
Objetivos
• Introduzir o conceito de interfaces gráficas
• Apresentar Swing e AWT
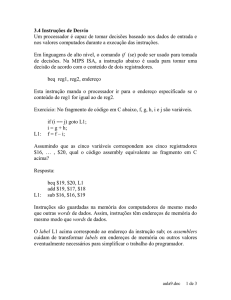
Desenvolvimento de Interfaces Gráficas
• Definir o conceito para containers gráficos
• Apresentar os principais componentes existentes
para a construção de uma interface gráfica
Ms
Ms.. Christien L. Rachid
FUPAC
E-Mail
Mail:: [email protected]
Swing
Swing – Características
• Swing – Conjunto de componentes
direcionados para aplicações baseadas em
formulários
• Componentes leves
– Light-weight
• Arquitetura dos componentes
• Swing é parte da JFC (Java Foundation
Classes)
3
– MVC
4
Containers
Top Level Container
• Janela,
Janela, Diálogo ou Applet
public class SwingApplication {
...
public static void main(String[] args
args)
) {
...
JFrame frame = new JFrame
JFrame("
("SwingApplication
SwingApplication");
");
// cria componentes em uma variável contents
frame.getContentPane().add(contents,
frame.getContentPane
().add(contents,
BorderLayout.CENTER);
BorderLayout.CENTER
);
//Finish setting up the frame, and show it.
frame.addWindowListener(...);
frame.addWindowListener
(...);
frame.pack();
frame.pack
();
frame.setVisible(true);
frame.setVisible
(true);
}
}
– Jframe, JDialog ou JApplet
• JFrame:
JFrame: janelas primárias
• JDialog
JDialog:: janelas secundárias
• JApplet:
JApplet: painel em um área do browser
5
6
JFrame
JFrame
public class FrameTester {
public static void main (String args[])
args[]) {
JFrame f = new JFrame ("
("JFrame
JFrame
Example");
Container c = f.getContentPane();
f.getContentPane();
c.setLayout (new FlowLayout());
FlowLayout());
for (int
(int i = 0; i < 5; i++) {
c.add (new JButton ("No"));
c.add (new Button ("Batter"));
}
c.add (new JLabel ("Swing"));
f.setSize (300, 200);
f.setVisible(true);
f.setVisible
(true);
}
}
7
8
JTabbedPane
JTabbedPane
public class TabbedPanel extends JPanel {
String tabs[] = {"One", "Two", "Three",
"Four"};
public JTabbedPane tabbedPane = new
JTabbedPane();
JTabbedPane
();
public TabbedPanel()
TabbedPanel() {
setLayout (new BorderLayout
BorderLayout());
());
for (int
(int i=0;i<tabs.length;i
=0;i<tabs.length;i++)
++)
tabbedPane.addTab (tabs[i
(tabs[i], null,
createPane (tabs[i
(tabs[i]));
tabbedPane.setSelectedIndex(0);
tabbedPane.setSelectedIndex
(0);
add (tabbedPane
(tabbedPane,
,
BorderLayout.CENTER);
BorderLayout.CENTER
);
}
9
10
JTabbedPane
JSplitPane
JPanel createPane
createPane(String
(String s) {
JPanel p = new JPanel
JPanel();
();
p.add(new
p.add
(new JLabel
JLabel(s));
(s));
return p;
}
}
11
12
JScrollPane
JScrollPane
public class ScrollPanel extends JPanel {
public ScrollPanel()
ScrollPanel() {
setLayout(new
setLayout
(new BorderLayout());
BorderLayout());
Icon bigTiger = new
ImageIcon("BigTiger.gif");
ImageIcon
("BigTiger.gif");
JLabel tigerLabel = new
JLabel(
JLabel
(bigTiger);
bigTiger);
JScrollPane scrollPane =
new JScrollPane(
JScrollPane(tigerLabel);
tigerLabel);
add(scrollPane
add(
scrollPane,
, BorderLayout.CENTER);
BorderLayout.CENTER);
}
}
13
14
Gerenciadores de Layout
Gerenciadores de Layout
• Em inglês (Layout Manager)
• Layout Managers calculam coordenadas
• Definem como os componentes gráficos são dispostos em
um container AWT/SWING.
automaticamente, baseados em regras
• Os gerenciadores de layout garantem a consistência visual
em diferentes resoluções de tela e diferentes plataformas.
