Rubens dos Santos Junior
DESENVOLVIMENTO UM DE SISTEMA DE COMUNICAÇÃO
INTERNA NO IFSP SÃO JOÃO DA BOA VISTA.
Trabalho de conclusão de curso apresentado ao
Instituto Federal de São Paulo, como parte dos
requisitos para a obtenção do grau de Tecnólogo
em Sistemas para Internet.
Área de Concentração: Engenharia de Software
Orientador: Prof. Gustavo Aurélio Prieto
Coorientador: Prof. Breno Lisi Romano
São João da Boa Vista
2016
Autorizo a reprodução e divulgação total ou parcial deste trabalho, por qualquer
meio convencional ou eletrônico, para fins de estudo e pesquisa, desde que
citada à fonte.
Ficha catalográfica preparada pela Seção de Tratamento
da Informação do Serviço de Biblioteca – IFSP
Santos, Rubens Junior.
S237d
Desenvolvimento de sistema de comunicação interna no IFSP São João
da Boa Vista. / Rubens Junior Santos. – 2016. – 76 p. –
Orientador: Gustavo Aurélio Prieto. – Trabalho de Conclusão
(Tecnologia em Sistemas para Internet)– Instituto Federal de
Educação, Ciência e Tecnologia de São Paulo, Câmpus São João da
Boa Vista, 2016.
1. Sistemas distribuídos. 2. Desenvolvimento de sistemas. 3.
Comunicação interna. I. Título.
CDD 004.36
AGRADECIMENTOS
Agradeço a minha família que me apoiou em todos os momentos. Aos
professores que proporcionaram o conhecimento necessário para este
trabalho, em especial, meu orientador e coorientador que guiaram meus
passos.
Aos meus amigos que estiveram presentes em cada momento. E
compartilharam comigo os momentos bons e ruins dos últimos anos.
Agradeço em especial a Letícia Pereira de Almeida, que me motiva a ser
alguém melhor.
E agradeço principalmente a Deus pela vida, força e perseverança que me
foram dadas em todo o percurso na minha formação.
RESUMO
Santos, Rubens Junior. (2016). Desenvolvimento de sistema de comunicação interna no
IFSP São João da Boa Vista. Trabalho de Conclusão de Curso - Instituto Federal de São
Paulo, São João da Boa Vista, 2016.
Atualmente, as falhas de comunicação dentro de instituições de ensino podem comprometer
toda a estrutura de trabalho da instituição, além de influenciar negativamente na qualidade dos
serviços prestados. O desenvolvimento de uma ferramenta de transmissão de mensagens pode
solucionar uma parte desse problema, agilizando as transmissões de informações e tornando
as relações entre a instituição e seus grupos de receptores, tanto internos quanto externos,
mais confiáveis.
A fim de identificar possíveis problemas de comunicação dentro do IFSP câmpus São João da
Boa Vista, foi desenvolvido um projeto com o intuito de verificar essas falhas de
comunicação, estudá-las e propor uma solução para os lapsos encontrados. Para tal, foram
efetuadas entrevistas e questionários de modo a detectar as necessidades da instituição.
Com os resultados das entrevistas em mãos, foi construído um sistema que, seguindo os
requisitos recolhidos, pudesse atuar de forma positiva dentro da instituição. Para esse fim,
foram empregados o uso de tecnologias de desenvolvimento de software Web como PHP,
MySQL, JavaScript e Bootstrap e desenvolvimento mobile, como framework7 e Cordova.
Palavras-chave: Comunicação Interna. Engenharia de Software. Desenvolvimento de
Software. Android.
ABSTRACT
Santos, Rubens Junior. (2016). Developing of an internal communication system in IFSP
São João da Boa Vista. Course Conclusion Project – Instituto Federal de São Paulo, São
João da Boa Vista, 2016.
Usually the failure of communication in educational institution can compromise the
whole structure of work of institution, and negatively influence the quality of services
provided. The development of a messaging tool can solve part of that problem streamlining
the transmission of information and making the relationship between the institution and its
groups of both internal and external recipients.
In order to identify possible communication problems within the IFSP Campus São João da
Boa Vista, a project was developed in order to check these miscommunications , study them
and propose a solution to the lapses found . To this end, interviews were conducted and
questionnaires to detect the needs of the institution.
With the interview results in hand, it built a system that, following the collected requirements,
could act positively within the institution. To this end, we employed the use of Web software
development technologies such as PHP, MySQL, JavaScript and Bootstrap, and mobile
development like Framework7 and Cordova
Keywords: Internal Comunication. Software Engineering. Software Development. Android.
LISTA DE QUADROS
Quadro 1 – Dados sobre desenvolvimento de softwares (2014) ...................... 26
Quadro 2 – Dúvidas frequentes sobre software e Engenharia de Software ..... 28
LISTA DE FIGURAS
Figura 1 - Exemplo de interface gráfica do IFNEWS. ....................................... 23
Figura 2 - Exemplo de interface gráfica do IFNEWS. ....................................... 23
Figura 3 - Exemplo de interface gráfica do IFNOTAS....................................... 24
Figura 4 - Exemplo de interface gráfica do IFNOTAS....................................... 25
Figura 5 - Camadas da Engenharia de Software. Fonte: Pressman (2010). .... 29
Figura 6 - Exemplo de fluxo Modelo Cascata.. ................................................. 33
Figura 7 - Modelo de trabalho Scrum. Fonte: Pressman, 2010, p.70. .............. 35
Figura 8 - Passos da metodologia aplicada no projeto. .................................... 43
Figura 9 - Como você se informa das notícias fora da instituição?................... 46
Figura 10 - Como você recebe informações do IFSP dentro da instituição? .... 47
Figura 11 - Com que frequência você entra no site da instituição? . ................ 47
Figura 12 - Você se considera bem informado sobre notícias, eventos,
prazos, mudanças de horários e acontecimentos gerais dentro
do IFSP? ........................................................................................ 48
Figura 13 - Em qual desses dispositivos você mais acessa a internet?
Fonte: Desenvolvido pelo autor...................................................... 49
Figura 14 - Você possui um aparelho smartphone e/ou um Tablet? ................ 49
Figura 15 - Caso de uso da aplicação – Instituição .......................................... 53
Figura 16 - Caso de uso da aplicação – Usuários ............................................ 54
Figura 17 - Diagrama de estrutura do projeto ................................................... 56
Figura 18 - Menu principal da interface Web .................................................... 58
Figura 19 - Modelo lógico do banco de dados com relacionamento
mensagem-categoria ..................................................................... 59
Figura 20 - Tela de cadastro de categoria ........................................................ 60
Figura 21 - Lista de mensagens cadastradas ................................................... 61
Figura 22 - Tela de exibição de mensagens ..................................................... 61
Figura 23 - Modelo lógico do banco de dados com relacionamento
grupo_email-emails ........................................................................ 62
Figura 24 - Modelo lógico da tabela usuários ................................................... 63
Figura 25 - Modelo lógico do banco de dados completo .................................. 64
Figura 26 - Interface mobile – Tela Inicial ......................................................... 65
Figura 27 - Menu lateral do aplicativo ............................................................... 66
LISTA DE SIGLAS
ADT
Android Development
Tools (Ferramentas de desenvolvimento
Android)
CSS
Cascading Style Sheets (Folhas de Estilo em Cascata)
FTP
File Transfer Protocol (Protocolo de Transferência de Arquivos)
HTML
HyperText Markup Language (Linguagem de Marcação de Hypertexto)
HTTP
Hypertext Transfer Protocol (Protocolo de transferência de Hypertexto)
IDE
Integrated Development Environmen (Ambiente de Desenvolvimento
Integrado)
IFCE
Instituto Federal de Educação, Ciências e Tecnologia do Ceará
IFSP
Instituto Federal de Educação, Ciências e Tecnologia de São Paulo
ODBC
Open Database Connectivity (Conectividade Aberta de Banco de
Dados)
PHP
PHP: Hypertext Preprocessor (PHP: Preprocessador Hypertexto)
SDK
Software Development Kit (Kit de desenvolvimento de Software)
SGBD
Sistema Gerenciador de Banco de Dados
SMTP
Simple Mail Transfer Protocol (Protocolo de tranferência de correio
Simples)
SOA
Service-Oriented Architecture (Arquitetura Orientada a Serviço)
SQL
Structured Query Language (Linguagem de Consulta Estruturada)
SUMÁRIO
1
INTRODUÇÃO .......................................................................................................... 17
1.1 Motivação ............................................................................................................................. 18
1.2 Objetivos ............................................................................................................................... 18
1.3 Objetivos específicos ............................................................................................................ 18
1.4 Organização deste trabalho ................................................................................................... 19
2 PESQUISA BIBLIOGRÁFICA ................................................................................... 21
2.1 Dificuldade de Informação em Instituições de Ensino ......................................................... 21
2.2 Sistemas existentes para comunicação.................................................................................. 22
2.3 Desenvolvimento de software ............................................................................................... 25
2.3.1 Engenharia de Software ..................................................................................................... 27
2.3.1.1 Modelos de projetos ...................................................................................................... 30
2.3.1.1.1 Levantamento de Requisitos................................................................................................ 30
2.3.1.1.2 Análise de Requisitos .......................................................................................................... 31
2.3.1.1.3 Projeto ................................................................................................................................. 31
2.3.1.1.4 Implementação .................................................................................................................... 32
2.3.1.1.5 Testes ................................................................................................................................... 32
2.3.1.1.6 Implantação ......................................................................................................................... 32
2.3.2 Modelos comuns ................................................................................................................ 32
2.3.2.1 Modelo em cascata ........................................................................................................ 32
2.3.2.2 Scrum ............................................................................................................................ 33
2.3.3 Implementação de software ................................................................................................ 35
2.3.3.1 HTML ........................................................................................................................... 36
2.3.3.2 CSS ............................................................................................................................... 36
2.3.3.3 PHP ............................................................................................................................... 36
2.3.3.4 Android ......................................................................................................................... 37
2.3.4 Banco de Dados ................................................................................................................. 38
2.3.4.1 Mysql ............................................................................................................................ 39
2.3.4.2 SQLite ........................................................................................................................... 40
2.3.5 Sistema distribuído ............................................................................................................. 40
2.3.5.1 Web Services ................................................................................................................ 41
3 METODOLOGIA ........................................................................................................43
3.1 Definição de atividades......................................................................................................... 43
3.1.1 1º Passo - Levantamento de requisitos ............................................................................... 44
3.1.2 2º Passo - Análise de requisitos.......................................................................................... 44
3.1.3 3º Passo - Projeto do sistema ............................................................................................. 44
3.1.4 4º Implementação e Teste .................................................................................................. 44
3.2 Execução das atividades ....................................................................................................... 45
3.2.1 Levantamento de requisitos................................................................................................ 45
3.2.1.1 Alunos ........................................................................................................................... 45
3.2.1.2 Acesso à Informação ..................................................................................................... 48
3.2.1.3 Funcionários.................................................................................................................. 50
3.2.1.4 Conclusões das entrevistas............................................................................................ 52
3.2.2 Análise de requisitos .......................................................................................................... 52
3.2.2.1 Estrutura do projeto ...................................................................................................... 55
3.2.3 Implementação e teste ........................................................................................................ 56
4 RESULTADOS ...........................................................................................................67
5 CONCLUSÕES ...........................................................................................................69
REFERÊNCIAS ................................................................................................................71
APÊNDICE A - QUESTIONÁRIO DE ANÁLISE DE CENÁRIO ...............................................74
APÊNDICE B - PERGUNTAS DA ENTREVISTA AOS COORDENADORES ............................. 76
Capítulo
17
1 Introdução
Como será apresentada no Capítulo 3, a comunicação interna é um dos problemas
enfrentados pelo Instituto Federal de Educação, Ciências e Tecnologia do Estado de São
Paulo1 (IFSP) situado na cidade de São João da Boa Vista, localizada no leste paulista,
próxima a divisa de Minas Gerais. Fundado em 2008. Esta unidade conta com mais de 10
laboratórios, biblioteca e auditório com 130 lugares; oferece cursos de engenharia, superior
em tecnologia, técnicos, ensino médio integrado e EaD.
