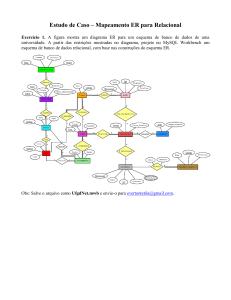
maio
2013
maio
2013
04
05
ADO.NET
Framework – Parte II
Editorial
Autor: Luciano Pimenta
09
C#
14
ASP.NET
Desenvolva uma Aplicação Desktop em C# e MySQL –
Parte 1
Trabalhando com
WebServices
Autor: João Marcos Sakalauska
Autor: Marcos C. Silva
Engenharia de Software
20
UML diagrama de casos de uso
Índice
Autor: Lucas Vieira de Oliveira
29
Dicas The Club
30
Desafio The Club
maio
2013
03
Editorial
Olá amigos do The Club!
Estamos chegando quase na metade do ano e graças a Deus com muita saúde e sucesso. Nós do The Club sempre procuramos preparar um
conteúdo diversificado e atualizado para que a cada mês nossos leitores
possam desfrutar do que há de melhor no nosso ramo de negócio, que é
a programação. Neste mês, Marcos César Silva nos ensina a trabalhar com
“WebServices” utilizando o ASP.Net. Este recurso se tornou indispensável
para quem deseja integrar sistemas de diferentes plataformas. Nosso colunista João Marcos Sakalauska, nos apresenta uma nova forma de desenvolver aplicações Desktop em C# usando o banco de dados MySQL. Artigo
recomendado para quem já trabalha com o Microsoft Visual Studio e este
rápido banco de dados. Quem não deseja aprender ou aprimorar conceitos de UML no desenvolvimento de um projeto? Com certeza todo bom
programador já passou por esta situação e para sanar algumas dúvidas a
respeito, Lucas de Oliveira, demonstra de uma forma prática e conceitual
o uso do UML em conjunto com uma ferramenta Case gratuita. Já Luciano
Pimenta finaliza a parte dos artigos, com a segunda parte do projeto sobre
Ado Entity Framework, artigo muito bem elaborado que nos explica uma
forma diferenciada na utilização do Mapeamento Objeto Relacional.
Para finalizar a revista, contamos com uma série de Dicas e Truques para
nos auxiliar no dia-a-dia.
Av. Profº Celso Ferreira da Silva, 190
Jd. Europa - Avaré - SP - CEP 18.707-150
Informações e Suporte: (14) 3732-1529
Internet
http://www.theclub.com.br
Cadastro: [email protected]
Suporte: [email protected]
Informações: [email protected]
Skype Cadastro: theclub_cadastro
Skype Suporte: theclub_linha1
theclub_linha2
theclub_linha3
www.twitter.com/theclubbr
Copyright The Club 2013
Diretor Técnico
Marcos César Silva
Diagramação
Vitor M. Rodrigues
Design
Vitor M. Rodrigues
Revisão
Drielly Cristini Patrinhani
Colunistas
João Marcos Sakalauska
José Antonio P. M. de Paula
Lucas de Oliveira
Luciano Pimenta
Thiago Cavalheiro Montebugnoli
Juninho
Jeferson Silva de Lima
Impressão e acabamento:
GRIL - Gráfica e Editora
Taquarituba-SP - Tel. (14) 3762-1345
Um grande abraço e até o mês que vem!
Reprodução
Thiago Montebugnoli - Editor Chefe
[email protected]
04
maio
2013
A utilização, reprodução, apropriação, armazenamento em banco
de dados, sob qualquer forma ou meio, de textos, fotos e outras
criações intelectuais em cada publicação da revista “The Club
Megazine” são terminantemente proibidos sem autorização
escrita dos titulares dos direitos autorais.
Delphi é marca registrada da Borland International,
as demais marcas citadas são registradas
pelos seus respectivos proprietários.
ADO.NET
Entity Framework – Parte II
V
imos no artigo anterior, como criar uma aplicação usando
Entity Framework. Neste artigo, mostraremos mais algumas
dicas sobre o uso do EF e LINQ. Nessa segunda parte, vamos
modificar algumas coisas: vamos refazer nosso banco, como
se já estivéssemos com a aplicação em desenvolvimento e
decidíssemos usar o Entity Framework.
from Database. Selecione todas as tabelas e escolha Finish (Figura 1).
A única diferença do banco de dados do artigo anterior será que teremos
apenas uma tabela para armazenar os dados de Cliente, Vendedor e Fornecedor (tabela PESSOA). Teremos um campo para indicar o tipo de pessoa que
estamos salvando.
Assim, na aplicação não teremos uma classe para casa entidade. Veja na
Listagem 1 como ficará a tabela PESSOA.
Listagem 1. Tabela PESSOA modificada
CREATE TABLE PESSOA
(
nCdPessoa
int not null
identity,
nIdTipo
int
not null, --1: cliente, 2:
vendedor, 3: fornecedor
sNmPessoa
varchar(50)
not null,
sDsEndereco
varchar(50)
not null,
tDtNascimento
date null,
nVlLimite
decimal
(18,2) null
)
Na tabela VENDA_ITEM teremos informações sobre venda e o produto
vendido. Acesso o modelo na aplicação, selecione todas as entidades e exclua
as mesmas. Clique com o botão direito no modelo e escolha Update Model
Figura 1. Atualizando o modelo da aplicação
Precisamos modificar as classes e adaptá-las para que a aplicação continue funcional. Precisaremos apenas trocar a entidade CLIENTE, VENDEDOR e
FORNECEDOR pela PESSOA. Se você quiser apenas remover as classes e criar
uma nova (Pessoa.cs) nos mesmos moldes das outras, fique a vontade.
Após, não esqueça de configurar a propriedade nIdTipo para o respectivo
valor, em cada cadastro.
Vendas e itens
Nosso modelo apresenta as tabelas de vendas e de itens da venda. Nesse
caso, precisamos inserir a venda e depois os itens (produtos), onde os mesmos
devem ter uma venda relacionada. Não podemos adicionar itens sem uma
venda. Como proceder?
maio
2013
05
Caso você acompanhe meus artigos e aulas, sempre fiz assuntos relacionados a carrinho de compras na web, onde temos o mesmo cenário vendas
e itens. Sempre precisei fazer a inserção da venda, retornar o código criado e
adicionar nos itens. Com o Entity Framework será muito mais fácil.
Bastará preenchermos a entidade de venda e junto a mesma (através
da propriedade de relacionamento) os seus itens. Ao mandar inserir, o Entity
Framework realiza a inserção da venda e dos respectivos itens. Fácil .
Vamos criar a tela para inserção da venda e itens. Veja na Figura 2 a tela de
cadastro de vendas. A mesma é bem simples, onde temos um campo para digitar o código do produto e realizar a pesquisa, retornando o nome do produto.
Click(object sender, EventArgs
e)
{
PRODUTO produto = new
PRODUTO();
Produto objProduto = new
Produto();
produto = objProduto.
PesquisarPorCodigo(int.
Parse(txtCodigo.Text));
VENDA_ITEM item = new VENDA_
ITEM();
item.nCdProduto = int.
Parse(txtCodigo.Text);
item.nQtdeItem = int.
Parse(txtQuantidade.Text);
item.nVlItem = produto.
nVlProduto;
itens.Add(item);
}
Figura 2. Tela de vendas
Na Listagem 2, temos os principais códigos da tela.
Listagem 2. Tela de vendas
private List<VENDA_ITEM> itens
= new List<VENDA_ITEM>();
...
private void txtProduto_
KeyDown(object sender,
KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
//procura o produto
Produto objProduto = new
Produto();
PRODUTO produto = new
PRODUTO();
produto = objProduto.
PesquisarPorCodigo(int.
Parse(txtCodigo.Text));
txtProduto.Text =
produto.sNmProduto;
}
}
txtQuantidade.Focus();
private void btnInserir_
06
maio
2013
PreencheGrid();
private void btnSalvar_
Click(object sender, EventArgs
e)
{
if (itens.Count > 0)
{
//cria a entidade Venda
VENDA entidade = new
VENDA();
Venda objVenda = new
Venda();
decimal nVlVenda = 0;
//itens
foreach (VENDA_ITEM item
in itens)
{
//incrementa valor
total
nVlVenda += ((decimal)
item.nQtdeItem * (decimal)item.
nVlItem);
//adiciona os itens na
venda
entidade.VENDA_ITEM.
Add(item);
}
entidade.tDtVenda =
dtVenda.Value;
entidade.nVlTotal =
nVlVenda;
if (objVenda.Salvar(true,
entidade))
MessageBox.Show(“Venda
cadastrada com sucesso.”,
“Sucesso”, MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
else
MessageBox.Show(“Não
existem itens na venda.”,
“Erro”, MessageBoxButtons.OK,
MessageBoxIcon.Error);
}
private void PreencheGrid()
{
listView1.Items.Clear();
Produto objProduto = new
Produto();
foreach (VENDA_ITEM item in
itens)
{
PRODUTO entidade
= objProduto.
PesquisarPorCodigo(item.
nCdProduto);
ListViewItem novoitem
= new ListViewItem(entidade.
sNmProduto);
novoitem.SubItems.
