Programação Visual em Java
1
Sumário
Introdução
Contentores
Componentes
Layouts
Eventos
Exemplos
2
Introdução
Interfaces gráficas são compostas por:
Contentores
Componentes
botões, menus, caixas de texto
layouts
Janelas, painéis
Disposição dos componentes nos contentores
Eventos
Rato, teclado, sistema operativo
3
Introdução
(Graphical User Interface - Interface
Gráfica do Utilizador) :
AWT (Abstract Window Toolkit)
Infra-estrutura mínima de interface gráfica
É implementada sobre componentes nativos do
sistema operativo.
Limitado em recurso
Diferentes plataformas possuem aparência
diferente
Bugs e incompatibilidades entre plataformas
4
Introdução
JFC (Java Foundation Classes)
Implementado inteiramente em Java.
Oferece uma interface muito mais rica e componentes
mais flexíveis.
É preciso importar java.awt e java.swing para usar a JFC
suporta:
definição de botões, menus, etc
desenho 2D (java.awt.geom)
funcionalidades drag-and-drop (java.awt.dnd)
API com acessibilidade a usuários (javax.accessibility
5
Histórico
Java 1.0
Java 1.1
Interface executa de forma medíocre em todas as
plataformas
Modelo de eventos arcaico
Melhora o modelo de eventos por delegação
usando o design pattern Observer
Java 1.2
JFC/Swing substitui totalmente os componentes
AWT
Mantém e estende a interface de eventos e layout
6
Componentes
Todos os elementos de uma aplicação são componentes
Principais métodos (chamados pelo sistema):
void paint (java.awt.Graphics g)
void repaint()
void update (java.awt.Graphics g)
Outros métodos importantes:
getSize() e setSize ()
getLocation e setLocation
getForeground e setForeground
getFont e setFont
setEnable
setVisible
7
contentores
Aplicações
8
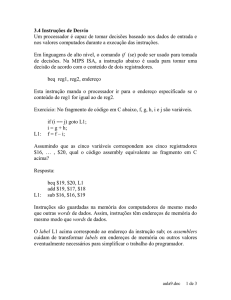
Hierarquia de classes:
9
Classes Contentoras
Frame (AWT) e JFrame (Swing)
Applet e JApplet
Servem de base para qualquer aplicação gráfica
possui uma barra de título e características para receber
menus e outros componentes.
Tipo de Panel (JPanel) que serve de base para aplicações
que se executam dentro de browsers
Pode ser inserido dentro de uma página HTML e ocupar o
contexto gráfico do browser
Dialog e JDialog
Usada para definir janelas de diálogo para entrada de dados
10
Aplicações visuais
Aplicações gráficas em Java:
Applets:
Aplicações stand alone
iniciados pelo sistema operativo
Capturam eventos do sistema
componentes iniciados via browser
Rato, teclado, . . .
Desenham-se sobre um contexto gráfico fornecido pelo
Sistema operativo
Aplicação gráfica
Browser
Fornece os recursos gráficos
Controla o seu ciclo de vida
Inicio, fim, . . .