A própria instituição, como comunicadora, necessita enviar diversas informações para
vários possíveis interlocutores, dentre eles, alunos, professores e servidores públicos, em
geral, trabalhadores da instituição; sem contar a comunidade participativa de seus projetos. O
que torna as informações como: comunicação de reuniões, mudança de horários e atividades
de importância vital no câmpus; e afetam diretamente os interlocutores, que necessitam dessas
informações com antecedência e fácil acesso.
Atualmente, um dos mais versáteis e ágeis meios de comunicação é a internet,
inicialmente desenvolvida no final da década de 50 como uma rede experimental para
comunicação das agências de segurança norte-americana com o nome ARPANET. Com o
passar do tempo e o crescimento de dispositivos disponíveis para comunicação via internet,
foram criadas novas formas de conexões mais rápidas, eficientes e seguras, como por
exemplo, a criação de protocolos de comunicação e de transporte de dados (TANENBAUM,
2011).
O desenvolvimento de um sistema que, através da internet, atualize os interlocutores
descritos de informações importantes dentro do câmpus pode representar um grande avanço
na distribuição de informações dentro do IFSP. Nesse sistema, os receptores destas
mensagens devem ser gerenciados através de grupos pré-definidos, podendo manter o envio
de informações fechado apenas a remetentes especificados.
1
http://sbv.ifsp.edu.br/
18
Para melhor acessibilidade por parte dos usuários, o sistema pode ser desenvolvido
com uma interface Android que, através de um login, sincroniza as mensagens destinadas a
esse usuário e salvá-as em uma base de dados dentro do dispositivo, para poder ser acessada a
qualquer momento.
1.1 Motivação
A motivação para a realização deste trabalho deve-se a necessidade de modernizar a
forma de comunicação interna dentro do IFSP agilizando processos e possibilitando melhor
distribuição de mensagens dentro do câmpus.
Também a necessidade de melhora na gerência de informações dentro da instituição
que tem um grande número de alunos e servidores, com diversas possibilidades de interação
possíveis, tornando a distribuição de informações complexas.
1.2 Objetivos
O objetivo do trabalho é a concepção de um sistema nas plataformas Android e Web,
para troca de mensagens entre a instituição IFSP-SBV para com servidores, alunos,
professores e a comunidade externa da faculdade, visando melhorar a comunicação entre eles,
aumentando assim a disseminação das informações dentro deste corpo social.
1.3 Objetivos específicos
Dentre os objetivos específicos deste trabalho, constam:
Apresentar a necessidade de uma atualização das formas de transmissão de
mensagens dentro do Instituto Federal.
Levantar as necessidades dos interlocutores supracitados, dentro do contexto
especificado anteriormente, para a criação desse Sistema Android.
19
Em posse das necessidades, é possível fazer o mapeamento de um sistema que
possa sanar as exigências da instituição, no que se refere a troca de mensagens
institucionais dentro da mesma, mas ainda não o desenvolvendo.
Com tais processos concluídos, é dado início a fase de desenvolvimento do sistema de
troca de mensagens entre servidores do (IFSP). Nesse desenvolvimento, disponível no
Capítulo 02 – Levantamento Bibliografico e Capítulo 03 – Metodologia, é possível a
visualização de todos os elementos constantes aqui, ou seja, desde a concepção do projeto, até
sua conclusão e resultados. Resultados esses, que também fazem parte dos objetivos
específicos do trabalho, dentre esses resultados pode-se avaliar a satisfação e a eficiência da
aplicação, verificando possíveis melhorias para futuras atualizações da mesma.
1.4 Organização deste trabalho
Com tais processos concluídos, é dado início a fase de desenvolvimento do sistema de
troca de mensagens entre servidores do IFSP. Neste desenvolvimento, disponível no Capítulo
2 – Levantamento Bibliográfico e Capítulo 3 – Metodologia, é possível a visualização de
todos os elementos constantes aqui, ou seja, desde a concepção do projeto até sua conclusão e
resultados. Resultados estes que também fazem parte dos objetivos específicos do trabalho,
dentre estes efeitos.
Capítulo
21
2 Pesquisa Bibliográfica
Neste capítulo será apresentado um resumo dos maiores problemas encontrados em
instituições de ensino quanto à comunicação e algumas aplicações desenvolvidas para
solucionar problemas semelhantes em outras instituições. Além disso, será mostrada uma
síntese dos temas abordados neste trabalho, de forma que se possa entender os termos e
métodos utilizados na produção deste projeto como um todo, tanto a parte teórica como a
prática.
Serão mostrados os conceitos e tecnologias relacionadas à Engenharia de Software,
desenvolvimento de sistemas, princípios de sistemas distribuídos e arquiteturas de redes
cliente e servidor.
2.1 Dificuldade de Informação em Instituições de Ensino
A comunicação interna geralmente é definida como o método utilizado para manter
informados os membros internos da organização sobre os objetivos e interesses
organizacionais. Porém ela é muito mais abrangente do que isso, podendo ser definida como
ações coordenadas para receber e enviar informações, qualificar e alinhar pensamentos e
princípios a fim de desenvolver um conceito positivo sobre a organização (CURVELLO,
2012).
Para Ruggiero (2012), a boa comunicação, efetiva e de qualidade, se dá quando existe
veracidade nos interlocutores. Quando não existe autenticidade, é criado um cenário de
aparências que leva à perda de tempo e desinformação. É de suma importância que o
conteúdo informado seja entendido por todos para uma boa utilização do mesmo.
Starec (2002) destaca alguns dos maiores problemas dentro de uma instituição de
ensino quanto às informações. Ele lista estes problemas e os descrevem como uma reflexão de
comportamentos negativos que representam barreiras no fluxo de informação.
22
Para o autor, a concentração de informações em apenas um indivíduo pode apresentar
um grande problema se este não tiver a cultura de dividir essas informações ou mesmo se
grandes estoques de informações se encontrarem em locais sem acesso aos interessados.
A velocidade de transmissão dessa informação também é um ponto importante a ser
considerado na visão do autor. No mundo de hoje, informações podem ficar obsoletas muito
rápidamente. Uma informação pode ser relevante em um momento, mas pode deixar de o ser
muito rápido, logo é preciso se atentar a esse fato.
O autor conclui acentuando que a instituição não pode perder suas diretrizes e avaliar
todos os pontos relacionados com a distribuição eficiente da mensagem para não se perder
informações pelos métodos de comunicação, nem perder conhecimento por falta de
informações relevantes.
2.2 Sistemas existentes para comunicação
Por ser um problema recorrente em diversas instituições, é possível encontrar alguns
trabalhos que se propõe a amenizar as falhas na comunicação dentro das instituições.
Um dos trabalhos que pode ser mencionado é o IFNEWS2 distribuído por Murilo
Vargas, no repositório virtual de dispositivos Android da Google.
Abaixo nas Figuras 1 e 2 estão exemplos da interface do IFNEWS.
2
https://play.google.com/store/apps/details?id=br.edu.ifsp.ifnews&hl=pt_BR
23
Figura 1 - Exemplo de interface gráfica do IFNEWS.
Figura 2 - Exemplo de interface gráfica do IFNEWS.
Este aplicativo Android, desenvolvido pelo IFSP câmpus Birigui, oferece um acesso
rápido às informações do site da instituição e dá possibilidade para marcar uma notícia para
facilitar o acesso.
24
Outra aplicação com o mesmo intuito de transmissão de informações é o IFNOTAS3.
Este aplicativo tem como objetivo fornecer acesso a serviços como boletins, horários e
histórico dos alunos do IFCE4 (Instituto Federal de Educação, Ciência e Tecnologia do
Ceará).
As Figuras 3 e 4 anexadas abaixo demonstram a interface gráfica do IFNOTAS.
Figura 3 - Exemplo de interface gráfica do IFNOTAS
3
https://play.google.com/store/apps/details?id=br.fhs.ifnotas&hl=pt_BR
4
http://www.ifce.edu.br/
25
Figura 4 - Exemplo de interface gráfica do IFNOTAS
Não foi possivel estabelecer contato com os desenvolvedores de ambos os trabalhos
para obter mais informações sobre o desenvolvimento. Porém, a existência de tais projetos
comprova a validade desse tipo de aplicação.
2.3 Desenvolvimento de software
Não há como negar que hoje os softwares são tecnologias únicas, importantes e
presentes no cenário mundial. Eles estão inseridos em todas as instâncias de nossas vidas.
Vários exemplos como controle do tráfego aéreo, previsões climáticas de alta precisão,
transmissão de mensagens e análises médicas utilizam softwares para melhorar seu
desempenho, além de outras infindáveis aplicações possíveis que tornam nosso dia a dia mais
confortável. As pessoas confiam seus empregos, segurança e, algumas vezes, suas vidas em
softwares de computador (PRESSMAN, 2010).
Muitas pessoas desenvolvem softwares por diversos motivos possíveis, alguns para
facilitar suas atividades cotidianas de trabalho; pesquisadores para compilar e armazenar seus
dados; ou ainda, simplesmente para diversão. Porém, a maior parte dos programas de
computador são feitos por profissionais com uma atividade definida para propósitos
específicos (SOMMERVILLE, 2007). Entretanto esse número de softwares sendo criados
26
gera dados que foram compilados no Chaos Report, um estudo feito pelo Standish Group
(CHAOS, 2014) dentro de várias companhias de desenvolvimento de software.
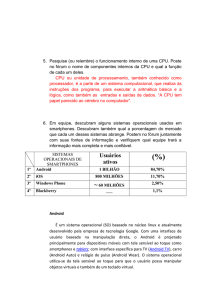
Alguns dos resultados encontrados na pesquisa citada acima estão expostos no quadro
1 apresentado abaixo. Nele pode-se analisar que, em média, os projetos de desenvolvimento
de softwares ultrapassam valor e tempo esperado e não atingem todas as funcionalidades
esperadas no produto final.
Quadro 1 – Dados sobre desenvolvimento de softwares (2014)
Dados Compilados
Softwares custam em media 189% a mais do que o estimado.
94% dos projetos recomeçados.
Em media 39% das funcionalidades não são atendidas.
Projetos levam, em média, 222% do tempo estimado.