• Eles controlam a posição, características
o comportamento dos componentes nos
contêineres
15
16
e
Tipos de Gerenciadores de Layout
Gerenciadores de Layout
• Nulo (Posicionamento absoluto)
absoluto)
• Todo container possui um gerenciador de layout
a ele associado.
associado.
• FlowLayout
• Um programador pode também criar novos
gerenciadores de layout ((para
para aplicações com
necessidades especiais
especiais).
).
• BorderLayout
• CardLayout
• GridLayout
• GridBagLayout
• Outros (personalizados)
personalizados)
17
18
Grid Layout
Flow Layout
• Componentes são colocados em uma matriz
com um numero específico de colunas ou
linhas..
linhas
• À medida que os componentes são acrescentados
no container, eles são posicionados em uma linha
da esquerda para a direita.
direita.
• O tamanho de cada componente do container é
calculado através do seu tamanho preferido
(getPreferedSize)
getPreferedSize).
• Uma nova linha é automaticamente criada quando
falta espaço na linha corrente.
corrente.
19
• Cada componente ocupa exatamente uma
célula da matriz
matriz..
• As células são preenchidas da esquerda para
direita e do topo para a base.
base.
20
Border Layout
Swing Widgets
• Define 5 áreas prépré-definidas onde um
componente ou um grupo de componentes
podem ser colocados
colocados:: North, South, East,
West, e Center
Center..
• São as classes de componentes Swing.
• Possuem como base a classe JComponent
• A partir delas foram criadas inúmeras
classes descendentes para construção de
interfaces gráficas.
• O programador especifica a área na qual
um componente deve aparecer
aparecer..
21
22
Tooltips
Tooltips
public class TooltipPanel extends
JPanel {
public TooltipPanel
TooltipPanel()
() {
JButton myButton = new
JButton("Hello");
JButton
("Hello");
myButton.setToolTipText
("World");
add(myButton
add(
myButton);
);
}
}
23
24
Icon e ImageIcon
Icon e ImageIcon
• ImageIcon é usado pela Swing, ao invés de
Image (AWT), para desenho de imagens em
componentes
• ImageIcon
– Implementação da interface Icon que cria um ícone a
partir de uma imagem
– Icon tinyPicture = new ImageIcon(“Imagem.gif");
• Motivos:
Motivos:
– Image carrega assincronamente
– Image não é serializável
25
26
JButton
JLabel
27
28
JCheckBox, JRadioButton, JToggleButton
JButton
public class ButtonPanel extends JPanel {
public ButtonPanel()
ButtonPanel() {
Icon tigerIcon = new
ImageIcon("SmallTiger.gif");
ImageIcon
("SmallTiger.gif");
JButton myButton = new JButton("Tiger",
JButton("Tiger",
tigerIcon);
tigerIcon
);
add(myButton
add(
myButton);
);
}
}
29
30
ButtonGroup
JCheckBox,, JRadioButton,
JCheckBox
JRadioButton, JToggleButton
• Possibilita o agrupamento de botões
public class ToggleButtonPanel extends
JPanel {
public ToggleButtonPanel()
ToggleButtonPanel() {
// Set the layout to a GridLayout
setLayout(new
setLayout
(new GridLayout(4,1,
GridLayout(4,1, 10, 10));
add (new JToggleButton ("Fe"));
add (new JToggleButton ("
("Fi
Fi"));
"));
add (new JToggleButton ("
("Fo
Fo"));
"));
add (new JToggleButton ("
("Fum
Fum"));
"));
}
}
31
• Qualquer descendente de AbstractButton pode
ser agrupado
• Muito utilizado em conjunto com objetos do tipo
JToggleButton e JRadioButton
32
Componentes JText*
ButtonGroup
• Fornecem funcionalidades de um editor de
textos simples
ButtonGroup group = new ButtonGroup();
–
–
–
–
–
–
–
group.add(new JRadioButton(“Teste 1”));
group.add(new JRadioButton(“Teste 2”);
33
35
copy(), cut(), paste()
getSelectedText()
setSelectionStart(), setSelectionEnd()
selectAll(), replaceSelection()
getText(), setText()
setEditable()
setCaretPosition()
34
JTextField and JTextArea
JTextPane
// Instantiate a new TextField
