
Linguagem Técnica de
Programação III
Introdução à Web
Thiago Leite
[email protected]
segunda-feira, 8 de abril de 13
1
Bibliografia
•
DAVIS, Michele E.;
PHILLIPS, Jon A. 1973-.
Aprendendo PHP &
MySQL. Rio de Janeiro:
Alta Books, 2008.
segunda-feira, 8 de abril de 13
2
Bibliografia
•
DALL’OGLIO, Pablo.
PHP: programando
com orientação a
objetos. São Paulo:
Novatec Editora, 2007.
segunda-feira, 8 de abril de 13
3
Bibliografia
•
NIXON, Robin.
Learning PHP,
MySQL, JavaScript,
and CSS: A Stepby-Step Guide to
Creating Dynamic
Websites. California:
O'Reilly Media Inc, 2012.
segunda-feira, 8 de abril de 13
4
Ementa
1. Introdução a Web
2. Introdução a PHP
3. Orientação a objetos
4. Manipulação de Dados
segunda-feira, 8 de abril de 13
5
Avaliação
• Primeiro bimestre
• Trabalhos em grupo (5 pontos)
• Grupo de 3 alunos
• Online no Blackboard
• Avaliação bimestral (5 pontos)
segunda-feira, 8 de abril de 13
6
Avaliação
• Segundo bimestre
• Projeto (5 pontos)
• Grupo de 3 alunos
• Online no Blackboard
• Avaliação bimestral (5 pontos)
segunda-feira, 8 de abril de 13
7
Avaliação
• Não há arredondamento de
notas
segunda-feira, 8 de abril de 13
8
Presença em Sala de
Aula
• Limite de 20 faltas
• 2 faltas por dia de aula
• Presença do aluno será cobrada
segunda-feira, 8 de abril de 13
9
Estilo das Provas
Bimestrais
(FUMARC) Assinale a opção que corresponde à sintaxe correta de um
programa desenvolvido na linguagem PHP.
a) <begin php echo "<p>Olá Mundo</p>" ; end> b) <php echo "<p>Olá Mundo</p>" ; /php> c) <?php echo "<p>Olá Mundo</p>" ; ?>
d) <php { echo "<p>Olá Mundo</p>" ; }> segunda-feira, 8 de abril de 13
10
Estilo das Provas
Bimestrais
(FUMARC) Assinale a opção que corresponde à sintaxe correta de um
programa desenvolvido na linguagem PHP.
a) <begin php echo "<p>Olá Mundo</p>" ; end> b) <php echo "<p>Olá Mundo</p>" ; /php> c) <?php echo "<p>Olá Mundo</p>" ; ?>
d) <php { echo "<p>Olá Mundo</p>" ; }> segunda-feira, 8 de abril de 13
10
Instituto de Tecnologia
de Massachusetts
• Acesso a todo o material da universidade
• MitOpenCourseWare
• http://ocw.mit.edu
• Acesso a parte do conteúdo em português
• Parceria entre MIT e Universia
• http://mit.universia.com.br
segunda-feira, 8 de abril de 13
11
Cursos Stanford
University
• Cursos online gratuitos
• Livre para qualquer pessoa se inscrever
• Entrega de certificado da Universidade de
Stanford
segunda-feira, 8 de abril de 13
12
Cursos Piazza
• Cursos online gratuitos pela plataforma
Piazza
• https://piazza.com/itunesu
• disponível em plataforma Web e Mobile
segunda-feira, 8 de abril de 13
13
Cursos de Extensão
•
Curso Preparatório para
Certificação Linux
LPIC-1
•
Fundamentos,
Configuração e
Instalação de Ativos de
Rede Cisco
•
http://migre.me/dmGQh
segunda-feira, 8 de abril de 13
14
Introdução à Web
•
Tim Berners-Lee
•
inventor do WWW
(World Wide Web)
•
propôs sistema de
gerência de
informações em 1989
•
diretor da W3C
(World Wide Web
Consortium)
segunda-feira, 8 de abril de 13
15
O que é WWW?
segunda-feira, 8 de abril de 13
16
segunda-feira, 8 de abril de 13
16
Introdução à Web
• HTTP (Hyper Text Transfer Protocol)
• Framework para navegar entre conteúdo
• Linguagem de marcação HTML
• Primeiro navegador e servidor Web
segunda-feira, 8 de abril de 13
17
Introdução à Web
• HTML (Hyper Text Markup Language) é
utilizado para criar as páginas Web,
incluindo texto e comandos de marcação
segunda-feira, 8 de abril de 13
18
Introdução à Web
• HTTP é um protocolo baseado no modelo
cliente/servidor
• um servidor pode gerir múltiplas
diferentes conexões
• todas as respostas são enviadas com
garantia de entrega
segunda-feira, 8 de abril de 13
19
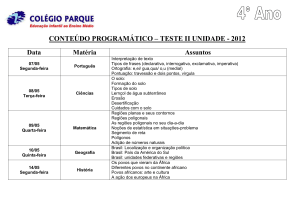
Modelo Cliente/Servidor
segunda-feira, 8 de abril de 13
20
Modelo Cliente/Servidor
segunda-feira, 8 de abril de 13
21
Introdução à Web
• Componentes para páginas Web estáticas
• Navegador Web (ex: Firefox, Internet
Explorer, Chrome, Safari)
• Serviços de tradução de nomes (ex: DNS
- Domain Name Service)
• Servidor Web (ex: Microsoft IIS, Apache)
segunda-feira, 8 de abril de 13
22
Acesso Web Estático
segunda-feira, 8 de abril de 13
23
Introdução à Web
• Componentes para páginas dinâmicas Web
• Linguagem de script servidor (ex: PHP,
ASP, Perl, Python)
• Banco de Dados (ex: MySQL, Microsoft
SQL Server, Oracle)
• Linguagem de script cliente (ex:
JavaScript,VBScript)
segunda-feira, 8 de abril de 13
24
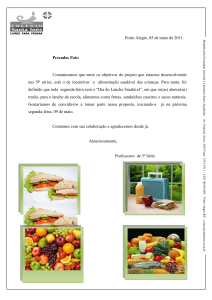
Acesso Web Dinâmico
segunda-feira, 8 de abril de 13
25
Introdução à Web
•
Apache
•
muito além de simplesmente de troca de
arquivos solicitados
•
serve arquivos HTML, imagens, Flash, áudio,
RSS (Really Simple Sindication)...