Fonte: Standing Group, 2014
Bezerra (2007) define o desenvolvimento de um software como uma atividade
complexa. Essa complexidade está diretamente ligada com a quantidade de componentes que
esta aplicação utiliza. Na definição de Paula Filho (2009), um software é um elemento central
dentro de um sistema de informática, nele são programadas todas as funções, são definidas as
estruturas de forma flexível para integrarem-se as demais tecnologias envolvidas, como o
hardware e a base de dados utilizada no sistema. E para tentar diminuir esta complexidade e
minimizar a quantidade de falhas e até desistências no decorrer deste processo, são definidos
processos de desenvolvimento de software (BEZERRA, 2007).
Pressman (2010) argumenta que a visão de software mudou muito com os anos. A
ideia de o comprador ser dono do software e responsável por todo o seu gerenciamento tem
sido cada vez menos aceita. Os softwares têm evoluído cada vez mais para um sistema
distribuído no qual os usuários têm a impressão de que a aplicação está rodando em seu
dispositivo, mas na verdade, ele roda via internet em um servidor. Esse sistema é vantajoso,
pois facilita tanto na distribuição quanto na manutenção do sistema que estará em ambientes
controlados. Entretanto essa distribuição também é prejudicial, pois se ocorrer um erro, a
distribuição é instantânea, portanto além da necessidade que esses sistemas sejam feitos com a
velocidade que o mercado moderno exige, é necessário cada vez mais que os profissionais
criem sistemas mais seguros, bem projetados e no menor tempo possível.
27
Tanto a complexidade da criação defendida por Bezera (2004) quanto as evoluções
citadas por Presman (2010) mostram a necessidade de uma estruturação que auxilie os
profissionais da área na criação destes softwares. A este conjunto de métodos, projetos e
ferramentas que auxiliam na criação de sistemas computacionais, é dado o nome de
Engenharia de Software.
2.3.1 Engenharia de Software
Segundo Sommerville (2011), Engenharia de Software deve apoiar o desenvolvimento
profissional de software embasando-se em técnicas, métodos e especificações que
normalmente não são relevantes na criação de um software pessoal. Em sua obra, o autor lista
algumas perguntas frequentes sobre Engenharia de Software, essa lista responde de forma
clara alguns conceitos importantes para o entendimento dos conceitos utilizados nesse
trabalho. A compilação destas perguntas e respostas é apresentada no quadro 2 anexado a
seguir.
28
Quadro 2 – Dúvidas frequentes sobre software e Engenharia de Software
Pergunta
Resposta
O que é software?
Software são programas de computador e documentação
associada. Produtos de software podem ser desenvolvidos para
um cliente específico ou para o mercado em geral.
Quais são os atributos de um Um bom software deve prover a funcionalidade e o
bom software?
desempenho requeridos pelo usuário. Além disso, deve ser
confiável e fácil de manter e usar.
O que é Engenharia de
Software?
É uma disciplina de engenharia que se preocupa com todos os
aspectos de produção de software.
Quais são as principais
Especificação, desenvolvimento, validação e evolução de
atividades da Engenharia de software.
Software?
Qual a diferença entre
Engenharia de Software e
ciências da computação?
Ciência da computação foca a teoria e os fundamentos;
Engenharia de Software preocupa-se com o lado prático do
desenvolvimento e entrega de softwares úteis.
Qual a diferença entre
Engenharia de Software e
Engenharia de Sistemas?
Engenharia de Sistemas se preocupa com todos os aspectos do
desenvolvimento de sistemas computacionais, incluindo
Engenharia de Hardware, Software e processos. Engenharia de
Software é uma parte especifica desse processo mais genérico.
Quais são os principais
desafios da Engenharia de
Software?
Lidar com o aumento de diversidade, demandas pela
diminuição do tempo para entrega e desenvolvimento de
software confiável.
Quais os custos da
Engenharia de Software?
Aproximadamente 60% dos custos são de desenvolvimento;
40% são custos de teste. Para software customizado, os custos
de evolução frequentemente superam os custos de
desenvolvimento.
Quais são as melhores
técnicas e métodos da
Engenharia de Software?
Enquanto todos os projetos de software devem ser gerenciados
e desenvolvidos profissionalmente, técnicas diferentes são
adequadas para tipos de sistemas diferentes. Por exemplo,
jogos devem ser desenvolvidos usando uma série de
protótipos, enquanto sistemas de controle críticos de
segurança requerem uma especificação analisável e completa.
Portanto, não se pode dizer que um método é melhor que
outro.
Quais diferenças foram
feitas pela internet na
Engenharia de Software?
A internet tornou serviços de software disponíveis e
possibilitou o desenvolvimento de sistemas altamente
distribuídos baseados em serviços. O desenvolvimento de
sistemas baseados em Web gerou importantes avanços nas
linguagens de programação e reúso de software.
Fonte: SOMMERVELLE (2011, p )
29
Pressman (2010) define a Engenharia de Softwares como uma tecnologia em
camadas, ele mostra essas camadas na imagem abaixo.
Figura 5 - Camadas da Engenharia de Software.
Fonte: Pressman (2010).
Segundo o autor, qualquer engenharia deve estar fundamentada no comprometimento
com a qualidade. Deve existir uma cultura de aperfeiçoamento contínuo que possibilite o
desenvolvimento de técnicas que gerem abordagens mais efetivas dentro da Engenharia de
Software. Para o autor (2010, p.39), “A pedra fundamental que sustenta a Engenharia de
Software é o foco na qualidade”.
A próxima camada descrita pelo autor é de processos. O processo é o que mantêm as
demais fases ordenadas e torna possível o desenvolvimento de software mais racional e dentro
do prazo. Ele basicamente é um conjunto de atividades, tarefas e ações que são levadas em
conta quando se está criando um produto. Apesar dessas definições, é preciso que o processo
seja adaptável, tendo como foco sempre a meta de entregar o software dentro do tempo
estimado e com a qualidade necessária.
Pressman (2010) descreve a camada de métodos como responsável por fornecer as
informações técnicas para desenvolver o software. Ela engloba as fases como: comunicação,
levantamento de requisitos, modelagem, construção, teste e suporte.
A última camada apresentada pelo autor é a de ferramentas, que representam os
suportes automatizados ou semi-automatizados, que podem ser integradas, gerando
informações que podem ser utilizadas por outras ferramentas.
30
Mesmo com essas definições, ainda assim a criação de um software pode ser feita de
várias formas, seguindo diferentes ordens de processos. Pensando nisso foram criados
diversos modelos, que podem ser seguidos para melhorar a metodologia de desenvolvimento.
2.3.1.1 Modelos de projetos
Esses modelos são um conjunto de práticas estruturadas que sistematizam o
desenvolvimento de um software. Ele atua como um itinerário, oferecendo controle dentro das
várias atividades necessárias para finalizar um projeto de qualidade (PRESSMAN, 2010).
Apesar de não existir um modelo mais aconselhável a ser seguido, deve-se analisar
qual modelo pode ser mais bem aplicado dependendo do seu contexto. Levando em
consideração: quantidade de pessoas envolvidas, tempo para o desenvolvimento,
conhecimento técnico da equipe, facilidade de comunicação com os usuários, e muitos outros
fatores podem definir qual a melhor metodologia a ser seguida (SOMMERVILLE, 2007).
Existem muitos modelos, mas é possível analisar dentro deles, atividades comuns
dentre a maioria dos modelos existentes.
2.3.1.1.1 Levantamento de Requisitos
Segundo Bezerra (2007) pode se definir esta fase como a etapa de alinhamento entre
os desenvolvedores e os usuários. São definidas as necessidades dos usuários a partir das
funções requisitadas para seu negócio em específico.
O autor também afirma que é necessário explorar a forma e as ferramentas atuais que
o negócio utiliza. Isso se dá através de métodos como entrevistas com os usuários, análises de
soluções em projetos similares, observação do ambiente do negócio. Estes dados devem ser
apresentados em um documento de requisitos que exemplifica de forma simples as regras do
sistema. Além disso, não deve conter informações técnicas sobre o sistema e devem ser
escritos de forma que os usuários possam entender e avaliar. Este documento, em geral,
apresenta três seções principais:
Requisitos funcionais: as funções do sistema descritas de forma genérica.
31
Requisitos não funcionais: condições desejáveis ao sistema, como
confiabilidade e desempenho.
Restrições: mostra as restrições do sistema como a tecnologia empregada e
plataforma específica.
Muitos projetos são prejudicados por negligenciar esta fase do projeto. Ela é de suma
importância e deve ser considerada a mais importante quanto à aplicação de recursos,
podendo gerar grandes gastos se não feita de forma eficiente. Apesar disso, independente dos
esforços aplicados no levantamento de requisitos, será necessário fazer alterações em alguns
momentos, pois sempre surgem requisitos e imprevistos que não puderam ser pensados até o
desenvolvimento ou os testes das aplicações, então é bom estar preparado para eles.
(BEZERRA, 2007)
2.3.1.1.2 Análise de Requisitos
Após a definição inicial das necessidades que foram representadas no documento de
requisitos, é necessário dividir esse projeto e verificar cada elemento deste. (BEZERRA,
2007).
Assim como a fase anterior, esta também não leva em consideração as tecnologias que
serão aplicadas, apenas se define a melhor forma de resolver cada um dos problemas de forma
isolada. Por isso essa fase sempre deve estar alinhada com os processos de validação, que é a
análise se o que está sendo projetado supri as necessidades do cliente; e verificação, que
examina se a solução está sendo realizada de forma correta. (BEZERRA, 2007)
2.3.1.1.3 Projeto
Esta fase define “como” será feito o software agregando toda a análise feita até agora
com os aspectos técnicos a serem seguidos, como linguagens de programação a serem
utilizadas, gerenciador de banco de dados, padrões de interface, entre outros pontos relevantes
na construção do sistema como um todo. Apesar de apresentados separadamente, a linha que
separa o projeto e análise é bem tênue, podendo muitas vezes se misturar, principalmente,
dentro de sistemas orientados ao objeto. (BEZERRA, 2007)
32
2.3.1.1.4 Implementação
Nesta etapa, a partir dos documentos gerados nas fases de análise, o sistema é
transformado em um código executável através de uma ou mais tecnologias de programação.
(BEZERRA, 2007)
2.3.1.1.5 Testes
Para atingir a qualidade necessária para o projeto, são realizados testes e gerados os
relatórios em que são analisados os erros. No fim dessa fase espera-se ter finalmente um
produto de software. (BEZERRA, 2007)
2.3.1.1.6 Implantação
A fase final do processo. Na qual o sistema é entregue ao cliente junto com sua
documentação e, dependendo do sistema, é feita a migração do sistema e dados pré-existentes.
(BEZERRA, 2007)
2.3.2 Modelos comuns
Partindo dessas atividades, é possível seguir diversos modelos de software existentes.
Para este projeto, serão descritos dois modelos comuns de utilização seguindo a literatura de
Pressman (2010).
2.3.2.1 Modelo em cascata
Considerado o paradigma mais antigo da criação de software, esse modelo
basicamente segue o ciclo de vida clássico de um software seguindo um fluxo linear.
Esse fluxo é mostrado na figura 6, anexada a seguir.
33
Figura 6 - Exemplo de fluxo Modelo Cascata.
Fonte: Adaptado de Pressman (2010).
