotar e
aplicar os padrões de projeto. E quando não aplicado corretamente um padrão de projeto pode
acarretar em problemas no software, tornando-o assim um sistema não confiável e
imprevisível.
E quando a não utilização do padrão isso pode acarretar em um sistema pobre, cheio
de falhas e difícil de manter entre outros problemas que podem acontecer visto que a
sobrecarga de código não é nada elegante e responsável.
"Programar é divertido, mas desenvolver um software com qualidade é difícil". [...]
(LARMAN, 2007, p.13).
59
7. TRABALHOS FUTUROS
Foram identificadas no decorrer do desenvolvimento do projeto algumas oportunidades
de melhorias e possibilidades, podendo ser implementadas através de trabalhos futuros.
Por exemplo:
1. O tratamento da agenda de horários dos funcionários para que não sejam feitos nenhum
agendamento para uma data e/ou hora anterior da data de início das atividades do
salão;
2. A possibilidade de retorno dos dados do serviço de acordo com a especialidade do
funcionário na tela de agendamento;
3. Colocar imagem dos clientes na tela de gerenciamento de cliente e também colocar
imagem dos funcionários na tela de gerenciamento de funcionário.
4. A geração de relatórios de todas as telas principalmente a tela de agendamento e
adesão de outros módulos pertinentes ao sistema comercial.
5. E um grande salto em conjunto com o software desenvolvido, será a possibilidade de
integração de um novo ambiente de agendamento utilizando um aplicativo da
plataforma Android12, cujo qualquer cliente do salão poderá fazer o seu agendamento
de acordo com os horários disponíveis sem a necessidade de ir ou ligar para o
estabelecimento.
Estas são somente algumas propostas observadas de aperfeiçoamento do projeto final,
visto que este cumpriu todas as exigências e objetivos propostos.
12
ANDROID é o nome do sistema operacional baseado em Linux que opera em celulares (smartphones),
netbooks e tablets. É desenvolvido pela Open Handset Alliance, uma aliança entre várias empresas, dentre elas
a Google. Disponível em <http://www.significados.com.br/android/>. Acessado em 08/06/2016.
60
8. REFERÊNCIAS
ANDROID. Disponível em: http://www.significados.com.br/android. Último acesso em:
08/06/2016.
ARAUJO, Regina Borges de. Computação Ubíqua: Princípios, Tecnologias e Desafios. In:
XXI
Simpósio
Brasileiro
de
Redes
de
Computadores.
Disponível
em:
http://professordiovani.com.br/rw/monografia_araujo.pdf. Último acesso: 14/02/2016.
Astah Community. Disponível em: http://astah.net/editions/community. Último acesso em:
01/11/2015.
DEITEL, P, J. Java: como programar. 8ª. ed. São Paulo: Person Prentice Hall, 2010.
FOWLER, Martin. Arquitetura de Aplicações Corporativas. Porto Alegre: Bookman, 2003.
FOWLER, Martin. UML essencial: um breve guia para a linguagem padrão de
modelagem de objetos / Martin Fowler; trad. João Tortello. 3ª. Ed. Porto Alegre: Bookman,
2005.
FREEMAN & FREEMAN, Eric & Elizabeth. Padrões de Projetos: Seu cérebro em
padrões de projetos. Rio de Janeiro: AltaBooks, 2007.
HORSTMANN, Cay. Big Java. Porto Alegre: Bookman, 2004.
HUBBARD, Jonh R. Teoria e problemas da programação com Java. 2ª ed. Porto Alegre:
Bookman, 2006.
IDE. Disponível em: https://eclipse.org/ide.Último acesso em: 13/07/2015.
61
JAVABUILDING. Disponível em: http://www.javabuilding.com/academy/patterns/dao.html.
Último acesso em: 26/07/2015.
JCalendar. Disponível em: http://toedter.com/jcalendar. Último acesso em: 18/10/2015.
LARMAN. Craig. Utilizando UML e Padrões. 3ª. ed. Porto Alegre: Bookman, 2007.
MENDES, Antônio. Arquitetura de software: desenvolvimento orientado para
arquitetura. Rio de Janeiro: Campus, 2002.
METSKER, Steven John. Padrões de projeto em Java. Porto Alegre: Bookman, 2004.
MILANI, André. MySQL: Guia do Programador. São Paulo: Novatec Editora, 2006.
MySQL. Disponível em: http://dev.mysql.com/downloads/workbench. Último acesso em:
10/06/2016.
NETO, Luis Francisco Thomazini. Padrões de projetos. 2006. Monografia (Bacharelado em
Ciência da Computação) – Curso de Ciência da Computação da Faculdade de Jaguariúna,
Jaguariúna. Disponível em: bibdig.poliseducacional.com.br/document/?down=92. Último
acesso em: 01/06/2016.
ODISI, Francis Benito. Geração de Código para Acesso a Dados Utilizando os Padrões
MVC
e
DAO.
Itajaí
(SC).
Novembro
de
http://siaibib01.univali.br/pdf/Francis%20Benito%20Odisi.pdf.
2008.
Último
Disponível
em:
acesso
em:
19/05/2016.
Plugin. Disponível em: http://www.tecmundo.com.br/hardware/210-o-que-e-plugin-.htm.
Último acesso em 08/06/2016.
SAMPAIO, Cleuton. Guia do Java: Enterprise Edition 5: desenvolvendo aplicações
corporativas. Rio de Janeiro: Brasport, 2007.
62
WindowBuilder.
Disponível
Último acesso em: 08/06/2016.
em:
http://www.eclipse.org/proposals/tools.windowbuilder.
ANEXO
64
TECLAS DE ATALHO DO SISTEMA
Com o propósito de facilitar e aumentar a usabilidade do software foi programado e
testado algumas teclas de atalhos que serão apresentados abaixo:
ALT + A
Ativa o botão Alterar
ALT + B
Ativa o botão Buscar
ALT + C
Ativa o botão Cancelar
ALT + E
Ativa o botão Excluir
ALT + H
Ativa o botão Habilitar
ALT + L
Ativa o botão Limpar
ALT + N
Ativa o botão Novo
ALT + S
Ativa o botão Salvar
ALT + T
Ativa o botão Atualizar
ALT + F4
Fecha o sistema
QUADRO 2 – Teclas de Atalhos do Sistema Dela