
Memporia de aula 2;
Dispositivos gráficos de saída
Os dispositivos de saída gráficos podem ser de natureza digital ou analógica, resultando em
duas classes de gráficos, denominados vector graphics (gráficos vetoriais), que desenham
figuras traçando seqüências de segmentos de reta (vetores); e raster graphics (gráficos de
varredura, ou matriciais), que desenham figuras pelo preenchimento de uma matriz de
pontos (pixels).
Resolução Gráfica
Os dispositivos de 'I/O' gráficos usam uma malha retangular de posições endereçáveis
(pontos, pixel = Picture element). Costuma-se usar como "resolução gráfica" de um
dispositivo é o número de posições (ou pontos, ou pixels) horizontais e verticais que ele
pode distinguir, principalmente quando se designa resolução de tela. Por exemplo: 1280 x
1024 pontos.
A resolução de um dispositivo de uma forma geral é dada em forma de densidade de
pontos por unidade de comprimento, por exemplo, pontos por polegadas (em inglês, dot
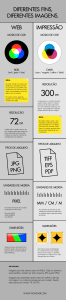
per inch: dpi). A resolução aqui definida se aplica geralmente a resolução de imagens,
impressoras e scanner. Por exemplo 300 dpi (dot per inch = pontos por polegada).
Geralmente, por questões tecnológicas, o tamanho do ponto na vertical pode diferir com o
da horizontal. Por isso, existem 4 parâmetros que definem a resolução:
1. ndh – o número de pontos (posições) endereçáveis horizontalmente.
2. ndv – o número de posições endereçáveis verticalmente.
3. width – a largura do retângulo de visualização em mm.
4. height – a altura do retângulo de visualização em mm.
A partir desses 4 parâmetros, vários números interessantes podem ser calculados:
1. Resolução horizontal (em dpi): horiz_res = ndh/width
2. Tamanho ponto horizontal (mm): horiz_dot_size = width/ndh
3. Resolução vertical (em dpi): vert_res = ndv/height
4. Tamanho ponto vertical (mm): vert_dot_size = height/ndv
5. Total de pontos endereçáveis: total_nr_dots = ndh * ndv
6. Resolução de área: area_res = total_nr_dots / (width * height)
7. Razão de aspecto gráfica: aspect_ratio = vert_dot_size/horiz_dot_size
8. Razão de aspecto física: physical_aspect_ratio = height/width
Observação:
Note que horiz_res, vert_res e area_res definem resoluções físicas, enquanto que ndh,
ndv e total_nr_dots definem
resoluções gráficas. Dispositivos de visualização podem ter a mesma resolução gráfica, com
resoluções físicas
muito diferentes. O ideal seria ter um aspect ratio igual ou próximo de 1.
Exercícios Resolvidos
1. Para a resolução de monitor 1024 x 768 pontos, medindo 12 x 9 pol., forneça:
resolução horizontal
= 1024/12 = 85,333 dpi
tamanho ponto horizontal. Sendo: 1 pol.= 25,4 mm
= (12 * 25,4) / 1024 = 0,298 mm (30 dot pitch)
resolução vertical
= 768/9 = 85,333 dpi
tamanho ponto vertical. Sendo: 1 pol.= 25,4 mm
= (9 * 25,4) / 768 = 0,298 mm (30 dot pitch)
total de pontos endereçáveis
= 1024 * 768 = 786.432
resolução de área
= (1024 * 768) / (12 * 9) = 7.282 pts / in2 = 11,3 pts/mm2
razão de aspecto gráfica
= 0,298 / 0,298 = 1
razão de aspecto física
= 9 / 12 = 0,75
2. Dado a resolução de uma impressora laser = 300 dpi de 8 bits de níveis de intensidade
cinza, calcule o
número de pontos na horizontal e na vertical de uma imagem do tamanho de 11 x 8 in.
ndh = horiz_res * width = 300 * 11 = 3.300 pontos
ndv = vert_res * weight = 300 * 8 = 2.400 pontos
Exercícios
1. Para a melhor resolução de seu monitor calcular:
a) resolução horizontal
b) tamanho ponto horizontal
c) resolução vertical
d) tamanho ponto vertical
e) total de pontos endereçáveis
f) resolução de área
g) razão de aspecto gráfica
h) razão de aspecto física
2. Calcule as razões de aspecto (gráfica e física) e as resoluções (em dpi) de área horizontal
e vertical de uma tela de TV colorida padrão, onde: width = 42cm; height = 31,5cm; ndh =
546 pixels; ndv = 434 pixels. Sendo 1 pol. = 2,54 cm.