•
servir arquivos dinâmicos criados por
linguagens como PHP
•
suporte modularizado a outras atividades
segunda-feira, 8 de abril de 13
26
Introdução à Web
• PHP (PHP: Hypertext Preprocessor)
• linguagem para gerar arquivos dinâmicos
• acesso irrestrito ao servidor web
• interpretará conteúdo em arquivos .php
• analisa conteúdo entre os símbolos <?
php e ?>
segunda-feira, 8 de abril de 13
27
Introdução à Web
•
MySQL
•
•
banco para armazenamento de dados
•
banco de dados relacional
segunda-feira, 8 de abril de 13
meio de armazenamento mais eficiente que
arquivos
•
•
•
bases de dados
tabelas
campos
28
Introdução à Web
• JavaScript
• linguagem de script para manipular
HTML
• dinamicamente realizar operações no
cliente
• muito utilizado para validação de campos
em formulários
segunda-feira, 8 de abril de 13
29
O que é Software Livre?
segunda-feira, 8 de abril de 13
30
segunda-feira, 8 de abril de 13
30
Introdução à Web
•
WAMP, MAMP e LAMP
•
Windows, Apache,
MySQL e PHP
•
Mac, Apache, MySQL
e PHP
•
Linux, Apache, MySQL
e PHP
segunda-feira, 8 de abril de 13
31
Introdução à Web
• HTML é uma linguagem de descrição de
páginas web
• baseada em tags
• tags descrevem um documento
• documentos HTML contém tags em
texto puro
segunda-feira, 8 de abril de 13
32
Introdução à Web
•
Tags HTML
•
•
•
segunda-feira, 8 de abril de 13
são formadas com os símbolos < e > (
•
ex: <html>
normalmente vem em pares
•
ex: <b></b>
o primeiro par abre a tag e o segundo fecha
33
Introdução à Web
• Elementos HTML
• tudo entre duas tags
• ex: <p>Isso é um parágrafo.</p>
início da tag
elemento
fim da tag
<p>
Isso é um parágrafo
</p>
<a href="default.htm">
Isso é um link
</a>
<br>
segunda-feira, 8 de abril de 13
34
Introdução à Web
• Atributos HTML
• alguns elementos HTML possuem
atributos
<p class="intro">Paragrafo com classe</p>
segunda-feira, 8 de abril de 13
35
Estrutura básica de uma página
HTML
segunda-feira, 8 de abril de 13
36
Introdução à Web
•
Exemplo de código HTML
<html>
<body>
<h1>Meu primeiro título</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>
segunda-feira, 8 de abril de 13
37
Código HTML Interpretado
segunda-feira, 8 de abril de 13
38
Á
á
Â
â
À
à
Å
å
Ã
ã
Ä
ä
Æ
æ
É
é
Ê
ê
&Aacute;
&aacute;
&Acirc;
&acirc;
&Agrave;
&agrave;
&Aring;
&aring;
&Atilde;
&atilde;
&Auml;
&auml;
&AElig;
&aelig;
&Eacute;
&eacute;
&Ecirc;
&ecirc;
È
è
Ë
ë
Ð
ð
&Egrave;
&egrave;
&Euml;
&euml;
&ETH;
&eth;
Í
í
Î
î
Ì
ì
Ï
ï
&Iacute;
&iacute;
&Icirc;
&icirc;
&Igrave;
&igrave;
&Iuml;
&iuml;
Ó
ó
Ô
&Oacute;
&oacute;
&Ocirc;
ô
Ò
ò
Ø
ø
Õ
õ
Ö
ö
Ú
ú
Û
û
Ù
ù
Ü
ü
&ocirc;
&Ograve;
&ograve;
&Oslash;
&oslash;
&Otilde;
&otilde;
&Ouml;
&ouml;
&Uacute;
&uacute;
&Ucirc;
&ucirc;
&Ugrave;
&ugrave;
&Uuml;
&uuml;
Ç
ç
&Ccedil;
&ccedil;
Ñ
ñ
&Ntilde;
&ntilde;
Ý
ý
&Yacute;
&yacute;
"
<
>
&
&quot;
&lt;
&gt;
&amp;
®
©
Þ
þ
ß
&reg;
&copy;
&THORN;
&thorn;
&szlig;
Tabela de Codificação HTML
utilizando entities
segunda-feira, 8 de abril de 13
39
Introdução à Web
•
Exemplo de código HTML utilizando entities
<html>
<body>
<h1>Meu primeiro t&iacute;tulo</h1>
<p>Meu primeiro par&aacute;grafo.</p>
</body>
</html>
segunda-feira, 8 de abril de 13
40
HTML interpretado com entities
segunda-feira, 8 de abril de 13
41
versão
ano
HTML
1991
HTML+
1993
HTML 2.0
1995
HTML 3.2
1997
HTML 4.01
1999
XHTML 1.0
2000
HTML5
2012
XHTML5
2013
Versões do HTML
segunda-feira, 8 de abril de 13
42
Introdução à Web
• A declaração <!DOCTYPE>
• auxilia o navegador a exibir corretamente
uma página web
• indica a versão e tipo de HTML utilizado
segunda-feira, 8 de abril de 13
43
Introdução à Web
•
Exemplo de declaração para HTML5
<!DOCTYPE html>
•
Exemplo de declaração para HTML 4.01
<!DOCTYPE HTML PUBLIC "-­‐//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
•
segunda-feira, 8 de abril de 13
Lista completa de declarações em http://
www.w3schools.com/tags/tag_doctype.asp
44
Introdução à Web
• Títulos em HTML
• são definidos de <h1> a <h6>
<h1>Isto eh um título</h1>
<h2>Isto eh um título</h2>
<h3>Isto eh um título</h3>
segunda-feira, 8 de abril de 13
45
Introdução à Web
• Links HTML
• são definidos com a tag <a>
• podem possuir o atributo target
<a href="http://www.thiagofmleite.com" target="_blank">Isto é um link</a>
segunda-feira, 8 de abril de 13
46
Introdução à Web
• Imagens HTML
• são definidos com a tag <img>
<img src="w3schools.jpg" width="104" height="142">
segunda-feira, 8 de abril de 13
47
Introdução à Web
• Comentários em HTML
• são definidos com a tag <!-- -->
<!-­‐-­‐ Isso é um comentário -­‐-­‐>
segunda-feira, 8 de abril de 13
48
Introdução à Web
• Linhas horizontais em HTML
• são definidos com a tag <hr>
<hr>
segunda-feira, 8 de abril de 13
49
Introdução à Web
• Quebras de linhas em HTML
• são definidos com a tag <br>
<br>
segunda-feira, 8 de abril de 13
50
Introdução à Web
• Texto em negrito com HTML
• são definidos com a tag <b>
<b>Texto em negrito</b>
segunda-feira, 8 de abril de 13
51
Introdução à Web
• Texto em itálico com HTML
• são definidos com a tag <i>
<i>Texto em italico</i>
segunda-feira, 8 de abril de 13
52
Exercício
• Faça uma página web contendo seu
currículo
segunda-feira, 8 de abril de 13
53
Introdução à Web
• Tabelas em HTML
• as linhas são definidas pelas tags <tr>
(table row)
• cada linha são dividas em células com
as tags <td> (table data)
• o cabeçalho é definido pelas tags <th>
(table header)