Add(item.nQtdeItem.ToString());
novoitem.SubItems.
Add(((decimal)item.nVlItem).
ToString(“C”));
novoitem.SubItems.Add(
((decimal)item.nVlItem * item.
nQtdeItem).ToString(“C”));
listView1.Items.
Add(novoitem);
}
}
O código é simples. Temos uma lista de itens que serão adicionados pelo
usuário. Essa lista será responsável por preencher o Grid com as informações
do produto digitado pelo usuário (método PreencherGrid).
O evento txtCodigo_KeyDown pesquisa o produto pelo código digitado
e adiciona o mesmo na lista. O Salvar percorre a lista de itens, para calcular o
subtotal (quantidade * valor) para salvar o valor total da venda, assim como
inserir no objeto VENDA os seus respectivos itens.
Figura 3. Salvando os itens e a venda
Clique no Salvar e verifique no banco de dados que a venda e seus respectivos itens foram salvos com sucesso (Figura 4).
Figura 4. Registros salvos no banco de dados
Code First
Usamos nesses dois artigos, o desenvolvimento do Entity Framework,
usando um designer (modelo), um arquivo com a extensão EDMX. Para quem
gosta de ter “o controle sobre tudo”, podemos utilizar uma abordagem diferente, chamada CodeFirst, usando classes POCO.
Nota: Classes POCO, são classes que não depende e não conhecem
o framework ao qual fazem parte. Esse tipo de classe está bastante ligada
a ferramentas ORM.
Assim, o Entity Framework utiliza as classes POCO, usando um container
de banco de dados chamado Contexto. O Contexto mapeia as classes POCO
e também informa a engine do banco de dados, usando apenas uma string
de conexão.
No final, chamamos o Salvar da classe de negócio. Na tabela PRODUTO,
temos o campo nQtdeAtual. Esse campo deverá ser atualizado para que ao
executar a venda, a quantidade atual do produto seja decrementada.
Caso mude de banco, basta mudar essa string. Fácil. Para mapear sua classe, podemos controlar os aspectos do mapeamento como campos obrigatórios,
tamanho, FK etc. Para não ter todo o trabalho de mapear o banco de dados
em classes, podemos usar uma ferramenta para EF, o Entity Frmework Power
Tools, que pode ser baixado em: http://visualstudiogallery.msdn.microsoft.
com/72a60b14-1581-4b9b-89f2-846072eff19d
Deixo como tarefa a ser executada pelo leitor para ver se conseguiu
diferençiar as classes de negócio e de dados. Execute a aplicação e realize a
pesquisa e venda de produtos (Figura 3).
Atualmente, está na versão beta 3. Com a ferramenta, podemos gerar um
modelo, baseado nas classes POCO, gerar scripts, fazer engenharia reversa etc.
Baixe o arquivo vsix e execute. Após instalar, acessando o modelo com o botão
maio
2013
07
direito, temos algumas opções.
Ao clicarmos no projeto, temos a possibilidade de fazer engenharia reversa
para CodeFirst. Após clicar na opção, será necessário conectar ao banco de
dados. Após, as classes são geradas no projeto (Figura 5).
Caso seja necessário retornar os dados relacionados, basta mudar o código
que retorna todos os dados da VENDA:
(from p in db.VENDAs.
Include(“VENDA_ITEM”) select
p).ToList();
Apenas adicionamos o Include no código, passando o nome da tabela de
relacionamento. Caso tivéssemos mais relacionamentos, bastaria ir adicionando quantos Includes forem necessários. Veja na Figura 7 o exemplo.
Figura 5. Engenharia reversa para CodeFirst
Lazy Load
Outra dica bastante interessante, se refere a performance do Entity Framework. Existe um mecanismo chamado Lazy Load, que carrega informações
sobre demanda de objetos, de acordo com seus relacionamentos.
Para entender melhor. Quando fizemos uma consulta na tabela de VENDA.
Para cada objeto VENDA, teremos seus respectivos objetos VENDA_ITEM carregados. Isso é bom, mas também ruim, pois é um carregamento desnecessário
em determinados casos, consome memória, aumenta o tráfego de dados etc.
Esse mecanismo vem configurado como padrão no Entity Framework, mas
podemos remover. No modelo, altere a propriedade Lazy Loading Enabled para
false. Para vermos um pequeno exemplo, vamos usar o debug para visualizar
os dados. O código a seguir, simplesmente, preenche uma lista com dados do
objeto VENDA.
List<VENDA> lista = new
List<VENDA>();
Venda objVenda = new Venda();
lista = objVenda.
PesquisarTodos();
Debugando o código, após preencher a lista, podemos ver que os objetos
VENDA_ITEM, não são retornados na pesquisa (Figura 6).
Figura 7. Consulta retorna os objetos do relacionamento de VENDA usando Include
Links
Fernando Henrique Ferreira: http://ferhenriquef.com/
Carlos do Santos: http://carloscds.net/category/entity-framework/
Conclusões
Vimos nesse artigo mais algumas dicas interessantes sobre a ferramenta
de mapeamento objeto relacional Entity Framework. Deixei uma seção de
links para dois sites que curto muito sobre a ferramenta, do grande Fernando
Henrique Ferreira, que sabe tudo do Entity Framework. Outro link é do blog
do meu amigo Carlos dos Santos, mestre MVP.
Um grande abraço a todos e até a próxima!
Sobre o autor
Luciano Pimenta
Luciano Pimenta (NOVO DOMINIO: www.lucianopimenta.com) é desenvolvedor Delphi/C#
para aplicações Web com ASP.NET, Windows com Win32 e Windows Forms com .NET. Palestrante
da 4ª edição da Borland Conference (BorCon) e da 1ª Delphi Conference.
É MVP Embarcadero, grupo de profissionais que ajudam a divulgar o Delphi no mundo.
Atualmente é desenvolvedor da SoftDesign fábrica de softwares em Porto Alegre-RS.
Autor de mais de 90 artigos e de mais de 600 vídeos aulas publicadas em revistas e sites
especializados, além de treinamentos presenciais e multimídias. É consultor da FP2 Tecnologia
(www.fp2.com.br) onde ministra cursos de programação e banco de dados.
www.lucianopimenta.net
Figura 6. Consulta não retorna os objetos do relacionamento de VENDA
08
maio
2013
Desenvolva uma Aplicação
Desktop em C# e MySQL
Parte 1
N
esse artigo, quero abordar de forma prática a implementação
de uma mini aplicação Windows Forms utilizando C#, MySQL
e Entity Framework.
Na primeira parte, serão abordados dois tópicos:
XAMPP, que é uma aplicação utilizada para montar de forma rápida um
servidor WEB com os recursos Apache, MySQL, PHP e Perl.
Heidi SQL, que é um SGBD (Sistema Gerenciador de Banco de Dados), utilizado para MySQL independente do local da aplicação, “localhost” ou “server”.
Na segunda parte, será apresentado o Entity Framework (voltado a
aplicação) para que você conheça essa poderosa ferramenta de persistência
de dados presente na plataforma .NET integrada com ADO.NET e o MySQL
Connector que permite que o banco de dados MySQL seja acessado pela
aplicação criada em .NET.
Como muitos devem saber, não é fácil instalar um servidor WEB. Mas como
a ideia é facilitar, o XAMPP prove os recursos necessários para utilização PHP,
MySQL e Perl, além do Apache, Filezilla, Tomcat. O próprio nome já tem o significado que remete a esses recursos, XAMPP – ‘A’pache, ‘M’ySQL, ‘P’hp, ‘P’erl.
Para aplicações WEB em PHP é um ótimo recurso (digo por experiência própria)
e particularmente já faz nove anos que utilizo XAMPP para aplicações PHP.
Só que nesse artigo, utilizaremos o XAMPP apenas pela facilidade de
disponibilizar em minutos o acesso a um dos recursos que precisaremos
utilizar, o MySQL.
1. Acesse o site http://www.apachefriends.org/pt_br/xampp.html e
clique no link XAMPP para Windows. Na imagem 01 é apresentado o caminho
para o download.
A aplicação que será desenvolvida nesse artigo é uma agenda de contatos
que possuirá:
•
•
•
•
Cadastro para acesso (Login)
Tela de Login
Cadastro de contatos
Cadastro de Tipo de Contato.
Para esse artigo existe uma lista de requisitos necessários:
1. XAMPP
2. Heidi SQL
3.MySQLConnector
4. Visual Studio 2010
5. Entity Framework
Para começar, iniciaremos as atividades dos itens 1 e 2 que envolvem a
preparação do ambiente e criação do Banco de Dados, então, siga as etapas
a seguir:
1 – XAMPP
Imagem 01: Link para baixar XAMPP para Windows.
2. Acessando o Link (mencionado anteriormente) clique no link XAMPP da seção “Download” e escolha a opção ZIP. Em seguida, se tiver dúvidas
sobre como descompactar o XAMPP e iniciar o aplicativo, você poderá utilizar
maio
2013
09
as orientações para configuração clicando no link “Método B: Instalação sem
Instalador”da seção “A Instalação”. Na imagem 02 são apresentadas as opções
conforme a seção.
4. Com o XAMPP-CONTROL aberto, você deve iniciar o serviço do
MySQL clicando em “Start” como mostra a imagem 05.