3. Dado que a largura de seu monitor tem 13,2 polegadas e dot pitch de 0,21 mm , qual é a
resolução máxima permitida (nº. de pixels).
Dados: 1 pol. = 25,4 mm.
4. Calcule o total de pontos endereçáveis para a imagem de uma impressora laser no
tamanho A3 (17 x 22 pol.) com 300 dpi.
5. Calcule o tamanho (em mm) de uma imagem com 125dpi e 800 x 600 pontos. Dados: 1
pol. = 25,4 mm
6. Calcular os números de pontos na horizontal e vertical para uma imagem no tamanho
A4 (210 x 297 mm) com 300 dpi.
Estudaremos, agora, os principais dispositivos de saída: monitor de vídeo, impressora a
laser e impressora de jato de tinta.
Monitores de vídeo
O funcionamento do tubo de raios catódicos de um monitor é semelhante ao da TV.
O tamanho de um pixel é medido em mm. Na realidade em centésimos de milímetros. Por
exemplo o tamanho de 0.21 mm é dito dot pitch de 21. Na realidade, dot pitch é a distancia
tomada do centro de um ponto ao centro do pixel seguinte (ou outra referencia).
Um tubo de raios catódicos colorido tem 3 canhões uma para cara cor RGB (red, green,
blue: vermelho, verde e azul). O canhão do cátodo emite elétrons de acordo com a
intensidade da cor básica (R, G, B). O ânodo é o defletor de elétrons de modo que ele
direcione os elétrons e varre horizontalmente e verticalmente. Os elétrons passam através
de pequenos orifícios de uma mascara para acertar o alvo dos pigmentos coloridos da
tela.
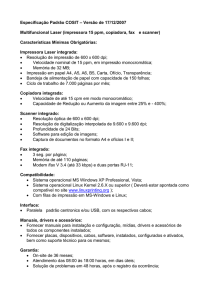
Impressora a laser
A impressora a laser usa o mesmo princípio da copiadora (por exemplo: Xerox) e fax, tanto
que existem maquinas multifuncionais copiadoras, telefone e fax.
O principio de funcionamento é o seguinte: Inicialmente o tambor é carregado
positivamente pelos corona wires que conduzem corrente elétrica. À medida que o tambor
gira, a impressora solta um laser, desenhando na superfície, removendo a carga positiva.
Depois o tambor recebe um toner positivo, que gruda nas áreas eletrizadas do desenho.
O tambor rola sobre o papel, depositando o toner. Depois o papel passa pelo fusor, onde o
toner é fundido pelo calor. Em seguida uma lâmpada descarrega a carga do tambor.
Impressora de jato de tinta
Uma impressora de jato de tinta funciona com um array (conjunto) de elementos de
impressão. Cada elemento de impressão despeja uma minúscula gota de tinta no papel.
Para impressão colorida, usam-se 4 cores: Azul claro, Amarelo, Rosa e Preto (Cyan, Yellow,
Magenta e Black). A tecnologia mais usada é a que usa uma minúscula bomba de
piezelétrico. O piezelétrico é um cristal que sob uma tensão elétrica expande-se e pode
funcionar como uma bomba Variando a tensão varia-se a quantidade de tinta. Para cada
cor existe um deste elemento. O array de impressão pode conter centenas destes
elementos, o que encarece o cartucho de tinta. Quanto melhor a resolução maior o número
de elementos (por exemplo para impressora de fotos).
Plotter
O tradicional plotter serve para imprimir desenhos de projetos. Ele desenha com canetas
que movem sobre a folha. Existe o plotter de mesa, onde a caneta se move sobre uma
superfície plana no sentido de eixo x e y.
Existe o plotter de rolo, onde a caneta se move horizontalmente e o papel se move
verticalmente. O movimento da caneta é com pequenos passos (devido ao step motor), na
ordem de décimos de milímetros, que aparenta continuo.