segunda-feira, 8 de abril de 13
54
Exemplo Tabela HTML
<table border="1">
<tr>
<th>Cabeçalho 1</th>
<th>Cabeçalho 2</th>
</tr>
<tr>
<td>linha 1, célula 1</td>
<td>linha 1, célula 2</td>
</tr>
<tr>
<td>linha 2, célula 1</td>
<td>linha 2, célula 2</td>
</tr>
</table>
segunda-feira, 8 de abril de 13
55
Introdução à Web
• Listas em HTML
• listas numeradas definidas pelas tags
<ol> (ordered list)
• listas não numeradas definidas pelas
tags <ul> (unordered list)
• listas de definições utilizam tags <dl>
(definition list)
segunda-feira, 8 de abril de 13
56
Introdução à Web
• Lista numerada em HTML
<ol>
<li>Café</li>
<li>Leite</li>
</ol>
segunda-feira, 8 de abril de 13
57
Introdução à Web
• Lista não numerada em HTML
<ul>
<li>Café</li>
<li>Leite</li>
</ul>
segunda-feira, 8 de abril de 13
58
Introdução à Web
•
Lista de definições em HTML
<dl>
<dt>Café</dt>
<dd>Bebida quente e preta</dd>
<dt>Leite</dt>
<dd>Bebida fria e branca</dd>
</dl>
segunda-feira, 8 de abril de 13
59
Introdução à Web
• Formulários são definidos pelas tags
<form> e são utilizados para passar dados
dos clientes para o servidor
• tags <input> são elementos de entrada
de dados
• ex: campo, checkbox, password, botão
radio button, botão de submissão e
mais
segunda-feira, 8 de abril de 13
60
Tipos de Campos para Formulários
segunda-feira, 8 de abril de 13
61
Introdução à Web
• Exemplo de formulário com campos “text”
<form>
Primeiro nome: <input type="text" name="primeironome"><br>
Sobrenome: <input type="text" name="sobrenome">
</form>
segunda-feira, 8 de abril de 13
62
Introdução à Web
• Exemplo de formulário com campos
“password”
<form>
Password: <input type="password" name="password">
</form>
segunda-feira, 8 de abril de 13
63
Introdução à Web
•
Exemplo de formulário com campos “radio”
•
atributo “name” define o grupo
<form>
<input type="radio" name="sexo" value="masculino">Masculino<br>
<input type="radio" name="sexo" value="feminino">Feminino
</form>
segunda-feira, 8 de abril de 13
64
Introdução à Web
•
Exemplo de formulário com campos “checkbox”
•
atributo “name” define o grupo
<form>
<input type="checkbox" name="veiculo" value="bicicleta">Eu tenho bicicleta<br>
<input type="checkbox" name="veiculo" value="carro">Eu tenho carro </form>
segunda-feira, 8 de abril de 13
65
Introdução à Web
•
Exemplo de formulário com botão de submissão
•
atributo “action” define destino para os dados do
formulário
•
atributo “method” define o método de envio dos
dados
<form name="input" action="server.php" method="get">
Usuário: <input type="text" name="usuario">
<input type="submit" value="Submeter">
</form>
segunda-feira, 8 de abril de 13
66
Tag
Descrição
<form>
Define um formulário
<input>
Define um campo de entrada
<textarea>
Define um campo com várias linhas
<label>
Define um rótulo para um campo
<fieldset>
Define um grupo de campos relacionados
<legend>
Define uma legenda para o grupo de campos
<select>
Define uma lista drop-down
<optgroup>
Define um grupo de opções na lista drop-down
<option>
Define uma opção na lista drop-down
<button>
Define um botão
<datalist>
Define uma lista de dados para um campo
Tags para Formulários
segunda-feira, 8 de abril de 13
67
Introdução à Web
•
segunda-feira, 8 de abril de 13
Informações adicionais sobre uma página são
definidos pela tag <head>
•
•
•
•
tag <title> define título da página
•
tag <script> define um script cliente
tag <base> define endereço da página
tag <link> define relação com objetos externos
tag <style> define estilos (ex: CSS, JSSS JavaScript Style Sheets)
68
Introdução à Web
•
Tag <meta> define termos para auxiliar a procura da página
•
Define palavras-chave para o documento
•
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
•
Define uma descrição ao conteúdo do documento
• <meta name="description" content="Tutorial de HTML">
•
Define autor
• <meta name="author" content="Thiago Leite">
•
Define tempo de atualização da página
• <meta http-­‐equiv="refresh" content="300">
segunda-feira, 8 de abril de 13
69
Introdução à Web
•
Tag <style>
•
define estilos CSS (Cascading Style Sheets) para
um documento HTML a partir da versão 4
•
•
linguagem semântica para manipulação HTML
•
pode ocorrer no escopo da tag <head> (interno)
ou em qualquer outro ponto do documento
(inline)
segunda-feira, 8 de abril de 13
define regras visuais para os elementos exibidos
nos clientes
70
Introdução à Web
•
Tag <script>
•
•
define um script de cliente, como JavaScript
•
quando o script for JavaScript, não é necessário
especificar o tipo através do atributo type
•
pode definir scripts externos por meio do atributo
src
comum para validação de formulários e mudança
dinâmica de conteúdo
<script src=”meuscript.js” type=”text/
javascript”></script>
segunda-feira, 8 de abril de 13
71
Introdução à Web
•
JavaScript
•
Expressões JavaScript são comandos dados aos navegadores
fazerem algo
•
•
O uso de ponto e vírgula ao final das linhas é facultativo
•
•
•
JavaScript é case sensitive
•
As variáveis são fracamente tipadas
segunda-feira, 8 de abril de 13
Códigos JavaScript podem ser agrupados em blocos de códigos,
como funções
JavaScript ignora espaços extras em algumas expressões
As linhas podem ser “quebradas” utilizando o caractere \ quando
em um contexto de aspas
72
Introdução à Web
• Exemplo de script em JavaScript
<script>
document.write("Olá Mundo!")