Imagem 05: Inicializando MySQL.
Agora que o XAMPP foi instalado e iniciado é hora de instalarmos o Heidi
SQL para ter acesso a base de dados disponibilizada pelo MySQL através do
XAMPP.
Imagem 02: Seção “Download” e “A Instalação”
Observação: Esse acesso a base de dados poderia ser feito também
pelo PHP MyAdmin que já está embutido e disponibilizado no XAMPP, mas
a ideia é mostrar o acesso fácil e rápido a algumas ferramentas gratuitas
que poderão ajudar no dia a dia.
3. Após fazer o download do XAMPP e “instalar”(apenas descompactando a pasta), carregue o XAMPP-CONTROL como mostra as imagens 03 e 04.
2 – Heidi SQL
Visão geral
O Heidi SQL é um SGBD (Sistema Gerenciador de Banco de Dados) criado
para gerenciar “principalmente” banco de dados MySQL.
Imagem 03: Acessando XAMPP-CONTROL.
Digo “principalmente”, porque no site http://www.heidisql.com/ você
encontrará informações sobre o uso do Heidi SQL também para banco de dados
SQL da Microsoft, porém, isso é meramente informativo nesse artigo, pois, já
que estou falando de .NET que é uma tecnologia da Microsoft, vale a pena
informar aos leitores opções similares que possam contribuir para trabalhos
de desenvolvimento de software.
Instalação e configuração
1. Para começar essa etapa, acesse o site http://www.heidisql.com/
e clique no link “Downloads”.
2. Na página de Downloads, clique no link “Installer” e faça o download
do Heidi SQL no seu computador.
3. Após download, a instalação em si não exige nenhuma configuração
especial, sendo assim, execute o famoso “NNF” (Next, Next, Finish).
Após concluir a instalação, configure o acesso do Heidi SQL a base de
dados da seguinte forma:
Imagem 04: XAMPP-CONTROL.
10
maio
2013
1. Abra o Heidi SQL e na janela “Session Manager”, clique em “New”
como mostra a imagem 06.
Imagem 08: Visão geral do Heidi SQL
Imagem 06: Session Manager.
2. Ao clicar em “New”, informe um nome em “SessionName” e clique
em “Save”(no caso desse artigo, utilizei o nome “Localhost”). Nesse caso, não
será necessário informar usuário e senha podendo permanecer a informação
padrão.Veja o exemplo na imagem 07.
1. Com Heidi SQL aberto, clique com o botão direito do mouse em
“Localhost”, va até as opções “Create New” e em seguida “Database” como
mostra a imagem 09.
Imagem 09: Criando a base de Dados
2. Na tela “CreateDatabase” preencha os campos com as seguintes
informações:
Name: LDC
Character Set: UTF8
Collation: UTF8_GENERAL_CI
Imagem 07: Session criada para acesso as bases MySQL.
Depois de inserir as informações clique em “OK”. Veja as mesmas informações na imagem 10.
Observação: Como o artigo é voltado para aprendizado, não entraremos no mérito de gerenciamento de usuários e senhas para o Banco
de Dados MySQL. Sendo assim, utilizaremos as configurações padrões
fornecidas pelas ferramentas citadas no artigo.
3. Após configurar a Session, clique em Open para abrir o SGBD do
Heidi SQL. Veja a imagem 08.
Veja a imagem 08.
Utilizando o Heidi SQL
Agora que já temos algumas ferramentas instaladas e configuradas, vamos
criar a base de dados do nosso sistema. Para isso, realize as seguintes etapas:
Imagem 10: Criando da Base de Dados.
3.
tabelas.
Com a base de dados criada, vamos para a etapa de criação de
maio
2013
11
Nossa base de dados é composta por três tabelas que foram modeladas de
forma simples, apenas para ilustrar o uso de recursos .NET, Entity Framework
e MySQL. Na imagem 11 você pode ver o MER (Modelo Entidade Relacionamento) dessas tabelas.
Imagem 11: MER das tabelas que serão utilizadas na implementação.
Para iniciar a execução de scripts, selecione a base de dados LDC e depois
clique na aba “Query” conforme imagem 12.
Repita o processo, apagando a query anterior e inserindo a query abaixo
para criação da tabela “Usuario”.
Código 02
-- ----------------------------- Table `ldc`.`usuario`
-- ---------------------------CREATETABLEIFNOTEXISTS`ldc`.`us
uario`(
`idusuario`INTNOTNULLAUTO_
INCREMENT,
`nome`VARCHAR(255)NULL,
`usuario`VARCHAR(255)NULL,
`senha`VARCHAR(255)NULL,
PRIMARYKEY(`idusuario`))
ENGINE=InnoDB;
-- ----------------------------
Repita o processo, apagando a query anterior e inserindo a query abaixo
para criação da tabela Contato.
Imagem 12: Seleção da base e aba Query.
Em seguida, insira o script abaixo na aba “Query” e pressione a tecla “F9”
para que seja executado, ou clique no botão “Execute”.
Código 01
-- ----------------------------- Table `ldc`.`tipocontato`
-- ---------------------------CREATETABLEIFNOTEXISTS`ldc`.`ti
pocontato`(
`idtipocontato`INTNOTNULLAUTO_
INCREMENT,
`descricao`VARCHAR(255)NULL,
PRIMARYKEY(`idtipocontato`))
ENGINE=InnoDB;
-- ---------------------------Verifique se o script foi executado de duas formas, primeira, pela mensagem de retorno no canto inferior da aplicação, segunda, clicando na base
LDC e pressionando a tecla F5, em seguida, expanda a base para verificar se a
tabela aparece, conforme imagem 13.
Imagem 13: Mensagem após execução do script e confirmação da criação da tabela.
12
maio
2013
Código 03
-- ----------------------------- Table `ldc`.`contato`
-- ---------------------------CREATETABLEIFNOTEXISTS`ldc`.`co
ntato`(
`idcontato`INTNOTNULLAUTO_
INCREMENT,
`descricao`VARCHAR(255)NULL,
`idtipocontato`INTNOTNULL,
`idusuario`INTNOTNULL,
PRIMARYKEY(`idcontato`),
INDEX`fk_contato_tipocontato_
idx`(`idtipocontato`ASC),
INDEX`fk_contato_usuario1_
idx`(`idusuario`ASC),
CONSTRAINT`fk_contato_
tipocontato`
FOREIGNKEY(`idtipocontato`)
REFERENCES`ldc`.`tipocontato`
(`idtipocontato`)
ONDELETENOACTION
ONUPDATENOACTION,
CONSTRAINT`fk_contato_usuario1`
FOREIGNKEY(`idusuario`)
REFERENCES`ldc`.`usuario`(`idus
uario`)
ONDELETENOACTION
ONUPDATENOACTION)
ENGINE=InnoDB;
-- ----------------------------
Ao final da execução sua base deve conter as três tabelas como mostra
a imagem 14.
Imagem 15: Registro inserido na tabela Usuario.
Conclusão
Imagem 14: SGBD após execução dos scripts.
Para finalizar, vamos inserir um registro na tabela de Usuario que será utilizado para acesso ao sistema quando finalizarmos a tela de login da aplicação.
Então, ainda na aba Query, apague o script atual e execute o script abaixo
(lembrando de utilizar a tecla “F9” para execução):
Código 04
INSERTINTO`ldc`.`usuario`(`nome
`,`usuario`,`senha`)VALUES(‘Adm
inistrador’,’admin’,’ausuariodm
in’)
Verifique se o registro foi inserido na tabela de “Usuario” clicando na
tabela e depois na aba “Data”, como mostra a imagem 15.
Como se trata da primeira parte, nosso foco foi apenas conhecer tecnologias alternativas e preparar o ambiente para criação da aplicação.
Uma boa prática seria estudar os recursos XAMMP e HeidSQL mais a fundo
para conhecê-los melhor e verificar possibilidade de uso caso você venha a
desenvolver um projeto real que necessite dessas ferramentas.
No próximo artigo, abordaremos a criação do protótipo, Entity Framework
e recursos associados (Delegates, LINQ, etc.), também utilizaremos nosso banco
de dados criado no MySQL para continuar a implementação da aplicação.
Sobre o autor
João Marcos Sakalauska
31 anos, é Analista de Sistemas e atua a mais de 10 anos na área de
TI. Atualmente é Líder Técnico e Analista de Sistemas na IN3 Software
atuando em projetos que utilizam as tecnologias .NET e Sql Server.
[email protected]
maio
2013
13
Asp.Net
Trabalhando com WebServices
O
assunto “WebService” já foi discutido em outros artigos de
nossa revista, ou seja, o nosso foco principal é demonstrar
o funcionamento de uma forma prática no ASP.Net tendo
como ferramenta de desenvolvimento o Microsoft Visual
Studio. Mas obter informações nunca é demais antes de
colocar em prática o uso deste recurso.
Os “WebServices” nasceram com o intuito de compartilhar informações
no formato XML utilizando como meio a internet. Utiliza o protocolo SOAP
(Simple Object Access Protocol) traduzindo para o português Protocolo Simples de Acesso a Objetos que nada mais é do que um protocolo para troca de
informações estruturadas em uma plataforma descentralizada e distribuída.