Segundo Pressman (2010), este modelo é funcional quando se tem todos os requisitos
bem definidos. Ideal para adaptações de softwares já existentes, pois sua linearidade torna
difícil alterar requisitos com o projeto em andamento. Além disso, não se tem uma prévia do
software para testes, o que pode tornar-se um problema se alguma adversidade não for
identificada nas primeiras fases.
O autor destaca que, nas últimas décadas, tem se questionado a funcionalidade deste
modelo, pois com a grande necessidade de flexibilidade e possibilidade de alterações no
escopo do projeto, um modelo que depende de definições claras de requisitos pode não
atender as expectativas de forma positiva.
2.3.2.2 Scrum
Scrum é o nome de um dos meios de se reiniciar a partida após uma penalidade dentro
do jogo de Rugby, que tem sua filosofia adaptada para um modelo de projetos (PRESSMAN,
2010).
Segundo o autor, o Scrum segue o paradigma de modelos ágeis, que são protótipos que
seguem uma linha de trabalho baseada na flexibilidade e adaptatividade para alteração de
requisitos do sistema. É um modo de trabalho bastante eficiente para aplicações complexas
que geralmente apresentam mudanças de requisitos.
O Scrum é bastante focado em aumentar a comunicação entre os grupos de
desenvolvimento e a distribuição de conhecimento. Bastante adaptável a mudanças,
34
permitindo adição de requisitos sempre que necessário. Além de testes e documentação
contínua com o desenvolvimento. (PRESSMAN, 2010).
É feito um levantamento de pendências, que demonstram os requisitos que são
desejáveis dentro dessa aplicação. O conceito de agilidade se aplica na possibilidade de novas
funcionalidades poderem ser adicionadas a qualquer momento do projeto. (PRESSMAN,
2010).
A partir das pendências, as equipes de trabalho têm seus prazos de ação definidos, os
Sprints, que geralmente acontecem a cada 30 dias. (PRESSMAN, 2010).
O autor também destaca que, a base desse paradigma é a constante interação do grupo
de trabalho, que tem reuniões curtas, porém constantes, sobre o andamento do projeto, dentro
de cada grupo de desenvolvimento. Estas reuniões são chamadas de “reuniões de scrum” e
elas têm o objetivo de responder três perguntas:
O que você fez desde a última reunião da equipe?
Que obstáculos foram enfrentados?
O que você planeja realizar até a próxima reunião?
Dentro dos grupos deve haver um Scrum Master, um líder que avalia as respostas, e
identifica possíveis problemas que possam ser enfrentados futuramente. A figura 7
apresentada a seguir descreve o fluxo de trabalho do Scrum. Nela pode-se visualizar os
registros de pendências que é o inicio do projeto, a divisão das pendências por equipes, e os
ciclos de reuniões diárias até a entrega da funcionalidade no final do Sprint.
35
Figura 7 - Modelo de trabalho Scrum.
Fonte: Pressman, 2010, p.70.
2.3.3 Implementação de software
Após todo o projeto do sistema, é iniciado a fase de implementação do software. Esta
fase se caracteriza na transição do modelo do sistema para o universo computacional. Para
efetuar essa transição, são utilizados algorítimos que traduzem o software em instruções de
forma que a plataforma escolhida como destino consiga interpretar e realizar as funções
descritas.
Segundo Manzano (2007), algorítimos são formas estruturadas de se encontrar e
demonstrar uma resolução de um problema. Dentro da computação, eles estão frequentemente
ligados a diagramas de bloco. Cormen (2002) complementa dizendo que a utilidade de se
estudar algorítimos é que, a partir deles, consegue chegar à melhor e mais eficiente resposta
para cada problema.
Esses algorítimos mostram a semântica da transição do nosso universo para o
computador, mas ainda é necessária uma sintaxe que o computador entenda. Para isso
utilizam-se as linguagens de programação.
As linguagens de programação são um conjunto de instruções estruturadas que tem a
função de traduzir a ideia dos algorítimos de forma que o computador consiga interpretar.
36
Existem diversas linguagens de programação que podem ser aplicadas em diversos fins. A
seguir, são apresentadas as linguagens que constituirão o desenvolvimento deste projeto.
2.3.3.1 HTML
O HTML (HyperText Markup Language – Linguagem de marcação de Hipertexto) é
uma linguagem de marcação desenvolvida em 1993. Sua função é apresentar o conteúdo no
navegador formado de elementos e atributos que são atrelados uns aos outros. Os elementos
são anexados ao texto através de tags que são interpretadas pelo navegador e exibem o
conteúdo necessário (SILVA, 2008).
2.3.3.2 CSS
Cascading Style Sheet ou folhas de estilos em cascata é a linguagem criada para
aplicar estilo no HTML. Desenvolvida a fim de separar a formatação do conteúdo HTML, ele
é responsável pela inserção de cores, tamanhos e estilos dentro de páginas Web (SILVA,
2008).
2.3.3.3 PHP
Desenvolvida por Rasmus Lerdorf em 1994, o PHP (PHP: Hypertext Preprocessor –
PHP: Pré-processador de hipertexto) é uma linguagen de programação Web muito conhecida.
Ela é definida como uma linguagem de criação de scripts embutidos no HTML e interpretada
pelo servidor, ou seja, basicamente o PHP é invisível para o usuário final, pois tem pouca
ligação com o layout ou eventos que envolvem a aparência da página (SOARES, 2007).
Segundo Niederauer (2004), as principais características desta linguagem são seu
código de fonte aberto e o fato dele poder ser obtido gratuitamente pelo site oficial.
Sua agregação com o HTML proporciona uma grande facilidade aos desenvolvedores,
tornando possível a adição de código de marcação e de programação no mesmo arquivo .php
37
que será interpretado pelo servidor como um arquivo que contem linhas de programação
(NIEDERAUER, 2004).
A característica de a linguagem PHP ser interpretada pelo servidor e devolvê-la já
processada proporciona menos uso dos recursos da máquina do cliente, proporcionando
versatilidade e flexibilidade quanto à independência. Além de esconder as linhas de
programação proporcionando o conceito de segurança por obscuridade (NIEDERAUER,
2004).
Sua conectabilidade com diversos bancos de dados também pode ser apontada como
um ponto relevante da linguagem. Além disso, vários bancos não suportados nativamente pelo
PHP podem ser acessados utilizando o padrão de acesso ODBC (NIEDERAUER, 2004).
2.3.3.4 Android
Graças a evolução das formas de utilização dos aparelhos celulares, a empresa Google
desenvolveu a plataforma Android para estabelecer-se no mercado de dispositivos móveis
(LECHETA, 2010).
O desenvolvimento para essa plataforma é feito através da linguagem Android, uma
linguagem para dispositivos móveis de código totalmente livre, sendo a primeira do mundo, o
que alavancou muito o seu desenvolvimento (LECHETA, 2010).
Essa linguagem é baseada na linguagem Java, criada pela empresa SUN em 1995. Esta
segue um paradigma de programação conhecido como Orientado a Objeto, largamente
difundido pela sua eficiência em desenvolver soluções eficientes para problemas e produzir
abstrações relacionadas ao mundo real (DEITEL, 2010).
Sua compilação é feita através do SDK (Software Development Kit - Kit de
desenvolvimento de Software) Android, que pode ser inserido em diversas IDE´s (Integrated
Development Environment - Ambiente de Desenvolvimento Integrado) de programação, e
utilizando de um plug-in chamado ADT (Android Development Tools - Ferramentas de
desenvolvimento Android), é possível executar um emulador do sistema Android. Tanto o
SDK quanto o plug-in ADT são distribuídos gratuitamente pela Google (LECHETA, 2010).
38
2.3.4 Banco de Dados
Dentro do sistema proposto, será necessário armazenar de modo que possam ser
transmitidos. Esse sistema de persistência de dados deve ser estruturado de modo que seja
possível adicionar e consultar informações, além de relacionar os usuários para organizar a
transmissão das informações. Esta função de armazenamento é feita por um sistema de banco
de dados.
Segundo Elmasri e Navathe (2005), dados são ocorrências com significado latente que
podem ser armazenados, como nomes, datas e endereços. Um conjunto de dados interligados
entre si é chamado banco de dados.
Na visão dos autores, apenas essa explicação sobre banco de dados pode ser um pouco
genérica. Para complementar esta visão, os autores definem algumas propriedades que são
inerentes a um banco de dados. A capacidade de expressar algo do mundo real, sendo afetado
pela mudança do mesmo; a coerência e consistência dos dados armazenados e um grupo de
pessoas interessadas nos dados armazenados.
Os escritores ainda explicam que o tamanho e a complexidade do banco de dados
podem variar dependendo da sua função ou importância, podendo ser desde uma pequena lista
de endereços até as informações fiscais de um país. Todos os dados devem ser gerenciados de
modo que os usuários possam cadastrar novas informações, pesquisar, alterar ou deletar
informações já cadastradas. Esse gerenciamento pode ser feito de forma orgânica, ou
automatizada com auxílio de computadores.
Segundo os autores, um banco de dados com poucas informações ou de baixa
complexidade pode ser gerenciado por pessoas com planilhas de papel, se a quantidade de
informações e a complexidade de relações aumentam é viável utilizar um Sistema
Gerenciador de Banco de Dados (SGBD).
Eles também definem, SGBD é um conjunto de programas que oferecem aos usuários
todas as funções de um banco de dados, facilitando o projeto, criação, gerenciamento e
distribuição dos bancos. Eles também oferecem ferramentas contra falhas e controle de
acesso.
Esses sistemas oferecem diversas vantagens aos usuários: o controle de dados
redundantes, armazenar várias vezes o mesmo dado, de forma que evite problemas tanto de
39
espaço quanto de inconsistência; sistema gerenciamento de permissões, para proteger dados
confidenciais; a possibilidade de backup e restauração de dados entre outras são funções que
os autores citam como relevantes na escolha de um bom SGBD.
Com a criação de um banco de dados, Elmasri e Navathe (2005) descrevem que é
possível uma abstração de dados que simplificam o uso. Essa abstração pode ser obtida pelo
uso de um modelo de dados. Estes modelos são paradigmas que representam o funcionamento
de um banco, além de geralmente incluir algumas operações básicas.
Esses modelos são definidos como modelos conceituais e modelos lógicos. Os
modelos conceituais são usualmente utilizados pelos especialistas da área de computação e
demonstram como os dados são armazenados no computador. Modelos lógicos, por sua vez,
orientam o usuário na forma como as informações podem ser trabalhadas.
Modelos físicos apresentam os princípios de entidades, atributos e relacionamentos.
Entidades representam a abstração de um objeto do mundo real, ou um conceito a ser
trabalhado no sistema. Atributos são as características provenientes de cada entidade. E os
relacionamentos são descritos como a forma como umas entidades se ligam umas as outras.
Para se trabalhar com bancos de dados relacionais é utilizada uma linguagem
especializada chamada de Structured Query Language (SQL). Cada sistema utiliza uma
própria versão de SQL, porém, por seguirem o mesmo padrão, é possível desenvolver um
banco de forma muito parecida em várias plataformas que seguem esse padrão (SUEHRING,
2002).
Existem diversos SGBD´s, com vantagens e limitações distintas. No projeto dessa
pesquisa serão utilizados dois sistemas de gerenciamentos, um no sistema Web, para o
armazenamento dos dados relativos aos usuários e as mensagens; e outro na aplicação
Android, para persistência das mensagens localmente nos dispositivos.