JTextField tf = new JTextField();
// Instantiate a new TextArea
JTextArea ta = new JTextArea();
// Initialize the text of each
tf.setText("TextField");
ta.setText("JTextArea\
ta.setText("JTextArea
\n Allows Multiple
Lines");
add(tf);
add(new JScrollPane(ta));
• Editor de textos mais
completo com
formatação de textos,
quebra de palavras
(word wrap) e exibição
de imagens
36
JPasswordField
JTextPane
StyleConstants.setFontFamily(attr,
StyleConstants.setFontFamily(
attr,
"Serif");
StyleConstants.setFontSize(
StyleConstants.setFontSize
(attr,
attr, 18);
StyleConstants.setBold(
StyleConstants.setBold
(attr,
attr, true);
textPane.setCharacterAttributes(
textPane.setCharacterAttributes
(attr,
attr,
false);
add(textField
add(
textField,
, BorderLayout.NORTH
BorderLayout.NORTH);
);
add(new JScrollPane(
JScrollPane(textArea),
textArea),
BorderLayout.CENTER);
BorderLayout.CENTER
);
add(new JScrollPane(
JScrollPane(textPane),
textPane),
BorderLayout.SOUTH);
BorderLayout.SOUTH
);
}
}
37
38
JFormattedTextField
JPasswordField
class PasswordPanel extends JPanel {
PasswordPanel() {
JPasswordField pass1 = new
JPasswordField(20);
JPasswordField pass2 = new
JPasswordField(20);
pass2.setEchoChar ('?');
add(pass1);
add(pass2);
}
}
39
40
JSlider
JFormattedTextField
this.add(new JLabel("Máscara de Data:"));
DateFormat dateFormat = DateFormat.getDateInstance(
DateFormat.SHORT);
JFormattedTextField data = new
JFormattedTextField(dateFormat);
data.setValue(new Date());
41
42
JComboBox
JComboBox
public class ComboPanel extends JPanel {
String choices[] = { "Mercury", "Venus", "Earth",
"Mars", "Jupiter", "Saturn",
"Uranus","Neptune",
"Uranus","Neptune
",
"Pluto"};
public ComboPanel
ComboPanel()
() {
JComboBox combo1 = new JComboBox
JComboBox();
();
JComboBox combo2 = new JComboBox
JComboBox();
();
for (int
(int i=0;i<
=0;i<choices.length;i
choices.length;i++)
++) {
combo1.addItem (choices[i
(choices[i]);
combo2.addItem (choices[i
(choices[i]);
}
combo2.setEditable(true);
combo2.setSelectedItem("X");
combo2.setMaximumRowCount(4);
add(combo1);
add(combo2);
}
}
43
44
JMenu
45
JPopupMenu
46
JPopupMenu
JList
public class PopupPanel extends JPanel {
JPopupMenu popup = new JPopupMenu ();
public PopupPanel()
PopupPanel() {
JMenuItem item;
popup.add (item = new JMenuItem
("Cut"));
popup.add (item = new JMenuItem
("Copy"));
popup.add (item = new JMenuItem
("Paste"));
popup.addSeparator();
popup.addSeparator
();
popup.add (item = new JMenuItem
("Select All"));
47
48
JList
JTable
public class ListPanel extends JPanel {
String label [] = {"Cranberry", "Orange",
"Banana", "Kiwi", "Blueberry",
"Pomegranate", "Apple", "Pear",
"Watermelon", "Raspberry", "Snozberry"
};
public ListPanel() {
setLayout (new BorderLayout());
JList list = new JList(label);
JScrollPane pane = new
JScrollPane(list);
add(pane, BorderLayout.CENTER);
}
}
49
50
Manipulação de Eventos
Componentes Avançados Swing
Eventos: O que são?
• JTree e JTable são exemplos de componentes
mais avançados SWING.
• São ações dos usuários na interface gráfica.
• Tabelas e Árvores:
Árvores:
– Quando uma ação é executada, eventos
são gerados.
– http://www.oracle.com/technetwork/java/java
se/documentation/index.html
• Eventos são objetos que descrevem o que
ocorreu.
– Existem diversos tipos de classes de
eventos para descrever diferentes
categorias gerais de ações do usuário.
51
52
Esquema do modelo de delegação
Como os eventos são processados?
• Através de um modelo de delegação de
eventos.
FRAME
– Os componentes implementam rotinas
de manipulação de eventos (listener)
com o objetivo de receber eventos.
PANEL
Action handler
actionPerformed (ActionEvent e)
{
…….