</script>
segunda-feira, 8 de abril de 13
73
Introdução à Web
•
Tag <noscript>
•
alguns navegadores podem não suportar scripts no
lado do cliente
•
retorna feedback ao cliente
<script>
document.write("Olá Mundo!")
</script>
<noscript>Desculpe, seu navegador não suporta JavaScript!</noscript>
segunda-feira, 8 de abril de 13
74
Introdução à Web
•
Comentários em JavaScript
// Escreva o titulo
document.getElementById("meuTitulo").innerHTML="Bem
-­‐vindo!";
/* Escreva um parágrafo */
document.getElementById("meuParagrafo
").innerHTML="Isto é um parágrafo.";
segunda-feira, 8 de abril de 13
75
Introdução à Web
• JavaScript
• pode reagir a eventos
• pode escrever diretamente no
documento HTML
• pode manipular estilo do documento
segunda-feira, 8 de abril de 13
76
Introdução à Web
•
Exemplo de reação a eventos em JavaScript
<html>
<body>
<h1>Meu primeiro JavaScript</h1>
<h2 onclick = "this.innerHTML = 'Ops!'">Clique aqui!</h2>
</body>
</html>
segunda-feira, 8 de abril de 13
77
Introdução à Web
•
Exemplo de escrita diretamente no documento HTML
<html> <body>
<h1>Meu segundo JavaScript</h1>
<p id="demo">JavaScript pode modificar o HTML. </p>
<script> function minhaFuncao() {
x=document.getElementById("demo") // Procura pelo Elemento
x.innerHTML = "Oi! Modifiquei!"; // Modifica o HTML
} </script>
<button type="button" onclick="minhaFuncao()">Clique-­‐me!</
button>
</body> </html> segunda-feira, 8 de abril de 13
78
Introdução à Web
•
Exemplo de manipulação de estilos por JavaScript
<html> <body>
<h1>Meu terceiro JavaScript</h1>
<p id="demo"> JavaScript pode modificar os estilos. </p>
<script> function minhaFuncao() {
x=document.getElementById("demo") // Procura pelo Elemento
x.style.color="#ff0000"; // Modifica o estilo
} </script>
<button type="button" onclick="minhaFuncao()">Clique-­‐me!</
button>
</body> </html> segunda-feira, 8 de abril de 13
79
Exercício
• Desenvolva um formulário para contato
onde os dados sejam enviados por e-mail
através do cliente de e-mail local
segunda-feira, 8 de abril de 13
80
Exercício
•
Exemplo de resolução do exercício
<form action="mailto:[email protected]">
Nome:<input type="text" name="nome">
Sobrenome:<input type="text" name="sobrenome">
E-­‐mail:<input type="text" name="email">
Comentário: <textarea name="comentario" rows=5 cols=20>
<input type="submit" name="submeter" value="Submeter">
</form>
segunda-feira, 8 de abril de 13
81
Introdução à Web
• Função alert() em JavaScript
<button type="button" onclick="alert('Bem-­‐
vindo!')">Clique!</button>
segunda-feira, 8 de abril de 13
82
Introdução à Web
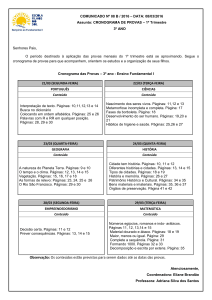
• Quando um documento web é carregado o
navegador cria um Document Object
Model (DOM)
• JavaScript procura os elementos baseados
no DOM
segunda-feira, 8 de abril de 13
83
Árvore DOM
segunda-feira, 8 de abril de 13
84
Introdução á Web
• Navegando na estrutura DOM
document.head.innerHTML = "<title>Titulo</title>"
document.body.innerHTML = "<p>Paragrafo</p>"
segunda-feira, 8 de abril de 13
85
Introdução à Web
•
Navegando na estrutura DOM
<html> <body> <p id="intro">Olá Mundo!</p>
<script>
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script> </body> </html>
segunda-feira, 8 de abril de 13
86
Introdução à Web
• Os elementos HTML podem ser
manipulados através de
• ID
• Tag
• Nome da classe
segunda-feira, 8 de abril de 13
87
Introdução à Web
• Exemplo de JavaScript manipulando por Tag
var x=document.getElementsByTagName("td")
alert(x.length);
segunda-feira, 8 de abril de 13
88
Introdução à Web
• Exemplo de JavaScript manipulando por
nome
var x=document.getElementsByName("x");
alert(x.length);
segunda-feira, 8 de abril de 13
89
Introdução à Web
•
Variáveis em JavaScript
•
•
•
•
•
•
segunda-feira, 8 de abril de 13
texto
número
não definidas
booleanas
arrays
objetos
90
Introdução à Web
•
Variáveis em JavaScript
var carro = new String;
var num = new Number;
var undef; var bool = new Boolean;
var array = new Array;
var obj = new Object;
segunda-feira, 8 de abril de 13
91
Introdução à Web
•
Variáveis em JavaScript
<html> <body> <script>
var x=5, y=6;
var z=x+y;
document.write(x + "<br>");
document.write(y + "<br>");
document.write(z + "<br>");
</script> </body> </html>
segunda-feira, 8 de abril de 13
92
Introdução à Web
• Variáveis globais em JavaScript
• variáveis que podem ser acessadas de
qualquer trecho do código a partir do
momento que essas são declaradas
variavel=”Texto”;
segunda-feira, 8 de abril de 13
93
Introdução à Web
•
Arrays numéricos em JavaScript
<html> <body> <script>
var carros = new Array();
carros[0] = "Saab";
carros[1] = "Volvo";
carros[2] = "BMW";
document.write(carros[0] + “<br>”)
document.write(carros[1] + “<br>”)
document.write(carros[2] + “<br>”)
</script> </body> </html>
segunda-feira, 8 de abril de 13
94
Introdução à Web
•
Arrays associativos em JavaScript
<html> <body> <script>
var itens = new Array();
itens['foo'] = 123456;
itens['bar'] = 789012;
itens['baz'] = 345678;
document.write(itens['foo'] + '<br>')
document.write(itens['bar'] + '<br>')
document.write(itens['baz'] + '<br>')
</script> </body> </html>
segunda-feira, 8 de abril de 13
95
Introdução à Web
•
Arrays multidimensionais em JavaScript
<html> <body> <script>
var floricultura = new Array();