2.3.4.1 Mysql
Idealizado em conjunto pelos suecos David Axmark e Allan Larsson e o finlandês
Michael Widenius, o Mysql é um SGBD relacional que utiliza a linguagem SQL. É um dos
40
mais utilizados no mundo graças a sua velocidade, possibilidade de ser multitarefa e
multiusuário (MANZANO, 2007).
Segundo Suehring (2002), o Mysql tem um desempenho e uma escalabilidade
consideravelmente melhor que alguns SGBD´s. Além de outros pontos onde o Mysql é
particularmente muito eficiente.
Um desses pontos apresentados pelo autor é a grande compatibilidade com aplicações
Web, que geralmente apresentam um grande número de leitura e baixo número de gravações.
Outro aspecto apontado por Suehring (2002) é a grande estabilidade em seus recursos e,
mesmo com o constante aprimoramento do sistema, um grande interesse em manter sempre
todas as funções estáveis.
Além desses pontos, o escritor aponta o código aberto e fato do MySql ser mantido por
uma empresa, a Mysql AB torna seu suporte efetivo e aberto a sugestões dos usuários, como
um ponto muito positivo para o sistema.
2.3.4.2 SQLite
SQLite é um banco de dados incorporado. É muito famoso na comunidade de
desenvolvimento móvel por ser, naturalmente, bastante leve.
Além disso, o SQLite também tem como vantagens a sua facilidade de integração aos
sistemas, não necessitando de nenhuma insalação ou configuração para sua utilização; tem o
código aberto a comunidade e apresenta uma base de dados bem comentada.
2.3.5 Sistema distribuído
Sistemas distribuídos são sistemas onde seus componentes físicos e lógicos estão
conectados através de algum tipo de rede. Existem vários tipos de rede; telefones, intranet
corporativa e internet são alguns exemplos de rede que conectam disposifivos.
(COULOURIS, DOLLIMORE E KINDBERG, 2007).
Esse conceito foi desenvolvido a partir da necessidade de compartilhar recursos; desde
hardware, como impressoras ou câmeras; quanto software, arquivos ou dados de um banco.
41
2.3.5.1 Web Services
Web service são sistemas computacionais que permitem interoperabilidade e interação
entre máquinas através de uma rede, utilizando de uma estrutura cliente-servidor onde um
cliente interage com o serviço pela internet, acessando uma interface específica. Cada serviço
deve ser reutilizável e permitir que aplicações de plataformas distintas possam se comunicar e
interagir um com o outro (COULOURIS, DOLLIMORE E KINDBERG, 2007).
O sistema acima descrito segue os conceitos do SOA (Arquitetura orientada a
serviços). SOA é um paradigma de organização e utilização de competências. Ela é baseada
na estrutura de cliente e servidor e basicamente define que uma necessidade de um
determinado agente computador pode ser compatível com a competência de outro. Três
pontos básicos são as chaves do SOA: a visibilidade, capacidade daquele que tem necessidade
e aquele que tem a competência conseguirem se enxergar mutuamente; a interação, que é a
troca de informações e requisições entre as partes envolvidas; e por fim, todas as interações
culminam no efeiro no mundo real, que é a resposta às interações feitas, elas podem ser o
retorno de uma informação requisitada ou a mudança de estado de um objeto (OASIS, 2006).
Os termos Servidores Web e Serviços Web não devem ser confundidos, um servidor
Web oferece serviços HTTP básico, enquanto um serviço Web fornece um serviço baseado
nas operações definidas em sua interface (COULOURIS, DOLLIMORE E KINDBERG,
2007).
Segundo os autores acima, com o sistema de Web service permitindo uma combinação
de distribuição de interface e aplicação, é possível fornecer várias funcionalidades. A mesma
aplicação pode ser utilizada por mais de uma interface.
Capítulo
43
3 Metodologia
Nesta seção, é apresentada a metodologia utilizada nesse trabalho. Serão apresentados
todos os passos tomados até a finalização do projeto além de apresentar os dados obtidos no
decorrer do processo.
3.1 Definição de atividades
Nesta sessão iremos apresentar os passos da metodologia de projeto. A figura 8 abaixo
demonstra a ordem das atividades.
Figura 8 - Passos da metodologia aplicada no projeto.
Fonte: Desenvolvido pelo autor
44
3.1.1 1º Passo - Levantamento de requisitos
Como dito na seção 2.3.1.2, segundo Bezerra (2007), o levantamento de requisitos é a
fase na qual o desenvolvedor busca, através de entrevista, questionários e análise dos
processos existentes; ter uma visão dos problemas a serem sanados com o produto de software
proposto.
É uma fase de extrema importância para o desenvolvimento, pois quando não
executada corretamente pode trazer uma visão errada do problema, levando a uma solução
ineficiente deste.
Neste projeto, foram efetuadas entrevistas e questionários com representações de
diversos agentes dentro da instituição, buscando entender os métodos e dificuldades quanto à
comunicação e transmissão de mensagens.
3.1.2 2º Passo - Análise de requisitos
A partir do entendimento do problema a ser tratado, é necessário propor soluções para
estas adversidades analisando os resultados obtidos na fase anterior e buscando as soluções
mais adequadas dentro do contexto de cada ambiente (BEZERRA, 2007).
Para esse estudo, foram sintetizadas e analisadas todas as respostas obtidas pelas
entrevistas e questionários aplicados a fim de obter soluções para os problemas apresentados.
3.1.3 3º Passo - Projeto do sistema
Na visão de Bezerra (2007), o projeto do sistema deve definir como serão feitas as
soluções propostas na fase anterior. Esta etapa deve levar em conta aspectos técnicos como
linguagens utilizadas e estrutura do sistema.
3.1.4 4º Implementação e Teste
A implementação é a fase onde é colocada em prática toda a documentação gerada
pelo projeto do sistema. (BEZERRA, 2007).
E teste é definido por Bezerra (2007), como a fase onde são analisadas as
funcionalidades e sanados os possíveis erros de codificação.
45
Por se tratar de um projeto realizado por um desenvolvedor, as fases de
implementação e teste foram feitas praticamente em paralelo, tornando mais ágil a produção
do software e a correção de qualquer falha encontrada nos testes.
Após a definição de cada um dos passos, serão apresentados relatórios de cada uma
dessas fases dentro do nosso projeto detalhando os resultados obtidos, dificuldades
encontradas e soluções efetuadas dentro do contexto do sistema proposto.
3.2 Execução das atividades
Nesta seção descreve-se como foram executados os passos listados na seção anterior.
3.2.1 Levantamento de requisitos.
3.2.1.1 Alunos
Para analisar o cenário atual da instituição, foi feito um questionário entre os alunos e
servidores da instituição a fim de averiguar quais as condições de acessibilidade dos mesmos
quanto a comunicação dentro da instituição. Levando-se em consideração tecnologia,
frequência e facilidade de acessos à informação.
Aos alunos, o questionário foi disponibilizado aos participantes da pesquisa através do
serviço GoogleForms, uma plataforma gratuita para criação de formulários na internet. Ao
acessar o link do questionário, o entrevistado pode responder as perguntas e enviar para uma
planilha on-line com acesso exclusivo do entrevistador.
Esse questionário foi elaborado com o objetivo de analisar o recebimento de
informações sobre o dia a dia do campus por parte dos alunos, abrangendo alunos de todos os
seguimentos do campus. Foi transmitido o link de acesso ao formulário para alunos dentro da
sala de aula e acompanhado o preenchimento para sanar quaisquer dúvidas.
Esta pesquisa atingiu alunos de todos os níveis de ensino. Entre alunos do ensino
médio, técnico e superior, foram entrevistados 133 alunos. Abrangindo várias faixas etárias e
níveis sociais.
As salas escolhidas para efetuar o teste foram escolhidas de forma que todos os níveis
de ensino fossem atingidos. Foram efetuadas três visitas à instituição em diferentes horários e,
46
com a permissão dos professores de cada sala, foi explicada aos alunos qual a intenção do
questionario, apresentando uma breve descrição dos objetivos do projeto. Os alunos
acessaram o link disponibilizado com o auxilio do aplicador. Com excessão das respostas às
dúvidas, não houve nenhuma outra interação com os alunos a fim de que os dados não fossem
influenciados pelo aplicador ou pelos docentes.
Com as respostas obtidas dos alunos, pode-se verificar a plataforma onde os alunos
acessam essas informações dentro e fora do IFSP e a satisfação com as atuais formas de
transmissão de informações. A Figura 9, apresentada abaixo, demonstra o resultado das
respostas dos alunos quando questionados sobre a forma como recebem informações quando
estão fora da instituição.
Figura 9 - Como você se informa das notícias fora da instituição?
Fonte: Desenvolvido pelo autor.
É possível perceber que dentre os alunos que responderam o questionário, muitos
consideram os professores fonte de informação e comunicação.
Quando questionados sobre a forma como recebem informações quando estão dentro
da instituição, foi obtida a Figura 10 apresentado a seguir:
47
Figura 10 - Como você recebe informações do IFSP dentro da instituição?
Fonte: Desenvolvido pelo autor.
Analisando os resultados dos dois gráficos anteriores pode-se perceber que, tanto
dentro quanto fora da instituição, muitos alunos recebem informações por métodos informais
como amigos e funcionários ou através de métodos sujeitos a ação de terceiros como o quadro
de avisos dentro da instituição.
Porém, pode se observar que a maior fonte de informações é o site institucional.
Entretanto, quando questionados sobre qual a frequência de acesso ao site, tem-se a Figura 11
demonstrando abaixo.
Figura 11 - Com que frequência você entra no site da instituição?
Fonte: Desenvolvido pelo autor.
48
Pode-se verificar que a maioria dos alunos entrevistados acessa ao site casualmente e,
uma parcela considerável, conecta-se raramente ao portal da instituição. Isso mostra que boa
parte das informações podem não ser vistas dentro do tempo hábil.
Foi questionado também o nível de satisfação dos usuários com os métodos de
transmissão de informações da instituição e foram obtidas as seguintes respostas apresentadas
na Figura 12.
Figura 12 - Você se considera bem informado sobre notícias, eventos, prazos, mudanças de
horários e acontecimentos gerais dentro do IFSP?
Fonte: Desenvolvido pelo autor.
Avaliado essas respostas, percebe-se que a maior parte dos alunos se considera bem
informado sobre as notícias do campus. Entretanto, mais de um terço dos alunos se considera
mal informado e 4 % não se considera informado sobre assuntos essenciais dentro do campus.
Este cenário mostra um considerável nível de desinformação por parte dos alunos, o
que pode levar a casos como perda de prazos ou equívocos quanto a eventos oferecidos pelo
IFSP.
3.2.1.2 Acesso à Informação
A pesquisa feita com os alunos, também tinha como objetivo avaliar a forma como os
alunos acessavam a internet para validar a possibilidade de criação de uma ferramenta Web de
transmissão de mensagens institucionais.
49
O questionário abrangia plataforma, frequência e local de acesso à internet. Essas
respostas deram origem a gráficos que ilustram a situação em cada um dos casos. A Figura 5
abaixo monstra qual a principal interface de acesso à internet dos alunos.
Figura 13 - Em qual desses dispositivos você mais acessa a internet?