}
54
Exemplo: delegação
Eventos gerados pelos componentes
import java.awt.*;
import java.awt.event
java.awt.event.*;
.*;
class ButtonHandler implements ActionListener {
public void actionPerformed (ActionEvent e){
System.out.println ("
("Acao
Acao executada");
executada");
}
}
public class TesteButton {
public static void main (String args
args[])
[])
{
Frame f = new Frame("Teste
Frame("Teste de evento");
evento");
Button b = new Button ("Pressione
("Pressione me!");
b.addActionListener (new ButtonHandler());
ButtonHandler());
f.add ("
("Center",b
Center",b);
);
f.pack();
f.pack
();
f.setVisible(true);
f.setVisible
(true);
}
}
55
Action event
BUTTON
– Suporte a eventos está no pacote:
java.awt.event.
53
Panel e Frame
event handlers
• Cada componente possui um conjunto de tipos
de eventos a ele associado
associado..
• Os componentes que podem gerar eventos de
ações possuem métodos para adicionar ou
remover “listeners”.
– addActionListener
– removeActionListener
56
Interface de eventos listener da AWT
Interface Listener
Classe Adapter
Métodos
ActionListener
AdjustmentListener
ComponentListener
-----------------ComponentAdapter
actionPerformed(ActionEvent)
adjustmentValueChanged(adjustmentEvent)
componentHidden(ComponentEvent)
componentMoved(ComponentEvent)
componentRezised(ComponentEvent)
componentShown(ComponentEvent)
componentAdded(ContainerEvent)
componentRemoved(ContainerEvent)
focusGained(FocusEvent)
focusLost(FocusEvent)
itemStateChanged(ItemEvent)
keyPressed(KeyEvent)
keyReleased(KeyEvent)
keyTyped(KeyEvent)
mouseClicked(MouseEvent)
mouseEntered(MouseEvent)
mouseExited(MouseEvent)
mousePressed(MouseEvent)
mouseRealesed(MouseEvent)
ContainerListener
ContainerAdapter
FocusListener
FocusAdapter
ItemListener
KeyListener
-------KeyAdapter
MouseListener
MouseAdapter
57
Interface de eventos listener da AWT
Classe Adapter
MouseMotionAdapter
TextListener
WindowListener
-----WindowAdapter
Métodos
mouseDragged (MouseEvent)
mouseMoved(MouseEvent)
textValueChange(TextEvent)
windowActived(WindowEvent)
windowClosed(WindowEvent)
windowClosing(WindowEvent)
windowDeactivated(WindowEvent)
windowDeiconified(WindowEvent)
windowIconified(WindowEvent)
windowOpened(WindowEvent)
58
A hierarquia de classes de eventos
A hierarquia de classes de eventos
• A classe AWTEvent
– Cada método de cada interface ““listener
listener”” dos
eventos, possui um único argumento: uma
instância de uma classe que descende da
classe java
java..awt
awt..AWTEvent
AWTEvent..
– Esta classe não define nenhum método ou API
que o usuário, usualmente, necessite.
Contudo, herda um método útil da classe
java..util.EventObject;
java
• Object getSource
getSource:: retorna o objeto que
gerou o evento
59
Interface Listener
MouseMotionListener
java.lang.Objet
java.util.EventO bject
AWTEvent
ActionEvent
AdjustmentEvent
ContainerEvent
ComponentEvent
FocusEvent
InputEvent
KeyEvent
60
ItemEvent
WindowEvent
MouseEvent
TextEvent
Utilizando JOption Pane
Tipos de Mensagens
• É utilizado para mostrar mensagens de diálogo
para o usuário
• São pré definidas em constantes da classe JOptionPane
• Descrição:
Descrição:
• Fica no pacote javax.swing
– PLAIN_MESSAGE
– INFORMATION_MESSAGE
• Permite:
Permite:
– ERROR_MESSAGE
– Mensagens solicitando entrada de dados
– WARNING_MESSAGE
– Mensagens solicitando resposta à um questionamento
– QUESTION_MESSAGE
– Mensagens de informação
61
62
Métodos de JOptionPane
Conclusões
• showMessageDialog()
showMessageDialog()
• AWT e SWING permitem a construção de
interfaces gráficas portáveis entre resoluções
gráficas e plataformas
• showInputDialog()
showInputDialog()
• Modelo de eventos Java é avançado e permite
separação clara entre código de negócios e
implementação
• showConfirmDialog
showConfirmDialog()
()
• API SWING é realmente OO e permite a
construção de aplicações MVC
63
64