Neste artigo usarei como base um “Webservice” gratuito para obtenção da
cotação do dólar. Nossa aplicação possuirá o serviço de WebService e uma
pequena aplicação para acessá-lo.
Figura 01: Requisitando o retorno em XML.
O funcionamento será realizado através de uma solicitação HTTP e retornado um documento no formato solicitado.
URL WebService: http://cotacao.republicavirtual.com.br/web_cotacao.
php
Importante: Este serviço é gratuito, ressaltando que poderá parar de funcionar a qualquer momento ou até mesmo ter diferenças de
valores com a cotação real do dólar, por isso servirá apenas como base
de aprendizado.
Conhecendo o “WebService”
Acesse o site http://cotacao.republicavirtual.com.br/, note que também
temos outros tipos de serviços como Consulta de CEPS, que também poderia
ser implementado. No nosso caso usaremos a opção “WebService Cotação de
Moedas”. Acessando o link, encontraremos informações para nos auxiliarmos
ao decorrer no desenvolvimento de nossa aplicação. Na aba “Exemplos” teremos vários tipos de retorno, como por exemplo: Retorno em XML, em Query
String ou em Java-Script. Concentraremos-nos na primeira opção, o retorno
em XML, ver imagem 01.
14
maio
2013
Criando um exemplo prático
Dividiremos este exemplo em três partes, sendo:
•
Objetos: Onde estão armazenadas as classes utilizadas ao decorrer
do desenvolvimento.
•
WSCotacao: Onde será desenvolvido o WebService.
•
BuscaCotacao: Aplicação que irá consumir o WebService.
Crie uma nova “Solution” e a nomeie como desejar. Uma sugestão seria
“BuscaCotacao”.
Objetos (Criando a Classe)
Clicando em “File/New/Project...” escolha a opção “Empty Project” para
termos um projeto do zero. Em “Name” defina o nome para “Objetos” e em
“Solution” altere a opção “Add to solution” para adicioná-lo ao projeto já
existente. Ver Imagem 02.
WebService. Seguindo os mesmo passos descritos anteriormente, crie um
novo projeto, mas só que desta vez crie como “Asp.Net Web Site”. Em “name”
defina como “WSCotacao”. Adicione em “References” o objeto “Objetos” (para
termos acesso a classe “Cotacao”, Ver Imagem 03.
Figura 02: Adicionando recursos ao projeto.
Adicione também uma classe ao projeto, chame-a de “Cotacao”. Esta classe
armazenará os seguintes atributos:
- dolar_comercial_venda: Retornar o valor em real (R$) de venda do
dólar comercial.
- dólar_comercial_compra: Retornar o valor em real (R$) de compra do
dólar comercial.
- dólar_paralelo_venda: Retornar o valor em real (R$) de venda do dólar
paralelo.
- dólar_paralelo_compra: Retornar o valor em real (R$) de compra do
dólar paralelo.
Figura 03: Adicionando Referências ao projeto.
Este é o momento onde teremos acesso total a classe “Cotacao” implementada anteriormente. O arquivo onde serão publicados os métodos do WebService será do tipo “.asmx”. Para adicioná-lo clique com o botão direito sobre
o projeto “WSCotacao” escolhendo “Add/New Item...”. Role até o item “Web
Service” e defina em name como “WSConsultaCotacao.asmx”. Ver Imagem 04.
Dê um duplo clique no arquivo “Cotacao.cs” para codificarmos a classe
em questão. Possuiremos os atributos citados anteriormente.
Código 01
using System;
using System.Text;
namespace Objetos
{
public class Cotacao
{
public string dolar_
comercial_compra { get; set; }
public string dolar_
comercial_venda { get; set; }
public string dolar_
paralelo_compra { get; set; }
public string dolar_
paralelo_venda { get; set; }
}
}
Figura 04: Inserindo um WebService.
WSCotacao (Criando o WebService)
Esta parte é a mais crucial do artigo, é aqui onde trabalharemos com o
Figura 05: WebService Criado.
maio
2013
15
Abrindo o arquivo o primeiro passo será adicionar as bibliotecas necessárias, Ver Abaixo:
Código 02
using System;
using System.Collections.
Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using Objetos;
using System.Xml.Linq;
Inicialmente teremos alguns atributos padrões, sendo:
Código 03
[WebService(Namespace =
“http://tempuri.org/”)]
O atributo WebService encontrado na definição da classe permite definir
o “namespace” para o “WebService”. Por padrão o “namespace” é definido
para http://tempuri.org/ podendo ser alterado para uma URL representando
sua empresa por exemplo.
Código 04
[WebServiceBinding(ConformsTo =
WsiProfiles.BasicProfile1_1)]
Já o atributo WebServiceBinding que indica que o “WebService” está em
conformidade com a especificação WS-I BP 1.1 – “Web Services Interoperability
Basic Profile specification”.
Código 05
[System.ComponentModel.
ToolboxItem(false)]
Este atributo diz se a classe ou controle será disponibilizada para a “ToolBox”, ou seja, marcando esta opção para “false” estaremos impondo que este
“WebService” não pode ser visto como um item da toolbox.
Temos também um método publicado “HelloWorld”. A diretiva [WebMethod] indica que este atributo ou método será publicado, funcionará como um
“WebService” e será visto por outras aplicações. Removeremos este método
para em seguida trabalharmos com o nosso.
Código 06
public class WSConsultaCotacao
: System.Web.Services.
WebService
{
16
maio
2013
A classe “WSConsultaCotacao” automaticamente herda da classe “System.
Web.Services.WebService”
Código 07
[WebMethod]
public Cotacao
ConsultaCotacao()
{
string url =
http://
cotacao.republicavirtual.com.
br/web_cotacao.php?formato=xml;
Cotacao cotacao =
new Cotacao();
try
{
XElement objXElement = new
XElement(“root”);
objXElement.
Add(XElement.Load(url));
var dadosCotacao = (from
d in objXElement.
Elements(“webservicecotacao”)
select new
{
dolar_comercial_compra =
d.Element(“dolar_comercial_
compra”).Value.ToString(),
dolar_comercial_venda =
d.Element(“dolar_comercial_
venda”).Value.ToString(),
dolar_paralelo_compra =
d.Element(“dolar_paralelo_
compra”).Value.ToString(),
dolar_paralelo_venda =
d.Element(“dolar_paralelo_
venda”).Value.ToString()
}).Single();
cotacao.dolar_comercial_compra
= dadosCotacao.dolar_comercial_
compra;
cotacao.dolar_comercial_venda =
dadosCotacao.dolar_comercial_
venda;
cotacao.dolar_paralelo_compra
= dadosCotacao.dolar_paralelo_
compra;
cotacao.dolar_paralelo_venda =
dadosCotacao.dolar_paralelo_
venda;
}
catch (Exception
ex)
{
throw new Exception(“Erro ao
recuperar a Cotação do Dólar: “
+ ex.Message);
}
return cotacao;
}
O método terá o nome de “ConsultaCotacao” e como retorno o objeto
“Cotacao”, que nada mais é do que a classe que criamos no primeiro tópico.
A string “url” terá o endereço para retorno dos dados. Estamos passando
também o parâmetro “formato=XML”, é neste exato momento que indicamos
ao site para termos como retorno um XML com todos os atributos dos valores
da cotação do dólar. Crie um objeto do tipo “Cotacao” para armazenarmos
os resultados posteriormente. Dentro de um bloco “Try...Catch” usaremos
a classe “XElement”, para nos auxiliar a ler e a carregar o retorno dos dados
em XML. Temos um conjunto de dados que deverão ser lidos utilizando uma
simples instrução LINQ e logo em seguida atribuídas para as correspondentes
variáveis da classe “Cotação”.
Importante: O retorno deste WebService possui outras cotações,
como por exemplo, o valor do Euro. Não abordaremos neste artigo.
Figura 07: Testando o WebService.
BuscaCotacao (Consumindo o WebService)
Veremos como é fácil consumir um “WebService” no “Asp.Net”. Para
isto crie uma aplicação do tipo “Asp.Net Web Site” e defina o nome como
“BuscaCotacao”. Clique com o botão direito e escolha “Add Web Reference”.
Ver Imagem 08.
Figura 08: Adicionando um WebService na aplicação.
Possuímos três tipos, sendo:
Código 08
}
}
Podemos visualizar o resultado no Browser apertando a tecla “F5”. Ver
Imagem 06.
•
Web services in this solution: “WebService” localizado na própria
solução. (Usaremos esta opção)
•
Web services on the local machine: “WebService” localizado na
máquina local.
•
Browse UDDI Servers on the local network: Lista servidores disponíveis dentro de uma rede local que fornecem serviços de “WebService”.
Clicando na primeira opção automaticamente será encontrado o “WebService” criado. Escolha o mesmo e defina em “web reference name” como
“WSConsultaCotacao” finalizando em “Add Reference”. Ver Imagem 09.
Figura 06: WebService em ação.
Conseguimos visualizar e consultar todos os métodos publicados. Publicamos apenas um chamado “ConsultaCotacao”. Para obter mais detalhes é só
clicar sobre o mesmo. Ver Imagem 07.
