
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa. Luciana Nedel e do Prof. Julio Machado)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
GUI (Graphical User Interface)
▐
Bibliotecas de classes Java
■ Possuem muitas funcionalidades para prover a
comunicação homem-máquina gráfica
▐
Os elementos básicos necessários para criar uma
interface gráfica, ou GUI, residem em dois pacotes:
■ java.awt: Abstract Windowing Toolkit (classes básicas)
■ javax.swing: Swing Components (criado em 1997)
1
▐
GUI (Graphical User Interface)
AWT x Swing
AWT é o conjunto original de componentes visuais de Java.
Swing é uma extensão da AWT, implementado inteiramente em
Java ao contrário da AWT que é implementada com métodos
nativos
• Componentes GUI da AWT estão diretamente associados com as
capacidades de GUI da plataforma local.
• Programa Java (GUI da AWT) executando em diferentes plataformas Java
tem uma aparência diferente
Swing possui a mesma estrutura que os componentes AWT, mas
apresenta componentes mais flexíveis.
• JButton (Swing) no lugar de Button (AWT),
• JFrame (Swing) no lugar de Frame (AWT), etc.
As classes Swing são parte de um conjunto mais genérico de
capacidades gráficas, chamado de Java Foundation Classes (JFC).
GUI (Graphical User Interface)
Exemplo 1:
import javax.swing.*;
public class TestaJanela {
public TestaJanela() {
// Cria objeto "janela"
JFrame janela = new JFrame("Título da janela");
janela.setBounds(50,100,400,150);//Seta posicao e tamanho
janela.setDefaultCloseOperation(
WindowConstants.DISPOSE_ON_CLOSE);
janela.setVisible(true); // Exibe a janela
}
public static void main (String args[]) {
TestaJanela t = new TestaJanela();
}
}
Argumentos do método setDefaultCloseOperation:
DISPOSE_ON_CLOSE - Destrói a janela
DO_NOTHING_ON_CLOSE - Desabilita opção
HIDE_ON_CLOSE - Apenas fecha a janela
2
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa: Luciana Nedel)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
Containers e Componentes
▐
Uma interface gráfica em Java é baseada em dois
elementos:
■ Containers
Servem para agrupar e exibir outros componentes
■ Componentes
São os botões, labels, scrollbars, etc.
3
Containers e Componentes
▐
Portanto, todo programa que ofereça uma interface vai
possuir pelo menos um container, que pode ser:
■ JFrame
• Janela principal de uma aplicação
• Um objeto desta classe possui uma barra de título e características para
receber menus e outros componentes
■ JDialog
• Usada para definir janelas de diálogo para entrada de dados
• Normalmente usada em resposta a uma opção de menu selecionada
• Definida em função de um objeto JFrame
■ JApplet
• Janela para Applets (classe base para applets Java)
• É possível desenhar e adicionar menus e outros componentes em um
JApplet
Containers e Componentes
▐
Componentes swing são divididos em:
■ Visuais:
botões, menus, barras de ferramentas, etc.
■ Não-visuais, de auxílio aos outros:
▐
root pane, panel, layered pane, etc.
Pacote javax.swing
■ import javax.swing.*;
■ Composto de várias classes
4
Containers e Componentes
▐
▐
Para construirmos uma interface gráfica em JAVA,
adicionamos componentes (botões, menus, textos,
tabelas, listas, etc.) sobre a área da janela.
Por essa razão a área da janela é um container, ou
seja, um elemento capaz de armazenar uma lista
de componentes.