Fonte: Desenvolvido pelo autor.
Dentre os alunos avaliados, pode-se notar que a maior parte utiliza aparelho
smartphone para acessar a internet. Entretanto, é necessário conhecer qual o sistema
operacional predominante entre os usuários. Esse é um fator que deve ser levado em conta
para criação de uma aplicação de transmissão de mensagens que abranja a maior parte dos
usuários. Essa questão pode ser respondida com a Figura 14 apresentada abaixo.
Figura 14 - Você possui um aparelho smartphone e/ou um Tablet?
Fonte: Desenvolvido pelo autor.
50
No gráfico, pode-se notar que existe uma predominância na utilização de aparelhos
com o sistema operacional Android seguidos por aparelhos com sistema IOS e Windows.
3.2.1.3 Funcionários
Para conhecer o fluxo de informações dentro dos diversos setores do IFSP, foi
elaborada uma entrevista dissertativa com os coordenadores de cada setor. Os setores
entrevistados foram:
Coordenadoria de Registros Escolares
Coordenador de Pesquisa Inovação e Pós-Graduação
Coordenador de Gestão de Pessoas
Coordenadoria de Extensão
Coordenadoria de Tecnologia da Informação
Essa entrevista teve como base uma lista com seis perguntas que foram feitas aos
coordenadores e, a partir das respostas, novas perguntas foram elaboradas com o intuito de
melhor compreender quais eram as dificuldades e necessidades dentro do setor com relação à
transmissão de informações. As perguntas realizadas na entrevista podem ser vistas no Anexo
B.
Foi avaliado que, dentro dos diferentes setores, o meio mais comum de difusão de
informações é o e-mail. Tanto para indivíduos dentro do mesmo setor quanto para outros
setores, o e-mail, quando bem utilizado, é um excelente modo de divulgar uma informação.
Entretanto, uma das grandes queixas de vários setores é a não confirmação do
recebimento do e-mail, o que leva a incerteza da ciencia das informações. Mesmo com a
ferramenta de confirmação de recebimento, ainda assim muitos usuários não têm a cultura de
confirmar recebimento.
Foram apontadas dificuldades quanto ao gerenciamento de grupos de e-mail e
problemas técnicos relacionados à disponibilidade do sistema de e-mail como pontos que
necessitam de atenção.
51
Apesar destes pontos, os entrevistados em geral demonstraram conseguir efetuar todas
as suas funções sem dificuldades. Qualquer alteração nos processos seria uma forma de
aumentar a eficiência da metodologia já existente.
Com a resposta dos servidores foi avaliado que, o setor com maior interação com
outras áreas do campus é a Coordenadoria de Extensão. Por se tratar de um segmento que tem
ligação direta com vários setores, como Coordenadoria de Registro Acadêmico e
Coordenadoria de Apoio ao Ensino, é um dos poucos setores que tem contato tanto com
alunos ingressos quanto alunos egressos da instituição, além de estar em contato com a
comunidade em geral.
Segundo o site da instituição, a Coordenadoria de Extensão tem como objetivo
orientar os alunos em atividades consideradas de extensão ao seu curso, criar um vínculo
entre o aluno e as empresas e, consequentemente, com o mercado de trabalho. Também tem
por atribuição de organizar cursos de Formação Inicial e Continuada de modo que existam
novas oportunidades para alunos e para a comunidade externa à instituição. Em suma as
funções atribuídas ao setor são:
Buscar parcerias para a promoção de cursos nos mais diferentes níveis para
servidores docentes e técnico-administrativos;
Promover palestras, encontros, seminários, visitas técnicas, estágios e outras
atividades voltadas para o aperfeiçoamento específico e intelectual de toda a
comunidade;
Promover a aproximação do campus com a comunidade externa;
Buscar apoio externo para eventos institucionais em geral;
Planejar, coordenar, controlar e avaliar toda a oferta de cursos extraordinários;
Promover convênios de cooperação técnico-científica, visando ao intercâmbio
de informações sobre novas tecnologias;
Obter doações de materiais e/ou equipamentos para melhorar as condições das
oficinas e laboratórios do campus;
Promover encontros com empresas e profissionais; e
52
Planejar, organizar, coordenar e controlar a execução das atividades do Serviço
de Integração Escola-Empresa (estágios).
Por possuir um caráter de interação com os alunos e a comunidade, esse setor utiliza
redes sociais como meio de comunicação com seu público. Isto proporciona maior
visibilidade ao conteúdo informado.
3.2.1.4 Conclusões das entrevistas
Analisando os resultados das entrevistas e dos formulários, pode-se definir que nossos
esforços para melhoria dos processos de comunicação, no momento, devem estar
correlacionados a interação entre a instituição, pois como visto na Figura 4, 34% dos alunos
entrevistados se considera mal informado ou nem mesmo se considera informado quanto
acontecimentos do IFSP.
Avaliando as Figuras 13 e 14, pode-se definir que a melhor opção para
desenvolvimento de uma interface para comunicar-se com os alunos seria uma aplicação para
aparelhos Android, baseado na popularidade da plataforma e predominância de uso do
smartphones no dia a dia dos entrevistados.
Partindo da informação que o setor que apresentou maior interação com o público foco
da aplicação é a Coordenadoria de Extensão, pode-se definir que uma ferramenta de Web
deve divulgar as informações para os diferentes públicos com o qual ele se relaciona.
Definido o setor de Coordenadoria de Extensão como público-alvo, inicia-se na fase
de elaboração do sistema proposto, levando em conta as necessidades apresentadas pelo
responsável do setor durante a entrevista.
3.2.2 Análise de requisitos
Após as entrevistas feitas e analisadas, obteve-se uma noção do problema a ser sanado
dentro da instituição. Partindo desse ponto inicia-se a definição de quais as soluções a serem
implementadas.
Como principal funcionalidade, o sistema deve oferecer um cadastro e visualização de
mensagens. Estas mensagens serão compartilhadas com o Facebook, conseguindo assim
atingir o público externo a instituição com as mensagens compartilhadas. Ainda nas
mensagens, serão definidas categorias de mensagem para melhor localização destas por parte
53
do usuário. Essas mensagens poderão ser acessadas através de um link compartilhado através
de extensões aplicações em redes sociais.
Esta funcionalidade visa centralizar as informações divulgadas em um só sistema,
tornando mais fácil a localização de qualquer mensagem transmitida tanto para o público
interno quanto para o público externo.
Outra funcionalidade é a criação de grupos de e-mail. Esta funcionalidade tem como
objetivo simplificar a criação de grupos para mensagens específicas, que não podem ser vistas
pelo público geral, como envio de documentos ou informações a serem transmitidas para
grupos fechados.
Todas as mensagens deverão ser acessíveis por uma aplicação mobile. Esta interface
deverá oferecer a possibilidade de salvar mensagens selecionadas como favoritas em um
banco de dados interno ao aparelho para ser acessada off-line.
Para melhor definir as funcionalidades e apresentar as funções que cada tipo de
usuário poderá executar no sistema, foi elaborado um diagrama de casos de uso. O primeiro
diagrama apresentado abaixo na Figura 15 é o de acesso ao sistema Web, dado aos atores
existentes dentro do setor de Coordenadoria de extensão.
Figura 15 - Caso de uso da aplicação – Instituição
Fonte: Desenvolvido pelo autor.
54
É possível identificar cada uma das ações que o usuário representado pela instituição
poderá exercer. Pode-se descrever cada umas dessas interações como:
Logar no Sistema – Acessar as funcionalidades a partir do login com um
usuário pré-cadastrado
Gerenciar Usuário – Criar e deletar usuários.
Gerenciar Categoria – Criar, visualizar e deletar categorias de mensagem.
Gerenciar Mensagens – Criar, visualizar e deletar mensagen.
Gerenciar Grupos – Criar, visualizar e deletar grupos de e-mail
Enviar E-mails – Enviar e-mails a grupos de e-mail pré-cadastrados
Compartilhar Mensagens – Compartilhar mensagens através de rede sociais.
A Figura 16, apresentada abaixo, define as funcionalidades na visão dos usuários
comuns.
Figura 16 - Caso de uso da aplicação – Usuários
Fonte: Desenvolvido pelo autor.
Pode-se descrever os casos de uso apresentados acima da seguinte maneira:
55
Compartilhar Mensagem – Compartilhar mensagens através de rede sociais.
Acessar Mensagens – Visalizar as mensagens cadastradas.
Acessar Mensagens por Categoria – Listar as mensagens separadas por
categorias.
Acessar Mensagens por Dispositivo Móvel – Visualizar as mensagens online através do aplicativo para dispositivos móveis ou as mensagens salvas no
dispositivo.
Salvar Mensagem no Dispositivo Móvel – Salvar mensagens em dispositivos
móveis
Pode-se notar que o usuário representado na Figura 16 não tem a possibidade de criar
ou gerenciar mensagens, apenas as visualiza. Esse acesso se dará através do link na postagem
do Facebook ou da aplicação móvel.
Com as funcionalidades definidas, segue-se para a fase de estruturação física do
projeto.
3.2.2.1 Estrutura do projeto
Para iniciar o desenvolvimento do sistema, foi definida a estrutura desejada para a
aplicação. A Figura 17 define a arquitetura utilizada como base para o projeto.
56
Figura 17 - Diagrama de estrutura do projeto
Fonte: Desenvolvido pelo autor.
Nesta figura pode-se identificar quatro elementos que compõem a estrutura da
aplicação. A interface Web com a função de cadastrar e gerenciar as mensagens que serão
transmitidas para o servidor, um banco de dados Mysql onde serão persistidos os dados dos
usuários da interface Web, uma interface Mobile para os alunos poderem acessar as
mensagens compartilhadas e, por fim, um Web Service que fará a ligação entre o banco e a
interface mobile.
Agora com a estrutura do sistema pronta e a definição das funcionalidades, é possivel
inicar a fase de implementação do sistema. Como dito anteriormente, por conta da visão, essa
fase foi entrelaçada com a fase de teste e implementação.
3.2.3 Implementação e teste
Para o desenvolvimento da aplicação, o primeiro passo tomado foi a criação de um
ambiente para a hospedagem do projeto. Todo o projeto foi alocado em um servidor de
internet locado pelo desenvolvedor. As configurações do servidor são as seguintes:
Memória : 512 MB
Armazenamento: SSD 20 GB
57
Sistema Operacional: Ubuntu 14.04.04 x64
IP: 45.55.222.243
Gateway:45.55.192.1
Para atuar como servidor de internet foram instalados, na máquina descrita acima,
softwares essenciais fundamentais para ele atuar nesse projeto. Os softwares instalados foram:
Web Server : APACHE
Servidor de e-mail: Exim
SGBD: Mysql
Servidor FTP: VSFTPD
Os demais serviços instalados no servidor como firewall, antispam e monitor de
acesso não participam ativamente da elaboração do projeto, por isso não foram citados.
O ambiente de desenvolvimento do sistema é um notebook do desenvolvedor do
projeto que apresenta as seguintes configurações:
Marca: ACER
Modelo: Aspire E5 - 571
Memória: 8 GB
Armazenamento HDD: 1TB
Processador: Intel(R) Core(TM) i7-5500U 2.40GHz
Sistema Operacional: Windows 10 pro 64 Bits
A plataforma instalada para o desenvolvimento foi a IDE Netbens 8.0.2 instalada e
configurada com acesso ao servidor Web do projeto via FTP(File Trasfer Protocol). Assim
todas as alterações feitas são automaticamente salvas no servidor, proporcionando agilidade
na visualização do produto final.