floricultura['rosas'] = new Array( "5.00", "7 itens", "vermelha" );
floricultura['orquideas'] = new Array( "2.00", "1 item", "branca" );
</script> </body> </html>
segunda-feira, 8 de abril de 13
96
Introdução à Web
•
Formas de criação de arrays em JavaScript
•
normal
var myCars=new Array(); myCars[0]="Saab"; myCars[1]="Volvo";
•
condensada
var myCars=new Array("Saab","Volvo");
•
literal
var myCars=["Saab","Volvo"];
segunda-feira, 8 de abril de 13
97
Operador
Descrição
Comparação
Retorno
x==8
false
x==5
true
==
é igual a
===
é exatamente igual
(valor e tipo)
x==="5"
false
x===5
true
!=
não é igual
x!=8
true
!==
não é exatamente
igual (valor e tipo)
x!=="5"
true
x!==5
false
>
é maior que
x>8
false
<
é menor que
x<8
true
>=
é maior ou igual que
x>=8
false
<=
é menor ou igual que x<=8
true
Operadores Relacionais em
JavaScript
segunda-feira, 8 de abril de 13
98
Operador
Descrição
Exemplo
&&
and
(x < 10 && y > 1) is true
||
or
(x==5 || y==5) is false
!
not
!(x==y) is true
Operadores Lógicos em JavaScript
segunda-feira, 8 de abril de 13
99
Introdução a PHP
• Estruturas de
controle em
JavaScript
• if
• switch
• while
• for
segunda-feira, 8 de abril de 13
• for/in
• break
• continue
100
if
segunda-feira, 8 de abril de 13
101
Introdução à Web
• Estrutura if em JavaScript
if (time<20) {
x="Bom dia";
}
segunda-feira, 8 de abril de 13
102
Introdução à Web
• Estrutura if..else em JavaScript
if (time<20) {
x="Bom dia";
} else {
x="Boa tarde";
}
segunda-feira, 8 de abril de 13
103
Introdução à Web
•
Estrutura if..else if..else em JavaScript
if (time<10) {
x="Bom dia";
} else if (time<20) {
x="Boa tarde";
} else {
x="Boa noite";
}
segunda-feira, 8 de abril de 13
104
switch
segunda-feira, 8 de abril de 13
105
Introdução à Web
•
Estrutura switch em JavaScript
var day=new Date().getDay();
switch (day) {
case 0: x="Hoje é domingo"; break;
case 1: x="Hoje é segunda-­‐feira"; break;
case 2: x="Hoje é terça-­‐feira"; break;
case 3: x="Hoje é quarta-­‐feira"; break;
case 4: x="Hoje é quinta-­‐feira"; break;
case 5: x="Hoje é sexta-­‐feira"; break;
case 6: x="Hoje é sábado"; break;
default: x="Dia desconhecido";
}
segunda-feira, 8 de abril de 13
106
Introdução à Web
• Uso do break com if
for (i=0;i<10;i++) {
if (i==3) break; // para no 3
x=x + "O número é " + i + "<br>";
}
segunda-feira, 8 de abril de 13
107
Introdução à Web
• Uso do continue com if
for (i=0;i<=10;i++) {
if (i==3) continue; // pula o 3
x=x + "O número é " + i + "<br>";
}
segunda-feira, 8 de abril de 13
108
Introdução à Web
• Estrutura do for
for (expr1; expr2; expr3) {
// código a ser executado
}
segunda-feira, 8 de abril de 13
109
Parâmetros
Descrição
expr1
Valor inicial da variável
contadora (opcional)
expr2
Condição de execução
expr3
Valor a ser incrementado a
cada execução (opcional)
for
segunda-feira, 8 de abril de 13
110
Introdução à Web
• Exemplo de for
carros=["BMW","Volvo","Saab","Ford"];
for (var i=0, len=carros.length; i<len; i++) { document.write(carros[i] + "<br>");
}
segunda-feira, 8 de abril de 13
111
Introdução à Web
• Exemplo de for/in
var txt
var pessoa={nome:"John",sobrenome:"Doe",idade:
25}; for (x in pessoa) {
txt=txt + pessoa[x];
}
segunda-feira, 8 de abril de 13
112
while
segunda-feira, 8 de abril de 13
113
Introdução à Web
• Exemplo de while
while (i<5) {
x=x + "O número é " + i + "<br>";
i++; // iterador de i
}
segunda-feira, 8 de abril de 13
114
Introdução à Web
• Exemplo de do/while
do {
x=x+"O número é "+i+"<br>";
i++;
} while (i<5); // teste é realizado ao final
segunda-feira, 8 de abril de 13
115
Introdução à Web
• Criando objetos em JavaScript
pessoa=new Object();
pessoa.nome="John";
pessoa.sobrenome="Doe";
pessoa.idade=50;
pessoa.olhos="azul";
segunda-feira, 8 de abril de 13
116
Introdução à Web
• Acessando propriedades dos objetos
nomeDoObjeto.nomeDaPropriedade
segunda-feira, 8 de abril de 13
117
Introdução à Web
• Exemplo de acesso a propriedade de um
objeto
var mensagem = “Olá mundo!”;
var x=mensagem.length;
segunda-feira, 8 de abril de 13
118
Exercício
• Criar uma tabela dinamicamente com
JavaScript através de um valor fornecido
em formulário
segunda-feira, 8 de abril de 13
119
Exercício
<html> <body> Número de Linhas:<input id="numero" type="text"> <button onclick="criarTabela()">Gerar</button>
<p id="mostratabela"></p>
<script> function criarTabela(){
var tabela = "<table border=1>"
for (var i=0;i<document.getElementById("numero").value;i++) {
tabela = tabela + "<tr><td>Celula</td></tr>"
}
tabela = tabela + "</table>"
document.getElementById("mostratabela").innerHTML = tabela
} </script> </body> </html>
segunda-feira, 8 de abril de 13
120
Introdução à Web
•
Validação de formulários com JavaScript
<html> <body> <form name="meuFormulario" onsubmit="return validateForm()" method="post">
Nome: <input type="text" name="nome">
<input type="submit" value="Submit">
</form> (continua)
segunda-feira, 8 de abril de 13
121
Introdução à Web
•
Validação de formulários com JavaScript
(continuação)
<script>
function validateForm() {
var x=document.forms["meuFormulario"]["nome"].value;
if (x==null || x=="") {
alert("Nome deve ser fornecido");
return false;
}
}
</script> </body> </html>
segunda-feira, 8 de abril de 13
122
Exercício
• Faça a verificação dos campos do
formulário do exercício anterior com