Figura 09: Utilizando o WebService criado.
maio
2013
17
Para os testes finais usaremos um “Web Form” com os seguintes componentes: 1 ScriptManager, 1 UpdateProgress (Para dar uma mensagem informativa ao usuário quando estivermos consumindo o WebService), 1 UpdatePanel
(Atualizarmos apenas uma região da aplicação), 5 Labels, 4 TextBoxes e um
Button. A Imagem 10 nos dará uma ideia de lay-Out.
Figura 10: Lay-Out Proposto.
O código ASPX correspondente:
Código 09
<form id=”form1” runat=”server”>
<div>
<asp:ScriptManager
ID=”ScriptManager1”
runat=”server”>
</asp:ScriptManager>
<asp:UpdatePanel
ID=”UpdatePanel1”
runat=”server”>
<ContentTemplate>
<table
class=”style1”>
<tr>
<td
class=”style2” colspan=”2”>
<asp:Label ID=”Label5”
runat=”server”
style=”font-weight: 700; textalign: center”
Text=”Cotação do Dólar em Real
(R$)”></asp:Label>
</td>
</tr>
<tr>
<td
class=”style2” colspan=”2”>
<asp:UpdateProgress
ID=”UpdateProgress1”
runat=”server”>
<ProgressTemplate>
Aguarde, pesquisando...
</ProgressTemplate>
asp:UpdateProgress>
18
maio
2013
</
</td>
</tr>
<tr>
<td
class=”style2”>
<asp:Label ID=”Label1”
runat=”server” Text=”Venda
Dolar Comercial:” style=”textalign: right”></asp:Label>
</td>
<td
class=”style4”>
<asp:TextBox ID=”txtCep”
runat=”server” MaxLength=”10”
Width=”100px”></asp:TextBox>
</td>
</tr>
<tr>
<td
class=”style2”>
<asp:Label ID=”Label2”
runat=”server” Text=”Compra
Dólar Comercial:”
style=”text-align: right”></
asp:Label>
</td>
<td>
<asp:TextBox ID=”txtTipo”
runat=”server” Width=”100px”></
asp:TextBox>
</td>
</tr>
<tr>
<td
class=”style2”>
<asp:Label ID=”Label3”
runat=”server” Text=”Venda
Dólar Paralelo:”
style=”text-align: right”></
asp:Label>
</td>
<td
class=”style4” style=”textalign: left”>
<asp:TextBox ID=”txtLogradouro”
runat=”server” Width=”100px”></
asp:TextBox>
</
td>
</tr>
<tr>
<td
class=”style2”>
<asp:Label ID=”Label4”
runat=”server” Text=”Compra
Dólar Paralelo:”
style=”text-align: right”></
asp:Label>
</td>
<td>
<asp:TextBox ID=”txtComplemento”
runat=”server” Width=”100px”></
asp:TextBox>
</td>
</tr>
<tr>
<td
class=”style2” colspan=”2”>
<asp:Button ID=”btnConsultaCEP2”
runat=”server”
OnClick=”btnConsulta_Click”
txtDolParCom.Text =
cotacao.dolar_paralelo_compra;
txtDolParVen.Text =
cotacao.dolar_paralelo_venda;
}
Criamos um objeto para o WebService e outro para o armazenamento do
resultado do método “ConsultaCotacao”. Finalizamos inserindo os resultados
nos “TextBoxes” correspondentes. Ver Imagem 11 o resultado final.
Text=”Consultar” />
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
Importaremos algumas bibliotecas necessárias:
Código 10
using System;
using System.Collections.
Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using BuscaCotacao.
WSConsultaCotacao;
Usaremos o evento Click() do botão para finalizarmos esta etapa.
Código 11
protected void btnConsulta_
Click(object sender, EventArgs
e)
{
WSConsultaCotacao.
WSConsultaCotacao
objWSConsultaCotacao =
new WSConsultaCotacao.
WSConsultaCotacao();
Cotacao cotacao = new
Cotacao();
cotacao =
objWSConsultaCotacao.
ConsultaCotacao();
txtDolComCom.Text =
cotacao.dolar_comercial_compra;
txtDolComVen.Text =
cotacao.dolar_comercial_venda;
Figura 11: Exemplo em Run-Time.
Conclusões
Hoje em dia, WebService é um tipo de serviço muito utilizado para realizar
integração de sistemas de várias plataformas pelo fato de utilizar o protocolo
SOAP para troca de informações e o tipo de arquivo no formato XML. A intenção
do artigo deste mês foi de ensinar como trabalhar com este recurso utilizando a
plataforma .Net, em uma aplicação “Asp.Net”. Espero que estas dicas propostas
os auxilie a desenvolver e a consumir seus próprios WebServices. Um forte
abraço e até o mês que vem!
Referências
http://pt.wikipedia.org
http://www.ws-i.org/
Sobre o autor
Marcos César Silva
Consultor de Sistemas na consultoria de sistemas DataSmart e
Consultor Técnico do The Club, Bacharel em Ciência da Computação,
MBA em Gestão Empresarial, Certificações MCAD (Microsoft Certified
Application Developer) e MCSD.NET (Microsoft Certified Solution
Developer .NET)
[email protected]
maio
2013
19
UML
- diagrama
de casos de uso
O
lá pessoal, neste artigo iremos falar sobre a importância
de se utilizar os diagramas da UML para documentar um
projeto software. Abordaremos os conceitos do diagrama
de casos de uso e veremos uma das várias ferramentas
disponíveis para a criação de diagramas da UML.
Por que documentar um software?
Qual a importância de se documentar um software? A resposta para esta
pergunta sempre vem composta de muitos argumentos como: facilita a manutenção, ocorre menos retrabalho entre outras muitas respostas possíveis, pois
realmente é muito importante a documentação de um projeto de software.
Vamos imaginar um projeto de software sem nenhuma documentação.
Onde o cliente pede um recurso novo para o sistema, o analista passa diretamente ao programador, e este último desenvolve o novo recurso e implementa
ao sistema, claro, após realizar alguns testes. Quando a atualização chegar ao
estabelecimento do cliente, o novo recurso funciona corretamente, porém
este atrapalha o funcionamento de muitos outros recursos do sistema. O que
pode ter faltado nesta situação?
começar a desenvolver o projeto. Isso se dá por todo o risco que se pode ter
com um projeto desenvolvido sem planejamento. Pequenos erros de cálculos
podem acarretar em grandes riscos e/ou também grandes prejuízos. Exemplo,
pontes, edifícios e casas construídos sem um projeto podem acarretar em
grandes riscos para pessoas ou mesmo para o ambiente, além de gerar muito
custo para o retrabalho.
Com os projetos de softwares acontece a mesma coisa, pois com a documentação do projeto, além das vantagens citadas anteriormente, possibilita
que várias pessoas participem do desenvolvimento do software sem ter a
preocupação de incompatibilidade entres as partes desenvolvidas, pois a visão
do projeto é a mesma para todos. Outra grande vantagem da documentação
é que as ideias do projeto ficam com a empresa. É simples, vamos supor que
um funcionário esteja desenvolvendo um novo recurso para o software, mas
não esteja documentado, isso indica que a ideia deste recurso está apenas
com o funcionário e caso ele venha a deixar a empresa, outra pessoa terá
que dar manutenção ou continuidade ao recurso, mas convenhamos sem
documentação isso ficaria muito trabalhoso muitas vezes até compensando
recomeçar do zero. Portanto a documentação também garante que as ideias
do projeto se centralizarão na empresa.
UML
Se o analista tivesse um documento para poder analisar antes de pedir
ao programador para implementar este novo recurso, já teria visto que este
novo recurso seria inviável e que acarretaria conflitos nos demais recursos do
sistema. Ainda pensando neste projeto sem nenhuma documentação, imagine
o retrabalho que a equipe de desenvolvimento terá para corrigir este conflito
e gerar uma nova versão confiável. Bom, esta é apenas uma suposta situação,
podem ter várias outras.
UML (Unified Modeling Language – Linguagem de Modelagem Unificada)
é um padrão para a modelagem de softwares orientados a objetos. É uma linguagem de diagramação ou notação para especificar, visualizar e documentar
modelos de softwares orientados a objetos. A UML é controlada pela OMG
(Object Management Group).
Nos demais ramos de atividade do mercado, como a arquitetura ou a
engenharia mecânica a documentação de um projeto é o primeiro passo
a seguir, somente depois de um documento gráfico nas mãos que se pode
A UML possui vários diagramas, cada diagrama possui seus padrões para
representar determinado estágio do projeto de software. Não é necessário
utilizar todos os diagramas na documentação. Com relação à ordem de criação
20
maio
2013
dos diagramas, não há uma regra específica, o que irá dizer com qual diagrama começar será a metodologia de desenvolvimento de software utilizada
para o projeto. Neste artigo iremos nos focar no conceito e características do
diagrama de casos de uso.
tipos de relacionamento, são eles, relacionamento entre ator e caso de uso,
entre ator e ator e entre caso de uso e caso de uso.
Relacionamento entre ator e caso de uso
Diagrama de Casos de Uso
O diagrama de casos de uso é o mais utilizado dentre os demais diagramas
da UML, seu objetivo é ilustrar uma funcionalidade ou requisito do sistema
do ponto de vista do usuário, com isso facilita a comunicação entre o analista
e o cliente. O foco deste diagrama é o que o sistema faz, ou seja, não precisa
explicar em detalhes técnicos como o sistema faz.