Containers e Componentes
5
Containers e Componentes
Exemplo 2:
import javax.swing.*;
import java.awt.*;
public class TestaJanela
{
public TestaJanela() {
// Cria objeto "janela"
JFrame janela = new JFrame("Título da janela");
janela.setBounds(50,100,400,150); //Seta posicao e tamanho
janela.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
FlowLayout flow = new FlowLayout(); // Cria objeto para definir o layout
Container caixa=janela.getContentPane();// Obtém container associado à janela
caixa.setLayout(flow); // Define o layout do container
for (int i=1; i<=6; i++)
caixa.add(new JButton("Aperte " + i));// Adiciona um botão
janela.setVisible(true); // Exibe a janela
}
public static void main (String args[]) {
TestaJanela t = new TestaJanela();
}
}
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa: Luciana Nedel)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
6
Hierarquia de Classes
▐
Uma janela em Java é representada por um objeto
da classe Window.
java.lang
Object
Component Define um componente (botão, scrollbar, etc).
Container
java.awt
Window
javax.swing
Define um componente que pode conter outros
componentes.
Define uma janela básica sem barra de título ou borda.
Frame
Define uma janela com barra de título e borda.
JFrame
Estende potencialidades do Frame.
Hierarquia de Classes
Object
Label
Button
Component
List
Container
Panel
(container velho)
Applet
...
TextField
JComponent
Window
Frame
TextArea
TextComponent
(componentes Swing)
JLabel
JButton
JList
JTextComponent
JTextArea
JTextField
...
Dialog
JWindow
(sem bordas nem barra de título)
JApplet
JFrame
JDialog
7
Hierarquia de Classes
▐
Algumas classes da hierarquia são bastante
simples, outras são complexas
▐
JFrame, por exemplo:
■ 2 construtores, 236 métodos
23 métodos declarados
17 métodos herdados de Frame
19 métodos herdados de Window
44 métodos herdados de Container
124 métodos herdados de Component
9 métodos herdados de Object
Hierarquia de Classes
▐
Não é possível dominar as facilidades da
linguagem com a mesma velocidade com que se
domina os comandos de uma linguagem
procedural
▐
Uso da documentação da API durante a
programação é rotineiro e essencial
8
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa: Luciana Nedel)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
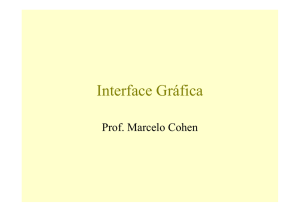
Exemplo: uma janela simples…
▐
Executando a classe abaixo…
import javax.swing.*;
public class SimpleFrame
{
public SimpleFrame() {
JFrame frame = new JFrame("Aplicacao Swing");
JButton but = new JButton("Botão Swing");
JLabel texto = new JLabel("Numero de cliques no botão: 0");
JPanel painel = new JPanel();
painel.add(but);
painel.add(texto);
frame.getContentPane().add(painel);
frame.pack();
frame.setVisible(true);
}
public static void main(String args[]) {
SimpleFrame sf = new SimpleFrame();
}
}
9
Exemplo: uma janela simples…
▐
A aplicação do exemplo anterior possui os
seguintes elementos:
■ JFrame: armazena os demais componentes
■ JPanel: painel, serve para facilitar o posicionamento do
botão e do label
■ JButton
■ JLabel
Exemplo: uma janela simples…
▐
▐
▐
JFrames são top-level containers
■ Sempre estão presentes
JPanels são intermediate containers (ou generalpurpose containers)
■ Podem estar ou não presentes (mas geralmente estão)
JButton e JLabel são componentes atômicos
(Basic Controls e Uneditable Information Displays)
■ Não podem ser usados para conter e normalmente
respondem ao usuário
10
Exemplo: uma janela simples…
▐
▐
Questões ainda não respondidas:
■ Como organizar os componentes em um JPanel?
■ Java oferece diversos layouts para estruturação de
componentes
■ Por exemplo, para JPanel o layout default é
FlowLayout, que distribui os componentes na horizontal
Mas, e se quisermos distribuir de outro modo?
■ Basta trocar o layout por outro!