JavaScript
segunda-feira, 8 de abril de 13
123
Introdução à Web
•
Folhas de Estilo CSS
•
•
•
•
segunda-feira, 8 de abril de 13
Cascading Style Sheets
definem como mostrar elementos HTML
adicionados a partir do HTML 4.0
Estilos podem ser aplicados
•
•
•
inline
internamente
externamente
124
Introdução à Web
• Estilos inline
• aplicado a um único elemento HTML
<p style="color:blue;margin-­‐left:
20px;">Isto é um parágrafo.</p>
segunda-feira, 8 de abril de 13
125
Introdução à Web
•
Exemplo de uso inline da tag <style> com cor de fundo
•
aplicável a quase todas as tags, com exceção de <base>, <head>,
<html>, <meta>, <param>, <script>, <style> e <title>
<html>
<body style="background-­‐color:yellow;">
<h2 style="background-­‐color:red;">Isto é um título</
h2>
<p style="background-­‐color:green;">Isto é um parágrafo.</p>
</body>
</html>
segunda-feira, 8 de abril de 13
126
Introdução à Web
•
Aplicar estilos internos com a tag <style> realizando alinhamento de texto
<html>
<head>
<style type="text/css">
body {background-­‐color:yellow;}
p {color:blue;}
</style>
</head>
<body>
<h2>Isto é um título</h2>
<p>Isto é um parágrafo.</p>
</body>
</html>
segunda-feira, 8 de abril de 13
127
Introdução à Web
•
Exemplo de uso externo de folhas de estilos com a tag <link>
•
arquivo “meuestilo.css” precisará conter os estilos
<html> <head> <head>
<link rel="stylesheet" type="text/css" href="meuestilo.css">
</head> <body>
<h2>Isto é um título</h2>
<p>Isto é um parágrafo.</p>
</body> </html>
segunda-feira, 8 de abril de 13
128
Sintaxe CSS
segunda-feira, 8 de abril de 13
129
Introdução à Web
• CSS pode aplicar estilos a seletores
específicos como
• Tags
• IDs
• Classes
• Estado dos elementos
segunda-feira, 8 de abril de 13
130
Introdução à Web
•
Exemplo de estilos aplicados a tags
<html> <head> <style>
body {background-­‐color:yellow;}
h1 {font-­‐size:36pt;}
/* Comentário em CSS */
h2 {color:blue;}
p {margin-­‐left:50px;}
</style> </head> <body>
<h1>Título tamanho 36</h1>
<h2>Título azul</h2>
<p>Parágrafo com margem afastada 50 pixels a esquerda</p> </body> </html>
segunda-feira, 8 de abril de 13
131
Introdução à Web
•
Exemplo de estilo aplicado a um seletor ID
<html> <head> <style>
#para1 {
text-­‐align:center;
color:red;
} </style> </head> <body>
<p id="para1">Olá Mundo!</p>
<p>Este parágrafo não será afetado.</p>
</body> </html>
segunda-feira, 8 de abril de 13
132
Introdução à Web
•
Exemplo de estilo aplicado a um seletor classe
<html> <head> <style>
.center {
text-­‐align:center;
}
</style> </head> <body>
<h1 class="center">Título centralizado</h1>
<p class="center">Parágrafo centralizado</p> </body> </html>
segunda-feira, 8 de abril de 13
133
Introdução à Web
•
Exemplo de estilo aplicado a um seletor HTML e classe
<html> <head> <style>
p.center {
text-­‐align:center;
}
</style> </head> <body>
<h1 class="center">Título não centralizado</h1>
<p class="center">Parágrafo centralizado</p> </body> </html>
segunda-feira, 8 de abril de 13
134
Introdução à Web
•
Exemplo de estilo aplicado a um seletor HTML e seu estado
<html> <head> <style>
hr {color:navy;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style> </head> <body>
<hr> <a href="http://pudim.com.br" target="_blank">Isto é um link</a>
</body> </html>
segunda-feira, 8 de abril de 13
135
Introdução à Web
•
Exemplo de estilo aplicado a um seletor HTML e seu estado
<html> <head> <style>
a.ex1:hover,a.ex1:active {color:red;}
a.ex2:hover,a.ex2:active {font-­‐size:150%;}
a.ex3:hover,a.ex3:active {background:red;}
a.ex4:hover,a.ex4:active {font-­‐family:monospace;}
a.ex5:visited,a.ex5:link {text-­‐decoration:none;}
a.ex5:hover,a.ex5:active {text-­‐decoration:underline;}
</style> </head> <body>
<p><a class="ex1" href="http://pudim.com.br">Muda cor</a></p>
<p><a class="ex2" href="http://pudim.com.br">Muda tamanho</a></p>
<p><a class="ex3" href="http://pudim.com.br">Muda cor de fundo</a></p>
<p><a class="ex4" href="http://pudim.com.br">Muda fonte</a></p>
<p><a class="ex5" href="http://pudim.com.br">Adiciona sublinhado</a></p>
</body> </html>
segunda-feira, 8 de abril de 13
136
Revisão
•
•
•
•
•
•
•
•
•
•
•
•
segunda-feira, 8 de abril de 13
WWW ou Web
HTTP
Modelo cliente/servidor
Acesso web estático
Acesso web dinâmico
Software livre
Tags
Elementos
Atributos
Estrutura documento HTML
Entities
Títulos e parágrafos
•
•
•
•
•
•
•
•
•
•
•
Tabelas
•
Aplicação de CSS
Formulários
JavaScript
Árvore DOM
Manipular com JavaScript
Tipos de variáveis em JavaScript
Operadores relacionais em JavaScript
Operadores lógicos em JavaScript
Estruturas de controle em JavaScript
Objetos em JavaScript
Validação de formulários em
JavaScript
137
TRE-BA
(CESPE) Para a construção de páginas web,
pode-se combinar a linguagem HTML com
diferentes tecnologias, entre elas a CSS, que
permite melhorar a apresentação do sítio.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
138
TRE-BA
(CESPE) Para a construção de páginas web,
pode-se combinar a linguagem HTML com
diferentes tecnologias, entre elas a CSS, que
permite melhorar a apresentação do sítio.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
138
Fiocruz
(FGV) No que tange ao Cascading Style Sheets – CSS,
pode-se colocar os estilos em três lugares: folhas de estilo,