Possuem restrições de segurança
11
Ola windows
Programa
ProgramaOlaWindows
OlaWindows
public
public class
class OlaWindows
OlaWindows extends
extends javax.swing.JFrame{
javax.swing.JFrame{
public
public OlaWindows(String
OlaWindows(String nome)
nome) {{
super(nome
);
super(nome);
this.setSize(400,350);
this.setSize(400,350);
this.setVisible(true
);
this.setVisible(true);
}}
public
] args
) {{
public static
static void
void main(String[
main(String[]
args)
new
" Ola
new OlaWindows(
OlaWindows("
Ola Windows");
Windows");
}}
}}
12
Ola Applet
Programa
ProgramaOlaApplet
OlaApplet
public
public class
class OlaApplet
OlaApplet extends
extends JApplet{
JApplet{
}}
public
public void
void paint(Graphics
paint(Graphics g){
g){
g.drawString(
"
Ola
Applet
",10,100);
g.drawString("Ola Applet",10,100);
}}
Página
PáginaHTML
HTML
<<html>
html>
<<body>
body>
<APPLET
"OlaApplet.class
<APPLET code=
code="
OlaApplet.class"" width=350
width=350 height=200>
height=200>
</APPLET>
</APPLET>
</
body
>
</body>
</
html>
</html>
13
Applets: ciclo de vida
Não têm função main
14
Ola Applet
Programa
ProgramaOlaApplet
OlaApplet
public
public class
class OlaApplet
OlaApplet extends
extends JApplet{
JApplet{
StringBuffer
msg
;
StringBuffer msg ;
public
){
public void
void init(
init(){
msg
);
msg == new
new StringBuffer(
StringBuffer();
msg.append(
"Iniciando oo Applet
msg.append("Iniciando
Applet .. .. .");
.");
}}
public
){
public void
void start(
start(){
msg.append(
"Começando oo Applet
msg.append("Começando
Applet .. .. .");
.");
}}
public
){
public void
void stop(
stop(){
msg.append(
"Parando oo Applet
msg.append("Parando
Applet .. .. .");
.");
}}
public
){
public void
void destroy(
destroy(){
msg.append(
"Destruindo oo Applet
msg.append("Destruindo
Applet .. .. .");
.");
}}
public
public void
void paint(Graphics
paint(Graphics g){
g){
g.drawString(msg.toString(
),10,100);
g.drawString(msg.toString(),10,100);
}}
}}
15
Passagem de parâmetros
Página
PáginaHTML
HTML
<<html>
html>
<<body>
body>
<APPLET
"OlaApplet.class" width=350
<APPLET code=
code="OlaApplet.class"
width=350 height=200>
height=200>
<param
"isto éé um
">
<param name
name == "texto"
"texto" value=
value="isto
um parametro
parametro">
</APPLET>
</APPLET>
</
body
>
</body>
</
html>
</html>
Programa
ProgramaOlaApplet
OlaApplet
public
public class
class OlaApplet
OlaApplet extends
extends JApplet{
JApplet{
public
void
init(
){
public void init(){
msg
);
msg == new
new StringBuffer(
StringBuffer();
msg.append(
"Iniciando oo Applet
msg.append("Iniciando
Applet .. .. .");
.");
String
"texto");
String parametro1
parametro1 == getParameter(
getParameter("texto");
}}
}}
msg.append(
"
msg.append("
"" ++ parametro1);
parametro1);
16
Restrições dos applets
(sandbox)
Não pode carregar bibliotecas externas
Não pode ler ou escrever arquivos na máquina cliente
Não pode fazer ligações de rede a não ser para a máquina de
onde veio
Não pode iniciar a execução de nenhum programa na máquina
do cliente
Não tem acesso à maior parte das propriedades do sistema
Janelas abertas têm aviso de segurança
Várias restrições podem ser flexibilizadas se o applet for
assinado
17
Vantagens / desvantagens dos applets
Desvantagens
Restrições de segurança
Tempo de download
Incompatibilidade com browsers
Vantagens
Facilidade de realizar comunicação em rede
Possibilidade de abrir janelas externas
Capacidade de estender o browser em recursos de
segurança, protocolos de rede, capacidade gráfica
Aplicação sempre atualizada
Capacidade de interagir com a página via JavaScript
18
Componentes
objectos
19
http://java.sun.com/docs/books/tutorial/uiswing/c
omponents/components.html
20
Componentes
Bottons
ComboBox
List
Slidder
TextField
Label
ProgressBar
21
Adicionar Componentes
Container pane = this.getContentPane();
pane.add( new Button("ola"));
22
Contentores
Panel
ScrollPane
SplitPane
TabbedPane
ToolBar
InternalFrame
23
layouts
Modos de visualização
24
Layouts
Filosofia da linguagem JAVA
programas portáveis
interface adaptável.
Localização dos Componentes
não é indicada por um par ordenado (x,y)
C++ builder
Gestor de Apresentação
LayoutManager.
Adapatação automática dos componentes
Pouco flexiveis para o programador
Vários layoutManager
Possibilidade de escrever novos layoutManager
25
FlowLayout
Coloca os componentes
em fila da esquerda
superior do contentor
para a direita.