Um dos problemas encontrados durante o desenvolvimento foi o bloqueio da porta
responsável pelo pelo protocolo SMTP (Simple Mail Transfer Protocol), que é o protocolo
58
responsável pela entrega de mensagens de correio eletrônico (TANENBAUM, 2011). Esse
bloqueio foi colocado devido a infrações ocorrida aos termos de uso da empresa locadora do
servidor quanto ao envio de e-mails. Em nenhum momento da contratação esse bloqueio foi
mencionado e em nenhuma página de suporte é citada a forma de desbloqueio.
Após duas semanas de configuração, foi aberto um chamado com a empresa locadora do
serviço e após a confirmação da necessidade do envio de e-mail no sistema, foi liberada a
porta e o serviço de SMTP passou a operar normalmente.
Para auxiliar na criação da interface gráfica, foi utilizada o framework de CSS
Bootstrap5. Ele permitiu a criação de uma interface estruturada e leve e de fácil utilização,
auxiliando a produtividade e qualidade do sistema proposto.
A primeira tela criada foi a interface de menu. O menu estará presente em todas as
páginas de acesso dos usuários da instituição e o principal método de navegação dentro do
sistema. A Figura 18 inserida abaixo apresenta como ficou o designer final do menu.
Figura 18 - Menu principal da interface Web
Fonte: Desenvolvido pelo autor.
Esse menu será repetido em várias páginas, entretanto para não haver reescrita de
código nem para que seja necessário refazer o código em todas as páginas a cada alteração,
foi utilizado uma técnica onde o cabeçalho e o rodapé de todas as páginas serão feitos em dois
arquivos separados e inclusos nas páginas através da função REQUIRE_ONCE( );, uma
função que permite adicionar o código fonte de um arquivo dentro de outro arquivo. Assim
toda vez que uma página for criada no sistema, utilizando a função citada, o código referente
ao cabeçalho e ao rodapé da página será importado dos arquivos criados.
A primeira funcionalidade criada foi o gerenciamento de categorias. Estas categorias
estarão ligadas diretamente com a classificação das mensagens. Esta página foi criada de
forma onde o usuário possa cadastrar, visualizar e excluir as categorias na mesma tela. Essa
estrutura visa centralizar todas as funções para a manipulação dessa função.
5
Mais informações acesse < https://getbootstrap.com >
59
A segunda funcionalidade desenvolvida foi a criação de mensagens. Para esse
desenvolvimento foi utilizada a ferramenta CKEditor6, um plugin que fornece algumas novas
funcionalidades a caixa de texto onde será inserido o corpo da mensagem. Entretanto,
diferente da seção categorias, foi decidido separar a página de adição de mensagem e de
listagem de mensagens; por serem funcionalidades com maior volume de informação, alocálas na mesma página poderia ser prejudicial para a experiência do usuário.
Depois de codificadas essas duas interfaces, foi desenvolvido o banco de dados
correspondente a essas funcionalidades. O banco de dados construído fornece uma tabela para
persistência de dados de mensagens (representada pela tabela mensagem) e uma para
categoria (representada pela tabela categoria), e ainda mais uma tabela para relacionar ambas
as tabelas (representada pela tabela categoria_mensagem).
O banco de dados foi desenvolvido a partir da ferramenta MySQL Workbench 7, uma
ferramenta gráfica de modelagem de banco de dados que permite a configuração e
gerenciamento de um banco de dados.
A Figura 19 abaixo exemplifica como foi feito esse relacionamento.
Figura 19 - Modelo lógico do banco de dados com relacionamento mensagem-categoria
Fonte: Desenvolvido pelo autor.
6
Mais informações acesse: < http://ckeditor.com/ >
7
Mais Informações acesse: < https://www.mysql.com/products/workbench/>
60
O relacionamento foi feito de forma que cada mensagem possa estar anexada em uma
ou mais categorias e cada categoria possa conter uma ou mais mensagens.
Após criada o modelo do banco de dados referente a essa tabela, este banco foi
codificado e anexado ao nosso sistema através da interface phpMyAdmin8, um aplicativo de
administração de banco de dados adicionado ao MySQL.
Após a inserção do banco de dados, foi configurada a conexão do nosso sistema com o
banco através da função php Mysqli_connect. Após a configuração da conexão inserindo
usuário, senha, nome do banco e servidor onde se encontra o banco, foi feita a validação das
funcionalidades criadas até o momento.
O primeiro teste foi a adição de duas categorias ao sistema, “Estágios” e
“Notificações”. Essa categorias foram adicionadas através da aplicação desenvolvida. A
Figura 20 demonstra o resultado dessa inserção.
Figura 20 - Tela de cadastro de categoria
Fonte: Desenvolvido pelo autor.
Nela pode-se ver que a inserção ocorreu com sucesso. Porém após alguns novos testes,
foi identificado que campos vazios eram adicionados ao sistema. Para previnir essa falha, foi
implementada uma regra através do plugin Jquery Validate9. Essa validação impede que o
sistema adicione campos vazios. Essa regra também foi adicionada ao campo correspondente
ao nome da categoria para também impedir inserção de campos com o valor vazio.
8
Mais informações acesse: < https://www.phpmyadmin.net/ >
9
Mais Informações acesse: < https://jqueryvalidation.org/>
61
Em seguida foram efetuados testes de inserção de mensagens. Foram inseridas três
mensagens; uma na categoria estágio, uma na categoria notificações e a última em ambas as
categorias. Abaixo, na Figura 21, pode-se ver o resultado das inserções.
Figura 21 - Lista de mensagens cadastradas
Fonte: Desenvolvido pelo autor.
Como pode se perceber as mensagens foram inseridas com êxito.
Para a visualização de mensagens foi criada uma página que servirá de acesso aos
conteúdos. Através dessa página, será possível acessar todas as mensagens postadas, podendo
ser selecionadas por categorias. A figura abaixo apresenta o design dessa página.
Figura 22 - Tela de exibição de mensagens
Fonte: Desenvolvido pelo autor.
A fim de melhorar a propagação das mensagens, foi desenvolvida uma integração com
a rede social Facebook para o compartilhamento das mensagens.
62
Em seguida, as funcionalidades à serem desenvolvidas são cadastros e grupos de email. Assim, como as funções de categorias e mensagens, os grupos de e-mails estão
interligadas com os e-mails.
O primeiro passo tomado nessa fase foi o desenvolvimento do formulário para criação
de grupos. Deste modo, como a seção de categorias, grupos de e-mail é uma tabela
relacionada a e-mails no banco de dados. O desenvolvimento do formulário de cadastro de emails foi feito no mesmo modelo da página de categorias no qual, após adicionado os grupos,
aparece abaixo a lista de todos os grupos cadastrados.
O cadastro de e-mails se dá clicando em um dos grupos e os e-mails serão adicionados
apenas aquele grupo.
Após a criação da interface gráfica, foi feito o desenvolvimendo do banco de dados
relativo a grupos e e-mails. O banco de dados seguiu o mesmo modelo do criado
anteriormente. Cada grupo de e-mail poderá ter vários e-mails cadastrados e um e-mail poderá
se repetir em mais de um grupo. A Figura 23 abaixo apresenta o modelo do banco de dados
criado.
Figura 23 - Modelo lógico do banco de dados com relacionamento grupo_email-emails
Fonte: Desenvolvido pelo autor.
Após a inserção do banco de dados no sistema, foram efetuados os cadastros de alguns
elementos em grupos e e-mails para testar as funcionalidades.
63
A próxima função desenvolvida foi o envio de e-mails. Esta função foi a qual se teve a
maior quantidade de problemas, pois o envio das mensagens em correios eletrônicos
dependem de várias configurações, às vezes, alheias ao desenvolvimento geral.
Para fazer o envio foi utilizado o PHPMailer, uma classe desenvolvida
especificamente para envios de e-mail10. Esta classe é inserida e configurada no seu código e
deve ser configurada com as informações do servidor que será utilizado, próprio ou
terceirizado. Neste projeto utilizou-se um servidor SMTP em nosso próprio servidor.
A última parte do sistema Web a ser implementada foi o sistema de login. O primeiro
passo foi a criação do formulário para cadastramento de usuários com campo para cadastro de
e-mail e senha, em seguida, foi criado um formulário de login na página inicial.
Logo após foi criado o banco referente a usuários. Este foi o formulário mais simples à
ser criado, pois não tem ligação com nenhuma outra tabela. Abaixo na Figura 24 tem-se a
representação da tabela criada.
Figura 24 - Modelo lógico da tabela usuários
Fonte: Desenvolvido pelo autor.
Após a criação da tabela em nosso sistema foi testado a inserção de novos usuários.
Após todas as funções estarem funcionando, foi desenvolvido o códígo referente a lógica de
login no sistema. Este código foi introduzido na página inicial, sempre que um usuário loga
10
Para mais informações acesse < http://phpmailer.worxware.com >
64
no sistema, é criada uma sessão para esse usuário. Em seguida, foi inserida a lógica para
impedir que usuários não logados acessem o sistema.
Com a conclusão da tabela de usuários, completamos nosso banco de dados MySQL.
A Figura 25 mostra todo o banco de dados com suas relações.
Figura 25 - Modelo lógico do banco de dados completo
Fonte: Desenvolvido pelo autor.
Após a criação do sistema Web foi desenvolvido o sistema mobile, que poderá ser
uma das principais formas de acesso ao sistema.
65
A criação da interface e estrutura dessa funcionalidade foram baseados no framework
Framework711. Um framework para desenvolvimento mobile utilizando HTML, CSS e
JavaScript.
Após a criação da estrutura, o código foi compilado em uma aplicação Android através
da plataforma Cordova12, uma aplicação mantida pela Apache Fundation que tem com função
transfomar aplicações desenvolvidas com HTML, CSS e JavaScript em aplicações instaláveis
em diversos sistemas operacionais móveis, como IOS, Blackberry e Android.
A Figura 26 abaixo apresenta a tela inicial com todas as mensagens cadastradas e, a
Figura 27, o menu lateral para acesso as categorias.
Figura 26 - Interface mobile – Tela Inicial
Fonte: Desenvolvido pelo autor.
11
Para mais informações acesse < http://framework7.io/ >
12
Para mais informações < https://cordova.apache.org/>
66
Figura 27 - Menu lateral do aplicativo
Fonte: Desenvolvido pelo autor.
Capítulo
67
4 Resultados
Nesta seção serão apresentados os resultados obtidos com este projeto, apresentando
os rendimentos da pesquisa e do desenvolvimento envolvidos no mesmo.
Como primeiro provento do projeto, pode-se apontar a definição do cenário atual da
satisfação dos alunos quanto ao recebimento de mensagens por parte da instituição. Foi
registrado um grande número de mensagens transmitidas através de meios não registráveis,
como informações passadas por professores, funcionários e colegas de classe.
Outro ponto que foi apresentado é o nivel de insatisfação dos discentes com essas
formas de transmissão, no qual se pode notar que um terço dos alunos entrevistados não se
considera bem informado quanto às notícias relacionadas ao IFSP.