<style> e style. Nesse sentido, analise as afirmativas abaixo.
I. I. Uma folha de estilo é um arquivo independente que pode
ser anexado a um documento HTML, usando-se o
elemento <body> ou o enunciado @import de CSS.
II. <style> é um elemento de HTML que pode ser embutido
dentro do documento HTML por si só.
III. Style é um atributo que pode ser embutido dentro de
qualquer elemento HTML.
segunda-feira, 8 de abril de 13
139
(continuação)
a) se somente a afirmativa I estiver correta.
b) se somente a afirmativa II estiver correta.
c) se somente a afirmativa III estiver correta.
d) se somente as afirmativas II e III estiverem
corretas.
e) se todas as afirmativas estiverem corretas.
segunda-feira, 8 de abril de 13
140
(continuação)
a) se somente a afirmativa I estiver correta.
b) se somente a afirmativa II estiver correta.
c) se somente a afirmativa III estiver correta.
d) se somente as afirmativas II e III estiverem
corretas.
e) se todas as afirmativas estiverem corretas.
segunda-feira, 8 de abril de 13
140
CNJ
(CESPE) Uma maneira de criar um código
HTML dinâmico é a partir da definição de
objetos JavaScript dentro da tag <head>
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
141
CNJ
(CESPE) Uma maneira de criar um código
HTML dinâmico é a partir da definição de
objetos JavaScript dentro da tag <head>
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
141
TRE-RJ
(CESPE) HTML (hypertext markup language)
é uma linguagem de programação,
atualmente na versão 5, muito utilizada para
ambientes desktop.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
142
TRE-RJ
(CESPE) HTML (hypertext markup language)
é uma linguagem de programação,
atualmente na versão 5, muito utilizada para
ambientes desktop.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
142
PC-ES
(CESPE) O HTML (Hypertext Markup
Language) é uma linguagem usada para
acessar dados na Web.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
143
PC-ES
(CESPE) O HTML (Hypertext Markup
Language) é uma linguagem usada para
acessar dados na Web.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
143
TRE-BA
(CESPE) O código Javascript existente em
um documento HTML é executado no
navegador que está acessando esse
documento.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
144
TRE-BA
(CESPE) O código Javascript existente em
um documento HTML é executado no
navegador que está acessando esse
documento.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
144
TRE-RJ
(FGV) Assinale a alternativa que contém, na linguagem
HTML, a tag que delimita a área onde serão inseridas
as informações que serão exibidas no browser:
a) <BODY>
b) </HEAD>
c) <LINK>
d) <META>
e) <HTML>
segunda-feira, 8 de abril de 13
145
TRE-RJ
(FGV) Assinale a alternativa que contém, na linguagem
HTML, a tag que delimita a área onde serão inseridas
as informações que serão exibidas no browser:
a) <BODY>
b) </HEAD>
c) <LINK>
d) <META>
e) <HTML>
segunda-feira, 8 de abril de 13
145
PROCON-RJ
(CEPERJ) Ao construir um site para a internet, para gerar
uma página cujo fundo corresponda à figura procom.jpg,
deve ser inserido um parâmetro na tag <body>. Um
exemplo correto para essa sintaxe é:
a) <body screen=”procom.jpg”> ... </body>
b) <body bottom=”procom.jpg”> ... </body>
c) <body bgcolor=”procom.jpg”> ... </body>
d) <body watermark=”procom.jpg”> ... </body>
e) <body background=”procom.jpg”> ... </body>
segunda-feira, 8 de abril de 13
146
PROCON-RJ
(CEPERJ) Ao construir um site para a internet, para gerar
uma página cujo fundo corresponda à figura procom.jpg,
deve ser inserido um parâmetro na tag <body>. Um
exemplo correto para essa sintaxe é:
a) <body screen=”procom.jpg”> ... </body>
b) <body bottom=”procom.jpg”> ... </body>
c) <body bgcolor=”procom.jpg”> ... </body>
d) <body watermark=”procom.jpg”> ... </body>
e) <body background=”procom.jpg”> ... </body>
segunda-feira, 8 de abril de 13
146
TRT
(FCC - adaptado) Considere a página HTML:
<html> <head> <title>Cadastro</title> <style type="text/css"> // inserir algo aqui
</style> </head> <body> <p> <a href=”music.html”>Músicas</p> </body> </html> A instrução que deve ser utilizada no interior do elemento para retirar o sublinhado do
link ao posicionar o ponteiro do mouse sobre ele é:
a)
a:hover{text-decoration:underline}
b)
a:hover{text-decoration:none}
c)
a:hover{text-decoration:normal}
d)
a:visited{text-decoration:none}
e)
a:{text-decoration:none}
segunda-feira, 8 de abril de 13
147
TRT
(FCC - adaptado) Considere a página HTML:
<html> <head> <title>Cadastro</title> <style type="text/css"> // inserir algo aqui
</style> </head> <body> <p> <a href=”music.html”>Músicas</p> </body> </html> A instrução que deve ser utilizada no interior do elemento para retirar o sublinhado do
link ao posicionar o ponteiro do mouse sobre ele é:
a)
a:hover{text-decoration:underline}
b)
a:hover{text-decoration:none}
c)
a:hover{text-decoration:normal}
d)
a:visited{text-decoration:none}
e)
a:{text-decoration:none}
segunda-feira, 8 de abril de 13
147
TRT
(FCC) A especificação HTML 4 indica que uma tag <script> deve ser
posicionada dentro de uma tag <head> ou <body> e que pode aparecer
em um número qualquer de vezes em cada uma delas. Entretanto, a posição
da tag <script> no código pode influenciar no desempenho da página.