Respeita o tamanho
preferido dos
componentes
É o padrão do JPanel.
JPanel
);
JPanel cc =new
=new JPanel(
JPanel();
c.add(new
"1"));
c.add(new JButton(
JButton("1"));
c.add(new
c.add(new JTextField(9));
JTextField(9));
c.add(new
"dois"));
c.add(new JButton(
JButton("dois"));
c.add(new
"três"));
c.add(new JButton(
JButton("três"));
26
GridLayout
Divide o contentor em linhas
e colunas.
Permite definir uma matriz
de células onde são
colocados os componentes.
Coloca os componentes da
esquerda para a direita, de
cima para baixo.
Todos os componentes
terão o mesmo tamanho.
Não respeita o tamanho
original dos componentes
JPanel
);
JPanel cc =new
=new JPanel(
JPanel();
cc ..setLayout(new
setLayout(new GridLayout(2,2));
GridLayout(2,2));
c.add(new
”um"));
c.add(new JButton(
JButton(”um"));
c.add(new
c.add(new JTextField(5));
JTextField(5));
c.add(new
"dois"));
c.add(new JButton(
JButton("dois"));
c.add(new
"três"));
c.add(new JButton(
JButton("três"));
27
BorderLayout
Divide um contentor em cinco
regiões:
Quando se adiciona um
componente, é necessário
especificar em qual das áreas
ele deve ser adicionado.
BorderLayout.CENTER
BorderLayout.NORTH
BorderLayout.EAST
BorderLayout.SOUTH
BorderLayout.WEST
Ex.: add(butOK,
BorderLayout.WEST);
O Componente ocupa todo o
espaço!
Cada região contém apenas
um componente
JPanel
JPanel cc =new
=new JPanel(new
JPanel(new
BorderLayout(
));
BorderLayout());
JButton
"1");
JButton b1=new
b1=new JButton(
JButton("1");
c.add(b1,BorderLayout.NORTH);
c.add(b1,BorderLayout.NORTH);
JButton
"2");
JButton b2=new
b2=new JButton(
JButton("2");
c.add(b2,BorderLayout.EAST);
c.add(b2,BorderLayout.EAST);
JButton
"3");
JButton b3=new
b3=new JButton(
JButton("3");
c.add(b3,BorderLayout.SOUTH);
c.add(b3,BorderLayout.SOUTH);
JButton
"4");
JButton b4=new
b4=new JButton(
JButton("4");
c.add(b4,BorderLayout.WEST);
c.add(b4,BorderLayout.WEST);
JButton
"5");
JButton b5=new
b5=new JButton(
JButton("5");
c.add(b5,BorderLayout.CENTER);
c.add(b5,BorderLayout.CENTER);
28
BoxLayout
Respeita o tamanho
preferido dos
componentes
Coloca os componentes
numa linha ou coluna.
BoxLayout.X_AXIS para
componentes em linha
BoxLayout.Y_AXIS para
componentes em coluna
JPanel
);
JPanel cc =new
=new JPanel(
JPanel();
cc ..setLayout(new
setLayout(new
BoxLayout(c,BoxLayout.Y_AXIS
));
BoxLayout(c,BoxLayout.Y_AXIS));
c.add(new
”um"));
c.add(new JButton(
JButton(”um"));
c.add(new
“dois”));
c.add(new JButton(
JButton(“dois”));
c.add(new
”três"));
c.add(new JButton(
JButton(”três"));
c.add(new
”quatro"));
c.add(new JButton(
JButton(”quatro"));
29
CardLayout
Comporta-se como uma
pilha,
Só o objecto que estiver
no topo é visível.