Para especificar um plotter, deve se observar duas resoluções: a do movimento discreto da
caneta (por exemplo 0.05 mm) e a do retorno à mesma posição, quando a caneta precisa
desenhar uma outra parte, e voltar para a mesma posição, continuando um traçado (por
exemplo 0.2 mm).
Hoje em dia os plotter estão sendo substituídos por impressoras a laser.
Exercícios
1. Qual a diferença entre um monitor de vídeo de TV e um monitor de computador
(modelo CRT)?
2. Quantos pigmentos devem ter, no mínimo, um monitor de resolução 1600 x 1200?
3. Suponha que o “array” de impressão de jato de tinta mede 10 mm. Quantos elementos
de impressão ele deve conter se a resolução é de 300 dpi?
Primitivas Gráficas Básicas
Este capítulo apresenta os princípios e algoritmos para desenhar primitivas nos dispositivos
de saída. Primeiro será introduzido o frame buffer. Serão tratadas algumas primitivas, tais
como o desenho de retas, círculo e preenchimento de polígonos.
Frame Buffer
O frame buffer é a representação da imagem de saída no dispositivo. O frame buffer é uma
matriz
bidimensional que representa os pontos da imagem de saída. Por exemplo, a imagem da
tela tem um frame
buffer de tela; para imprimir em uma impressora a laser, forma-se um frame buffer para
impressora.
Frame buffer de tela
Por questões tecnológicas (por construção na época quando as memórias eram muito
caras), o frame buffer de
tela é baseado em uma matriz de bits. Suponha que a tela tenha apenas 2 cores (preto ou
branco). Se o ponto é branco, acende-se o ponto. Pode-se usar um arranjo de 1 bit para
cada ponto, formando um plano denominado bit-plane.
A representação de um frame-buffer colorido se faz com um arranjo de vários bit-planes.
Pode-se dizer que o frame-buffer de tela usa “n” bit planes. Por exemplo, 16 bit planes, 32
bit-planes. O número de bit-planes dá a qualidade da imagem. As cores de um ponto são
dispostas na profundidade da matriz (não lado a lado).
Os 8 primeiros planos (bit-planes) armazenam a cor vermelha, os 8 seguintes a cor verde e
os outros 8 a cor azul. Consegue-se representar 224=16.7 milhões de cores diferentes. Com
32 bit-planes, teria mais 8 bit-planes usados para transparência, usado para combinar
imagens. Um frame-buffer com 16 bit planes usa 5 bit-planes para cada cor RGB.
Consegue-se representar 215=32768 cores diferentes.
Antigamente (não muito tempo atrás: 15 a 20 anos), a memória era muito cara, e manipular
uma quantidade grande de memória, era exigia um poder de processamento muito elevado
para os processadores da época, o que significava que frame-buffer de 24 bits era
proibitivo. Para utilizar plenamente da tecnologia de monitor de vídeo (capaz de mostrar
milhões de cores) foi utilizada o conceito de look-up table. Look-up table é um vetor que
transforma a representação menor de frame-buffer em cores. Usa-se um número menor de
bit-planes (do que 24) que representa o índice das cores. O conteúdo do look-up table são
cores. Por exemplo: a cor do índice 0 é preta. A cor de índice 1,vermelho.
Hoje em dia as cores do look-up table são de 24 bit-planes.
Para um frame-buffer de n bit-planes, é necessário um look up table de 2n posições.
Por exemplo: frame-buffer de 10 bit-planes por cada componente RGB, precisa de 1 lookup table de 210=1024 cores. Considerando 1 byte por cor, usa-se 3 Kb (3 * 1024 bytes)
para look-up table.
Ainda há reminiscência (lembrança vaga) desta abordagem em armazenar imagens com
look-up table e representação de um número de bit-planes menor que 24. Neste caso,
armazenam-se a informação do look-up table no cabeçalho da imagem (início do arquivo) e
os índices das cores(frame-buffer).
Exercícios
Seja um frame-buffer de 18 bit-planes de 1024 x 768 pontos. Quantas cores são possíveis
de representar se cada cor primária RGB tem 6 bit-planes.
Qual a quantidade de memória usada no frame-buffer?