Com relação ao tema, analise as asserções a seguir.
Para garantir que a página esteja praticamente renderizada antes que a
execução do script tenha início, é aconselhável colocar todas as tags
<script> ao final da página, imediatamente antes do fechamento da tag
<body>
PORQUE
toda vez que uma tag <script> for encontrada, a página terá que parar e
aguardar o download do código (caso seja externo) e sua execução antes
que seu restante possa ser processado.
segunda-feira, 8 de abril de 13
148
(continuação)
É correto afirmar:
a) As duas asserções são proposições verdadeiras, mas a segunda não
é a justificativa correta da primeira.
b) A primeira asserção é uma proposição verdadeira, e a segunda, uma
proposição falsa.
c) A primeira asserção é uma proposição falsa, e a segunda, uma
proposição verdadeira.
d) As duas asserções são proposições verdadeiras, e a segunda é a
justificativa correta da primeira.
e) Tanto a primeira quanto a segunda asserção são proposições falsas.
segunda-feira, 8 de abril de 13
149
(continuação)
É correto afirmar:
a) As duas asserções são proposições verdadeiras, mas a segunda não
é a justificativa correta da primeira.
b) A primeira asserção é uma proposição verdadeira, e a segunda, uma
proposição falsa.
c) A primeira asserção é uma proposição falsa, e a segunda, uma
proposição verdadeira.
d) As duas asserções são proposições verdadeiras, e a segunda é a
justificativa correta da primeira.
e) Tanto a primeira quanto a segunda asserção são proposições falsas.
segunda-feira, 8 de abril de 13
149
Secretaria de Estado do
Desenvolvimento Econômico
Sustentável - SC
(CONSULPLAN) Qual TAG usamos no HTML
para definir uma opção em uma drop-down list?
a) <option>
b) <optgroup>
c) <options>
d) <val>
e) <value>
segunda-feira, 8 de abril de 13
150
Secretaria de Estado do
Desenvolvimento Econômico
Sustentável - SC
(CONSULPLAN) Qual TAG usamos no HTML
para definir uma opção em uma drop-down list?
a) <option>
b) <optgroup>
c) <options>
d) <val>
e) <value>
segunda-feira, 8 de abril de 13
150
Secretaria de Estado do
Desenvolvimento Econômico
Sustentável - SC
(CONSULPLAN) Qual TAG usamos no HTML
para definir uma lista ordenada?
a) <lo>
b) <olist>
c) <ordl>
d) <ol>
e) <rl>
segunda-feira, 8 de abril de 13
151
Secretaria de Estado do
Desenvolvimento Econômico
Sustentável - SC
(CONSULPLAN) Qual TAG usamos no HTML
para definir uma lista ordenada?
a) <lo>
b) <olist>
c) <ordl>
d) <ol>
e) <rl>
segunda-feira, 8 de abril de 13
151
TCE-ES
(CESPE) É necessário que as variáveis
tenham a definição de um tipo antes de
serem utilizadas em um programa JavaScript.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
152
TCE-ES
(CESPE) É necessário que as variáveis
tenham a definição de um tipo antes de
serem utilizadas em um programa JavaScript.
a) Certo
b) Errado
segunda-feira, 8 de abril de 13
152
TSE
(CONSULPLAN) No que diz respeito aos
operadores em JavaScript, sejam as variáveis do
mesmo tipo a=3 e b=5. As operações
a!=b e a!=3 && b==5
retornarão, respectivamente, os seguintes valores
a) verdadeiro e falso.
b) falso e verdadeiro.
segunda-feira, 8 de abril de 13
153
TSE
(CONSULPLAN) No que diz respeito aos
operadores em JavaScript, sejam as variáveis do
mesmo tipo a=3 e b=5. As operações
a!=b e a!=3 && b==5
retornarão, respectivamente, os seguintes valores
a) verdadeiro e falso.
b) falso e verdadeiro.
segunda-feira, 8 de abril de 13
153
TSE
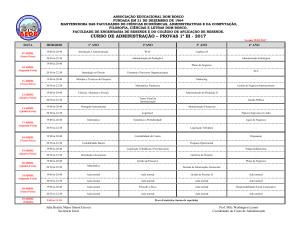
(CONSULPLAN) Observe o código em
JavaScript.
segunda-feira, 8 de abril de 13
154
(continuação)
Na execução no browser Internet Explorer
8 BR, este código irá gerar a seguinte saída
a) 1 2 3 5 8 13
b) 0 1 1 2 3 5
segunda-feira, 8 de abril de 13
155
(continuação)
Na execução no browser Internet Explorer
8 BR, este código irá gerar a seguinte saída
a) 1 2 3 5 8 13
b) 0 1 1 2 3 5
segunda-feira, 8 de abril de 13
155