Alem foi possivel quantificar dntre os alunos entrevistados uma grande utilização de
smartphones ou tablet utilizando sistema operacional android, sendo essa plataforma a
principal via de acesso dos entrevistados à internet. Sendo assim é possivel indentificar
aplicações de comunicação nessa plataforma como uma excelente forma de se atigir a maior
quantidade de alunos possivel. Entretanto é preciso adaptar essas informações para que
usuarios de outras plataformas tambem possam acessar.
No setor de funcionários, podem-se apontar alguns aperfeiçoamentos no modo de
trasmição de informações da instituição. A criação de uma rede interna para os usuários,
integração dos e-mails institucionais e forma efetiva que combata a cultura de não
confirmação de e-mails dentro da instituição, são pontos que, se estudados, podem ser uma
grande melhoria para o funcionamento da instituição como um todo.
Dentro da entrevista aos setores chave da instituição, foi possivel identificar o fluxo
das informações, identificando a Coordenadoria de Extensão um dos setores chaves para a
comunicação com todos os setores, tanto internos quanto externos.
Por fim, o desenvolvimento de um sistema de transmissão de mensagens que possui
integração com redes sociais e a posibilidade de acesso através de dispositivos móveis, visa
68
auxiliar a divulgação referente ao setor aplicado. Esse sistema constituído de um sistema web
para gerenciamento e postagem e um aplicativo Android para acesso das informações.
Este sistema se diferencia de outras plataformas já existentes que poderiam ser adaptados para
o mesmo fim, como e-mail, ou blogs, pois além de oferecer uma maior possibilidade de
aprimoramento, oferece uma solução personalizada para as necessidades da instituição.
Ambas as aplicações desenvolvidas foram disponibilizadas para no repositório online
no git hub13.
13
O código fonte do projeto pode ser acessado no seguinte link < https://github.com/Rubensdsj/IFSP-sbv-
Extens-o>
Capítulo
69
5 Conclusões
Diante dos dados coletados pela pesquisa realizada dentro da instituição, pode-se
afirmar que a comunicação institucional dentro do IFSP exibe algumas falhas que atingem
vários setores. Estas falhas em formas de transmissão estão associadas tanto com as
tecnologias empregadas quanto a cultura atual do ambiente.
A partir de entrevistas realizadas na instituição, é possível verificar a necessidade de
atuação tanto no segmento de servidores e docentes quanto ao corpo discente, todos
apresentando necessidades e características variadas. Cada uma destas características deve ser
levada em conta para a elaboração de soluções.
O desenvolvimento do sistema apresentou uma considerável complexidade quando as
funcionalidades dependendo de requisitos não necessariamente ligados à programação.
Configurações e permissões de acesso podem influenciar na progressão do desenvolvimento.
Outro fato que se pode perceber é a existência de uma grande variedade de
possibilidades dentro do universo computacional para a interação e comunicação. O uso de
redes sociais e aplicações móveis para a transmissão de mensagens cria um ambiente onde o
acesso à informação pode ser muito mais fácil. Porém é necessário à criação de ferramentas
que utilizem esses recursos, criando soluções dinâmicas com o objetivo de melhorar o cenário
existente dentro da instituição.
Dentro das definições de objetivos propostos por este trabalho, todos foram atingidos,
desde a verificação do cenário atual relativo à transmissão de mensagens à análise desse
contexto apresentado e o desenvolvimento de um sistema baseado neste contexto.
Entretanto diversas funcionalidades podem ser anexadas ao sistema já desenvolvido.
Por exemplo, um cadastro de usuários automatizado que possibilite o envio de mensagens
para indivíduos específicos através do sistema de e-mail e da aplicação móvel. Outra proposta
seria a atualização do sistema a fim de estender suas funcionalidades para os demais setores
da instituição.
71
Referências
APACHE Cordova. Disponível em: <https://cordova.apache.org/>. Acesso em: 5 jun. 2016.
BEZERRA, Eduardo. Príncipios de análise e projeto de sistemas em UML. Rio de Janeiro:
Elsevier: Campus, 2007.
CONTRIBUTORS, p. phpMyAdmin. Disponível em: <https://www.phpmyadmin.net/>.
Acesso em: 5 jun. 2016.
CORMEN, Thomas H. et al. Algoritmos - tradução da 2ª edição atualizada: teoria e prática.
Rio de Janeiro: Campus: Elsevier, 2002.
COULOURIS, George; DOLLIMORE, Jean; KINDBERG, Tim. Sistemas distribuídos:
conceitos e projeto. 4. ed. Porto Alegre: Bookman, 2007
E
, oão osé
evedo.
. São
Paulo: Scortecci Editora, 2002.
DEITEL, Paul; DEITEL, Harvey. Java: como programar. 8. ed. São Paulo: Pearson Prentice
Hall, 2010.
ELMASRI, Ramez; NAVATHE, Shamkant B. Sistemas de banco de dados. 4. ed. São
Paulo: Pearson Assison Wesley, 2005.
FRAMEWORK7 - Full Featured Mobile HTML Framework For Building iOS & Android
Apps. Disponível em: <http://framework7.io/>. Acesso em: 5 jun. 2016.
IFNews
-
Apps
para
Android
no
Google
Play.
Disponível
em:
<https://play.google.com/store/apps/details?id=br.edu.ifsp.ifnews&hl=pt_BR>. Acesso em: 2
jun. 2015.
72
IF
Notas
-
Apps
para
Android
no
Google
Play.
Disponível
<https://play.google.com/store/apps/details?id=br.fhs.ifnotas&hl=pt_BR>.
Acesso
em:
em:
2 jun. 2015.
IFSP – Instituto Federal de Educação, Ciência e Tecnologia de São Paulo. Disponivel em:
<http://www.ifsp.edu.br/>. Acesso em: 16 maio 2015
jQuery
Validation
Plugin
|
Form
validation
with
jQuery.
Disponível
em:
<https://jqueryvalidation.org/>. Acesso em: 6 jun. 2016.
LECHETA, Ricardo R. Google Android: aprenda a criar aplicações para dispositivos móveis
com o Android SDK. 2. ed. São Paulo: Novatec, 2010.
MANZANO, José Augusto Navarro Garcia. MySQL 5.0 interativo: guia básico de
orientação e desenvolvimento. São Paulo: Érica, 2007.
MATOS, Gustavo Gomes de Comunicação - Por que é preciso comunicar? Disponível em:
<http://www.rh.com.br/Portal/Comunicacao/Entrevista/4112/por-que-e-precisocomunicar.html>. Acesso em: 15 maio 2015.
MARK Otto, a. Bootstrap · The world's most popular mobile-first and responsive front-end
framework. Disponível em: <https://getbootstrap.com/>. Acesso em: 3 jun. 2016.
MySQL Workbench.
Disponível
em:
<https://www.mysql.com/products/workbench/>.
Acesso em: 6 jun. 2016.
NIEDERAUER, Juliano. Desenvolvendo Websites com PHP: aprenda a criar Websites
dinâmicos e interativos com PHP e banco de dados. São Paulo: Novatec, 2004.
PRESSMAN, Roger S. Engenharia de Software. 6. ed. São Paulo: Porto Alegre: Pearson
Mcgraw-Hill: Bookman, 2010.
73
PAULA FILHO, Wilson de Pádua. Engenharia de Software: fundamentos, métodos e
padrões. 3. ed. Rio de Janeiro: LTC, 2009
RUGGIERO, Alberto Pirró. Qualidade da comunicação interna. Disponível em:
<http://www.rh.com.br/Portal/Comunicacao/Artigo/3388/qualidade-da-comunicacaointerna.html>. Acesso em: 15 maio 2015.
SILVA, Maurício Samy. Construindo sites com CSS e(X)HTML: sites controlados por
folhas de estilo em casca. São Paulo: Novatec, 2008.
SOARES, Bruno Augusto Lobo. Aprendendo a linguagem PHP. Rio de Janeiro: Ciência
Moderna, 2007.
SOMMERVILLE, Ian. Engenharia de Software. 8. ed. São Paulo: Pearson Addison Wesley,
2007.
SOMMERVILLE, Ian. Engenharia de Software. 9. ed. São Paulo: Pearson Prentice Hall,
2011.
STAREC, Claudio. Informação e Universidade: os pecados informacionais e barreiras na
comunicação da informação para a tomada de decisão na universidade. Disponível em:
<http://dgz.org.br/ago02/Art_04.htm>. Acesso em: 13 maio 2015.
SUEHRING, Steve. MySQL: a bíblia. Rio de Janeiro: Elsevier: Campus, 2002.
Tanenbaum, Andrew S. Computer networks. Upper Saddle River, N.J.: Prentice Hall PTR,
1996.
TANENBAUM, Andrew S.; WETHERALL, David. Redes de computadores. 5. ed. São
Paulo: Pearson Prentice Hall, 2011.
WORX International Inc. Disponível em: <http://phpmailer.worxware.com>. Acesso em: 3
jun. 2016.
74
Apêndice A - Questionário de análise de cenário
1 - Você possui um aparelho smartphone e/ou um Tablet?
Smartphone – Android
Tablet – Android
Smartphone – IOS
Tablet – IOS
Smartphone - Windows Phone
Não possuo
Outro:
2 - Em qual desses dispositivos você mais acesa a internet?
Computador
Tablet
Smartphone
Outro:
3 - Quanto tempo por dia você esta conectado à internet em seu dispositivo móvel ?
Mais de 10h por dia
Entre 10h e 8h por dia
Entre 8h e 6h por dia
Entre 6h e 4h por dia
Entre 4h e 2h por dia
Menos de 2h por dia
4 - Você utiliza o Wi-fi do IFSP?
Diariamente
Casualmente
Raramente
Não utilizo
5 - Como você recebe informações do IFSP dentro da instituição?
Site
Quadro de avisos
Facebook
Funcionários da instituição
E-mail
Outro:
6 - Como você se informa das noticias fora da instituição?
Site
Outro:
Telefone
Outros Alunos/Funcionários
E-mail
Facebook
75
7 - Com que frequência você entra no site da instituição?
Diariamente
Casualmente
Raramente
Não utilizo
8 - Você se considera bem informado sobre notícias, eventos, prazos, mudanças de horários e
acontecimentos gerais dentro do IF?
Muito bem informado
Bem informado
Mal informado
Não sou informado
9 - Você considera necessário melhorar as formas de transmissão de informações dentro do
instituto?
Extremamente necessário
Relativamente necessário
Pouco necessário
Desnecessário
10 - Qual a sua sugestão para melhorar a comunicação dentro da instituição ?
76
Apêndice B - Perguntas da entrevista aos coordenadores
Nome:__________________________
Função: _________________________
1 - Qual a principal ferramenta de comunicação que você utiliza dentro da instituição, e com
que frequência é utilizada.
2 - Há falhas nessa forma de comunicação? Descreva.
3 - Como é feita a gerência dessas informações quanto a quem lhe envia e quando lhe envia. E
quanto e quando recebem as suas informações recebe?
4 - Liste 3 coisas que você sente falta dentro da atual forma de comunicação?
5 - Quais são os principais setores que você comunica e que se comunica com você?
6 – Quais os tipos de informações que você comunica ou que é comunicado com você.
7 - Comentários