Um diagrama de caso de uso pode representar um sistema inteiro ou
apenas determinado cenário do sistema, neste último caso seriam necessários
vários diagramas de casos de uso iterados para representar um sistema, cada
cenário seria delimitado.
Elementos do diagrama de casos de uso
Ator: Este elemento é representado por um boneco simples com uma
breve descrição do ator representado (ver figura 1). O ator pode representar
uma pessoa ou um sistema que interaja com algum caso de uso do sistema.
Associação: Este relacionamento liga um ator a um caso de uso (ver figura
3). Sua função é mostrar a qual o papel do ator no diagrama, com qual / quais
casos de uso ele se relaciona dentro do escopo do diagrama.
Figura 3 – Relacionamento de Associação entre atores e casos de uso
Relacionamento entre ator e ator
Generalização / Especialização: Este relacionamento pode-se determinar
que um ator B pode ser uma especialização de um ator A, sendo assim o ator
A será a generalização do ator B. Sendo a uma generalização poderia ter outro
ator C sendo também uma especialização do ator A (ver figura 4). O ator que
é uma especialização herdará as mesmas associações de sua generalização e
ainda poderá ter a sua associação específica reservada somente a ele.
Figura 1 – Representação gráfica do elemento Ator
Caso de uso: Este elemento é representado por uma elipse, e a descrição
breve a funcionalidade a qual representa no cenário do sistema, a descrição
pode estar dentro da elipse ou fora dela posicionada abaixo da mesma (ver
figura 2). Este elemento representa as principais funcionalidades que os atores
podem interagir no cenário do diagrama.
Figura 2 – Representação gráfica do elemento Caso de uso
Relacionamentos entre os elementos do diagrama
Os relacionamentos ajudam na interpretação do diagrama. Existem três
Figura 4 – Relacionamento de Generalização / Especificação entre atores
Relacionamento entre caso de uso e caso de uso
Include: Neste relacionamento entre caso de uso e caso de uso significa
que o caso de uso incluído é obrigatório para o funcionamento do primeiro.
Exemplo, um relacionamento include entre um caso de uso A e um caso de uso
B, indica que o caso de uso B é essencial para o funcionamento do caso de uso
A. Também pode se dizer que B é parte de A (ver figura 5). O include funciona
da mesma forma que o método Include da linguagem de programação C que
inclui um trecho de código externo na compilação de outro código, fazendo
assim a reutilização de código. Com os casos de uso pode-se trabalhar desta
forma também, por exemplo, ter um caso de uso para autenticação de usuário
e utiliza-lo com o relacionamento Include sempre quando for necessária a
sua chamada.
maio
2013
21
É representado graficamente por um retângulo. Os casos de uso devem estar
posicionados dentro do sistema e os atores fora dele. O nome do sistema deve
estar escrito dentro do retângulo.
Figura 5 – Relacionamento de Include entre casos de uso
Extend: Este relacionamento indica que um caso de uso B Extends A será
uma extensão de A, porém isso não significa que B seja necessário após a
chamada de A. Em outras palavras indica que A pode ter várias chamadas a
partir de determinadas condições, ou mesmo não chamar nenhuma extensão.
Outra forma de ver este relacionamento também é que teríamos o caso de
uso A e o caso de uso A Extended by B, se tivéssemos outra extensão de A,
exemplo, C extends A, teríamos também o caso de uso A Extended by C. Para
cada extensão deve ser especificada a condição que leva para a extensão, neste
exemplo, condição de extended B e extended C (ver figura 6). Diferentemente
do Include a direção da seta do relacionamento parte da extensão para o caso
de uso estendido, no include é o inverso, a seta aponta para o caso de uso
incluído, partindo do caso de uso que chama a inclusão.
Figura 8 – Representação gráfica do elemento Sistema
Identificando os elementos do diagrama
Como já conhecemos os principais elementos de um diagrama de Casos
de Uso, o que temos que saber agora é como identificar estes elementos na
hora de desenhar o diagrama.
Para identificarmos os atores e os casos de usos do diagrama devemos
fazer algumas perguntas, como por exemplo:
Figura 6 – Relacionamento de Extend entre casos de uso
Generalização / Especialização: Este relacionamento entre casos de uso
indica que um caso de uso B é uma especialização de um caso de uso A, ou visto
de outra forma, o caso de uso A é a generalização de B. É um relacionamento
de herança onde neste caso B herda todas as características de A (ver figura 7).
•
•
•
•
•
Quem irá utilizar o sistema?
Quais informações são informadas ao sistema?
Quais informações são retornadas pelo sistema?
Existem outros sistemas que se comunicam com o sistema?
Como será mantido o sistema?
As respostas destas questões geralmente são os elementos do diagrama.
Outra dica muito importante, para facilitar no reconhecimento dos elementos
é saber que o verbo da frase, ou seja, a ação provavelmente seja um caso de
uso, e o sujeito da frase provavelmente seja o ator que interage com o tal caso
de uso. Por exemplo:
O usuário mantém o cadastro de clientes.
Figura 7 – Relacionamento de Generalização / Especificação entre casos de uso
Neste exemplo o sujeito usuário será o ator do diagrama e manter o
cadastro de clientes será o caso de uso. O diagrama ficaria como na figura 9.
Sistema
Este elemento define os limites do sistema no diagrama, ou também pode
ser apenas uma parte específica dele, como apenas um módulo (ver figura 8).
22
maio
2013
Figura 9 – Exemplo de extração de elementos para o diagrama
É importante ressaltar que a ação deve fazer referência a alguma interação
com o sistema, pois como foi dito anteriormente o diagrama de Casos de Uso
é também uma ferramenta para extrair apenas requisitos funcionais, isso
indica que no diagrama teremos apenas ações que interagem diretamente
com o sistema. Por exemplo:
O cliente do supermercado coloca os produtos no carrinho e se dirige
ao caixa.
Neste exemplo temos o sujeito cliente e a ação de colocar os produtos no
carrinho. Porém esta ação não tem nenhuma interação com o sistema, portanto
deve ser desconsiderado no diagrama de casos de uso.
ou teclar o atalho (Ctrl + S) e escolher o local onde será salvo nosso projeto.
Ao lado direito da tela temos dois painéis, o painel superior possui duas
abas situadas na parte inferior do mesmo, são elas, Model Explorer e Diagram
Explorer. O painel de baixo possui três abas, são elas, Properties, Documentation e Attachments.
Selecione a aba Model Explorer do painel superior. Nesta aba podemos ver
que já temos uma estrutura padrão para trabalharmos com o nosso modelo.
Clique com o direito do mouse em cima de <<UseCaseModel>> Use Case
Model, selecione a opção Add Diagram e em seguida selecione a opção Use
Case Diagram como mostra a figura 10.
Exercitando a atração de elementos para a montagem do
diagrama
Considere a seguinte situação: Locação de DVDs.
Ao realizar uma locação, o cliente informa seu código. Se o cliente não
estiver cadastrado, a locação deve ser cancelada e o cliente deve ser cadastrado
no sistema. Caso esteja cadastrado, verificar se o cliente não possui pendências.
Caso o cliente não tenha pendências, o funcionário deve registrar a locação e
fornecer as cópias. O Funcionário deve realizar a manutenção dos DVDs, ou
seja, manter o cadastro sempre atualizado.
Podemos perceber nesta situação dois atores, o cliente da locadora e o
funcionário. Os casos de uso que podemos extrair desta situação são:
•
•
•
•
•
•
Manter DVDs;
Manter Clientes;
Realizar Locação;
Consultar Cliente;
Verificar Pendências;
Cancelar Locação.
Conhecendo o Star UML
Figura 10 – Adicionando um diagrama de Casos de uso no projeto do Star UML
Será criado um novo nó no menu tree-view do painel Model Explorer. A
princípio estará com o nome UseCaseDiagram1, altere este nome para UseCaseLocadora como mostra a figura 11.
Para montar este diagrama iremos utilizar a ferramenta Star UML, é uma
ferramenta case gratuita e de fácil acesso, para baixar o instalador do Star UML
basta acessar o endereço (http://staruml.softonic.com.br). A instalação é bem
simples, basta seguir o padrão (next, next, install). Existem outras ferramentas
para a modelagem de diagramas da UML, inclusive muitas opções gratuitas
como o Star UML.
Seguindo com o exemplo, abra o Star UML. Ao abrir o programa será
exibida uma janela para definir qual o tipo de projeto que será criado, escolha
Default Approach, que é o padrão de projetos da ferramenta. Vamos salvar
nosso projeto com o nome Locadora, para isso basta acessar o menu (File/ Save)
Figura 11 – Nomeando o diagrama de casos de uso no Star UML
maio
2013
23
Repare que temos por padrão um nó denominado Main que também é um
diagrama de casos de uso. Só que o intuito deste é ensinar os passos para criar
novos diagramas, por isso estamos criando outro diagrama, pois este projeto
Locadora que salvamos no início do exemplo pode conter vários diagramas.
ator com o nome de Gerente.