Métodos:
first(Container)
last(Container)
next(Container)
previous(Container)
show(Container, String)
30
NULL Layout
Layout null
Utilizado para “desligar” o gestor de layout
pane.setLayout (null);
A partir desta instrução é necessário a
definição da posição e o do tamanho de
cada componente
componente.setBounds (x, y, larg, alt);
31
Layouts Compostos
Container
);
Container caixa
caixa == janela.getContentPane(
janela.getContentPane();
JPanel
);
JPanel painel1
painel1 =new
=new JPanel(
JPanel();
JPanel
);
JPanel painel2
painel2 =new
=new JPanel(
JPanel();
caixa.setLayout(new
caixa.setLayout(new GridLayout(2,1));
GridLayout(2,1));
painel1.setLayout(new
painel1.setLayout(new GridLayout(2,2));
GridLayout(2,2));
painel2.setLayout(new
painel2.setLayout(new
FlowLayout(FlowLayout.CENTER
));
FlowLayout(FlowLayout.CENTER));
32
Eventos
Janelas em acção
33
Eventos
Realizam o trabalho útil numa aplicação
Desencadeiam a execução de métodos
Dependem do evento
Dependem do componente
São geridos por objectos de eventos
java.util.EventObject
Listeners
34
Eventos
Fontes, Eventos, Ouvintes
35
java.util.EventObject
Todo o evento tem um objeto que é sua fonte
Object fonte = evento.getSource();
Métodos de ouvintes (listeners) que desejam tratar
eventos, recebem eventos como argumento
public void eventoOcorreu(EventObject evento) {
Object fonte = evento.getSource();
...
}
Ouvintes precisam ser registrados nas fontes
Quando ocorre um evento, um método de todos os ouvintes
registrados é chamado e evento é passado como
argumento
button.addActionListener(ouvinte1);
36
Tipos de Eventos
java.awt.event
ActionEvent (fonte: componentes de ação)
MouseEvent (fonte: componentes afectados pelo rato)
ItemEvent (fonte: checkboxes e similares)
AdjustmentEvent (fonte: scrollbars)
TextEvent (fonte: componentes de texto)
WindowEvent (fonte: janelas)
FocusEvent (fonte: componentes em geral)
KeyEvent (fonte: componentes afectados pelo teclado)
...
37
Interface de Eventos
38
Adapters
Alguns listeners possuem uma classe Adapter que
implementa todos os métodos, sem instruções
Implementação vazia: {}
Só existe para listeners que têm mais de um método
São úteis quando um Ouvinte precisa implementar
apenas um dos vários métodos de um Listener
Pode sobrepor a implementação desejada do método do
Adapter e não precisa se preocupar com os outros
Não são úteis em ouvintes que já estendem outras classes
ou quando implementam diferentes listeners
Eliminação de métodos
O nome do adapter é semelhante ao do Listener
MouseListener: MouseAdapter
WindowListener: WindowAdapter
39
Eventos
Exemplo:
JButton button = new JButton("Fonte");
ActionListener ouvinte1 = new OuvinteDoBotao();
MouseListener ouvinte2 = new OuvinteDeCliques();
button.addActionListener(ouvinte1);
button.addMouseListener(ouvinte2);
O mesmo objeto que é fonte às vezes também é
listener, se implementar as interfaces
É necessário registrar a fonte ao listener
o objeto não adivinha que ele mesmo tem que capturar seus
eventos
this.addWindowListener(this);
40
Exemplo
public
public class
class NewJFrame
NewJFrame extends
extends javax.swing.JFrame
javax.swing.JFrame {{
public
) {{
public NewJFrame(
NewJFrame()
botao
);
botao == new
new javax.swing.JButton(
javax.swing.JButton();
botao.setText(
"click");
botao.setText("click");
botao.addActionListener(
botao.addActionListener(
new
) {{
new java.awt.event.ActionListener(
java.awt.event.ActionListener()
public
public void
void
actionPerformed(java.awt.event.ActionEvent
) {{
actionPerformed(java.awt.event.ActionEvent evt
evt)
botaoActionPerformed(evt
); }}
botaoActionPerformed(evt);
});
});
private
) {{
private void
void botaoActionPerformed(ActionEvent
botaoActionPerformed(ActionEvent evt
evt)
JOptionPane.showMessageDialog(this
,"Respondi "" ++
JOptionPane.showMessageDialog(this,"Respondi
evt.getSource(
));
evt.getSource());
}}
}}
41
Fim
42