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa: Luciana Nedel)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
11
Layouts
▐
▐
▐
Filosofia da linguagem Java
■ Programas extremamente portáveis
Filosofia da interface gráfica
■ Visa também ser extremamente adaptável
Disposição dos Components sobre o Container
■ Não é indicada por um par ordenado (x,y)
■ Determinada a partir de Layouts
Java oferece um conjunto de Layouts básicos
É possível definir Layouts próprios
Layouts
▐
O arranjo dos componentes no container é
gerenciado por um LayoutManager
■ Vantagem
Apresentação dos componentes se adapta quando do
redimensionamento da janela
■ Desvantagem
Pouco domínio que o programador tem da posição dos
componentes com alguns LayoutManagers
12
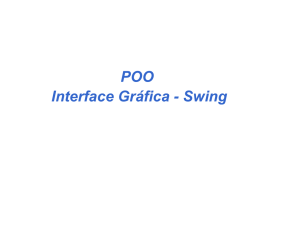
FlowLayout
▐
Os components são distribuídos da esquerda para a
direita e de cima para baixo
▐
Respeita o tamanho preferido dos componentes
mesmo quando não houver espaço suficiente no
container
▐
Componentes podem ser centralizados
(FlowLayout.CENTER), alinhados a esquerda
(FlowLayout.LEFT) ou alinhados a direita
(FlowLayout.RIGHT)
■ Default: centralizado
▐
FlowLayout
Exemplo:
import javax.swing.*;
import java.awt.*;
public class TestaJanela {
public TestaJanela() {
JFrame janela = new JFrame("Título da janela");
janela.setBounds(50,100,200,150); //Seta posicao e tamanho
janela.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
FlowLayout flow = new FlowLayout(FlowLayout.CENTER);
Container caixa = janela.getContentPane();
JPanel painel =new JPanel();
painel.setLayout(flow);
painel.add(new JLabel("Clique no botão"));
painel.add(new JButton("Botão"));
painel.add(new JLabel("Digite o seu nome"));
painel.add(new JTextField(10));
caixa.add(painel);
janela.setVisible(true); // Exibe a janela
}
public static void main (String args[]) { TestaJanela t = new TestaJanela(); }
}
13
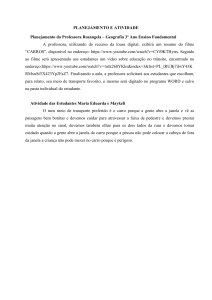
GridLayout
▐
Similar ao FlowLayout, mas cada component é alocado em uma
célula de igual tamanho. Permite definir um vetor ou matriz de
células nas quais os componentes são alocados.
...
janela.setBounds(50,100,300,150);
janela.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
GridLayout grid = new GridLayout(2,2);
Container caixa = janela.getContentPane();
JPanel painel =new JPanel();
painel.setLayout(grid);
...
▐
Divide a área em uma grade
▐
Dispõe os elementos da esquerda para a direita e de cima para
baixo
▐
Todos tem o mesmo tamanho
GridLayout
import javax.swing.*;
import java.awt.*;
public class AplicacaoGrafica extends JFrame {
private JButton butOK;
private JTextField campo1,campo2,resp;
private JLabel texto1,texto2;
public AplicacaoGrafica() {
super("Aplicacao grafica simples");
Container c = getContentPane();
texto1 = new JLabel("Nome:");
campo1 = new JTextField(15);
texto2 = new JLabel("Fone:");
campo2 = new JTextField(15);
butOK
= new JButton("OK");
resp
= new JTextField(15);
c.setLayout(new GridLayout(3,2));
c.add(texto1); c.add(campo1);
c.add(texto2); c.add(campo2);
c.add(butOK); c.add(resp);
pack();
}
public static void main(String args[]) {
AplicacaoGrafica ag=new AplicacaoGrafica();
ag.setVisible(true);
}
}
14
GridBagLayout
▐
Semelhante ao GridLayout, porém as divisões
podem ter tamanhos diferentes
▐
Utiliza a classe GridBagConstraints para
dimensionar e posicionar os componentes
▐
Um layout flexível e complicado usado quando
nenhum dos outros se aplica
BorderLayout
▐
▐
Layout default para a maioria das aplicações gráficas.