Ao lado esquerdo da tela temos um painel chamado ToolBox, neste painel
ficam dispostas as ferramentas específicas para cada tipo de diagrama, neste
caso como estamos trabalhando com o Use Case, teremos a disposição às
ferramentas específicas para tal diagrama. Veja na figura 12 a ToolBox.
Figura 13 – Restrição gerada ao tentar inserir elementos de mesmo nome
Como não iremos conseguir inserir este ator com o nome de gerente e
aprendemos agora que podemos apenas criar uma instância do Gerente para
este diagrama também. Teremos que excluir este ator criado por equívoco.
Temos duas formas de excluir um elemento, podemos excluir a instância dele
no diagrama atual e podemos excluir o elemento do projeto. Para a primeira
forma selecionar o elemento e pressionar a Tecla Delete ou clicar sobre o
mesmo com o direito do mouse para acessar a opção Edit e em seguida Delete,
desta forma apenas excluímos a instância do elemento para o diagrama atual,
porém o elemento ainda está acessível no projeto. Para excluir definitivamente
o elemento do projeto podemos selecioná-lo e pressionar as teclas Ctrl + Delete
ou clicar com o direito do mouse sobre o nó referente ao elemento no painel
Model Explorer e clicar na opção Delete From Model.
Figura 12 – ToolBox com as ferramentas específicas para o diagrama de Casos
de Uso
Para adicionar os elementos ao diagrama bata dar um clique para
selecioná-lo no painel ToolBox e um segundo na área em branco no centro
da tela, onde fica a área de trabalho do Star UML. Ao soltar o elemento no
diagrama será indicado um nome aleatório para o mesmo, mas isso não impede de ser alterado.
Uma observação importante a fazer sobre o Star UML é que a nomenclatura
dos objetos não pode se repetir. Por exemplo, criamos um ator e o chamamos
de Gerente, porém ao desenvolver outro diagrama de Casos de uso dentro do
mesmo projeto, nos vemos na necessidade de inserir um ator com o mesmo
nome, isso irá gerar uma restrição do Star UML chamada Name Conflit, pois
os nomes dos elementos são únicos e não podem ser replicados. Neste caso
podemos resolver de uma forma bem simples, na verdade quando se cria um
elemento no diagrama, é criado também um nó no painel Model Explorer com
o mesmo nome e com o ícone indicando qual é o elemento, que se refere a
este elemento. Seguindo o mesmo exemplo citado sobre o ator Gerente,
para resolvermos isso bastaria arrastar o nó com o nome e o ícone do ator
para a área de trabalho do diagrama e soltar, criaríamos uma instância deste
elemento neste diagrama também. Desta forma o Star UML garante que irá
existir apenas um ator Gerente e ao mesmo tempo não proíbe o usuário de
usá-lo em mais de um diagrama diferente. Veja na figura 13 a restrição gerada
pelo Star UML e perceba também que no painel Model Explorer já existe um
24
maio
2013
Montando o diagrama da Locadora de DVDs
Agora que conhecemos algumas funcionalidades básicas da ferramenta
Star UML, vamos partir para o desenho do diagrama referente ao exemplo da
Locadora de DVDs. Adicione um elemento System Boundary para representar
o escopo do sistema no diagrama. Adicione ao diagrama fora do escopo do
sistema dois atores e os nomeie como Cliente e Funcionário respectivamente.
Adicione dentro do sistema 3 casos de uso e os nomeie da seguinte forma,
Manter Clientes, Manter DVDs e Realizar Locacao.
Para associar um elemento ao outro basta selecionar qual o tipo de associação entre os elementos no painel ToolBox, clicar no elemento do qual parte
a associação e arrastar até o elemento que será associado. Faça a ligação do
Cliente até o caso de uso Realizar Locacao utilizando o componente Association,
que se refere a uma associação simples. Utilize 3 componentes Association
para fazer as ligações do ator Funcionario com os casos de uso Manter Clientes,
Manter DVDs e Realizar Locacao. Veja na figura 14 como ficará o desenho.
Fazendo estas associações entre atores e casos de uso, estamos indicando
qual será o papel de cada ator e qual será a interação do mesmo com o sistema.
Ou seja, o funcionário será o responsável por manter os cadastros de clientes
e DVDs e também participará da realização das locações de DVDs. O cliente
apenas terá participação com o caso de uso Realizar Locacao.
Figura 15 – Adicionando o ponto de extensão a um caso de uso
Figura 14 – Primeira fase do desenho do diagrama
Após adicionar os pontos de extensão nos casos de uso Consultar Clientes
e Verificar Pendencias, o nosso diagrama estará pronto. Pois atendemos as
condições que foram definidas no exemplo da locação de DVDs. Veja na figura
16 como ficou o desenho do diagrama de casos de uso para a Locação de DVDs.
Até este ponto realizamos as associações de atores com casos de uso,
porém ainda tínhamos no exemplo mais três casos de uso, são eles: Consultar Cliente, Verificar Pendencias e Cancelar Locacao. Estes casos de uso não
possuem relação com atores, ou seja, serão ligados a partir de outros casos
de uso. Adicione então estes três casos de uso e nomeie cada um conforme
citado. Teremos nestas relações entre casos de uso duas relações de include
e duas relações de extend, são elas:
1.
2.
3.
4.
Realizar Locacao include Consultar Clientes;
Manter Clientes extend Consultar Clientes;
Realizar Locacao include Verificar Pendencias;
Cancelar Locacao extend Verificar Pendencias.
As associações 1 e 3 indicam que para realizar a locação será obrigatório
consultar o cadastro de clientes e verificar se o cliente possui pendências,
respectivamente.
A relação 2 indica que ao consultar o cadastro do cliente pode ter uma
condição em que o cliente não esteja cadastrado no sistema, existindo esta
condição será chamado o caso de uso Manter Clientes, para realizar o cadastro
do cliente.
A relação 4 indica uma outra extensão, porém agora para o caso de uso
Verificar Pendencias, pois, caso haja alguma pendência do cliente, a locação
deverá ser cancelada, isso até que as pendências sejam resolvidas.
Tais relações encontram-se também no painel ToolBox. É importante
ressaltar que o fluxo das setas muda conforme o tipo de associação. Quando
for uma associação de include, o fluxo parte do caso de uso que irá incluir o
outro. Quando for uma associação de extend, o fluxo parte do caso de uso que
será a extensão do outro, que deve conter um ponto de extensão.
Como citado anteriormente, as relações de extensão necessitam de um
ponto de extensão, ou seja, uma condição para que quando seja atendida seja
feita a chamada da extensão. Nossas condições já foram citadas, mas vamos
repassá-las novamente. Para a relação 2, listada anteriormente, a condição
será “Cliente nao cadastrado”. Para a relação 4, a condição será “Cliente
possui pendências”.
Para adicionar estes pontos de extensão, basta clicar com o direito do
mouse sobre o caso de uso que receberá a extensão, clicar na opção Add, logo
em seguida clicar na opção Extension Point. Após esta operação, será criado
um novo objeto no painel Model Explorer o qual deverá ser acessado para
alterar a condição para extensão (ver figura 15).
Figura 16 – Diagrama de casos de uso Locação de DVDs
Conclusão
Neste artigo, vimos um pouco sobre o que vem a ser a UML e a importância
desta linguagem para a documentação de softwares, orientados a objetos ou
não. Conhecemos também um dos diagramas da UML, o diagrama de casos de
uso, quais são as suas funcionalidades, para que servirá no decorrer do projeto
o seu desenho. Conhecemos também os principais elementos e relações do
diagrama de casos de uso. E para finalizar conhecemos uma ferramenta gratuita
para gerar diagramas da UML, o Star UML. Montamos um exemplo prático
para fixar o aprendizado tanto da ferramenta Star UML quanto da criação do
desenho do diagrama de casos de uso.
Bom pessoal, por enquanto é só, espero que este conteúdo seja útil para
vocês e espero também que tenham gostado deste artigo. Um abraço a todos
e até a próxima.
Sobre o autor
Lucas Vieira de Oliveira
Consultor Técnico The Club.
[email protected]
maio
2013
25
Colocando imagens e
textos no corpo do e-mail
M
uitas vezes você que tem uma empresa com um
sistema de envio de e-mail automático para seus
clientes, quer fazer um marketing sem ter custo.
Você pode por o logo da sua empresa e um texto no
corpo do e-mail, nesse artigo irei apresentar como
fazer isso de uma maneira fácil e rápida, após o termino desse artigo você terá
um e-mail personalizado para sua empresa.
Nesse artigo irei apresentar como se monta a parte do corpo do e-mail
colocando imagens usando HTML como mostra a imagem 01.
empresa. Variáveis usadas:
Código 01
imgName: String;
Text: TIdText;
newAttach: TIdAttachment;
Endereço das Imagens
Código 02
Imagem 01: Corpo do e-mail com imagens e textos.
Antes de usar esse exemplo você já deve ter um sistema de envio de e-mail desenvolvido em Delphi. Por exemplo, um sistema que envia e-mail para
os clientes com ofertas de produtos, no corpo desse e-mail você pode estar
utilizando esse artigo para os clientes terem maiores informações sobre sua
26
maio
2013
imgName1 :=
ExtractFilePath(Application.