R = 6 bits G = 6 bits B = 6 bits
Cores possíveis = 218 = 262.144 cores diferentes
Memória = (18/8) * 1024 * 768 = 1.769.472 bytes
1. Mostre um esquema de frame-buffer com 12 bit-planes, com 4 bit-planes para cada
componente RGB.
2. Quantas cores são possíveis com frame buffer de 30 bit-planes (10 bit-planes para cada
cor RGB)?
3. Mostre um esquema de frame-buffer de 8 bit-planes e com um look-up table de cor de
32 bit-planes.
4. Usando uma L.U.T. de 16 bit-planes, quantas cores são possíveis de escolher?
5. Baseado na especificação do exercício 3, qual a memória necessária para representar um
frame buffer de 800 x 600 pontos?
6. Quantos “MB” de memória são necessários para um frame buffer de 24 bit-planes e
resolução de 1280 x 1024 pontos?
Traçado de primitivas gráficas
O traçado de primitivas gráficas elementares, como segmentos de reta ou arcos de
circunferência, requer a construção de algoritmos capazes de determinar na matriz de pixels
da superfície de exibição quais pixels devem ser alterados de forma a simular-se a aparência
do elemento gráfico desejado. Estes algoritmos recebem o nome de Algoritmos de
Conversão Matricial, por converterem em representação matricial elementos gráficos
expressos em uma representação vetorial.
Serão tratados alguns algoritmos, tais como: o desenho de retas, circulo, e preenchimento
de polígonos.
Traçado de um ponto
Colocar um ponto em um frame buffer implica em colocar a representação da cor na sua
representação matricial.
Não será visto neste curso como desenhar um ponto. Geralmente usa-se uma função da
biblioteca, pois o acesso ao frame-buffer não é possível diretamente. Exemplo de função
PutPixel (x,y). Hoje em dia, o framebuffer da tela pode estar na placa gráfica ou em uma
área reservada pelo sistema operacional (quando se usa parte da memória RAM como
memória de vídeo). Assim, apenas o driver da placa sabe onde esta o frame buffer.
Desenho de uma reta
O desenho de uma reta se baseia na equação da reta, dados dois extremos do segmento de
reta:
(x1 , y1), (x2 , y2).
Equação da reta: y = y1 + a (x - x1)
Onde: a = (y2 - y1) / (x2 – x1)
Em computação gráfica não existe especificação de reta infinita, ou seja, sempre é
necessário especificar um segmento de reta.
Como os dispositivos de saída têm frame-buffer com representação matricial de
endereçamento inteiro, pode-se imaginar que se trabalha com coordenadas inteiras. Para
traçar um segmento de reta, toma-se um incremento unitário.
Exemplo:
Reta (x1 , y1), (x2 , y2) de (1,1) a (6,6)
a = (6-1)/(6-1)
Equação da reta
y = 1 + 1 * (x-1)
y = x, para x = 1, 2, 3, 4, 5, 6
X123456
Y123456
Esta abordagem gera retas descontinuas para coeficiente angular maior que 1. A figura 3.6
mostra este problema.
Reta de (1,1) a (3,7)
Uma solução do problema é, quando o coeficiente angular for maior que 1, trocar os eixos
x por y.
Era: y = 1 + 3 (x-1) = 3x-2
x = (y+2) / 3, para y = 1, 2, 3, 4, 5, 6, 7
Y1234567
X 1 1,333 1,666 2 2,333 2,666 3
X (arredondado) 1 1 2 2 2 3 3
É obvio que o traçado acima poderia ser feito com incremento em x de dx = 1 / 3.
O algoritmo mais usado é o desenvolvido por Bresenham e trabalha apenas com inteiros. A
mostra o algoritmo. Não será discutido hoje com detalhes o algoritmo de Bresenham. O
resultado é semelhante ao anterior.
Por apenas usar inteiros, ele é mais rápido, então, ele é implementado em hardware
(circuitos).
Bibliografia
Foley, James D. et al : Computer Graphics - Principles and Practice, Addison-Wesley
Publishing Company, 1990.
Persiano, R.C.M.; Oliveira, A.A.F.: Introdução à Computação Gráfica, Livros Técnicos
e Científicos Editora Ltda., 1989.