Quando se adiciona um componente, é necessário
especificar em qual das áreas ele deve ser adicionado.
■ Ex: add(butOK, BorderLayout.WEST);
Divide um container em cinco regiões
■ BorderLayout.CENTER
■ BorderLayout.NORTH
■ BorderLayout.EAST
West
■ BorderLayout.SOUTH
■ BorderLayout. WEST
North
Center
East
South
15
BorderLayout
...
BorderLayout border = new BorderLayout();
Container caixa = janela.getContentPane();
JPanel painel =new JPanel();
painel.setLayout(border);
painel.add(new JButton("Botão Norte"), BorderLayout.NORTH);
painel.add(new JButton("Botão Sul"), BorderLayout.SOUTH);
painel.add(new JTextField(10), BorderLayout.WEST);
painel.add(new JTextField(10), BorderLayout.EAST);
painel.add(new JButton("Botão Central"), BorderLayout.CENTER);
caixa.add(painel);
//janela.pack();
...
CardLayout
▐
▐
Usado para exibir um componente de cada vez como
em uma pilha de cartas
Somente o objeto que estiver no topo será visível
Em geral é controlado por um combo box cujo estado determina
qual panel o CardLayout irá exibir
Métodos:
■ first(Container), last(Container),
■ next(Container), previous(Container),
■ show(Container, String)
16
CardLayout
BoxLayout
▐
Respeita o tamanho dos componentes
▐
Coloca os componentes em uma linha ou coluna
■ BoxLayout.X_AXIS para componentes em linha
■ BoxLayout.Y_AXIS para componentes em coluna
...
janela.setBounds(50,100,200,120);
janela.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_
CLOSE);
Container caixa = janela.getContentPane();
JPanel painel =new JPanel();
BoxLayout box = new BoxLayout(painel,BoxLayout.Y_AXIS);
painel.setLayout(box);
painel.add(new JLabel("Clique no botão"));
painel.add(new JButton("Botão"));
painel.add(new JLabel("Digite o seu nome"));
painel.add(new JTextField(10));
...
17
Layouts
▐
Compondo layouts usando panels
■ A classe Panel/JPanel é derivada de Container e pode
ser usada para agrupar Components de maneira a criar
Layouts compostos.
■ Por ser também um Container, um Panel/JPanel pode ter
seu Layout próprio.
■ Como um Container pode conter outros Containers,
podemos agrupar vários Components em um
Panel/JPanel e passar a considerá-los como um único
Component para efeitos de layout.
Layouts
▐
Compondo layouts usando panels
■ Veja os códigos a seguir que exibem os seguintes
diálogos:
Exemplo 1:
Compondo Layouts
usando a AWT
Exemplo 2:
Compondo Layouts
usando a Swing
18
import java.awt.*;
public class AplicacaoGraficaAwt extends Frame{
private Button butOK;
private TextField campo1,campo2,campoR;
private Label texto1,texto2,textoR;
private Panel p1 = new Panel();
private Panel p2 = new Panel();
public AplicacaoGraficaAwt() {
super("Aplicacao grafica simples");
// Cria os componentes
texto1 = new Label("Nome:"); campo1 = new TextField(15);
texto2 = new Label("Fone:"); campo2 = new TextField(15);
butOK
= new Button("OK");
textoR = new Label("Resp:"); campoR = new TextField(20);
// Define o layout do container básico
setLayout(new GridLayout(2,1));
// Define o layout dos Panels
p1.setLayout(new GridLayout(2,2));
p2.setLayout(new FlowLayout(FlowLayout.CENTER));
// Adiciona os componentes aos panels
p1.add(texto1); p1.add(campo1);
p1.add(texto2); p1.add(campo2);
p2.add(butOK);
p2.add(textoR); p2.add(campoR);
// Adiciona os panels ao container básico
add(p1); add(p2);
}
public static void main(String args[]) {
AplicacaoGraficaAwt ag = new AplicacaoGraficaAwt();