ExeName) +
‘Imagens\’
+’Logodatasmart.jpg’;
imgName2 :=
ExtractFilePath(Application.
ExeName) + ‘Imagens\’
+’logoskype.jpg’;
imgName3 :=
ExtractFilePath(Application.
ExeName) + ‘Imagens\’
+’logoface.JPG’;
imgName4 :=
ExtractFilePath(Application.
ExeName) + ‘Imagens\’
+’logotel.jpg’;
imgName5 :=
ExtractFilePath(Application.
ExeName) + ‘Imagens\’
+’logodata.jpg’;
No código acima as variáveis estão recebendo o caminho das imagens
lembrando que as imagens tem que estar dentro da pasta do projeto de
envio de e-mail.
Temos 5 imagens e 5 variáveis do tipo string para receber o caminho de
cada imagem.
Edite o tamanho das imagens da maneira que você achar melhor nesse exemplo eu estou usando quatro imagens 25x25pixels e uma imagem
200x30pixels.
Criando a parte do texto
Código 02
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘text/
html’;
text.Body.Add(‘<HTML><BODY>’);
text.Body.Add(‘<H5>Segue em
anexo as NFE Referentes ao Mês:
‘ ‘</H5>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<BR><BR>’);
text.Body.Add(‘<IMG
SRC=”cid:Logodatasmart.jpg”>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<img><font
face=”arial” size=”1”> Av.
Prof. Celso Ferreira da Silva,
nº 190, sala 10, Jardim Europa
</font><img>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<img><font
face=”arial” size=”1”>Cep:
189707-150 - Avaré-SP </
font><img>’);
text.Body.Add(‘<BR><BR>’);
text.Body.Add(‘<IMG
SRC=”cid:logotel.jpg”>’);
text.Body.Add(‘<img><font
face=”arial” size=”2”>Fone:
(14) 3732.1529 </font><img>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<IMG
SRC=”cid:logoskype.jpg”>’);
text.Body.Add(‘<img><font
face=”arial” size=”2”> Skype:
[email protected] </
font><img>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<IMG
SRC=”cid:logodata.jpg”>’);
text.Body.Add(‘<font
face=”arial” size=”2”><a
href=”http://www.datasmart.com.
br”>www.datasmart.com.br</a></
font>’);
text.Body.Add(‘<BR>’);
text.Body.Add(‘<IMG
SRC=”cid:logoface.jpg”>’);
text.Body.Add(‘<font
face=”arial” size=”2”><a
href=”https://www.facebook.com/
pages/Datasmart-Consultoria-eSistema/511784552177307?ref=
hl”> Facebook DataSmart</a></
font>’);
text.Body.Add(‘</BODY><HTML>’);
O código html acima é responsável por escrever no corpo do e-mail e
indicar o local onde a imagem vai ficar.
A ordem dos textos e das imagens no corpo do e-mail vai depender da
sequencia das linhas do código HTML, por exemplo: se você utilizar o código
para inserir a imagem e depois o código do texto, o texto vai ficar na frente
da imagem se você não pular linha.
Para uma boa aparência é preciso ter conhecimento em HTML.
A variável text do tipo TIdText é um descendente TIdMessagePart que
encapsula uma parte da mensagem textual . TIdAttachment e TIdText são
usados como itens de acervo.
TIdText fornece a propriedade corpo para representar o conteúdo textual
da parte da mensagem.
Veja na imagem 02 os textos inseridos no corpo do e-mail.
Imagem 02:Texto inserido no corpo do e-mail.
Essa última parte é responsável por incluir no e-mail as imagens.
maio
2013
27
A variável newAttach do tipo TIdAttachment é um descendente TIdMessagePart que encapsula um anexo codificado em MIME ou gráfico embutido.
ATIdAttachment e TIdText são usados como coleção de TIdMessageParts,
TIdAttachment fornece métodos e propriedades relevantes para anexos de
mensagens da Internet, incluindo ContentDisposition, nome de arquivo e
SaveToFile.
Create(IdMessage.
MessageParts,imgName5);
newAttach.ExtraHeaders.
Values[‘Content-ID’] :=
imgName5;
Veja na imagem 03 as 5 imagens inseridas no corpo do e-mail.
Inclui no e-mail a imagem usada na parte HTML
Código 03
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘image/
jpeg’;
newAttach := TIdAttachment.
Create(IdMessage.
MessageParts,imgName1);
newAttach.ExtraHeaders.
Values[‘Content-ID’] :=
imgName1;
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘image/
jpeg’;
newAttach := TIdAttachment.
Create(IdMessage.
MessageParts,imgName2);
newAttach.ExtraHeaders.
Values[‘Content-ID’] :=
imgName2;
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘image/
jpeg’;
newAttach := TIdAttachment.
Create(IdMessage.
MessageParts,imgName3);
newAttach.ExtraHeaders.
Values[‘Content-ID’] :=
imgName3;
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘image/
jpeg’;
newAttach := TIdAttachment.
Create(IdMessage.
MessageParts,imgName4);
newAttach.ExtraHeaders.
Values[‘Content-ID’] :=
imgName4;
Text :=TIdText.Create(IdMessage.
MessageParts,nil);
text.ContentType := ‘image/
jpeg’;
newAttach := TIdAttachment.
28
maio
2013
Imagem 03:Imagens inseridas no corpo do e-mail.
Conclusão
Lembrando que as imagens tem que estar na mesma pasta do projeto e
se o nome da imagem for alterado não se esqueça de alterar no código fonte,
para facilitar coloque os nomes das imagens conforme o significado dela.
Mostramos neste artigo como inserir imagens e texto no corpo do e-mail,
o resultado final vai depender da sua criatividade, espero que tenham gostado.
Por enquanto é isso, até a próxima!
Sobre o autor
José Antônio P. M. de Paula
Consultor Técnico no The Club. Cursa o último período da FATEC
(Botucatu) no curso de Informática para Negócios.
[email protected]
dicas the club
Alterar o nome do projeto em Delphi
As vezes nos deparamos com uma situação onde temos um projeto já rodando em um cliente e precisamos criar outro sistema similar para o mesmo cliente,
ou seja utilizando alguns recursos parecidos com o mesmo, porém com alguns detalhes diferentes. Vamos levar em consideração que faríamos literalmente
uma cópia de um projeto e alteraríamos o nome da cópia.
Bom, essa é apenas uma situação em que se exige a alteração do nome do projeto, poderíamos apenas ter que alterar, porque foram feitos outros planos para
o projeto e irá servir para outros fins além do qual ele fora projetado, portanto seria viável a alteração do seu nome para englobar melhor as suas funcionalidades.
Nesta dica iremos apenas copiar um projeto simples criado em Delphi 7, que está dentro de uma pasta qualquer, para uma pasta chamada Projeto de
Exemplo. Basicamente foi feito um Crtl + C na pasta de origem e um Crtl + V dentro da pasta Projeto de Exemplo. O resultado pode ser visto na figura 1.
Figura 1 – Arquivos copiados
Podemos ver pela nomenclatura dos arquivos que o nome do projeto é Project1, iremos alterar este nome para Project2. Para isso teremos que abrir o
arquivo Project1.dpr (destacado na figura 1) em um editor de textos como o bloco de notas ou qualquer outro do mesmo segmento. A única alteração que iremos realizar neste arquivos é o nome do programa que se encontra na primeira linha, de Project1 para Project2 (ver figura 2). Depois de realizar esta alteração,
salve o arquivo e pode fechar o editor de textos.
Figura 2 – Alterando o nome do programa
O próximo passo é alterar o nome do arquivo Project1.res para Project2.res, ou no caso o novo nome do projeto, logicamente com a extensão .res.
Feito essas duas alterações basta agora abrir o projeto Project2.dpr no Delphi 7, neste caso. E fazer uma nova compilação. Será gerado um novo executável
com o nome do projeto, Project2.exe. Veja na figura 3 os arquivos já alterados e o novo executável que foi gerado.
Figura 3 – Compilação do novo executável
Espero que esta simples dica possa ser útil, um abraço a todos e até mais.
maio
2013
29
desafio the club
Vertical
Horizontal
4. Classe que fornece métodos de leitura e edição de arquivos.
6. Componente da paleta DbExpress responsável por executar
um procedimento armazenado no banco de dados.
7. Modelo que representa a relação entre as entidades.
8. Propriedade utilizada em alguns componentes para que se
alinhem a tela inteira.
9. A propriedade Tag do Delphi aceita valores.
1. Ferramenta do Delphi responsável por permitir a modificação das propriedades e eventos dos componentes de forma visual.
2. Maiúscula e Minúscula fazem diferença, como definimos
essa propriedade.
3. Cláusula utilizada para recuperar dados em mais de uma
tabela através da Foreign key.
4. Componente da paleta Dialogs responsável por exibir uma
caixa de diálogo para exibir e abrir arquivos.
5. Mensagem padrão utilizada por programadores iniciantes.
2013
Respostas:
1-Object Inspector 2-Case Sensitive 3-INNER JOIN 4-TOpenDialog 4-TFileStream 5-Alô Mundo 6-TSQLStoredProc 7-MER 8-AlClient 9-Inteiros
30
maio
maio
2013
05
maio
2013