ag.pack(); ag.setVisible(true);
}
}
Exemplo 1:
Compondo Layouts
usando a AWT
import javax.swing.*;
import java.awt.*;
public class AplicacaoGraficaSwing extends JFrame{
private JButton butOK;
private JTextField campo1,campo2,campoR;
private JLabel texto1,texto2,textoR;
private JPanel p1 = new JPanel();
private JPanel p2 = new JPanel();
public AplicacaoGraficaSwing() {
super("Aplicacao grafica simples");
Container c = getContentPane();
// Cria os componentes
texto1=new JLabel("Nome:"); campo1=new JTextField(15);
texto2=new JLabel("Fone:"); campo2=new JTextField(15);
butOK=new JButton("OK"); textoR=new JLabel("Resp:"); campoR=new JTextField(20);
// Define o layout do container básico
c.setLayout(new GridLayout(2,1));
// Define o layout dos Panels
p1.setLayout(new GridLayout(2,2));
p2.setLayout(new FlowLayout(FlowLayout.CENTER));
// Adiciona os componentes aos panels
p1.add(texto1); p1.add(campo1); p1.add(texto2); p1.add(campo2);
p2.add(butOK); p2.add(textoR); p2.add(campoR);
// Adiciona os panels ao container básico
c.add(p1); c.add(p2);
}
public static void main(String args[]) {
AplicacaoGraficaSwing ag = new AplicacaoGraficaSwing();
ag.pack(); ag.setVisible(true);
}
}
Exemplo 2:
Compondo Layouts
usando a Swing
19
Interface Gráfica com o Usuário (GUI)
Profa. Isabel Harb Manssour
(Material adaptado das aulas da Profa: Luciana Nedel)
▐
▐
▐
▐
▐
▐
GUI (Graphical User Interface)
Containers e Componentes
Hierarquia de Classes
Exemplo
Layouts
Definindo Janelas
Definindo Janelas
▐
Várias maneiras de definir as janelas:
■ Toda a definição dentro de um método main (péssima
prática de programação)
■ Definir uma classe que herda de JFrame e utilizar um
objeto dessa classe como a janela.
■ Definir uma classe que herda de JPanel e utilizar um
objeto dessa classe dentro de um objeto JFrame.
20
Definindo Janelas
▐
Situação 1:
public class Situacao1{
public static void main(String[] args) {
JFrame frame = new JFrame();
...//adicionar containers e components
frame.pack();
frame.setVisible(true);
}
}
Definindo Janelas
▐
Situação 2:
public class Situacao2 extends JFrame{
public Situacao2(){
super("Titulo"); //Construtor de Jframe
... //adicionar containers e components
}
}
public class TesteSituacao2{
public static void main(String[] args) {
Situacao2 frame = new Situacao2();
frame.pack();
frame.setVisible(true);
}
}
21
Definindo Janelas
▐
Situação 3:
public class Situacao3 extends JPanel{
public Situacao3(){
...//adicionar containers e components
}
}
public class TesteSituacao3{
public static void main(String[] args) {
JFrame frame = new JFrame("Titulo");
frame.getContentPane().add(new Situacao3());
frame.pack();
frame.setVisible(true);
}
}
Exercício
▐
Complete o código abaixo para que seja criada uma interface com a mesma
aparência da apresentada na figura abaixo. O código responsável pela
organização da aparência da janela corresponde ao método montaInterface
cujo conteúdo foi deliberadamente omitido. Crie também uma classe que
implemente o método main e crie uma instância desta classe.
import java.awt.*;
import javax.swing.*;
class AplicacaoGrafica extends JFrame {
private JButton b1 = new JButton("Botao 1");
private JButton b2 = new JButton("Botao 2");
private JTextField tf = new JTextField(15);
public void montaInterface() { ... }
public AplicacaoGrafica() {
super("Aplicacao grafica simples");
montaInterface();
pack();
setVisible(true);
}
}
22